Wpf Does Not Exist In The Namespace Clr-Namespace
1. Overview of WPF and the CLR-namespace
Windows Presentation Foundation (WPF) is a graphical subsystem for creating user interfaces in Windows-based applications. It provides a unified API for creating, designing, and deploying desktop applications. WPF uses the Common Language Runtime (CLR) to execute managed code and enables developers to create visually stunning applications with rich user experiences.
The CLR-namespace is an important concept in WPF development as it maps the CLR namespaces to XAML namespaces. It allows XAML code to reference and use types defined in the corresponding CLR namespaces. By using the “clr-namespace” directive in XAML, developers can efficiently write code that leverages the capabilities of the CLR.
2. Understanding the “clr-namespace not found” error
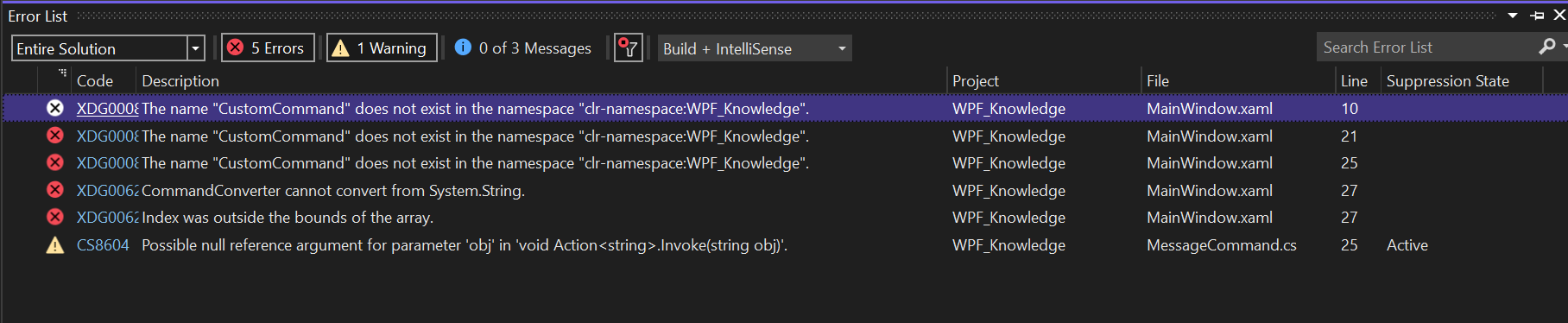
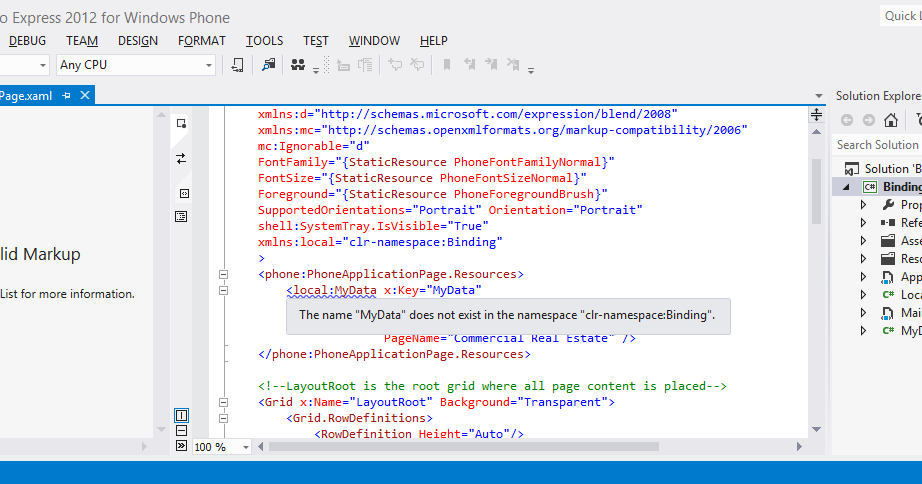
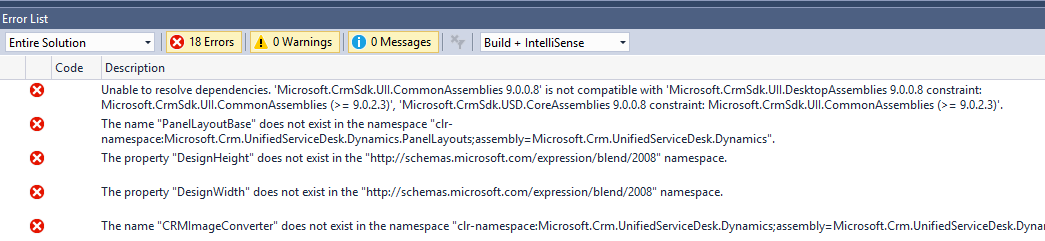
The “clr-namespace not found” error occurs when the XAML parser cannot find a specified CLR-namespace in the project. This error prevents the XAML parser from resolving and using the types defined in that namespace. Consequently, the application may fail to build or run properly.
