Uncaught Referenceerror: Process Is Not Defined
What is a reference error?
In JavaScript, a reference error occurs when a code attempts to access a variable or function that doesn’t exist or is undefined. It indicates that the identifier used in the code hasn’t been declared or is out of scope. When this error occurs, the code execution is halted, and an error message is displayed in the console.
What is the meaning of “process is not defined”?
The error message “uncaught reference error: process is not defined” specifically refers to the absence of the “process” object in the code. The “process” object is a global object in Node.js, which provides information and control over the current Node.js process. It allows developers to access environment variables, command-line arguments, and other useful functionalities.
Common causes of the “uncaught reference error: process is not defined”
1. Using Node.js-specific code in a browser environment: If you are running JavaScript code in the browser, the “process” object is not available by default. This error often occurs when developers mistakenly use Node.js-specific code that relies on the “process” object in a browser environment.
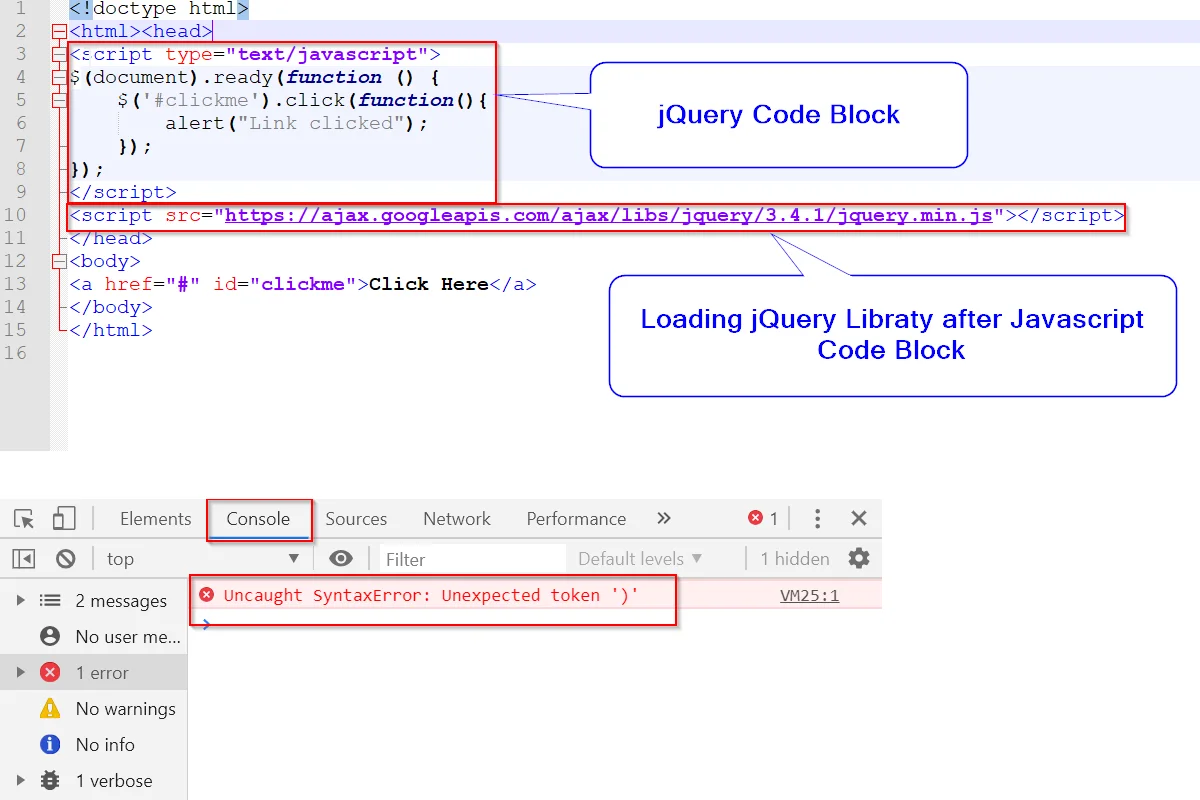
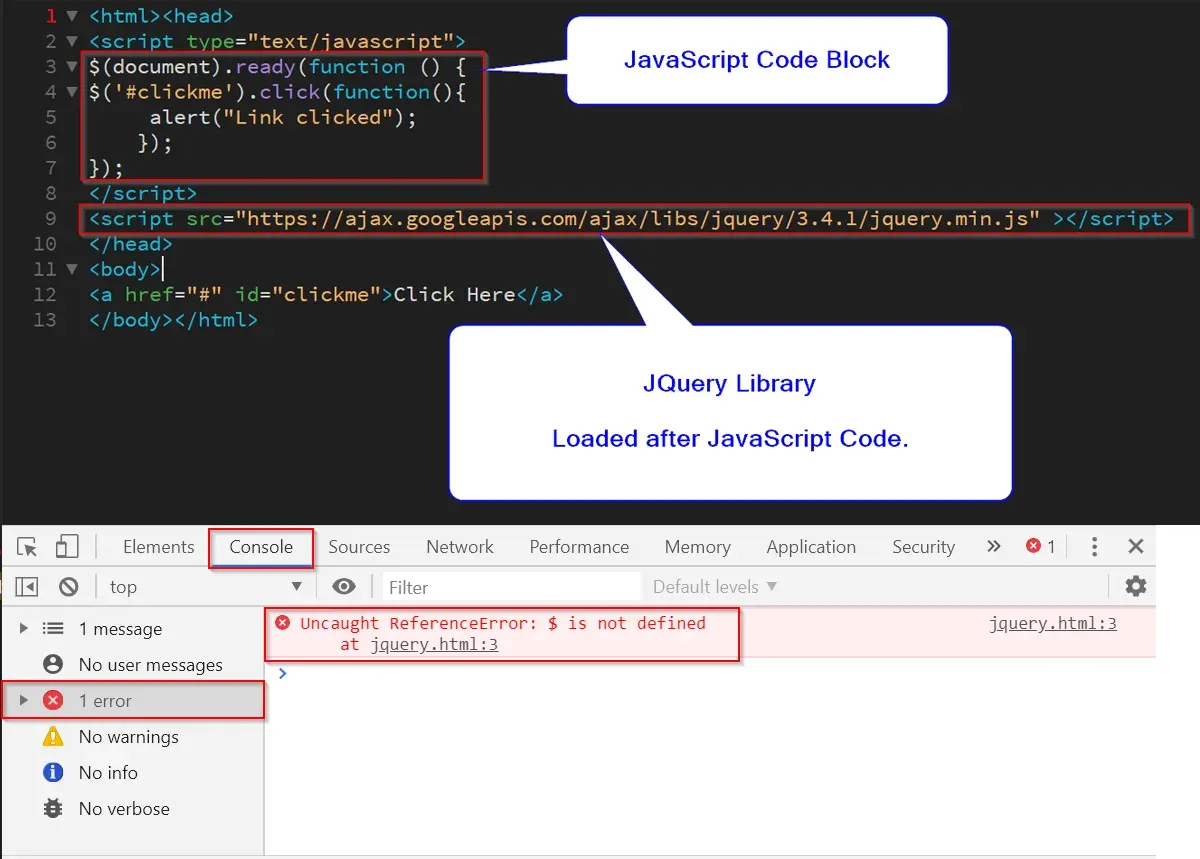
2. Incorrect script loading order: The “process” object might be required by a script that is loaded before the script that defines the “process” object. In such cases, the code referencing the “process” object will throw a reference error because it hasn’t been defined yet.
3. Using the wrong version of JavaScript: Some JavaScript versions, such as older versions or browser-specific versions, may not support the “process” object. Using a version of JavaScript that doesn’t include the “process” object can lead to this error.
