Webdriver Object Has No Attribute Find_Element_By_Xpath
Introduction
Selenium WebDriver is a powerful tool for automating web browsers, enabling developers to write automated tests for web applications. It provides a wide range of methods to locate and interact with elements on a web page, including the find_element_by_xpath method. However, there are cases where users may encounter an error stating “webdriver object has no attribute find_element_by_xpath.” In this article, we will explore the causes of this error and provide solutions to help you overcome it.
Common Error Message
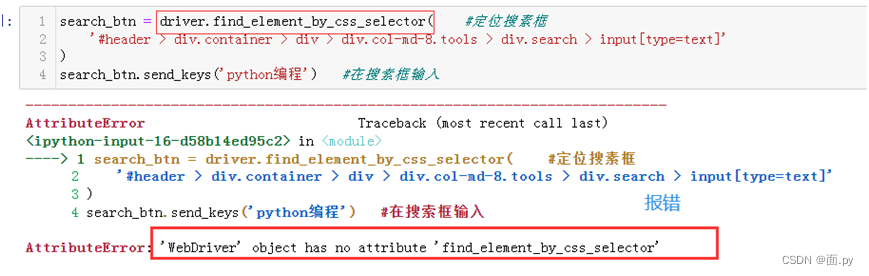
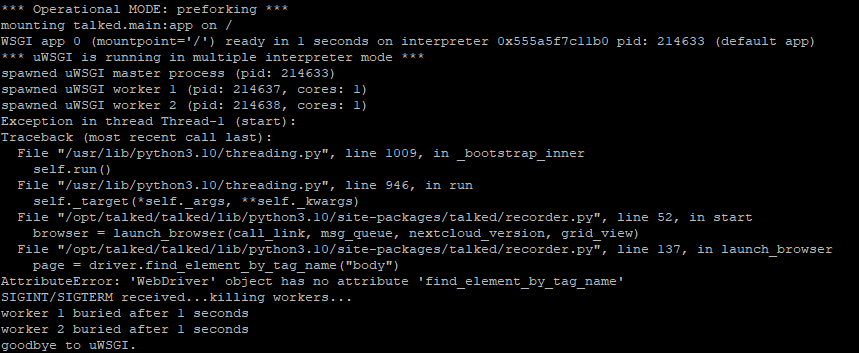
