Syntaxerror: Unexpected Token Export
Overview of SyntaxError:
SyntaxError is a type of error that occurs during the parsing (or interpretation) of code in programming languages. It indicates that there is a mistake in the syntax of the code, meaning that it does not comply with the rules and structure of the language. SyntaxError prevents the code from being executed since it cannot be understood by the interpreter or compiler.
What is SyntaxError?
SyntaxError is an error that occurs when the code violates the grammar rules of the language it is written in. These rules define the correct syntax or structure of the code, including the use of keywords, punctuation, and the order of statements. When the code does not follow these rules, the interpreter or compiler raises a SyntaxError.
How is it caused?
SyntaxError can be caused by various mistakes or typos in the code, such as missing or mismatched parentheses, brackets, or braces, incorrect indentation, misspelled keywords or function names, and improper use of operators. These mistakes result in code that is not valid according to the syntax rules of the programming language.
Common SyntaxError Types:
Some common types of SyntaxError include:
1. SyntaxError: Unexpected Token: This type of error occurs when an unexpected token is encountered in the code. Tokens are the smallest individual units of code, such as identifiers, keywords, operators, or punctuation. An unexpected token implies that it is not valid or allowed in that particular context.
2. SyntaxError: Missing Parenthesis/Brackets/Braces: This error occurs when there is a missing opening or closing parenthesis, brackets, or braces. The code becomes unbalanced, leading to a syntax error.
3. SyntaxError: Invalid or Unexpected Character: This error is triggered when the code contains an invalid or unexpected character. It may result from mistyped characters, unsupported special characters, or unescaped characters within strings.
4. SyntaxError: Missing or Extra Semicolon: This error occurs when there is a missing semicolon where it is expected or an extra semicolon where it is not needed. Semicolons are used to separate statements in many programming languages.
SyntaxError: Unexpected Token Export:
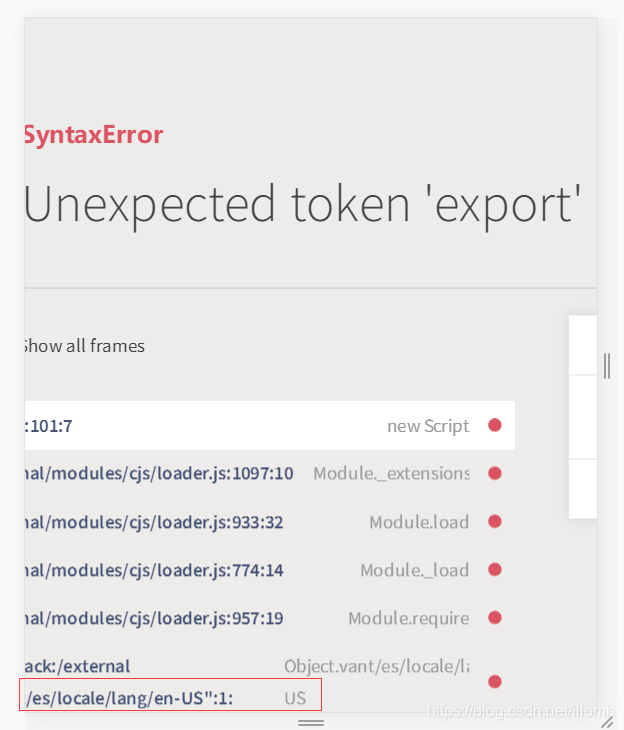
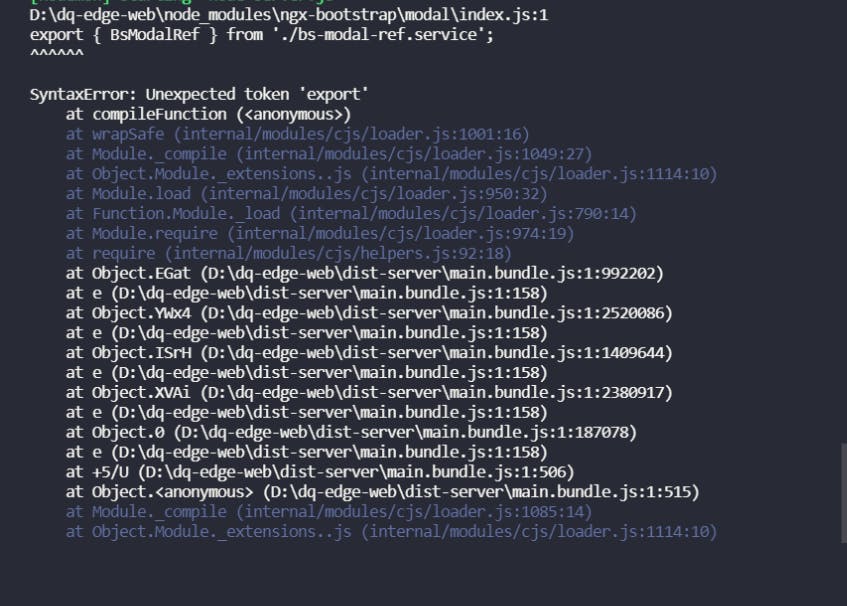
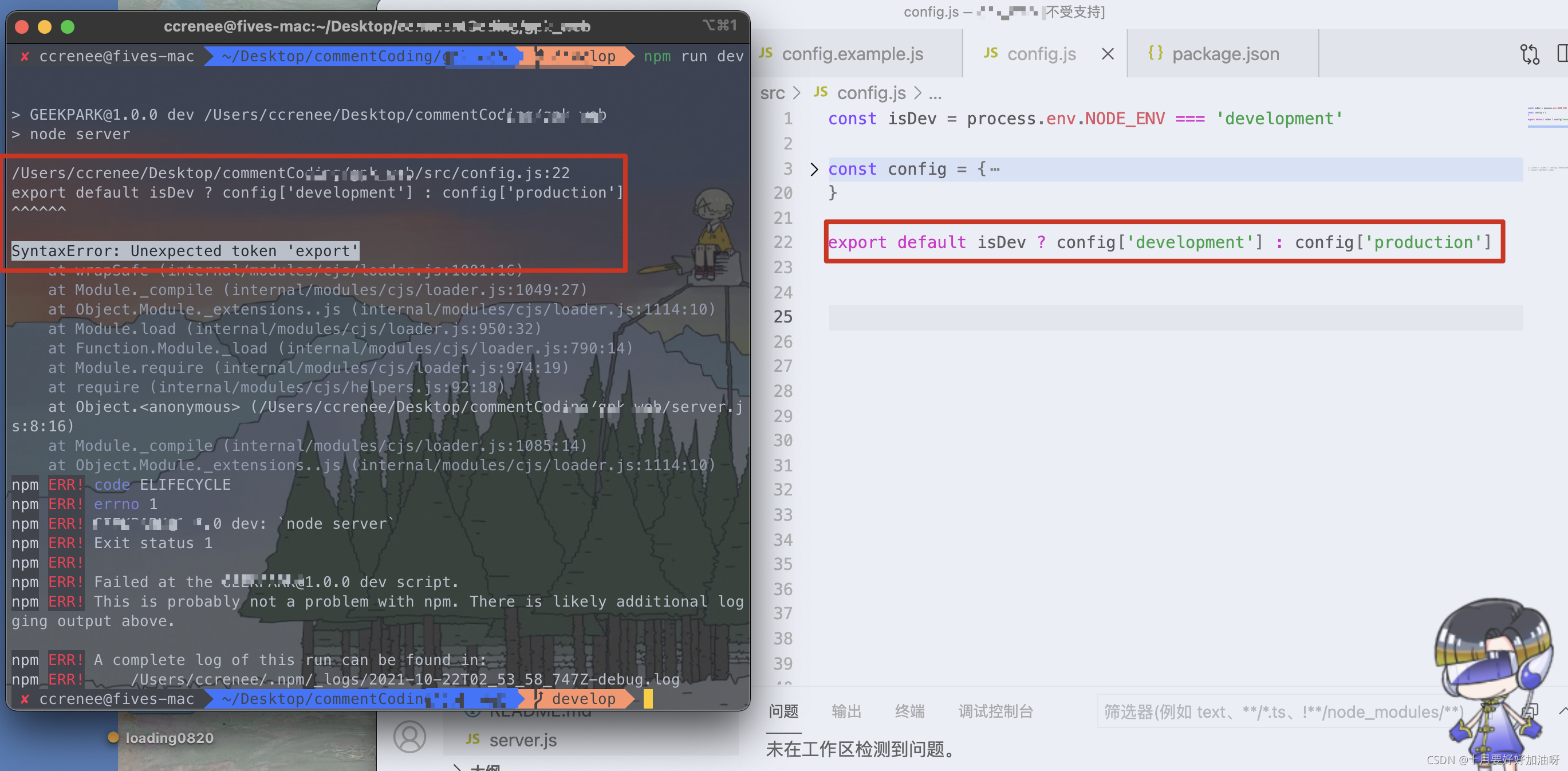
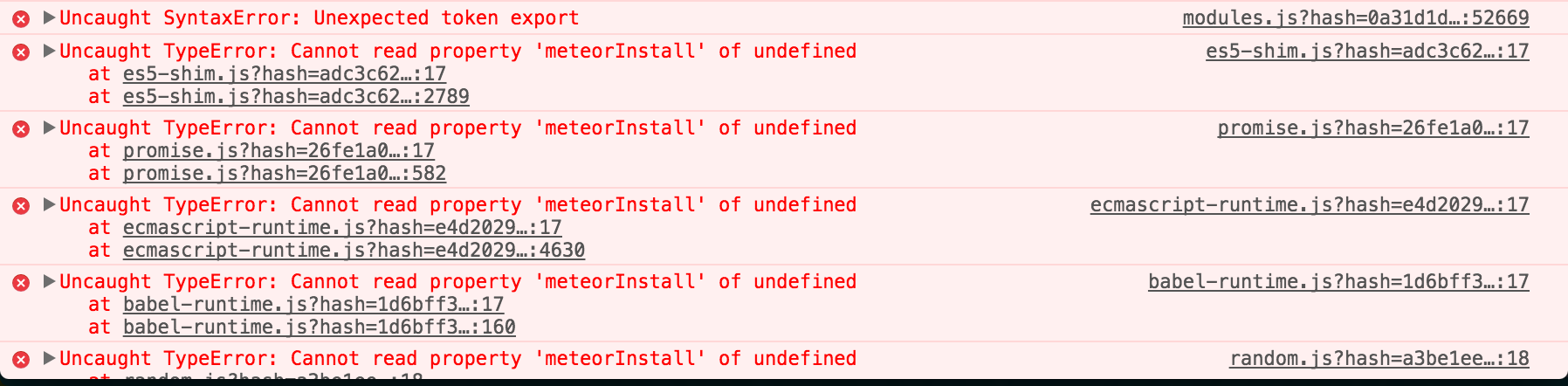
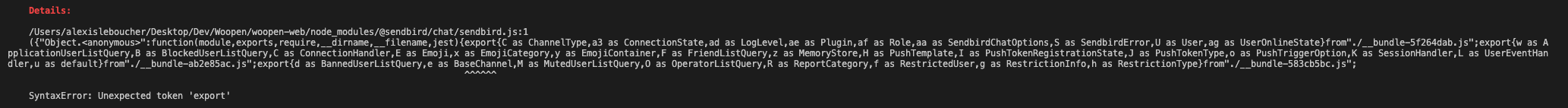
One specific type of SyntaxError is the “SyntaxError: Unexpected Token Export.” This error commonly occurs in JavaScript when using the “export” statement.
Explanation of SyntaxError: Unexpected Token Export:
The “export” statement is used in JavaScript to export functions, objects, or values from one module to another. It allows modules to be accessed and used in different parts of an application. However, this statement can only be used within modules, which are JavaScript files specifically designed to work as modules. If the “export” statement is used outside a module, a SyntaxError with the message “Unexpected Token Export” is raised.
Causes of SyntaxError: Unexpected Token Export:
The most common cause of “SyntaxError: Unexpected Token Export” is attempting to use the “export” statement in a JavaScript file that is not marked as a module. By default, regular JavaScript files are not treated as modules, and therefore, the “export” statement is not recognized. This error often occurs when using JavaScript in web browsers or Node.js without enabling the module feature.
How to Fix SyntaxError: Unexpected Token Export:
To fix the “SyntaxError: Unexpected Token Export,” you need to ensure that your JavaScript file is recognized as a module. There are a few approaches you can take depending on the environment and tools you are using:
1. Web Browsers: In web browsers, you can use the HTML “script” tag with the “type” attribute set to “module” to indicate that the JavaScript file is a module.
