Syntaxerror Cannot Use Import Statement Outside A Module
In programming, modules refer to separate files or pieces of code that can be imported and used in other parts of a program. They are essential for organizing and reusing code, promoting modularity, and improving maintainability. Each module encapsulates a specific functionality or set of related functions, making it easier to manage complex projects.
Locating the Syntax Error and its Relevance to Modules
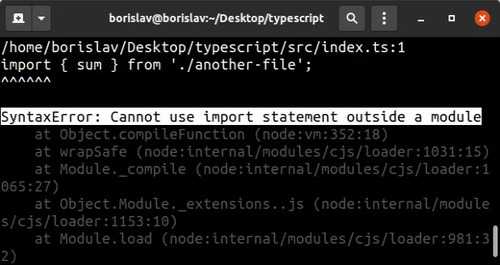
One common syntax error encountered when working with modules is the “cannot use import statement outside a module” error. This error message occurs when an import statement is used outside of a module, where it is not supported. It is a language-specific error that is relevant to JavaScript and other similar programming languages that support modules.
Examining the Restrictions of the Import Statement in JavaScript
In JavaScript, the import statement is used to import functions, objects, or values from other modules into the current module. This statement is limited to modules and cannot be used outside of them. JavaScript modules work in a separate execution context and have strict rules regarding imports and exports to maintain a clear separation between different modules.
Identifying the Scenarios in Which the Error Occurs
The “cannot use import statement outside a module” error typically occurs when an import statement is used in a non-module context. Some common scenarios where this error can occur include:
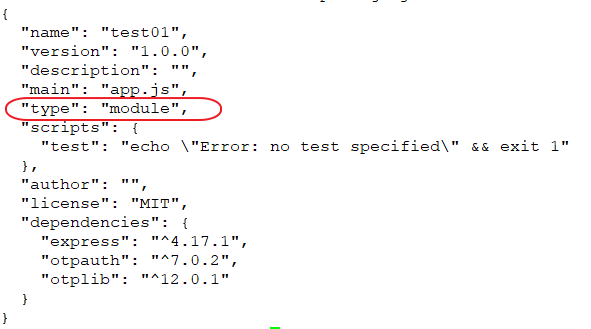
1. Using an import statement in a script that is not explicitly defined as a module using the “type=module” attribute in the HTML file.
2. Attempting to run JavaScript modules in older browsers or environments that do not support ECMAScript modules.
3. Mistakenly trying to import a module in a script that is not part of the module system, such as a regular JavaScript file.
Solutions to Resolve the SyntaxError “cannot use import statement outside a module”
There are several solutions to resolve the “cannot use import statement outside a module” error in JavaScript. Here are some possible solutions:
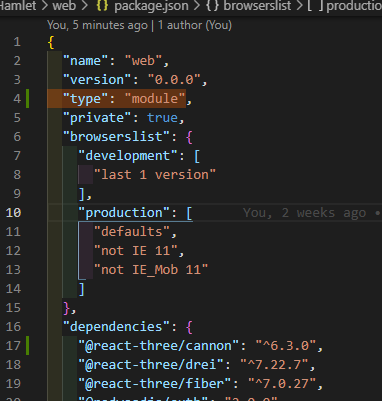
1. Ensure that the script or file using the import statement is defined as a module. To do this, add the “type=module” attribute to the script tag in the HTML file.
2. Check the browser or environment compatibility. Older browsers might not support ECMAScript modules. Consider transpiling and bundling the code using tools like Babel and webpack to ensure broader compatibility.
3. Convert the non-module code to a module. Refactor the existing code base to use modules consistently across all files.
4. Use a transpiler. If you need to support older browsers or environments that do not support ECMAScript modules, consider using a transpiler like Babel to convert the code into a backward-compatible format.
Best Practices and Recommendations for Working with Modules
To avoid the “cannot use import statement outside a module” error and ensure smooth module functioning, consider the following best practices:
1. Always define and declare scripts or files using the import statement as modules by adding the “type=module” attribute in the HTML file.
2. Use a consistent approach to module usage throughout the project. Ensure that all necessary scripts are converted into modules or included within a module system.
3. Regularly update browser and environment compatibility requirements. Stay informed about the latest developments and ensure that your code meets the necessary standards.