3. Common causes for the “clr-namespace not found” error
Several common causes can lead to the “clr-namespace not found” error in WPF development:
a. Incorrect namespace declaration: Ensure that the clr-namespace declaration in the XAML file matches the actual CLR namespace where the relevant classes are defined. Typos or missing aliases can result in the error.
b. Missing assembly reference: If the CLR-namespace refers to a different assembly than the one referenced in the project, the error can occur. Ensure that the required assembly reference is added to the project.
c. Build order or project configuration issues: Sometimes, the “clr-namespace not found” error arises due to the project build order or configuration settings. Verify that the dependent projects or assemblies are built and referenced correctly.
4. Troubleshooting and resolving the “clr-namespace not found” error
To troubleshoot and resolve the “clr-namespace not found” error, consider the following steps:
a. Double-check namespace declarations: Verify that the clr-namespace directive in your XAML files accurately reflects the CLR namespace where the relevant classes are defined. Ensure there are no typos, missing aliases, or incorrect case usage.
b. Check assembly references: Confirm that the assembly containing the CLR namespace is correctly referenced in your project. If not, add the appropriate assembly reference by right-clicking on References in the Solution Explorer and selecting “Add Reference.”
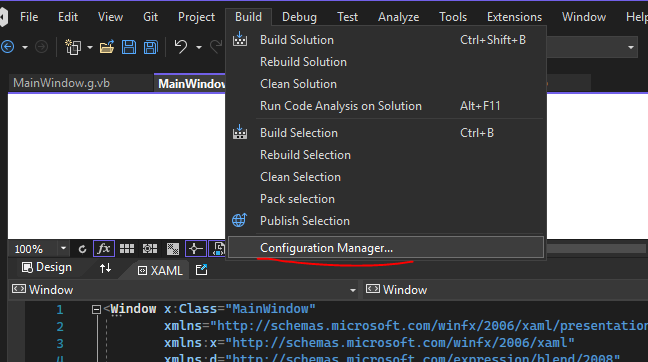
c. Verify build order: If the CLR namespace is defined in a separate project or assembly, ensure that it is built before the project referencing it. This can be done by adjusting the project dependencies or build order settings.
d. Clean and rebuild: Sometimes, cached or outdated build artifacts can cause the “clr-namespace not found” error. Try cleaning the solution and performing a full rebuild to ensure all necessary resources are up to date.
5. Alternate solutions and workarounds for the WPF-CLR-namespace issue
If all troubleshooting steps fail or if the error persists, consider the following alternate solutions and workarounds:
a. Check project framework versions: Ensure that all projects involved in the WPF development are targeting the same .NET Framework version. Mismatched framework versions can cause compatibility issues and the “clr-namespace not found” error.
b. Move XAML files to a different project: If the “clr-namespace not found” error occurs in a specific project, try moving the relevant XAML files to another project within the solution. By changing the project context, the error might be resolved.
c. Rebuild the solution from scratch: In rare cases, particularly when dealing with complex or convoluted project setups, rebuilding the solution from scratch can resolve the “clr-namespace not found” error. This involves creating a new solution and adding the necessary projects progressively.
