Unable To Render Card Preview
Twitter cards are an essential tool for driving engagement and visibility on the platform. By creating rich media previews, Twitter cards allow users to showcase their content in a more dynamic and attractive way. However, there are times when these card previews fail to render properly, causing frustration and hindering effective communication. In this article, we will explore the common causes of card preview rendering issues, steps to troubleshoot them, advanced solutions, and best practices to prevent them.
Understanding Card Preview Rendering Issues
Card preview rendering issues occur when the image, title, or description of a tweet fails to display correctly. Instead of an eye-catching preview, users are left with a dull and uninteresting text-only tweet. This can be a result of various factors, including improper formatting, invalid meta tags, slow server response, or a Twitter API misconfiguration. Understanding these issues is crucial to effectively addressing and resolving them.
Common Causes of Card Preview Rendering Issues
1. Invalid Meta Tags: Twitter cards rely on meta tags within the HTML of a webpage to properly render the preview. If these meta tags are missing, incomplete, or incorrectly formatted, the card preview may fail to load.
2. Slow Server Response: If the server hosting the page with the card preview takes too long to respond, Twitter may cancel the rendering process, resulting in a failed preview.
3. API Configuration: Misconfigurations in the Twitter API settings can also lead to rendering issues. This can happen if the required Twitter API keys are missing or if the Twitter API endpoints are not properly defined.
Steps to Troubleshoot Card Preview Rendering Issues
When faced with card preview rendering issues, it is important to follow a systematic troubleshooting process to identify and solve the problem. Here are some steps to take:
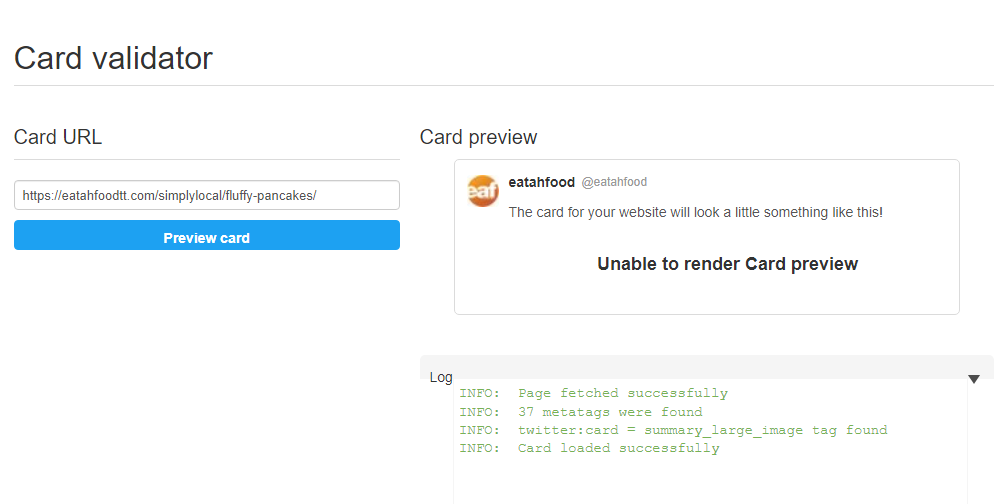
1. Validate Card Markup: Use the Twitter Card Validator tool to check if the meta tags on your webpage are correctly formatted and valid. The validator will point out any errors or warnings that may be causing the rendering issue.
2. Check Server Response Time: Use online tools such as Pingdom or GTmetrix to test the server response time of the webpage hosting the card preview. If the response time is slow, consider optimizing your server or upgrading to a faster hosting provider.
3. Review API Configuration: Double-check your Twitter API configuration settings, including the API keys and endpoints. Ensure they are correctly defined and match the requirements of your card preview.
Advanced Solutions for Card Preview Rendering Issues
If the basic troubleshooting steps mentioned earlier do not resolve the issue, here are some advanced solutions to try:
1. Whitelist Twitter User Agent: Ensure that your server does not block the Twitterbot user agent. Whitelisting the Twitterbot user agent allows it to access your webpage and render the card preview successfully.
2. Clear Caches: Empty any caches, such as CDN or plugin caches, that may be interfering with the rendering of your card preview. This ensures that the latest version of your webpage is fetched by Twitter when rendering the preview.
