Vs Code Wrap Line
Overview of VS Code Wrap Line
VS Code (Visual Studio Code) is a popular source code editor developed by Microsoft that offers a wide range of features and customization options. One of the essential features that VS Code provides is the “Wrap Line” functionality. Wrap Line allows developers to automatically break long lines of code and wrap them onto the next line, ensuring improved readability and accessibility.
What is wrap line in VS Code?
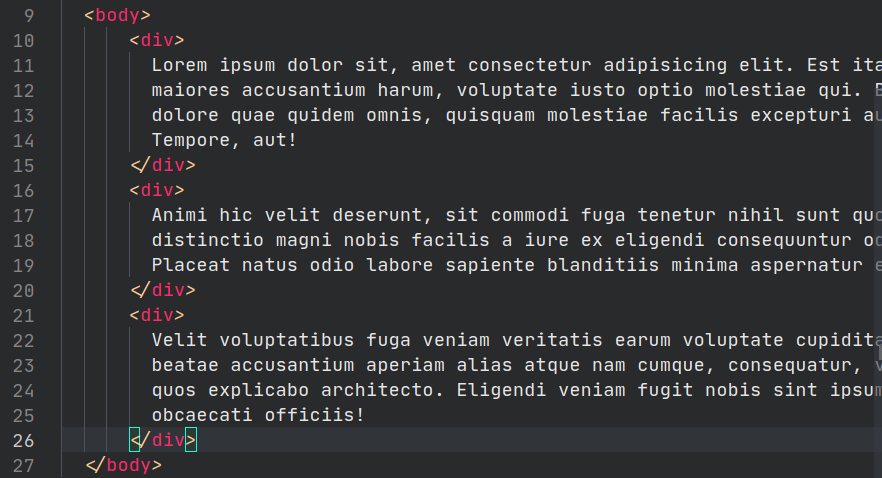
Wrap Line in VS Code refers to the feature that automatically wraps long lines of code onto the next line, making them easier to read and comprehend. Instead of having to scroll horizontally to view the full contents of a lengthy line, the wrap line feature breaks the line into multiple lines, eliminating the need for horizontal scrolling.
How to enable wrap line in VS Code?
Enabling wrap line in VS Code is a straightforward process. Open your VS Code editor and follow these steps:
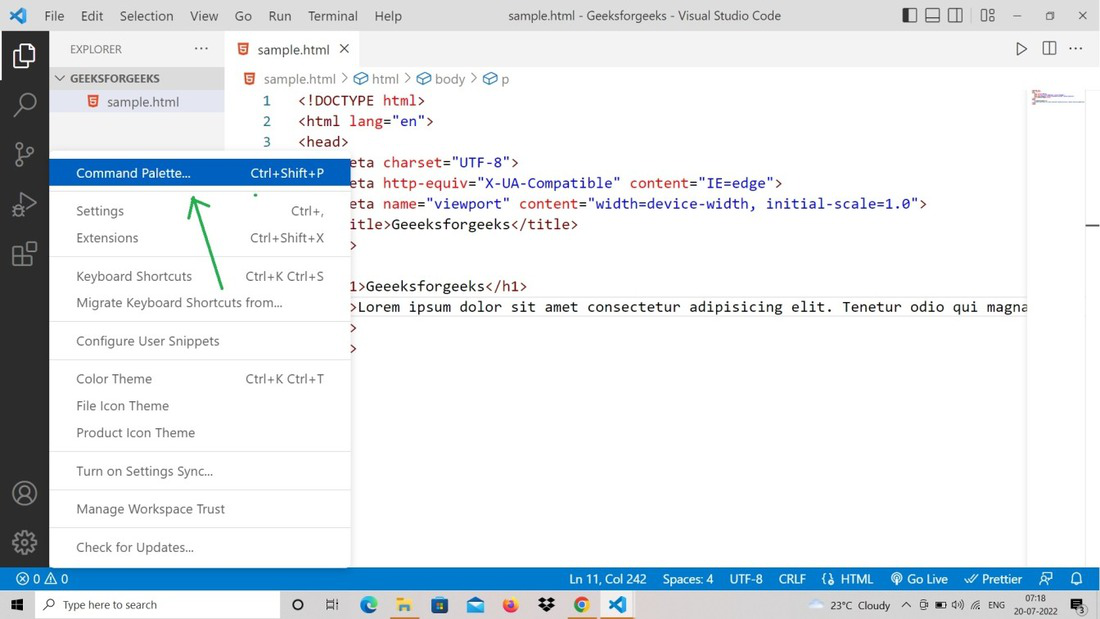
1. Click on the “File” menu located at the top-left corner of the editor.
2. Select “Preferences” from the dropdown menu.
3. Click on “Settings” to open the settings panel.
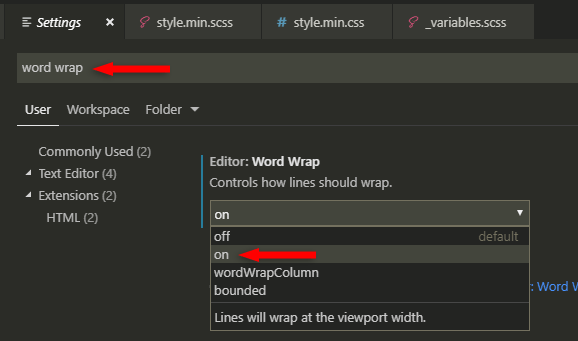
4. In the search bar at the top of the settings panel, type “wrap line.”
5. Locate the “Editor: Word Wrap” setting and select the desired wrap option from the dropdown menu. The available options include “off,” “on,” and “wordWrapColumn.”