4. Consider using a build tool like webpack to bundle and optimize your modules for production.
FAQs
Q1: Why do I get the error “cannot use import statement outside a module”?
This error occurs when an import statement is used outside the context of a module in JavaScript. It is a language-specific error that enforces strict rules for module usage.
Q2: How can I resolve the “cannot use import statement outside a module” error?
To resolve this error, you can ensure that the script or file using the import statement is defined as a module by adding the “type=module” attribute in the HTML file. Additionally, consider checking browser compatibility and using transpilers like Babel to convert your code into a backward-compatible format.
Q3: Can I use the import statement in all JavaScript files?
No, the import statement can only be used within modules. It cannot be used in regular JavaScript files or scripts that are not explicitly defined as modules.
Q4: What are the benefits of using modules in programming?
Modules provide numerous benefits in programming, including code organization, reusability, and improved maintainability. They enable better management of complex projects and encourage modularity, making it easier to collaborate and work on code as a team.
Q5: Is the “cannot use import statement outside a module” error specific to JavaScript?
Yes, the “cannot use import statement outside a module” error is specific to JavaScript and other similar programming languages that support modules. It is a language-specific error that enforces module usage restrictions.
How To Fix Syntaxerror: Cannot Use Import Statement Outside A Module
Keywords searched by users: syntaxerror cannot use import statement outside a module import express from ‘express’; ^^^^^^ syntaxerror: cannot use import statement outside a module, Cannot use import statement outside a module JavaScript, Cannot use import statement outside a module angular, Uncaught syntaxerror cannot use import statement outside a module nodejs, Cannot use import statement outside a module vuejs, Import reflect-metadata SyntaxError: Cannot use import statement outside a module, referenceerror: require is not defined in es module scope, you can use import instead, error [err_module_not_found]: cannot find module
Categories: Top 39 Syntaxerror Cannot Use Import Statement Outside A Module
See more here: nhanvietluanvan.com
Import Express From ‘Express’; ^^^^^^ Syntaxerror: Cannot Use Import Statement Outside A Module
In modern web development, Express.js has been widely adopted as a robust and flexible web framework for Node.js. The framework simplifies the process of building web applications and APIs. One essential aspect of using Express.js is importing the framework into your project. However, when trying to import Express.js using the statement “import express from ‘express’;,” you might encounter a SyntaxError: cannot use import statement outside a module. In this article, we will explore why this error occurs and how to appropriately handle it.
Understanding the Error
The SyntaxError: cannot use import statement outside a module is encountered because the import statement is not supported by the traditional CommonJS (CJS) module system, which is used by Node.js by default. The import statement is actually part of the ECMAScript Modules (ESM) system, which provides a more advanced approach for organizing, sharing, and importing modules in JavaScript.
By default, Node.js uses the CommonJS module syntax, where you typically use the require() function instead of import statements. To overcome this error, you need to configure your Node.js environment to support the use of import statements.
Configuring Node.js to Support Import Statements
To use the import statement outside ECMAScript modules, you need to update the configuration of your Node.js environment. There are three main approaches you can take to enable this functionality:
1. Changing File Extension: One way to resolve the import error is by renaming the files that contain import statements to have a .mjs extension, instead of the traditional .js extension. By default, Node.js treats .mjs files as ECMAScript modules, allowing the usage of import statements.
2. Enabling Experimental Flag: Alternatively, you can enable the experimental-modules flag while running Node.js. To do this, execute your script using the following command in your terminal: “node –experimental-modules index.js”. This flag enables the use of import statements, even in .js files. However, this approach is considered experimental and might not be suitable for production environments.
3. Using Babel: Another common approach is to use Babel, a popular JavaScript compiler, to transpile your code. Babel allows you to write modern JavaScript code, including the use of import statements, and transforms it into a version that can be understood by older JavaScript environments, such as Node.js with CommonJS modules. To use Babel, you need to install it as a development dependency and configure it to handle your project’s JavaScript files.
FAQs
Q1. Can I use the require() function instead of import statements?
Yes, you can use the require() function to import Express.js in a Node.js application without encountering the SyntaxError. This method remains compatible with the CommonJS module system that Node.js uses by default. Instead of using the import statement, you can write the following code to import Express.js: “const express = require(‘express’);”
Q2. What are the benefits of using import statements instead of require()?
