Unhandled Promise Rejection Warning
Introduction:
Unhandled promise rejection warnings can be a common occurrence in asynchronous JavaScript code. These warnings are generated by the JavaScript runtime environment when a Promise is rejected but not handled with a catch() or a .then() with a second parameter for error handling. This article will delve into the various aspects of unhandled promise rejection warnings, including their causes, consequences, identification, handling best practices, debugging techniques, and preventive measures.
—
What is an unhandled promise rejection warning?
An unhandled promise rejection warning is a message that indicates a Promise has been rejected without proper error handling. It is an indication that the developer has not accounted for the possibility of a Promise being rejected, leading to potential issues in the code execution.
The cause and consequences of unhandled promise rejection warnings:
The primary cause of unhandled promise rejection warnings is the absence of error handling mechanisms like .catch() or a second parameter in .then(). When a Promise is rejected and not handled, it can result in unexpected behavior or errors in the program.
Consequences of unhandled promise rejection warnings can range from simple application crashes to more severe security vulnerabilities. Ignoring these warnings can cause memory leaks, unresponsive user interfaces, or data corruption.
How to identify and find unhandled promise rejections in your code:
To identify unhandled promise rejections, it is essential to leverage the built-in capabilities of modern browsers or runtime environments. Most browsers provide a console warning when an unhandled promise rejection occurs, including information about the rejected Promise and the associated stack trace.
To debug and trace unhandled rejections more efficiently, developers can monitor the console for any unhandled promise rejection warnings. Additionally, setting the environment variable NODE_ENV=development helps to improve error messages and detect unhandled rejections during development.
Best practices for handling promise rejections:
1. Always use .catch() or .then() with a second parameter for proper error handling.
2. Handle Promise rejections as close as possible to where they occur to provide accurate context for debugging.
3. Avoid catching errors globally, unless there is a specific reason to do so, as it may mask other issues.
4. Thoroughly test error scenarios and validate error handling mechanisms.
Debugging techniques for resolving unhandled promise rejections:
1. Inspect the stack trace provided in the console warning to identify where the unhandled rejection occurred.
2. Check for unhandled promise rejections in the catch block of the asynchronous function that returns the Promise.
3. Utilize breakpoints and step-through debugging to track the flow of code execution and identify areas that require error handling.
4. Use logging mechanisms to trace the execution, capturing information about rejected Promises and associated errors.
Preventative measures to avoid unhandled promise rejections:
1. Implement standardized error handling patterns throughout the codebase.
2. Always ensure that code paths that create Promises have appropriate error handling mechanisms in place.
3. Perform thorough code reviews and QA testing to catch unhandled promise rejections early in the development lifecycle.
4. Utilize static analysis tools and linting rules to detect potential unhandled promise rejections during development.
Tools and resources for handling and preventing unhandled promise rejections:
1. Linting tools such as ESLint can be configured to detect unhandled promise rejections and enforce best practices.
2. Libraries like Bluebird and Q provide additional features for handling Promises and improving error handling.
3. Online resources, forums, and communities like Stack Overflow and various JavaScript developer blogs offer valuable insights and solutions to common unhandled promise rejection issues.
Conclusion:
Unhandled promise rejection warnings serve as important indicators of potential issues in asynchronous JavaScript code. By understanding their causes, consequences, and implementing best practices for handling and preventing them, developers can ensure their applications are stable, secure, and performant. Regularly reviewing code, employing error handling mechanisms, and leveraging available tools and resources will help developers tackle unhandled promise rejections effectively and minimize their impact on the overall application quality.
React Js Tutorial # 20| Handling Unhandled Promise Rejection Api For Ecommerce Site
What Is An Unhandled Promise Rejection?
When it comes to JavaScript programming, errors and exceptions are a common occurrence. They can disrupt the normal flow of code execution and lead to undesired outcomes. One particular type of error that developers often encounter is the “unhandled Promise rejection”. To understand this concept, we need to familiarize ourselves with Promises first.
A Promise is an object used in JavaScript for handling asynchronous operations. It represents a value that may be available now, in the future, or never. Promises are especially useful when dealing with network requests, file operations, or any operation that takes an unknown amount of time to complete. They provide a way to handle the outcome of an asynchronous operation without blocking the code execution.
