String To Datetime Flutter
Handling dates and time is a crucial aspect of developing mobile applications. In Flutter, working with DateTime values is common when dealing with various features like scheduling events, displaying timestamps, or manipulating time data. However, when receiving date and time information from an external source or user input, it often comes in the form of strings. Converting these strings to DateTime objects is essential for further processing. In this article, we will explore the process of converting strings to DateTime objects in Flutter and cover various related topics, including error handling, customized formats, timezones, and best practices.
String to DateTime Conversion Process
The process of converting a string to a DateTime object involves several steps:
1. Handling String Input:
When dealing with user input or external data, it is crucial to validate and sanitize the input string to ensure it conforms to a recognized date and time format. This step helps prevent errors during the conversion process.
2. Parsing String with DateFormat:
Flutter provides the DateFormat class, which allows us to parse date and time strings based on predefined or customized formats. This class is part of the intl package and provides a range of options for parsing various date and time representations.
3. Customized Date Formats:
DateTime parsing in Flutter can be done using numerous predefined format patterns supported by DateFormat. These patterns include options for parsing day, month, year, time, timezone offsets, and more. Additionally, it is possible to create custom format patterns to handle specific date and time representations.
4. Handling Timezones:
DateTime objects can be represented in different timezones. It is important to consider the timezone when parsing a string to a DateTime object. Flutter provides APIs, such as timeZoneName and timeZoneOffset, through the DateTime class to handle different timezones and timezone offsets.
5. Error Handling:
During the conversion process, errors may occur if the input string does not match the expected format or if it contains invalid date or time values. Proper error handling is essential to gracefully handle such scenarios and avoid crashes or unexpected behavior in the application.
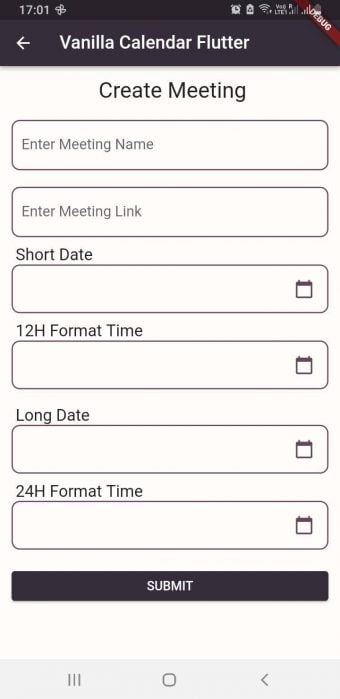
6. Examples and Scenarios:
To demonstrate the string-to-datetime conversion process in action, we will explore some common scenarios and provide code examples. These examples will cover a range of scenarios, including parsing dates with and without time, handling different date formats, and addressing timezone-related challenges.
Best Practices and Recommendations:
To ensure reliable and efficient conversion of strings to DateTime objects, it is important to follow certain best practices and recommendations:
– Validate user input before attempting conversion to avoid unexpected or invalid values.
– Use the predefined format patterns provided by DateFormat whenever possible, as they cover most common scenarios and ensure consistent parsing.
– Handle different timezones and timezone offsets appropriately based on the application’s requirements.
– Implement proper error handling mechanisms to handle cases where the input string does not conform to the expected format or contains invalid values.
– Consider the specific requirements of the application and implement custom format patterns, if necessary, to handle unique date and time representations.
– Test the conversion process with different input strings and edge cases to ensure robustness and accuracy.
FAQs (Frequently Asked Questions):
1. How do I convert a DateTime object to a string in Flutter?
To convert a DateTime object to a string, you can use the toString() method provided by the DateTime class. This method returns a string representation of the DateTime object in the default format.
2. What should I do if the input string has an invalid date format?
If the input string does not match the expected date format, an exception will be thrown during the conversion process. To handle this, you can wrap the conversion code in a try-catch block and handle the exception accordingly.
3. How do I set a specific DateTime value in Flutter?
To set a specific DateTime value, you can use the DateTime constructor by providing the required parameters, such as year, month, day, hour, minute, and second. Additionally, you can use the static method DateTime.parse() to create a DateTime object from a string representation of a date and time.
4. How do I convert a string to a TimeOfDay object in Flutter?
To convert a string to a TimeOfDay object, you can use the static method TimeOfDay.parse(), which accepts a string formatted as “HH:MM” or “HH:MM am/pm”. This method returns a TimeOfDay object representing the parsed time.
5. How do I format a DateTime object to display AM/PM in Flutter?
To format a DateTime object to display AM/PM, you can use the predefined format pattern “hh:mm a” when using the DateFormat class. This pattern formats the hour in a 12-hour clock format with AM/PM indicator.
6. Why do I get the error “Type ‘String’ is not a subtype of type ‘DateTime’ in type cast”?
This error occurs when you try to cast a string value to a DateTime object directly. To avoid this error, ensure you parse the string using the appropriate conversion methods, such as DateTime.parse().