Identifying the specific line of code causing the reference error
To identify the specific line of code causing the “process is not defined” error, you can follow these steps:
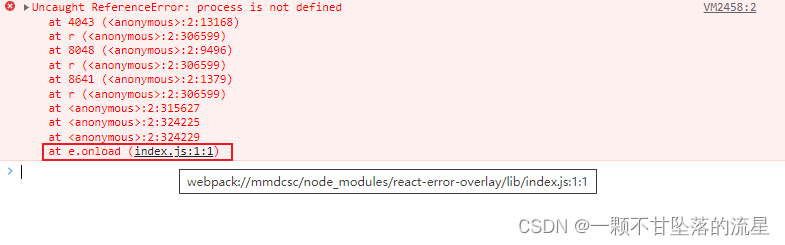
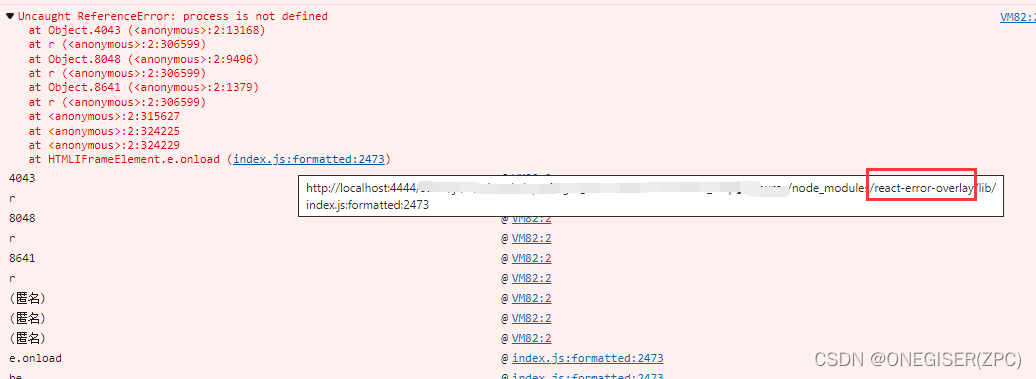
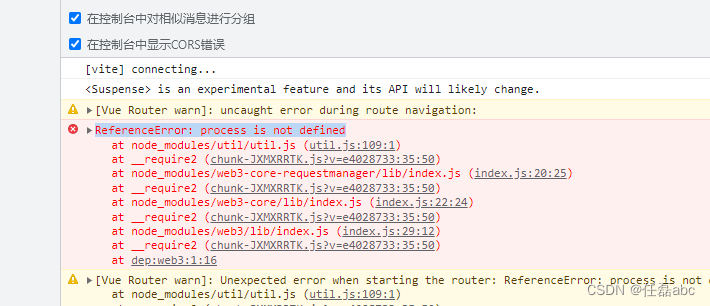
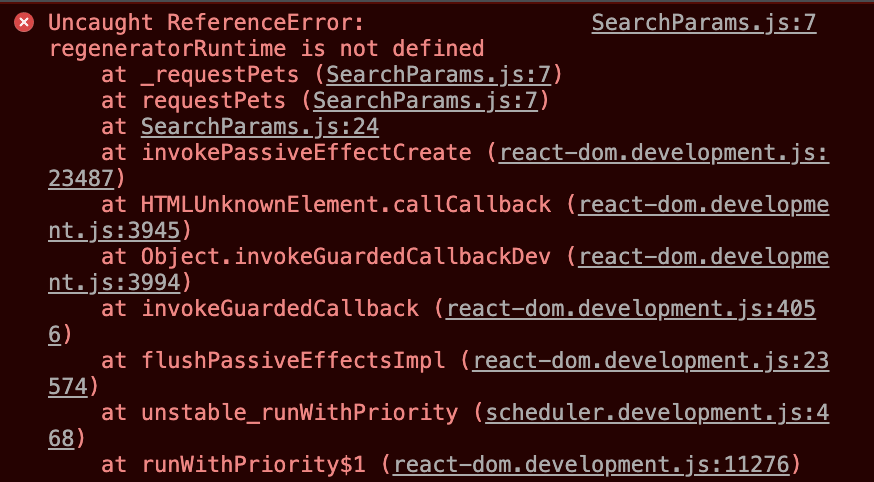
1. Check the browser’s console: When the error occurs, it is displayed in the browser’s console. The error message usually includes the file and line number where the error is originating from, helping you pinpoint the specific line causing the issue.
