Typescript Array Of Enum Values
Introduction
In TypeScript, an enumeration (enum) is a set of named constants that represent a specific set of values. Enums make it easier to work with a set of related values by providing a way to define symbolic names for them. In this article, we will explore how to work with an array of enum values in TypeScript. We will cover various aspects, including defining enums, accessing enum values, creating an array of enum values, iterating through the array, using enum values in array methods, working with enum values in array operations, filtering an array of enum values, and transforming an array of enum values.
Defining Enum in TypeScript
To define an enum in TypeScript, we use the `enum` keyword followed by the name of the enum, and then a set of key-value pairs representing the enum’s values. Each key-value pair consists of the name of the value and its associated numeric value. Here’s an example of defining an enum called `Color`:
“`typescript
enum Color {
Red,
Green,
Blue,
}
“`
In this example, `Color.Red` has the value `0`, `Color.Green` has the value `1`, and `Color.Blue` has the value `2`. By default, the values of enums start from `0` and each subsequent value increments by `1`.
Accessing Enum Values
To access enum values, we use the dot notation after the enum’s name followed by the value we want to access. For example:
“`typescript
console.log(Color.Red); // Output: 0
console.log(Color.Green); // Output: 1
console.log(Color.Blue); // Output: 2
“`
In this way, we can easily access specific enum values and work with them within our TypeScript code.
Creating an Array of Enum Values
To create an array of enum values, we can use the following syntax:
“`typescript
const colors: Color[] = [Color.Red, Color.Green, Color.Blue];
“`
In this example, we define an array called `colors` which can only contain values from the `Color` enum. We initialize the array with the enum values `Color.Red`, `Color.Green`, and `Color.Blue`.
Iterating through an Array of Enum Values
To iterate through an array of enum values, we can use various looping mechanisms such as `for…of` or `forEach`. Here’s an example using a `for…of` loop:
“`typescript
for (const color of colors) {
console.log(color);
}
“`
In this example, each value of `colors` will be printed to the console.
Using Enum Values in Array Methods
Arrays in TypeScript provide several built-in methods that we can use to work with enum values. Some commonly used array methods are `map()`, `filter()`, and `reduce()`. Here’s an example that demonstrates the usage of `map()` to transform an array of enum values:
“`typescript
const colorNames = colors.map((color) => Color[color]);
console.log(colorNames); // Output: [“Red”, “Green”, “Blue”]
“`
In this example, we use the `map()` method to iterate through each value in the `colors` array and transform it into its corresponding color name using `Color[color]`.
Working with Enum Values in Array Operations
We can perform various operations on an array of enum values to obtain desired results. For example, we can check if a specific value exists in the array using the `includes()` method:
“`typescript
console.log(colors.includes(Color.Red)); // Output: true
console.log(colors.includes(Color.Yellow)); // Output: false
“`
In this example, `colors.includes(Color.Red)` returns `true` as `Color.Red` exists in the `colors` array, while `colors.includes(Color.Yellow)` returns `false` as `Color.Yellow` does not exist in the array.
Filtering an Array of Enum Values
We can filter an array of enum values based on certain conditions using the `filter()` method. Here’s an example that filters the `colors` array to include only the primary colors:
“`typescript
const primaryColors = colors.filter((color) =>
[Color.Red, Color.Green, Color.Blue].includes(color)
);
console.log(primaryColors); // Output: [0, 1, 2]
“`
In this example, the `filter()` method checks if each value in the `colors` array is included in the array `[Color.Red, Color.Green, Color.Blue]`. Only the values `0`, `1`, and `2` (representing the primary colors) pass the condition and are stored in the `primaryColors` array.
Transforming an Array of Enum Values
We can transform an array of enum values into a different format using various techniques. One common approach is to map the enum values to their corresponding names. Here’s an example:
“`typescript
const colorNames = colors.map((color) => Color[color]);
console.log(colorNames); // Output: [“Red”, “Green”, “Blue”]
“`
In this example, we use the `map()` method to iterate through each value in the `colors` array and transform it into its corresponding color name using `Color[color]`. The resulting array `colorNames` contains the names of the enum values.
FAQs (Frequently Asked Questions)
Q: How can I convert an enum to an array in TypeScript?