2. Node.js: In Node.js, you need to use the “–experimental-modules” flag or change the file extension to “.mjs” to enable module support.
node –experimental-modules your-script.js
3. Bundlers: If you are using a bundler like Webpack or Rollup, they automatically handle modules. You can use the “export” statement without any additional configuration.
Preventing SyntaxError: Unexpected Token Export:
To prevent encountering the “SyntaxError: Unexpected Token Export” in your code, follow these best practices:
1. Use modules: Be mindful of using the “export” statement only within modules or files explicitly marked as modules.
2. Configure your environment: Ensure that your environment (web browsers, Node.js, or build tools) supports and recognizes modules. Enable module support where necessary.
3. Check syntax and compatibility: Double-check your code for missing or mismatched brackets, braces, parenthesis, and semicolons. Pay attention to the compatibility of the syntax with your target environment and version of JavaScript.
Conclusion:
SyntaxError is a common error in programming caused by incorrect syntax. In JavaScript, the “SyntaxError: Unexpected Token Export” is encountered when the “export” statement is used outside of a module. To resolve this error, ensure your code is recognized as a module in the appropriate environment and follow best practices to prevent syntax-related issues. By understanding and addressing SyntaxErrors promptly, you can write cleaner and error-free code.
FAQs:
Q1. What does “SyntaxError: Unexpected Token Export” mean?
A1. “SyntaxError: Unexpected Token Export” is a type of SyntaxError that occurs in JavaScript when using the “export” statement outside a module. It signifies that the code violates the language’s syntax rules.
Q2. How can I fix “SyntaxError: Unexpected Token Export” in React?
A2. To fix “SyntaxError: Unexpected Token Export” in React, make sure that you are using the appropriate setup to support modules. If you are using Create React App, modules are enabled by default. However, if you encounter the error, ensure that you have not accidentally included the “export” statement outside a module.
Q3. What is the significance of “Type=module” in JavaScript?
A3. “Type=module” indicates that a JavaScript file is a module. When used with the HTML “script” tag in web browsers, it allows the browser to treat the JavaScript file as a module and recognize “import” and “export” statements.
Q4. How can I prevent encountering “SyntaxError: Unexpected Token Export” in Node.js?
A4. To prevent encountering “SyntaxError: Unexpected Token Export” in Node.js, you need to enable module support. Use the “–experimental-modules” flag or change the file extension to “.mjs” to indicate that the JavaScript file is a module.
Q5. Is “SyntaxError: Unexpected Token Export” specific to JavaScript?
A5. Yes, “SyntaxError: Unexpected Token Export” is specific to JavaScript. It occurs when using the “export” statement outside a module, which is a concept specific to JavaScript. Other programming languages may have similar syntax-related errors, but not necessarily with the same message.
How To Fix Nuxt.Js Unexpected Token Export Error
Keywords searched by users: syntaxerror: unexpected token export Cannot use import statement outside a module, Syntaxerror unexpected token export react, Type=module, Unexpected token nodejs, Module export JS, Vite SyntaxError Unexpected token, Jest encountered an unexpected token, module.exports nodejs
Categories: Top 15 Syntaxerror: Unexpected Token Export
See more here: nhanvietluanvan.com
Cannot Use Import Statement Outside A Module
In modern web development, the use of modules has become increasingly prevalent. Modules allow developers to encapsulate their code, making it more maintainable, reusable, and ensuring better code organization. JavaScript, too, has embraced this paradigm shift with the introduction of the ES6 module system, which provides a clean way to import and export functionality between scripts. However, this brings along its own set of challenges, and one such challenge is the “Cannot use import statement outside a module” error. In this article, we will delve into this error, understanding its causes, exploring common situations where it occurs, and explaining potential solutions to overcome it.
Understanding the Error:
When you encounter the error message “Cannot use import statement outside a module,” it means that you are trying to use the import statement in a JavaScript file that isn’t explicitly recognized as a module file by the JavaScript runtime. By default, JavaScript considers all files to be non-modules, unless they explicitly opt-in by using the ES6 module syntax.
This error is encountered when the import statement is used outside the scope of a module file, typically indicated by a file extension of “.mjs” or when the “type” attribute of the script tag is set to “module” in HTML. When a file is marked as a module, it is treated differently by the JavaScript runtime, allowing the use of import and export statements.