6. Best practices to avoid the “clr-namespace not found” error in WPF
To avoid encountering the “clr-namespace not found” error in WPF development, consider following these best practices:
a. Consistent naming conventions: Use consistent naming conventions for namespaces, classes, and XAML files. This helps prevent typos and confusion when referencing CLR namespaces in XAML.
b. Regularly update assembly references: Keep track of any changes in assembly references and ensure they are updated accordingly. When adding or removing references, take care to update the clr-namespace declarations in XAML files as well.
c. Maintain project structure: Organize your projects and namespaces in a logical and consistent manner. Well-structured projects reduce the likelihood of referencing issues and make it easier to troubleshoot errors.
d. Follow recommended build and configuration practices: Adhere to the recommended build order and project configuration practices outlined by the respective technology, IDE, or framework documentation. These guidelines help maintain a seamless development environment.
FAQs:
Q1. Can multiple clr-namespace declarations be used in a single XAML file?
A1. Yes, multiple clr-namespace declarations can be used in a single XAML file to reference classes from multiple CLR namespaces.
Q2. Why does the “clr-namespace not found” error occur even when the namespace declaration seems correct?
A2. The error may still occur if the assembly reference associated with the CLR namespace is incorrect, missing, or not properly referenced in the project.
Q3. Is it recommended to include all XAML files in the main project instead of separate projects to avoid the “clr-namespace not found” error?
A3. No, it is not necessary to include all XAML files in the main project. Properly referencing relevant projects and maintaining correct assembly references should suffice in resolving the “clr-namespace not found” error.
Q4. What should I do if the error occurs only at runtime and not during compilation?
A4. In such cases, ensure that the referenced assembly is copied to the output directory and available during runtime.
Fix: The Name Viewmodel Does Not Exist In The Namespace \”Clr-Namespace:Project.Viewmodels\” Maui-Wpf
What Is The Clr Namespace In Wpf?
When developing applications using Windows Presentation Foundation (WPF), you may have come across the term “CLR namespace.” The CLR (Common Language Runtime) namespace plays a vital role in WPF as it provides a way to access code and resources in a concise and organized manner. In this article, we will explore the concept of CLR namespaces in WPF and understand their significance in application development.
Understanding CLR Namespaces:
In the context of WPF, the CLR namespace refers to the .NET namespace that contains the types necessary to work with WPF. This namespace is commonly used to define the XAML namespace prefixes and map them to the corresponding .NET namespaces. By utilizing CLR namespaces, you can effectively organize your code and resources, making it easier to maintain and understand. It is important to note that CLR namespaces are not directly related to the physical structure of your application’s code files.
Defining CLR Namespaces in XAML:
In XAML, the CLR namespace can be defined using the xmlns (XML namespace) attribute. The xmlns attribute provides a way to map the XAML namespace prefix to the associated CLR namespace. For example, the following XAML snippet demonstrates the definition of an XML namespace prefix “local” that is mapped to the CLR namespace “YourApplicationNamespace”:
“`
xmlns:local=”clr-namespace:YourApplicationNamespace”
“`
Once the CLR namespace is defined, you can reference types and resources from that namespace using the defined prefix. For instance, if you have a class named “MainWindow” in the “YourApplicationNamespace” CLR namespace, you can reference it in XAML as follows:
“`
“`
This not only makes your XAML code more readable but also helps the WPF framework resolve the corresponding types.
Accessing CLR Namespaces in Code-behind:
In addition to using CLR namespaces in XAML, you can also access them in the code-behind of your WPF application. By including the appropriate using/Imports statements, you can import the required CLR namespaces and access their types and resources directly. This allows you to leverage the full power of the .NET framework within your WPF application.
FAQs:
Q: Are CLR namespaces unique to WPF?
A: No, CLR namespaces are not specific to WPF. They are a fundamental concept in the .NET framework and are used across various technologies, including WPF.
Q: Can I define multiple CLR namespaces in a single XAML file?
A: Yes, you can define multiple CLR namespaces in a single XAML file. Each namespace should have a unique prefix to avoid conflicts.
Q: What is the difference between a CLR namespace and a .NET namespace?
A: CLR namespaces and .NET namespaces are often used interchangeably. The CLR namespace refers to the .NET namespace that contains the types related to a particular technology or framework, such as WPF.
Q: How are CLR namespaces resolved in XAML?
