Rust Vscode Format On Save
## Overview of Rust Language and Visual Studio Code (VSCode)
Rust is a systems programming language developed by Mozilla that aims to provide performance, reliability, and concurrency while maintaining safety. It features a strong and static type system, with the ability to track null pointer dereferences and data races at compile time. Rust also emphasizes zero-cost abstractions, meaning that high-level code can be written without sacrificing performance.
On the other hand, Visual Studio Code (VSCode) is a free and open-source code editor developed by Microsoft. It offers a wide range of features and extensions that enhance productivity and support various programming languages. With its intuitive interface and extensibility, it has become a popular choice among developers across different domains.
## Importance of Code Formatting in Rust
Code formatting plays a crucial role in software development. It helps maintain a consistent style across different codebases, improves code readability, and ensures that the code adheres to best practices. In a collaborative environment, code formatting becomes even more critical as it reduces confusion and makes code review processes smoother.
In the context of Rust, code formatting is particularly important due to its strict syntax and indentation rules. Rustfmt, a widely used tool in the Rust community, automates the process of formatting Rust code. By following a consistent formatting style, developers can focus more on writing logic and ensuring code correctness without worrying about manual formatting.
## Introduction to the Rustfmt Tool
Rustfmt is a tool designed specifically for formatting Rust code. It enforces a set of formatting rules defined by the Rust community, making it easier for developers to follow best practices and write standardized code. Rustfmt works by analyzing the source code and applying formatting changes based on a predefined set of rules.
To use Rustfmt, you need to have it installed on your system. You can install it by running the following command in your terminal:
“`
$ cargo install rustfmt
“`
Once installed, you can invoke Rustfmt on a Rust file by running:
“`
$ rustfmt
“`
Rustfmt will format the code in-place, modifying the file directly. It is important to note that Rustfmt applies opinionated formatting rules that might differ from your personal preferences or existing codebase style.
## Benefits of Using Rustfmt
Using Rustfmt provides several benefits to developers and codebases:
1. **Consistent Style**: Rustfmt enforces a consistent code style, making the codebase more readable and maintainable. It eliminates stylistic debates and ensures that all team members follow the same conventions.
2. **Time-Saving**: Manually formatting code can be time-consuming and error-prone. With Rustfmt, you can automatically format code in seconds, saving valuable time and reducing the risk of introducing formatting errors.
3. **Integration with Tooling**: Rustfmt integrates well with other Rust tooling, such as linters and code editors, allowing for seamless code formatting and analysis.
4. **Community Standards**: By using Rustfmt, you adhere to the formatting standards set by the Rust community. This ensures that your code aligns with best practices and increases its overall quality.
## Enabling Auto-Formatting on Save in VSCode
In order to enable auto-formatting on save in VSCode, we need to install the Rustfmt extension, which provides integration with the Rustfmt tool.
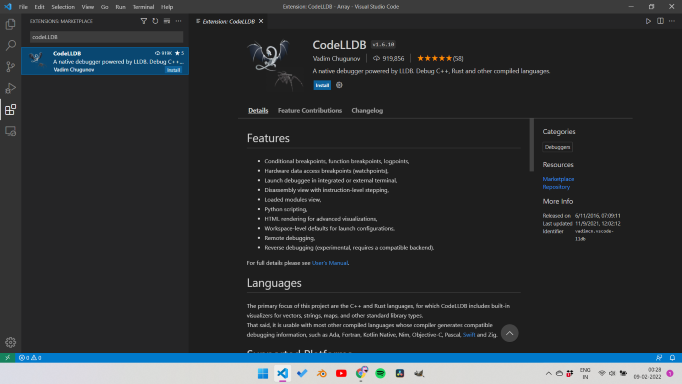
1. Launch VSCode and open the Extensions view by clicking the square icon on the left sidebar or by pressing `Ctrl+Shift+X` (Windows/Linux) or `Cmd+Shift+X` (Mac).
