Vscode Line At 80 Characters
When it comes to writing clean and readable code, adhering to some common code styling practices is crucial. One such practice is setting a line length limit, commonly referred to as keeping code lines at 80 characters or less. This article will guide you through setting up this line length limit in Visual Studio Code (VSCode) and provide insights into why it is important for your projects. Additionally, we will discuss various tools and techniques that can help you enforce and handle the 80-character line limit effectively.
Setting Up the Line Length Limit in VSCode
By default, VSCode does not enforce any specific line length limit. However, you can configure this limit yourself to ensure your code follows the recommended practices. To set up the line length limit in VSCode, you can use the “EditorConfig” extension, which provides a convenient way to define and maintain consistent code styles across multiple developers and projects.
Configuring the Default Line Length Limit in VSCode
Once you have the EditorConfig extension installed, create an `.editorconfig` file in the root directory of your project. In this file, you can specify the desired line length limit by adding the following line:
“`
[*]
max_line_length = 80
“`
This configuration will apply the 80-character line limit to all files within your project. You can customize this limit by changing the value accordingly.
Using the EditorConfig Extension in VSCode
The EditorConfig extension in VSCode recognizes the configurations specified in your `.editorconfig` file. It automatically adjusts the indentation, line endings, and other formatting settings to match the defined rules. This seamless integration allows you and your team to maintain consistent code styles without any manual effort.
Choosing the Right Line Length Limit for Your Project
While the recommended line length limit is typically set at 80 characters, it is essential to consider the specific requirements and circumstances of your project. Longer line limits may be suitable for specific languages or frameworks that require extensive comments or lengthy function signatures. However, it is generally advisable to keep the line length within a reasonable limit to avoid horizontal scrolling and readability issues.
Working with Code Linters in VSCode
Code linters are powerful tools that help you identify and fix code quality issues, including line length violations. In VSCode, you can integrate a code linter like ESLint or Prettier to enforce the line length limit dynamically as you write code.
Enforcing the Line Length Limit with ESLint
ESLint is a popular JavaScript linter that provides a wide range of rules to enforce code quality. To enforce the line length limit using ESLint, integrate it into your project and configure the `max-len` rule in the `.eslintrc` file.
“`JSON
{
“rules”: {
“max-len”: [“error”, { “code”: 80 }]
}
}
“`
By setting the `code` option to 80, you ensure that ESLint reports an error whenever a line exceeds the specified character count.
Enforcing the Line Length Limit with Prettier
Prettier is an opinionated code formatter that supports various programming languages. While Prettier does not have a dedicated rule for line length, it automatically wraps code lines at the specified character limit defined in your `.editorconfig` file or other formatting configurations.
Handling Long Lines in VSCode
Despite your best efforts, it is possible that occasionally you may encounter long lines that exceed the defined line length limit. In such cases, VSCode provides helpful features to handle these situations effectively.
Auto Break Line in VSCode
To break long lines automatically in VSCode, simply enable the “Auto Indent” option. This setting will automatically wrap lines when you reach the line length limit, making your code more readable and preventing violations.