– “off” disables the wrap line feature.
– “on” enables the wrap line feature, breaking lines at the window’s edge.
– “wordWrapColumn” sets a specific column where lines will be wrapped.
Understanding the different wrap line options in VS Code
The wrap line feature in VS Code offers various options to customize the wrapping behavior according to your preferences. Let’s have a look at the available options:
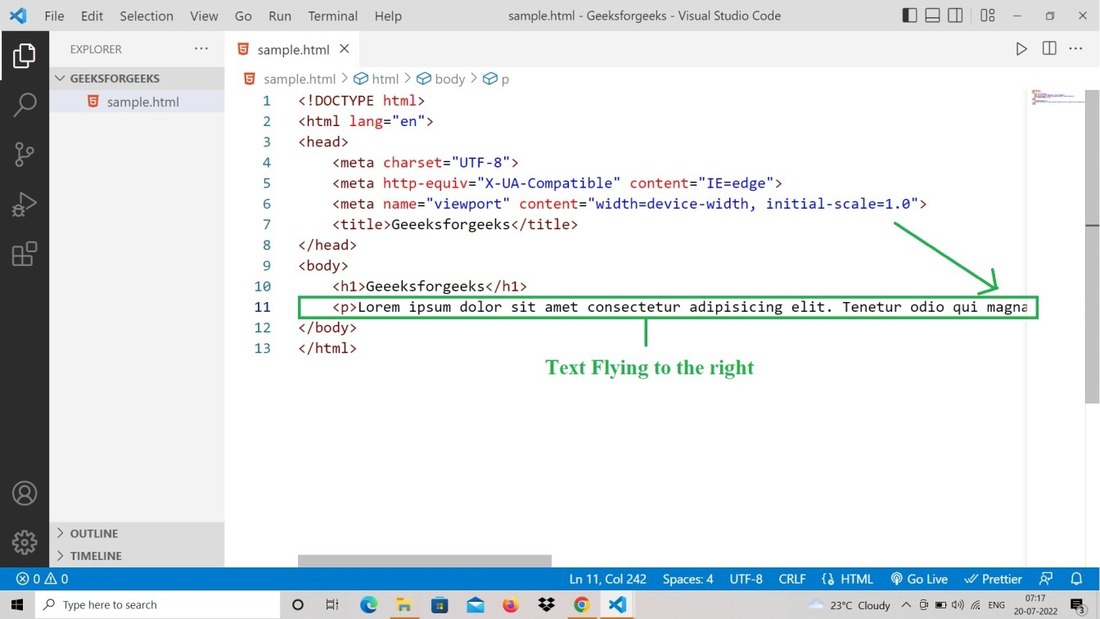
1. Off: When wrap line is set to “off,” lines will not wrap and will extend beyond the window’s edge, forcing horizontal scrolling.
2. On: Choosing the wrap line option “on” enables the automatic wrapping of lines at the window’s edge, improving code readability.
3. Word Wrap Column: This option allows you to specify a specific column where lines will be wrapped. By default, the wrap column is set to 80 characters, but you can customize it according to your needs.
Benefits of using wrap line in VS Code
1. Enhanced Readability: Wrap Line ensures that long lines of code are broken up into multiple lines, making them easier to read and understand. It eliminates the need for constant horizontal scrolling, providing a more seamless coding experience.
2. Accessibility: Wrap Line helps developers with visual impairments or those using screen readers by making the code more accessible and readable.
3. Improved Code Maintenance: Wrapped lines avoid the need to scroll horizontally while editing or reviewing code. This efficiency allows developers to quickly identify and fix any errors or make necessary changes.
Limitations of wrap line in VS Code
Although wrap line in VS Code offers several benefits, it’s essential to be aware of its limitations:
1. Potential Formatting Issues: In some cases, automatically wrapping lines might alter the code’s formatting, making it harder to read or understand. Developers should review the wrapped lines to ensure that the code remains aesthetically pleasing and maintainable.
2. Alignment: Wrap line might affect the alignment of code elements, such as indentation. Developers need to be mindful of ensuring proper alignment after enabling wrap line.
Customizing wrap line settings in VS Code
Further customization options for wrap line settings are available in VS Code. To customize the wrap line behavior:
1. Open the VS Code settings by selecting “Preferences” from the “File” menu and clicking on “Settings.”
2. Search for “Editor: Word Wrap Column.”
3. Modify the numeric value to set the desired wrap column for line wrapping. Alternatively, you can select “bounded” or “viewport” for advanced wrapping behaviors.
