Wait For Page To Load Cypress
Why is Waiting for Page to Load Important?
1. Ensuring accurate test results: When running automated tests in Cypress, waiting for the page to fully load ensures that the elements on the page are in their expected state before interacting with them. This ensures accurate test results and helps identify any issues or bugs that may affect the functionality of the web application.
2. Avoiding false positives: Skipping the wait for page load step may lead to false positive test results. For example, if you try to click on a button immediately after navigating to a new page, the button may not be fully rendered yet, resulting in a click failure and a false positive test result. By waiting for the page to load, you can avoid such false positives and ensure the reliability of your test suite.
3. Identifying slow-loading elements: Waiting for the page to fully load allows you to identify elements that take a significant amount of time to load. This helps in detecting performance issues and optimizing the loading time of your web application. By monitoring the load time of each element, you can focus on improving the performance of those elements that take the longest to load.
4. Enhancing user experience: Page load time is a crucial factor in providing a positive user experience. Users expect a website to load quickly and smoothly, and any delays can lead to frustration and abandonment. By waiting for the page to load completely, you ensure that users are not presented with a half-loaded or broken page, providing them with a seamless experience.
5. Mitigating synchronization issues: Waiting for the page to load helps in mitigating synchronization issues between different elements on the page. For example, if you have a test scenario where you need to interact with multiple elements that load asynchronously, waiting for the page to fully load ensures that all the elements are in sync before performing the required actions. This helps in avoiding race conditions and ensures the stability and reliability of your tests.
6. Improving overall test reliability: Waiting for the page to load is an essential step in improving the overall reliability of your tests. By ensuring that the page is fully loaded before interacting with its elements, you minimize the chances of encountering flaky tests. Flaky tests, which produce inconsistent results, can be a nightmare for developers and testers. By waiting for the page to load, you reduce the chances of encountering such issues and improve the reliability of your test suite.
Cypress provides various methods and techniques to wait for a page to fully load. Let’s explore some of them:
– Cypress wait for page to fully load: Cypress has a built-in command called `cy.wait()` that can be used to wait for a specific amount of time. You can use this command to wait for the page to fully load by specifying a suitable timeout value. For example, `cy.wait(5000)` will pause the test execution for 5 seconds.
– Cypress wait for page to load after click: When you perform an action that triggers a page reload or navigation, you need to wait for the new page to load before continuing with your tests. Cypress provides a `cy.reload()` command that reloads the current page and a `cy.visit()` command that navigates to a new URL. You can use these commands followed by `cy.wait()` to wait for the page to load after a click or navigation event.
– Cypress page load event: Cypress does not have a built-in event for page load. However, you can use the `cy.window()` command to access the global `window` object and listen for the `load` event. For example, you can use the following code to wait for the page to fully load:
“`javascript
cy.window().then((win) => {
return new Cypress.Promise((resolve) => {
win.addEventListener(‘load’, () => {
resolve(true);
});
});
});
“`
– Cypress wait for loading spinner to disappear: Many web applications display a loading spinner or progress indicator while the page is loading. You can wait for the spinner to disappear before proceeding with your tests. Cypress provides a `cy.get()` command that can be used to locate and interact with the spinner element. You can then use the `should()` assertion to wait for the spinner to disappear. For example, `cy.get(‘.spinner’).should(‘not.be.visible’)` will wait for the spinner with the class ‘spinner’ to disappear from the page.
– Cypress page load timeout: Cypress has a default page load timeout of 60 seconds. This means that if the page does not finish loading within 60 seconds, Cypress will fail the test. You can customize this timeout value using the `defaultCommandTimeout` configuration option in your `cypress.json` file. For example, `”defaultCommandTimeout”: 10000` sets the timeout to 10 seconds.
– Cypress wait for table to load: If your web application contains a table that is loaded dynamically, you can wait for the table to load using the `cy.get()` command. You can use the `should()` assertion to wait for the table element to exist. For example, `cy.get(‘table’).should(‘exist’)` will wait for the table to be present on the page.
