Vscode Comment Multiple Lines
Adding comments in VS Code is a useful way to annotate code and improve its readability. VS Code allows you to insert multiple line comments, which are particularly handy for documenting larger sections of code or writing block-level explanations. In this article, we will explore different methods to insert multiple line comments in VS Code.
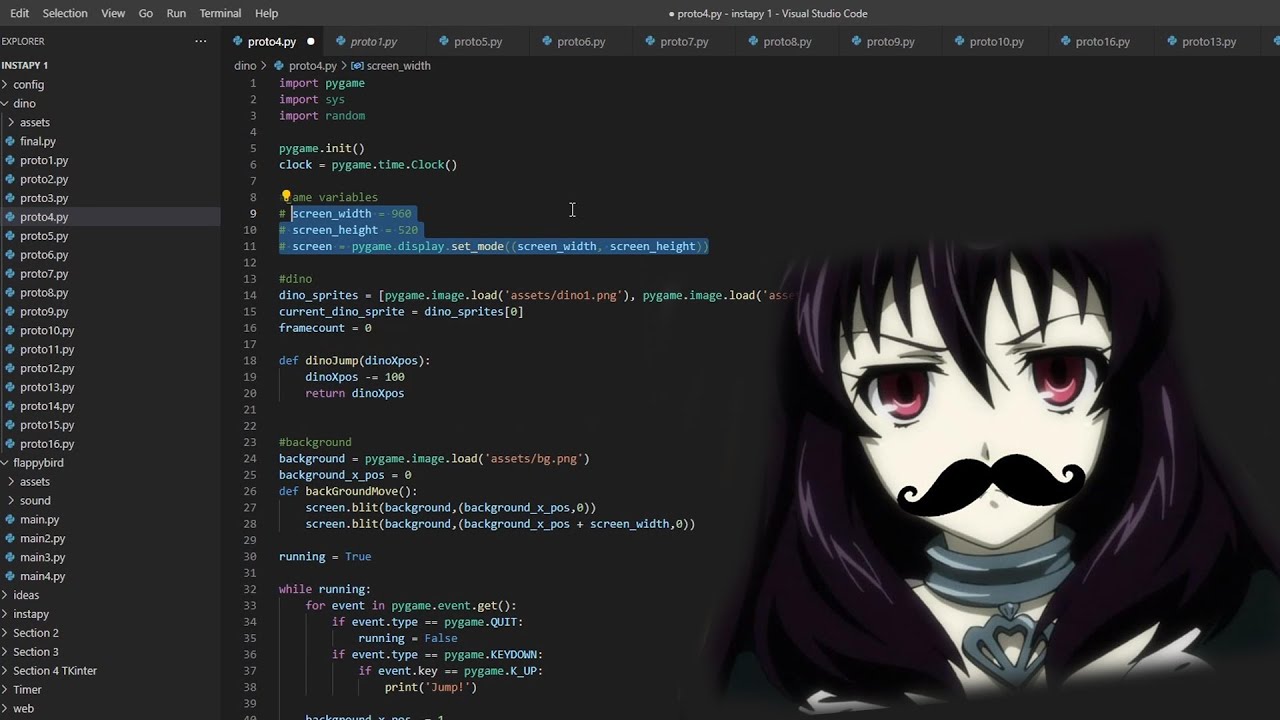
Commenting Multiple Lines Using Shortcut Keys
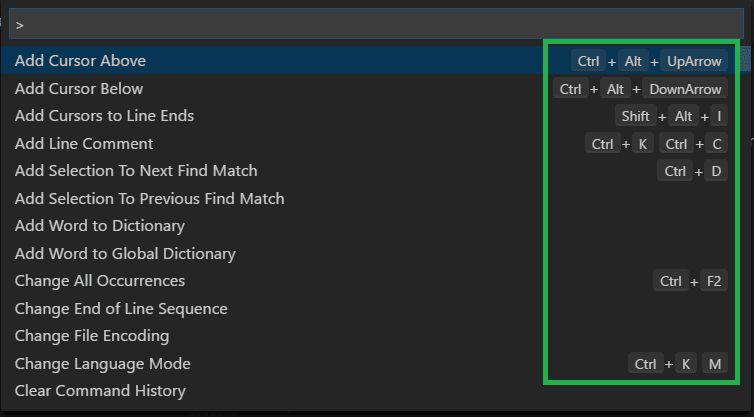
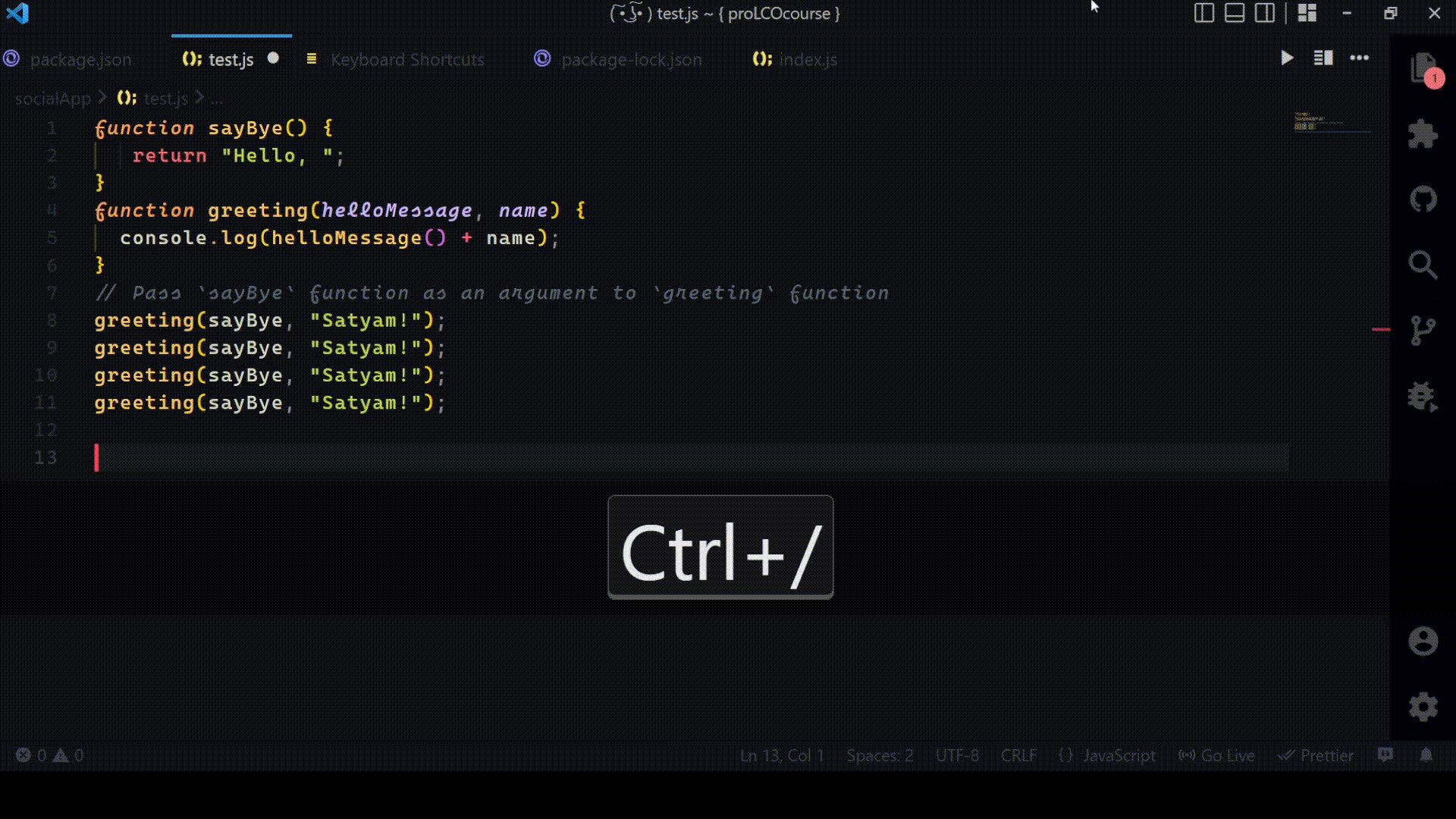
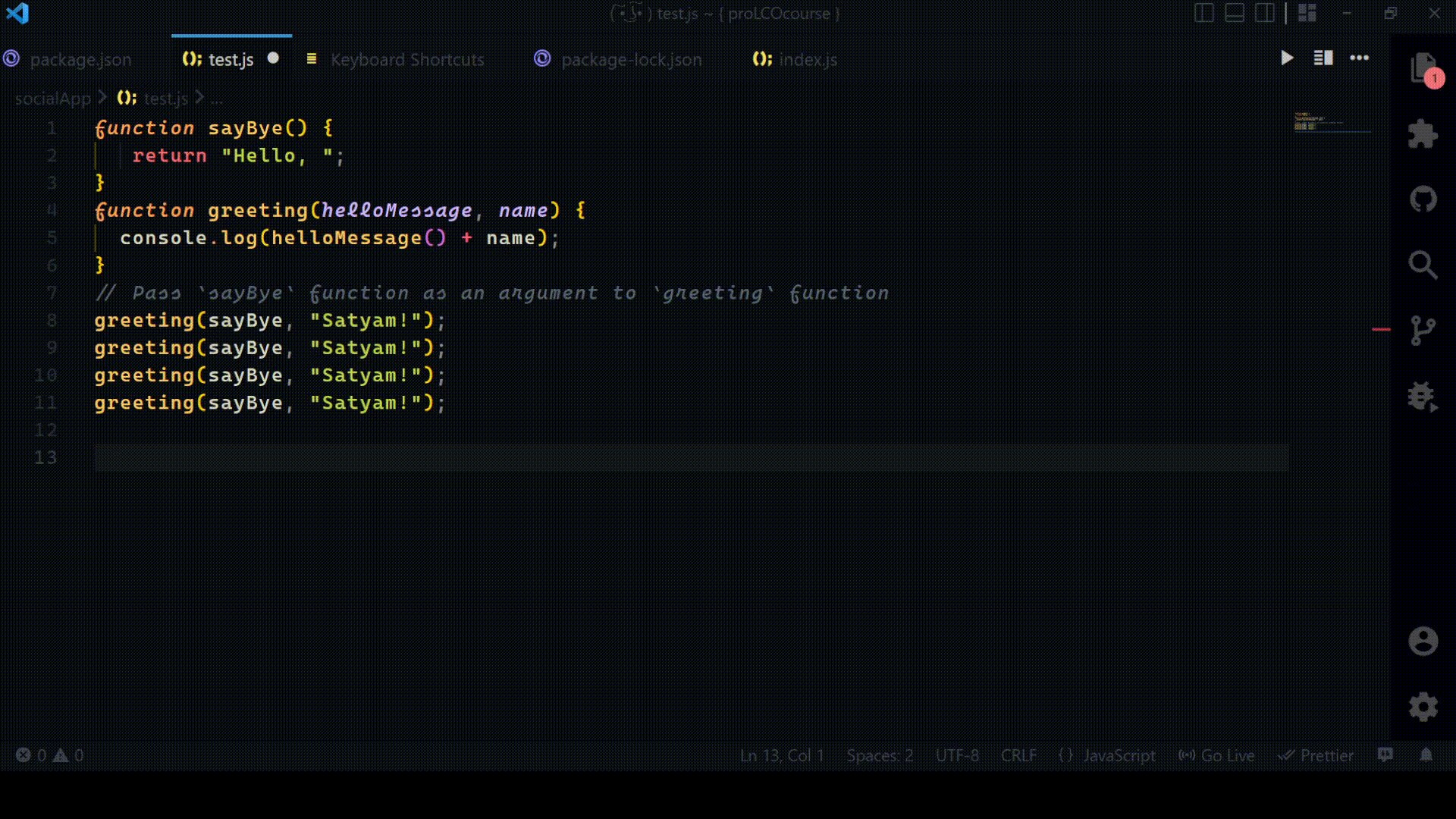