Best Practices to Prevent Card Preview Rendering Issues
1. Use the Twitter Card Validator: Regularly check your webpages’ card markup using the Twitter Card Validator. It will help identify and resolve any issues before they impact the rendering of your card previews.
2. Optimize Server Response Time: Ensure that your hosting provider offers adequate server resources and a reliable network connection. Faster server response times reduce the chances of rendering issues.
3. Double-check Meta Tags: Before publishing your webpage, double-check that you have included all the necessary and correctly formatted meta tags required for the type of card you are using.
Conclusion
Card preview rendering issues can be frustrating, but with proper understanding and troubleshooting, they can be resolved effectively. Remember to validate your card markup with the Twitter Card Validator and review your API configuration. By implementing the recommended solutions and following best practices, you can ensure that your card previews display as intended, increasing engagement and visibility on Twitter.
—
FAQs
Q: My card preview is not showing an image. What could be the problem?
A: This issue can be caused by invalid or missing image meta tags. Check the formatting and presence of the required meta tags for your card type.
Q: How can I see how my card preview will appear before posting?
A: You can use the Twitter Card Preview tool to see a real-time preview of how your card will appear when shared.
Q: Is there an alternative to the Twitter Card Validator?
A: While the Twitter Card Validator is the official tool, you can also use third-party validators such as Open Graph Debugger or Facebook Sharing Debugger to validate your card markup.
Q: What is a Twitter card in SEO?
A: A Twitter card in SEO is a tag in the HTML of a webpage that specifies how a tweet with a link to that page should be represented. It allows for rich media previews and enhanced sharing capabilities on Twitter.
Q: How do I fix the issue of my card preview not displaying in the Twitter composer?
A: Ensure that the web page you are sharing meets all the requirements of the card you are using. Double-check the meta tags, server response time, and API configuration.
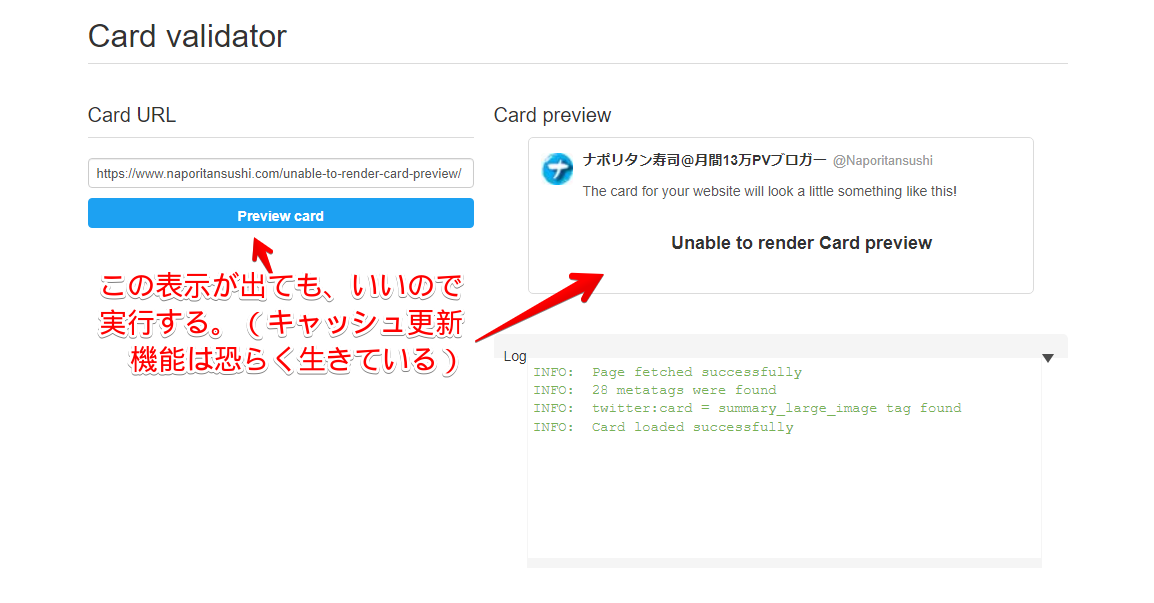
「Unable To Render Card Preview」と表示されるのは、サービス終了したからだった
Why Is Twitter Card Validator Unable To Preview?
