Text-Align Center Not Working
The “text-align: center” CSS property is widely used to horizontally align text within an element. Whether it’s a paragraph, heading, or any other block-level element, applying text-align center ensures the text is centered within the container. This property is extensively employed in webpage design to create visually appealing layouts and improve the overall user experience. However, there are instances when text-align center does not work as expected, leading to frustration and confusion among web developers and designers. In this article, we will explore the possible reasons behind text-align center not working and provide potential solutions to each issue.
Possible reasons for text-align center not working
1. Issues related to element display and positioning
One common reason for text-align center not working is the incorrect display or positioning of the element. The display property determines how an element behaves within the document flow, and certain display values may not support center alignment. For example, elements with display:block or display:inline-block can be centered using text-align center, but floated or absolutely positioned elements require alternative techniques for centering.
2. Conflicts with other CSS properties or inheritance
Text-align center can be overridden by other CSS properties or inheritance. If there are conflicting styles applied to the element or its parent elements, the center alignment may not be applied. It is crucial to check for any conflicting CSS rules that might be preventing text-align center from functioning correctly.
Issues related to element display and positioning
Element display and positioning can have a significant impact on the functioning of text-align center. It is essential to understand how various display and positioning properties can affect the alignment of text within an element.
3. Inline elements:
By default, inline elements like span, a, or em do not support text-align center as they inherently align with the surrounding text. To center align an inline element, it needs to be converted into a block-level element using the display property.
4. Floated elements:
Floating an element using CSS float property removes it from the normal document flow and can interfere with text-align center. Instead of using text-align, alternative techniques like margin: 0 auto or flexbox can be used to center align floated elements.
5. Absolutely positioned elements:
Similarly, absolutely positioned elements are removed from the document flow and require different approaches for center alignment. Instead of relying on text-align center, the positioning properties like left: 50% and transform: translateX(-50%) can be used to center align absolute elements.
Conflicts with other CSS properties or inheritance
6. Specificity of CSS rules:
Sometimes, text-align center does not work due to the specificity of CSS rules. If there are conflicting styles applied to the element, the more specific CSS rule will take precedence. In such cases, it is essential to review the CSS rules and ensure that the desired style for text alignment is given adequate specificity.
7. Inherited styles:
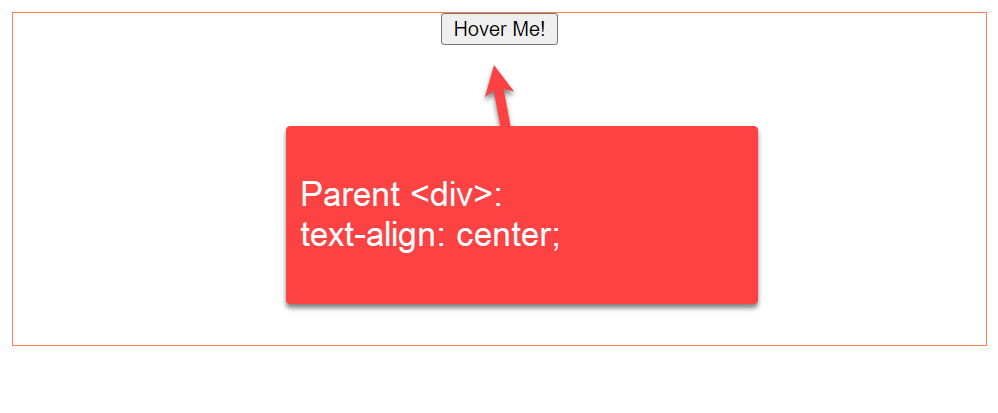
Inheritance can also lead to unexpected results when it comes to text-align center. If the parent element has a specific text alignment set, it may override the text-align center property applied to the child element. To resolve this, the child element’s text alignment can be explicitly defined, or inheritance can be prevented by using the initial value for text-align property.
Specific browser-related problems and potential solutions
8. Compatibility issues:
In some cases, text-align center may not work due to browser-specific compatibility issues. Different browsers might interpret CSS properties differently, leading to unexpected rendering. It is crucial to test the webpage on multiple browsers and implement specific browser-specific CSS rules or workarounds to ensure consistent center alignment.
9. Incorrect doctype declaration:
Text-align center may also fail to work if the webpage has an incorrect or missing doctype declaration. A correct doctype declaration is essential for a browser to accurately interpret and render CSS properties. Ensure that the doctype declaration is set correctly to prevent any potential alignment issues.
