Unity Ui Not Scaling Properly
Unity is a powerful game development engine that allows developers to create visually appealing and interactive user interfaces (UI) for their games. However, one common issue that developers often encounter is the improper scaling of UI elements. This can lead to UI elements appearing too small or too large on different screen resolutions and aspect ratios, resulting in a poor user experience. In this article, we will explore the reasons behind Unity UI scaling issues and provide solutions to overcome them.
1. Introduction to Unity UI Scaling
UI scaling refers to the process of adjusting the size and position of UI elements to ensure they are displayed correctly on different devices and resolutions. Without proper scaling, UI elements may not be visible or may appear distorted, making it difficult for users to interact with the game.
Unity provides a feature called the Canvas Scaler, which allows developers to set the scaling behavior for the UI elements within a canvas. The Canvas Scaler provides various options to control how UI elements should scale based on different screen resolutions and aspect ratios.
2. Common Issues with Unity UI Scaling
2.1 Insufficient Canvas Scaler Settings
One common issue that developers face is the lack of proper configuration of the Canvas Scaler settings. The Canvas Scaler settings determine how UI elements should be scaled based on the reference resolution and scale factor. If these settings are not configured correctly, UI elements may appear too small or too large on different devices.
2.2 Problems with Anchoring and Positioning
Improper anchoring and positioning of UI elements can also lead to scaling issues. Anchoring defines how UI elements should be attached to the edges of the canvas, while positioning determines their initial location within the canvas. If these settings are not set appropriately, UI elements may not scale or position correctly on different screen sizes.
2.3 Inconsistent Screen Resolutions
Another common issue is inconsistent screen resolutions across different devices. When developing a game, it is essential to consider the various screen resolutions and aspect ratios that users may have. If a game is designed and tested only on a single screen resolution, it may not scale properly on other devices, resulting in UI elements being too small or too large.
3. Solutions for Unity UI Scaling Issues
3.1 Adjusting the Canvas Scaler Settings
To resolve UI scaling issues, it is crucial to adjust the Canvas Scaler settings properly. The critical settings to consider are the UI Scale Mode, Reference Pixels Per Unit, Reference Resolution, and Screen Match Mode.
– UI Scale Mode: This setting determines how the UI should be scaled. The available options are Constant Pixel Size, Scale With Screen Size, and Constant Physical Size. The Scale With Screen Size option is commonly used as it scales the UI elements based on the screen size.
– Reference Pixels Per Unit: This setting defines the number of pixels per unit in the UI design. In general, setting this value higher can help in achieving consistent scaling across different screen resolutions.
– Reference Resolution: This setting specifies the resolution that the UI is designed for. It is crucial to choose a reference resolution that represents the most common screen size for the target audience.
– Screen Match Mode: This setting determines how the reference resolution should match the actual screen resolution. The available options are Match Width Or Height and Expand. Match Width Or Height scales the UI to match the width or height of the screen, while Expand leaves letterboxing or pillarboxing if the aspect ratio differs.
By adjusting these Canvas Scaler settings, developers can ensure that their UI elements scale properly on different devices.
3.2 Using Anchors and Pivot Points Effectively
Anchors and pivot points play a crucial role in positioning UI elements correctly. Anchors define how UI elements should be attached to the edges of the canvas, while pivot points determine the pivot or rotation point of UI elements.
By setting anchors correctly, UI elements can adjust their position relative to the edges of the screen, making them scale properly. Pivot points can be used to ensure that UI elements rotate or scale from the desired location, preventing distortion or misalignment during scaling.
3.3 Implementing Responsive UI Design Techniques
Responsive UI design refers to the practice of creating UI layouts that adapt and rearrange themselves based on the available screen space. By using responsive UI design techniques, developers can ensure that UI elements dynamically adjust their size, position, and appearance on different devices and resolutions.
Some common techniques used in responsive UI design include using flexible layout systems like Unity’s Layout Group components, utilizing scroll views for content that may exceed the screen space, and employing dynamic element resizing based on available space.