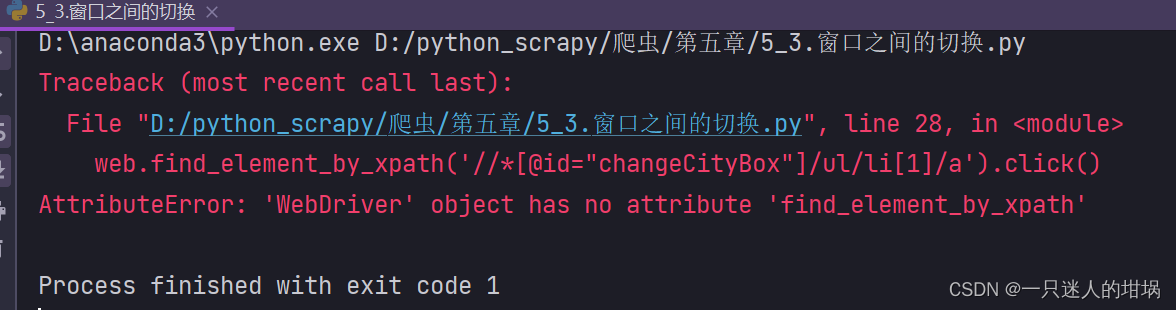
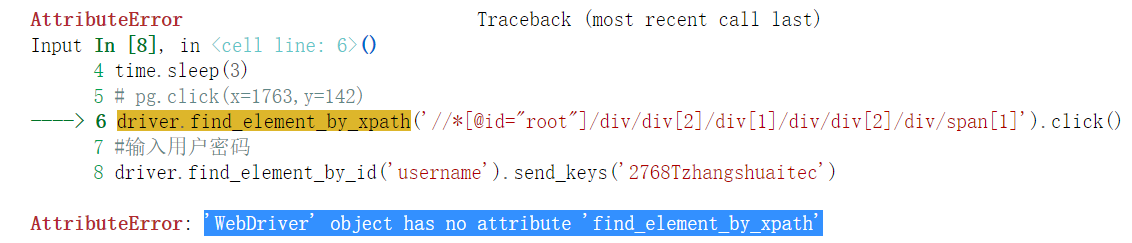
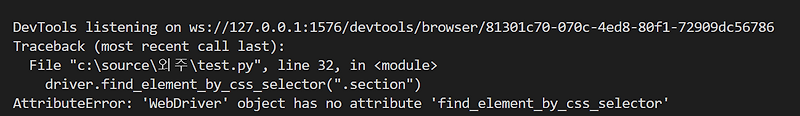
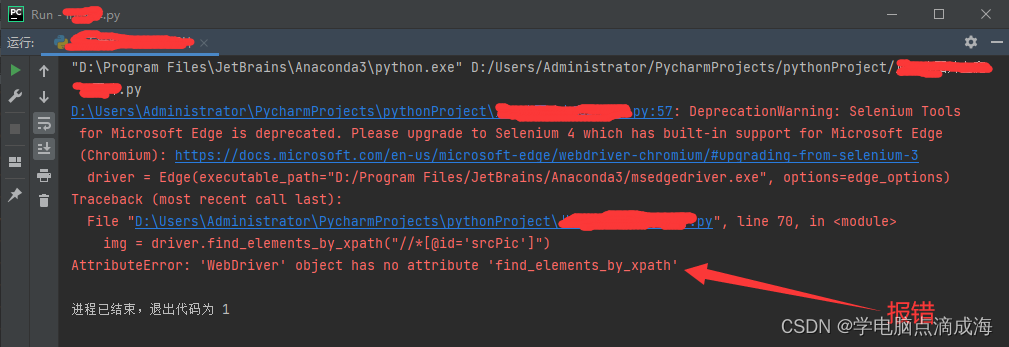
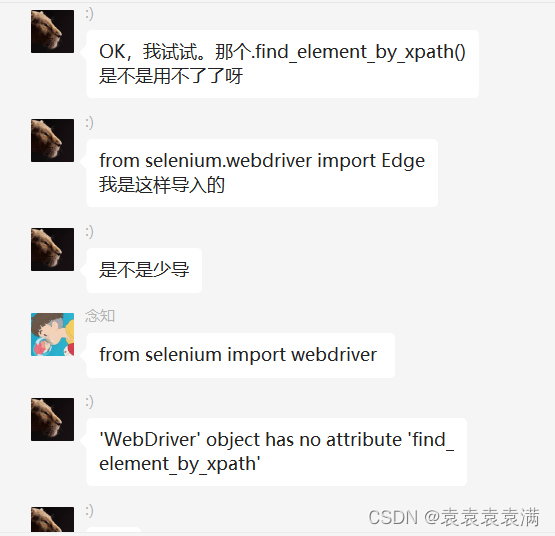
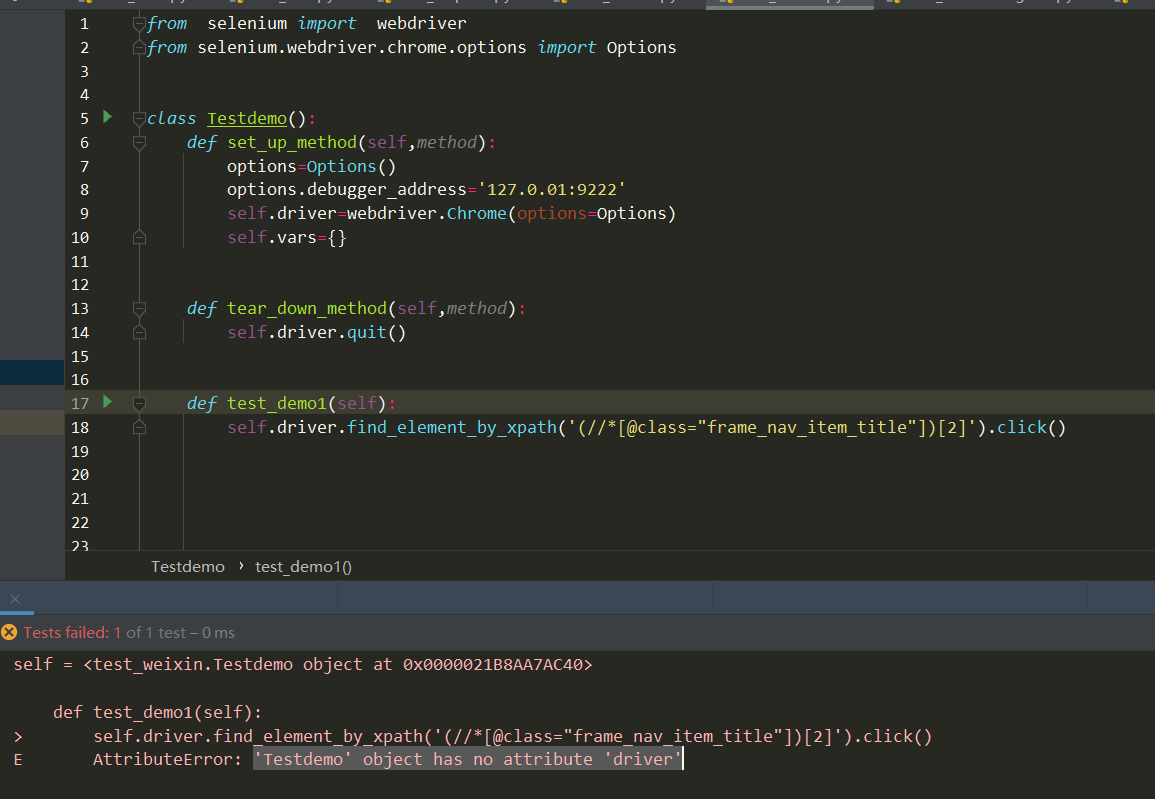
When executing a script using Selenium WebDriver, you may encounter the following error: “AttributeError: ‘WebDriver’ object has no attribute ‘find_element_by_xpath’.” This error message indicates that the find_element_by_xpath method is not recognized by the WebDriver object.
Causes of the Error
1. Missing or Incorrect Import Statement:
The most common cause of this error is that the import statement for Selenium WebDriver is missing or incorrect. To use find_element_by_xpath, you need to import the WebDriver module correctly. Ensure that your import statement is as follows:
from selenium import webdriver
2. Compatibility Issues between Selenium and WebDriver:
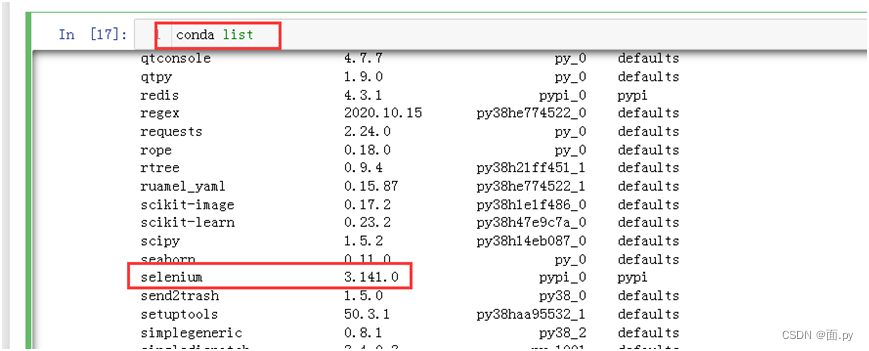
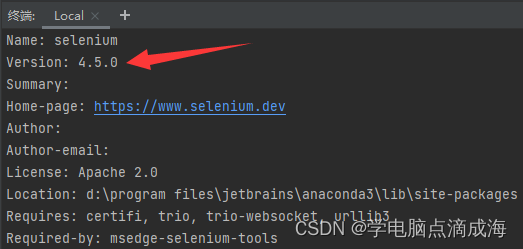
Another cause of this error is compatibility issues between the Selenium and WebDriver versions. Ensure that you have the latest versions of both Selenium and WebDriver installed, and that they are compatible with each other. This will ensure that all the methods, including find_element_by_xpath, are available to you.