Best practices and alternative alignment techniques
10. Best practices:
To ensure text-align center works consistently, it is recommended to follow best practices like using block-level elements, avoiding conflicting CSS properties, and thoroughly testing the webpage on multiple browsers and devices.
11. Alternative alignment techniques:
If text-align center continues to pose challenges, alternative alignment techniques can be employed. These include using flexbox, CSS Grid, or centering techniques involving margin: 0 auto for block-level elements.
In conclusion, text-align center is a powerful CSS property that enables designers and developers to horizontally align text within elements. However, issues related to element display, conflicts with other CSS properties, browser-related problems, and inheritance can lead to text-align center not working as expected. By understanding the possible reasons behind these issues and implementing the suggested solutions and alternative alignment techniques, developers can overcome these challenges and ensure consistent and accurate text alignment across different platforms and devices.
FAQs
1. Why is my text-align center not centered?
Text-align center may not appear centered due to various reasons, including conflicts with other CSS properties, incorrect element display or positioning, or browser-specific issues. It is crucial to analyze the specific issue and apply the appropriate solution according to the underlying cause.
2. What should I do if text-align is not working?
If text-align is not working, carefully check for any conflicting CSS rules or inherited styles that might be overriding the desired alignment. Adjust the specificity of CSS rules if necessary or provide explicit text alignment to overcome the issue.
3. Why doesn’t text-align center work?
Text-align center may not work if the element has a display or positioning property that does not support center alignment, conflicts with other CSS rules, or if there are browser-specific compatibility issues. Identifying the specific cause and applying the recommended solution will help resolve the issue.
4. Why is vertical-align not working?
Vertical-align is a property used for aligning inline or table cell content vertically. It may not work as intended if it is applied to block-level elements or if there are conflicts with other CSS properties. Adjusting the display type or using alternative techniques like flexbox can help resolve vertical alignment issues.
5. How can I center text inside a div?
To center text inside a div, use the text-align: center property on the div element. Ensure that the div has a proper width and does not have any conflicting CSS rules that might affect the center alignment.
6. How to align text to the end?
To align text to the end, use the text-align: end property. This property aligns the text to the end of the containing element, which depends on the language direction. Additionally, you can use other alignment techniques like flexbox or CSS Grid for more precise control over the alignment.
7. What can I do if text-align center is not working?
If text-align center is not working, consider alternative alignment techniques like flexbox, CSS Grid, or using the margin: 0 auto technique for block-level elements. Thoroughly test the webpage on different browsers and devices to ensure consistent alignment.
Css Centering Vs Text-Align
Why Does Text-Align Center Not Work?
Text alignment is a crucial element in designing, as it greatly affects the overall appearance and readability of a document or webpage. However, there are instances when the text-align center property does not seem to work as expected. This can be frustrating, especially for web developers, as it disrupts the intended layout and compromises the visual appeal of the content. In this article, we will delve into the reasons why text-align center may fail and explore possible solutions to rectify the issue.
Understanding text-align center:
To understand why text-align center might not work, we first need to grasp the concept of how it functions in Cascading Style Sheets (CSS). The text-align property is responsible for determining the horizontal alignment of inline content within a block element. When applied with the value “center,” it should align the text or content to the center of its container.
Possible Reasons for text-align center not working:
1. Insufficient width: One of the most common reasons for text-align center not delivering the expected outcome is due to insufficient width assigned to the container element. If the container’s width is set to “auto” or is too narrow, the center alignment cannot be accurately applied. In such cases, increasing the width or setting it to a specific value often resolves the issue.
2. Inline elements: Text-align center does not work on inline-level elements like span or anchor tags. Inline elements do not extend to the full width of the container, which makes center alignment impossible. To overcome this, you can either change the display property of the element to “block” or wrap it inside a separate block-level container that can be centered.
3. Float or absolute positioning: When text or content is floated or positioned absolutely within a container, text-align center may fail to function as expected. Floats and absolute positioning methods remove the elements from the normal document flow, disrupting the width calculations needed for center alignment. To resolve this, consider using other layout techniques, such as flexbox or CSS grid, which provide better control over centering elements.
4. Inheritance and Cascading Order: In some cases, the failure of text-align center can be attributed to CSS inheritance and the cascading order of styles. If a parent element has conflicting alignment properties or is using a different alignment value, it can override the child element’s desired center alignment. Inspect the inherited styles and ensure that no conflicting styles are affecting the text alignment.