Twitter cards are a powerful tool that allow users to attach rich media experiences to their tweets. These cards provide a preview of the content being shared, such as images, videos, or articles, making tweets more visually appealing and engaging. However, there are instances when the Twitter card validator is unable to generate a preview for a given URL. This can be frustrating for users who want to ensure their tweets display the desired content. In this article, we will explore the reasons behind this issue and provide possible solutions.
Reasons for Twitter card validator unable to preview:
1. Incomplete or incorrect metadata: One of the primary reasons why the Twitter card validator may fail to generate a preview is due to incomplete or incorrect metadata. Twitter requires specific tags, such as “twitter:card” and “twitter:title”, to be present in the page’s HTML. If any of these tags are missing or contain incorrect information, the card validator may not be able to extract the necessary data to generate a preview.
2. Robots.txt file restrictions: Another common cause of the Twitter card validator being unable to preview a URL is the presence of restrictive rules in the website’s “robots.txt” file. This file instructs search engine crawlers on which pages should not be indexed. If the robots.txt file prevents Twitter’s crawler from accessing specific pages or directories, the card validator will not be able to fetch the necessary information to create a preview.
3. Slow server response or connectivity issues: The card validator relies on the server hosting the content to respond quickly and provide the necessary data for preview generation. If the server response is slow or there are connectivity issues between Twitter’s servers and the content host, the card validator may fail to retrieve the required information in a timely manner, resulting in an inability to preview the URL.
4. URL redirects and shorteners: URL redirects and shorteners, commonly used to provide cleaner or more concise links, can also cause issues with the Twitter card validator. If the URL being validated is redirected to another link or passed through a shortener service, the card validator might encounter difficulties in retrieving the correct metadata, leading to an inability to preview the content.
Solutions and workarounds:
1. Double-check metadata: Ensure that your webpage includes all the necessary Twitter card tags with accurate and complete information. Twitter provides clear documentation on the required tags and their formatting. Also, make sure the metadata is correctly placed within the page’s HTML. Using the Twitter card validator while making these changes can help determine if the issue is resolved.
2. Review robots.txt file: Examine the “robots.txt” file on your website and make sure it does not restrict Twitter’s crawler from accessing the desired pages or directories. If necessary, modify the file to allow access to the relevant content. Keep in mind that it may take some time for Twitter’s crawler to notice and process the changes.
3. Check server response times: Test the response times of your server using tools like Pingdom or GTmetrix. If you notice delays or high response times, consider optimizing your server or contacting your hosting provider to improve the server’s performance. Ensure your server has adequate resources to handle web traffic effectively.
4. Avoid excessive redirects and shortenings: Minimize the use of URL redirects and shorteners whenever possible. While they can be useful for creating concise links, they can also cause issues with Twitter’s card validator. Provide the actual URL of the content you want to share to increase the chances of successful previews.
FAQs:
Q1. What happens if the Twitter card validator cannot fetch a preview?
If the Twitter card validator fails to generate a preview, the tweet will still be sent, but it will display as a simple text link. This can reduce the engagement and visual appeal of the tweet, potentially leading to lower click-through rates.
Q2. Can I manually force a card preview for my URL?
Unfortunately, there is no manual override to force a card preview if the Twitter card validator is unable to fetch it automatically. You will need to troubleshoot the underlying issues affecting the card generation.
Q3. What file formats can be previewed by the Twitter card validator?
The Twitter card validator can preview various file formats, including images (JPEG, PNG, and GIF), videos (MP4, MOV), and articles (HTML or plain text). Make sure your URLs provide the appropriate file format to be successfully previewed.
Q4. Does the Twitter card validator affect other social media platforms?
Each social media platform typically has its own card validator or preview tool. While similar issues may occur, the causes and solutions can vary. Ensure you follow the guidelines specific to the respective platform when encountering preview problems.
In conclusion, the Twitter card validator may be unable to generate a preview for various reasons, such as incomplete metadata, restrictive robots.txt file, slow server response, or URL redirects. By double-checking metadata, reviewing the robots.txt file, optimizing server response times, and minimizing URL redirects, users can increase the likelihood of successfully previewing their content on Twitter.