A: You can define an array and explicitly assign the enum values to it. Here’s an example:
“`typescript
const colorArray = [Color.Red, Color.Green, Color.Blue];
“`
Q: How can I export an enum in TypeScript?
A: To export an enum in TypeScript, use the `export` keyword before the `enum` declaration. For example:
“`typescript
export enum Color {
// Enum values
}
“`
Q: How can I get all values of an enum in TypeScript?
A: You can get all values of an enum by using the `Object.values()` method. Here’s an example:
“`typescript
const allColors = Object.values(Color);
console.log(allColors); // Output: [0, 1, 2]
“`
Q: How can I check if a value exists in an enum in TypeScript?
A: You can use the `in` operator to check if a value exists in an enum. For example:
“`typescript
const valueExists = Color.Red in Color;
console.log(valueExists); // Output: true
“`
Q: How can I get the keys of an enum in TypeScript?
A: You can get the keys of an enum by using the `keyof` operator. Here’s an example:
“`typescript
type ColorKeys = keyof typeof Color;
console.log(ColorKeys); // Output: “Red” | “Green” | “Blue”
“`
Q: How can I use an array of enum values in JavaScript?
A: Enum values can be used in JavaScript just like regular array elements. You can access them, iterate over them, and perform array operations using standard JavaScript methodologies.
Conclusion
In this article, we explored various aspects of working with an array of enum values in TypeScript. We covered defining enums, accessing enum values, creating an array of enum values, iterating through the array, using enum values in array methods, working with enum values in array operations, filtering an array of enum values, and transforming an array of enum values. By understanding these concepts, you can effectively utilize enums and arrays in TypeScript to enhance your programming capabilities.
Typescript Objects, Arrays, Tuples \U0026 Enums | Basics Tutorial
How To Get Enum Values To Array In Typescript?
Enums in TypeScript are a powerful feature that allow developers to define a set of named constants. They help to enforce type safety and improve code readability by providing meaningful names to represent fixed values. One common use case is to convert the enum values into an array, which can be helpful when performing operations such as iteration or filtering. In this article, we will explore various methods to extract enum values to an array in TypeScript.
## 1. Get all enum values using Object.values()
One straightforward way to convert enum values to an array is by leveraging the `Object.values()` method. This method returns an array of the enumerable property values from an object, which also includes enum values. Let’s consider an example below:
“`
enum Direction {
Up,
Down,
Left,
Right
}
const directions = Object.values(Direction);
console.log(directions);
“`
The above code will output `[0, 1, 2, 3]`, which represents the numeric values assigned to each enum member. However, if you need the actual name of the enum values instead of their numeric representation, you can use the approach explained in the next section.
## 2. Get enum names using Object.keys()
If you want to obtain the names of the enum values and store them in an array, `Object.keys()` can be used. This method returns an array containing the names of an object’s enumerable properties. Consider the revised example below:
“`
enum Direction {
Up,
Down,
Left,
Right
}
const directions = Object.keys(Direction);
console.log(directions);
“`
The output will be `[‘Up’, ‘Down’, ‘Left’, ‘Right’]`, which represents the names of the enum values in string format. However, it’s important to note that `Object.keys()` returns an array of type `string[]`, and not of `Direction[]`. If you need to work with an array of the actual enum values, you can combine this approach with the previous one by iterating over the enum names and retrieving the corresponding enum values.
## 3. Convert enum values into array using a custom method
While the `Object.values()` and `Object.keys()` methods provide a straightforward way to convert enum values into an array, you may encounter scenarios where you need more fine-grained control or additional processing. In such cases, you can create a custom method that manually converts the enum values into an array. Here’s an example:
“`
enum Direction {
Up = ‘UP’,
Down = ‘DOWN’,
Left = ‘LEFT’,
Right = ‘RIGHT’
}
function getEnumValues(enumObj: any): any[] {
return Object.keys(enumObj)
.filter(key => isNaN(Number(key))) // Exclude numeric keys
.map(key => enumObj[key]);
}
const directions = getEnumValues(Direction);
console.log(directions);
“`
In this example, we’ve defined a custom function `getEnumValues()` that filters out the numeric keys and maps them to their corresponding enum values. The output will be `[‘UP’, ‘DOWN’, ‘LEFT’, ‘RIGHT’]`, representing the enum value names of type string.