One of the easiest ways to comment multiple lines in VS Code is by using shortcut keys. This method allows you to comment or uncomment multiple lines quickly and efficiently. To comment multiple lines using shortcut keys, follow these steps:
1. Select the lines of code you want to comment.
2. Use the shortcut key combination for your operating system:
– Windows/Linux: Ctrl + /
– macOS: ⌘ + /
By using these shortcut keys, you can easily comment or uncomment multiple lines of code with a single keystroke.
Using the Comment Button in the Sidebar
VS Code provides a convenient Comment button in the sidebar that enables you to quickly comment or uncomment multiple lines of code. To use the Comment button, follow these steps:
1. Select the lines of code you want to comment.
2. Click on the Comment button in the sidebar.
The Comment button looks like a speech bubble with a slash through it. By clicking on this button, you can easily toggle comments on or off for the selected lines.
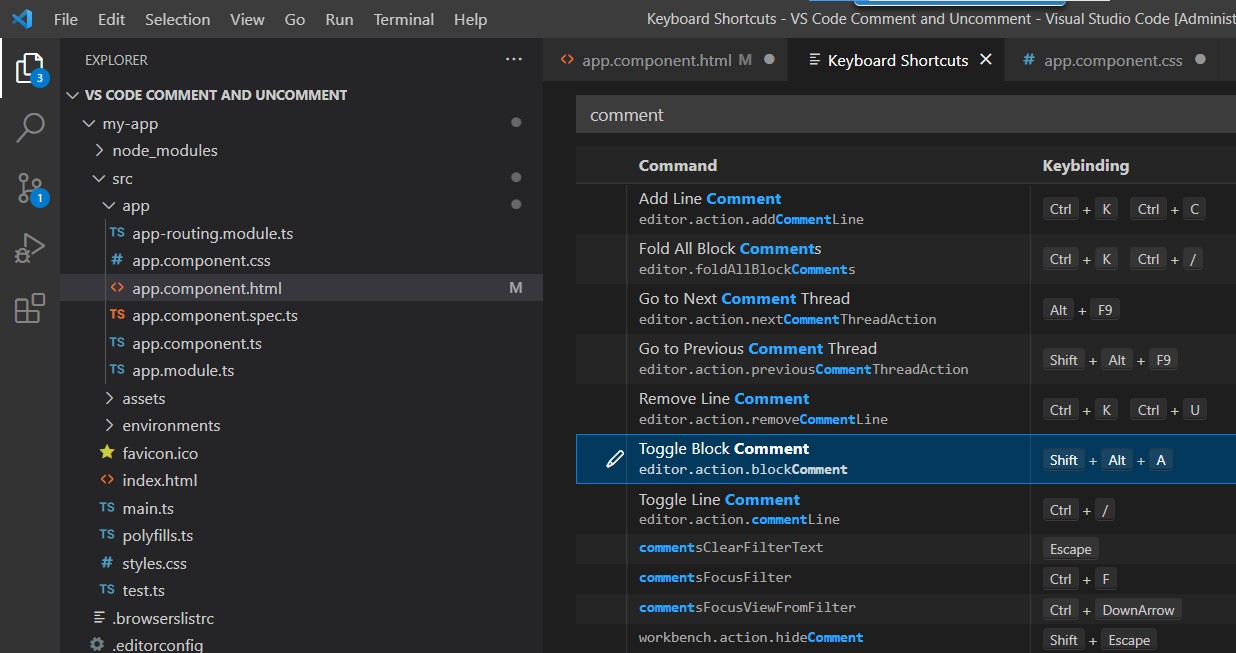
Applying Block Comments
Block comments are an alternative to line comments and are particularly useful when you want to comment out larger sections of code while keeping the line-based comments intact. To apply block comments in VS Code, follow these steps:
1. Select the lines of code you want to comment.
2. Use the shortcut key combination:
– Windows/Linux: Shift + Alt + A
– macOS: Shift + Option + A
This will wrap the selected lines of code in a block comment. Block comments are denoted by a start and end character, such as /* and */ in JavaScript.
Using Extensions for Commenting Multiple Lines
VS Code offers various extensions that enhance its functionality, including ones specifically designed for commenting multiple lines. These extensions provide additional features and customization options for commenting, making the process even more efficient. Some popular extensions for commenting multiple lines in VS Code include:
– “Comment Anchors” by Exodius Studios
– “Advanced comments” by jazzysnake
– “Comment Formatter” by Mads Kristensen
These extensions provide features like custom comment styles, multiple shortcut key options, and the ability to generate documentation from comments.
Configuring Multi-Line Comment Styles
VS Code allows you to customize the appearance of multi-line comments according to your preferences. You can modify the comment characters, line wrapping, indentation, and other formatting options to suit your coding style. To configure multi-line comment styles in VS Code, follow these steps:
1. Open the VS Code settings by pressing Ctrl + ,
2. Search for “editor.multiCursorModifier” in the search bar and select “Editor: Multiline Comment Modifier”.
3. Choose the desired comment style and format options.
By configuring these settings, you can customize the appearance of multi-line comments to match your coding style and preferences.
Exploring Commenting Best Practices
Knowing the best practices for commenting can greatly improve the readability and maintainability of your code. In this section, we will discuss some guidelines for commenting multiple lines in VS Code effectively.
1. Keep comments concise and relevant: Comments should provide helpful information without being too lengthy or distracting. Focus on explaining complex logic, outlining algorithms, or clarifying any unusual code.
2. Use proper grammar and punctuation: Comments should be written in clear and grammatically correct sentences. This helps ensure that everyone reading the code can understand the comments easily.
3. Regularly review and update comments: Code and comments should be kept in sync. When making changes to the code, remember to update the associated comments accordingly. Outdated comments can be misleading and cause confusion.
4. Avoid unnecessary comments: Comments should add value to the code and provide insights that are not already evident from the code itself. Unnecessary or redundant comments should be avoided, as they can clutter the codebase.
5. Follow code documentation conventions: There are various conventions and standards for documenting code. By following these conventions, you can ensure consistency and make it easier for other developers to understand and work with your code.
Using Comments for Documentation
Comments not only serve the purpose of explaining code but can also be used to generate documentation. By following certain conventions and using VS Code extensions, you can easily generate documentation from your comments. Some popular documentation generators for VS Code include:
– “Docblocker” by Kostiantyn Kemish
– “Better Comments” by Aaron Bond
– “Markdown All in One” by Yu Zhang
These extensions enable you to write well-structured comments that can be automatically transformed into documentation files.
Using Comments for Code Debugging
Comments can be extremely valuable when debugging code. By selectively commenting out sections of code, you can isolate specific problems and narrow down the source of errors. This can help in identifying and fixing issues more efficiently.
Handling Nested Comments
While inserting multiple line comments, it is crucial to handle nested comments correctly to avoid any unexpected behavior or unintended consequences. Understanding the behavior of comments inside comments will help you avoid potential issues. In most cases, nested comments are not allowed and can cause syntax errors or unexpected behavior. Therefore, it is recommended to avoid using nested comments.
Exploring Multiline Commenting in Other Code Editors
While this article focuses on VS Code, it’s worth mentioning that other code editors also provide similar functionalities for inserting multiple line comments. Exploring these features in different editors can help you determine which one best suits your needs.
FAQs:
Q: How do I highlight comments in VS Code?
A: VS Code has a built-in setting to highlight comments. You can enable this feature by going to File > Preferences > Settings, searching for “editor.tokenColorCustomizations”, and modifying the “textMateRules” property to add a rule for comments.
Q: Can I comment code in Visual Studio Code 2019?
A: Yes, Visual Studio Code 2019 supports commenting multiple lines of code using the methods described in this article.
Q: Is there a way to quickly comment multiple lines in Visual Studio 2022?
A: Yes, Visual Studio 2022 provides similar functionalities for commenting multiple lines. You can use the same methods discussed in this article to comment multiple lines of code in Visual Studio 2022.