4. Testing and Debugging Unity UI Scaling
Proper testing and debugging are essential to identify and resolve scaling issues in Unity UI. Here are some techniques that can help:
4.1 Utilizing Unity’s Game View and Screen Resolutions
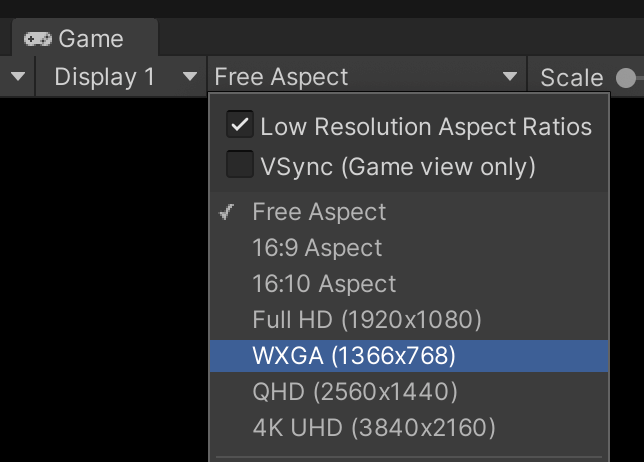
Unity provides a Game View window that allows developers to preview their game on different simulated screen resolutions and aspect ratios. By testing the game on various resolutions, developers can identify any scaling issues and make the necessary adjustments.
4.2 Using the Unity Remote App for Real-time Testing
Unity Remote is an app that allows developers to test their game directly on a connected mobile device while making real-time changes in the Unity Editor. By using the Unity Remote app, developers can observe how the UI elements scale and position on the actual device, enabling quicker debugging and adjustment iterations.
4.3 Debugging Tips and Techniques for UI Scaling
When debugging scaling issues, it can be helpful to enable the Gizmos and Debug views in the Unity Editor. These visual aids can provide information about the positioning and scaling of UI elements during runtime.
It is also essential to check for any script or code errors that may affect the scaling behavior of UI elements. Inspecting the Console window in the Unity Editor can help identify any errors or warnings related to UI scaling.
5. Best Practices for Unity UI Scaling
To ensure optimal UI scaling in Unity, developers should follow these best practices:
5.1 Designing UI for Multiple Resolutions and Aspect Ratios
It is vital to consider the different screen resolutions and aspect ratios that users may have when designing UI elements. By designing with multiple resolutions in mind, developers can create a more inclusive user experience.
5.2 Using Resolution-Independent UI Elements
Using resolution-independent UI elements, such as vector graphics and scalable fonts, can help in achieving consistent and sharp visuals across different resolutions. These elements resize smoothly without losing their quality or sharpness.
5.3 Ensuring Compatibility with Various Devices and Platforms
Unity allows developers to publish their games on multiple platforms and devices. To ensure UI scaling compatibility across these platforms, developers should test their games on different devices, operating systems, and screen sizes.
6. Conclusion
Unity UI scaling is a critical aspect of creating an enjoyable user experience. By understanding the common issues and implementing the provided solutions, developers can overcome UI scaling problems in their games.
By adjusting the Canvas Scaler settings, utilizing anchors and pivot points effectively, implementing responsive UI design techniques, and testing and debugging rigorously, developers can achieve proper UI scaling in their Unity projects.
Remember to follow best practices, design UI elements with multiple resolutions in mind, use resolution-independent UI elements, and ensure compatibility with various devices and platforms. With these considerations, developers can create visually appealing and properly scaled UIs that enhance the gameplay experience.
FAQs
Q1. Why are my UI elements not scaling properly in Unity?
A1. There can be several reasons why UI elements are not scaling properly, such as insufficient Canvas Scaler settings, problems with anchoring and positioning, and inconsistent screen resolutions.
Q2. How can I adjust the Canvas Scaler settings to fix UI scaling issues?
A2. By adjusting the UI Scale Mode, Reference Pixels Per Unit, Reference Resolution, and Screen Match Mode in the Canvas Scaler settings, you can achieve proper UI scaling.