Add Ruler to VSCode
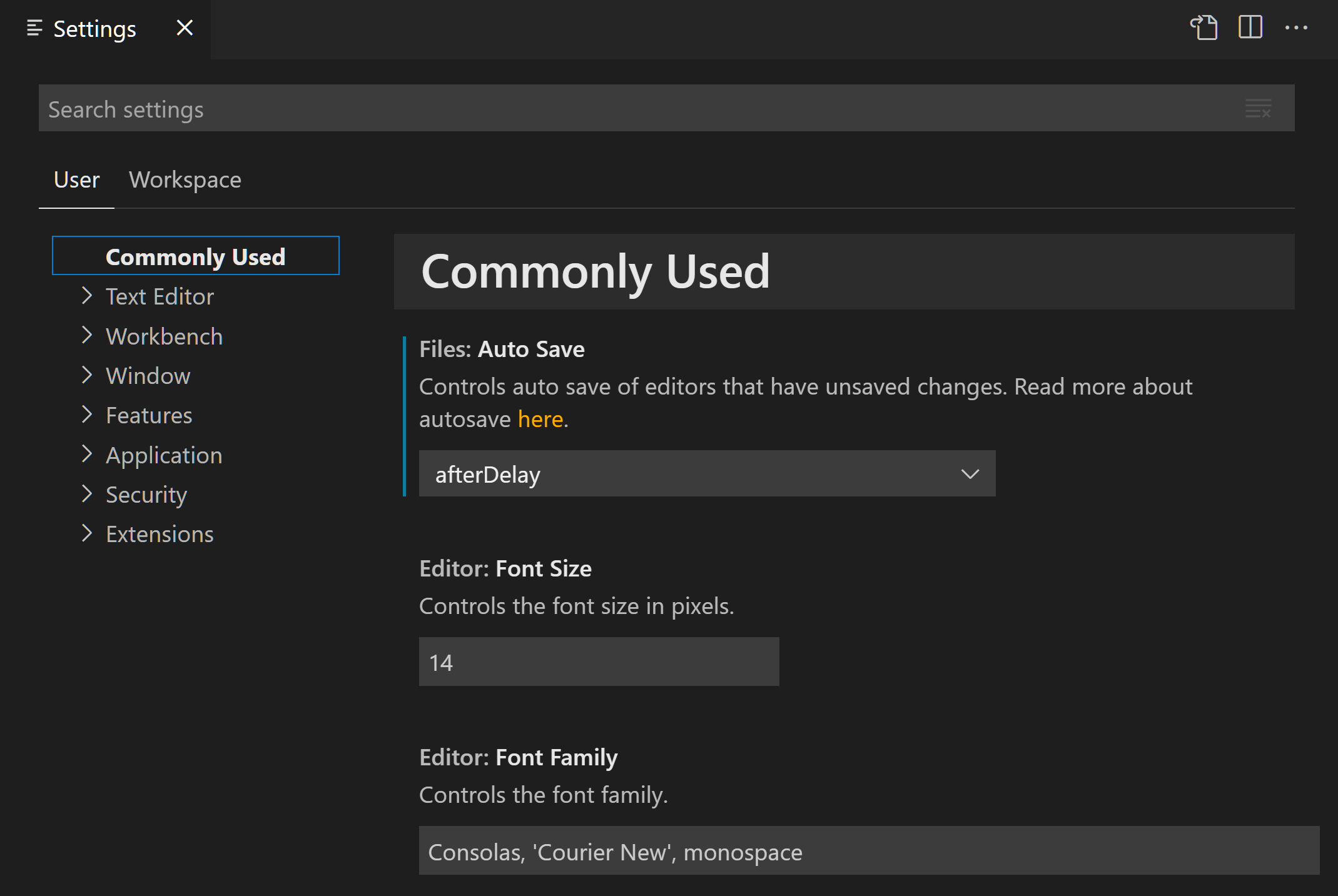
The “Ruler” feature in VSCode allows you to add visual indicators at specific character positions on your editor window. To do so, press `Cmd/Ctrl + Shift + P` to open the command palette, type “Preferences: Open Settings (JSON),” and add the following configuration:
“`JSON
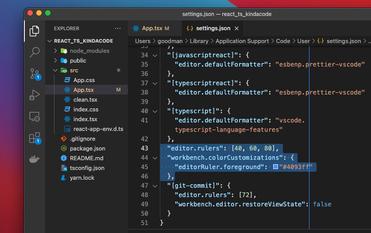
“editor.rulers”: [80]
“`
This configuration adds a vertical line at the specified column position (in this case, column 80) to help you ensure that your lines do not exceed the recommended limit.
Hide Vertical Line in VSCode
In situations where the vertical line becomes distracting or unnecessary, you can easily hide it by setting the `editor.rulers` value to an empty array in your `settings.json` file:
“`JSON
“editor.rulers”: []
“`
Searching for Lines in VSCode
If you need to find lines that exceed the desired character count, you can make use of VSCode’s built-in features. Use the default keybinding `Ctrl + F` to open the search bar, enter a regular expression, and set the “Find” input to `.{81,}` to find lines with more than 80 characters.
FAQs
Q: What is the significance of keeping code lines at or below 80 characters?
A: Keeping code lines within the 80-character limit improves code readability, prevents horizontal scrolling, and ensures better collaboration among developers. It has been a long-standing convention rooted in the early days of coding, where narrow terminals restricted line lengths.