2. Search for “Rustfmt” in the Extensions view search bar and click on the “Rustfmt” extension by the Rust team.
3. Click on the “Install” button and wait for the installation to complete.
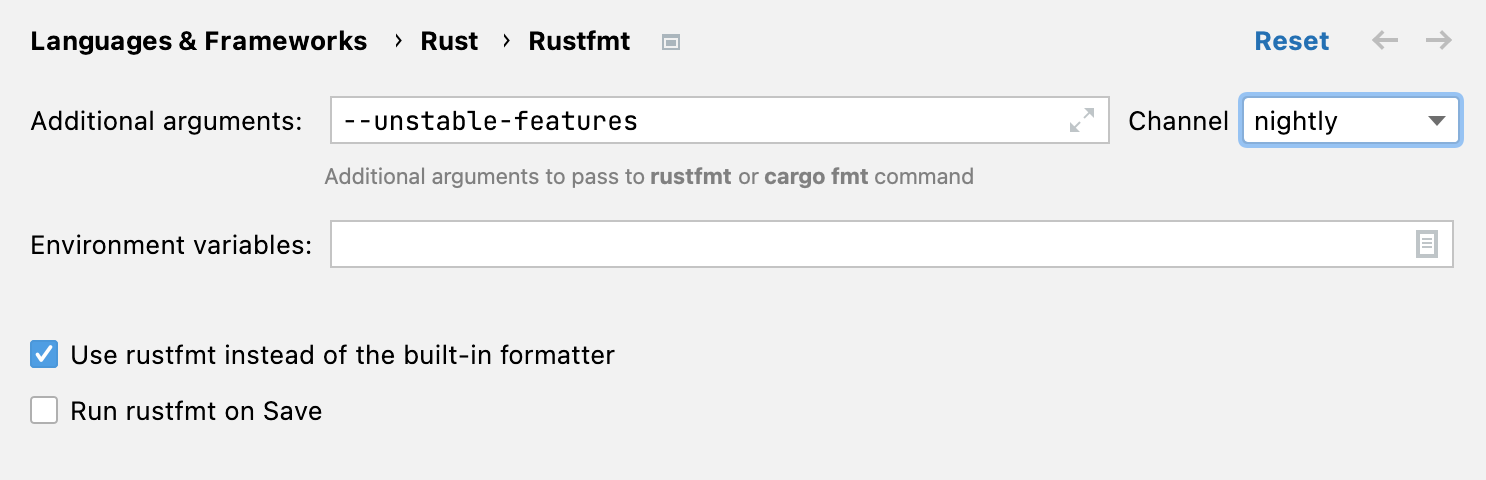
4. Once the installation is complete, you can configure the extension settings to enable auto-formatting on save. Open the VSCode settings by going to File → Preferences → Settings and search for “Rustfmt”.
5. In the Rustfmt settings, enable the “Enable Autosave” option. This will automatically invoke Rustfmt on save and format your Rust code according to the predefined configuration.
## Configuring Rustfmt Settings in VSCode
Rustfmt provides several configuration options that allow you to customize the formatting rules according to your project’s needs. To configure Rustfmt settings in VSCode:
1. Open the VSCode settings by going to File → Preferences → Settings.
2. Search for “Rust” in the settings search bar and click on “Edit in settings.json” under the Rust section.
3. Add or modify the existing configuration options based on your requirements. For example, you can change the indentation style, line width, or brace style. The Rustfmt website provides detailed documentation on the available configuration options.
4. Save the settings. Your changes will take effect the next time you invoke Rustfmt or save a Rust file in VSCode.
## Customizing Rustfmt Options
Rustfmt allows for deeper customization through a configuration file called `.rustfmt.toml`. This file should be placed in the root directory of your project.
Using the `.rustfmt.toml` file, you can override or extend the default formatting rules defined by Rustfmt. It provides a more fine-grained control over the formatting process and allows you to match your preferred code style.