How to toggle wrap line on or off in VS Code
VS Code allows developers to quickly toggle the wrap line feature on or off using a keyboard shortcut. The default keyboard shortcut for toggling wrap line is:
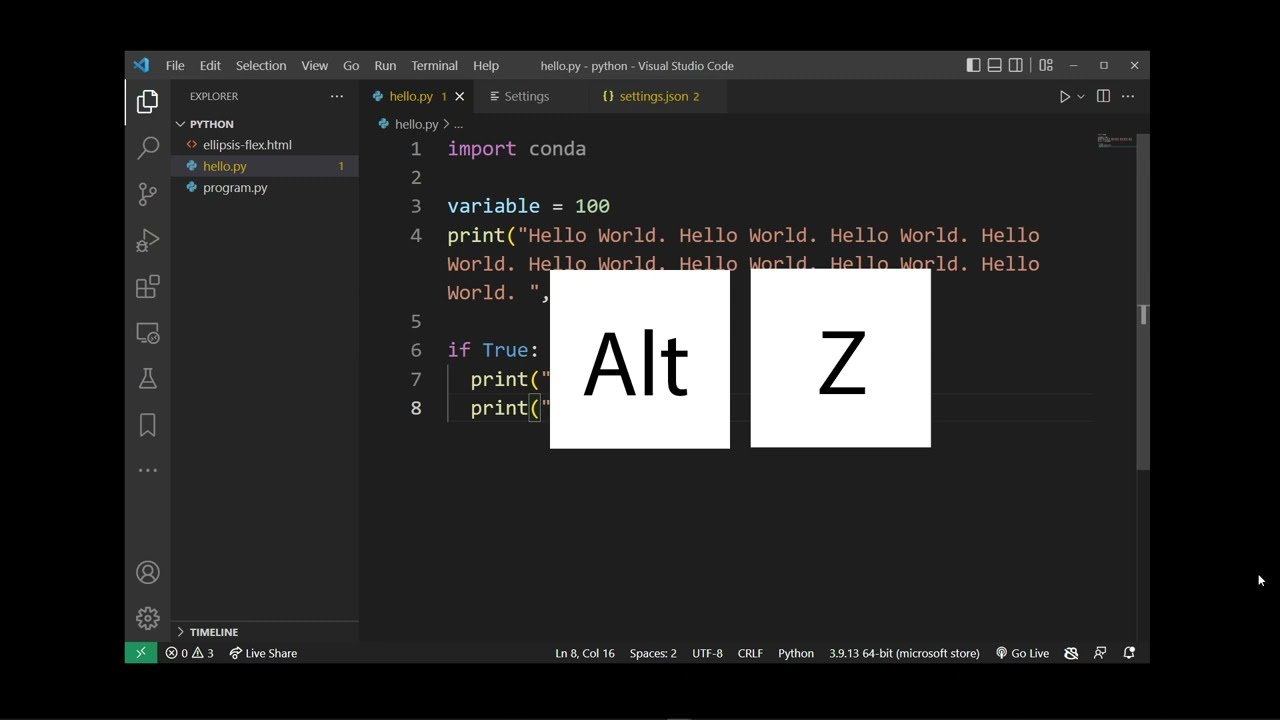
Windows/Linux: Shift + Alt + Z
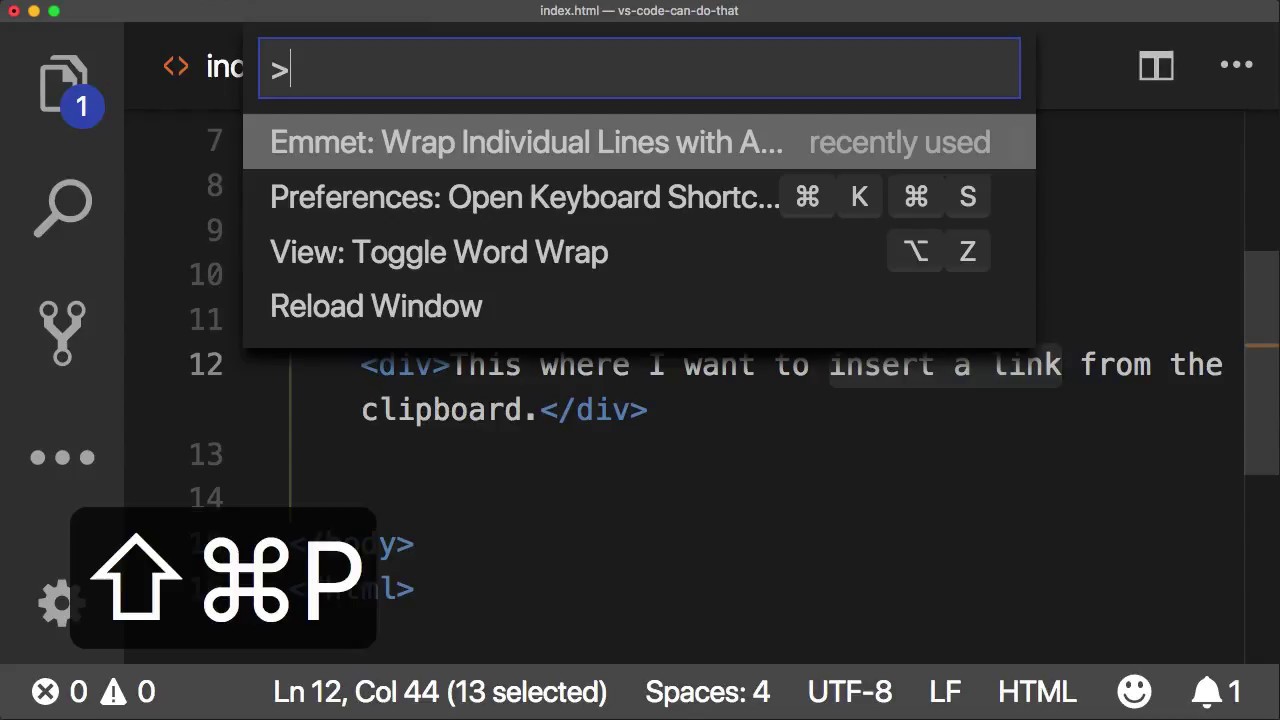
Mac: ⇧ + ⌥ + Z
Pressing this shortcut will enable or disable wrap line based on its current state.