2. Use debugging tools: Modern browsers provide built-in debugging tools that allow you to set breakpoints in your code and step through it line by line. By debugging your code, you can identify the exact line causing the reference error.
Possible reasons for the absence of the “process” object
1. Running code in a browser environment: As mentioned earlier, the “process” object is specific to Node.js and is not available in the browser by default. If you are using client-side JavaScript, the “process” object won’t be defined unless you explicitly include a library or script that defines it.
2. Using an outdated version of JavaScript: If you are using an older version of JavaScript or a browser-specific version that doesn’t provide the “process” object, it won’t be available in your code.
Using process on different platforms
The “process” object is primarily used in the Node.js environment to interact with the underlying system and manage the application’s execution. In a Node.js environment, you can use the “process” object to access environment variables, command-line arguments, exit the process, handle signals, and much more.
On the other hand, in a browser environment, the “process” object is not available by default, as browsers do not provide direct access to the underlying system. Instead, browsers offer their own API for similar functionalities, such as the Web Storage API, XMLHttpRequest, or the Fetch API for making network requests.
The role of global objects in JavaScript
Global objects in JavaScript are objects that are accessible from anywhere in the code. They provide predefined properties and methods that can be used without any explicit declaration. The “process” object is a global object specific to the Node.js environment, and it acts as the primary interface between the Node.js runtime and the operating system.
Checking the scope of the code
A reference error can occur when the code tries to access a variable or function that is out of scope or hasn’t been declared. To avoid such errors, you should ensure that the code is within the correct scope.
1. Check variable declarations: Make sure that any variables and functions being accessed have been declared using the appropriate keywords, such as “var,” “let,” or “const.”
2. Verify variable scope: Ensure that the variables and functions being accessed are within the correct scope and are accessible to the code that needs them.
Analyzing the order of script loads
Script loading order is crucial in JavaScript, especially when multiple scripts are involved. If the script that defines the “process” object is loaded after another script that relies on it, a reference error will occur. Consider reordering your script tags or using mechanisms such as asynchronous loading or dynamic module imports to ensure that the required scripts are loaded in the correct order.
Using the correct version of JavaScript
Ensure that you are using a JavaScript version that supports the “process” object. If you are targeting the browser environment, make sure to use a version of JavaScript supported by all major browsers. If you are developing for the Node.js environment, use a compatible version of Node.js that includes the “process” object.
Solutions for fixing the “uncaught reference error: process is not defined”
1. Use conditional checks: If you need to use Node.js-specific code in a browser environment, you can use conditional checks to ensure that the “process” object is only accessed when it is available. For example:
“`javascript
if (typeof process !== ‘undefined’) {
// Access process object here
}
“`
2. Use bundlers like Webpack or Browserify: Bundlers like Webpack or Browserify can handle module dependencies and ensure that the required modules, including the “process” object, are available in the correct order.
3. Import necessary modules: If you are using a module system such as CommonJS or ES Modules, ensure that you are importing the necessary modules that define the “process” object. For example:
“`javascript
const process = require(‘process’);
“`
4. Use polyfills or libraries: There are polyfills and libraries available that provide a compatible “process” object implementation for the browser environment. These can be used to bridge the gap and provide similar functionalities.
FAQs:
Q: What is Process is not defined react?
A: “Process is not defined react” is a specific instance of the “process is not defined” error that occurs within a React application. It usually means that there is an attempt to reference the “process” object within the React code, but it is not available. The same solutions mentioned earlier can be applied to resolve this error.
Q: How to fix Webpack process is not defined?
A: When encountering the “process is not defined” error in a Webpack project, you can try the following solutions:
– Check if your Webpack configuration is correctly defining the global object for the “process” variable.
– Ensure that the required webpack plugins for handling environment variables or defining globals are correctly configured.
– Use a relevant Webpack loader or plugin specifically designed to handle the “process” object, such as the ‘process’ polyfill or the ‘DefinePlugin’.
Q: What to do when Simple-peer process is not defined?