3. Using the Wrong Method to Locate Elements:
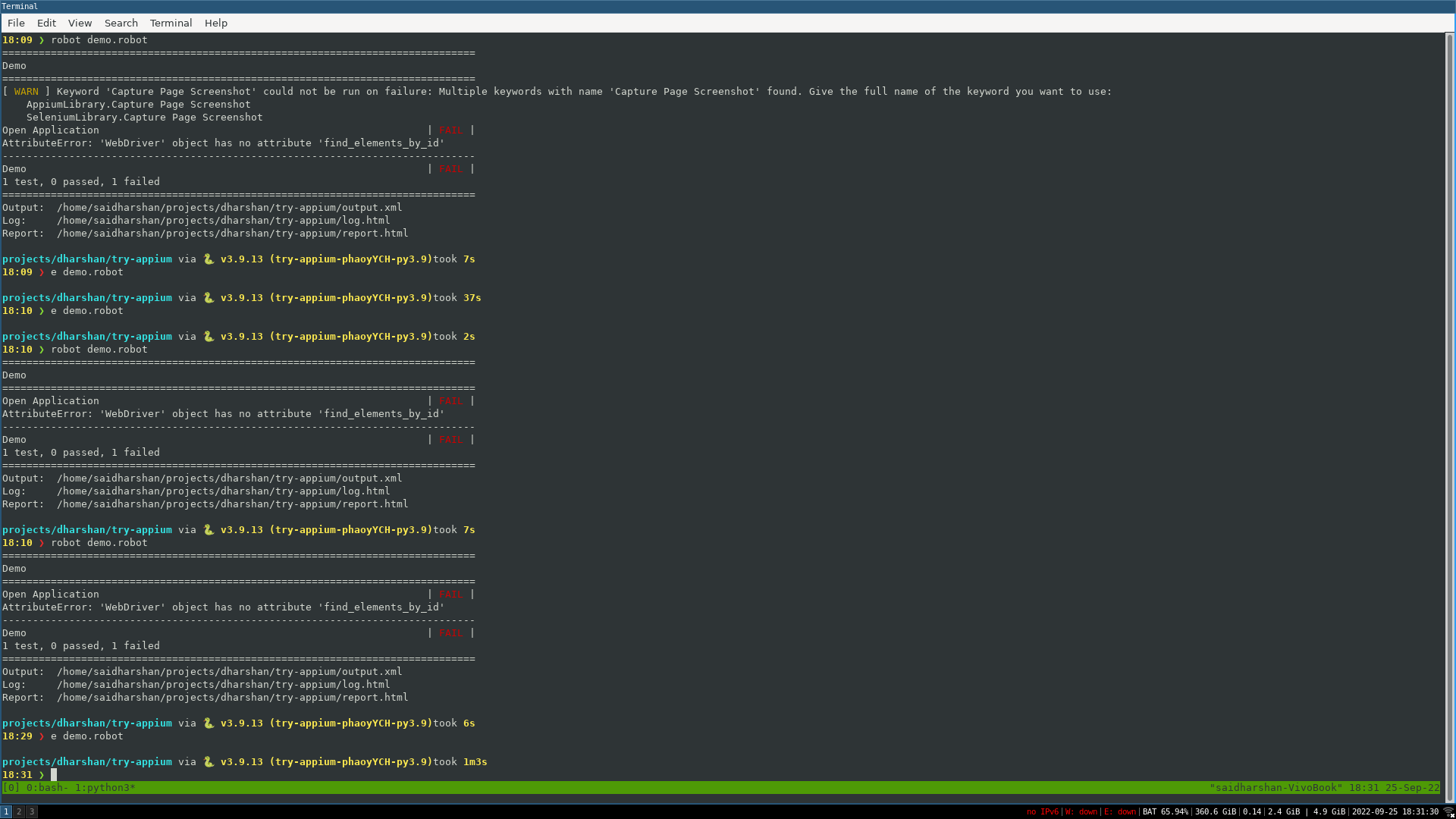
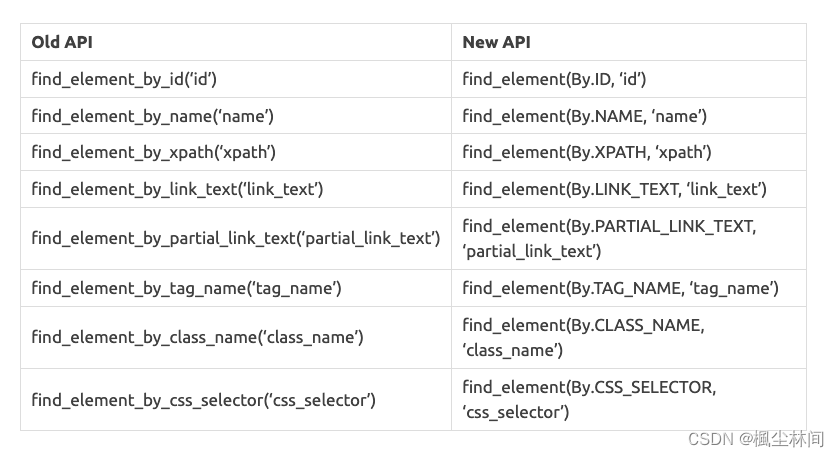
It’s important to use the correct method to locate elements on a web page. The find_element_by_xpath method is specifically used to locate elements using XPath expressions. If you mistakenly use a different method, such as find_element_by_id or find_element_by_class_name, you will encounter the “webdriver object has no attribute find_element_by_xpath” error. Double-check your code to ensure that you are using the correct method for the desired result.
4. Inspecting the Web Page for the Correct XPath:
XPath is a powerful language used to navigate XML documents, including HTML web pages. When using find_element_by_xpath, it’s crucial to provide the correct XPath expression to locate the desired elements on the web page. Inspect the web page using browser developer tools to find the correct XPath expression and ensure that it matches the one you are using in your code. An incorrect XPath expression could result in the error message mentioned above.
5. Checking the HTML Structure of the Web Page:
Another factor that can cause the “webdriver object has no attribute find_element_by_xpath” error is an incorrect HTML structure. If the element you’re trying to locate with XPath does not exist or is nested within another element, you may encounter this error. Inspect the HTML structure and make sure that the element you are targeting is present and is not nested too deeply within the DOM tree.
6. Handling Dynamic Elements:
Web pages can sometimes have dynamic elements that change their attributes or positions on every visit. This can cause the XPath expression to become invalid, resulting in the error message. To handle dynamic elements, use XPath expressions that take into account the dynamic attributes or positions of the elements. You may need to use more complex XPath expressions or leverage other methods provided by WebDriver, such as find_elements_by_xpath, to handle dynamic elements successfully.
7. Using Relative XPath Instead of Absolute XPath:
XPath expressions can be either relative or absolute. Relative XPath expressions start with a forward slash (/) while absolute XPath expressions begin with a double forward slash (//). Using relative XPath expressions can be more prone to breaking and producing the error message. Whenever possible, use absolute XPath expressions or refine your relative XPath expressions to be more robust and specific.
FAQs
Q: What should I do if the error persists even after trying the solutions mentioned above?
A: If the error persists, consider updating your Selenium and WebDriver versions to the latest stable releases. Also, ensure that you have installed any required browser-specific WebDriver drivers, such as ChromeDriver for Google Chrome or GeckoDriver for Mozilla Firefox. If the issue still persists, search the Selenium community forums or open a new thread with your specific problem for further assistance.
Q: Are there alternative methods I can use to locate elements instead of find_element_by_xpath?