Q3. What are some best practices for designing UI elements that scale well in Unity?
A3. Designing UI for multiple resolutions and aspect ratios, using resolution-independent UI elements, and ensuring compatibility with various devices and platforms are essential best practices for UI scaling in Unity.
Q4. What testing and debugging techniques can I use to identify UI scaling issues?
A4. Utilizing Unity’s Game View and testing on different screen resolutions, using the Unity Remote app for real-time testing, and employing debugging tips like enabling Gizmos and Debug views can help identify and resolve UI scaling issues.
Q5. How can I achieve responsive UI design in Unity?
A5. By using flexible layout systems, scroll views, and dynamic element resizing techniques, you can implement responsive UI design in Unity, ensuring that UI elements adapt and rearrange based on available screen space.
How To Scale Unity Ui Objects For Every Screen – Unity Ui Tutorial
Why Is Ui Canvas So Huge?
In the world of user interface (UI) design, the concept of a canvas refers to the area where designers create and manipulate visual elements. It is essentially a digital workspace where various UI components, such as buttons, menus, and text boxes, are placed and arranged. The size of the UI canvas plays a crucial role in determining the layout and overall user experience of an application or website. However, users often wonder why UI canvases have become so large over time. In this article, we will delve into the reasons behind the increasing size of UI canvases and explore how it impacts the design process.
Evolution of Screen Sizes
One of the primary reasons for the expansion of UI canvases is the continuous evolution of digital screens. In the early days of user interfaces, such as when computers were introduced, screens were relatively small and had limited resolutions. As a result, UI designers had to create interfaces that fit within these constraints.
Over time, screens have become larger, with significantly higher resolutions. The proliferation of smartphones with large screens, tablets, and high-resolution monitors has led to an increased demand for bigger UI canvases. The larger canvas size allows designers to utilize the available screen real estate more effectively, accommodating more content and features within the interface.
More Information and Enhanced User Experience
UI designers strive to create engaging and informative experiences for users. With larger canvases, designers can incorporate more information and visual elements, providing a richer interaction for the users. Websites and applications can now display extensive content, such as news articles or product descriptions, along with relevant multimedia elements.
The trend towards larger canvases is also fueled by the need for responsive design. With the advent of mobile devices, it has become crucial for UI designers to create user interfaces that adapt seamlessly across different screen sizes. By having a larger UI canvas, designers can ensure that the elements on the screen are properly proportioned and readable, regardless of the device used.
Improved Accessibility
Accessibility is a critical aspect of UI design, as it determines how easily users can interact with an application or website. Larger canvases contribute to better accessibility by allowing for larger and more readable text, buttons, and other interactive elements. Additionally, individuals with visual impairments can benefit from the increased space that larger canvases provide, as it allows for the integration of features such as text-to-speech and zoom functionality.
Design Flexibility and Creativity
A larger UI canvas offers designers greater flexibility and promotes their creative freedom. With more space to work with, designers can experiment with different layout options, use more extensive imagery, and include intricate animations or transitions. This flexibility enables designers to create visually stunning interfaces that capture the attention of users and enhance the overall user experience.
Moreover, a larger canvas allows designers to organize content in a more structured and intuitive manner. They can, for instance, employ the use of grids or columns, making it easier for users to navigate through the interface and find the information they are seeking.
FAQs:
Q: Will larger UI canvases impact performance?
A: While larger UI canvases do require additional resources, such as memory and processing power, modern hardware and technologies have evolved to accommodate these demands. Nevertheless, it is advisable for designers and developers to optimize the UI elements and minimize unnecessary use of memory-intensive features.
Q: Can smaller screens cope with larger UI canvases?
A: Yes, UI design has evolved to ensure responsiveness across various screen sizes. Smaller screens can adapt to larger canvases by utilizing techniques like responsive design and prioritizing content based on the available screen real estate.
Q: How does the aspect ratio of the screen impact the UI canvas size?