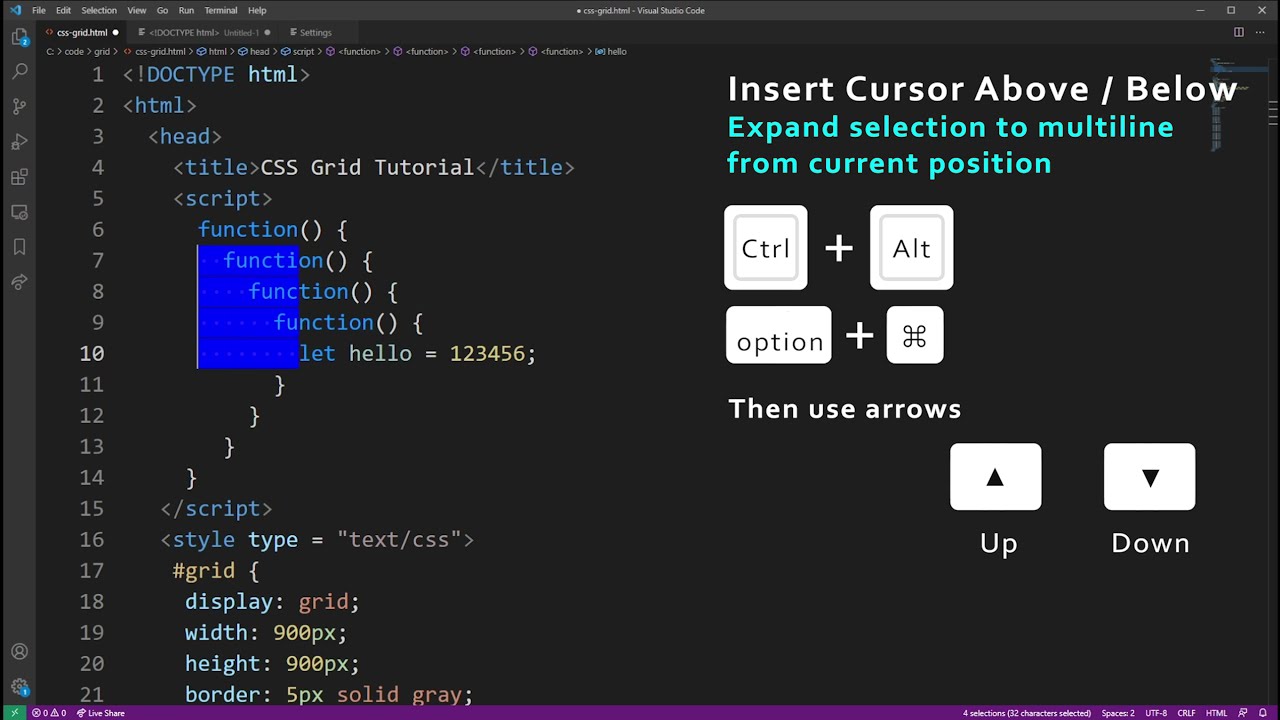
Q: How do I select multiple lines in VS Code?
A: To select multiple lines in VS Code, you can use the following shortcut keys:
– Windows/Linux: Shift + Alt + Up/Down arrow keys
– macOS: Shift + Option + Up/Down arrow keys
Q: Can I quickly comment code in Visual Studio?
A: Yes, Visual Studio also provides shortcuts and options to comment and uncomment code. You can use the comment/uncomment shortcut keys (Ctrl + K, Ctrl + C and Ctrl + K, Ctrl + U) to quickly comment and uncomment code in Visual Studio.
Q: Can I comment multiple lines in Python using Visual Studio Code?
A: Yes, you can comment multiple lines in Python using Visual Studio Code by following the methods described in this article.
Q: Can I customize the comment style in VS Code?
A: Yes, you can customize the comment style in VS Code by modifying the editor settings. You can change the comment characters, line wrapping, indentation, and other formatting options according to your preferences.
Q: Is there an extension in VS Code for custom comments?
A: Yes, there are several extensions available in the VS Code marketplace that provide options for custom comments. Extensions like “Advanced comments” by jazzysnake and “Comment Formatter” by Mads Kristensen offer customization options for commenting.
In conclusion, VS Code provides various methods for commenting multiple lines, including using shortcut keys, the Comment button in the sidebar, block comments, and extensions. By following best practices for commenting and understanding the behavior of comments, you can effectively annotate and document your code in VS Code.
How To Comment Or Uncomment Multiple Lines In Vs Code? Shortcut
Keywords searched by users: vscode comment multiple lines Highlight comment vscode, Comment Visual Studio code, Comment code in Visual Studio 2019, Comment Visual Studio 2022, Select multiple line vscode, Quick comment Visual Studio, Comment multiple lines Python Visual Studio, Custom comment VS Code
Categories: Top 87 Vscode Comment Multiple Lines
See more here: nhanvietluanvan.com
Highlight Comment Vscode
Code readability and collaboration are crucial aspects of software development. Highlighting and annotating code comments can greatly enhance these aspects by adding emphasis, clarifying intentions, and enabling easier collaboration among team members. This article will delve into the significance of highlighting comments in Visual Studio Code (VSCode), a popular code editor, and guide you on leveraging this powerful feature effectively.
What is Highlight Comment in VSCode?
Highlight Comment is a built-in feature in VSCode that allows you to emphasize code comments in various ways, making them stand out from the rest of your code. With this feature, you can enhance the readability of your code by spotlighting important comments, marking them with color, or even transforming them into todo lists.