5. Text-align value conflicts: Certain CSS properties can influence the behavior of text-align center. For example, if you are using the “float” property or applying “text-align” to a table cell, it can conflict with the center alignment. It is essential to review the CSS properties applied to the container element and ensure they are not interfering with the text-align center property.
Solutions to text-align center issues:
1. Expand container width: If the container element’s width is insufficient, simply increase the width to allow enough space for center alignment to take effect. Alternatively, set a specific width to ensure accuracy in aligning the text or content to the center.
2. Convert inline elements to block: To apply text-align center to inline-level elements, change their display property to “block.” This transformation will extend the element to the full width of the container, enabling center alignment.
3. Create separate container: If converting the inline element to block is not desirable, consider wrapping the problematic element inside a separate block-level container. Apply text-align center to the container instead, allowing easy centering of the inline element.
4. Avoid float and absolute positioning: Minimize the use of float and absolute positioning wherever possible, as they can disrupt the intended center alignment. Embrace modern layout techniques like flexbox or CSS grid, which provide more reliable centering options.
FAQs:
Q: Can I use text-align center on table elements?
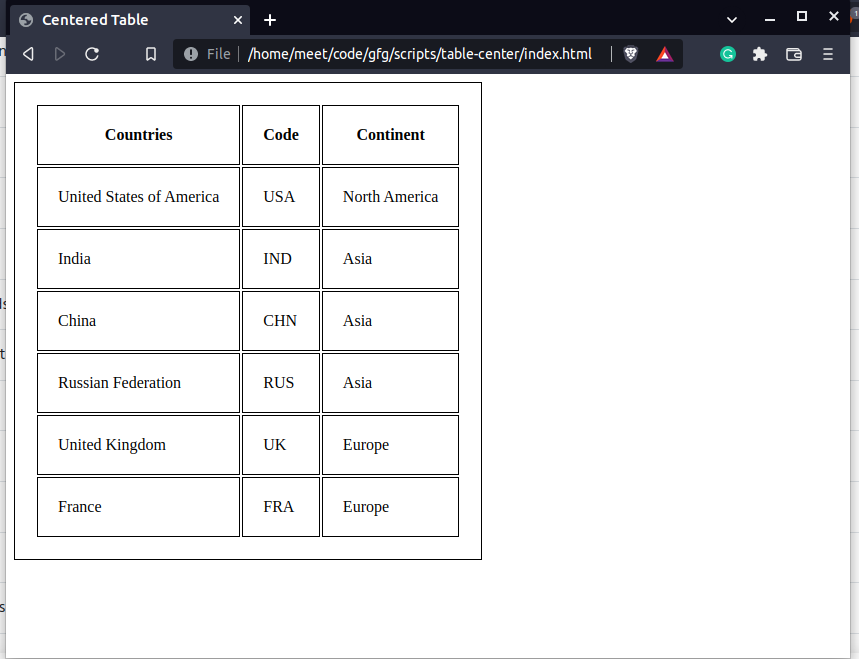
A: No, text-align center does not work on table elements. Instead, use the “margin: auto” property to center tables horizontally within their parent container.
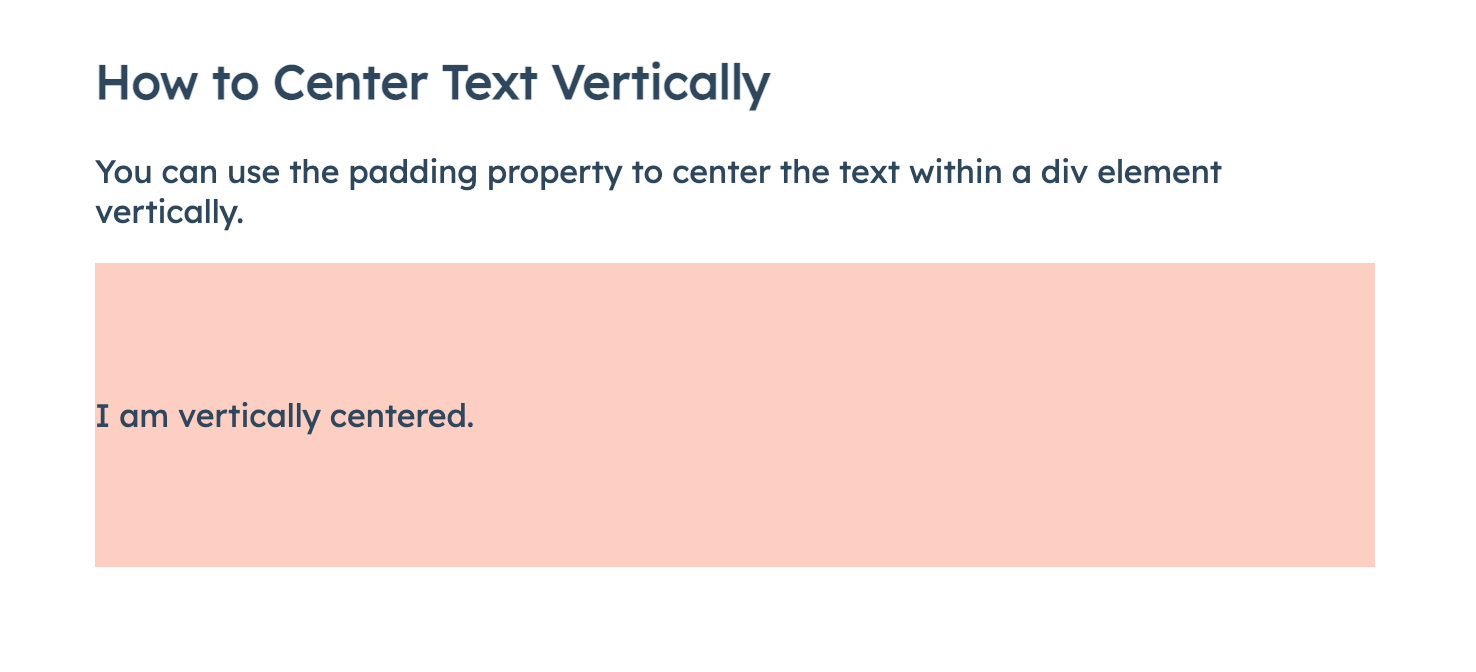
Q: How can I center text vertically?
A: Text-align center only affects horizontal alignment. To center text vertically, you can use the “line-height” property, “display: flex” with “justify-content: center,” or CSS pseudo-elements like “before” or “after” with “content: ”” and “vertical-align: middle.”
Q: Is there a way to apply text-align center to inline elements without changing their display property?
A: Unfortunately, no. The text-align center property only affects block-level and inline-block elements directly; inline-level elements require block-level formatting to achieve center alignment.