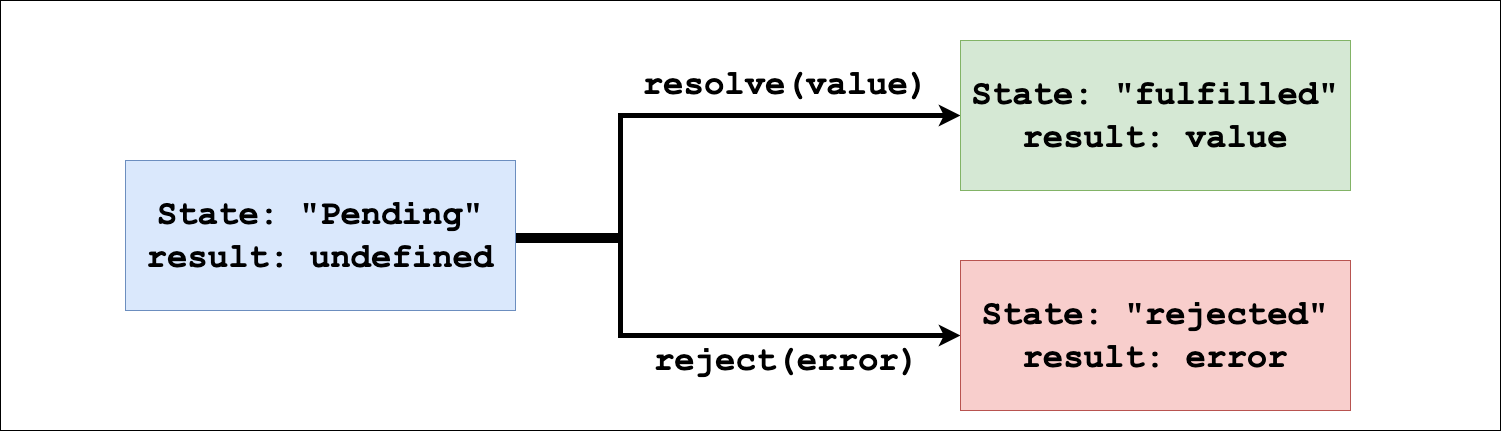
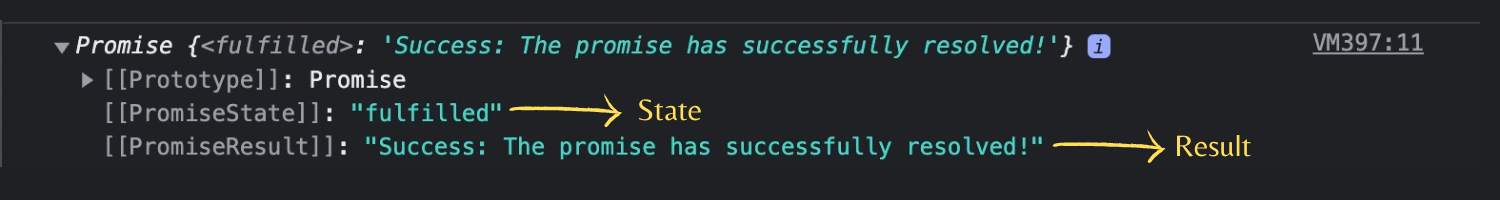
A Promise has three distinct states: pending, fulfilled, and rejected. When a Promise is created, it is in the pending state. In this state, the code inside the Promise is executed, and the result can either be a fulfillment or a rejection. If the Promise is fulfilled, the associated value is returned. Conversely, if the Promise is rejected, an error object is returned.
Now, what happens when a Promise is rejected but not handled appropriately? This is where the concept of an “unhandled Promise rejection” comes into play. An unhandled Promise rejection occurs when a rejected Promise is not caught or handled using a mechanism such as the .catch() method or the try-catch statement. When this happens, the rejected Promise will cause a runtime error.
Runtime errors resulting from unhandled Promise rejections are significant for a few reasons. Firstly, they can make debugging more challenging. When a Promise is rejected and not handled, the error message usually contains little to no information about where the rejection originated. This can make it difficult for developers to pinpoint the cause of the rejection and fix the underlying issue.