A: If you are using the Simple-peer library in your JavaScript project and you encounter the “process is not defined” error, you can try the following:
– Make sure you have installed and imported the necessary dependencies for Simple-peer, including the required WebRTC adapter and other dependencies.
– Check if the Simple-peer library is compatible with the JavaScript version and environment you are using.
– If you are using Simple-peer in a browser environment, consider using a bundler like Webpack and ensure that the required modules are correctly bundled and loaded.
Q: How to handle Process is not defined TypeScript?
A: When using TypeScript and encountering the “Process is not defined” error, you can try the following solutions:
– Check if you have properly configured your TypeScript compiler options to target the correct JavaScript version that includes the “process” object.
– Use appropriate TypeScript declarations for environments that support the “process” object, such as Node.js.
– Implement conditional checks or use polyfills to handle the absence of the “process” object when targeting environments without native support.
Q: How to fix Process is not defined react Vite?
A: Vite is a build tool commonly used with React projects. If you encounter the “Process is not defined react Vite” error, you can try the following solutions:
– Ensure that your Vite configuration is set up correctly, including any required plugins or loaders.
– Double-check the dependencies in your project and make sure no conflicting versions or missing dependencies are causing the issue.
– Check if there are any specific Vite plugins or presets available that address the “process” object issue in a React project.
Q: How to resolve process.env is not defined react?
A: When experiencing the “process.env is not defined react” error in a React project, you can try the following solutions:
– Ensure that your project build process, such as using Webpack or Babel, correctly handles environment variables and replaces them with their corresponding values.
– Check if you have properly defined and accessed the environment variables in your project’s configuration files (e.g., .env files or webpack configuration).
– Make sure that the necessary dependencies, such as dotenv or webpack plugins for environment variables, are correctly installed and configured.
Q: What to do when Process is not defined Vue.js?
A: If you encounter the “Process is not defined Vue.js” error in a Vue.js project, you can try the following solutions:
– Check your project’s configuration, such as the Vue CLI or Webpack configuration, to ensure that it sets up the necessary environment variables or globals correctly.
– Double-check if you have correctly imported any required dependencies or plugins that handle environment variables or globals in Vue.js.
– Make sure that your Vue.js project is using the correct JavaScript version that includes the “process” object.
Q: How to fix Process is not defined eslint?
A: If you are using ESLint and encounter the “Process is not defined eslint” error, you can try the following solutions:
– Ensure that you have properly installed and configured the necessary ESLint plugins or presets that support the “process” object and its related functionalities.
– If you are using custom ESLint configurations, review and update them to allow the use of the “process” object.
– Check your project’s build process, such as Webpack or Babel, to ensure that the ESLint configuration is correctly executed before any linting errors occur.
In conclusion, the “uncaught reference error: process is not defined” message is commonly encountered by developers working on JavaScript projects. This error indicates that the “process” object is not recognized or accessible in the code. By understanding the causes, identifying the specific line of code causing the error, considering the platform-specific usage of the “process” object, and applying appropriate solutions, you can effectively resolve the error and ensure smooth code execution.
Uncaught Referenceerror: Process Is Not Defined , Angular 12,13 Error Fixed.
Keywords searched by users: uncaught referenceerror: process is not defined Process is not defined react, Webpack process is not defined, Simple-peer process is not defined, Process is not defined typescript, Process is not defined react Vite, process.env is not defined react, Process is not defined vuejs, Process is not defined eslint
Categories: Top 35 Uncaught Referenceerror: Process Is Not Defined
See more here: nhanvietluanvan.com
Process Is Not Defined React
React is a widely-used JavaScript library for building user interfaces. It allows developers to create reusable UI components and efficiently update them, resulting in faster and more interactive web applications. However, as with any coding framework, React comes with its own set of challenges and error messages. One common error that developers encounter is “Process is not defined” in React. In this article, we will delve deep into this error, discuss its possible causes, and provide you with solutions to troubleshoot it effectively.
Understanding the Error: What does “Process is Not Defined” Mean?