A: The aspect ratio of the screen, which defines the proportional relationship between its width and height, can indeed impact the size of the UI canvas. Depending on the desired layout, designers may need to adjust the canvas size to ensure proper alignment and composition of UI elements.
Q: Are there any downsides to larger UI canvases?
A: While larger canvases offer numerous advantages, they also present some challenges. The extended space can sometimes lead to inconsistency in design or excessive use of visual elements, potentially overwhelming the users. It is essential for designers to strike the right balance between content density and usability to achieve an optimal user experience.
In conclusion, the increasing size of UI canvases is driven by several factors, such as the evolution of screen sizes, the need for more information and enhanced user experiences, improved accessibility, and design flexibility. As technology advances, UI designers must adapt their approaches to accommodate larger canvases while ensuring optimal performance and usability. The key lies in finding the right balance between content density, creativity, and responsiveness, in order to deliver compelling and intuitive interfaces that cater to the ever-changing needs of users.
What Aspect Ratio Is Unity Scale?
When it comes to creating and designing games or applications, one of the key considerations is the aspect ratio. Aspect ratio refers to the proportional relationship between the width and height of an image or display. In the context of Unity scale, aspect ratio plays a crucial role in ensuring that the content is displayed correctly on various devices and screen sizes.
Unity, being a widely used game development engine, provides developers with the necessary tools and features to handle aspect ratios effectively. Unity scale determines how game objects and user interfaces are scaled and displayed on different devices. It enables developers to ensure that the visual elements are proportionally adjusted to fit any screen resolution or aspect ratio, resulting in a consistent and optimized user experience.
Understanding Unity Scale:
Unity scale refers to the scaling factor applied to game objects and user interfaces in order to fit them onto different screens or devices dynamically. It allows developers to design and build their games or applications once and then scale them automatically to adapt to various aspect ratios.
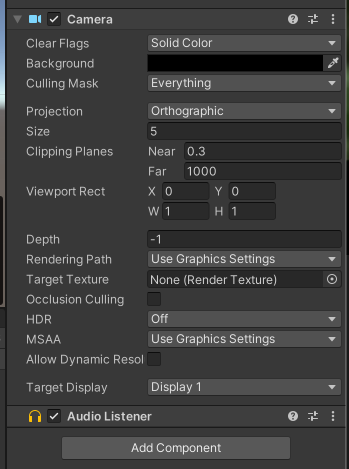
Unity scale is based on an orthographic camera, which ensures that objects in the scene are rendered without distortion, regardless of the aspect ratio. By default, Unity uses a reference aspect ratio of 16:9, which is commonly found on most modern devices. However, Unity provides developers with the flexibility to adjust the scale based on their specific requirements.
Developers can choose to maintain the aspect ratio or allow it to vary, depending on their design intentions. Unity offers three main scaling options for handling aspect ratios: Constant Physical Size, Scale With Screen Size, and Constant Pixel Size.
The Constant Physical Size mode ensures that the physical size of game objects remains consistent across different screen sizes. It is suitable for games or applications where maintaining the same visual size is crucial, regardless of the aspect ratio. However, this mode may result in content being cropped or letterboxed, depending on the screen size and aspect ratio.
The Scale With Screen Size mode scales the game objects proportionally to match the screen size. By adjusting the Reference Resolution in the Canvas Scaler component, developers can define the desired resolution that the game objects should fit into. This mode is ideal for maintaining the overall visual composition while adapting to various aspect ratios.
The Constant Pixel Size mode ensures that the game objects retain a consistent pixel size across different devices, regardless of their screen size or aspect ratio. This approach is suitable for pixel art games or applications where preserving the pixel-perfect aesthetic is essential.
FAQs:
Q: Why is aspect ratio important in Unity?
A: Aspect ratio is crucial in Unity because it allows developers to ensure that their games or applications look and feel consistent across different devices and screen sizes. It ensures that the visual elements are proportionally adjusted to fit any screen resolution or aspect ratio, providing an optimal user experience.
Q: Can I have different aspect ratios for different devices in Unity?