Secondly, unhandled Promise rejections have the potential to crash an application or cause unexpected behavior. When an unhandled Promise rejection is encountered, it can irrevocably alter the application’s state or leave it in an inconsistent state. This can lead to further unexpected errors or even an application crash. Therefore, handling Promise rejections is not only a good development practice but also essential for ensuring the stability and reliability of an application.
To mitigate the risks associated with unhandled Promise rejections, JavaScript provides various mechanisms to catch and handle them. The most common approach is to use the .catch() method, which is usually chained to the end of a Promise chain. This method allows developers to provide a callback function that will be executed if any Promise in the chain is rejected. By adding a .catch() block, developers can gracefully handle errors and prevent them from becoming unhandled rejections.
Another option to handle Promise rejections is by using the try-catch statement. Although try-catch is primarily used for synchronous code, it can also handle asynchronous errors when combined with an async-await syntax. By wrapping the asynchronous code within a try block, any errors or rejections can be caught and handled within the catch block.
Now, let’s address some frequently asked questions about unhandled Promise rejections:
Q: Can unhandled Promise rejections be detected during development?
A: Yes, most modern browsers and runtime environments provide warnings or error messages when an unhandled Promise rejection occurs. These messages can help developers identify and address unhandled rejections early in the development process.
Q: Can unhandled Promise rejections be silent?
A: Yes, unhandled Promise rejections can be silently ignored if the developer does not explicitly catch or handle them. This can lead to unpredictable behavior and make debugging more challenging.
Q: Can unhandled Promise rejections be logged?
A: Yes, it is possible to log unhandled Promise rejections for debugging purposes. By attaching a global event listener to the unhandledrejection event, developers can log relevant information about the rejection, such as the error message and stack trace.
Q: How can I prevent unhandled Promise rejections?
A: It is important to always handle Promise rejections appropriately. This can be done by using the .catch() method or the try-catch statement to catch and handle any errors that may occur during the execution of Promises. Additionally, performing proper error handling and testing during the development process can help identify and prevent unhandled rejections.
In conclusion, an unhandled Promise rejection occurs when a rejected Promise is not caught or handled using appropriate mechanisms. These unhandled rejections can make debugging more challenging, crash an application, or cause unexpected behavior. To mitigate these risks, developers should proactively handle Promise rejections using methods like .catch() or try-catch, ensuring the stability and reliability of their applications.
What Is Unhandled Promise Rejection Not Found?
In the world of programming, dealing with asynchronous operations is a common task. JavaScript, being one of the most widely used programming languages, provides a unique feature called Promises to manage asynchronous operations easily. Promises simplify the process of writing asynchronous code by representing a value that may not be available yet but will eventually be resolved in the future. However, sometimes these Promises can be mishandled, leading to a dreaded error message known as “Unhandled Promise Rejection not found.”
This error message typically occurs when a Promise is rejected, but no error handler has been defined to catch that rejection. In other words, it signifies that a Promise has been left unhandled without any mechanism to handle the potential errors that might occur during its execution. When a Promise is left unhandled, the JavaScript runtime throws an error indicating that it was not caught and dealt with appropriately.
When a Promise is created, it goes through three possible states: pending, fulfilled, or rejected. A pending Promise represents an ongoing asynchronous operation, while a fulfilled Promise denotes that the operation has successfully completed. On the other hand, a rejected Promise signifies that an error has occurred during the operation.
To prevent a Promise from being left unhandled, it is essential to attach a rejection handler to it. A rejection handler is a function that is passed as an argument to the `catch` method of the Promise. It allows programmers to gracefully handle any errors that might occur during the execution of the Promise. By adding a rejection handler, developers can ensure that their code properly handles errors and prevents “unhandled Promise rejection not found” errors.
When a Promise is left unhandled, it can have significant consequences on the application’s behavior. The error message indicates that the rejection was not found, which means that there is no code to handle the potential errors. Unhandled Promise rejections can lead to unexpected application crashes, undefined behaviors, or undesirable outcomes. Hence, it is crucial to understand how to avoid this error and handle Promises properly.