Common Situations and Causes:
It’s important to identify the common scenarios that lead to the “Cannot use import statement outside a module” error to solve the issue efficiently. Here are a few scenarios where this error may arise:
1. Using the import statement in a non-module file:
When you try to use the import statement in a regular JavaScript file that is not marked as a module, you will receive this error. This situation is often encountered when developers mistakenly believe that the ES6 module syntax is supported globally and opt for using import statements without setting up the module structure.
2. Serving a file as a module without correct server-side configurations:
When a file is marked for serving as a module using the “.mjs” extension or the “type” attribute in a script tag, it requires specific server-side configurations. If the server is not set up to handle these module-specific files correctly, it may lead to the “Cannot use import statement outside a module” error.
Solutions:
To resolve the “Cannot use import statement outside a module” error, one must understand the potential solutions offered by different contexts. Let’s explore various solutions you can consider when encountering this error.
1. Fixing the import statement in a non-module file:
If you want to use the import statement in a non-module JavaScript file, you can begin by converting your script into a module. Rename the file with a “.mjs” extension or specify the “type” attribute as “module” in the script tag. Once it is recognized as a module file, update your import statements accordingly. However, be cautious that this may require additional server-side configurations, as discussed in the previous section.
2. Ensuring server-side configurations:
If you intend to serve the file as a module with the “.mjs” extension or by using the “type” attribute in a script tag, it is crucial to ensure that the server is correctly configured to handle these module-specific files. The server should be capable of serving the file as a module, setting appropriate MIME types, and allowing access to the imported files.
3. Using a bundler or a transpiler:
Using a bundler or a transpiler like Webpack or Babel can help overcome the “Cannot use import statement outside a module” error. These tools automatically handle the module structures and dependencies, generating a bundle file in a format that any browser can understand. By utilizing these tools, you can write your code using the ES6 module syntax without worrying about browser compatibility.
FAQs:
Q: Can I use the import statement in all modern browsers?
A: No, while the import statement is part of the JavaScript language specification, not all browsers provide native support for it. Although most modern browsers support the import statement, it is recommended to use a bundler or a transpiler like Webpack or Babel to handle the import/export syntax and ensure broader cross-browser compatibility.
Q: Why do I still encounter the error even after marking the file as a module using the correct extension or the type attribute?
A: The “Cannot use import statement outside a module” error can occur if the server is not configured properly to recognize and handle module files. Ensure that the server has the necessary configurations, like setting appropriate MIME types and allowing access to the imported files, to successfully serve the file as a module.
Q: Can I use the import statement in Node.js?
A: Yes, you can use the import statement in Node.js, but you need to ensure that you are running a version of Node.js that supports ES modules. Starting from Node.js version 12.0.0, you can use the import statement without any additional configuration. However, using the import statement in Node.js files still requires file extensions like “.mjs” or adding and configuring the “type” field in the “package.json” file.
In conclusion, the “Cannot use import statement outside a module” error is encountered when importing modules outside the appropriate context. Taking care to mark files as modules using the correct file extension or the type attribute, configuring the server properly, or using bundlers/transpilers are potential solutions to overcome this error. By understanding the causes of this error and applying the appropriate solutions, developers can utilize the rich functionality offered by the ES6 module system without any hindrances.
Syntaxerror Unexpected Token Export React
Understanding the Error:
The error message “SyntaxError: Unexpected token export” indicates that there is a problem with the way the code is exporting a React component. In ECMAScript 6 (ES6), the `export` keyword is used to export functions, objects, or values from a module. However, older environments like browsers may not support this syntax out of the box. Therefore, when trying to use the `export` keyword in a browser without proper configuration, a syntax error is thrown.
Causes of the Error:
There can be several causes for encountering the “SyntaxError: Unexpected token export” error. The most common causes include:
1. Outdated Browser: Older browsers do not support the ES6 module syntax, including the `export` keyword. To resolve this issue, it is necessary to use a compiler or a module bundler like Babel or webpack to transform the code into a syntax that runs in older browsers.
2. Incorrect Configuration: If the project is not set up correctly, the tools used for transpiling the code might not be properly configured to handle the ES6 module syntax. Double-check the configuration and ensure that the necessary presets and plugins are included.
3. Incorrect File Extension: Another possible reason for the error is the incorrect file extension. In some cases, developers might inadvertently write React code with an incorrect file extension like “.js” instead of “.jsx”. The ‘.jsx’ extension indicates that the file contains JSX syntax, which is a syntax extension for JavaScript often used with React.