A: Yes, Unity allows you to handle different aspect ratios for different devices. By utilizing Unity scale and the various scaling options available, developers can design and build their games or applications once and ensure they adapt to different aspect ratios automatically.
Q: What happens if I don’t consider aspect ratio in my Unity project?
A: Neglecting aspect ratio in your Unity project may result in distorted or improperly displayed content on various devices. Visual elements may appear stretched or compressed, leading to an inconsistent user experience. It is important to consider and handle aspect ratio appropriately to ensure a well-optimized and visually appealing application or game.
Q: Can I change the aspect ratio after starting a Unity project?
A: Yes, you can change the aspect ratio in the Unity project settings at any time. However, keep in mind that modifying the aspect ratio may require adjusting and adapting certain visual assets to maintain optimal visual quality.
In conclusion, aspect ratio plays a vital role in Unity scale. It enables developers to ensure that game objects and user interfaces are scaled and displayed correctly on different devices and screen sizes. By understanding and effectively managing aspect ratio, developers can provide a consistent and optimized user experience regardless of the device their game or application is played on.
Keywords searched by users: unity ui not scaling properly unity scale with screen size not working, unity ui stretch, unity resize ui elements, unity ui scale with screen size, unity ui fit to screen
Categories: Top 12 Unity Ui Not Scaling Properly
See more here: nhanvietluanvan.com
Unity Scale With Screen Size Not Working
Unity, one of the most popular game development engines, provides developers with a plethora of tools and features to create immersive gaming experiences. One such tool is Unity Scale with Screen Size, which allows developers to adapt their games to different devices and resolutions seamlessly. However, there are instances when this feature might not work as expected. In this article, we will explore the reasons behind Unity Scale with Screen Size not working and provide insights to help you overcome these challenges.
Understanding Unity Scale with Screen Size
Unity Scale with Screen Size is a powerful component that enables developers to create games that can adapt to different screen sizes without impacting the aspect ratio. It ensures that objects placed on the screen maintain their relative positions, sizes, and proportions, preserving the intended visual design regardless of the user’s device.
This feature is particularly useful because games are played on various screen sizes, from small mobile devices to large desktop monitors. Without Unity Scale with Screen Size, developers would need to manually adjust the position and scale of each element for every screen resolution, which is a time-consuming and error-prone process.
Reasons for Unity Scale with Screen Size not working
Despite its benefits, Unity Scale with Screen Size may not always produce the desired outcomes. The following are potential reasons why this feature might fail:
1. Improper Anchor Points:
Anchoring is a vital aspect of Unity Scale with Screen Size. It defines how objects should behave when the screen size changes. If the anchor points of elements are not configured correctly, they may shift, stretch, or get misaligned on different screen sizes. Double-checking and adjusting anchor points can help mitigate this issue.
2. Incompatible UI Components:
Sometimes, Unity Scale with Screen Size doesn’t play well with certain UI components. Custom components or complex UI setups may not respond as expected. This can lead to improper scaling or positioning of elements. Verifying the compatibility of UI components can help avoid issues.
3. Missing or Incorrect Canvas Settings:
The Canvas settings play a crucial role in determining how objects are scaled and positioned in Unity. Incorrect or missing settings, such as wrong Render Mode or reference resolution, often result in unexpected scaling behavior. Review and ensure accurate Canvas configurations to sidestep this problem.
4. Resolution Overrides:
In some instances, resolution overrides might conflict with Unity Scale with Screen Size. Resolution overrides allow developers to manually specify how a game should display on certain devices. However, when these overrides are enabled, they can interfere with the intended scaling behavior. Disabling any resolution overrides could resolve this issue.
Overcoming Unity Scale with Screen Size challenges
While encountering issues with Unity Scale with Screen Size can be frustrating, there are potential solutions to rectify them. Consider the following tips:
1. Thorough Testing:
Before deploying your game, test it on different devices and resolutions to identify any unexpected scaling or positioning issues. Monitor how the UI and game elements respond to changes and make adjustments as needed.