Why is Highlighting Comments Important?
1. Improving code readability: Code comments play a vital role in documenting your code and providing context to other developers or your future self. By highlighting comments, you can draw attention to significant information, important reminders, or potential issues, making it easier for others to understand and navigate through your codebase.
2. Enhancing collaboration: When working in a team, highlighting comments can facilitate collaboration by making it easier to identify areas that require attention or discussion. It allows team members to quickly grasp the intentions behind certain code sections, ensuring alignment and preventing misunderstandings.
3. Increasing code maintainability: By highlighting comments, you can effectively mark areas that require refactoring or improvements. These visual cues can guide developers during code reviews or when revisiting sections of code, ensuring that necessary changes are not overlooked.
How to Highlight Comments in VSCode?
VSCode provides various ways to highlight comments. Here are a few methods you can use:
1. Custom Syntax Highlighting: VSCode allows you to customize the syntax highlighting for different languages. By modifying the syntax color scheme, you can assign unique colors and styles to comment lines or specific comment markers.
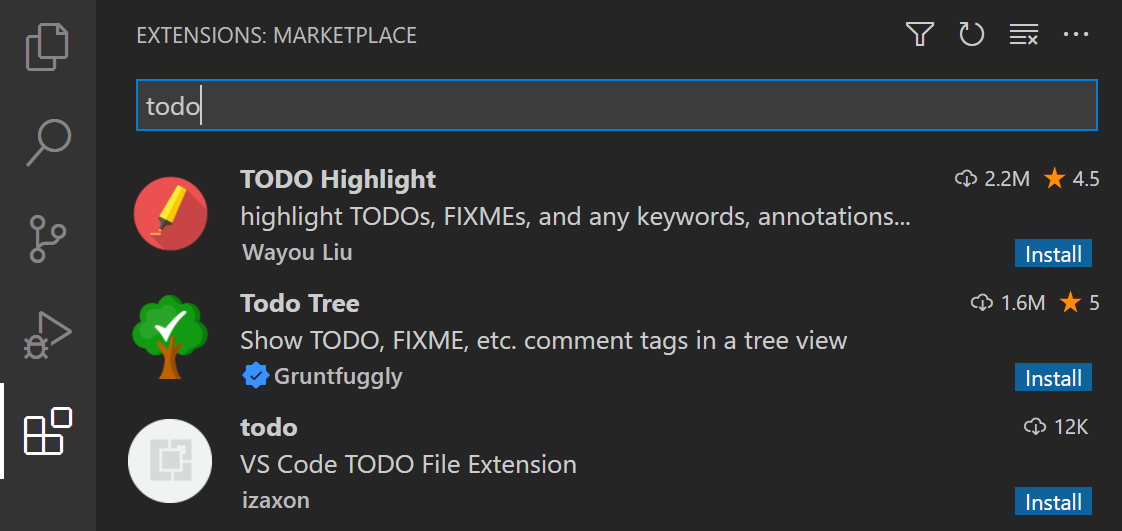
2. Extensions: VSCode has a vast extension ecosystem, offering numerous extensions that enhance the highlighting capabilities for comments. For example, “Better Comments” is an extension that enables you to create colorful and informative comment annotations, such as “TODO”, “NOTE”, “HACK”, etc.
3. Built-in Task Management: VSCode provides a built-in task management system where you can create tasks and customize their appearance. Leveraging this feature, you can transform your comments into actionable items with different priorities and states, such as “TODO”, “FIXME”, “NOTE”, or “HACK”, and visually distinguish them from regular comments.
Frequently Asked Questions (FAQs):
Q1. Can I highlight comments in languages other than JavaScript?
Yes, the highlight comment feature in VSCode is not limited to any specific programming language. You can highlight comments in languages such as Python, Java, C++, and more. Simply configure the syntax highlighting or take advantage of suitable extensions to customize the comment highlighting for your desired language.
Q2. Will highlighting comments affect the performance of VSCode?
No, highlighting comments does not significantly impact the performance of VSCode. The rendering of highlighted comments is efficiently handled by the text editor and does not introduce any noticeable slowdown, even in large codebases.
Q3. Can I collaborate with my team members using highlighted comments?
Yes, by highlighting comments, you can enhance collaboration within your team. When working on a shared codebase in a version control system like Git, the highlighted comments will be visible to all team members, ensuring everyone is on the same page regarding important code sections or areas that require attention.
Q4. Are there any keyboard shortcuts for highlighting comments?
VSCode provides keyboard shortcuts for highlighting comments. However, they may vary depending on your operating system and settings. To discover the available shortcuts, you can go to the VSCode settings and search for “highlight comment” or refer to the official documentation for more specific details.
Q5. Can I customize the appearance of highlighted comments?
Yes, you can customize the appearance of highlighted comments in VSCode. By modifying the syntax highlighting settings or utilizing extensions, you can change the colors, font styles, background, or other visual aspects of highlighted comments to suit your preferences or your team’s coding conventions.