Why Is My Twitter Card Image Not Showing?
Twitter has become an integral part of social media marketing strategies for businesses and individuals alike. One of the key features Twitter offers for marketers is the ability to attach images to tweets using Twitter Cards. Twitter Cards ensure that when a tweet is shared, a preview with a headline, a brief description, and an image is displayed. However, at times, users encounter the frustrating issue of their Twitter Card image not showing. In this article, we will explore the possible reasons behind this issue and provide some solutions to get your Twitter Card images displaying properly.
Reasons Why Your Twitter Card Image May Not Be Showing:
1. Improper Card Markup:
Twitter Card integration requires specific metadata to be included in your website’s HTML code. If the necessary tags are missing or the markup is incorrect, Twitter may fail to fetch and display the image. It is crucial to double-check that all the required Open Graph or Twitter Card tags are present and accurately implemented on your website.
2. Image Size and Format:
Twitter has specific guidelines regarding the size and format of images that can be used in Twitter Cards. For summary cards, the recommended image size is 120 pixels by 120 pixels, while for large summary cards, it is 280 pixels by 150 pixels. Additionally, the image file must either be a JPEG or PNG format.
3. Caching Issues:
Sometimes, Twitter may encounter caching issues, resulting in the failure to fetch the updated metadata from your website. This can lead to outdated or missing images being displayed. To resolve this problem, you can utilize Twitter Card Validator, a tool provided by Twitter, which allows you to force a recrawl of your website’s URL, ensuring the latest metadata is fetched.
4. Blocked URLs or Images:
Another reason for Twitter Card image failure could be the blocking of URLs or images by robots.txt, firewall settings, or other security measures. Ensure that the file path to the image is accessible and not restricted by any security configurations.
5. Slow Website Loading:
If your website takes a significant amount of time to load, it may lead to Twitter not retrieving the image within their allotted time frame, resulting in the image not being displayed. Optimizing your website’s loading time can help resolve this issue.
Frequently Asked Questions (FAQs):
Q1. Why do I need to use Twitter Cards?
A1. Twitter Cards make your tweets more engaging and visually appealing by displaying a preview with an image. This helps increase the user’s interest in your tweet, leading to higher click-through rates and engagement.
Q2. How do I implement Twitter Cards on my website?
A2. To implement Twitter Cards, you need to add specific metadata tags to the header section of your website’s HTML code. This metadata includes information such as the image URL, title, and description of the content you want to share.
Q3. I have added the correct markup, but my Twitter Card image is still not showing. What should I do?
A3. Double-check your markup to ensure all required tags are present and accurate. If the issue persists, use the Twitter Card Validator tool to force Twitter to fetch the latest metadata from your website.
Q4. Can I use any image size or format for Twitter Cards?
A4. No, Twitter has specific guidelines for image size and format. For summary cards, use an image size of 120×120 pixels, and for large summary cards, use 280×150 pixels. The image file must be either a JPEG or PNG format.
Q5. How can I optimize my website’s loading time for Twitter Card images?
A5. Optimizing your website’s loading time involves various techniques such as compressing images, using caching mechanisms, minimizing HTTP requests, and optimizing code. Implementing these practices can significantly improve your website’s loading speed.
In conclusion, encountering issues with Twitter Card images not showing can be frustrating, especially when you’re trying to make the most of your social media presence. By ensuring correct markup, image size and format, resolving caching problems, unblocking URLs, and optimizing website loading time, you can improve the chances of your Twitter Card images being displayed correctly. Implementing these solutions will enhance the overall engagement, visibility, and impact of your tweets, boosting your social media marketing efforts.
Keywords searched by users: unable to render card preview twitter card validator, twitter card preview, twitter card preview not showing image, preview card, twitter composer card preview, twitter card template, twitter card validator alternative, what is twitter card in seo
Categories: Top 77 Unable To Render Card Preview
See more here: nhanvietluanvan.com
Twitter Card Validator
Are you looking to enhance your tweets with richer media? Or perhaps you want to make your website’s content more engaging and shareable on Twitter? Look no further than the Twitter Card Validator. In this article, we will delve deep into what the Twitter Card Validator is, how it works, and the benefits it brings to your online presence. Let’s get started!