Import statements offer some advantages over the traditional require() function. They allow a more declarative syntax, making the code easier to read and understand. Additionally, import statements support named imports, where you can selectively import only the required functions or objects from a module. Finally, import statements are recognized by modern code editors and linters, providing better tooling support for development.
Q3. Will using the import statement affect existing Node.js projects?
If you are working on an existing Node.js project using the require() function, switching to the import statement would require additional configurations. You would need to update your project’s build processes, dependencies, and tooling. It is essential to evaluate the impact of this change before considering the use of import statements in an already established project.
Q4. Are there any alternatives to Express.js if I still want to use import statements?
Yes, if you are specifically looking for a web framework that supports import statements out of the box, you can explore alternative frameworks like Koa.js or Hapi.js. These frameworks are designed to use the ECMAScript module system and can be directly imported using the import statement.
Conclusion
The SyntaxError: cannot use import statement outside a module occurs when trying to import Express.js using the import statement in a Node.js project, which relies on the CommonJS module system. However, by configuring your environment to support the ECMAScript Modules system or using alternative methods like renaming file extensions or using Babel, you can successfully use the import statement with Express.js. It is important to consider the implications and compatibility constraints before making changes to an existing project. Proper handling of the import statement enables you to take advantage of its benefits, such as a more declarative syntax and enhanced tooling support.
Cannot Use Import Statement Outside A Module Javascript
JavaScript, being the most popular programming language for web development, offers a variety of features and functionalities. One of these features is the ability to use modules for organizing code into reusable pieces. However, when trying to use the import statement outside a module, JavaScript throws an error. In this article, we will explore this error in-depth, understand why it occurs, and discuss potential workarounds.
Understanding the Error:
When attempting to use the import statement outside a module in JavaScript, the following error is thrown:
“Uncaught SyntaxError: Cannot use import statement outside a module.”
This error indicates that the import statement, typically used for importing functionalities from other JavaScript modules, cannot be used outside of a module context. A module in JavaScript is a standalone file or a script tag with a type attribute set to “module” in an HTML document. Only code inside a module can use the import statement to import functionalities from other modules.
Why Does this Error Occur?
To understand why this error occurs, we need to delve into the concept of JavaScript modules. Modules allow developers to split code into separate files, making it more maintainable, reusable, and scalable. By using modules, we can define the dependencies of a module explicitly, making it easier to understand and manage the codebase.
When writing code inside a module, we can use the import statement to import functions, objects, or variables exported by other modules. This helps in creating modular code structures and encourages code reuse. However, if we try to use the import statement outside a module, JavaScript cannot resolve the import because it expects to find and execute the code inside a module file.
Workarounds:
While we cannot directly use the import statement outside a module, there are some workarounds to achieve similar functionality:
1. Use the script tag without the type attribute: By removing the type attribute from the script tag in an HTML file, the JavaScript code inside it is interpreted as a script rather than a module. This workaround allows us to use the import statement outside a module. However, it is important to note that removing the type attribute removes the module functionality and makes the code less modular.
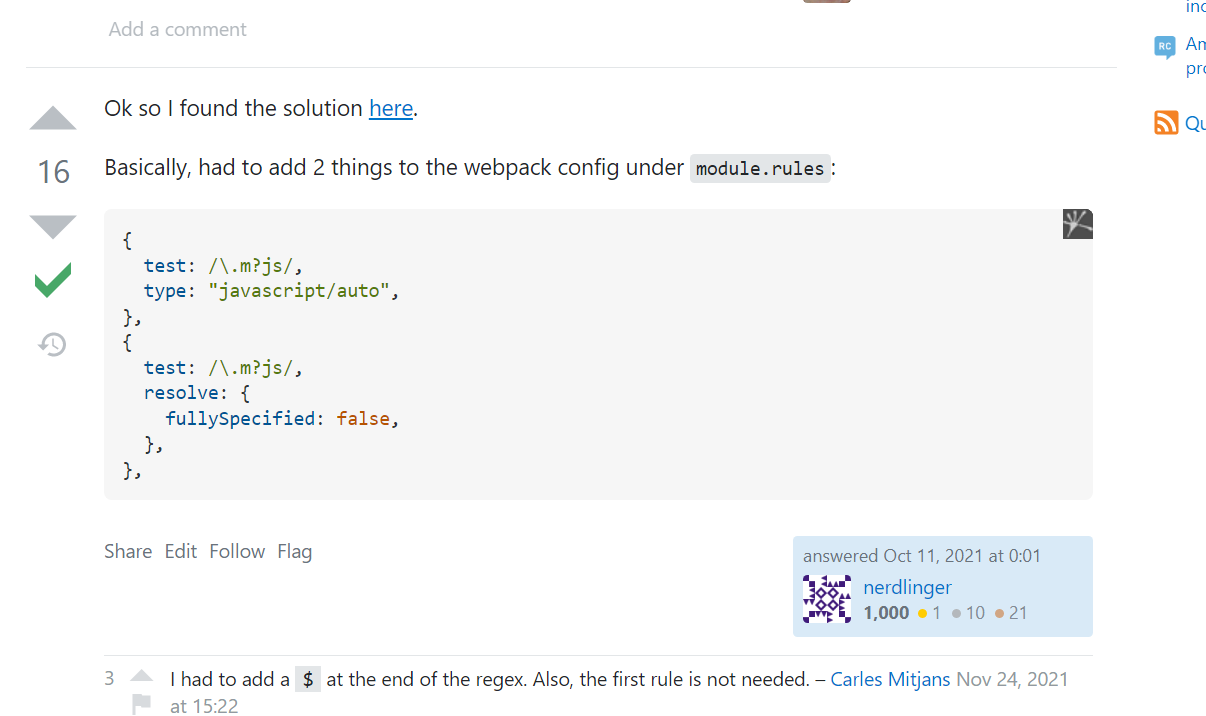
2. Utilize tools like Babel or Webpack: Babel is a popular JavaScript compiler that can convert modern JavaScript features into widely supported versions. It includes a module transform plugin that allows using the import statement outside a module. Similarly, Webpack, a popular module bundler, can be configured to handle imports outside a module. These tools provide a more robust and versatile solution for utilizing the import statement.
3. Use async/await instead: Another workaround is to use asynchronous functions, async/await, instead of the import statement. This method works by fetching the required module using an asynchronous function and utilizing the imported functionality once it is fetched. While this workaround allows using external functionalities, it can make the code more complex and harder to maintain.
FAQs:
Q: Can I use import statements in the browser?
A: Yes, you can use import statements in modern browsers that support ECMAScript modules. However, you need to ensure that the script tag has the type attribute set to “module” to make it a module. If using older or less modern browsers, it is recommended to use a bundler like Webpack.
Q: What is the difference between import and require statements in JavaScript?
A: The import statement is a newer syntax introduced in ECMAScript modules, whereas the require statement is used in CommonJS modules (a module system used in Node.js). The import statement is more flexible and provides a more straightforward way to import functionalities from other modules.
Q: Can I convert my existing codebase to use modules?
A: Yes, you can convert your existing codebase to use modules by separating the code into separate module files and utilizing the import and export statements. However, this process may require additional tooling and configuration, like Babel or Webpack, depending on your project setup.
Q: How can I handle dependencies between multiple modules?
A: The import statement allows you to handle dependencies between multiple modules. By importing the necessary functionalities from other modules, you can organize your codebase and define the dependencies explicitly. This promotes modular development and code reuse.
In conclusion, the error “Cannot use import statement outside a module” occurs when trying to use the import statement outside of a JavaScript module. Understanding the concept of modules and their purpose helps in avoiding this error. By using workarounds like removing the type attribute from the script tag, using tools like Babel or Webpack, or implementing async/await functions, you can still achieve similar functionality.
Cannot Use Import Statement Outside A Module Angular
Introduction (100 words):
Angular, a popular web development framework, empowers developers to create dynamic and scalable applications. Just like any other technology, developers may face challenges while working with Angular. One common issue encountered is the “Cannot use import statement outside a module” error. This error occurs when an import statement is used incorrectly or placed in an incorrect location, causing the application module system to fail. In this article, we will delve into the details of this error, explore its causes, and propose solutions to resolve it effectively.
Understanding the “Cannot use import statement outside a module” Error (300 words):
1. What causes this error?
The error typically occurs due to incorrect usage of import statements in Angular. Import statements are used to import external modules, components, or services into an Angular application. However, certain rules surround their placement and usage within the codebase.
– The error may arise when importing a module/component/service in a file that is not part of the Angular module system.