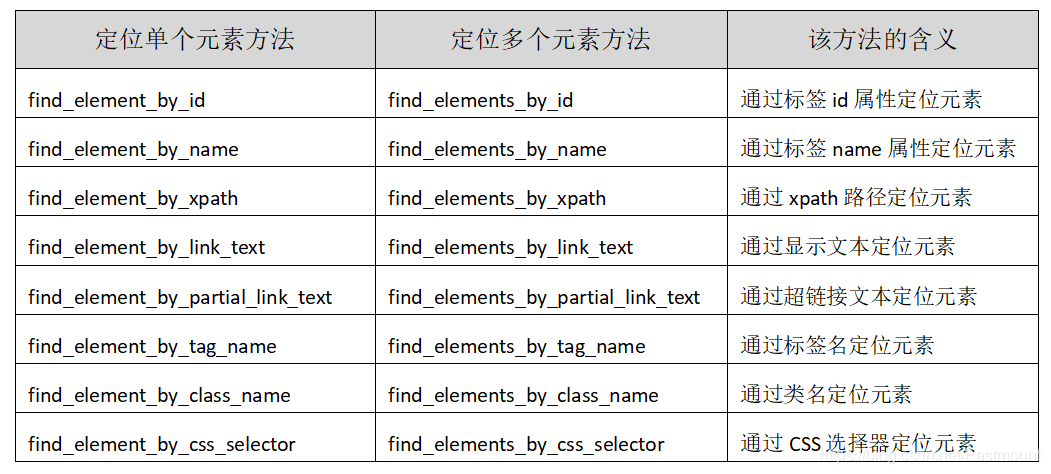
A: Yes, Selenium WebDriver provides several methods to locate elements, including find_element_by_id, find_element_by_css_selector, find_element_by_class_name, find_element_by_tag_name, and more. Choose the method that best fits your requirements. However, keep in mind that XPath expressions offer greater flexibility and power for locating elements on a web page.
Q: Can you provide an example of correct usage for find_element_by_xpath?
A: Certainly! Here’s an example that demonstrates the correct usage of find_element_by_xpath:
“`python
from selenium import webdriver
driver = webdriver.Chrome()
driver.get(“https://www.example.com”)
element = driver.find_element_by_xpath(“//input[@name=’username’]”)
“`
In this example, we are finding the input element with the name attribute set to ‘username’ using find_element_by_xpath.
Conclusion
The “webdriver object has no attribute find_element_by_xpath” error can occur due to various reasons like missing or incorrect import statements, compatibility issues, wrong methods, incorrect XPath, HTML structure, handling dynamic elements, or using relative XPath. By following the troubleshooting steps and implementing the suggested solutions, you can overcome this error and successfully use the find_element_by_xpath method in Selenium WebDriver. Remember to double-check your code, refer to the official documentation, and seek help from the Selenium community if needed. Happy automation testing!
Attributeerror: ‘Chrome’ Object Has No Attribute ‘Find_Element_By_Xpath’
How To Find Element In Selenium?
If you’re new to Selenium testing, one of the challenges you may face is how to locate and interact with elements on a web page. Fortunately, Selenium provides a wide range of methods to find elements, making it easier for testers and developers to automate their website testing process. In this article, we will explore various techniques and strategies to effectively find elements in Selenium.
XPath:
XPath is a commonly used approach to identify elements in Selenium. An XPath is a unique path that can be used to locate elements based on their attributes and structure in the HTML DOM. It provides a flexible way to traverse the document tree and navigate to specific elements.
To find an element using XPath, you can use the `findElement(By.xpath())` method. For example, to locate an element with the id attribute “myElement”, you can use the following XPath:
`WebElement element = driver.findElement(By.xpath(“//*[@id=’myElement’]”));`
CSS Selectors:
CSS Selectors are another popular method to locate elements in Selenium. It allows you to target elements based on their class, id, tag name, attributes, and relationships with other elements.
To find an element using CSS Selectors, you can use the `findElement(By.cssSelector())` method. For instance, to locate an element with the class attribute “myClass”, you can use the following CSS Selector:
`WebElement element = driver.findElement(By.cssSelector(“.myClass”));`
ID and Name Attributes:
Elements with unique IDs and names provide a straightforward and efficient way to locate them in Selenium. The `findElement(By.id())` and `findElement(By.name())` methods allow you to find elements based on their ID and name attributes, respectively.