A: CLR namespaces are resolved based on the xmlns mappings defined in the XAML file. The XAML parser uses these mappings to resolve the prefixes and associate them with the appropriate CLR namespaces.
Q: Can I use non-.NET namespaces in WPF?
A: Yes, you can use non-.NET namespaces in WPF by utilizing the clr-namespace syntax. This allows you to reference types and resources from non-.NET assemblies.
In conclusion, the CLR namespace in WPF provides a convenient way to organize and access code and resources. By defining CLR namespaces in XAML and importing them in code-behind, you can ensure that your WPF application is structured and maintainable. Understanding the importance of CLR namespaces in WPF is essential for any developer seeking to build robust and scalable WPF applications.
How To Add Namespace In C#?
In C#, a namespace is used to group related classes, structs, interfaces, enumerations, and delegates, providing a way to organize and differentiate them from other code elements. It helps prevent naming conflicts and enhances code readability. Adding namespaces in C# is a straightforward process, but understanding their importance and usage is essential for effective software development. This article will provide a step-by-step guide on how to add namespaces in C# and address frequently asked questions related to this topic.
Understanding Namespaces in C#
Before diving into the process of adding namespaces, it is crucial to comprehend their significance within the C# programming language. A namespace defines a container that holds a logically related group of code elements. It avoids naming collisions between types defined in different namespaces and helps create modular and maintainable code.
Step-by-Step Guide to Adding Namespaces in C#
1. Determine the namespaces needed: Before adding namespaces, identify the external libraries or classes you want to access in your code. Review the documentation or consult the library’s developer to obtain the necessary namespace information.
2. Declare the namespace: To add a namespace in your C# code file, declare it using the `namespace` keyword followed by the desired namespace name. For instance, consider the following example:
“`csharp
namespace MyNamespace
{
// Code elements go here
}
“`
3. Use the `using` directive: In C#, the `using` directive is used to specify that you want to use types in a particular namespace without specifying the namespace explicitly for each type. For example, to use elements from the `System` namespace, include the following line at the beginning of your code file:
“`csharp
using System;
“`
This way, you can directly access the types within the `System` namespace without mentioning the namespace every time, such as `Console.WriteLine()` instead of `System.Console.WriteLine()`.
4. Add nested namespaces or sub-namespaces (optional): Namespaces can be hierarchically organized, allowing you to further categorize your code elements. To add a sub-namespace, simply write it after the parent namespace declaration. For example:
“`csharp
namespace MyNamespace.SubNamespace
{
// Code elements go here
}
“`
Frequently Asked Questions about Adding Namespaces in C#
Q1. Can I have multiple namespaces in a single C# file?
A1. Although it is possible to have multiple namespace declarations within a single C# file, it is considered good practice to have one namespace per file to ensure code organization and maintainability.
Q2. Are namespaces case-sensitive in C#?
A2. Yes, namespaces in C# are case-sensitive. For example, `MyNamespace` and `mynamespace` are treated as different namespaces.
Q3. Should I use nested namespaces?
A3. The decision to use nested namespaces depends on the complexity and size of your codebase. For small projects, using a single namespace might suffice. However, for larger projects or libraries, organizing code elements into nested namespaces can enhance maintainability and code readability.
Q4. Can I use multiple namespaces in a single code file using a single `using` directive?
A4. Yes, it is possible to use multiple namespaces within a single code file by separating them with commas in a single `using` directive. For example:
“`csharp
using System;
using System.Collections.Generic;
using System.Linq;
“`
Q5. How can I check if a namespace is available in a library?
A5. To determine if a particular namespace is available in a library, consult the library’s documentation or explore its source code. Additionally, most modern Integrated Development Environments (IDEs) provide features like IntelliSense to suggest available namespaces as you type.
Q6. How can I avoid naming conflicts between namespaces?
A6. By carefully choosing naming conventions for namespaces, conflicts can be minimized. Use unique and descriptive names, avoiding abbreviations or common keywords. Additionally, organizing namespaces hierarchically can help mitigate naming clashes.
Adding namespaces in C# is a fundamental concept to master when working on projects of any scale. By following the step-by-step guide provided in this article, you can effectively organize your code, minimize naming conflicts, and improve code readability. Remember to modularize your code with namespaces and leverage the `using` directive for streamlined development.