To create a `.rustfmt.toml` file, follow these steps:
1. In the root directory of your project, create a new file named `.rustfmt.toml`.
2. Open the newly created file in a text editor and configure the desired options. You can refer to the Rustfmt documentation for the available configuration options.
3. Save the file. The next time Rustfmt is invoked, it will use the custom options from the `.rustfmt.toml` file.
## Handling Conflicts with Other Formatter Extensions
In some cases, conflicts might arise if you have other code formatter extensions installed in VSCode. To resolve conflicts and ensure that Rustfmt takes precedence over other formatters:
1. Open the Extensions view in VSCode by clicking the square icon on the left sidebar or by pressing `Ctrl+Shift+X` (Windows/Linux) or `Cmd+Shift+X` (Mac).
2. Search for the conflicting formatter extensions and disable them by clicking on the “Disable” button.
3. Restart VSCode to ensure that the configuration changes take effect.
By disabling other formatter extensions, you ensure that Rustfmt becomes the default formatter for Rust code in VSCode.
## Troubleshooting Common Issues with Rustfmt and VSCode
Here are some common issues you might encounter while using Rustfmt and VSCode, along with their solutions:
1. **Rustfmt Not Formatting Code**: If Rustfmt is not formatting code on save, make sure you have the Rustfmt extension installed and enabled. Additionally, check if you have enabled the “Enable Autosave” option in the VSCode Rustfmt settings.
2. **Inconsistent Formatting**: If the formatting produced by Rustfmt differs from your expectations, review the `.rustfmt.toml` file in your project’s root directory. Customize the options according to your desired style.
3. **Performance Issues**: If formatting takes a long time or affects VSCode’s responsiveness, consider adjusting the `–threads` option in the `.rustfmt.toml` file. Decreasing the number of threads might improve performance.
4. **Conflicts with Other Formatters**: If Rustfmt conflicts with other code formatter extensions, disable those extensions or adjust their settings to avoid conflicts. Follow the steps mentioned earlier in the article to handle conflicts with other formatter extensions.
By troubleshooting these common issues, you can ensure a smooth experience with Rustfmt and VSCode.
## FAQs
#### Q: What is rust-analyzer format on save?
A: Rust-analyzer is an alternative to the Rustfmt extension for format on save functionality in VSCode. It provides code formatting, linting, and other language server capabilities. To use rust-analyzer format on save, you need to install the “rust-analyzer” extension in VSCode, configure it, and enable the “Format On Save” option.
#### Q: Why is rust-analyzer format on save not working in VSCode?
A: If rust-analyzer format on save is not working in VSCode, you can try the following troubleshooting steps:
1. Ensure that you have the “rust-analyzer” extension installed and enabled in VSCode.
2. Check if you have enabled the “Format On Save” option in the VSCode settings for the “rust-analyzer” extension.
3. If there are any conflicting formatter extensions, disable them to avoid conflicts with rust-analyzer.
4. Make sure your Rust project has a valid `rustfmt.toml` file in its root directory if you are using rustfmt alongside rust-analyzer.
#### Q: How to enable rust-analyzer format on save in Neovim?
A: To enable rust-analyzer format on save in Neovim, you need to add the following configuration to your Neovim configuration file (usually located at `~/.config/nvim/init.vim` or `~/.vimrc`):
“`
autocmd BufWritePre *.rs lua vim.lsp.buf.formatting_sync()
“`
Save the configuration file and restart Neovim. rust-analyzer will now format your Rust code on save.
#### Q: What is the “rustfmtrust vscode format on save” keyword?
A: It seems that “rustfmtrust vscode format on save” is a typo or a combination of keywords related to Rustfmt and formatting on save in VSCode. The correct keyword should be “rustfmt vscode format on save.”
In conclusion, proper code formatting is crucial in ensuring readable and maintainable code in Rust. With the help of tools like Rustfmt and the VSCode extension, you can automate the formatting process and make it an integral part of your development workflow. By configuring and customizing Rustfmt settings, handling conflicts, and troubleshooting common issues, you can ensure a seamless experience in formatting your Rust code.