– Cypress wait for redirect: If your test scenario involves a page redirect, you can wait for the new page to load using the `cy.url()` command. You can use the `should()` assertion to wait for the URL to match the expected value. For example, `cy.url().should(‘include’, ‘/new-page’)` will wait for the URL to contain ‘/new-page’ before proceeding with the tests.
In conclusion, waiting for the page to load in Cypress is of utmost importance for accurate test results, avoiding false positives, identifying slow-loading elements, enhancing user experience, mitigating synchronization issues, and improving overall test reliability. Cypress provides various methods and techniques to wait for the page to fully load, ensuring that your web application performs optimally. By incorporating the waiting process into your Cypress test suite, you can ensure robust and reliable tests, leading to a high-quality user experience.
FAQs:
Q: How can I wait for a page to fully load in Cypress?
A: Cypress provides the `cy.wait()` command that can be used to wait for a specific amount of time. You can specify a suitable timeout value to wait for the page to fully load.
Q: Why do I need to wait for the page to load in Cypress?
A: Waiting for the page to load is important to ensure accurate test results, avoid false positives, identify slow-loading elements, enhance user experience, mitigate synchronization issues, and improve overall test reliability.
Q: Can I wait for a page to load after clicking on a button in Cypress?
A: Yes, you can use the `cy.reload()` or `cy.visit()` command followed by `cy.wait()` to wait for the page to load after a click or navigation event.
Q: How can I wait for a loading spinner to disappear in Cypress?
A: You can use the `cy.get().should()` command to wait for a loading spinner to disappear. Use the `not.be.visible` assertion to wait for the spinner to disappear from the page.
Q: Is there a default page load timeout in Cypress?
A: Yes, Cypress has a default page load timeout of 60 seconds. You can customize this timeout value using the `defaultCommandTimeout` configuration option in your `cypress.json` file.
Q: Can I wait for a table to load in Cypress?
A: Yes, you can use the `cy.get().should()` command to wait for a table to load. Use the `exist` assertion to wait for the table element to be present on the page.
Q: How can I wait for a page redirect in Cypress?
A: You can use the `cy.url().should()` command to wait for a page redirect. Use the `include` assertion to wait for the URL to match the expected value.
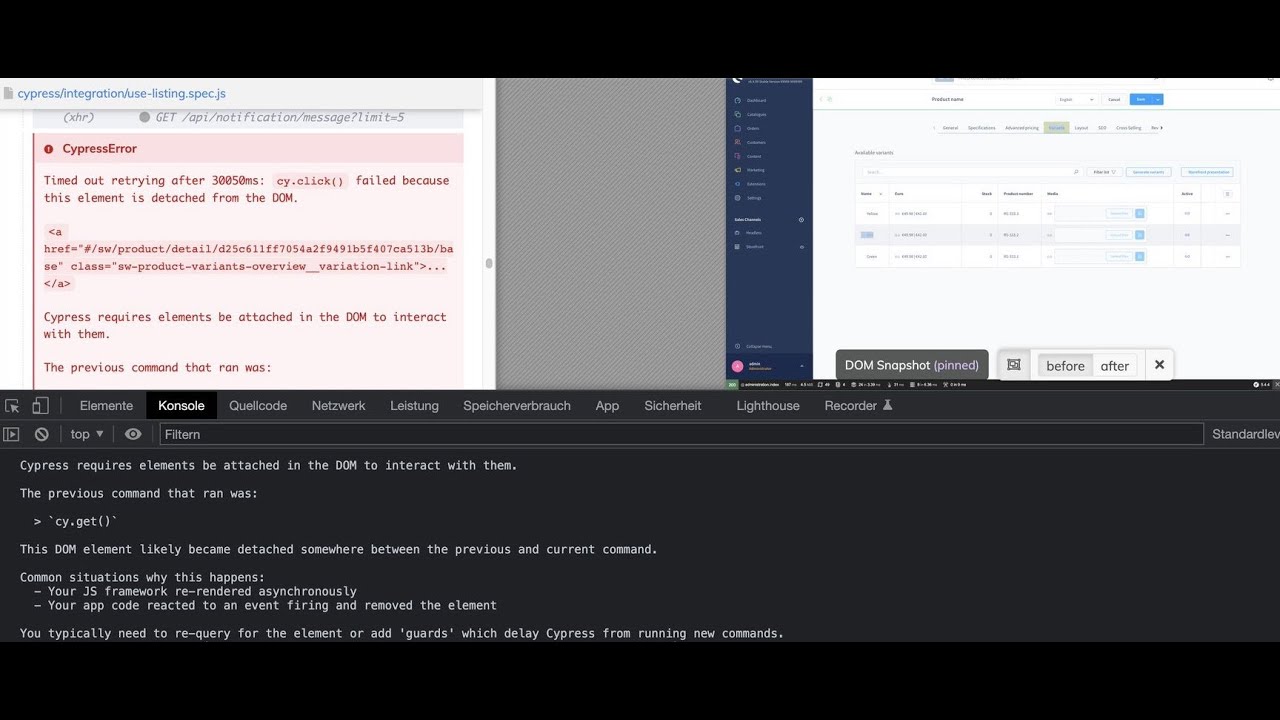
Wait For The Page And Elements To Fully Render Before Interacting To Avoid Detached From Dom Error
How To Wait For Page Load In Cypress?
Cypress is a powerful end-to-end testing framework for web applications. One of the key aspects of testing is ensuring that the page has fully loaded before performing any actions. In this article, we will explore different strategies to wait for page load in Cypress and provide guidance on their implementation.