Keywords searched by users: wpf does not exist in the namespace clr-namespace Custom User control WPF, User control WPF C#
Categories: Top 10 Wpf Does Not Exist In The Namespace Clr-Namespace
See more here: nhanvietluanvan.com
Custom User Control Wpf
Introduction:
Windows Presentation Foundation (WPF) is a powerful framework for building desktop applications in the Microsoft .NET ecosystem. One of the key features of WPF is the ability to create and use custom user controls. In this article, we will dive deep into the concept of custom user controls in WPF, exploring how to create and use them effectively.
What is a Custom User Control?
A custom user control in WPF is a reusable component that encapsulates a set of related visual and logical elements. It provides a way to create custom controls with unique behaviors, allowing developers to build complex and interactive UIs easily. By creating custom user controls, developers can enhance code reusability, improve maintainability, and create a consistent user experience across their applications.
Creating a Custom User Control:
To create a custom user control in WPF, you need to follow a few simple steps:
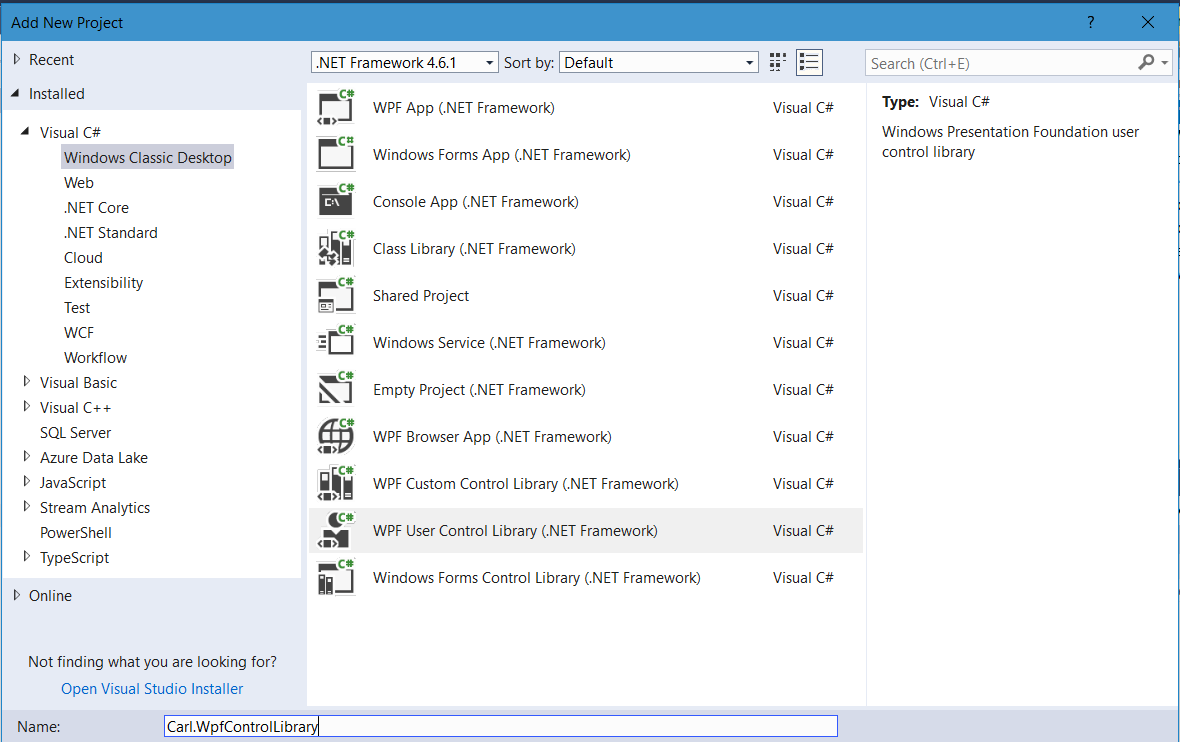
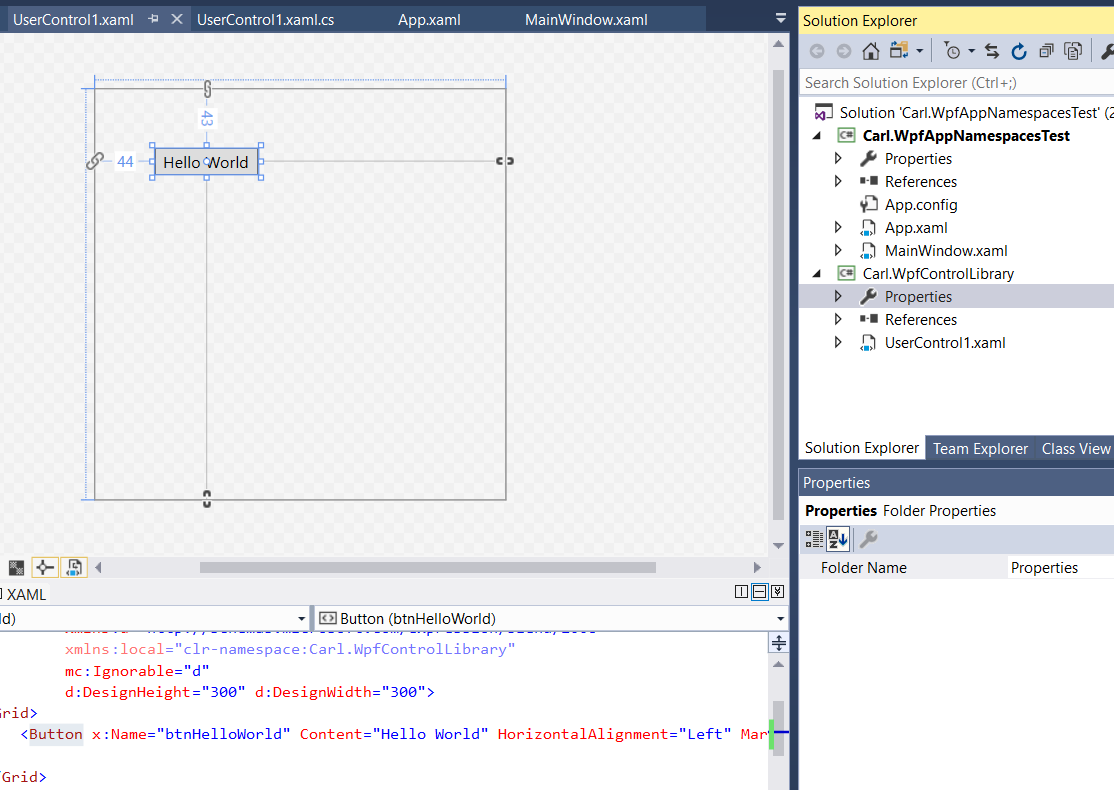
1. Start by adding a new UserControl item to your project in Visual Studio.
2. Design the visual layout of your control using XAML, just like you would for any other WPF control.
3. Define the behavior and interaction logic for your control using C# or any other .NET language.
4. Customize the properties, events, and dependency properties of your control to make it easily configurable and extendable.
5. Build and compile your project to generate the control assembly, which can then be used in other parts of your application.
Using a Custom User Control:
Once you have created a custom user control, you can easily use it in your WPF application by following these steps:
1. Reference the control’s assembly in your XAML file by adding the necessary namespace declaration.
2. Drag and drop the control onto your WPF window or page.
3. Set the properties of the control, such as background color, size, and content, to customize its appearance and behavior.
4. Attach event handlers to handle user interactions with the control.
5. Build and run your application, and you will see your custom user control seamlessly integrated into the application’s UI.
Benefits of Custom User Controls:
Using custom user controls in your WPF application offers several advantages:
1. Code Reusability: Once created, custom user controls can be easily reused across different parts of your application or in multiple applications, reducing code duplication and saving development time.
2. Improved Maintainability: By encapsulating complex UI elements and their associated logic within a user control, you can organize and manage your code more effectively. This simplifies maintenance and makes it easier to update or enhance the control’s functionality in the future.
3. Consistent User Experience: Custom user controls allow you to define a consistent visual and interaction pattern across your application. This creates a unified and familiar user experience, making your application more intuitive and user-friendly.