By implementing a custom method, you can perform additional transformations or filters based on your specific requirements. This provides flexibility and enables you to adapt the array of enum values according to your needs.
## FAQs
### What is an enum in TypeScript?
An enum in TypeScript is a way of defining a set of named constants. It allows developers to assign meaningful names to fixed values, enhancing code readability and maintainability. Enums can be defined either with or without explicitly assigning numeric values to each member. By default, if the values are not explicitly assigned, they start from 0 and increment by 1.
### What are some advantages of converting enum values into arrays?
Converting enum values into arrays can be beneficial in scenarios where you need to perform operations such as iteration, filtering, or transformation on the enum values. By having an array representation, it becomes easier to manipulate and work with the enum values in various ways, enabling more flexible and powerful code.
### Can enum values be converted into arrays with other programming languages?
The capability to convert enum values into arrays may differ across programming languages, as it depends on the language’s specific implementation of enums. However, many modern programming languages provide mechanisms to obtain the values of enums in array format, similar to TypeScript.
### Are there any performance implications when converting enum values into arrays?
Generally, converting enum values into arrays has minimal to no performance impact, as the conversion process is a linear operation based on the number of enum values. However, it’s important to note that if performance is a critical factor in your specific use case, it’s recommended to benchmark and profile your code to ensure that the conversion process does not introduce any significant overhead.
In conclusion, obtaining enum values in an array format can enhance the flexibility and versatility of your TypeScript code. This article has explored various methods to convert enum values into arrays, including leveraging `Object.values()`, `Object.keys()`, and custom functions. By incorporating these approaches, you can efficiently work with enum values as arrays, allowing for more expressive and dynamic code.
How To Get The Values Of An Enum Typescript?
Enums in TypeScript allow us to define a set of named constants that represent distinct values. They provide a way to define a set of named values that can be assigned to a variable. In this article, we will explore how to retrieve the values of an enum in TypeScript.
Understanding Enums in TypeScript
Before we delve into retrieving the values of an enum in TypeScript, let’s take a moment to better understand what enums are and how they work.
An enum in TypeScript is a way to define a collection of related values that can be assigned to a variable. Enums are a straightforward way to represent a set of named constants. They enable developers to define a set of named values that can be used as options or choices in our code.
Enums in TypeScript are defined using the “enum” keyword, followed by the name of the enum, and a set of named values enclosed in curly brackets. Each named value is separated by a comma.
Here’s an example of an enum that represents the days of the week:
“`typescript
enum DaysOfWeek {
Sunday,
Monday,
Tuesday,
Wednesday,
Thursday,
Friday,
Saturday
}
“`
Now that we understand what enums are, let’s move on to retrieving their values.
Retrieving Enum Values in TypeScript
To retrieve the values of an enum in TypeScript, we can make use of the `Object.values()` method. This method returns an array of the enumerable property values of an object.
Let’s see an example of how to retrieve the values of the `DaysOfWeek` enum:
“`typescript
enum DaysOfWeek {
Sunday,
Monday,
Tuesday,
Wednesday,
Thursday,
Friday,
Saturday
}
const values = Object.values(DaysOfWeek);
console.log(values);
“`
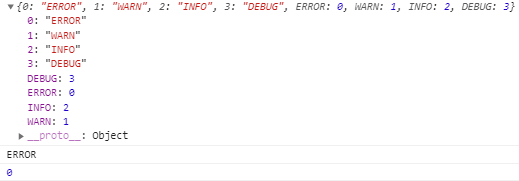
In the above example, we retrieve the values of the `DaysOfWeek` enum using the `Object.values(DaysOfWeek)` method. The result is an array containing the values `[“0”, “1”, “2”, “3”, “4”, “5”, “6”]`. Each value corresponds to the index of the enum elements.
If you need to retrieve the names of the enum elements instead of their values, you can make use of the `Object.keys()` method. This method returns an array of the enumerable property names of an object.