2. Anchoring and Layout Groups:
Ensure that anchor points and layout groups are appropriately configured for all UI elements. Anchoring objects to the corners or edges of the screen and utilizing layout groups like Horizontal or Vertical Layout Group can help create a consistent display across various resolutions.
3. Responsive Layouts:
Consider implementing responsive layouts within your game. Unity provides tools like GridLayoutGroup and ContentSizeFitter that can adapt UI elements dynamically based on available screen space. Utilizing these features can help maintain an optimal user experience on different device sizes.
4. Device-Specific Configurations:
In some cases, you may need to configure specific settings for particular devices or resolutions. By creating custom scripts, you can control the behavior of UI elements and adjust their scaling or positioning based on specific conditions.
FAQs:
Q: Why are my UI elements scaling inconsistently on different devices?
A: Inconsistent scaling can be a result of improper anchor points or incompatible UI components. Make sure to set anchor points correctly and verify the compatibility of the UI components being used.
Q: What should I do if Unity Scale with Screen Size is not working for me?
A: Start by checking the Canvas settings, adjusting anchor points, and testing your game on various devices and resolutions. Make use of responsive layouts and device-specific configurations, if needed.
Q: Why is my UI shrinking or stretching on certain devices?
A: This issue might occur if the reference resolution in the Canvas settings is not set correctly. Ensure that the reference resolution matches the target device’s resolution to prevent the unintended scaling.
Q: Can Unity Scale with Screen Size be used with 3D objects as well?
A: Unity Scale with Screen Size primarily caters to UI elements, but it can also be utilized for 3D objects. By adjusting the UI Canvas’s scaling, it is possible to achieve consistent rendering of 3D objects across different screen sizes.
In conclusion, Unity Scale with Screen Size is a powerful feature that allows developers to create games that adapt to different screen resolutions seamlessly. Despite potential challenges, understanding and addressing the underlying causes can help ensure consistent and visually appealing displays on any device. So, embrace the versatility of Unity Scale with Screen Size and deliver exceptional gaming experiences to your players.
Unity Ui Stretch
Unity UI is a powerful tool that allows game developers to create visually stunning and interactive user interfaces within their games. With the Unity UI Stretch feature, developers can further enhance the user experience by achieving flexible and adaptive designs that scale effortlessly across different screen sizes and resolutions. In this article, we will explore the concept of Unity UI Stretch in depth, its benefits, implementation, and provide answers to some frequently asked questions.
Understanding Unity UI Stretch:
Unity UI Stretch is a feature that enables the automatic scaling of UI elements to fit different screen sizes. It ensures that the UI remains consistent and visually appealing across various devices, including smartphones, tablets, and desktops. The primary goal of stretch is to avoid UI elements appearing too small or too large on different devices, thus optimizing the user experience.
Benefits of Unity UI Stretch:
1. Responsive Design: With Unity UI Stretch, designers can create responsive layouts that adapt and adjust to different screen sizes. This ensures that the UI remains readable and functional, regardless of the device used. It eliminates the need for manual adjustments, making the design process more streamlined and efficient.
2. Improved User Experience: By maintaining a consistent UI across different devices, Unity UI Stretch enhances the overall user experience. Users can effortlessly interact with the interface, without facing any usability issues such as small buttons or illegible text. This ultimately leads to higher user engagement and satisfaction.
3. Design Flexibility: Unity UI Stretch empowers designers to create interfaces that are not constrained by a fixed size. They can experiment with different layouts and proportions, knowing that the stretch feature will adapt the UI accordingly. This flexibility encourages creativity and allows for unique and visually appealing UI designs.
Implementing Unity UI Stretch:
Unity UI Stretch can be implemented using various techniques, depending on the specific design requirements. Here are some commonly used methods:
1. Anchors and Constraints: Unity UI provides a powerful anchoring system that allows designers to define the position and size of UI elements relative to their parent or screen. Anchors and constraints enable UI stretch by automatically adjusting the layout according to the specified rules. For example, anchoring an element to all four corners of the screen ensures that it stretches to fill the available space.