What is the Twitter Card Validator?
The Twitter Card Validator is a tool provided by Twitter that allows you to preview how your website’s content will appear when shared on the platform. By implementing Twitter Cards into your website’s HTML markup, you can control how your content is displayed, including the title, description, image, and more. Twitter Cards enable you to present your links in a visually appealing and informative way, attracting more clicks and engagement from your audience.
How does the Twitter Card Validator work?
To start using the Twitter Card Validator, navigate to the official Twitter Card Validator page. From there, enter the URL of the page you want to preview. The validator will then fetch the page’s metadata and display a preview of how the content will appear when shared on Twitter. This allows you to ensure that the information presented aligns with your intentions and captures the attention of your audience effectively.
Why should I use the Twitter Card Validator?
Implementing Twitter Cards and using the Twitter Card Validator offers several advantages for individuals and businesses alike:
1. Enhanced visibility: By utilizing Twitter Cards, you can make your shared content stand out on Twitter. With eye-catching images, bold titles, and compelling descriptions, your tweets will capture more attention in crowded timelines.
2. Increased engagement: Twitter Cards provide additional context and information alongside your links, increasing the likelihood of engagement from your followers. By providing a sneak peek into what the page offers, users are more likely to click, retweet, and engage with your content.
3. Brand consistency: Through Twitter Cards, you have greater control over how your content is presented. This ensures that your brand image, logo, and other visual elements are consistently displayed across all tweets, contributing to a more cohesive and recognizable online presence.
4. Analytics and insights: The Twitter Card Validator provides valuable analytics and insights regarding how your content is being shared and engaged with on Twitter. This allows you to assess the performance of your tweets and optimize them over time, maximizing the potential reach and impact of your shared links.
Frequently Asked Questions
Q: Are there different types of Twitter Cards?
A: Yes, there are various types of Twitter Cards, each catering to different types of content. Some popular types include summary cards, photo cards, app cards, and player cards.
Q: Do I need to be a website owner to use the Twitter Card Validator?
A: No, anyone can use the Twitter Card Validator to preview how a specific webpage’s content will appear when shared on Twitter. However, Twitter Card implementation requires access to the HTML markup of the website.
Q: Can I use the Twitter Card Validator for existing tweets?
A: No, the Twitter Card Validator cannot modify the appearance of already published tweets. It is primarily used to preview how content will be displayed before it is shared.
Q: How do I implement Twitter Cards on my website?
A: Implementing Twitter Cards requires adding specific HTML markup to your website’s pages. Twitter provides detailed documentation and guides on the necessary code and steps you need to follow.
Q: Are there any limitations to using Twitter Cards?
A: While Twitter Cards offer great benefits, they do come with a few limitations. For example, the image size is limited, and not all Twitter clients support all types of Twitter Cards. It’s important to consider these limitations and test your Twitter Cards across various platforms and devices.
In conclusion, the Twitter Card Validator is a powerful tool that enables you to enhance the visibility and engagement of your shared content on Twitter. By implementing Twitter Cards and utilizing the validator, you can present your links in an appealing manner, attract more clicks, and achieve a consistent brand presence. Whether you’re a content creator, business owner, or simply an avid Twitter user, the Twitter Card Validator is a must-have tool in your arsenal. Give it a try and take your tweets to the next level!
Twitter Card Preview
In today’s connected world, social media platforms have become an integral part of our lives. Among them, Twitter stands out as an influential platform for expressing thoughts, sharing news, and engaging with others. With its wide reach, it is essential for businesses and content creators to leverage Twitter’s features effectively. In this article, we will delve into one such feature – Twitter Card Preview – and explore its potential for enhancing engagement and reach.
What is Twitter Card Preview?
Twitter Card Preview is a feature that allows users to attach rich media, such as images, videos, and articles, to their tweets. By providing multimedia preview in the Twitter timeline, it provides a more eye-catching and engaging experience for users. Whenever a user or brand implements Twitter Card Preview, the tweet stands out, capturing attention and increasing the likelihood of interaction.
How to Use Twitter Card Preview?