“`typescript
enum DaysOfWeek {
Sunday,
Monday,
Tuesday,
Wednesday,
Thursday,
Friday,
Saturday
}
const names = Object.keys(DaysOfWeek);
console.log(names);
“`
In this example, the `Object.keys(DaysOfWeek)` method returns an array `[“Sunday”, “Monday”, “Tuesday”, “Wednesday”, “Thursday”, “Friday”, “Saturday”]` containing the names of the enum elements.
FAQs
Q: Can I retrieve a specific enum value by name?
A: No, the values of an enum are accessed using the index position, not by their names. If you need to retrieve a specific enum value, you can use its index to access it, like `DaysOfWeek[0]` will return `”Sunday”`, `DaysOfWeek[1]` will return `”Monday”`, and so on.
Q: How can I check if a value is a valid enum value?
A: TypeScript provides a tool called `enumName[number]` where `enumName` is the name of your enum. This allows you to check if a variable contains a valid enum value. For example, `DaysOfWeek[6]` returns `”Saturday”`, and `DaysOfWeek[7]` returns `undefined`, indicating that it is not a valid enum value.
Q: Can I iterate over enum values?
A: Yes, you can use a loop to iterate over the values of an enum. To achieve this, you can use a combination of `Object.keys()` and `Object.values()` methods. Here’s an example:
“`typescript
enum DaysOfWeek {
Sunday,
Monday,
Tuesday,
Wednesday,
Thursday,
Friday,
Saturday
}
const days = Object.keys(DaysOfWeek).map(key => DaysOfWeek[key]);
for (const day of days) {
console.log(day);
}
“`
In this example, we retrieve all the values of the `DaysOfWeek` enum and iterate over them using a `for-of` loop.
Conclusion
Retrieving the values of an enum in TypeScript is a relatively simple task. By utilizing the `Object.values()` and `Object.keys()` methods, we can easily obtain an array of all the values or names associated with an enum. These methods are especially useful when we need to perform operations on all the values of an enum or need to validate if a given value belongs to a specific enum.
By using the techniques described in this article, you can confidently access and work with the values of enums in TypeScript, making your code more robust and maintainable.
Keywords searched by users: typescript array of enum values Enum to array TypeScript, Export enum TypeScript, Object values enum TypeScript, Check value in enum TypeScript, Get all values of enum TypeScript, For enum TypeScript, Key of enum TypeScript, Js enum
Categories: Top 41 Typescript Array Of Enum Values
See more here: nhanvietluanvan.com
Enum To Array Typescript
Enums in TypeScript provide a way to define a set of named constants. They are immensely helpful in writing robust code as they restrict the possible values that a variable can hold. While working with enums, there may arise a need to convert an enum into an array. In this article, we will explore various techniques to convert an enum to an array in TypeScript, along with common FAQs.
Why convert an enum to an array?
Converting an enum to an array can be useful in scenarios where we need to iterate over the possible values of an enum or perform operations on them. By converting an enum to an array, we can easily access the individual values, perform mapping, filtering, and other array operations on them.
Converting an enum to an array using Object.keys()
One of the easiest ways to convert an enum to an array is by making use of the `Object.keys()` method. This method returns an array of a given object’s enumerable property names. Since enums are essentially objects, we can use this method to extract the keys, which correspond to the enum values, and store them in an array. Here is an example:
“`typescript
enum Direction {
North = “N”,
South = “S”,
East = “E”,
West = “W”
}
const directionsArray = Object.keys(Direction).map(key => Direction[key]);
console.log(directionsArray);
“`
Output:
`[ ‘N’, ‘S’, ‘E’, ‘W’ ]`
In the above example, we convert the `Direction` enum to an array using `Object.keys()` and then use the `map()` function to create a new array of the corresponding enum values.
Converting an enum to an array using Object.values()
To obtain an array containing only the values of an enum, we can make use of the `Object.values()` method. Similar to `Object.keys()`, this method returns an array of a given object’s enumerable property values. Here is an example that demonstrates this technique:
“`typescript
enum Color {
Red = 1,
Green = 2,
Blue = 3
}
const colorsArray = Object.values(Color);
console.log(colorsArray);
“`
Output:
`[ 1, 2, 3 ]`
In the above example, we directly use `Object.values()` method on the `Color` enum to obtain an array containing its values.