Q: Can I change the ruler color in VSCode?
A: Yes, you can change the ruler color in VSCode by customizing the `workbench.colorCustomizations` setting in your `settings.json` file. For example, to change the ruler color to blue, add the following configuration:
“`JSON
“workbench.colorCustomizations”: {
“editorRuler.foreground”: “#0000FF”
}
“`
Q: How can I change the cursor style in VSCode?
A: To change the cursor style in VSCode, update the `editor.cursorStyle` setting in your `settings.json` file. Options include “line” for a vertical line cursor, “underline” for an underlined cursor, or “block” for a filled box cursor.
Conclusion
Keeping your code lines at or below 80 characters is an essential code styling practice that promotes readability and maintainability. With the help of tools like EditorConfig, ESLint, and Prettier, you can enforce the line length limit in your projects and ensure consistent code styles. Additionally, VSCode offers various features such as rulers, auto line breaking, and searching capabilities to handle and maintain the 80-character line limit effectively. By following these practices, you can enhance collaboration, code comprehension, and overall code quality in your projects.
Vs Code Tips — The Editor.Rulers Setting
What Is The Line Length Limit In Vscode?
Visual Studio Code (VSCode) is a popular source-code editor developed by Microsoft for Windows, Linux, and macOS. It is renowned for its versatility and ease of use, making it a preferred choice among developers worldwide. One crucial aspect that developers often encounter while working with code editors is the line length limit. In this article, we will delve into the specifics of the line length limit in VSCode, explore various considerations regarding line length, and address some frequently asked questions.
By default, VSCode does not impose any hard limit on line length. Therefore, developers can write code lines of any length, depending on their preferences or the guidelines set by their project or organization. This flexibility allows you to format your code in a way that enhances readability and maintainability, as different coding styles may have varying opinions on line length restrictions.
However, while there may not be a hard limit, it is crucial to note that excessively long lines of code may become unwieldy and difficult to read. At some point, code lines may become too long to fit within the visible area of the editor, forcing you to scroll horizontally. Scrolling horizontally to read code can be inconvenient and make the code harder to understand, especially when working with multiple code sections simultaneously.
To address this potential issue, VSCode offers the option to display a vertical guideline at a specific column number. This guideline acts as a visual indicator, helping you ensure that your lines do not exceed a particular length. While the default column number for the guideline is often set to 80, you can customize it according to your needs. To enable the guideline, you can open your user or workspace settings in VSCode, locate the “Editor: Rulers” option, and specify the column number you desire.
Frequently Asked Questions:
Q1. How long should my code lines be?
A1. While line length is often a matter of personal preference or coding style guidelines, it is generally recommended to keep lines within a reasonable limit to ensure code readability. Many coding conventions suggest keeping lines below 80 or 120 characters, as it prevents excessive scrolling and accommodates different screen sizes and environments. However, it is essential to adhere to your project’s or organization’s coding guidelines, if any.
Q2. Can I enforce line length limits in VSCode?
A2. Although there is no built-in functionality to enforce line length limits, VSCode offers extensions that can assist you in adhering to specific line length conventions. Extensions like “Prettier” and “ESLint” come with configurable rules that can automatically format your code, including enforcing line length limits.
Q3. Is exceeding the line length limit a serious issue?
A3. Exceeding the line length limit is not a critical issue per se, but it can hinder code readability and maintainability. Long lines can be harder to comprehend and navigate, and they might require horizontal scrolling, which can hinder efficient coding. Therefore, it is generally advisable to keep your lines within a suitable limit.
Q4. How can I ensure my code lines adhere to the line length limit?
A4. To ensure you remain within the line length limit, you can take advantage of helpful VSCode features, such as the vertical guideline we mentioned earlier. Additionally, popular code formatting extensions can automatically detect and adjust line lengths. Regularly checking your code’s width and breaking long lines into multiple shorter ones can also contribute to improved code readability.
In conclusion, VSCode provides developers with the flexibility to set their own line length limit. While there is no hard limit by default, it is recommended to keep lines within a reasonable length to optimize readability and maintainability. VSCode’s guidelines feature and extensions like “Prettier” and “ESLint” can greatly assist in adhering to desired line length conventions. Being mindful of line length can significantly contribute to producing clean, readable, and more manageable code.