To utilize Twitter Card Preview effectively, users need to implement a few simple steps. First and foremost, you need to make sure your website is eligible for Twitter Card integration. This process involves adding specific HTML meta tags to the website’s source code, which tell Twitter how to display the content. These meta tags define the type of Twitter Card to display, whether it’s a summary, photo, video, or other available options.
Next, you must validate the Twitter Card implementation using Twitter’s Card Validator tool. The validator analyzes your website and ensures that the tags have been correctly implemented. If any issues are detected, the tool identifies them, enabling users to rectify the problems promptly.
Once validation is successful, all subsequent tweets containing links to your website will automatically generate a rich Twitter Card Preview. It’s important to mention that when implementing the card, remember to ensure that the image dimensions and aspect ratios are compatible with Twitter’s specifications. This will guarantee a visually pleasing experience for users.
Benefits of Twitter Card Preview:
The inclusion of Twitter Card Preview in your tweets provides numerous benefits for individuals and businesses alike. Let’s take a closer look at some of the key advantages:
Enhanced Visual Appeal: Twitter Card Preview creates a visually enticing representation of your content, capturing users’ attention within a content-rich timeline. Well-designed cards with captivating images can significantly increase the likelihood of user engagement.
Increased Engagement: By providing users with a preview of your content, Twitter Card Preview entices them to click, read, or watch your media. This results in increased engagement levels, including likes, retweets, comments, and visits to your website.
Exposure Potential: When users interact with a tweet containing a Twitter Card Preview, it often generates a larger reach through retweets and likes. Consequently, more users outside your immediate network become exposed to your content, potentially increasing your followership.
Improved Analytics: Twitter Card Preview provides richer data for analyzing the performance of your tweets. With its integration, you gain insights into the number of impressions, clicks, and engagements generated by each tweet. This data allows you to refine your content strategy and optimize your engagement efforts.
FAQs:
1. How can I monitor the performance of Twitter Card Preview?
Twitter provides a comprehensive analytics dashboard where you can view and analyze the performance of your tweets with Twitter Card Preview. It displays key metrics such as impressions, clicks, and engagement rates. By regularly reviewing these analytics, you can track the effectiveness of your Twitter Card implementation and adjust your strategy accordingly.
2. Do all Twitter Cards support video content?
No, not all Twitter Cards support video content. While some cards, like the summary card with a large image, allow video previews, others are specifically designed for photo or article previews.
3. Can I customize the appearance of Twitter Card Preview for my website?
Yes, you can customize the appearance of Twitter Card Preview to an extent. Twitter allows you to define various meta tags, including the image, title, description, and more. By optimizing these tags and designing visually appealing cards, you can create a unique and engaging experience for your users.
4. Can I use Twitter Card Preview on mobile and desktop?
Yes, Twitter Card Preview works seamlessly on both mobile and desktop platforms. Whether users access Twitter through their smartphones or personal computers, the preview will be displayed consistently across all devices.
Conclusion:
In today’s fast-paced digital landscape, Twitter Card Preview is a powerful tool for enhancing brand awareness, boosting engagement, and capturing users’ attention. By implementing Twitter Card Preview and providing visually appealing previews of your content, you can draw in more users, increase interaction rates, and expand your reach. Remember to consistently monitor and analyze the performance of your Twitter Cards to optimize your content strategy and stay ahead of the competition.
Twitter Card Preview Not Showing Image
Introduction (100 words)
Social media has revolutionized the way we connect and share information online. As one of the most popular platforms, Twitter plays a crucial role in shaping online conversations. However, a common issue faced by many Twitter users is the absence of image previews in Twitter cards. This article aims to explore the reasons behind this perplexing problem and provide insights into potential solutions.
I. Understanding Twitter Cards (150 words)
Twitter Cards are a powerful feature that allows users to attach images, videos, and other media formats to their tweets. These cards enhance visual content presentation and attract users’ attention more effectively in crowded timelines. By adding a URL meta tag to a webpage’s HTML, users can generate rich previews when their content is shared on Twitter.
II. The Predicament: Image Preview Not Showing (200 words)
Despite implementing Twitter Card markup correctly, users often encounter issues when their image previews fail to display. Several factors can contribute to this problem, including:
1. Caching and Crawling: Twitter’s caching protocols can sometimes delay image preview updates. Additionally, Twitter’s crawler may also experience difficulties while fetching content from specific webpages, leading to incomplete card data.