How To Enable Auto Format On Save With Prettier In Vs Code Editor – Mac \U0026 Windows
Keywords searched by users: rust vscode format on save rust-analyzer format on save, rust-analyzer format on save vscode, rust formatter vscode, vscode rust format not working, rust-analyzer vscode, rust-analyzer format on save neovim, vscode rust remote, rustfmt
Categories: Top 33 Rust Vscode Format On Save
See more here: nhanvietluanvan.com
Rust-Analyzer Format On Save
Introduction:
When it comes to programming in Rust, having a reliable and efficient development environment is crucial. One of the tools that can greatly enhance your productivity is rust-analyzer. This powerful language server for Rust provides real-time code analysis and completion, making it a favorite among developers. In this article, we will delve into the feature of rust-analyzer that allows formatting on save, exploring its benefits, configuration options, and answering some frequently asked questions.
Understanding Formatting on Save:
Formatting on save refers to the process of automatically applying a consistent code formatting style to your Rust code whenever you save a file. This feature ensures that your code always adheres to the same style guidelines, making it more readable and maintainable. rust-analyzer integrates with various code formatting tools like rustfmt and provides a seamless experience for developers who prefer formatting on save.
Benefits of Formatting on Save with rust-analyzer:
1. Code Consistency: Maintaining a consistent code style across your projects is essential, especially when working collaboratively. By using rust-analyzer’s formatting on save feature, you can easily enforce a specific code style throughout your codebase. This consistency improves code readability, making it easier for your team to understand and work with the code.
2. Enhanced Productivity: Manually formatting code every time you save a file can be time-consuming and distracting. With rust-analyzer’s formatting on save, you no longer have to worry about spending extra time on code formatting. This automated process allows you to focus on writing code and ensures that your codebase remains well-formatted without any extra effort.
3. Avoiding Formatting Conflicts: When working in a team or contributing to open-source projects, it is not uncommon to encounter conflicting code formatting preferences. Some developers might prefer tabs over spaces, while others may follow a different indentation style. By utilizing rust-analyzer’s formatting on save, you can avoid such conflicts altogether, as the tool automatically applies a consistent formatting style to the codebase.
Configuring Formatting on Save with rust-analyzer:
To enable formatting on save with rust-analyzer, you need to follow a few simple steps:
1. Install rust-analyzer: Firstly, ensure that you have rust-analyzer installed in your development environment. The installation instructions can be found on the rust-analyzer GitHub repository.
2. Editor Integration: Next, you need to integrate rust-analyzer with your preferred code editor. rust-analyzer supports popular code editors like Visual Studio Code, Sublime Text, and more. Install the rust-analyzer extension or plugin for your editor to enable the formatting on save feature.
3. Configuration: Once the integration is complete, you can configure rust-analyzer’s formatting options according to your preferences. rust-analyzer provides a wide range of configuration options, such as indentation style, maximum line length, and more. You can customize these settings in your editor’s configuration file or through rust-analyzer’s configuration file (rustfmt.toml).
4. Save and Formatting: After the configuration is set up, rust-analyzer will automatically format your code whenever you save a file. It applies the formatting rules specified in the configuration and ensures that your code remains consistent and well-formatted.
FAQs:
1. Can I customize the formatting style in rust-analyzer?
Yes, rust-analyzer allows customization of the formatting style according to your preferences. You can configure options such as indentation style, line length, use of spaces or tabs, and much more.
2. What happens if my code does not adhere to the formatting rules?
If your code does not adhere to the specified formatting rules, rust-analyzer will attempt to automatically correct it. However, in some cases, it may not be able to fix all formatting issues, especially if the code violates the syntactic requirements of the Rust language.