To handle a Promise rejection effectively, one of the best practices is to attach a catch block to every Promise chain. The catch block acts as a safety net, allowing developers to catch any errors that might occur during the Promise execution. Inside the catch block, programmers can implement the necessary error handling logic, such as logging the error, alerting the user, or recovering from the error gracefully.
Another approach to handling Promise rejections is by using the `done` method. The done method is available in some Promise implementations and works similarly to the catch method. It ensures that any unhandled Promise rejections are immediately reported and thrown as exceptions. By using the done method, developers can immediately spot any unhandled Promise rejections during development or testing phases, allowing for faster bug identification and resolution.
Furthermore, it is essential to understand the execution context within which Promises are used. In some cases, Promises may be used inside promises or asynchronous functions. In such scenarios, it is equally important to handle Promise rejections within the appropriate execution context. Failure to handle Promise rejections in nested Promises or asynchronous functions can also lead to “unhandled Promise rejection not found” errors.
FAQs:
Q: What other implicit mechanisms exist to handle unhandled Promise rejections?
A: In addition to catch and done methods, some JavaScript environments provide implicit ways to handle unhandled Promise rejections. For example, Node.js offers an unhandledRejection event that can be attached to the process object. This event is triggered whenever a Promise rejection is left unhandled, allowing developers to catch and handle the error globally.
Q: Can unhandled Promise rejections impact the performance of my application?
A: Unhandled Promise rejections themselves do not necessarily impact the performance of an application. However, the consequences of leaving Promises unhandled, such as unexpected crashes or undefined behaviors, can certainly affect the performance and user experience. By handling Promise rejections appropriately, you can ensure smoother execution and avoid performance-degrading issues.
Q: How can I debug unhandled Promise rejections?
A: Debugging unhandled Promise rejections can be challenging, especially in large codebases. One approach is to leverage tools and frameworks that provide better error reporting and stack traces, such as using async/await syntax or utilizing libraries like Bluebird or Q. Additionally, browser developer tools often include features to track unhandled Promise rejections, making debugging more manageable.
Q: Does using async/await eliminate the risk of unhandled Promise rejections?
A: Using async/await syntax simplifies handling Promises by making the code appear more synchronous. However, it doesn’t eliminate the risk of unhandled Promise rejections entirely. It is still crucial to attach catch blocks or use the done method when working with async functions to handle any potential rejections.