Understanding the need for waiting for page load
Waiting for page load is crucial in web testing, as it ensures that the DOM (Document Object Model) is ready for interaction. Without waiting for the page to fully load, the tests may fail or produce unreliable results. As modern web applications rely heavily on asynchronous processes, it is important to have a mechanism to detect when the page is completely loaded.
Strategies to wait for page load in Cypress:
1. Explicit wait using ‘cy.wait’:
Cypress provides a built-in command called ‘cy.wait’ that allows you to explicitly wait for a specific period of time. While this method may work for simple scenarios where the page load time is consistent, it is not recommended for production-grade tests. Using fixed wait times can lead to long test durations and flaky tests if the load time varies due to network or server issues.
Example usage of ‘cy.wait’:
“`javascript
cy.visit(‘https://example.com/’)
cy.wait(2000) // Waits for 2 seconds
// Perform actions on the loaded page
“`
2. Wait for an element or condition using ‘cy.get’ with ‘.should’:
Cypress provides a powerful mechanism to wait for an element or a condition to be satisfied using the ‘cy.get’ command with the ‘.should’ assertion. This approach is more reliable and flexible than using explicit wait times.
Example usage of ‘cy.get’ with ‘.should’:
“`javascript
cy.visit(‘https://example.com/’)
cy.get(‘.my-element’).should(‘be.visible’) // Waits for the element to become visible
// Perform actions on the loaded page
“`
3. Wait for network requests to complete using ‘cy.wait’ with an options object:
In some cases, you may want to wait for specific network requests to complete before proceeding with the test. Cypress allows you to wait for network requests using the ‘cy.wait’ command, combined with an options object to specify the request details.
Example usage of ‘cy.wait’ with an options object:
“`javascript
cy.visit(‘https://example.com/’)
cy.server() // Enables spying and stubbing of network requests
cy.route(‘/api/data’).as(‘getData’) // Stubbing a specific request
cy.get(‘.my-button’).click()
cy.wait(‘@getData’) // Waits for the specific request to complete
// Perform actions on the loaded page after the request completes
“`
Frequently Asked Questions (FAQs):
Q1. Why is waiting for page load important in Cypress?
A1. Waiting for page load ensures that the DOM is fully ready for interaction, preventing test failures or inaccurate results.
Q2. Can I use explicit wait times in Cypress?
A2. While Cypress provides the ‘cy.wait’ command, it is not recommended for production-grade tests as it can lead to flaky test results.
Q3. How does ‘cy.get’ with ‘.should’ help in waiting for page load?
A3. ‘cy.get’ with ‘.should’ waits for an element or condition to be satisfied before proceeding with the test, ensuring that the page has fully loaded.