3. Can I disable formatting on save in rust-analyzer?
Yes, if you prefer not to use the formatting on save feature, you can disable it in your editor’s settings. However, it is generally recommended to utilize this feature to ensure code consistency and enhance productivity.
4. Does rust-analyzer support other code formatters besides rustfmt?
Yes, rust-analyzer is designed to work seamlessly with other code formatting tools like cargo fmt, prettier, and more. You can configure rust-analyzer to use your preferred code formatter.
Conclusion:
Rust-analyzer’s formatting on save feature provides a convenient and efficient way to ensure code consistency and enhance productivity while programming in Rust. By automatically applying a consistent code formatting style, rust-analyzer eliminates the need for manual formatting, reduces conflicts, and improves code readability. With its extensive customization options, integration with popular code editors, and support for multiple code formatters, rust-analyzer is a must-have tool for every Rust developer. Embrace the power of rust-analyzer’s formatting on save and elevate your coding experience to new heights.
Rust-Analyzer Format On Save Vscode
In the world of development, code formatting has always been a crucial aspect. It greatly impacts code readability and maintainability. Many programmers spend a significant amount of time manually formatting their code, which can lead to frustration and wasted productivity. However, with the advent of tools like rust-analyzer and VSCode, code formatting has become significantly easier and more convenient.
Rust-analyzer, an incredibly powerful language server for Rust, provides an efficient way to format Rust code. VSCode, a widely popular code editor, offers an extension that integrates seamlessly with rust-analyzer, enabling automatic format on save functionality. In this article, we will explore the benefits of using rust-analyzer format on save in VSCode, guide you through the setup process, and address some common FAQs.
Why Should You Use rust-analyzer Format on Save?
Automated code formatting offers several advantages, making it an essential tool for developers. Here are some reasons why you should consider using rust-analyzer format on save in VSCode:
1. Consistency: Maintaining a consistent code style across projects and teams enhances readability and collaboration. Automated formatting ensures that every team member adheres to the same standards, reducing inconsistencies and making codebases more cohesive.
2. Time-saving: Manually formatting code can be time-consuming, particularly when working with large codebases. With rust-analyzer format on save, formatting is performed automatically upon saving the file. This saves developers the effort and time required for manual formatting, allowing them to focus on more important tasks.
3. Error reduction: Inconsistent code formatting can introduce subtle errors or bugs that are hard to detect. Automatic formatting eliminates these potential issues, as rust-analyzer adheres to best practices, ensuring your code is clean and error-free.
Setting Up rust-analyzer Format on Save in VSCode:
To set up the rust-analyzer format on save feature in VSCode, follow these steps:
1. Install rust-analyzer: First, ensure you have the rust-analyzer language server installed on your system. You can find installation instructions specific to your operating system in the rust-analyzer documentation.
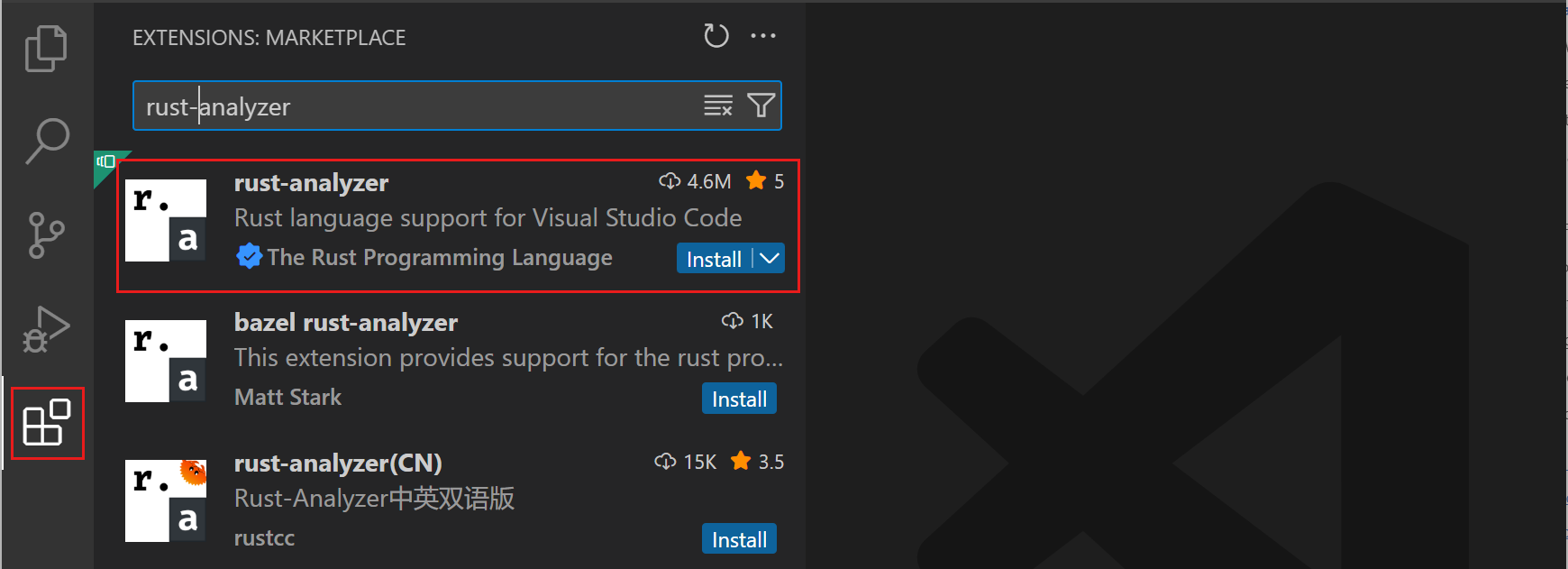
2. Install the VSCode Rust extension: Open VSCode and navigate to the Extensions view. Search for the “Rust” extension by rust-lang and install it. This extension integrates with rust-analyzer and enables format on save functionality.
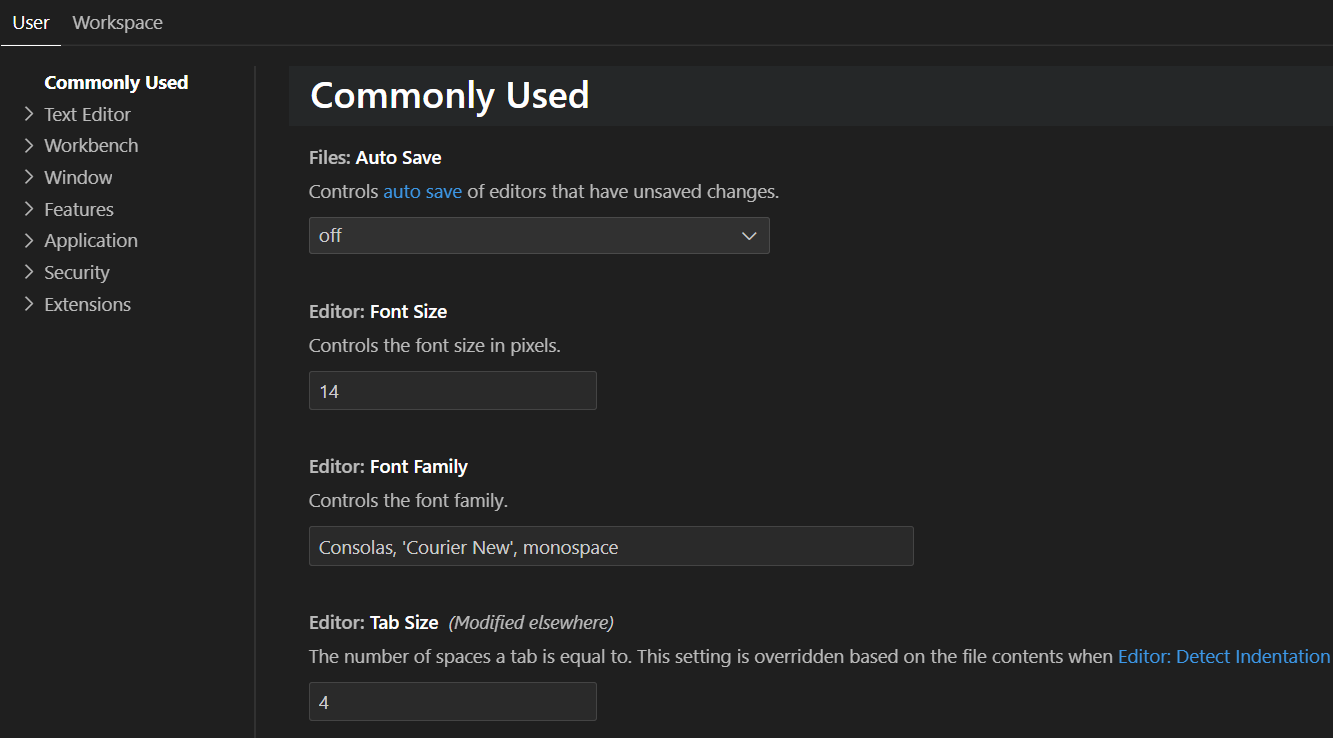
3. Configure VSCode settings: Open the settings in VSCode and search for “Editor: Format On Save”. Ensure this option is enabled. Additionally, you can configure other formatting-related preferences, such as indentation style and line width, using rust-analyzer specific settings.
4. Test and enjoy: Open a Rust file in VSCode, make some changes, and save the file. You should witness the magic of rust-analyzer format on save in action, as your code is automatically formatted as per the desired style.
FAQs about rust-analyzer Format on Save:
Q: Can I customize the code formatting rules with rust-analyzer format on save?
A: Yes! rust-analyzer supports configuration through a “.rustfmt.toml” file in your project directory. You can customize various aspects of code formatting, such as indentation, line wrapping, and brace style, to fit your preferences.