2. Image Dimension Issues: Twitter’s preview algorithm has certain criteria for image dimensions. If your image does not meet the required aspect ratio (2:1 or 1:1) or is smaller than 120×120 pixels, it may not show up in the preview.
3. HTTPS Incompatibility: If your website uses HTTPS, ensure that all your images also have HTTPS URLs. Twitter may not display images with non-secure HTTP URLs, resulting in preview failures.
4. Robots.txt Restriction: If your website has entries in the robots.txt file that disallow Twitterbot from accessing specific directories or image files, it can prevent image previews from showing.
III. Troubleshooting and Solutions (400 words)
To address the issue of missing image previews on Twitter cards, consider the following troubleshooting steps:
1. Ensure Proper Implementation: Verify that your website has the correct Twitter Card markup in the header of the HTML file. The presence of relevant meta tags (e.g., “twitter:card,” “twitter:image,” etc.) confirms proper implementation.
2. Update Cache: If you recently made changes to your website’s Twitter Card markup or image, use Twitter’s Card Validator tool to refresh the cache and prompt Twitter’s crawler to fetch fresh data.
3. Optimize Image Dimensions: Resize your images to meet Twitter’s aspect ratio requirements (2:1 or 1:1) and ensure they are at least 120×120 pixels in size. Tools like ImageMagick or Canva can help in easily adjusting image dimensions.
4. Migrate to HTTPS: If you haven’t already, migrate your website to HTTPS to ensure compatibility with Twitter’s image preview requirements. Update the image URLs accordingly.
5. Check Robots.txt: Review and modify your website’s robots.txt file to allow Twitterbot access to relevant directories and image files. This ensures that Twitterbot can fetch and display preview images correctly.
IV. FAQs (300 words)
Q1. Why do some tweets show image previews while others do not?
A1. Various reasons can lead to the absence of image previews, such as caching delays, incompatible dimensions, insecure URLs, or robots.txt restrictions.
Q2. Can the lack of image previews affect tweet engagement?
A2. Yes, tweets with image previews tend to attract more attention, resulting in higher engagement rates. Visual content enhances the visibility and shareability of tweets.
Q3. Do all websites support Twitter Card previews?
A3. No, not all websites support Twitter Card previews. It depends on whether the website has implemented the necessary metadata and adheres to Twitter’s guidelines.
Q4: How long does it take for changes to reflect in image previews?
A4: In general, changes may take a few minutes to propagate. However, in some cases, it might take a few hours or even a few days, depending on Twitter’s caching protocols.
Q5. Are there any limits to the number of images I can attach to a tweet through a Twitter Card?
A5. Yes, you can attach up to four images to a tweet via a Twitter Card.
Conclusion (120 words)
Image preview issues on Twitter cards can be frustrating for users who intend to showcase their content effectively. By understanding the potential causes and implementing the suggested troubleshooting steps, users can enhance their chances of resolving this problem and ensuring captivating image previews for their tweets. Leveraging the power of Twitter Card metadata and optimizing images accordingly will help effectively engage and captivate the Twitter audience.
Images related to the topic unable to render card preview

Found 15 images related to unable to render card preview theme







Article link: unable to render card preview.
Learn more about the topic unable to render card preview.
- Error fOR 3 PAST RELEASES–Unable to render Card preview
- twitter Unable to render Card preview coming from blogger
- Twitter Cards, Part 2: Using Twitter Cards on Your Site
- How to fixed ‘Unable to render Card preview’ twitter error?
- Twitter Cards, Part 2: Using Twitter Cards on Your Site
- Troubleshooting Cards | Docs | Twitter Developer Platform
- How to Fix Broken Twitter Card Images in WordPress – WPBeginner
- What is a Twitter Card Validator and How to Use It? – Vista Social
- Fixing Twitter: Unable to render Card preview – Alain Gyger
- [Social] Twitter: unable to render Card preview #103 – GitHub
- Can’t render Twitter card anymore – OnlineCommunityHub
- 「Unable to render Card preview」と出るのは仕様らしい
See more: https://nhanvietluanvan.com/luat-hoc