What Is The Maximum Line Length In Vscode Markdown?
Vscode (Visual Studio Code) is a widely used text editor that is known for its versatility and extensive features. It supports various programming languages and extensions, providing developers and writers with a seamless experience. One of the key features of Vscode is its markdown support, which allows users to write and format text in a simple and intuitive way. However, when working with markdown in Vscode, it is essential to understand the limitations and guidelines, including the maximum line length.
Markdown is a lightweight markup language used for creating formatted text using plain text formatting syntax. It is widely used for creating documentation, writing blog posts, and even formatting messages in online forums. Markdown files can be easily converted into HTML and other formats, making it a versatile choice for many.
In Vscode, markdown files have a default maximum line length of 120 characters. This means that any line longer than this limit will be flagged as an error by Vscode’s built-in linter. The reason for this limitation lies in readability and code formatting conventions. Long lines of code or text can be challenging to read and understand, especially when working with a large codebase or complex documentation.
Maintaining a maximum line length is not only beneficial for readability but also for collaboration. When multiple developers or writers contribute to the same markdown file, it becomes essential to follow a consistent format. By adhering to a maximum line length, it becomes easier to review and merge changes made by different individuals.
While the default maximum line length in Vscode markdown is 120 characters, it is worth noting that this limit can be customized. Users can modify their Vscode settings to set a different maximum line length that suits their preferences or aligns with project-specific conventions. By accessing the Vscode settings (`File -> Preferences -> Settings` or using the shortcut `Ctrl+,`), users can search for “markdown” and find options for customizing markdown formatting. Within these settings, a user can modify the `markdownlint.line-length` value to set a different maximum line length.
It is essential to choose a maximum line length that balances readability and coding conventions. While shorter lines may result in highly readable and scannable code, they can also introduce more line breaks, making the code harder to follow. On the other hand, longer lines might be more convenient for writing and require fewer breaks, but they can become difficult to read on smaller screens or when comparing code side-by-side.
FAQs:
Q: What happens when a line exceeds the maximum line length in Vscode markdown?
A: When a line exceeds the maximum line length, Vscode’s linter will flag it as an error or a warning. Users can configure their Vscode settings to determine the severity level of these notifications.
Q: Can I disable the maximum line length restriction in Vscode markdown?
A: Yes, the maximum line length restriction can be disabled by setting the value of `markdownlint.line-length` to null in the Vscode settings. However, it is generally recommended to keep a maximum line length for readability and collaboration purposes.
Q: How can I visually identify lines that exceed the maximum line length in Vscode markdown?
A: Vscode provides various extensions that offer visual aids for identifying lines that exceed the maximum line length. These extensions can highlight the line, change its background color, or display a warning symbol to draw attention to the issue.
Q: Does the maximum line length restriction apply to all markdown files in Vscode?
A: By default, the maximum line length restriction applies to all markdown files in Vscode. However, it is possible to customize the line length limitation per project or individually for specific files by modifying the Vscode settings.
Q: Can I set different line length restrictions for different file types (e.g., markdown versus code files)?
A: Yes, Vscode allows users to set different line length restrictions for different file types. By modifying the appropriate settings in the Vscode settings, users can define specific line length restrictions for markdown and code files separately.
In conclusion, when working with Vscode markdown, it is crucial to be aware of the maximum line length limitation. As a default, Vscode sets the maximum line length to 120 characters to promote readability and consistency. However, this limit can be customized to fit specific requirements or preferences. By adhering to this limitation, users can enhance collaboration, readability, and maintain a standardized format in their markdown files.
Keywords searched by users: vscode line at 80 characters Visual studio 80 character line, Max line length vscode, Auto break line vscode, Add ruler to vscode, Hide vertical line VSCode, Search line in vscode, Vscode ruler color, Change cursor vscode
Categories: Top 51 Vscode Line At 80 Characters
See more here: nhanvietluanvan.com
Visual Studio 80 Character Line
In the world of software development, one key aspect that cannot be overlooked is code readability. It plays a vital role in the overall efficiency and maintainability of a project. To ensure code readability, various conventions and standards are followed, and one such convention is the 80-character line limit. In this article, we will explore what the 80-character line limit is, why it is important, and how Visual Studio helps developers adhere to this practice.