Conclusion:
Highlight Comment in VSCode is a valuable feature that empowers developers to improve code readability, foster collaboration, and enhance code maintainability. Leveraging custom syntax highlighting, extensions, and built-in task management, developers can emphasize important comments, transform them into actionable items, or add informative annotations. By utilizing this feature effectively, you can significantly enhance your coding experience and streamline collaboration within your team.
Comment Visual Studio Code
Visual Studio Code provides several methods for adding comments to your code. The most common and widely used approach is single-line commenting, where you can prefix a line of code with a comment symbol. In most programming languages, the comment symbol is a double forward slash (//). For example:
“`javascript
// This is a single-line comment in JavaScript
let variable = 42; // Variable assignment
“`
By using single-line comments, you can add brief explanations or notes before or after a line of code, making it easier for yourself and others to understand the purpose or functionality of that particular line.
Another common way to comment code is by using multi-line comments. Multi-line comments allow you to comment out multiple lines or blocks of code. In many programming languages, multi-line comments start with a forward slash and asterisk (/*) and end with an asterisk and forward slash (*/). Here’s an example:
“`java
/* This is a multi-line comment in Java
You can comment out multiple lines or blocks of code
by enclosing them within the comment symbol.
For example, let’s comment out the following code: */
// System.out.println(“This code won’t execute!”);
System.out.println(“This code will execute!”);
“`
By using multi-line comments, you can temporarily disable blocks of code without having to remove them from your source file. This can be useful when debugging or testing different parts of your code.
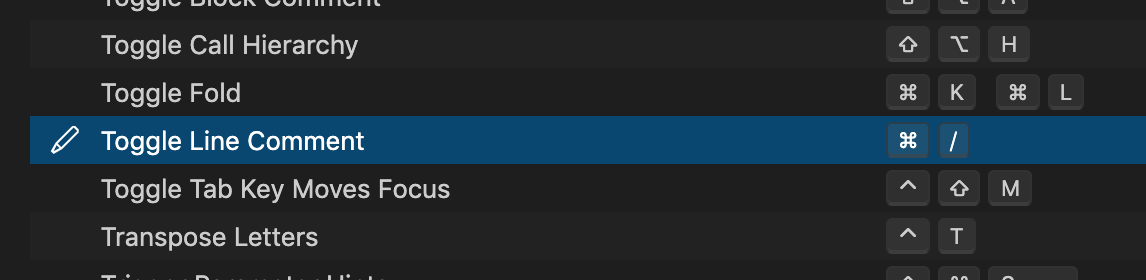
Visual Studio Code also provides the option to toggle comments on selected lines. This feature allows you to quickly comment or uncomment multiple lines of code simultaneously. By default, the shortcut key for toggling comments is `Ctrl+/` on Windows and Linux, and `Cmd+/` on macOS. Alternatively, you can right-click on the selected lines and choose the “Toggle Line Comment” option from the context menu.
In addition to single-line and multi-line comments, Visual Studio Code supports a special form of comment called “documentation comments” or “doc comments”. Doc comments are primarily used to generate documentation for your code. They typically follow a specific format, often defined by the programming language or a documentation generator. For example, in Java, doc comments start with a forward slash and two asterisks (/**) and end with an asterisk and forward slash (*/). Visual Studio Code recognizes doc comments and provides helpful features like syntax highlighting and auto-completion.
Now, let’s address some frequently asked questions about commenting in Visual Studio Code:
Q1: How can I quickly add a block of comments to my code?
A1: One way to achieve this is by selecting the block of code and using the toggle comment feature (`Ctrl+/` or `Cmd+/`). This will add the necessary comment symbols at the beginning of each line.
Q2: How can I customize the comment symbol for a specific programming language?
A2: Visual Studio Code allows you to customize various settings, including comment symbols, for different languages. To change the default comment symbol, go to the settings (`File > Preferences > Settings`) and search for “comment”. You’ll find options to modify commenting settings per language or globally.
Q3: Can I hide commented lines of code to declutter my editor window?
A3: Yes, Visual Studio Code provides an extension called “Better Comments” that allows you to customize how comments are displayed. With this extension, you can hide or highlight specific types of comments, making it easier to focus on relevant code.
In conclusion, commenting your code using Visual Studio Code is an excellent practice that enhances code readability, maintainability, and collaboration. Whether you prefer single-line, multi-line, or documentation comments, Visual Studio Code offers powerful tools and features to streamline the commenting process. By utilizing its commenting capabilities effectively, you can improve your coding experience and make your code more comprehensible for yourself and fellow developers.
Comment Code In Visual Studio 2019
Introduction:
Efficient code documentation plays a critical role in software development. It not only enhances the readability and maintainability of the code but also facilitates collaboration among team members. Visual Studio 2019, a popular integrated development environment (IDE) developed by Microsoft, provides powerful features for commenting code. In this article, we will explore the various options available for commenting code in Visual Studio 2019 and shed light on the best practices to follow. Additionally, we will address some frequently asked questions regarding comment code in Visual Studio 2019.