4. Separation of Concerns: By separating the UI design and behavior logic into a user control, you can achieve better separation of concerns within your application. This promotes better code organization, readability, and maintainability.
5. Extensibility: Custom user controls can expose properties and events that allow users of the control to customize its appearance and behavior. This makes the user control easily extensible and flexible, accommodating different use cases and requirements.
FAQs:
Q1. Can I use custom user controls in XAML only or do I need to write code?
A1. While you can create the visual layout of your custom user control using XAML, you will need to write code in a .NET language (such as C#) to define the control’s behavior and interaction logic.
Q2. Can I style and customize the appearance of a custom user control?
A2. Yes, you can fully customize the appearance of a custom user control by modifying its XAML markup. You can change properties like background, foreground, size, and layout to achieve the desired visual effect.
Q3. Can I nest custom user controls inside each other?
A3. Yes, you can nest custom user controls inside each other to build complex UI compositions. This allows you to create modular and reusable UI components that can be easily composed together.
Q4. Are custom user controls suitable for large-scale applications?
A4. Yes, custom user controls are well-suited for large-scale applications as they promote code reusability, maintainability, and consistency. They help organize complex UI elements and logic, making it easier to manage and scale your application.
Q5. Are there any performance implications of using custom user controls?
A5. When properly designed, custom user controls do not have significant performance implications. However, it is essential to ensure efficient data binding, UI composition, and event handling to maintain optimal performance.
Conclusion:
Custom user controls are a powerful feature of WPF that allow developers to create reusable and customizable UI components. By encapsulating related visual and logical elements, custom user controls enhance code reusability, maintainability, and user experience. With a combination of XAML and code, developers can easily create and use custom user controls to build complex and interactive desktop applications.
User Control Wpf C#
Introduction
User control is a vital concept in WPF (Windows Presentation Foundation), a framework developed by Microsoft for building visually stunning desktop applications. In this article, we will delve into the world of user control in WPF using C#. We will explore the definition, creation process, usage, benefits, and best practices for working with user controls in WPF applications. Additionally, we will address some frequently asked questions to provide a more comprehensive understanding of this topic.
What is User Control?
In WPF, a user control is a reusable UI element that encapsulates a set of controls and behaviors, providing a modular and hierarchical approach to application development. User controls allow developers to create custom UI components that can be easily added to different pages or windows of an application. By encapsulating functionality and UI elements, user controls promote reusability, maintainability, and code organization in WPF projects.
Creating a User Control in WPF with C#
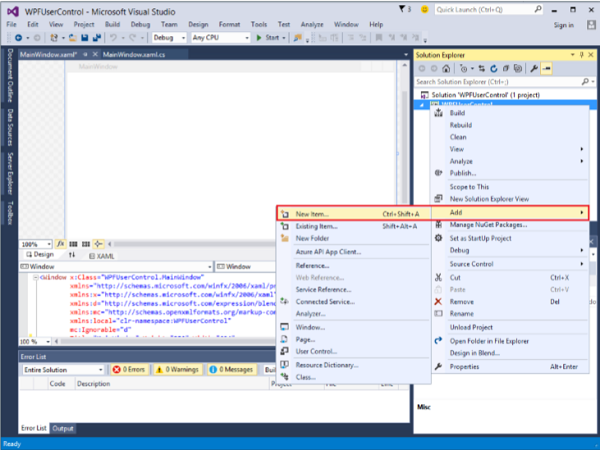
To create a user control in WPF, you start by adding a new item to your project. Right-click on your project in the Solution Explorer, select “Add,” then “New Item.” From the dialog box that appears, choose “User Control (WPF)” under Visual C#. This will generate a new XAML file and a corresponding code-behind file (.cs).
The XAML file contains the visual representation of the user control, defining its layout, controls, and styles. The code-behind file, written in C#, implements the logic and event handlers for the user control. Once created, you can customize the UI and functionality of your user control by editing these files as needed.
Using User Controls in WPF Applications
To use a user control in a WPF application, you need to add it to your XAML file just like any other control. The user control will then appear on the design surface in the Visual Studio IDE. You can interact with and configure the user control’s properties, events, and other attributes in the XAML code or through the Properties window.