Tips for efficient usage of wrap line in VS Code
1. Maintaining Code Consistency: Ensure consistent wrapping within a project. Collaborate with team members to set a standard wrap column value to promote code base uniformity.
2. Understanding Wrap Column Limit: Set an appropriate wrap column limit to maintain code readability. While a low wrap column value may result in excessive line wrapping, a high wrap column value may make the code harder to read.
3. Checking Formatting: Regularly review and format code to ensure that the wrap line feature does not negatively impact code formatting and aesthetics.
Troubleshooting common issues with wrap line in VS Code
1. Code Formatting Issues: Enable the “Format on Save” option in VS Code settings to automatically format code when saving files. This can help resolve any potential formatting issues caused by wrap line.
2. Alignment Problems: Manually adjust the indentation and alignment of code elements to maintain proper formatting after applying wrap line.
Wrap line in VS Code extensions and plugins
To further extend the functionality of the wrap line feature in VS Code, several extensions and plugins are available:
1. Auto Word wrap VSCode: This extension automatically wraps lines based on the selected wrapping option.
2. Auto break line vscode: This extension adds automatic line wrapping when a line exceeds the specified wrap column.
3. Word wrap Visual Studio: A plugin that provides additional word wrap options for enhanced code readability.
4. Line wrapping vscode: An extension that allows users to customize more advanced wrapping behaviors, such as wrapping lines within a specified range.
5. Vscode wrap HTML tag: This extension specifically targets HTML files, providing the ability to wrap long lines within HTML tags for improved readability.
6. Max line length vscode: A plugin that helps enforce a maximum line length in your codebase by automatically wrapping lines that exceed the specified limit.
7. Vscode terminal word wrap: This extension enables word wrapping in the VS Code integrated terminal, enhancing the readability of long command outputs.
8. Change CRLF to LF vscode: This plugin helps convert line endings from CRLF to LF in your codebase, ensuring consistency and compatibility.
By installing these extensions, developers can enhance their wrap line experience in VS Code and tailor it to their specific needs.
In conclusion, the wrap line feature in VS Code is a valuable tool for improving code readability and accessibility. By enabling wrap line, developers can enhance their coding experience, reduce unnecessary horizontal scrolling, and ensure their code is easily understandable. With the ability to customize wrap line settings and utilize various extensions, developers can fully optimize this feature to suit their specific coding style and project requirements.
Vs Code Tips — Editor Word Wrap
Keywords searched by users: vs code wrap line Auto Word wrap VSCode, Auto break line vscode, Word wrap Visual Studio, Line wrapping vscode, Vscode wrap HTML tag, Max line length vscode, Vscode terminal word wrap, Change CRLF to LF vscode
Categories: Top 34 Vs Code Wrap Line
See more here: nhanvietluanvan.com
Auto Word Wrap Vscode
When it comes to code editors, Visual Studio Code (VSCode) has become the go-to choice for many developers and programmers. Its vast array of features, ease of use, and lightweight nature make it a favorite among professionals. One of the handy features that sets VSCode apart is its auto word wrap functionality, revolutionizing the coding experience. In this article, we will delve into the world of auto word wrap in VSCode, exploring its benefits and providing answers to some frequently asked questions.
What is Auto Word Wrap?
Auto word wrap is a feature in VSCode that automatically wraps long lines of code, text, or comments onto the next line to keep them within a readable boundary. This eliminates the need for horizontal scrolling, making code more readable and easier to follow. With auto word wrap enabled, lines will adjust dynamically as you type or edit, ensuring that content stays within the visible workspace.
Benefits of Auto Word Wrap in VSCode:
1. Improved Readability: With long lines automatically wrapped, it becomes easier to read and comprehend code. No longer will you have to constantly scroll horizontally to view an entire line, saving both time and effort. The increased readability can lead to fewer errors and better collaboration among team members.
2. Efficient Coding: Auto word wrap eliminates the need for manual line breaks, allowing you to focus more on coding instead of worrying about line lengths. The uninterrupted flow of code enhances productivity and reduces distractions, enabling you to produce cleaner, well-structured code.
3. Cross-platform Consistency: VSCode’s auto word wrap ensures that code is presented consistently across different operating systems, be it Windows, macOS, or Linux. Regardless of the system’s font or screen resolution, lines will wrap uniformly, without any unwanted surprises.
4. Customizability: VSCode provides various customization options to suit individual preferences. You can choose between different word wrap modes, including “off,” “on,” and “wordWrapColumn.” Additionally, the “wordWrapColumn” mode allows you to specify a particular column to wrap lines, giving you greater control over the appearance of your code.
5. Accessibility: Auto word wrap is especially beneficial for programmers with visual impairments who rely on screen readers or magnification software. By ensuring that lines are wrapped, it facilitates easier navigation and comprehension of code, making the coding experience more inclusive.