Commenting Options in Visual Studio 2019:
1. Block Comments:
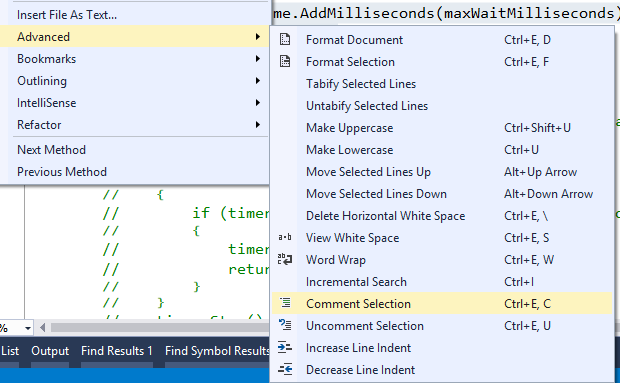
Visual Studio 2019 allows developers to comment or uncomment a block of code with just a few keystrokes. By selecting the desired lines of code and pressing the “Ctrl” + “K” followed by “Ctrl” + “C” combination, you can quickly comment the selected code. Similarly, “Ctrl” + “K” followed by “Ctrl” + “U” can uncomment the selected code. This feature is extremely useful when dealing with multiple lines of code or when temporary comments are required.
2. Line Comments:
For comments that need to be added to a single line, Visual Studio 2019 provides an option to add line comments. You can do this by placing the cursor at the desired code line and pressing the “Ctrl” + “/” keys. This action will insert a comment symbol “//” at the beginning of the line, indicating that the line is a comment. This feature is handy when appending short descriptions or explanations to specific lines of code.
3. XML Documentation:
One of the most powerful features in Visual Studio 2019 is the ability to generate XML documentation comments. These comments enable you to document your code in a structured manner, providing information about classes, methods, and properties. To add XML documentation, simply type “///” above the entity you want to document, and Visual Studio will automatically create a documentation stub with placeholders for description, parameter details, return types, and exceptions. The XML documentation can then be visualized using IntelliSense while working with the code, assisting developers in understanding and using the code effectively.
4. Code Snippets:
Visual Studio 2019 comes with an extensive library of code snippets that can be utilized to insert pre-defined comments. These snippets are designed to provide commonly used templates for code documentation and can be customized to suit specific development needs. Whether it’s for adding copyright notices, author information, or documenting method headers, code snippets enable developers to quickly write standardized and consistent comments.
Best Practices for Commenting Code:
1. Be Consistent:
Consistency is crucial when commenting code. Adopt a standardized commenting style across the entire project to ensure uniformity and readability. Consider implementing a code comment template or following established style guides to maintain consistency.
2. Use Clear and Concise Language:
Comments should be easy to understand and should provide clear explanations of the code’s intent. Use concise language without sacrificing clarity. Avoid overly technical jargon and ensure that comments are written with the expectation that someone unfamiliar with the code will read them.
3. Update Comments Regularly:
Code evolves over time, and so should the comments associated with it. Whenever code undergoes modifications, ensure that comments are updated to reflect the changes accurately. Outdated or misleading comments can lead to confusion and mistakes during code maintenance or when new developers join the team.
4. Comment Tricky or Non-Intuitive Code:
While most code can be understood by reading it, there are instances where a comment is necessary to enhance comprehension. If a particular code segment is complex or non-intuitive, provide a comment to explain its purpose and functionality. This practice can save time and prevent potential pitfalls during code reviews or debugging sessions.
Frequently Asked Questions:
Q1: Can I add hyperlinks or formatting to XML documentation comments?
A1: Yes, Visual Studio 2019 supports basic HTML formatting inside XML documentation comments. You can use tags like `
Q2: Can I customize the appearance of line comments?
A2: Visual Studio 2019 provides flexibility in customizing the appearance of line comments. You can modify the comment style, including font, color, indentation, and prefix characters, by navigating to Tools > Options > Environment > Fonts and Colors > Display items > “Comment”.
Q3: Is there a way to automatically generate XML documentation comments?
A3: Although Visual Studio 2019 provides placeholders for XML documentation, it does not generate complete comments automatically. However, there are third-party tools and extensions available, such as GhostDoc, that can assist in generating XML comments based on code structures and naming conventions.
In conclusion, Visual Studio 2019 offers robust features for commenting code, enabling developers to enhance readability, collaboration, and maintainability. Understanding the various options available, following best practices, and leveraging code snippets can significantly improve the quality of code comments. By documenting code effectively, developers can effectively communicate their intentions and facilitate better collaboration among team members, resulting in more efficient and reliable software development.
Images related to the topic vscode comment multiple lines

Found 48 images related to vscode comment multiple lines theme


















































Article link: vscode comment multiple lines.
Learn more about the topic vscode comment multiple lines.
- How to comment multiple lines in Visual Studio Code?
- How to Comment Multiple Lines in VS Code – It’s FOSS
- How to Comment in VS Code – The VSCode Comment Shortcut
- How to comment multiple lines in Visual Studio (VS) Code
- How to comment out multiple lines in Visual Studio Code
- Comment out code – Visual Studio for Mac | Microsoft Learn
- VS Code: How to comment out a block of Python code
See more: https://nhanvietluanvan.com/luat-hoc