In conclusion, “Unhandled Promise rejection not found” is an error message that indicates a rejected Promise without an appropriate error handler. Leaving Promises unhandled can lead to unexpected behavior and crashes in applications. To avoid this error, developers should always attach catch blocks, use the done method, or leverage implicit mechanisms provided by the execution environment to handle Promise rejections. Understanding and handling Promises carefully ensures robust and reliable code execution in JavaScript applications.
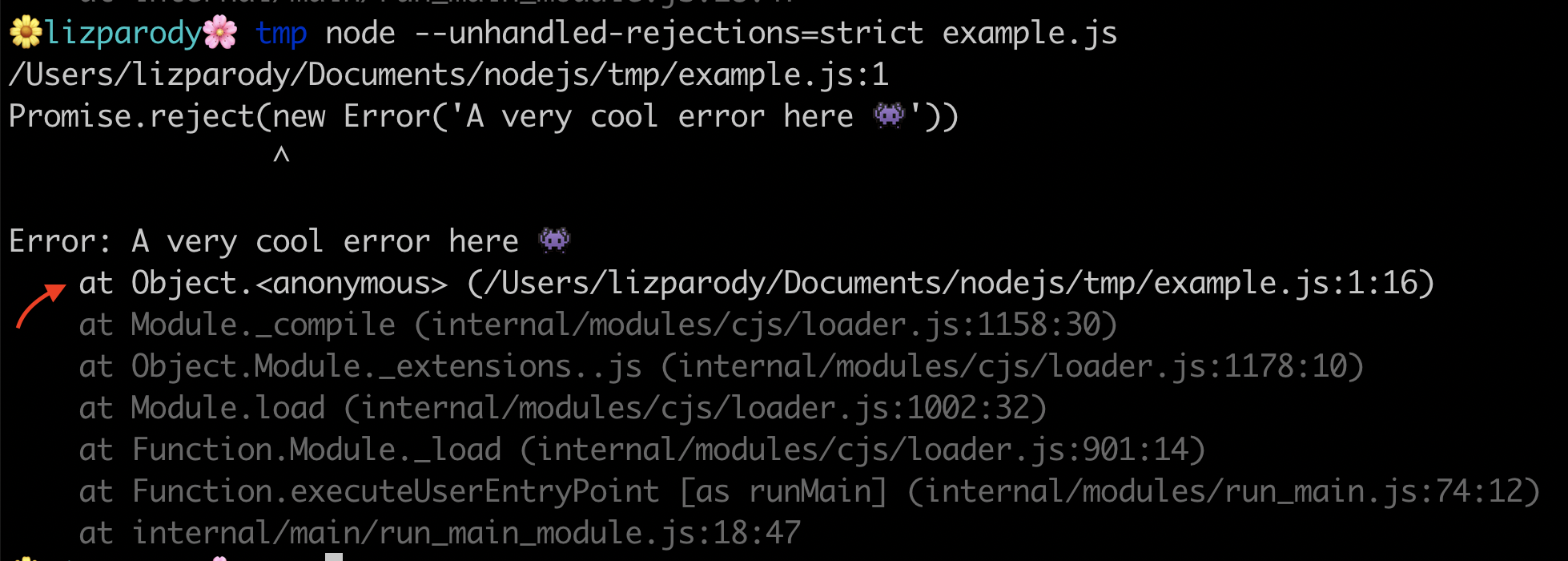
Keywords searched by users: unhandled promise rejection warning Unhandled promise rejection, Unhandled Promise Rejection: NotSupportedError: The operation is not supported, Unhandled promise rejection axios, Unhandled promise rejection Jest, Handle promise rejection, Possible unhandled promise rejection (id 0 TypeError: undefined is not a function), Promise rejection react native, Unhandled-rejections=strict
Categories: Top 32 Unhandled Promise Rejection Warning
See more here: nhanvietluanvan.com
Unhandled Promise Rejection
Introduction (100 words):
Unhandled promise rejections can significantly impact the functionality and stability of JavaScript applications. This article aims to provide a comprehensive overview of unhandled promise rejections, explaining what they are, their causes, and the adverse consequences they can entail. Additionally, practical troubleshooting techniques to identify and address unhandled promise rejections will be discussed, along with guidelines for prevention. By understanding and effectively dealing with this commonly encountered issue, developers can enhance the reliability and performance of their JavaScript projects.
——
Content:
I. Understanding Unhandled Promise Rejections
(250 words)
1.1 Definition:
An unhandled promise rejection refers to a situation where a promise is rejected (an asynchronous operation fails), but no error or rejection handler is registered to handle the rejection. When this occurs, the JavaScript runtime will generate an “UnhandledPromiseRejectionWarning” or a similar error message.
1.2 Causes:
The primary cause of unhandled promise rejections is the absence of error handling mechanisms such as .catch() or .then() functions in promise chains. Other causes may involve incorrect usage of the async/await syntax, missing return statements within asynchronous functions, or coding errors that cause the promise to remain unresolved.
1.3 Adverse Consequences:
Ignoring unhandled promise rejections can lead to a range of problems, including memory leaks, unresponsive interfaces, and unexpected program crashes. Since unhandled promises remain in the system, they may also hinder garbage collection, affecting overall performance, and causing resource exhaustion.
II. Troubleshooting Unhandled Promise Rejections
(400 words)
2.1 Identifying Unhandled Rejections:
To identify unhandled promise rejections during runtime, modern JavaScript environments and frameworks often provide warnings or error messages in the console. Monitoring browser console logs or utilizing debugging tools can help locate the source of the unhandled promise rejection.
2.2 Stack Traces:
Inspecting stack traces can assist in identifying the origin of the unhandled promise rejection. Developers should carefully examine the stack trace and investigate the code surrounding the rejection to understand its root cause.
