Shopify Section Block Limit
Shopify is one of the most popular e-commerce platforms, boasting a user-friendly interface and a wide range of customizable options. One feature that plays a crucial role in shaping the appearance of a Shopify store is the section block. Section blocks allow users to add and arrange content easily, giving them complete control over the layout and design of their online stores. However, it is important to understand the limitations of section blocks and how they can impact store performance.
Overview of Shopify Section Blocks
Section blocks are pre-designed templates that make it easy for users to add content and customize the appearance of their Shopify stores. These blocks consist of different elements such as images, text, buttons, and product listings, which can be rearranged as per the user’s preference. With the ability to add multiple section blocks to a single page, Shopify provides users with the flexibility to create unique and visually appealing webpages.
The Importance of Section Blocks in Shopify
Section blocks play a vital role in enhancing the overall design and functionality of a Shopify store. They allow users to showcase products, promote sales, and create dynamic landing pages that capture the attention of potential customers. With the drag-and-drop interface, users can easily customize these blocks, creating a seamless buying experience for their customers. By utilizing section blocks effectively, merchants can create visually stunning stores that align with their brand aesthetic and drive conversions.
Understanding the Limitations of Section Blocks
While section blocks offer great flexibility and customization options, they are not without their limitations. Shopify has set a limit on the number of section blocks that can be added to a single page, known as the section block limit. This limit is in place to maintain optimal store performance and prevent potential issues that could arise from having an excessive number of section blocks.
Factors that Influence the Shopify Section Block Limit
Several factors influence the section block limit in Shopify. One such factor is the size of the section blocks being used. Each section block has a certain size or weight, which contributes to the overall limit. The more space a section block occupies, the fewer blocks can be added to a single page. Additionally, the number of resources required by each block, such as images and scripts, also affects the section block limit.
Effect of Using Multiple Section Blocks on Store Performance
Using multiple section blocks can impact the performance of a Shopify store. Each block requires resources to load, such as images and scripts, which can increase the load time of a webpage. Slower load times can potentially lead to higher bounce rates, as visitors may become frustrated and leave the store before it fully loads. Therefore, it is important to strike a balance between the number of section blocks used and the overall performance of the store.
Optimizing Section Blocks to Maximize Efficiency
To maximize the efficiency of section blocks in Shopify, it is crucial to optimize their usage. One way to achieve this is by minimizing the number of section blocks used on a single page. By carefully planning and organizing the content, merchants can create visually appealing pages without exceeding the section block limit. Additionally, optimizing images and scripts can help reduce the load time of section blocks, improving the overall store performance.
Tips for Managing Section Blocks in Shopify
Here are a few tips for effectively managing section blocks in Shopify:
1. Plan the layout: Before adding section blocks, plan the layout of the webpage to ensure a clean and organized appearance.
2. Prioritize essential content: Focus on adding section blocks that directly contribute to the sales process or highlight key products.
3. Optimize images: Compress and resize images to reduce their file size, improving the load time of the section blocks.
4. Limit resource-heavy blocks: Avoid using section blocks that require excessive resources, such as videos or high-resolution images.
5. Regularly review and update: Periodically review the performance of section blocks and remove or replace any that are not contributing to the overall goals of the store.
FAQs
Q: What is the section block limit in Shopify?
A: The section block limit in Shopify refers to the maximum number of section blocks that can be added to a single page. This limit is in place to maintain optimal store performance.
Q: What factors influence the section block limit?
A: The size of the section blocks and the resources required by each block, such as images and scripts, influence the section block limit.
Q: How does using multiple section blocks affect store performance?
A: Using multiple section blocks can increase the load time of a webpage, potentially leading to higher bounce rates. It is essential to balance the number of section blocks used to maintain optimal performance.
Q: How can I optimize section blocks in Shopify?
A: To optimize section blocks, minimize the number used on a single page, optimize images and scripts, and regularly review and update the content.
Q: Are there any specific tips for managing section blocks in Shopify?
A: Yes, a few tips for effectively managing section blocks include planning the layout, prioritizing essential content, optimizing images, limiting resource-heavy blocks, and regularly reviewing and updating the blocks.