Q4. When should I use ‘cy.wait’ with an options object?
A4. ‘cy.wait’ with an options object is useful when you want to wait for specific network requests to complete before continuing with the test.
Q5. Are there any alternatives to waiting for page load in Cypress?
A5. Cypress provides various other commands like ‘cy.intercept’ and ‘cy.stub’, which can be used to intercept and stub network requests, enabling more fine-grained control during test execution.
In conclusion, waiting for page load is a critical aspect of web testing in Cypress. By using the appropriate waiting strategies like ‘cy.get’ with ‘.should’ or ‘cy.wait’ with an options object, you can ensure that your tests are reliable and produce accurate results. Avoiding fixed wait times and leveraging the built-in capabilities of Cypress can greatly enhance the efficiency and effectiveness of your end-to-end tests.
What Command Can Be Used To Wait In Cypress?
Cypress is a powerful end-to-end testing framework for web applications, known for its simplicity and reliability. As a developer or tester, you may often find yourself needing to wait for certain elements or conditions to be available before proceeding with your test cases. In Cypress, there are several commands that can be used to implement wait functionality, ensuring that your tests are stable and robust.
The most commonly used command for waiting in Cypress is `cy.wait()`. This command allows you to pause the execution of the test until a specific condition is met. It takes two parameters: the first one is the alias or selector of the element you want to wait for, while the second one is an optional timeout value.
“`javascript
cy.wait(‘@apiCall’, { timeout: 10000 })
“`
In the example above, `@apiCall` represents an alias that refers to a specific network request. The test will wait until the network request is completed or until the timeout of 10 seconds is reached. If the timeout is exceeded, the test will fail.
Another useful command to wait for an element is `cy.get().should(‘be.visible’)`. This command fetches the element using a selector and waits until it becomes visible on the page. It is commonly used in situations where an element is dynamically loaded or takes some time to appear.
“`javascript
cy.get(‘#submitButton’).should(‘be.visible’)
“`
In this example, the test will wait until the submit button with the id `submitButton` becomes visible on the page. If the element does not become visible within the default Cypress timeout (4 seconds), the test will fail. You can also customize the timeout by passing a second parameter to the `should()` command.
Additionally, Cypress provides the `cy.waitUntil()` command, which allows you to define custom conditions for waiting. This command is particularly useful when you need to wait for a specific condition that is not covered by the built-in Cypress commands.
“`javascript
cy.waitUntil(() => cy.get(‘#loadingSpinner’).should(‘not.exist’))
“`
In this example, the test will wait until the loading spinner with the id `loadingSpinner` no longer exists on the page. The condition is evaluated repeatedly until it is fulfilled or until the default timeout of 5 seconds is reached.
Frequently Asked Questions:
Q: Why is waiting important in Cypress?
A: Waiting is crucial in Cypress because it ensures that your tests interact with the web application as a real user would. It allows you to handle situations where elements are loading asynchronously or where certain conditions need to be met before proceeding with the test.
Q: How can I wait for a specific network request to complete?
A: You can use the `cy.wait()` command along with an alias that represents the network request. The test will wait until the network request is completed or until a specified timeout is reached.
Q: Can I customize the waiting timeout?
A: Yes, both the `cy.wait()` and `cy.get().should(‘be.visible’)` commands accept an optional timeout parameter. You can pass a specific timeout value to accommodate the needs of your application.
Q: What happens if the timeout is exceeded?
A: If a timeout is exceeded, Cypress will consider the test as failed. This helps in identifying issues and preventing tests from running indefinitely.
Q: Is there a way to wait for a specific condition that is not covered by the built-in commands?
A: Yes, you can use the `cy.waitUntil()` command to define custom conditions for waiting. This allows you to create more flexible and specific waiting scenarios.
In conclusion, waiting is an essential aspect of testing in Cypress. It allows you to synchronize your tests with the behavior of your web application, making them more reliable and accurate. By utilizing commands like `cy.wait()`, `cy.get().should(‘be.visible’)`, and `cy.waitUntil()`, you can ensure that your tests wait for specific elements or conditions, leading to more stable and effective testing experiences.