2. Aspect Ratio Fitter: This component automatically adjusts the size of UI elements to maintain a desired aspect ratio. It is particularly useful when dealing with UI elements, such as images or videos, that need to be displayed without distortion or stretching on different screen sizes.
3. Content Size Fitter: This component adjusts the size of UI elements based on their content. It ensures that elements, such as text or images, expand or contract to fit the content within them. Content Size Fitter is useful for avoiding unnecessary empty spaces or overlapping UI elements.
FAQs about Unity UI Stretch:
Q1. Does Unity UI Stretch affect performance?
Ans: Unity UI Stretch has minimal impact on performance as it relies on the engine’s built-in layout system. However, using complex layouts with many UI elements might have a slight impact, especially on low-end devices. It is recommended to optimize and simplify UI designs whenever possible.
Q2. Can I disable Unity UI Stretch for specific UI elements?
Ans: Yes, Unity UI Stretch can be disabled for specific UI elements by adjusting the anchors and constraints. By setting fixed sizes and positions, the element won’t stretch or adapt to different screen sizes.
Q3. Does Unity UI Stretch work with custom shaders or animations?
Ans: Yes, Unity UI Stretch is compatible with custom shaders and animations. The stretch effect is applied after the shaders and animations are processed, ensuring that the visual effects remain consistent across different screen sizes.
In conclusion, Unity UI Stretch is a valuable feature that empowers game developers to create visually compelling and flexible user interfaces. By automatically scaling UI elements, Unity UI Stretch enhances the user experience, improves design flexibility, and ensures responsive layouts. With the ability to adapt to different screen sizes and resolutions, Unity UI Stretch enhances the accessibility and engagement of games across various platforms.
Unity Resize Ui Elements
Why Resize UI Elements?:
Before we delve into the specifics of how to resize UI elements in Unity, it’s essential to understand why it is necessary. Nowadays, games are played on a multitude of devices, such as smartphones, tablets, computers, and even gaming consoles. Each device has its screen size, resolution, and aspect ratio. To cater to a broader audience, game developers need to ensure their UI remains visually appealing and usable across these different platforms.
1. Canvas and Anchors:
In Unity, the UI elements are contained within a Canvas. The Canvas acts as a virtual screen that renders the UI elements. To properly resize UI elements, it is crucial to understand and utilize the Anchors feature provided by Unity.
Anchors define how UI elements are attached to the edges of the Canvas or other UI elements. By setting appropriate Anchors, the UI elements can be scaled and positioned dynamically based on the Canvas size. For example, setting an anchor to the left side of the Canvas means that UI element will always stay attached to the left edge, regardless of the Canvas’s dimensions.
2. Layout Components:
Unity provides several components that assist in resizing UI elements automatically. The main ones are Layout Components – LayoutGroup, ContentSizeFitter, and AspectRatioFitter.
LayoutGroup components, such as VerticalLayoutGroup or HorizontalLayoutGroup, allow you to arrange child UI elements sequentially in a specific direction. These components automatically adjust the elements’ sizes and positions based on the available space within the Canvas.
ContentSizeFitter component automatically resizes UI elements to match their content sizes. It comes in handy when dealing with dynamic texts or images that may vary in length or dimensions. By properly configuring the ContentSizeFitter, UI elements can adapt to the content they contain, eliminating issues such as text truncation or image stretching.
AspectRatioFitter component helps in maintaining the aspect ratio of UI elements. It ensures that UI elements always retain their intended proportions even when resized. This component is particularly useful when dealing with images or UI elements that need to maintain a specific aspect ratio, such as a game logo or character portrait.
3. Dynamic Resizing with Scripts:
While Layout Components assist in automated resizing of UI elements, sometimes more advanced resizing scenarios require scripting. Unity provides various scripting options to handle such cases. The RectTransform class is a fundamental component when it comes to resizing UI elements programmatically.