In conclusion, converting strings to DateTime objects in Flutter is a crucial skill for handling and manipulating date and time data in mobile applications. By following the proper steps and best practices outlined in this article, developers can ensure accurate and reliable conversion while handling various scenarios, timezones, and errors.
How To Format A Date With Flutter Dart? | Flutter Date Format
Keywords searched by users: string to datetime flutter Convert DateTime to string flutter, Invalid date format Flutter, DateFormat Flutter, Set datetime flutter, String to timeofday flutter, Flutter datetime format am/pm, Type ‘String’ is not a subtype of type ‘DateTime’ in type cast, Dateformat to date flutter
Categories: Top 92 String To Datetime Flutter
See more here: nhanvietluanvan.com
Convert Datetime To String Flutter
Flutter is a popular framework for building cross-platform mobile applications. One common task in mobile app development is working with dates and times. You may often need to convert a DateTime object to a string representation for display or for further processing. In this article, we will explore various methods available in Flutter to convert DateTime to string.
Before we dive into the conversion methods, let’s first understand the DateTime class in Flutter. The DateTime class represents a point in time, including both the date and time components. It provides various properties and methods to manipulate dates and times. To use the DateTime class, you need to import the ‘dart:core’ library in your Flutter project.
Method 1: Using toString()
The simplest way to convert a DateTime object to a string in Flutter is by using the toString() method. This method returns a string representation of the DateTime object in a default format. The default format includes both the date and time components in the format ‘YYYY-MM-DD HH:MM:SS.mmm’. Here’s an example:
“`dart
DateTime now = DateTime.now();
String formattedDateTime = now.toString();
print(formattedDateTime);
“`
The output of the above code will be something like: ‘2022-01-20 17:30:45.123’.
Method 2: Using DateFormat Class
Flutter provides the DateFormat class from the ‘intl’ package to handle date and time formatting. You need to include the ‘intl’ package in your pubspec.yaml file. By using DateFormat, you can easily customize the format of the converted string representation. Here’s an example:
“`dart
import ‘package:intl/intl.dart’;
DateTime now = DateTime.now();
DateFormat formatter = DateFormat(‘yyyy-MM-dd’);
String formattedDateTime = formatter.format(now);
print(formattedDateTime);
“`
In the above code, we have used the format ‘yyyy-MM-dd’ to represent the DateTime object as a string without the time component. You can customize the format pattern as per your requirements.
Method 3: Using toString() with Custom Format
If you need more control over the format and don’t want to rely on the default format provided by the toString() method, you can use the DateFormat class to achieve custom formatting. Here’s an example:
“`dart
import ‘package:intl/intl.dart’;
DateTime now = DateTime.now();
DateFormat formatter = DateFormat(‘MMM d, yyyy’);
String formattedDateTime = formatter.format(now);
print(formattedDateTime);
“`
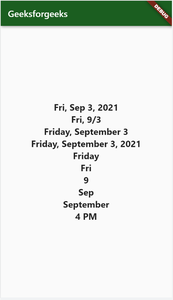
The output of the above code will be something like: ‘Jan 20, 2022’. You can explore the DateFormat class documentation to find various formatting options available.
FAQs:
Q: Can we convert the DateTime object to a string without the time component?
A: Yes, you can use the DateFormat class to customize the format and exclude the time component. Simply provide a format pattern that includes only the date component, such as ‘yyyy-MM-dd’.
Q: How to format the DateTime object as a localized string?
A: Flutter’s DateFormat class supports localization. You can provide a locale to the DateFormat constructor to format the DateTime object as per the specified locale. For example, you can use ‘fr_FR’ for French or ‘de_DE’ for German.
Q: Is it possible to convert the DateTime object to a string in a specific timezone?
A: Yes, you can use the TimeZoneOffset class from the ‘dart:core’ library to get the DateTime object’s offset from UTC, and then adjust the DateTime accordingly.
Q: How to parse a string representation of a DateTime into a DateTime object?
A: Flutter provides the parse() method in the DateTime class to convert a string representation of a DateTime into a DateTime object. You can specify the format of the input string using the DateFormat class.
Conclusion:
Working with dates and times is an essential part of mobile app development. Convert DateTime to string in Flutter can be accomplished using various methods, including toString(), DateFormat class, and custom formatting. The choice of method depends on the required format and customization options. By leveraging these techniques, you can efficiently convert DateTime objects to string representations in your Flutter app.
Invalid Date Format Flutter
Flutter is a popular open-source framework developed by Google that allows developers to build natively compiled applications for multiple platforms using a single codebase. With its expressive UI and fast development cycle, Flutter has gained immense popularity among developers worldwide. However, like any other programming framework, Flutter also comes with its fair share of challenges. One such common issue faced by Flutter developers is the “Invalid Date Format” error.