Q: Why does text-align center work on some elements but not others?
A: The behavior of text-align center can vary based on the specific HTML element or its inherited styles. Certain block-level elements may have default alignment properties that can override the center alignment. Always review the inherited styles and ensure no conflicting styles are interfering with the desired center alignment.
In conclusion, text-align center not working can stem from various factors, including insufficient width, the nature of inline elements, floats or absolute positioning, conflicting styles, or the behavior of specific HTML elements. By understanding these reasons and utilizing the provided solutions, you can overcome the challenges associated with center alignment and ensure your text or content is aesthetically and functionally aligned to the center.
Why Is My Text Not Centered In Word?
Microsoft Word is a powerful word processing software that offers numerous formatting options to enhance the appearance of your documents. One common formatting issue that users may encounter is the text not being centered properly. This can be frustrating, especially when you are trying to create a professional-looking document or presentation. In this article, we will explore the possible reasons why your text may not be centered in Word and provide solutions to help you resolve this issue.
Possible Reasons for Text Not Centering in Word:
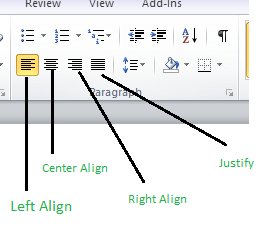
1. Alignment settings: The most common reason for text not being centered in Word is incorrect alignment settings. If you have accidentally changed the alignment settings, your text may appear misaligned. Word offers various alignment options such as left-align, right-align, center, and justified. To ensure that your text is centered, you need to select the center alignment option.
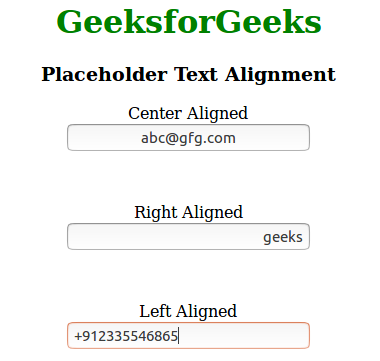
2. Placeholder text: Another reason your text may not be centered could be due to placeholder text. Placeholder text is pre-filled text that appears when you start a new document or template in Word. This text is meant to guide you and is often not centered. Therefore, it is important to replace this placeholder text with your own content to ensure proper center alignment.