2.3 Debugging:
Using browser-specific debugging tools like Chrome DevTools or Node.js debuggers can aid in tracking unhandled promise rejections. Adding breakpoints or stepping through code sections can help pinpoint the precise location where the rejection occurs.
2.4 Error Logging:
Implementing error logging mechanisms, such as logging libraries or error tracking services, can prove invaluable when detecting and investigating unhandled promise rejections. These tools provide insights into the frequency, patterns, and context of unhandled promise rejections across different areas of an application.
2.5 Testing and Code Review:
Comprehensive unit tests and code reviews can help developers identify and fix unhandled promise rejections. By actively checking for proper error handling, detecting potential unhandled rejections becomes easier during development.
III. Prevention of Unhandled Promise Rejections
(350 words)
3.1 Proper Error Handling:
The easiest way to avoid unhandled promise rejections is to ensure every asynchronous operation has an associated error or rejection handler. By utilizing .catch() or .then() methods, you can capture and gracefully handle any promise rejections, preventing them from going unhandled.
3.2 Asynchronous Function Return Statements:
When using async functions, ensure that they always return promises. Failure to add a return statement within an async function can result in an unintentional unhandled promise rejection.
3.3 Linting Tools:
Employing linting tools, such as ESLint, with appropriate rule configurations can help enforce strict error handling practices. Such tools can detect unhandled promise rejections during development phases, acting as a proactive measure to avoid issues in production.
3.4 Code Reviews and Knowledge Sharing:
Regular code reviews and fostering a culture of knowledge sharing within development teams can enhance awareness and adherence to proper error handling practices. Collaborative discussions can help identify potential unhandled promise rejections and offer suitable strategies for resolution.
FAQs (100 words):
Q1. Are unhandled promise rejections exclusive to JavaScript?
A1. No, unhandled promise rejections are a general concept applicable to any programming language that supports asynchronous promises or similar constructs.
Q2. Can unhandled promise rejections be silent?
A2. Unhandled promise rejections typically generate warning or error messages, although they may be overlooked if not monitored closely, potentially causing hidden issues.
Q3. Can all unhandled promise rejections be prevented?
A3. While comprehensive prevention is challenging, adhering to proper error handling practices, conducting code reviews, and enforcing linting rules significantly reduce the risk of unhandled promise rejections.
Q4. Do unhandled promise rejections always lead to application crashes?
A4. Unhandled promise rejections alone may not always cause crashes, but they can lead to unstable application behavior, memory leaks, and resource exhaustion, ultimately impacting performance and user experience.
Conclusion (100 words):
Unhandled promise rejections can be a persistent issue, affecting the functionality and reliability of JavaScript applications. By understanding their causes, utilizing effective troubleshooting techniques, and adhering to robust error handling practices, developers can prevent these rejections and ensure a more stable and efficient codebase. Through diligent monitoring, testing, and continuous learning, software engineers can effectively address unhandled promise rejections and elevate the performance and user experience of JavaScript projects.
Unhandled Promise Rejection: Notsupportederror: The Operation Is Not Supported
———————————————————–
Asynchronous programming has become an integral part of modern web development. With the advent of JavaScript promises, developers have been able to write more efficient and reliable code. However, like any technology, promises come with their own set of challenges. One such challenge is the “Unhandled Promise Rejection: NotSupportedError: The operation is not supported” error. In this article, we will explore this error in detail, understand its causes, and provide solutions to mitigate it.
Understanding Unhandled Promise Rejection: NotSupportedError
———————————————————–
At its core, the “Unhandled Promise Rejection: NotSupportedError: The operation is not supported” error occurs when a promise is rejected, but no error handling is provided to handle the rejection. This error is unique to promises and is usually thrown when an operation is attempted on a promise that is not supported. It is important to note that this error is often accompanied by a stack trace that indicates the exact line of code where the promise rejection occurred.
Causes of Unhandled Promise Rejection: NotSupportedError
———————————————————–
There can be several causes for the “Unhandled Promise Rejection: NotSupportedError: The operation is not supported” error. Here are some common scenarios that can lead to this error:
1. Missing Error Handling: The most common cause of this error is when a promise is not properly handled with error handling mechanisms such as try-catch blocks or the .catch() method. When a promise is rejected and not handled, this error is thrown.