For example, to find an element with the ID attribute “myElement”, you can use the following code:
`WebElement element = driver.findElement(By.id(“myElement”));`
Link Text and Partial Link Text:
In Selenium, you can also find elements based on link text and partial link text. Link text refers to the text displayed on an anchor tag () while partial link text allows you to match a portion of the link text.
To find an element using link text, you can use the `findElement(By.linkText())` method. For partial link text, you can use `findElement(By.partialLinkText())`. Here’s an example:
`WebElement element = driver.findElement(By.linkText(“Click here”));`
`WebElement element = driver.findElement(By.partialLinkText(“Click”));`
Tag Name:
Sometimes, you may need to find multiple elements with the same HTML tag. In such cases, the `findElements(By.tagName())` method can be used. It returns a list of all elements with the specified tag name on the page.
Here’s an example to find all “div” elements on a webpage:
List
XPath Axes:
XPath axes are powerful tools to navigate through the elements in a document. They allow you to find elements based on their relationship with other elements. Some commonly used axes are child, parent, preceding-sibling, following-sibling, ancestor, and descendant.
By utilizing XPath axes, you can construct complex queries to pinpoint elements precisely. For instance, to find all child elements of a specific element, you can use the “child” axis:
`WebElement parentElement = driver.findElement(By.id(“parentElement”));`
`List
FAQs:
Q: What is the most preferred method to find elements in Selenium?
A: There is no one-size-fits-all answer to this question as it depends on the context and specific requirements of your test scenario. Generally, using IDs or CSS selectors are considered more efficient and reliable. However, XPath provides greater flexibility when dealing with complex element structures.
Q: How can I handle dynamic content while finding elements?
A: Selenium provides various dynamic element locating strategies. You can use techniques like waiting for an element to be visible or present before attempting to interact with it. Additionally, you can also identify elements based on other attributes that remain constant, such as class or parent elements.
Q: Can I find elements inside iframes?
A: Yes, Selenium allows you to switch between frames using the `switchTo().frame()` method. Once inside an iframe, you can use the regular element locating methods to find elements within it.
Q: What if none of the methods mentioned work for my specific scenario?
A: If the standard methods do not work, you can explore alternative techniques like using regular expressions, JavaScript, or leveraging other attributes or properties of the elements.
In conclusion, Selenium provides a wide array of methods to find elements on a webpage. By understanding these techniques and exploring their variations, you can effectively locate and interact with elements, enabling efficient web testing and automation.
How To Find Element By Attribute In Python Selenium Webdriver?
Selenium is a powerful tool for web automation and testing, and Python is a versatile programming language that can be used to interact with Selenium. When working with Selenium and Python, it is common to need to find elements on a webpage based on their attributes. This article will guide you through the process of finding elements by attribute using Python Selenium Webdriver, providing step-by-step instructions and examples.
Step 1: Install Selenium and set up Python environment
First, you need to make sure that you have Selenium installed on your system. You can install it using the following command:
“`
pip install selenium
“`
Once installed, import the necessary modules in your Python script:
“`python
from selenium import webdriver
from selenium.webdriver.common.by import By
“`
Step 2: Launch the web browser and open a webpage
To find elements by attribute, you need to open a webpage in your web browser using Selenium Webdriver. Here is an example of how to launch the browser and navigate to a URL:
“`python
# Launch Chrome browser
driver = webdriver.Chrome()
# Open the webpage
driver.get(“https://www.example.com”)
“`
Step 3: Find elements by attribute
Now that you have a webpage opened, you can start finding elements based on their attributes. Selenium provides various methods to find elements, and one of the most common ways is to use the `find_element()` method along with the `By` class and its various attributes.