In conclusion, section blocks are a powerful tool in Shopify’s arsenal, providing users with the ability to create visually appealing stores. However, it is crucial to understand the limitations of section blocks and optimize their usage to maintain optimal store performance. By carefully planning and managing section blocks, merchants can create a seamless buying experience that drives conversions and enhances the overall success of their online businesses.
Shopify How To Use Sections Everywhere And Json Templates
Can You Add More Than 25 Sections Shopify?
Shopify is one of the most popular e-commerce platforms for online businesses. It provides a user-friendly interface and a wide range of features that allow entrepreneurs to seamlessly set up and manage their online stores. However, one common concern that arises when working with Shopify is whether you can add more than 25 sections to your website. In this article, we will explore this topic in depth and provide you with the necessary information.
When we talk about sections on Shopify, we are referring to the individual components that make up a webpage. These sections can include product grids, image galleries, text blocks, forms, and many more. They allow store owners to create visually appealing and highly customizable pages. However, Shopify limits the number of sections that can be added to a single webpage to 25.
Why is there a limit of 25 sections?
The limit of 25 sections on Shopify is in place to ensure optimal performance and maintain a high level of usability. Adding too many sections to a single page can significantly impact the loading time, which is crucial for providing a positive browsing experience. Moreover, having an excessive number of sections can result in a cluttered and confusing layout, making it difficult for customers to navigate through your website.
The decision to set a limit also encourages store owners to design their webpages efficiently. It prompts them to carefully consider the purpose and content of each section they add, ensuring that the page is not overloaded with unnecessary elements.
Is it possible to increase the limit?
Unfortunately, Shopify does not provide an official method to increase the limit of 25 sections. This means that if you require more sections on a single webpage, you will have to find alternative solutions. However, it is worth noting that exceeding the limit set by Shopify is not recommended, as it may result in a subpar user experience.
Alternative solutions to adding more sections:
1. Break down your content across multiple pages: Instead of trying to fit all your content into a single webpage, consider dividing it into multiple pages. This approach not only allows you to stay within the limit but also helps organize your content and make it more manageable for your customers.
2. Utilize the sidebar and footer sections: Apart from the 25 sections limit, Shopify also allows you to include sidebar and footer sections on your webpage. These sections can be used to showcase additional content or provide important information that doesn’t necessarily have to be displayed in the main body of the page.
3. Utilize apps and plugins: There are various apps and plugins available in the Shopify App Store that can extend the functionality of your store. These can help you achieve the desired layout or functionality without having to add an excessive number of sections. Explore the available options and find one that best suits your needs.
Frequently Asked Questions:
Q: Can I use a page builder app to add more sections?
A: Yes, page builder apps, such as Shogun, PageFly, and GemPages, allow you to create custom pages with more than 25 sections. These apps offer more flexibility and can be a suitable solution if you require a larger number of sections.
Q: Will adding more sections affect my website’s performance?
A: Yes, adding too many sections can impact the loading time of your website. It is crucial to maintain a balance between design aesthetics and performance. Ensure that you optimize your images and eliminate any unnecessary elements to minimize the impact on page loading speed.
Q: Can I remove the section limit by customizing the code?
A: While it’s technically possible to modify the code to remove the section limit, it is not recommended unless you have advanced coding knowledge and experience. Modifying the code can potentially lead to compatibility issues, affecting the stability and functionality of your website.
In conclusion, Shopify does have a limit of 25 sections per webpage to ensure optimal performance and user experience. While it may be tempting to exceed this limit, it is not recommended as it could impact your website’s loading time and user satisfaction. Instead, consider alternative solutions like dividing content into multiple pages, utilizing sidebar and footer sections, or using page builder apps to create custom pages. Remember to prioritize the speed and usability of your website to provide a seamless shopping experience for your customers.
How Many Sections Can You Have On Shopify?
Shopify is a popular e-commerce platform that allows businesses to create and manage their online stores. One of the key features of Shopify is its ability to organize and customize the layout of a store using sections. Sections allow you to divide your store’s homepage into different blocks, making it easier to add and arrange elements such as images, videos, text, product listings, and more. However, the question remains: how many sections can you have on Shopify?