3. Manual formatting: Sometimes, users apply manual formatting, such as using the space bar or tab key to align text manually. While this may work temporarily, it can disrupt the overall alignment if the document is edited or viewed on different devices. It is always recommended to use Word’s built-in alignment features instead of manual formatting to ensure consistent center alignment.
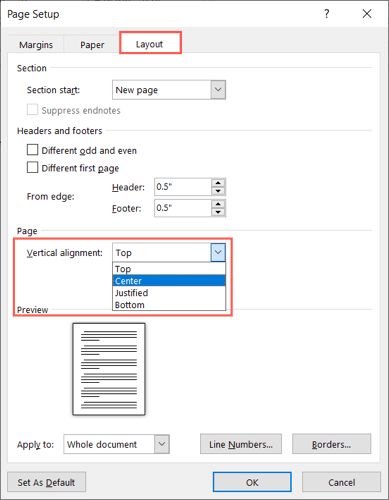
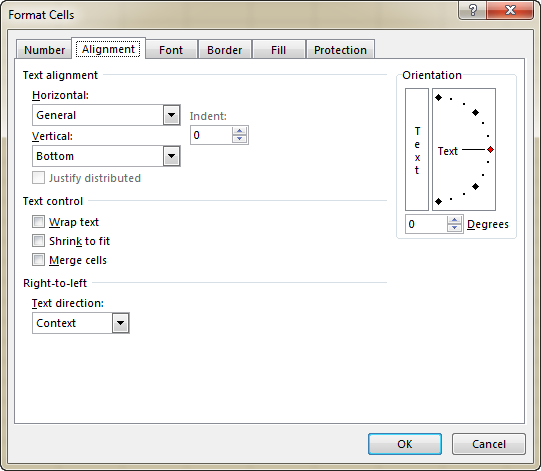
4. Table alignment: If you are working with tables in Word, the alignment of the table itself may affect the centering of the text within it. Check the table properties to ensure that the alignment is set to “center” in both the vertical and horizontal directions. Additionally, make sure that the cells containing the text are set to “center alignment.”
5. Page margins: In some cases, text may not appear centered due to inappropriate page margins. If your page margins are set incorrectly, it can cause the text to be misaligned. To adjust the margins, go to the “Page Layout” tab, click on “Margins,” and select the appropriate margin setting. Alternatively, you can manually adjust the margins by dragging the margin markers on the ruler.
6. Text box alignment: Another potential reason for text misalignment is when it is placed inside a text box. Text boxes in Word have their own alignment settings, which may differ from the overall alignment of your document. Ensure that the text box alignment is set to “center” if you want centered text.
Solutions for Text Not Centering in Word:
1. Select all the text: If only a specific section of your document is not centered, make sure that you have selected all the content before applying the center alignment. Click on the “Select” button on the Home tab, and choose “Select All” to ensure that all the text is selected.
2. Clear manual formatting: If you have used spacebar or tab key for manual alignment, you need to remove these manual formats. Select the misaligned text, right-click, and choose “Clear Formatting” from the context menu. This will remove any manual alignment and reset the text to its default alignment.
3. Adjust table alignment: If your text is not centered within a table, click anywhere inside the table to activate the Table Tools tab. Go to the “Layout” tab, select the entire table, and click on “Cell Alignment.” Choose “Center” for both vertical and horizontal alignment to center the text within the table cells.
4. Check text box properties: If your text is placed inside a text box, right-click on the text box border and select “Format Shape” from the menu. In the Format Shape pane, navigate to “Text Options” and ensure that the text box alignment is set to “Center” under the “Text Box” tab.
FAQs:
1. Why is my text not centered even after applying the center alignment option in Word?
This could be due to incorrect text box alignment, manual formatting, or issues with table alignment. Recheck the alignment settings for these elements to ensure consistent center alignment.
2. How can I ensure that my text remains centered when viewed on different devices?
To ensure text center alignment across multiple devices, use Word’s built-in alignment features instead of relying on manual formatting. This will allow your document to adapt to different screen sizes without losing the center alignment.
3. Can I center multiple paragraphs simultaneously in Word?
Yes, you can center multiple paragraphs at once. Select all the paragraphs you want to center, and click on the center alignment button in the Home tab. Alternatively, you can use the keyboard shortcut Ctrl + E.