2. Unsupported Operations: Another common cause is attempting an operation on a promise that is not supported. This could be due to a compatibility issue between the code and the environment, or a misuse of promise-related methods or properties.
3. Timing Issues: In some cases, this error can occur when a promise is accessed or manipulated before it has been fully initialized or resolved. This can happen if the promise is not properly awaited or if there is a timing mismatch between asynchronous operations.
Solutions to Mitigate Unhandled Promise Rejection: NotSupportedError
———————————————————–
Now that we have a better understanding of the causes, let’s explore some solutions to mitigate the “Unhandled Promise Rejection: NotSupportedError: The operation is not supported” error. These solutions are designed to ensure proper error handling and prevent unsupported operations:
1. Proper Error Handling: The first and most crucial step is to always handle promise rejections. This can be done by wrapping the promise code in a try-catch block or by using the .catch() method. Handling the rejection allows you to gracefully recover from the error or display meaningful error messages to the user.
2. Check Compatibility: If you encounter this error specifically due to unsupported operations, make sure to check the compatibility of the code with the environment it is running on. Ensure that all promise-related methods and properties used are supported by the targeted browsers or Node.js versions.
3. Await Promises: In scenarios where you are dealing with multiple promises or have dependencies between promises, ensure that you properly await the promises before attempting any operations on them. This ensures that the promises have been fully resolved before moving forward, preventing any timing issues that can lead to this error.
4. Use Promisify: Promisify is a utility function that can convert callback-based functions into promise-based functions. If you are using a library or API that relies heavily on callbacks, consider using Promisify to handle the conversion. This helps in maintaining a consistent coding style and reduces the chance of encountering this error.
5. Debug and Log: When encountering the “Unhandled Promise Rejection: NotSupportedError: The operation is not supported” error, it is crucial to debug and log the relevant information. Use console.log statements or a debugger to trace the flow of the code and identify the exact line where the error occurs. This will help in pinpointing the specific cause and finding an appropriate solution.
FAQs
———————————————————–
Q: How can I find the line of code that caused the “Unhandled Promise Rejection: NotSupportedError” error?
A: The error message usually includes a stack trace that points to the exact line of code that caused the error. Look for the line number mentioned in the error message to find the problematic code.
Q: Are there any automated tools or libraries to catch unhandled promise rejections?
A: Yes, there are several tools and libraries available to catch unhandled promise rejections. Some popular ones include “unhandled-rejections” and “promise-rejection-events”. These tools provide mechanisms to detect and log unhandled promise rejections, making it easier to identify and fix issues.
Q: Can using async/await help in preventing this error?
A: Yes, using async/await can help in preventing this error. The “await” keyword ensures that promises are fully resolved before moving forward, minimizing the chance of encountering this error. However, it is still important to handle potential rejections using try-catch blocks or .catch().
Q: Is the “Unhandled Promise Rejection: NotSupportedError” error specific to a particular JavaScript runtime?
A: No, this error is not specific to any particular JavaScript runtime. It can occur in both browser environments and Node.js environments. The cause and solutions discussed in this article are applicable in both scenarios.
In conclusion, the “Unhandled Promise Rejection: NotSupportedError: The operation is not supported” error can be a source of frustration for developers. However, by understanding its causes and implementing proper error handling mechanisms, you can effectively mitigate and resolve this error. Remember to always handle promise rejections, check compatibility, await promises, and use helpful tools to debug and log relevant information.
Unhandled Promise Rejection Axios
Introduction:
In the world of web development, APIs are the backbone for communication between front-end and back-end systems. One of the most popular JavaScript libraries for making HTTP requests is Axios. It provides an elegant and straightforward interface, simplifying the process of sending requests and handling responses. However, sometimes developers encounter a common issue known as “Unhandled Promise Rejection.” In this article, we will explore what unhandled promise rejection in Axios means and how to effectively deal with it.
1. Understanding Unhandled Promise Rejection:
When working with Axios, requests are made asynchronously using promises. Promises provide an elegant way to handle asynchronous operations, but they also require proper error handling to avoid unhandled promise rejections. When a promise is rejected, but no error handling is implemented, the console will display an “Unhandled Promise Rejection” warning, indicating that an error has occurred, yet it has not been explicitly handled.