Q: Does rust-analyzer format on save work with other code editors?
A: While the focus of this article is on VSCode, rust-analyzer is not limited to just one code editor. It can be used with other editors, such as Sublime Text and Emacs, with a bit of setup.
Q: Can I disable format on save for specific files or projects?
A: Yes, you have control over when to apply the formatting. You can disable the format on save feature for specific files or projects by configuring it in your VSCode settings.
Q: Does rust-analyzer format on save work for other programming languages?
A: As the name suggests, rust-analyzer is primarily a language server for Rust. However, similar automated code formatting tools exist for various programming languages, such as Python’s Black and JavaScript’s Prettier.
Q: What if I prefer manual formatting or want to format the code differently?
A: Rust-analyzer format on save is just one approach to code formatting. You always have the option to manually format your code or use different code formatters that suit your preferences better.
In conclusion, the rust-analyzer format on save feature in VSCode is an incredibly useful tool for Rust developers. Its ability to automate code formatting saves time, ensures consistency, and reduces the risk of introducing errors. By setting it up and customizing it to your needs, you can take advantage of the powerful rust-analyzer and enhance your coding experience.
Rust Formatter Vscode
Introduction:
Visual Studio Code (VS Code) has rapidly gained popularity among software developers due to its wide range of features and extensive plugin ecosystem. When it comes to writing code in Rust, the Rust formatter for VS Code proves to be an invaluable tool. In this article, we will delve into the world of the Rust formatter in VS Code, exploring its features, installation process, configuration options, and frequently asked questions.
I. Features of the Rust Formatter in VS Code:
The Rust formatter plugin for VS Code offers a multitude of features that enhance the coding experience for Rust developers. Some of the key features include:
1. Formatting: The core functionality of the Rust formatter is to automatically format your Rust code according to the Rust style guidelines. It greatly simplifies the task of maintaining consistent code formatting throughout your project.