FAQs:
Q1. How do I enable auto word wrap in VSCode?
A1. By default, auto word wrap is enabled in VSCode. However, you can customize its behavior by navigating to the settings (File -> Preferences -> Settings) and modifying the “editor.wordWrap” option. There, you can select “off,” “on,” or “wordWrapColumn” based on your preference.
Q2. Can I disable auto word wrap for specific file types?
A2. Yes, you can customize the auto word wrap behavior for specific file types. Within the settings, under “files.associations,” you can specify the file type and override the global auto word wrap setting to suit different coding requirements.
Q3. Does auto word wrap affect the formatting of my code?
A3. No, auto word wrap does not impact the formatting of your code. It only adjusts how lines are displayed within the editor without altering the underlying structure. Your code will still maintain its integrity and formatting rules.
Q4. Are there any performance issues associated with auto word wrap in VSCode?
A4. Generally, auto word wrap in VSCode does not significantly impact performance. However, extremely long lines or high line counts might result in a minor performance hit. Disabling unnecessary extensions or reducing the “editor.wordWrapColumn” value can help mitigate such issues.
Q5. Can I auto wrap lines manually?
A5. Yes, you can manually wrap lines in VSCode by using the “Alt + Z” shortcut or by selecting the desired lines and choosing “Editor -> Toggle Word Wrap” from the menu. This allows you to temporarily override the auto word wrap setting.
In conclusion, auto word wrap is a valuable feature in VSCode, offering numerous benefits that enhance the coding experience. By improving readability, boosting efficiency, and providing customization options, VSCode empowers developers to focus on their code’s logic rather than worrying about line lengths. So, if you haven’t embraced the wonders of auto word wrap yet, give it a try, and witness the transformation it brings to your coding endeavors!
Auto Break Line Vscode
Introduction
In the digital era, developers rely heavily on powerful code editors to enhance their productivity and streamline their development process. One such popular code editor is Visual Studio Code (VSCode). Known for its versatility and robustness, VSCode offers an array of extensions that cater to different programming languages and development needs. In this article, we will delve into the world of Auto Brake Line in VSCode, a time-saving extension that helps developers write clean and organized code effortlessly.
What is Auto Brake Line?
Auto Brake Line is a VSCode extension designed to facilitate code formatting and line breaking. It automatically adds line breaks and formats code to improve readability, ensuring compliance with established coding conventions. The extension saves developers from the tedious task of manually formatting their code, enabling them to focus on writing logic and creating functionalities.
Features and Benefits
1. Automatic Code Formatting: Auto Brake Line analyzes your code and suggests appropriate places for line breaks, ensuring the code is readable and adheres to best practices. The extension follows industry-standard formatting guidelines, such as indentation and spacing.
2. Intelligent Line Breaking: One of the key advantages of Auto Brake Line is its ability to break lines intelligently. It analyzes the code’s syntax and structure to determine the most suitable points for line breaks, avoiding any potential syntax errors.
3. Supports Multiple Languages: Auto Brake Line is compatible with several programming languages, including JavaScript, Python, Java, C++, and many more. Developers can rely on this extension irrespective of the language they are working with, making it a versatile solution for a wide range of projects.
4. Customization Options: The extension offers customization features that cater to individual coding preferences and styles. Developers can tweak the line breaking rules, adjust indentation settings, and even exclude certain files or directories from being formatted.
5. Time and Effort Savings: With Auto Brake Line, developers can bid farewell to manual code formatting, which can be time-consuming and prone to human errors. Automating this process significantly reduces the effort required and allows developers to focus on their code’s logic and functionality.
Installation and Setup
Getting started with Auto Brake Line in VSCode is simple. Just follow these steps:
1. Open VSCode on your machine.
2. Navigate to the Extensions sidebar (Ctrl+Shift+X or Cmd+Shift+X).
3. Search for “Auto Brake Line” in the Extension Marketplace.
4. Click on the extension and then click “Install.”
5. Once installed, reload VSCode to activate the extension.
6. Now, Auto Brake Line is ready to use, and you can start experiencing its advantages.
FAQs
Q1. Can I disable Auto Brake Line for certain files or projects?
Absolutely! Auto Brake Line allows customization to suit your requirements. You can exclude specific files or directories from being formatted by creating a `.vscode` folder in your project root directory and adding a `settings.json` file. In this file, add the following configuration:
“`
{
“autobrakeline.excludes”: [“**/*.exclude.js”]
}
“`
This example excludes all JavaScript files ending with `.exclude.js` from being formatted.
Q2. Are there any predefined line breaking rules, or is it all customizable?
Auto Brake Line provides intelligent defaults based on industry conventions to ensure consistent formatting. However, you have the flexibility to customize the rules as per your coding style preferences. By modifying the `settings.json` file, you can configure line breaking and other formatting options.
Q3. Does Auto Brake Line adjust existing code or only work on new code?
Auto Brake Line can be used on both new code and existing code. However, keep in mind that applying it to existing code may modify the formatting and layout, potentially altering the code’s appearance. Therefore, it is advisable to use version control systems like Git to track any changes made by Auto Brake Line.
Q4. Can I use Auto Brake Line alongside other formatting extensions?