The error message “Process is not defined” in React is usually encountered when using code that relies on the Process object, which is not available in the browser’s runtime environment. The Process object is commonly used for dealing with processes in server-side JavaScript environments, but it is not a standard JavaScript object supported in the browser.
When React tries to execute code that references the Process object, it fails because the browser does not recognize it. This might manifest as a runtime error or a build-time error, depending on how code bundling and transpilation are configured in your project.
Possible Causes of the Error:
1. Missing or Incorrect Dependencies:
React applications often rely on external libraries and dependencies. If the necessary dependencies, such as webpack or babel, are not correctly configured or installed, they can lead to the “Process is not defined” error. Ensure that you have all the required dependencies and that they are set up correctly in your project.
2. Improper Code Transpilation or Bundling:
React applications are typically written using modern JavaScript features, which may not be supported by all browsers. To ensure cross-browser compatibility, developers often transpile their code using tools like Babel. If the code transpilation is not properly configured, it can result in the error. Similarly, incorrect bundling configurations, such as excluding necessary modules, can lead to this issue.
3. Server-Side Code Executed on the Client-Side:
Another possible cause of this error is when server-side code, which references the Process object, is inadvertently executed on the client-side. This can happen if the code intended for server-side execution is not safely isolated from the client-side code.
Troubleshooting Solutions:
Now that we have a better understanding of the error and its possible causes, let’s discuss some solutions to troubleshoot it effectively.
1. Check and Install Dependencies:
Ensure that all the necessary dependencies for your React project are correctly installed and up to date. This includes tools like webpack, babel, or any other custom libraries you might be using. Refer to the official documentation or the project’s README file to identify and install the required dependencies.
2. Verify Code Transpilation and Bundling Configurations:
If you are using code transpilation tools like Babel, make sure they are configured correctly to transpile your code to a format supported by the target browsers. Check your Babel configuration file (babel.config.js) or your build tool configurations (e.g., webpack.config.js) to ensure that necessary transformations are applied and that crucial modules are not excluded from the bundled code.
3. Isolate Server-Side Code from the Client-Side:
If you have server-side code that references the Process object, ensure that it is properly isolated and not executed on the client-side. Server-side code usually runs in a different environment (e.g., Node.js), so take necessary precautions to prevent it from being bundled and sent to the browser. Use conditional statements or separate the server-side and client-side code into distinct files to avoid any conflicts.
FAQs:
Q1: Can this error occur in both development and production environments?
A1: Yes, the “Process is not defined” error can occur in both development and production environments if the underlying causes, such as missing dependencies or improper configurations, are not addressed.
Q2: Is there an alternative to using the Process object in React?
A2: If you are trying to perform server-side operations in a React application, consider using alternative approaches such as making API calls or utilizing serverless architectures.
Q3: Are there any specific tools that can help identify the cause of the error?
A3: Yes, tools like the browser’s developer console, build process logs, and code linters can provide valuable insights into the cause of the “Process is not defined” error. These tools can help identify missing dependencies, incorrect configurations, or any usage of the Process object that needs to be addressed.
In Conclusion:
“Process is not defined” is a common error in React, usually caused by using code that relies on the Process object, which is not available in the browser’s runtime environment. By understanding the possible causes and following the troubleshooting solutions provided, you can effectively resolve this error and create error-free React applications. Remember to check your dependencies, configure code transpilation and bundling properly, and isolate server-side code from the client-side to avoid any conflicts. Happy coding!
Webpack Process Is Not Defined
Understanding the Error:
The error message “process is not defined” occurs when the global process object is not recognized by webpack. The process object is a global variable in Node.js that provides information about the current process running on the system. It includes properties and methods that allow access to various system-related functionalities. However, since webpack primarily targets the browser environment, the global process object is not available by default.
Causes of the Error:
1. Lack of Environment Configuration: One common cause of this error is failing to set up the required environment configuration for webpack. By default, webpack assumes your code will be running in a browser environment where the process object is unavailable.
2. Using Node.js-specific Code: The error can also occur if your code includes Node.js-specific modules that rely on the process object. These modules are typically designed to run in a Node.js environment where the process object is readily available.