2. On-the-Fly Formatting: The Rust formatter plugin enables on-the-fly formatting, automatically formatting your code as you type. This real-time formatting eliminates the need to manually invoke the formatter each time you make changes, boosting productivity.
3. Customization: The formatter provides various configuration options to customize the formatting rules according to your project’s needs. It allows you to modify indentation, line wrapping, brace style, and many more aspects of the code formatting.
4. Integrated with other Tools: The Rust formatter integrates seamlessly with other popular VS Code extensions, including language server protocol (LSP) support, syntax highlighting, and code linting. This integration ensures a smooth coding experience without any conflicts arising from using multiple extensions.
II. Installation Process:
To install the Rust formatter in VS Code, follow these simple steps:
1. Launch VS Code and open the Extensions view by pressing `Ctrl+Shift+X` or by navigating to the “Extensions” option in the sidebar.
2. Search for “Rust” in the Extensions view search bar.
3. Locate the “Rust” extension by rust-lang in the search results and click on the “Install” button.
4. Once the installation is complete, you are ready to use the Rust formatter in VS Code.
III. Configuration Options:
The Rust formatter provides various configuration options to adapt the formatting rules to your specific requirements. To access the configuration options, follow these steps:
1. Open the VS Code settings by pressing `Ctrl+,` or by navigating to the “Preferences” > “Settings” menu.
2. In the settings, search for “Rust format.” You will find the “Rust: Format” configuration option.
3. Click on the “Edit in settings.json” link, which opens the settings.json file specifically for Rust formatting options.
Within the settings.json file, you can modify various options such as indentation, line widths, brace style, and many more. The comprehensive set of configuration options allows you to fine-tune the Rust formatter according to your project’s coding conventions.
IV. FAQs (Frequently Asked Questions):
Q1. How does the Rust formatter handle existing codebases?
A1. The Rust formatter is designed to gracefully format existing codebases. It automatically detects the existing formatting style and adjusts accordingly. However, it is recommended to backup your code before applying the formatting to avoid undesired changes.
Q2. Can I exclude specific files or directories from being formatted?
A2. Yes, you can exclude specific files or directories from being formatted. Simply modify the settings.json file and add the necessary file or directory patterns to the “Rust: Format: Exclude” configuration option.
Q3. Does the Rust formatter support code snippets and macros?
A3. Absolutely! The Rust formatter fully supports code snippets and macros. It maintains the integrity of your code snippets while formatting the rest of the codebase.
Q4. Can I customize the formatter to comply with my project’s specific coding style?
A4. Yes, the Rust formatter provides extensive customization options to adapt the formatting rules to your project’s coding style. Modify the settings.json file to customize the indentation, line wrapping, brace style, and other formatting conventions.
Q5. Are there any keyboard shortcuts to trigger manual formatting?
A5. Yes, you can trigger manual formatting using the default keyboard shortcut `Shift+Alt+F`. This allows you to format the code on-demand, bypassing the auto-formatting feature.
Conclusion:
With the Rust formatter in Visual Studio Code, you can achieve consistent and standardized code formatting effortlessly. Its range of features, seamless integration, and powerful customization options make it an indispensable tool for Rust developers. By leveraging the Rust formatter, you can enhance your coding productivity and ensure that your projects adhere to the highest quality standards.
Images related to the topic rust vscode format on save

Found 29 images related to rust vscode format on save theme


















































Article link: rust vscode format on save.
Learn more about the topic rust vscode format on save.
- How to format Rust code “on save” in VSCode – Raul Melo
- How to run cargo fmt on save in vscode? – Stack Overflow
- How to active format on save with rust-analyzer for VS Code?
- VSCode rust format on save line length
- Quick tip: if Rust stopped formatting your code – DEV Community
See more: https://nhanvietluanvan.com/luat-hoc/