Using Auto Brake Line alongside other formatting extensions might lead to conflicting rules and unexpected behavior. It is advisable to disable or uninstall conflicting extensions to prevent any conflicts in code formatting. However, there is no harm in experimenting to find the best setup for your specific needs.
Conclusion
Auto Brake Line is a powerful and time-saving VSCode extension that simplifies and automates code formatting, particularly line breaking. Whether you are working on JavaScript, Python, or any other programming language, Auto Brake Line ensures your code is well-organized, readable, and compliant with established coding conventions. By reducing the time spent on formatting, developers can focus their energy on writing logic and creating functionalities. So, why hassle with manual code formatting when Auto Brake Line can do it for you effortlessly?
Word Wrap Visual Studio
Introduction to Word Wrap in Visual Studio
Writing code is a meticulous task that demands precision and attention to detail. Programmers often spend countless hours staring at code, trying to decipher complex logic and identify potential errors. In such scenarios, having a clean and readable code can make a world of difference. Visual Studio, one of the most popular integrated development environments (IDEs), offers several powerful features to enhance code readability, and word wrap is one of them.
Word wrap is a functionality that automatically adjusts the placement of text to fit within the specified window width, ensuring that no horizontal scrolling is required. This feature eliminates the need to manually scroll left or right to read long lines of code, improving the overall coding experience. In this article, we will delve into the concept of word wrap in Visual Studio, explore its various applications, and provide a step-by-step guide on how to enable and customize it.
Why is Word Wrap Useful?
1. Improved code readability: By automatically adjusting the placement of text, word wrap ensures that lines of code are not truncated or hidden off-screen due to excessive length. This makes it easier to comprehend the logic and structure of the code, leading to fewer errors and improved debugging.
2. Enhanced productivity: When you no longer have to constantly scroll horizontally to view long lines of code, your workflow becomes smoother and more efficient. Word wrap in Visual Studio saves valuable time and removes the distractions caused by continuous scrolling.
3. Ready-made compatibility: In collaborative coding environments or open-source projects, code is often shared among multiple developers. By utilizing word wrap, you create code snippets that are easier to understand for your colleagues, making collaboration seamless.
Enabling and Customizing Word Wrap in Visual Studio
To enable word wrap in Visual Studio, follow these steps:
1. Open Visual Studio: Launch the Visual Studio IDE on your machine.
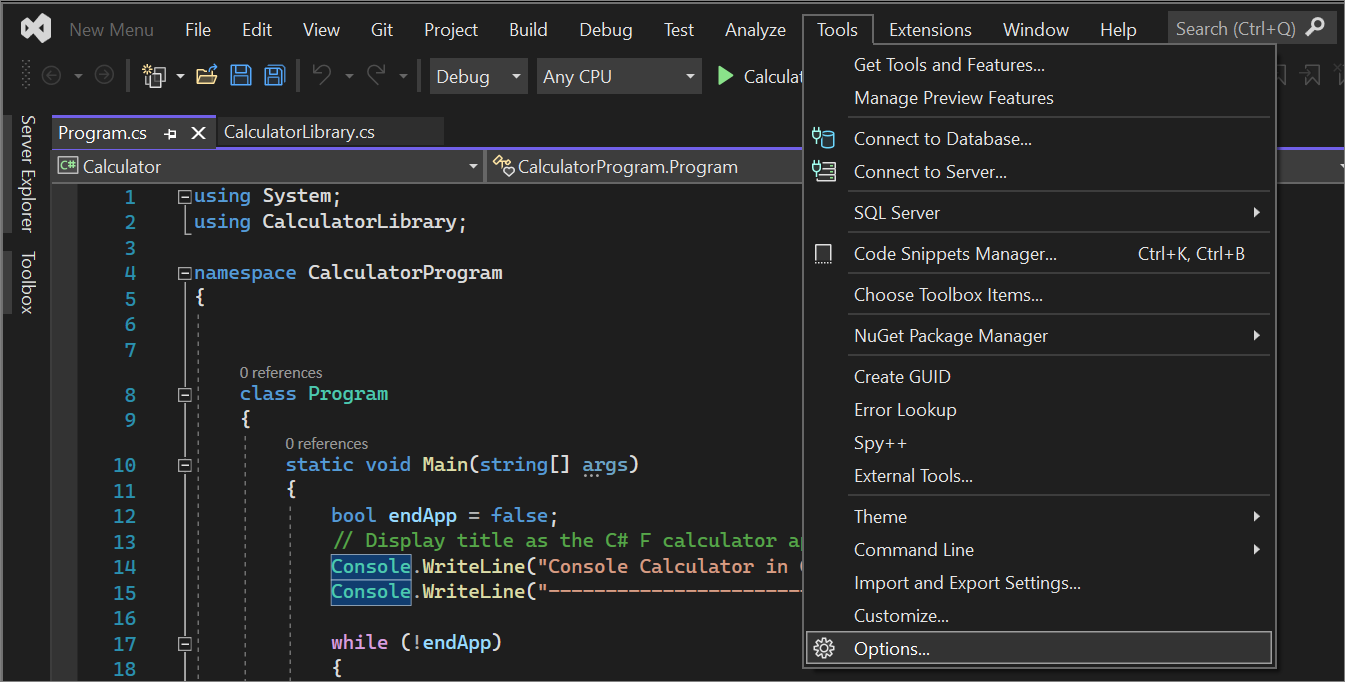
2. Navigate to the “Options” menu: Click on the “Tools” tab in the main menu and select “Options” from the drop-down menu.