What is the 80-Character Line Limit?
The 80-character line limit is a convention that suggests keeping lines of code within 80 characters in width. This idea emerged during the era of text-based programming editors, where narrower screens were the norm. It was widely adopted as a standard for code readability, as it allowed for better code organization and eased the task of reading and understanding code.
Why is it Important?
The primary rationale behind the 80-character line limit is to ensure code legibility across various devices and screen sizes. With widescreen monitors being the norm today, the limitation may seem outdated to some developers. However, it still holds relevance because it allows programmers to view multiple files or sections of code side by side, which greatly enhances productivity. Additionally, it promotes consistency within a codebase and makes it easier for multiple developers to collaborate on a project.
How does Visual Studio Support the 80-Character Line Limit?
Visual Studio, one of the most popular integrated development environments (IDEs), provides numerous tools and features to help developers follow the 80-character line limit effectively. Let’s delve into some of these features:
1. Ruler: Visual Studio’s text editor includes a ruler that appears at the 80th character position, providing a reference point for developers to ensure their lines do not exceed the limit. This visual aid helps maintain code organization and readability.
2. Line Length Indicator: The integrated text editor also includes a line length indicator, which dynamically highlights the line length as a developer types. It ensures instant feedback, enabling programmers to adjust their code and keep it within the stipulated width.
3. Word Wrap: Visual Studio’s word wrap feature automatically wraps lines when they exceed the editor window’s width. This capability protects developers from having to scroll horizontally, maintaining a comfortable coding experience while adhering to the 80-character limit.
4. Automatic Formatting: Visual Studio offers automatic code formatting options that assist in correctly aligning code elements to make them fit within the constraint. Developers can customize these settings based on their preferences and coding style.
Frequently Asked Questions (FAQs):
Q1. Is the 80-character line limit mandatory?
A1. No, the 80-character line limit is not mandatory, but it is highly recommended as a best practice. Adhering to it improves code readability and facilitates collaboration among developers.
Q2. What if my code needs to exceed the 80-character limit?
A2. While it is ideal to keep the code within the limit, scenarios may arise where exceeding it becomes unavoidable. In such cases, consider breaking the line into logical chunks, using proper indentation and line continuation characters like backslash, to maintain readability.
Q3. Can I change the default 80-character line limit in Visual Studio?
A3. Yes, Visual Studio allows developers to customize the line length limit according to their preferences. This flexibility accommodates different coding styles and project requirements.
Q4. Does the 80-character limit apply to all programming languages?
A4. While the 80-character line limit is applicable and widely practiced in many programming languages, some languages, like Python, commonly use a higher line limit or have different style conventions. It is advisable to follow the language-specific standards for optimal readability.
Q5. Are there any practical alternatives to the 80-character line limit?
A5. Although the 80-character line limit is a popular convention, some developers prefer different line limits, such as 100 or 120 characters. The choice ultimately depends on the project’s requirements and the team’s consensus.
In conclusion, the 80-character line limit is a valuable convention that promotes code readability, consistency, and collaboration within a development team. With Visual Studio’s robust features and tools, developers can effortlessly adhere to this practice, ensuring their code is organized and easily understandable. By keeping code within the 80-character width, software professionals can contribute to better code quality and maintainability, benefiting both themselves and their peers.
Max Line Length Vscode
In the realm of software development, choosing the right code editor plays a pivotal role in enhancing productivity and maintaining code quality. Visual Studio Code (VSCode), a widely used source code editor developed by Microsoft, offers rich features and customizability, attracting a vast community of developers. Among the many settings available in VSCode, one key parameter that directly influences readability and maintainability is the maximum line length. In this article, we will delve into the concept of max line length, its significance, and frequently asked questions surrounding this topic.
Understanding Max Line Length
Max line length, also known as line width or line limit, refers to the maximum number of characters or columns a line of code should ideally contain. Adhering to this limit enables readability, prevents unnecessary horizontal scrolling, and fosters consistency across different display platforms. The concept of line length is particularly vital in collaborative or open-source projects, where multiple developers contribute code to establish a unified coding convention.