Solutions to Resolve the Error:
To resolve the “SyntaxError: Unexpected token export” error, follow these steps:
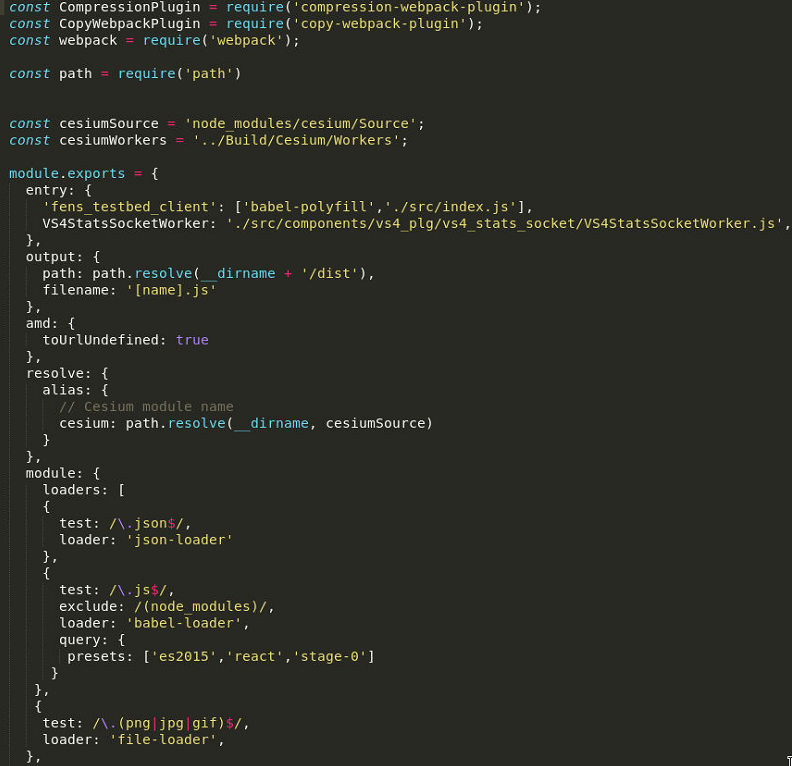
1. Install and Configure Babel: Babel is a popular JavaScript compiler that can be used to transpile code written in ES6 into a syntax compatible with older browsers. Install Babel and configure it to handle the ES6 module syntax. This can be done by installing the `@babel/preset-env` package and setting it up in the ‘babel.config.js’ file.
2. Use Webpack: Webpack is a module bundler that can automatically compile and bundle JavaScript modules in a way that is compatible with older browsers. Configure webpack to use Babel as a loader to transpile the code.
3. Check File Extensions: Ensure that the file containing React components has the correct file extension. React components usually have a “.jsx” file extension. If the file has a “.js” extension, rename it to “.jsx” to indicate that it contains JSX syntax.
FAQs:
Q: What is the purpose of the `export` keyword in React?
A: The `export` keyword is used in React to export functions, objects, or values from a module, making them accessible for use in other parts of the application.
Q: Why do I see this error only in certain browsers?
A: Older browsers may not support the ES6 module syntax, causing the “SyntaxError: Unexpected token export” error. Modern browsers usually have native support for this syntax.
Q: Can I use imports and exports in pure JavaScript without React?
A: Yes, the `import` and `export` syntax is part of the ES6 module system and can be used to import and export functionality in any JavaScript project, not limited to React.
Q: Are there alternatives to Babel and webpack for transpiling the code?
A: Yes, there are other tools available, such as Rollup and Parcel, that can also be used to bundle and transpile JavaScript code.
In conclusion, the “SyntaxError: Unexpected token export” error is encountered when trying to export React components using the `export` keyword without proper configuration or support from the environment. By installing and configuring Babel and webpack correctly and ensuring the correct file extensions, this error can be resolved, allowing React components to be exported successfully.
Type=Module
Introduction
JavaScript has come a long way since its inception as a simple scripting language nearly three decades ago. As web applications and the complexity of JavaScript code have grown, so too have the demands for organized and modular code. Modular programming allows for better code maintainability, reusability, and scalability, and has become an essential technique for modern web development. In this article, we will delve into the concept of modules in JavaScript and explore the Type=module declaration.