Keywords searched by users: wait for page to load cypress cypress wait for page to fully load, cypress wait for page to load after click, cypress page load event, Cypress wait for page load, cypress wait for loading spinner to disappear, cypress page load timeout, cypress wait for table to load, cypress wait for redirect
Categories: Top 53 Wait For Page To Load Cypress
See more here: nhanvietluanvan.com
Cypress Wait For Page To Fully Load
When it comes to website testing, a crucial aspect that developers need to consider is ensuring that the page loads completely before performing any actions or assertions. This is important because if certain elements are not fully loaded, it can result in false positive or negative test results, causing confusion and potential issues down the line. Cypress, a popular JavaScript-based end-to-end testing framework, provides a robust solution for waiting for a page to fully load, ensuring accurate and reliable test results.
What is Cypress?
Cypress is a powerful JavaScript-based testing framework that enables developers to write and execute end-to-end test scripts for web applications. It offers a comprehensive set of tools and APIs that allow developers to simulate user actions and interactions with the application, helping to ensure the effectiveness and efficiency of their code.
One of the standout features of Cypress is its ability to easily handle complex asynchronous requests, ensuring that tests wait for certain elements or actions to complete before proceeding. This is especially useful when it comes to waiting for a page to fully load.
Why wait for a page to fully load?
Waiting for a page to fully load is crucial for accurate and reliable testing. When a user visits a webpage, various resources such as HTML, CSS, JavaScript, images, and other assets need to be fetched and rendered by the browser. If a test script starts performing actions or assertions too early, before all the required elements have loaded, it can lead to unreliable test results. Failing to wait for a page to fully load can result in failures caused by missing elements or delays in assertion checks, creating false positives or negatives.
The importance of waiting for a page to fully load is especially evident in cases where web applications heavily rely on AJAX requests or dynamically rendered content. With Cypress, developers can easily overcome these challenges and ensure that their tests wait for the page to fully load before proceeding with any further actions.
Waiting strategies in Cypress
Cypress provides various waiting strategies that developers can leverage to tackle different types of data or elements that need to be fully loaded. It supports both explicit and implicit waiting strategies, giving developers the flexibility to choose the best approach based on their specific test requirements.
Explicit wait commands, such as `cy.get()`, `cy.contains()`, or `cy.wait()`, allow developers to wait for a specific element or assertion to pass before proceeding with the next steps. These commands use built-in polling mechanisms to check the state of the page until the specified condition is met.
On the other hand, implicit waits in Cypress use event-driven actions to wait for specific events to occur before continuing. By utilizing event listeners and hooks, developers can customize the waiting duration based on the actions and events triggered by the page.
Frequently Asked Questions:
Q1. Can Cypress be used with any web application?
A1. Yes, Cypress can be used with any web application as long as it is built with JavaScript and supports modern browsers.
Q2. How can I handle dynamic loading of elements?
A2. Cypress offers various powerful commands like `cy.get()`, `cy.contains()`, and `cy.wait()` to handle dynamic loading of elements. These commands ensure that the test waits until the required elements are fully loaded before proceeding.
Q3. Can I set a global timeout for waiting?
A3. Yes, Cypress allows developers to configure a global timeout value using the `.timeout()` command. This timeout can be set at the test or Suite level, ensuring that the test waits for a specified duration before timing out.
Q4. How do I wait for API calls to complete?
A4. Cypress provides commands like `cy.route()`, `cy.server()`, and `cy.request()` to intercept and wait for API calls to complete. By capturing and handling network requests, developers can ensure that the tests wait for API responses before proceeding.
In conclusion, waiting for a page to fully load is a vital aspect of website testing to ensure accurate and reliable results. By leveraging the powerful waiting strategies provided by Cypress, developers can write robust test scripts that wait for all the required elements to be loaded before performing actions or assertions. This helps in creating precise and effective tests, leading to improved application quality.