For example, to find an element by its `id` attribute, use the following code:
“`python
element = driver.find_element(By.ID, “element_id”)
“`
Similarly, you can find elements by other attributes such as `name`, `class name`, `tag name`, `link text`, or `partial link text`. Here are some examples:
Using `name` attribute:
“`python
element = driver.find_element(By.NAME, “element_name”)
“`
Using `class name` attribute:
“`python
element = driver.find_element(By.CLASS_NAME, “element_class”)
“`
Using `tag name` attribute:
“`python
element = driver.find_element(By.TAG_NAME, “element_tag”)
“`
Using `link text` attribute:
“`python
element = driver.find_element(By.LINK_TEXT, “element_link_text”)
“`
Using `partial link text` attribute:
“`python
element = driver.find_element(By.PARTIAL_LINK_TEXT, “partial_link_text”)
“`
Step 4: Perform actions on the found element
Once you have found the element using its attribute, you can perform various actions on it. Selenium provides methods for interacting with elements such as `click()`, `send_keys()`, `text`, `get_attribute()`, etc.
Here is an example of clicking on a button using the found element:
“`python
element.click()
“`
You can also retrieve the text content of an element using the `text` property:
“`python
element_text = element.text
print(element_text)
“`
To retrieve the value of a specific attribute of an element, use the `get_attribute()` method. For example, to get the value of the `href` attribute of a link, use the following code:
“`python
link_href = element.get_attribute(“href”)
print(link_href)
“`
FAQs:
Q: Can I find multiple elements by attribute?
A: Yes, you can find multiple elements by attribute using the `find_elements()` method instead of `find_element()`. The `find_elements()` method returns a list of all matching elements.
Q: How to find an element based on multiple attributes?
A: To find an element based on multiple attributes, you can use compound selectors. Combine different attribute selectors using the CSS syntax. For example, to find an element with both id and class attributes, use the following code:
“`python
element = driver.find_element(By.CSS_SELECTOR, “#element_id.element_class”)
“`
Q: How to find elements within a specific parent element?
A: To find elements within a specific parent element, you can use the `find_element()` or `find_elements()` methods on the parent element instead of the driver. For example, to find all elements with a specific class within a parent element, use the following code:
“`python
parent_element = driver.find_element(By.ID, “parent_id”)
child_elements = parent_element.find_elements(By.CLASS_NAME, “child_class”)
“`
In conclusion, finding elements by attribute is a fundamental part of web automation using Selenium and Python. By following the steps mentioned in this article, you should be able to easily locate elements based on their attributes and perform various actions on them. With these skills, you are well-equipped to handle complex web automation tasks using Selenium Webdriver in your Python scripts.
Keywords searched by users: webdriver object has no attribute find_element_by_xpath
Categories: Top 66 Webdriver Object Has No Attribute Find_Element_By_Xpath
See more here: nhanvietluanvan.com
Images related to the topic webdriver object has no attribute find_element_by_xpath

Found 19 images related to webdriver object has no attribute find_element_by_xpath theme











































![Selenium] AttributeError: 'WebDriver' object has no attribute 'find_element_by_name' Selenium] Attributeerror: 'Webdriver' Object Has No Attribute 'Find_Element_By_Name'](https://img1.daumcdn.net/thumb/C176x176/?fname=https://blog.kakaocdn.net/dn/Rj1bF/btsfdb8yCTd/G5wL828klaeStjXrGDNkuK/img.png)


Article link: webdriver object has no attribute find_element_by_xpath.
Learn more about the topic webdriver object has no attribute find_element_by_xpath.
- python 3.x – AttributeError: ‘WebDriver’ object has no attribute …
- Fixing Selenium AttributeError: ‘WebDriver’ object has no …
- ‘WebDriver’ object has no attribute ‘find_element_by_id’
- ‘WebDriver’ object has no attribute ‘find_elements_by_xpath’
- AttributeError: ‘WebDriver’ object has no attribute … – GitHub
- WebDriver object has no attribute find_element_by_xpath
- findElement vs findElements in Selenium: Differences | BrowserStack
- How to Find Element by Name in Selenium Python?
- Find Element(s) by Attribute – Selenium Java – TutorialKart
- How to find element by XPath in Selenium | BrowserStack