Understanding JavaScript Modules
JavaScript modules are self-contained units of code that encapsulate related functionality, making it easier to manage and reuse code. Previously, JavaScript lacked native support for modules, causing developers to rely on various workarounds such as immediately-invoked function expressions (IIFEs) or the CommonJS module system. However, with the introduction of ECMAScript 6 (ES6) in 2015, JavaScript modules finally became an integral part of the language.
The ‘import’ and ‘export’ Keywords
At the core of JavaScript modules are the ‘import’ and ‘export’ keywords. The ‘export’ keyword allows specific code elements, such as functions, objects, or variables, to be exposed to other modules, while the ‘import’ keyword allows the retrieval of those exported elements.
Consider the following example, where we have a file called ‘myModule.js’ which exports a function ‘multiply’:
“`javascript
// myModule.js
export function multiply(a, b) {
return a * b;
}
“`
We can use the exported function in another file using the ‘import’ keyword:
“`javascript
// main.js
import { multiply } from ‘./myModule.js’;
console.log(multiply(2, 3)); // Output: 6
“`
The ‘import’ statement retrieves the ‘multiply’ function from ‘myModule.js’, allowing us to use it in the ‘main.js’ file. This enables modularity, as we can import and use specific code elements as needed, reducing dependency on global variables and functions.
The Attribute ‘type=module’
In traditional script inclusion within HTML files, JavaScript code is executed as soon as the script tag is encountered during the parsing of the HTML document. However, with the ‘type=module’ attribute, we can inform the browser that the script is an ES6 module. Let’s take a look at how it works:
“`html
“`
In the above script tag, we indicate that ‘main.js’ is an ES6 module using the ‘type=module’ attribute. This informs the browser to handle the script as a module and defer its execution until all dependencies have been resolved. The module script has its own scope and, by default, is deferred, creating a barrier between the module code and the global scope. It also enables the usage of the ‘import’ and ‘export’ keywords within the module.
Features and Benefits of Using Type=module
1. Declarative Syntax: The ‘import’ and ‘export’ keywords provide a clean and declarative syntax for importing and exporting code elements, making the code easier to read and understand.
2. Explicit Dependency Management: Modules offer explicit dependency management, ensuring that all dependencies are resolved before executing the code. This helps avoid issues related to race conditions and order of script loading.
3. Name Conflicts Prevention: JavaScript modules have their own scope, preventing naming conflicts with other scripts or global variables. This promotes encapsulation and code isolation.
4. Improved Performance: The ‘type=module’ attribute enables parallel loading of modules, resulting in improved performance. The browser can fetch multiple modules simultaneously, leading to faster page load times.
FAQs:
Q1. Can I use ‘type=module’ in all modern web browsers?
A1. While ‘type=module’ is supported in most modern browsers, including Chrome, Firefox, and Edge, it may not be supported in older versions. It is always recommended to check the browser compatibility before deploying your code.
Q2. Can I import modules from external URLs using ‘type=module’?
A2. Yes, you can import modules from external URLs using an absolute URL within the ‘src’ attribute, but ensure that the server sets the appropriate Access-Control-Allow-Origin header allowing cross-origin access.
Q3. Are there any security concerns with using ‘type=module’?
A3. By default, ‘type=module’ imposes CORS restrictions, preventing modules from making requests to resources on different origins, thus enhancing security. However, it is still advisable to validate and sanitize inputs to prevent potential security vulnerabilities.
Q4. Can I use ‘type=module’ alongside other script tags within an HTML file?
A4. Yes, you can mix and match ‘type=module’ with traditional script tags within the same HTML file. However, consider potential dependency conflicts and the order in which scripts are loaded.
Q5. Are there any limitations or drawbacks to using ‘type=module’?
A5. One limitation is that modules are subject to the browser’s same-origin policy, which restricts cross-origin module imports unless proper CORS headers are set. Additionally, the deferred nature of ‘type=module’ scripts may cause issues with inline scripts that rely on DOM elements.
Conclusion
JavaScript modules, facilitated by the ‘import’ and ‘export’ keywords, provide an efficient way to structure code, enhance code reuse, and manage dependencies. The ‘type=module’ attribute further optimizes the organization of modules within HTML, allowing for effective and reliable loading of ES6 modules. By embracing modules and the ‘type=module’ attribute, JavaScript developers can enjoy the benefits of modular programming, paving the way for scalable and maintainable web applications.