Benefits of Using User Controls in WPF
User controls offer numerous benefits when developing WPF applications:
1. Reusability: User controls promote code reuse by allowing you to encapsulate common UI elements and functionality. This reduces development time and effort, ensuring consistent user experiences across different screens and windows.
2. Maintainability: By encapsulating complex UI components, user controls simplify the application’s structure and make it easier to maintain and enhance over time. Changes made to a user control are automatically reflected wherever it is used, reducing the risk of code duplication or inconsistencies.
3. Separation of Concerns: User controls facilitate the separation of concerns between UI and code, allowing designers to focus on the visual aspects while developers handle the functionality. This promotes collaboration and efficient development workflows.
4. Code Organization: User controls help organize and modularize your codebase. They can be easily reused across different projects and shared with other developers, promoting code consistency and reducing redundancy.
Best Practices for User Controls in WPF
To ensure effective usage of user controls in WPF applications, follow these best practices:
1. Keep User Controls Focused: User controls should have a clear and specific purpose. Avoid creating overly complex or monolithic controls that try to handle too many responsibilities. Instead, break down complex functionality into smaller, more focused user controls that can be combined to achieve the desired behavior.
2. Use Dependency Properties: Dependency properties enable the data binding and styling capabilities of WPF. Use them to expose the properties of your user controls, allowing for easy customization and interaction.
3. Leverage Custom Events: Define custom events within your user controls to allow communication and interaction with the parent window or other controls. This enhances the flexibility and extensibility of your user controls.
4. Adhere to UI Guidelines: Follow recognized UI design principles and conventions when creating user controls. This ensures consistency with the rest of your application and provides a familiar experience to users.
FAQs
Q1. Can I use multiple user controls in a single WPF form?
A1. Yes, you can use multiple user controls within a single WPF form. Simply drag and drop the user controls onto the design surface and configure them as needed.
Q2. How can I pass data between user controls in WPF?
A2. There are several methods to pass data between user controls, including using dependency properties, custom events, and the MVVM (Model-View-ViewModel) design pattern. Choose the method that best fits your application’s architecture and requirements.
Q3. Can I style a user control?
A3. Yes, you can style a user control in WPF by creating a style targeting the user control type. This allows you to customize the appearance, layout, and behavior of your user controls.
Q4. Are user controls only limited to visual elements?
A4. No, user controls are not limited to visual elements. They can contain both visual elements and code-behind logic, allowing you to encapsulate and reuse complex behaviors within your application.
Conclusion
User controls are essential components of WPF development with C#. They provide a reusable and modular approach to building applications, improving code organization and promoting collaboration between designers and developers. By following best practices and leveraging the power of user controls, you can develop efficient and maintainable WPF applications that deliver outstanding user experiences.
Images related to the topic wpf does not exist in the namespace clr-namespace

Found 34 images related to wpf does not exist in the namespace clr-namespace theme

































![Solved]-`CrossPlatformInput' does not exist in the namespace `UnitySampleAssets'-unity3d c# Solved]-`Crossplatforminput' Does Not Exist In The Namespace `Unitysampleassets'-Unity3D C#](https://i.stack.imgur.com/2MNr7.png)









Article link: wpf does not exist in the namespace clr-namespace.
Learn more about the topic wpf does not exist in the namespace clr-namespace.
- the name <...> does not exist in the namespace clr …
- The name — doesnot exist in namespace “clr … – CodeProject
- The name “ZZZZ” does not exist in the namespace “clr …
- XAML Namespaces – WPF .NET Framework – Microsoft Learn
- assembly=Microsoft.Web.WebView2.Wpf. · Issue #503 …
- The name XXX does not exist in the namespace – SciChart
- [Solved]-The name “…” does not exist in the namespace “clr …
- Namespace problems in XAML – Esri Community
- XAML Namespaces and Namespace Mapping – WPF .NET Framework
- Add or remove imported namespaces (Visual Basic) – Microsoft Learn
- How can I retrieve the namespace to a string C# – Stack Overflow
- XAML Namespaces – WPF .NET Framework – Microsoft Learn
- This is why hate Visual Studio – XDG0008 – XSharp Forums