4. Can I adjust the spacing between lines while keeping the text centered?
Yes, you can adjust the line spacing while maintaining center alignment. Select the text, right-click, choose “Paragraph” from the context menu, and go to the “Indents and Spacing” tab. Adjust the “Line spacing” option to your desired value while ensuring the alignment remains centered.
In conclusion, misalignment of text in Word can be caused by various factors such as incorrect alignment settings, placeholder text, manual formatting, table alignment, page margins, or text box alignment. By following the solutions provided, you should be able to effectively center your text in Word and create visually appealing documents or presentations. Remember to use Word’s built-in alignment features for consistent and reliable center alignment.
Keywords searched by users: text-align center not working Text align center not centered, Text-align not working, Why text align center doesn t work, Vertical-align not working, Text alignment, Text align end, Center text inside div, Text center
Categories: Top 74 Text-Align Center Not Working
See more here: nhanvietluanvan.com
Text Align Center Not Centered
Introduction:
Aligning text is a fundamental aspect of web design, and the “text align center” property in HTML and CSS plays a crucial role in creating visually appealing and symmetrical layouts. However, it is not uncommon to encounter instances where the text align center does not appear visually centered. In this article, we will explore the various reasons why this issue may occur and delve into possible solutions to rectify it.
Understanding Text Align Center Property:
The “text align center” property is a CSS attribute used to horizontally align text within a container element. It is commonly used to center text in headings, paragraphs, navigation menus, or any other textual content. By default, the text align center is applied to the content of block elements such as divs, paragraphs, and headings, whereas inline elements like spans do not adhere to this property.
Reasons for Text Align Center Not Centered:
1. Insufficient Width of the Container Element:
One primary reason why the text align center may not appear centered is that the container element’s width is less than the width of the text content. In such cases, the text aligns center but appears shifted as the left or right margin gets reduced. To rectify this, ensure that the container element provides enough width to accommodate the text content fully.
2. Presence of Padding or Margins:
Another factor that can affect the centered alignment is the presence of padding or margins in the container element. These additional spaces alter the positioning of the text, making it appear off-centered. To overcome this issue, either remove the padding and margins or adjust them accordingly.
3. Inclusion of Floating Elements:
If there are floating elements present within the container, it can hinder the proper center alignment of the text. Floating elements, by default, have their own alignment rules that can disrupt the centering of text. To resolve this problem, clear the float on the container element or introduce another container element solely responsible for centering the text.
4. Use of Display Property:
The display property of the container element can also impact the centered alignment. If the container element has a display mode other than block, such as inline or inline-block, the text align center may not work as intended. In such cases, changing the display mode to block or setting a fixed width can often solve the problem.
5. Variation in Font Sizes:
Different font sizes within the text content can create alignment issues. Larger font sizes tend to appear shifted when centered, as the perceived center point changes due to the variation in size. To ensure a consistent centered alignment, use uniform font sizes throughout the text or adjust the container width accordingly.
6. Differences in Browser Rendering:
Different browsers and devices may render the text align center property differently, leading to inconsistencies in centering. This is especially true if the browser applies its own default styles or if the CSS file is not properly linked. Testing the website in various browsers and ensuring the CSS file is correctly linked can help mitigate this issue.
FAQs:
Q: Can “text align center” property be used to center align images?
A: No, the “text align center” property is specifically designed to align text content and does not affect the alignment of images. Instead, you should use the “margin: 0 auto” property or the flexbox approach to centrally align images.
Q: Is it possible to align text vertically using “text align center” property?
A: No, the “text align center” property only affects the horizontal alignment of text. To achieve vertical alignment, you can use the “line-height” property, flexbox, or CSS Grid techniques.
Q: Why does the center alignment look different on mobile devices compared to desktop browsers?
A: Mobile devices often have smaller screens and different aspect ratios, leading to variations in rendering. Additionally, browser defaults and CSS media queries may alter how the center alignment appears on different devices.
Q: What are the alternative methods to center text if “text align center” doesn’t work?
A: If the “text align center” property does not achieve the desired result, you can explore alternative methods such as using flexbox, CSS Grid, or the “margin: 0 auto” property for block elements.
Conclusion:
The “text align center” property is a powerful tool for aligning text content on websites. However, understanding the potential issues that can arise and how to solve them is crucial for achieving perfect centered alignment. By considering factors like container width, padding, margins, floating elements, font sizes, and browser rendering discrepancies, web designers can overcome any challenges encountered with the text align center property and ensure a visually pleasing and centered layout.