Significance of Max Line Length
1. Readability: While shorter lines are easier to read, excessively long lines might require horizontal scrolling, disrupting the natural flow of comprehension. The ideal line length limit ensures that code remains legible without causing eye strain.
2. Maintainability: Longer lines tend to be harder to manipulate or modify, making code maintenance more challenging. By constraining the line length, the developer strives to keep the code easier to understand and modify.
3. Consistency: Projects involving multiple developers can benefit from a consistent maximum line length convention. It establishes a unified visual style that aids collaboration, enabling team members to comprehend and modify each other’s code with ease.
Setting Max Line Length in Visual Studio Code
VSCode does not enforce a rigid column limit by default, as different programming languages and coding styles have varying preferences. However, extensions such as EditorConfig or Prettier can assist in maintaining a maximum line length.
1. EditorConfig: By creating an .editorconfig file in the project’s root folder, developers can configure code editor settings, including max line length. A typical .editorconfig file might contain the following entry:
“`
[*.js]
max_line_length = 80
“`
This example specifies a maximum line length of 80 characters for JavaScript files within the project.
2. Prettier: A popular code formatting extension in VSCode, Prettier offers automatic code formatting, including adhering to a maximum line length limit. Installing the Prettier extension and configuring the `printWidth` parameter in VSCode settings enable developers to set the desired column limit globally or for specific programming languages.
Frequently Asked Questions (FAQs)
Q1. Is there a universally recommended maximum line length?
A1. While some programming style guides recommend a specific number, such as 80 or 120 characters, the decision ultimately depends on the language, team conventions, and personal preferences. It is crucial to consider factors like the display resolution, readability, and code complexity while determining the maximum line length.
Q2. Can I set different maximum line lengths for different programming languages?
A2. Yes, with the help of EditorConfig or Prettier extensions, developers can specify language-specific maximum line lengths. Such flexibility ensures adherence to varying code standards across different languages within a project.
Q3. What happens if a line exceeds the maximum line length?
A3. If a line exceeds the set maximum line length, the code editor can automatically wrap the content to the next line or truncate it, depending on the configuration. However, it is generally advisable to avoid excessively long lines altogether, as efficient code organization and readability are compromised.
Q4. Can I ignore the maximum line length limit for specific cases or code segments?
A4. Yes, exemption from the maximum line length limit can be granted by using specific tags or comments recognized by code formatters like Prettier. These tags allow developers to mark certain sections of code where line length can exceed the prescribed limit without triggering formatting issues.
Q5. How can I ensure code consistency across multiple team members?
A5. Establishing a defined maximum line length as part of the project’s coding standards and maintaining an .editorconfig file within the shared repository helps ensure consistency. Additionally, incorporating code reviews and discussions allow team members to align their coding practices, enhancing the project’s overall quality and readability.
In conclusion, visual cues like maximum line length significantly contribute to code readability and maintainability. By adhering to a sensible column limit, developers can enhance collaboration, promote code consistency, and improve the overall quality of their projects. Visual Studio Code, with its wealth of extensions and customizable settings, empowers developers to enforce, configure, and manage line length limits effectively, aiding software development endeavors.
Images related to the topic vscode line at 80 characters

Found 31 images related to vscode line at 80 characters theme







































Article link: vscode line at 80 characters.
Learn more about the topic vscode line at 80 characters.
- Vertical rulers in Visual Studio Code – Stack Overflow
- Do You Know About Rulers in Visual Studio Code?
- How to insert and remove vertical line in VS Code ?
- VS Code – Vertical Rulers for Prettier Code? – DEV Community
- Line length enforcement for Visual Studio and dotnet format?
- Markdown Files – DSC Community
- How to add a vertical line, showing that I’ve exceeded 78 …
- VScode – Vertical Ruler – W3schools.io
- How to customize Vertical Rulers in Visual Studio Code
- How to Customize Vertical Rulers in VS Code – KindaCode
- Adding a ruler to Microsoft Visual Studio Code to align with …
See more: https://nhanvietluanvan.com/luat-hoc