Cypress Wait For Page To Load After Click
When it comes to writing reliable and efficient end-to-end tests for web applications, Cypress has emerged as a popular choice among developers. One crucial aspect of testing web applications is ensuring that elements on a page have finished loading before interacting with them. In this article, we will dive deep into the concept of waiting for a page to load after a click in Cypress and explore different techniques to handle this scenario effectively.
Understanding the Need for Waiting in Cypress
When writing tests, we simulate user interactions by triggering clicks on various elements. However, web applications can sometimes have delays in rendering elements or retrieving data. If we fail to account for these delays, our tests may fail intermittently, leading to unreliable results. To tackle this issue, Cypress provides several built-in commands and strategies to wait for elements to be fully loaded.
Using the `cy.wait()` Command
Cypress offers the `cy.wait()` command to wait for a specific amount of time. While this may seem like a straightforward solution, it is not considered the best practice when waiting for elements to load after a click. The main reason behind this is that websites’ loading times may vary depending on various factors like network speed, system resources, and the overall complexity of the web page. Using a fixed time delay in `cy.wait()` can result in flaky tests, especially if the load time exceeds the wait duration.
Waiting for Element Visibility
A more effective approach to waiting for elements to load is by leveraging Cypress’ built-in assertions and commands. Cypress provides the `cy.get()` command, which retrieves an element from the DOM and waits for it to become visible. This ensures that the element is loaded and ready to be interacted with before proceeding with the test. For example, we can use `cy.get().should(‘be.visible’)` to wait for an element to become visible on the page after a click.
Considering the Network Requests
Web applications often depend on asynchronous network requests to fetch data and update the page. Cypress allows us to wait for these requests to complete before proceeding with the test. The `cy.server()` and `cy.route()` commands set up a server to intercept and control network requests. By using these commands, we can make assertions on the requested URLs, check if the requests have been completed, or even delay their execution. This enables us to synchronize with the application’s asynchronous behavior, ensuring that the necessary data is available before proceeding with the test.
Combining Techniques
Waiting for page elements and network requests often go hand in hand. While waiting for elements’ visibility ensures that everything is rendered, synchronizing with network requests ensures that the page’s data is fully loaded. By combining these techniques, we can write robust tests that account for both rendering and data retrieval delays.
Frequently Asked Questions (FAQs)
Q1: Can Cypress handle multiple waiting strategies at once?
Yes, Cypress allows combining different waiting strategies by using the appropriate commands together. This flexibility enables us to handle complex scenarios where multiple elements and network requests need to be synchronized.
Q2: How can I handle dynamic elements that are loaded after a specific user action?
Cypress provides the `cy.contains()` command, which allows searching for elements based on their text or attributes. By using this command in combination with `cy.wait()` or waiting for element visibility, we can handle dynamically loaded elements effectively.
Q3: What should I do if my tests are still failing due to intermittent loading delays?
If intermittent loading delays continue to affect test reliability, it might be worth exploring alternative approaches. Consider using stubs and fixtures to bypass network requests or reaching out to developers for insights into improving performance.
Q4: Are there any best practices to follow when waiting for page loads in Cypress?
It is generally advised to wait for specific elements or network requests rather than relying solely on fixed delays. Additionally, using Cypress’ built-in assertions and commands, such as `cy.get().should(‘be.visible’)`, can enhance the reliability of your tests.
Q5: Can Cypress handle waiting for elements inside iframes?
Yes, Cypress provides robust support for interacting with iframes. You can use the `cy.iframe()` command to reference iframes and perform subsequent operations within them.
In conclusion, ensuring proper waiting techniques when testing web applications with Cypress is essential for reliable and effective end-to-end testing. By utilizing Cypress’ built-in commands, such as `cy.get()` and `cy.wait()`, we can proficiently handle page loading delays after a click. Combining these techniques with network request synchronization allows us to write robust tests that account for both rendering and data retrieval delays. With the ability to handle dynamic elements and iframes, Cypress proves to be a powerful tool for crafting reliable end-to-end tests.