Text-Align Not Working
Understanding the text-align Property:
Before diving into the reasons behind text-align not working, it is essential to grasp the basic concepts of the text-align property. The text-align property can take several values, including left, right, center, and justify. These values determine how the text content within an HTML element is aligned horizontally. When text-align is set to “left”, the text is aligned to the left edge of the element. Conversely, when set to “right”, the text aligns to the right edge. For center alignment, text-align is set to “center”, while “justify” aligns the text along both the left and right edges.
Reasons why text-align may not work in English:
1. Incorrect CSS Selector: One of the primary reasons why text-align may not work is due to an incorrect CSS selector. It is crucial to ensure that the CSS rule pertaining to text-align is applied to the correct HTML element. For example, if text-align is specified for a class name that is not associated with the element in question, it will not have any effect. Double-checking the CSS selector can help identify and resolve this issue.
2. Cascading Styling Rules: CSS styling rules can sometimes conflict with each other due to the cascading nature of CSS. If multiple CSS rules target the same HTML element and set different values for text-align, the final value applied will depend on the specificity of the selectors. For instance, if an inline style is set specifically on an HTML element to override a class rule, the inline style will take precedence. It is essential to ensure that there are no conflicting styling rules affecting the text-align property.
3. Text-Align Inheritance: Text-align, like other CSS properties, can be inherited by child elements within the HTML structure. However, in some cases, the text-align property may not be inherited by child elements, causing the alignment to appear incorrect. This typically happens when a parent element has text-align set to center, but the child elements do not inherit that alignment. In such scenarios, explicitly setting text-align for the child elements can resolve the issue.
4. Margin and Padding Interference: The presence of excessive margins or padding around an HTML element can affect the behavior of text-align. For example, if an element has a large left margin, text-align:left may not appear to have any effect as the text is being pushed further away from the left edge. In such cases, adjusting the margins and paddings of the element can solve the alignment problem.
5. Text-Align and Display Property: The display property of an HTML element can impact how text-align behaves. Elements with a display property set to “inline” or “inline-block” may not align as expected when text-align is applied. Changing the display property to “block” or “inline-block” in the CSS rule can resolve this issue.
FAQs:
Q: Why is text-align:center not center-aligning my text?
A: There could be several reasons for this issue. First, check if the CSS selector is correctly targeting the desired element. Additionally, ensure that there are no conflicting rules overriding the center alignment. Finally, verify whether the element has a wide parent container or a fixed width, as this might prevent the centered alignment from being visible.
Q: How can I align text uniformly with text-align: justify?
A: The justify value for text-align aligns the text along both the left and right edges of the element, creating even spacing between words. However, it does not ensure that the last line of text reaches the right edge. To achieve a fully justified alignment, you can use the text-align-last property with the value of justify as well, which can be applied to modern browsers.
Q: Can I use text-align with inline elements?
A: By default, text-align does not work on inline elements. However, you can convert an inline element to an inline-block or block level element to enable text-align functionality. Simply apply either of these display properties to the inline elements in question.
Q: My text-align:right is not aligning text to the right. What could be the issue?
A: When text-align:right does not work, ensure that the target element has enough space on the right to align the text. If there are any sibling elements that take up space or have width specifications, it might interfere with the alignment. Additionally, check for any conflicting CSS selectors and evaluate the parent container’s width or other interfering styles.
In conclusion, text-align is a powerful and frequently used CSS property to align text within HTML elements. Understanding the reasons behind text-align not working in English can help developers troubleshoot and resolve alignment issues more effectively. By addressing challenges such as incorrect selectors, conflicting styling rules, inheritance, margin and padding, and display properties, developers can ensure that text-align behaves as expected, resulting in a visually appealing and well-organized webpage.
Why Text Align Center Doesn T Work
Text alignment is an essential aspect when it comes to designing visually appealing documents and websites. Center alignment, in particular, is commonly used to create a balanced and aesthetically pleasing layout. However, it can be frustrating when text align center doesn’t work as expected, especially in the English language. In this article, we will explore the reasons why this issue occurs and provide solutions to overcome it.
Understanding Text Alignment
Before delving into the reasons why text align center might not work in English, it is crucial to understand how text alignment functions. Text alignment refers to the horizontal placement of text within a block or container. There are four main types of text alignment: left-aligned, right-aligned, center-aligned, and justified.