3. Access the “Text Editor” settings: In the left sidebar of the “Options” window, expand the “Text Editor” menu by clicking on the arrow next to it.
4. Choose the programming language: Expand the programming language submenu for which you want to enable word wrap. (e.g., C#, Python, JavaScript)
5. Select “General”: Under the chosen programming language submenu, select the “General” option.
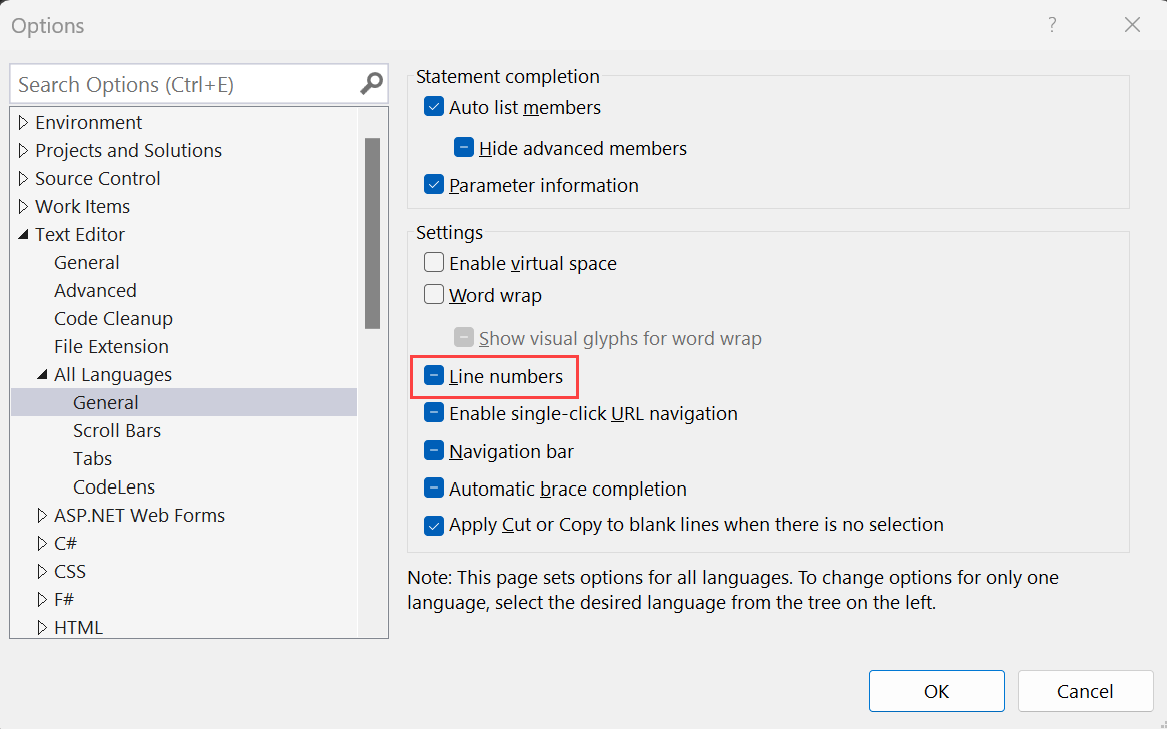
6. Enable word wrap: In the “General” settings, locate the “Word wrap” checkbox and check it to enable word wrap for the selected programming language. Click “OK” to save the changes.
Customizing Word Wrap Behavior:
Visual Studio also provides options to customize the behavior of word wrap to suit individual preferences. To do so, follow these steps:
1. Repeat steps 1-5 from the previous section to access the “General” settings.
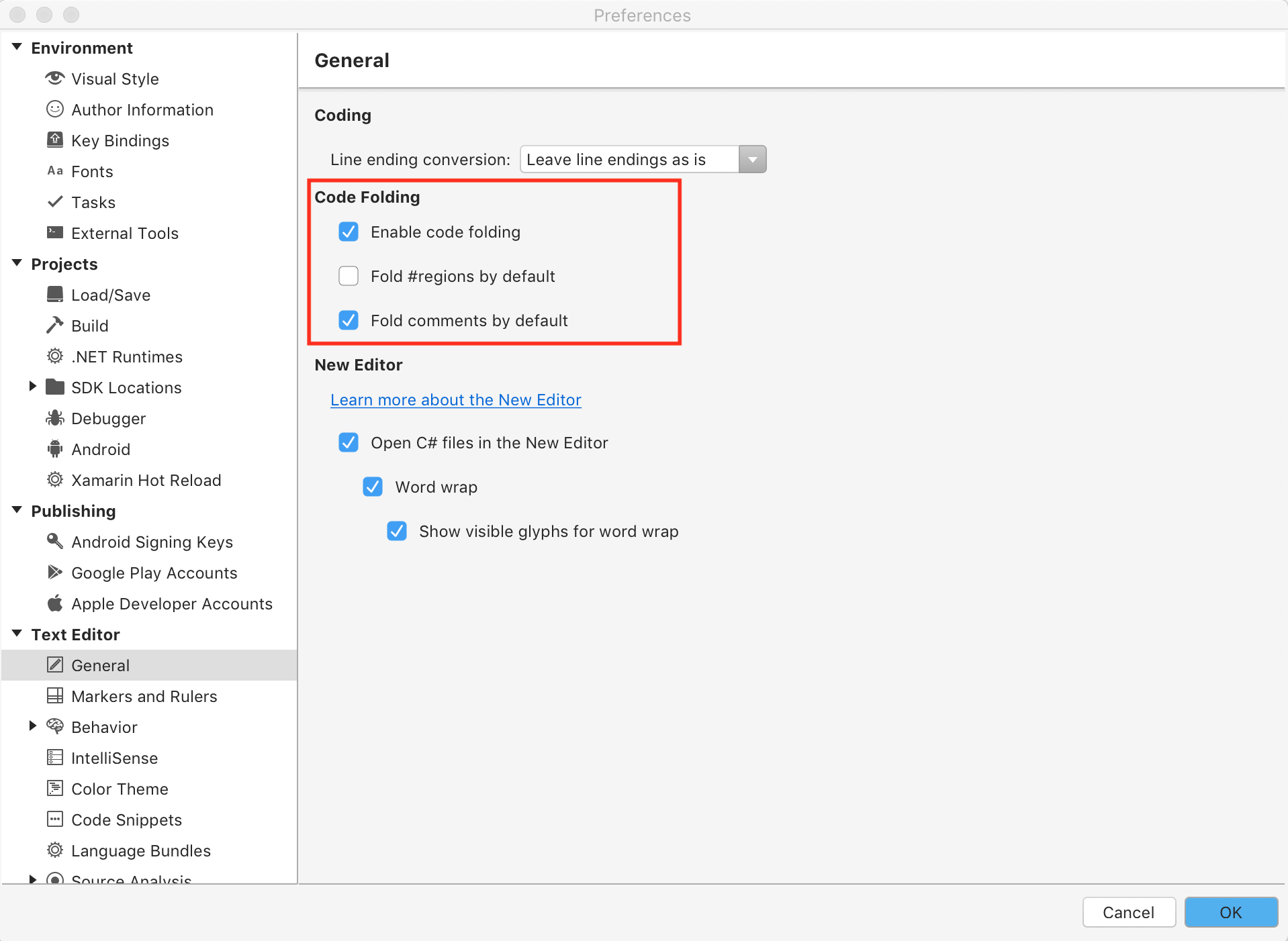
2. Customize word wrap: In the “General” settings, locate the “Word wrap” section. Here, you can choose from various options:
a. “Word Wrap” checkbox: This checkbox controls the overall word wrap functionality. By default, it is checked to enable word wrap. Unchecking it will disable word wrap.
b. “Wrap words at margin”: This option determines whether words wrap at the window margin or at the end of the line. By default, it is unchecked, meaning words wrap at the end of the line.
c. “Show visual glyphs for word wrap”: When enabled, this option displays visual glyphs, such as a small arrow icon, indicating that word wrap has occurred. It helps provide a visual cue when working with wrapped code.
d. “Indent wrapped lines”: When enabled, this option indents wrapped lines by a specified amount. This visually differentiates wrapped lines from the start of the line, aiding code readability.
e. “Word wrap default”: By clicking this button, you can reset the word wrap settings for the selected programming language to their default values.
3. Click “OK” to save the changes.
Frequently Asked Questions (FAQs):
Q1: Can I enable word wrap for all programming languages at once?