– It can also occur if the import statement references a non-existent file or a module that has not been correctly exported.
2. Importing modules correctly:
To resolve the error, it is crucial to understand how to use import statements appropriately in Angular.
– Ensure that the import statement is correctly placed within a TypeScript file belonging to the Angular module system.
– Verify that the imported module/component/service is correctly exported in its source file by using the ‘export’ keyword.
– Angular follows a hierarchical structure where imports should cascade from parent modules to child modules progressively.
3. Solving the error:
If you encounter the “Cannot use import statement outside a module” error, there are several strategies to address it:
– Verify the import statement: Double-check that the imported module/component/service is correctly referenced and available for import.
– Check for missing exports: Inspect the source file related to the import statement and ensure that it correctly exports the necessary modules/components/services.
– Use appropriate import paths: Ensure that the import paths are accurately specified, including proper file extensions and folder structures.
– Organize imports correctly: Make sure to import modules, components, and services in the correct order to ensure the Angular module hierarchy is maintained.
FAQs Section (548 words):
Q1. Can this error occur while using npm packages?
A1. Yes, this error can occur when importing npm packages, especially when incorrectly referencing their files or not correctly exporting the package’s desired modules/components.
Q2. Can this error be encountered in non-Angular applications?
A2. No, this error is specific to Angular applications and their module system. It may also occur in other JavaScript frameworks that utilize a module system, such as React or Vue.
Q3. How to resolve the error when importing a shared module?
A3. When importing shared modules, ensure that the SharedModule has been appropriately imported in the desired module and is adequately exported from its source file, allowing access to its components and services.
Q4. Is it feasible to import services directly without importing the necessary modules?
A4. No, services in Angular are typically associated with modules. Therefore, to use a service, the corresponding module must be imported correctly, ensuring that the necessary dependencies are provided.
Q5. What are some common mistakes leading to this error?
A5. The error often arises from one or more of the following mistakes:
– Importing a non-existent file or module, leading to an incorrect import statement.
– Incorrectly exporting a module or not exporting it at all.
– Misplacing the import statement in a file that is outside of the Angular module system.
Q6. Are there any tools or linting rules to prevent this error?
A6. Yes, linting tools like ESLint and TSLint provide rules to enforce correct import usage. They can detect incorrect or missing imports, eliminating potential issues that could result in this error.
Q7. How to resolve cyclic dependency errors related to this error?
A7. Cyclic dependency errors can occur when two or more modules reference each other, directly or indirectly, resulting in a loop. To solve this, analyze the dependency chain and refactor the code to remove the cyclic relationship, ensuring a more modular and structured approach.
Conclusion (50 words):
Understanding the root causes and resolution strategies for the “Cannot use import statement outside a module” error is crucial for efficient development with Angular. By adhering to Angular’s module system rules and employing best practices, developers can effectively resolve this error and build robust applications.
Images related to the topic syntaxerror cannot use import statement outside a module

Found 40 images related to syntaxerror cannot use import statement outside a module theme























![Cannot use import statement outside a module [React TypeScript Error Solved] Cannot Use Import Statement Outside A Module [React Typescript Error Solved]](https://www.freecodecamp.org/news/content/images/2023/04/ihechikara-pfp.jpg)























![SOLVED] ERR_REQUIRE_ESM: require() of ES Modules Is Not Supported Solved] Err_Require_Esm: Require() Of Es Modules Is Not Supported](https://codingbeautydev.com/wp-content/uploads/2023/03/image-5.png)
Article link: syntaxerror cannot use import statement outside a module.
Learn more about the topic syntaxerror cannot use import statement outside a module.
- “Uncaught SyntaxError: Cannot use import statement outside …
- Cannot use import statement outside module in JavaScript
- Cannot use import statement outside a module [React …
- How to fix “cannot use import statement outside a module”
- Cannot use import statement outside a module in JavaScript
- Fix “cannot use import statement outside a module” in …
- Javascript Fix Cannot Use Import Statement Outside A Module
- Uncaught syntaxerror cannot use import statement outside a …
- Using Node.js ES modules native support – byby.dev
- v30.0.0 – SyntaxError: Cannot use import statement outside a …
See more: https://nhanvietluanvan.com/luat-hoc/