Converting an enum to an array using a custom approach
In case you need more control over the conversion process, you can use a custom approach by manually iterating over the enum values. Here is an example that demonstrates this technique:
“`typescript
enum Fruit {
Apple = “A”,
Banana = “B”,
Cherry = “C”
}
function enumToArray(enumObj: any): string[] {
return Object.keys(enumObj).filter(key => isNaN(Number(key))).map(key => enumObj[key]);
}
const fruitsArray = enumToArray(Fruit);
console.log(fruitsArray);
“`
Output:
`[ ‘A’, ‘B’, ‘C’ ]`
In the above example, we define a `enumToArray()` function that filters out the numeric keys using the `isNaN()` function, and then maps the remaining keys to their corresponding enum values.
FAQs about enum to array conversion in TypeScript:
Q1. Can we convert an enum to an array using TypeScript’s built-in methods?
Yes, TypeScript provides `Object.keys()` and `Object.values()` methods that can be used to convert an enum to an array. These methods are part of ECMAScript 2017, on which TypeScript is based.
Q2. What are the advantages of converting an enum to an array?
Converting an enum to an array allows us to easily perform operations and transformations on the enum values. It provides a more flexible way of working with enums, especially when we need to iterate or manipulate the values.
Q3. Are enum values stored as strings or numbers in TypeScript?
Enums in TypeScript can have either string or numeric values. By default, if no explicit values are assigned, the enum values are assigned numeric values starting from zero.
Q4. Can an enum be reversed to its original form from an array?
No, once an enum is converted to an array, the original order and mapping of the enum values are lost. The array only contains the values, not the keys, associated with the enum.
In conclusion, converting an enum to an array in TypeScript provides us with greater flexibility in handling and manipulating the values of the enum. By using built-in methods like `Object.keys()` and `Object.values()`, or custom approaches involving manual iteration, we can easily convert enums to arrays and perform various array operations. This capability enhances the usefulness of enums and empowers developers to write more expressive and maintainable code.
Export Enum Typescript
TypeScript is a powerful and widely adopted programming language that enhances JavaScript by providing static typing and additional features. One such feature, which is often overlooked, is the ability to export enums. Enumerations, or enums, are a collection of related values that can be assigned distinct names, making the code more readable and maintainable. In this article, we will explore how to export enums in TypeScript and discuss their benefits. Additionally, we will address some frequently asked questions to provide a thorough understanding of this topic.
Exporting an enum in TypeScript is a straightforward process. To export an enum, simply use the keyword ‘export’ before declaring it. Let’s consider an example:
“`typescript
export enum Fruit {
Apple,
Banana,
Cherry,
}
“`
In this example, we have defined an enum named ‘Fruit’ with three possible values: Apple, Banana, and Cherry. By using the ‘export’ keyword, we make this enum accessible from other files within our TypeScript project.
Now, let’s see how we can make use of this exported enum in another file. Assuming both files are in the same directory, we can import the enum as follows:
“`typescript
import { Fruit } from ‘./myEnumFile’;
console.log(Fruit.Apple); // Output: 0
console.log(Fruit.Banana); // Output: 1
console.log(Fruit.Cherry); // Output: 2
“`
By importing the enum using the destructuring syntax, we can access its values directly. In the above example, we print the corresponding numeric values of each fruit. Note that enums in TypeScript are zero-indexed, meaning that by default, the first value is assigned the number 0, the second value is assigned 1, and so on.
Now that we understand how to export and import enums in TypeScript, let’s delve into their benefits.
1. Improved Code Readability:
Enums improve code readability by assigning meaningful names to values. Instead of using arbitrary numbers or strings, we can use descriptive names that enhance the understanding of the code. For example, using ‘Fruit.Apple’ is much more understandable than using ‘0’, especially when reading the code later or when collaborating with other developers.
2. Strong Typing:
Exported enums in TypeScript provide type safety, ensuring that only valid values can be assigned. Any attempt to assign an invalid value would result in a compilation error. This prevents runtime errors and saves debugging time. For instance, trying to assign ‘Fruit.Orange’ (which doesn’t exist) would trigger a compilation error.