Left alignment is the default choice for English text, where the text starts at the left edge and proceeds towards the right. Right alignment, on the other hand, aligns the text to the right edge of the container, thus creating a mirrored effect. Justified alignment distributes the text evenly between the left and right margins, adjusting the spacing between words and characters to achieve this result.
Text align center, as the name suggests, centers the text horizontally within the container. It is achieved by dividing the remaining space equally on the left and right sides of the text. While text align center usually works flawlessly, there are specific scenarios where it may not function as intended in English.
Problems with Pronouns and Variable Word Lengths
One of the primary reasons why text align center doesn’t work reliably in English is the presence of pronouns. Pronouns, such as “he,” “she,” or “it,” are typically shorter in length than common nouns. When center aligning a paragraph containing pronouns, the text might appear imbalanced due to the variable word lengths. This creates an uneven distribution of space on either side, resulting in a visually unappealing layout.
Furthermore, variable word lengths in English can also contribute to issues with text align center. Words with longer character counts will naturally occupy more horizontal space. When center aligning a paragraph with words of differing lengths, it becomes challenging to achieve perfect horizontal alignment. This discrepancy can be more apparent when using a fixed-width font, where each character occupies the same amount of space regardless of its visual size.
Text-align: justify as an Alternative
While text align center might not work optimally in certain cases, text align justify can be considered as an alternative. Text-align: justify expands the spaces between words and characters to create visually appealing and evenly distributed lines. This alignment option ensures that the entire paragraph is aligned with both the left and right edges of the container, eliminating the issues related to variable word lengths. However, keep in mind that a fully justified text can sometimes appear slightly less readable compared to left-aligned or center-aligned text.
FAQs:
1. Why does text align center work in other languages but not in English?
Text align center might work seamlessly in other languages as they generally have more consistent word lengths or pronoun structures, allowing for better symmetry and visual alignment.
2. How can I overcome the issues with text align center in English?
Consider using text align justify as an alternative, as it deals with variable word lengths more effectively, thereby creating a visually balanced layout. Alternatively, manually adjusting the text or using different fonts can also mitigate alignment issues.
3. What are some best practices for text alignment in English?
Left alignment is the most commonly used and recommended alignment for English text, as it ensures better readability and avoids potential issues related to variable word lengths or pronouns.
4. Are there any CSS properties that can help achieve better center alignment in English?
CSS properties like letter-spacing and word-spacing can be used to fine-tune the appearance of center-aligned text to achieve better symmetry and balance.
Conclusion
While text align center is a widely used and popular alignment option, it may encounter challenges when working with English text due to variable word lengths and pronouns. To overcome these issues, considering alternatives like text align justify, adjusting text manually, or choosing appropriate fonts can produce more visually appealing results. Ultimately, understanding the limitations of text align center in English can empower designers to make informed choices when it comes to text alignment and create aesthetically pleasing layouts.
Images related to the topic text-align center not working

Found 6 images related to text-align center not working theme

![CSS text-align: center; not working issue [Solved] | bobbyhadz Css Text-Align: Center; Not Working Issue [Solved] | Bobbyhadz](https://bobbyhadz.com/images/blog/text-align-center-not-working-in-css/text-align-center-does-not-work-on-inline-elements.webp)






![Flutter Text Align Center: Top 3 Ways You Must Know [July 2023] - FlutterBeads Flutter Text Align Center: Top 3 Ways You Must Know [July 2023] - Flutterbeads](https://i0.wp.com/www.flutterbeads.com/wp-content/uploads/2021/12/o-center-text-in-flutter-hero.png?fit=950%2C500&ssl=1)

































Article link: text-align center not working.
Learn more about the topic text-align center not working.
- CSS text-align: center; not working issue [Solved] – bobbyhadz
- CSS text-align: center; is not centering things – Stack Overflow
- Why doesn’t text-align: center work? A primer on block and …
- How To Center Text in Microsoft Word (With Formatting Tips) | Indeed.com
- Why doesn’t vertical-align: middle work? How to … – Terresquall Blog
- How to Align Center Work In CSS – Simplilearn
- Why sometimes is text-align not working? – CSS – Treehouse
- Fix text-align center not Working Problem in CSS
- Why doesn’t text-align: center work? A primer on block and …
- text-align Center Not Working – TalkersCode.com
- Why sometimes text-align doesn’t work? | Sololearn: Learn to …
See more: nhanvietluanvan.com/luat-hoc