When working with dates in Flutter, it is crucial to ensure that the date format provided is valid for the targeted platform. Failure to do so may result in the dreaded “Invalid Date Format” error. This error occurs when the specified format of a date does not match the expected format of the platform’s default locale. In this article, we will explore the causes of this error and provide potential solutions to help you overcome it.
Causes of Invalid Date Format Error:
1. Locale Mismatch: The most common cause of the “Invalid Date Format” error is a mismatch between the date format specified and the default locale of the device or emulator on which the Flutter app is running. Different locales have different date and time formatting conventions, and if the specified format does not align with the expected format, the error occurs.
2. Incorrect Date Format: Another common cause is specifying an incorrect format for the date. Flutter uses the Intl package to format dates, and if the given format does not conform to the syntax defined by the Intl package, it will result in the error. For example, using “mm” instead of “MM” for months will throw this error.
3. Null or Empty Date: Attempting to format a null or empty date object will also trigger the “Invalid Date Format” error. It is essential to ensure that the date object you are trying to format is not null or empty before applying any date formatting functions.
Solutions for Invalid Date Format Error:
1. Use Flutter’s intl package: Flutter provides the intl package, which offers excellent support for internationalization, including date and time formatting. By utilizing the DateFormat class provided by the intl package, you can easily format dates according to the locale.
For example, to format a date using the default locale, you can use the following code snippet:
“`dart
import ‘package:intl/intl.dart’;
String formatDate(DateTime date) {
final format = DateFormat.yMMMEd(); // specify the desired format
return format.format(date);
}
“`
The intl package supports various predefined formats, such as short, medium, long, and full. You can also create custom formats to suit your specific needs.
2. Set the Default Locale: If you want to override the default locale of the device or emulator, you can set it explicitly in your Flutter app. This ensures that the date formatting will match the specified locale, reducing the chances of encountering the “Invalid Date Format” error.
To set the default locale, you can use Flutter’s `MaterialApp` widget and provide the desired locale in its `localizationsDelegates` property. For example:
“`dart
import ‘package:flutter/material.dart’;
import ‘package:flutter_localizations/flutter_localizations.dart’;
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
Locale(‘en’, ‘US’), // specify the desired locale
],
home: MyHomePage(),
);
}
}
“`
Be sure to specify the locale that matches the format you intend to use in your app.
3. Handle Null or Empty Dates: It is crucial to handle null or empty dates gracefully to avoid encountering the “Invalid Date Format” error. Before formatting a date, check if it is null or empty. If it is, you can choose to display a default value or provide an appropriate message to the user.
“`dart
String formatDate(DateTime date) {
if (date == null) {
return “No date available”; // handle null date case
}
final format = DateFormat.yMMMEd();
return format.format(date);
}
“`
By handling null or empty dates explicitly, you can ensure smooth execution and prevent the occurrence of the error.
FAQs:
Q1. What is the primary cause of the “Invalid Date Format” error in Flutter?
A1. The most common cause is a mismatch between the specified date format and the default locale of the device or emulator where the Flutter app is running.
Q2. How can I ensure that the date format matches the expected locale format?
A2. Use Flutter’s intl package, specifically the DateFormat class, to format dates according to the desired locale.
Q3. Can I set a specific default locale for my Flutter app?
A3. Yes, you can set the default locale explicitly in your Flutter app by providing the desired locale in the MaterialApp widget.
Q4. How should I handle null or empty dates to avoid this error?
A4. Before formatting a date, check if it is null or empty. If it is, handle it appropriately by showing a default value or a user-friendly message.
In conclusion, the “Invalid Date Format” error in Flutter is a common issue faced by developers when working with date formatting. By ensuring the correct format and handling null or empty dates gracefully, you can overcome this error and deliver a seamless user experience.
Images related to the topic string to datetime flutter

Found 15 images related to string to datetime flutter theme

































![C#] Hướng dẫn sử dụng định dạng chuỗi với String.Format C#] Hướng Dẫn Sử Dụng Định Dạng Chuỗi Với String.Format](https://laptrinhvb.net/uploads/source/csharp/String_Datetime.jpg)











Article link: string to datetime flutter.
Learn more about the topic string to datetime flutter.
- Dart/Flutter – Convert String to DateTime – Woolha
- unable to convert string date in Format yyyyMMddHHmmss to …
- How to Convert String to DateTime in Dart/Flutter
- How to convert String to DateTime in Flutter and Dart
- DateFormat Flutter: 2 Ways to Master DateTime Format
- Multiple ways convert String to DateTime in dart with examples
- [flutter] datetime to string – velog
- Flutter | Dart — How to convert a date/time string to a …
See more: https://nhanvietluanvan.com/luat-hoc/