A: Unfortunately, Visual Studio does not provide an option to enable word wrap for all programming languages simultaneously. Word wrap needs to be enabled individually for each programming language according to the steps mentioned above.
Q2: Does word wrap affect the actual structure of the code?
A: No, word wrap only affects the visual representation of the code. It adjusts the way lines of code are displayed for easier readability. The actual structure and logic of the code remain intact.
Q3: Can I use word wrap for plain text files?
A: Yes, word wrap in Visual Studio can be applied to any text file, regardless of the programming language. Simply enable word wrap in the “General” settings, and it will automatically adjust the placement of text in plain text files.
Q4: How do I disable word wrap after enabling it for a particular programming language?
A: To disable word wrap for a programming language, follow the same steps outlined in the “Enabling and Customizing Word Wrap in Visual Studio” section, but uncheck the “Word wrap” checkbox in the “General” settings.
Conclusion
Word wrap is a valuable feature in Visual Studio that enhances the readability and productivity of coding. By automatically adjusting the placement of text, word wrap eliminates the need for horizontal scrolling, resulting in cleaner and more comprehensible code. Following the step-by-step guide provided in this article, you can easily enable and customize word wrap according to your preferences. The FAQs section also addresses common queries regarding word wrap in Visual Studio, ensuring a clear understanding of this powerful functionality. With word wrap at your disposal, you can now focus on writing clean and readable code, boosting your programming prowess.
Images related to the topic vs code wrap line

Found 46 images related to vs code wrap line theme


















































Article link: vs code wrap line.
Learn more about the topic vs code wrap line.
- How can I switch word wrap on and off in Visual Studio Code?
- How to enable/disable Word Wrap in Visual Studio Code?
- Enable/disable word wrap in VSCode – LinuxPip
- VScode – Word Wrap – W3schools.io
- Visual Studio Code: Enable Word Wrap For All Files
See more: nhanvietluanvan.com/luat-hoc