Solutions to Fix the Error:
1. Provide the required Environment Configuration: To fix this error, you need to ensure that webpack is aware of the environment where your code will be running. This can be achieved by setting the target option in your webpack configuration to “web” instead of the default “web/node.” By specifying the “web” target, you instruct webpack to generate code that is compatible with a browser environment, and thus the process object error will be resolved.
2. Exclude Node.js-Specific Code: If your code includes Node.js-specific modules, you can exclude them from being processed by webpack. To achieve this, you can use the externals configuration option, which allows you to specify modules that should not be bundled but should be available at runtime. By excluding these modules, you avoid potential issues with the process object.
FAQs:
Q1. Why is the process object not available in webpack by default?
The process object is a part of Node.js, and webpack primarily targets browser-based environments. Thus, the process object is not included by default to keep the bundled code compatible with a browser environment.
Q2. Can I still use the process object in my webpack project?
Yes, you can use the process object in your webpack project. However, you need to configure webpack to recognize and handle the process object appropriately, as discussed in the solutions above.
Q3. How can I check if the process object is available in my code?
You can use a conditional check to ensure the availability of the process object before accessing its properties or methods. For example:
“`javascript
if (typeof process !== ‘undefined’) {
// Access process object properties or methods
} else {
// The process object is not available
}
“`
Q4. Are there any alternative ways to access system-related functionalities in a browser-based environment?
Yes, you can use various browser APIs and features to access system-related functionalities in a browser-based environment. For example, the Web Storage API allows you to persist data on the user’s browser, the Geolocation API provides access to the user’s location, and the Fetch API enables making HTTP requests.
Q5. Are there any potential drawbacks to configuring webpack to use the process object?
While configuring webpack to use the process object is feasible, it is important to consider that the process object includes different properties and methods depending on the Node.js version and environment. Therefore, using specific properties or methods that are not available across all target environments may lead to compatibility issues.
In conclusion, the error message “process is not defined” in webpack occurs due to the unavailability of the global process object, primarily designed for Node.js environments. By configuring webpack to recognize the target environment as a browser and excluding Node.js-specific code, developers can resolve this error. However, it is essential to be cautious when utilizing the process object to ensure compatibility across different target environments.
Images related to the topic uncaught referenceerror: process is not defined

Found 12 images related to uncaught referenceerror: process is not defined theme










![09/29] `Uncaught ReferenceError: process is not defined` error 09/29] `Uncaught Referenceerror: Process Is Not Defined` Error](https://velog.velcdn.com/images/aseungbo/post/9cceb46c-d9d6-415e-806d-19f31e863235/image.png)
















![rc0] Uncaught ReferenceError: require is not defined - ionic-v3 - Ionic Forum Rc0] Uncaught Referenceerror: Require Is Not Defined - Ionic-V3 - Ionic Forum](https://global.discourse-cdn.com/ionicframework/original/3X/a/2/a2a6a68d2c49a835234d3edb9a2f60cd21f8b454.png)







![ReferenceError: exports is not defined in TypeScript [Fixed] | bobbyhadz Referenceerror: Exports Is Not Defined In Typescript [Fixed] | Bobbyhadz](https://bobbyhadz.com/images/blog/typescript-uncaught-referenceerror-exports-is-not-defined/banner.webp)









Article link: uncaught referenceerror: process is not defined.
Learn more about the topic uncaught referenceerror: process is not defined.
- javascript – Uncaught ReferenceError: process is not defined
- ReferenceError: process is not defined error [Solved]
- Uncaught ReferenceError: process is not defined (NOT react …
- Uncaught referenceerror: process is not defined
- 1 Answer – 1 – Solana Stack Exchange
- Uncaught ReferenceError: process is not defined
- Uncaught ReferenceError: process is not defined ReactJS
- Martin Aarhus Gregersen’s Post – LinkedIn
See more: https://nhanvietluanvan.com/luat-hoc