The maximum number of sections you can have on Shopify depends on the theme you are using for your store. Different themes have different limitations when it comes to the number of sections you can create. While some themes allow a limited number of sections, others may have no set limit at all.
It is essential to remember that adding too many sections can make your store’s homepage cluttered and overwhelming for visitors. It is generally recommended to create a manageable number of sections that effectively display your products and information without overwhelming the user.
To determine the number of sections available on your chosen Shopify theme, you can explore the theme’s settings or consult the theme documentation. Additionally, many Shopify themes offer the ability to create custom sections, allowing you to have more flexibility in designing your store’s layout.
FAQs:
Q: What are the benefits of using sections on Shopify?
A: Sections provide several benefits when building an e-commerce store on Shopify. They allow you to create a visually appealing and organized homepage layout by dividing it into various blocks. You can add and customize different elements within these sections, making it easy to showcase your products, present important information, and highlight promotions. Sections make it simple to rearrange the layout or update content without any coding knowledge, enhancing your store’s flexibility and usability.
Q: Can I have different sections on different pages of my Shopify store?
A: Yes, you can have different sections on different pages of your Shopify store. Shopify themes generally offer the ability to create unique layouts for various pages, such as the homepage, product pages, blog pages, and more. This flexibility allows you to tailor the design of each page based on its purpose and content.
Q: Can I add custom sections to my Shopify store?
A: Yes, many Shopify themes support custom sections, giving you the ability to design your own unique sections beyond the pre-built ones provided by the theme. Custom sections offer even more flexibility in organizing and presenting your store’s content. You can either code your own custom sections or use Shopify apps and tools to create them.
Q: How can I create and manage sections on Shopify?
A: To create and manage sections on Shopify, you can navigate to the “Customize” theme option in your Shopify admin dashboard. In the customization panel, you will find a list of available sections that you can add to your homepage. From there, you can customize each section by adding content elements, rearranging their order, adjusting settings, and more. Shopify’s straightforward drag-and-drop interface makes it easy to manage and update sections without any coding required.
Q: Are there any limitations to using sections on Shopify?
A: While sections provide significant advantages in building and customizing your store’s layout, some limitations should be taken into consideration. Firstly, the number of sections you can create may be limited by the theme you are using. It is crucial to check the theme documentation or settings to determine any predefined restrictions. Moreover, adding too many sections can reduce the overall performance of your store or make it visually cluttered. It is recommended to use sections thoughtfully and maintain an optimal balance between design and functionality.
In conclusion, the number of sections you can have on Shopify depends on the theme you choose for your store. While some themes may have a set limit, others offer more flexibility, especially through the inclusion of custom sections. It is essential to strike a balance between the number of sections and the need for a clean and user-friendly design. Experiment with different sections, customize their content, and create a visually appealing storefront that attracts customers and enhances their shopping experience.
Keywords searched by users: shopify section block limit shopify block limit schema, Block limit in Shopify, section.blocks.size shopify, Shopify:section:load, Multi block in shopify schema, Max block Shopify, Section shopify, Custom section shopify
Categories: Top 68 Shopify Section Block Limit
See more here: nhanvietluanvan.com
Shopify Block Limit Schema
Introduction
Shopify, the popular e-commerce platform, offers countless features that can help online businesses thrive. One such aspect is the block limit schema, which plays a vital role in optimizing your store’s performance. In this article, we will dive deep into the concept of Shopify block limit schema, discuss its significance, and explore ways to maximize its potential to enhance your store’s functionality and customer experience.
Understanding Shopify Block Limit Schema
Shopify block limit schema refers to the predefined limit set by Shopify for the number of blocks a particular section can contain on a store’s webpage. In simpler terms, it determines how many individual elements you can add to a section, such as images, text boxes, buttons, or videos. This schema ensures that your store runs smoothly and efficiently while maintaining optimal loading times.
Significance of Shopify Block Limit Schema
1. Performance Optimization: By limiting the number of blocks within a section, Shopify ensures that excessive content doesn’t slow down your store. This encourages you to streamline your design choices, prioritize essential elements, and create a better user experience.
2. Consistency and Cohesion: The block limit schema helps maintain a consistent and cohesive design throughout your store. With a defined limit, you are urged to carefully select and organize your content, leading to visually appealing pages that engage customers and build trust.