Images related to the topic syntaxerror: unexpected token export

Found 41 images related to syntaxerror: unexpected token export theme
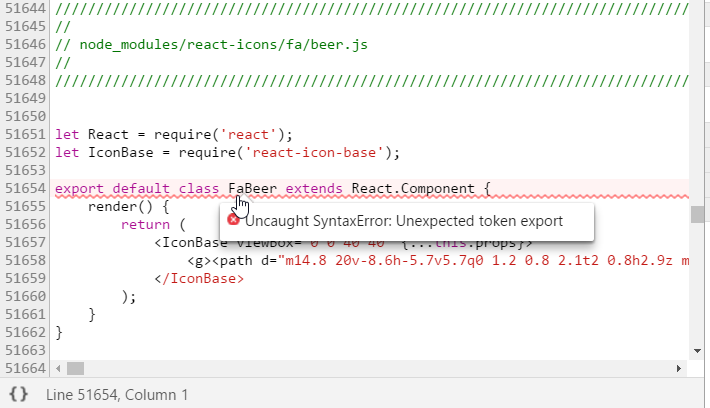
![SyntaxError: Unexpected token 'export' in JavaScript [Fixed] | bobbyhadz Syntaxerror: Unexpected Token 'Export' In Javascript [Fixed] | Bobbyhadz](https://bobbyhadz.com/images/blog/javascript-uncaught-syntaxerror-unexpected-token-export/uncaught-syntaxerror-unexpected-token-export.webp)




































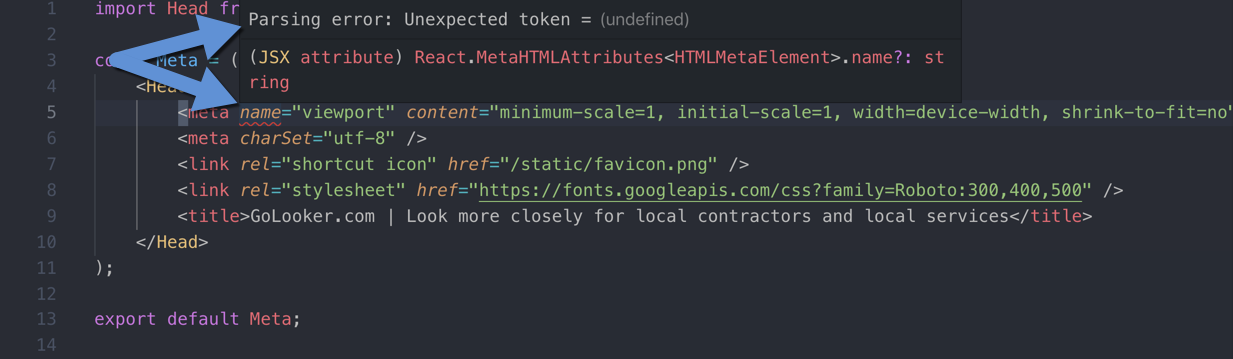
Tag In Next Js? - Javascript - The Freecodecamp Forum




![FIXED] SyntaxError: Unexpected Token 'Export' – Top 5 Solutions for 2023 Fixed] Syntaxerror: Unexpected Token 'Export' – Top 5 Solutions For 2023](https://techmediaguide.com/wp-content/uploads/2023/05/SyntaxError-Unexpected-Token-Export.png)






Article link: syntaxerror: unexpected token export.
Learn more about the topic syntaxerror: unexpected token export.
- Getting Unexpected Token Export - javascript - Stack Overflow
- SyntaxError: Unexpected token 'export' in JavaScript [Fixed]
- How to fix SyntaxError: Unexpected token 'export' in JavaScript?
- How to Fix Unexpected Token 'export' Error in JavaScript
- Fixing SyntaxError Unexpected Token 'export'
- Unexpected Token Export: A Comprehensive Guide
- SyntaxError: Unexpected token 'export' #13477 - vitejs/vite
- Jest Error: SyntaxError: Unexpected token 'export'
- SyntaxError: Unexpected token 'export' - Abhishek Kumar
- How to Fix „Uncaught SyntaxError: Unexpected token 'export
See more: nhanvietluanvan.com/luat-hoc