2. Common Causes for Unhandled Promise Rejection:
2.1 Incorrect API Configurations:
One of the most frequent causes of unhandled promise rejections is incorrect API configurations. These may include invalid URLs, missing request headers, or improper request parameters. When such errors occur, Axios considers the request as unsuccessful and rejects the promise. Failing to handle this rejection will result in an unhandled promise rejection.
2.2 Server-Side Errors:
Another common cause is server-side errors, such as HTTP status codes indicating the request was not successfully processed (e.g., 404 Not Found or 500 Internal Server Error). In these cases, Axios rejects the promise, and if unhandled, it will result in an unhandled promise rejection warning.
3. Handling Unhandled Promise Rejection:
To effectively handle unhandled promise rejections in Axios, developers have a few options at their disposal:
3.1 Using .catch() Method:
The .catch() method is a powerful error handling mechanism provided in promises. It allows developers to catch any rejected promises and handle the errors appropriately. By chaining the .catch() method to their Axios requests, developers can ensure that all errors are properly handled and avoid unhandled promise rejections.
Example:
axios.get(‘/api/data’)
.then(response => {
// Handle successful response
})
.catch(error => {
// Handle error
});
3.2 Implementing Async/Await:
Async/Await is a newer syntax introduced in JavaScript, making asynchronous code more concise and readable. By utilizing the try-catch block, developers can effectively handle any errors thrown during promise rejections.
Example:
async function fetchData() {
try {
const response = await axios.get(‘/api/data’);
// Handle successful response
} catch (error) {
// Handle error
}
}
4. FAQs:
4.1 Why is it important to handle unhandled promise rejections in Axios?
Handling unhandled promise rejections in Axios is crucial to ensure proper error handling and maintain code stability. Ignoring these errors can result in unexpected behavior, security vulnerabilities, and difficult debugging processes.
4.2 What happens if I don’t handle unhandled promise rejections?
If unhandled promise rejections are not properly handled, the console will display a warning, indicating that an error occurred, but was not explicitly handled. Additionally, your application’s stability may be compromised as unhandled errors can lead to unexpected application crashes or undesired behavior.
4.3 Can I use other third-party libraries to handle unhandled promise rejections in Axios?
Yes, there are several third-party libraries, like “axios-retry” or “axios-hooks,” that provide additional features to handle unhandled promise rejections in Axios. These libraries often offer advanced retry mechanisms, customized error handling, or simplified integration with other frameworks.
Conclusion:
Unhandled promise rejections can cause significant issues if not addressed properly in Axios. It is essential for developers to understand the causes of unhandled promise rejections and employ proper error handling techniques, such as using .catch() or implementing Async/Await with try-catch blocks. By ensuring these errors are handled appropriately, developers can maintain code stability, create more reliable applications, and improve the overall user experience.
Images related to the topic unhandled promise rejection warning

Found 12 images related to unhandled promise rejection warning theme






















Article link: unhandled promise rejection warning.
Learn more about the topic unhandled promise rejection warning.
- What is an unhandled promise rejection? – Stack Overflow
- How to Handle Unhandled Promise Rejection in JavaScript
- Window: unhandledrejection event – Web APIs | MDN
- Find what caused Possible unhandled promise rejection in React Native
- Promise.reject() – JavaScript – MDN Web Docs – Mozilla
- Unhandled rejection: Deno’s equivalent of Node.js – Medium
- What is UnhandledPromiseRejectionWarning
- Unhandled Promise Rejection Warning – Codecademy Forums
- Node.js Process unhandledPromiseRejection Event
- Unhandled Promise Rejections in Node.js – The Code Barbarian
- Unhandledpromiserejectionwarn…
- A fix to the Unhandled Promise Rejection Warning – Medium
- How to handle an “Unhandled Promise Rejection Warning”?
- Window: unhandledrejection event – Web APIs | MDN
See more: https://nhanvietluanvan.com/luat-hoc