3. Mobile Responsiveness: With the growing number of mobile shoppers, it is crucial to have a responsive website. Shopify’s block limit schema ensures that the layouts in your store function seamlessly across various mobile devices and screen sizes, providing an optimal shopping experience for all users.
4. Reduced Development Complexity: The block limit schema simplifies the development process by offering a clear framework. Whether you are customizing your store’s theme or adding new sections, the predetermined limit helps avoid design clutter and makes implementation more straightforward.
Maximizing the Potential of Shopify Block Limit Schema
1. Plan Your Design: Before diving into building your store, spend time planning the layout of each webpage. Consider the content needed for each section and ensure that it aligns with your brand aesthetics. By planning ahead, you can better utilize the block limit and create visually appealing pages.
2. Prioritize Key Elements: Since the block limit schema encourages you to be selective, prioritize the essential elements that will drive conversions for your store. Focus on including crucial product descriptions, high-quality images, effective CTAs (Call to Actions), and customer testimonials to boost your online sales.
3. Use Visual Hierarchy: Apply visual hierarchy principles to guide users through your store smoothly. Utilize headings, subheadings, and appropriate spacing to create clear sections that enhance readability and user experience. This not only improves your store’s aesthetics but also helps customers quickly find the information they need.
4. Consider App Integrations: While keeping in mind the block limit schema, explore various third-party Shopify apps that integrate seamlessly with your store. For instance, you can use navigation apps for enhanced menu options or product recommendation apps to personalize the shopping experience. These apps can provide extra functionality without exceeding the block limit.
5. Optimize Image and Video Usage: High-resolution images and videos can significantly impact page loading times. To ensure a smooth user experience, optimize your media files by compressing them without compromising their quality. This way, you can incorporate engaging visual content without exceeding the block limit or sacrificing performance.
Shopify Block Limit Schema FAQs
Q1. Can I change the Shopify block limit schema?
No, Shopify does not allow you to modify the block limit schema. It is predetermined to ensure optimal performance and maintain consistency across their platform.
Q2. How many blocks can I add to a section?
The number of blocks you can add to a section depends on your Shopify plan. The limits can range from 25 blocks per section on Basic Shopify to 100 blocks per section on Shopify Plus.
Q3. What happens if I exceed the block limit?
If you exceed the block limit for a section, you may face negative consequences such as slower page loading times or broken layouts. It is recommended to design your store keeping the block limit in mind to avoid such issues.
Q4. Can I use custom code to bypass the block limit?
While it may be tempting to try custom code workarounds, it’s important to adhere to the block limit set by Shopify. Modifying the schema can compromise your store’s performance and result in an inconsistent user experience.
Conclusion
Shopify block limit schema is a crucial aspect of designing and optimizing your online store. By understanding its significance and following best practices, you can create visually appealing pages that engage customers, boost conversions, and deliver an exceptional shopping experience. Remember to plan your design, prioritize essential elements, and use the block limit schema to enhance your store’s potential and achieve online success.
Block Limit In Shopify
Shopify is a popular e-commerce platform that allows users to build and customize their online stores effortlessly. One of the key features that make Shopify highly flexible and user-friendly is its block editor. The block editor enables users to create visually appealing and engaging web pages by adding blocks of content. However, like any platform, Shopify has certain limitations in terms of the number of blocks users can add to a page. In this article, we will delve into the concept of block limits in Shopify, how they work, and provide answers to some frequently asked questions.
What are block limits in Shopify?
Block limits refer to the maximum number of individual content blocks that can be added to a single web page in Shopify. When creating a page in the Shopify editor, users can add various blocks such as text, images, videos, and galleries to their pages. However, there is a limit to the number of blocks users can add, which varies depending on the type of Shopify account they have.
Shopify offers three different pricing plans: Shopify Lite, Basic Shopify, and Shopify. Each plan has its own block limit:
1. Shopify Lite: This plan, which costs $9 per month, allows users to add up to 25 blocks per page.
2. Basic Shopify: Priced at $29 per month, this plan increases the block limit to 100 blocks per page.
3. Shopify: The most advanced plan, priced at $79 per month, offers an unlimited number of blocks per page.
It is important to note that these limits only apply to each individual page within your online store. Nevertheless, for most users, even the lowest block limit is sufficient to create impactful and visually appealing web pages.