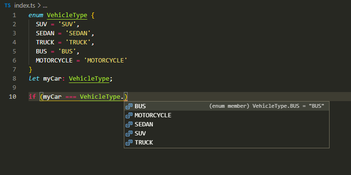
3. Autocompletion and IDE Support:
When using exported enums, modern TypeScript-compatible IDEs provide autocompletion and suggestions based on the defined enum. This feature speeds up development and reduces the chances of typos or incorrect assignments. It also assists in discovering available enum values during development.
4. Easy Refactoring:
When exporting an enum, its name becomes part of the public API. This means that if you need to rename an enum value or add new values, TypeScript’s refactor tools will assist you in applying the changes across all referenced files. This ensures consistency throughout the codebase and minimizes the possibility of introducing bugs due to manual refactoring.
Now let’s address some FAQs related to exporting enums in TypeScript.
FAQs:
Q1. Can enums in TypeScript have string values instead of numeric values?
Yes, enums in TypeScript can have string values. By explicitly assigning string values, we can further enhance the readability and flexibility of our code. Here’s an example:
“`typescript
export enum Direction {
North = ‘N’,
South = ‘S’,
East = ‘E’,
West = ‘W’,
}
“`
With this enum, we can use string values like `Direction.North` or `Direction.South` instead of just numeric values.
Q2. Can we export enums from modules other than the file where they are declared?
Yes, we can export enums from modules other than the file where they are declared. By exporting the enum from its original declaration file and importing it in other files, we can use the enum across multiple modules. This helps in separating concerns and improves code organization.
Q3. Can enums have duplicated values?
No, enums cannot have duplicated values. Each enum value must be unique and can only be assigned once within the enum declaration. TypeScript will raise a compilation error if any duplicates are detected.
Q4. Can we assign custom numeric values to enum values?
Yes, we can explicitly assign custom numeric values to enum values. By default, an enum assigns numeric values starting from 0 and increments by 1. However, we can override these by assigning custom values. Here’s an example:
“`typescript
export enum Weekday {
Sunday = 1,
Monday = 2,
Tuesday = 3,
Wednesday = 4,
Thursday = 5,
Friday = 6,
Saturday = 7,
}
“`
In this case, the numeric values start from 1 and increment by 1.
Exporting enums in TypeScript allows us to leverage their benefits, such as code readability, strong typing, and IDE support. By making enums part of the public API, we ensure a consistent coding style and enable easy refactoring. Furthermore, flexibility in assigning string or custom numeric values adds even more value to enums.
In conclusion, exporting enums in TypeScript is a powerful feature that brings many advantages to our codebase. By utilizing this feature effectively, we can write more concise, readable, and maintainable code.
Images related to the topic typescript array of enum values

Found 22 images related to typescript array of enum values theme

![Typescript filter array [With 15 real examples] - SPGuides Typescript Filter Array [With 15 Real Examples] - Spguides](https://i0.wp.com/www.spguides.com/wp-content/uploads/2022/12/Typescript-filter-array-by-enum.png)
![Typescript filter array [With 15 real examples] - SPGuides Typescript Filter Array [With 15 Real Examples] - Spguides](https://i0.wp.com/www.spguides.com/wp-content/uploads/2022/12/Typescript-filter-array-multiple-values.png)































Article link: typescript array of enum values.
Learn more about the topic typescript array of enum values.
- Get all Enum Values or Names as an Array in TypeScript
- TypeScript enum to object array – javascript – Stack Overflow
- How To Transform An Enum Into An Array In TypeScript?
- How to get an array of enum values in TypeScript
- Get all Enum Values or Names as an Array in TypeScript
- How to access the keys and values of an Enum (string and numeric) in …
- When should you use “Array” vs. “Enum” as a property type in your …
- How to Convert Enum to String in Java – Studytonight
- Convert String Enums to Arrays in TypeScript – Level Up Coding
- TypeScript – Enum to Array – DEV Community
- Handbook – Enums – TypeScript
- Multiple ways to Convert Enum to Array of objects in …
- How to Get Enum Values and Keys in Typescript | ReactHustle
- Sử dụng kiểu Array, Tuple, Enum trong TypeScript – Viblo
See more: https://nhanvietluanvan.com/luat-hoc