Cypress Page Load Event
Introduction
In the world of web development, efficient testing is crucial to ensure a smooth user experience. One essential aspect of testing is understanding the page load event, as it directly impacts the performance and functionality of a website or web application. In this article, we will delve into the concept of the Cypress page load event, its significance, and how it can be effectively utilized during the testing process. So let’s dive in!
Understanding the Page Load Event
When a web page is accessed by a user, several events are triggered during its loading process. One of the critical events is the page load event. It is fired when the entire content of the web page, including images, scripts, stylesheets, and other resources, has finished loading. This event indicates that the web page is ready for interaction and use.
Significance in Testing
The page load event holds immense importance in the realm of web testing. Ensuring that all page resources are fully loaded before executing test cases is crucial for accurate and reliable test results. By waiting for the page load event, we can be certain that all essential elements and dependencies have been loaded and are ready to be interacted with.
Using Cypress with Page Load Event
Cypress.io is a popular JavaScript-based end-to-end testing framework that provides a rich set of features to developers and testers. Utilizing the page load event with Cypress can enhance the effectiveness and efficiency of web testing.
1. Waiting for the Page Load Event
Cypress provides a built-in mechanism to handle page load events. By using the built-in `cy.wait()` command, we can wait for the page load event to occur. This ensures that all resources are loaded before moving forward with test execution.
Example:
“`
cy.visit(‘https://example.com’)
cy.wait(‘@pageLoadEvent’)
“`
2. Customizing Page Load Event Handling
Cypress also allows customization of page load event handling based on specific requirements. It provides methods like `cy.intercept()` and `cy.route()` to intercept and modify network requests. By intercepting the desired request, we can effectively handle the page load event.
Example intercepting a specific API request:
“`
cy.intercept(‘GET’, ‘/api/data’, (req) => {
req.reply((res) => {
res.send({
status: ‘success’,
data: […],
})
})
}).as(‘apiData’)
“`
FAQs (Frequently Asked Questions)
Q1. Why is the page load event significant in web testing?
A1. The page load event ensures that all resources of a web page are loaded before test execution, leading to accurate and reliable test results.
Q2. How can I wait for the page load event in Cypress?
A2. Cypress provides the `cy.wait()` command, which can be used to wait for the page load event. Example: `cy.wait(‘@pageLoadEvent’)`.
Q3. Can I customize page load event handling in Cypress?
A3. Yes, Cypress allows customization of page load event handling. Methods like `cy.intercept()` and `cy.route()` can be used to intercept and modify network requests.
Q4. Are there any other events besides the page load event?
A4. Yes, several events are triggered during the page loading process, such as DOMContentLoaded, load, etc. Each event has its significance and can be utilized depending on specific testing needs.
Conclusion
Understanding and effectively utilizing the page load event in web testing is paramount to ensure accurate and reliable results. With Cypress, we have powerful tools and mechanisms at our disposal to handle the page load event efficiently. By waiting for the page to fully load before executing test cases, we can confidently validate the functionality and performance of web pages or applications. Incorporating the page load event with Cypress definitely helps improve the testing process and enhances user satisfaction.
Images related to the topic wait for page to load cypress

Found 33 images related to wait for page to load cypress theme

















![Cypress Best Practices for Test Automation [A Tester's Guide] Cypress Best Practices For Test Automation [A Tester'S Guide]](https://www.perfomatix.com/wp-content/uploads/2022/07/Perfomatix-blog-featured-image-Cypress-Best-Practices-for-Test-Automation-A-Testers-Guide.png)


Article link: wait for page to load cypress.
Learn more about the topic wait for page to load cypress.
- javascript – Waiting for a page to load – Cypress – Stack Overflow
- How to wait for page finish reloading after click? #1805 – GitHub
- Waiting in Cypress and how to avoid it – Filip Hric
- How to wait for page to load in Cypress – Filip Hric
- How to increase Cypress waiting time – Educative.io
- How to know when the web page is fully loaded in Cypress
- Wait for page to load after click() on download button
- How to wait till all components are loaded in Cypress?
- When Has The App Loaded – Gleb Bahmutov
See more: https://nhanvietluanvan.com/luat-hoc