How do block limits work in Shopify?
When you exceed the block limit on a particular page in Shopify, you will no longer be able to add any new blocks to that page. However, you can still edit, rearrange, or remove existing blocks on that page. Once you have removed a block, you can replace it with a new one within the block limit.
It’s important to keep an eye on the block limit while designing your pages to ensure you don’t reach the maximum too soon. Deleting unnecessary blocks or consolidating content into fewer blocks can help you optimize your page design while staying within the limit.
Frequently Asked Questions about block limits in Shopify
1. What happens if I exceed the block limit?
If you try to add a new block to a page and exceed the block limit, you will receive an error message informing you that you have reached the maximum number of blocks for that page. To continue adding blocks, you will need to delete some existing blocks to clear up space within the limit.
2. Can I increase the block limit?
Unfortunately, it is not possible to increase the block limit beyond what is offered in Shopify’s pricing plans. Upgrading to a higher plan only increases the limit on future pages you create; it does not retroactively increase the limit on existing pages.
3. Can I get around the block limit by creating multiple pages?
Yes, you can create multiple pages within your online store to circumvent the block limit. Each page has its own block limit, so spreading your content across multiple pages can provide more flexibility in terms of the number of blocks you can add.
4. Do block limits affect the overall performance of my website?
No, block limits have no impact on the performance or speed of your website. They are solely in place to ensure an optimal and seamless editing experience within the Shopify editor.
5. Is there a way to bypass the block limit?
No, there is no way to bypass the block limit as it is a built-in restriction within the Shopify platform.
In conclusion, block limits in Shopify regulate the number of blocks you can add to a single page within your online store. These limits vary based on the pricing plan you choose, but for most users, the block limits provided by Shopify are sufficient for creating visually appealing and engaging web pages. By keeping an eye on the block limit, you can effectively design your pages while staying within the limitations set by Shopify.
Images related to the topic shopify section block limit

Found 44 images related to shopify section block limit theme











![How Does Shopify Work? Step-by-Step Guide & Tutorial [2023] How Does Shopify Work? Step-By-Step Guide & Tutorial [2023]](https://www.tidio.com/_next/image/?url=https%3A%2F%2Fwww.tidio.com%2Fwp-content%2Fuploads%2Fhow-shopify-works.png&w=3840&q=75)



Article link: shopify section block limit.
Learn more about the topic shopify section block limit.
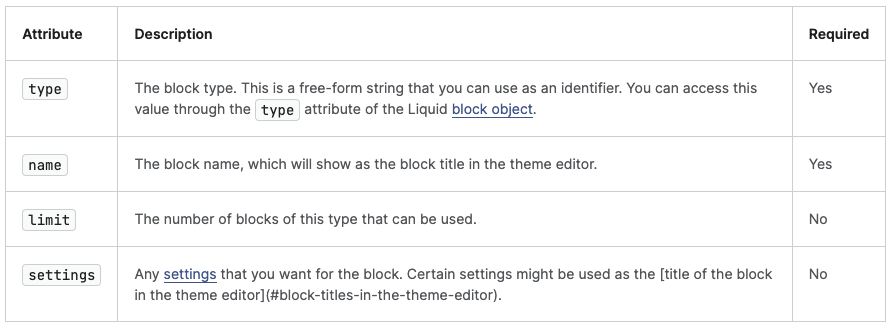
- How to Work With Shopify Theme Blocks
- Increased number of sections and blocks within templates
- Sections – Shopify.dev
- Sections and blocks – Shopify Help Center
- Maximum of 25 for interactive settings in blocks – Shopify Community
- How to have more than 12 blocks in a section in Shopify …
- What is the shopify blocks limit? – How Commerce
- Shopify Section Blocks : Free Tools for Store Customization
- Shopify Tutorial => Using Blocks for Recurring Elements
- App blocks: Invalid tag ‘schema’ : settings: is invalid #1927
- How to Create Shopify Section Schema? – PRP Webs
See more: nhanvietluanvan.com/luat-hoc