RectTransform allows you to access and modify an UI element’s properties, such as position, size, rotation, and scale. By using scripts, you can retrieve the dimensions of the Canvas or device’s screen and dynamically adjust UI elements’ sizes and positions accordingly. This approach enables fine-grained control over the UI’s appearance, ensuring that elements are scaled consistently across different devices.
4. Handling Multiple Resolutions:
One common challenge in game development is dealing with different screen resolutions. Unity offers a solution through the use of the Canvas Scaler component. By adding a Canvas Scaler to the Canvas, developers can define the reference resolution and choose from several scaling modes to adapt the UI to various screen sizes.
The preferred scaling mode is the Scale With Screen Size. It calculates a scale factor based on the reference resolution and the current device’s screen resolution. This scale factor is then applied to all UI elements, ensuring they are appropriately resized. The advantage of this mode is that it supports both portrait and landscape orientations and maintains the UI’s aspect ratio.
FAQs:
1. Can I use absolute pixel sizes for UI elements in Unity?
While it is possible to set UI elements’ sizes using pixels, it is generally not recommended. Absolute pixel sizes may lead to inconsistent UI appearance across different devices due to varying screen resolutions and sizes. It is best to utilize relative sizing techniques, such as anchors or percentage-based scaling, to ensure a consistent experience across devices.
2. How can I test the UI resizing in Unity?
Unity provides a range of tools to test your UI’s responsiveness. The Unity Editor offers a Game view, where you can preview your UI in different resolutions and aspect ratios. You can also simulate different devices and screen sizes using Unity Remote, which connects your game to an actual mobile device for real-time testing.
3. What should I consider when designing UI for different platforms?
When designing UI for different platforms, keep in mind the differences in screen sizes, resolutions, and aspect ratios. Avoid placing critical information or interactive elements at the corners or edges, as they may be cut off or hard to reach in certain devices. Conduct user testing on different platforms to ensure your UI remains usable and visually appealing across the board.
In conclusion, achieving responsive UI resizing in Unity is crucial for game developers to provide an optimal user experience across diverse devices. Utilizing anchors, layout components, and scripting techniques allows for dynamic resizing, while the Canvas Scaler assists in adapting UI to different screen resolutions. By following best practices and thoroughly testing, developers can ensure their UI elements are properly sized, offering players an immersive and consistent experience regardless of the platform they choose to play on.
Images related to the topic unity ui not scaling properly

Found 36 images related to unity ui not scaling properly theme










![How To Scale Unity UI Across All Resolutions [Scaling Secrets] - YouTube How To Scale Unity Ui Across All Resolutions [Scaling Secrets] - Youtube](https://i.ytimg.com/vi/Tys6QWi9RpM/maxresdefault.jpg)

![How to Make Perfectly Scaling UI [Unity Tutorial] - YouTube How To Make Perfectly Scaling Ui [Unity Tutorial] - Youtube](https://i.ytimg.com/vi/_-9MrJfbysM/maxresdefault.jpg)





![How To Scale Unity UI Across All Resolutions [Scaling Secrets] - YouTube How To Scale Unity Ui Across All Resolutions [Scaling Secrets] - Youtube](https://i.ytimg.com/vi/Tys6QWi9RpM/mqdefault.jpg)


















Article link: unity ui not scaling properly.
Learn more about the topic unity ui not scaling properly.
- UI not scaling properly – Questions & Answers – Unity
- UI not scaling properly – Game Development Stack Exchange
- Ui elements not scaling correctly – Stack Overflow
- Canvas not scaling properly on build – Ask – GameDev.tv
- Canvas is huge – Unity Forum
- How to scale unity UI for every device – Stack Overflow
- Constant Physical Size – Mastering UI Development with Unity [Book]
- UI Scale – Vizetto
- How To Fix Small UI In Unity | Yuri Shwedoff
- Designing UI for Multiple Resolutions | Unity UI | 1.0.0
- Resizing the UI according to the screen size and resolution
- Canvas Scaler – Unity User Manual 2021.3 (LTS)
See more: nhanvietluanvan.com/luat-hoc