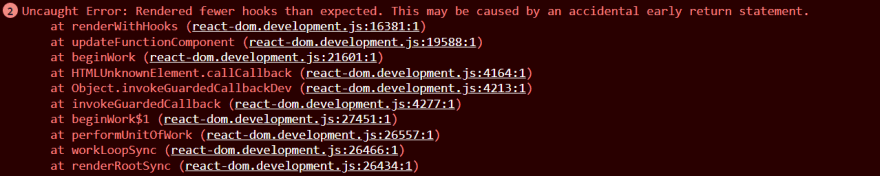
Rendered More Hooks Than During The Previous Render
In the field of media production, rendering plays a crucial role in creating visually stunning and realistic content. The concept of “hooks” in rendering has gained significant attention in recent years, as it allows for enhanced control and flexibility in the creation of digital media. This article will explore the significance of hooks in rendering, the factors that contribute to an increased number of hooks, technological advancements and software improvements leading to enhanced hook rendering, the impact of increased hooks on the overall quality and realism of rendered media, challenges and limitations associated with generating a higher number of hooks, applications and industries benefiting from improved hook rendering techniques, and future possibilities and advancements in the field of hook rendering technology.
1. The Concept of Hooks in Rendering and its Significance in Media Production:
In the context of rendering, hooks refer to specific points in the rendering process where modifications and manipulations can be applied. These hooks serve as entry points to modify the rendering pipeline and allow for customization and control over every aspect of the rendered media. By utilizing hooks, media producers can add various effects, such as lighting, shadows, texture mapping, and post-processing, to enhance the visual quality and realism of the final output.
The significance of hooks lies in their ability to provide artists and designers with a higher degree of creative control over the rendering process. Hooks allow for the implementation of advanced techniques and algorithms, enabling artists to achieve their artistic vision and push the boundaries of visual storytelling in media production.
2. Factors That Contribute to an Increased Number of Hooks in Rendering:
Several factors contribute to an increased number of hooks in rendering. One of the primary factors is the demand for more realistic and immersive visual experiences. As technology progresses and audience expectations continue to rise, media producers strive to deliver content that is visually captivating and close to reality. To achieve this, they often require more hooks in the rendering process to control various aspects of the scene, such as lighting, shading, and particle effects.
Additionally, advancements in hardware capabilities have opened up opportunities for increased hook rendering. Modern GPUs and CPUs are more powerful and can handle complex rendering tasks, allowing for the implementation of more sophisticated hooks. Furthermore, the development of specialized rendering software and libraries has made it easier for artists and designers to create custom hooks and incorporate diverse effects into their work.
3. Technological Advancements and Software Improvements Leading to Enhanced Hook Rendering:
Technological advancements and software improvements have played a significant role in enhancing hook rendering capabilities. These advancements have enabled artists to create more realistic and visually appealing content.
One example of such technological advancements is the development of real-time rendering techniques, such as ray-tracing. Ray-tracing simulates the behavior of light rays, resulting in more accurate lighting, reflections, and shadows. By incorporating ray-tracing hooks into the rendering pipeline, media producers can achieve unparalleled levels of realism.
Furthermore, the introduction of high-performance computing techniques, such as parallel processing and GPU acceleration, has revolutionized rendering workflows. These techniques allow for faster and more efficient rendering, enabling artists to experiment with multiple hooks and iterate on their designs more rapidly.
4. The Impact of Increased Hooks on the Overall Quality and Realism of Rendered Media:
Increased hooks in rendering have a profound impact on the overall quality and realism of rendered media. By providing artists with greater control over the rendering process, hooks allow for more nuanced and precise adjustments to be made. This level of control enables creators to achieve highly realistic and immersive visuals, enhancing the viewer’s engagement and emotional connection with the content.
Moreover, increased hooks facilitate the creation of visually stunning and dynamic effects, such as volumetric fog, dynamic particles, and advanced post-processing filters. These effects contribute to the overall quality of the rendered media, making it more visually appealing and captivating.
5. Challenges and Limitations Associated with Generating a Higher Number of Hooks:
Despite the advantages of generating a higher number of hooks, several challenges and limitations need to be considered. One of the primary challenges is the increased computational complexity. Rendering with more hooks requires additional processing power, which can lead to longer rendering times or the need for more powerful hardware.
Another challenge is the potential for errors and bugs when working with a larger number of hooks. Hook-based rendering systems can be complex, and the improper implementation or use of hooks can result in unexpected behavior or render artifacts. Consequently, thorough testing and debugging are crucial to ensure the stability and correctness of the rendered output.
Additionally, generating a higher number of hooks may also introduce workflow complexities for artists and designers. Managing and organizing a large number of hooks can become challenging, and establishing effective workflows becomes essential to maintain productivity and efficiency.
6. Applications and Industries Benefiting from Improved Hook Rendering Techniques:
Improved hook rendering techniques have applications across various industries, including film, gaming, virtual reality (VR), augmented reality (AR), and architecture.
In the film industry, hooks allow for the creation of visually stunning visual effects (VFX) that seamlessly blend with live-action footage. Custom hooks can be implemented to control the behavior of virtual characters, simulate realistic physics, or create breathtaking environments.
The gaming industry also benefits significantly from improved hook rendering techniques. Hooks enable game developers to create immersive and realistic virtual worlds, enhancing the gaming experience for players. Real-time rendering techniques, combined with custom hooks, can transform gaming environments into visually mesmerizing landscapes with lifelike details and effects.
In the fields of VR and AR, hooks are essential for creating convincing and immersive virtual environments. By manipulating hooks, developers can simulate realistic lighting and spatial audio, allowing users to feel more present and engaged in virtual experiences.
In the architectural industry, improved hook rendering techniques can aid in the visualization of building designs. By incorporating hooks, architects can simulate different lighting conditions, material textures, and environmental effects, helping clients to better understand and evaluate architectural concepts.
7. Future Possibilities and Advancements in the Field of Hook Rendering Technology:
The future holds exciting possibilities for advancements in hook rendering technology. As hardware capabilities continue to evolve, artists and developers will have even greater processing power at their disposal, enabling the implementation of more complex and realistic hooks.
One area of potential advancement is real-time ray-tracing. As ray-tracing becomes more optimized and accessible, it will likely find widespread use in rendering pipelines, further enhancing the quality and realism of rendered media.
Additionally, with the increasing popularity of machine learning and artificial intelligence, there is potential for AI-driven rendering techniques. AI algorithms could analyze and interpret visual content, automatically generating appropriate hooks based on desired effects and aesthetic preferences.
Moreover, the development of more user-friendly tools and workflows will simplify the process of creating and managing hooks. This will enable a broader range of artists and designers to leverage the power of hooks and produce visually stunning content.
In conclusion, rendered more hooks than during the previous render is a concept that holds immense significance in media production. Increased hooks allow for greater control and flexibility in rendering, leading to enhanced visual quality and realism. Technological advancements and software improvements play a crucial role in enabling improved hook rendering, and industries such as film, gaming, VR, AR, and architecture benefit from these advancements. However, challenges and limitations also exist, including computational complexity and the potential for errors. Despite these challenges, the future of hook rendering technology is promising, with possibilities for advancements in real-time ray-tracing, AI-driven techniques, and more user-friendly workflows. By continuously pushing the boundaries of hook rendering, media producers can create captivating and immersive visual experiences for audiences around the world.
FAQs:
Q: What does “rendered more hooks than during the previous render” mean?
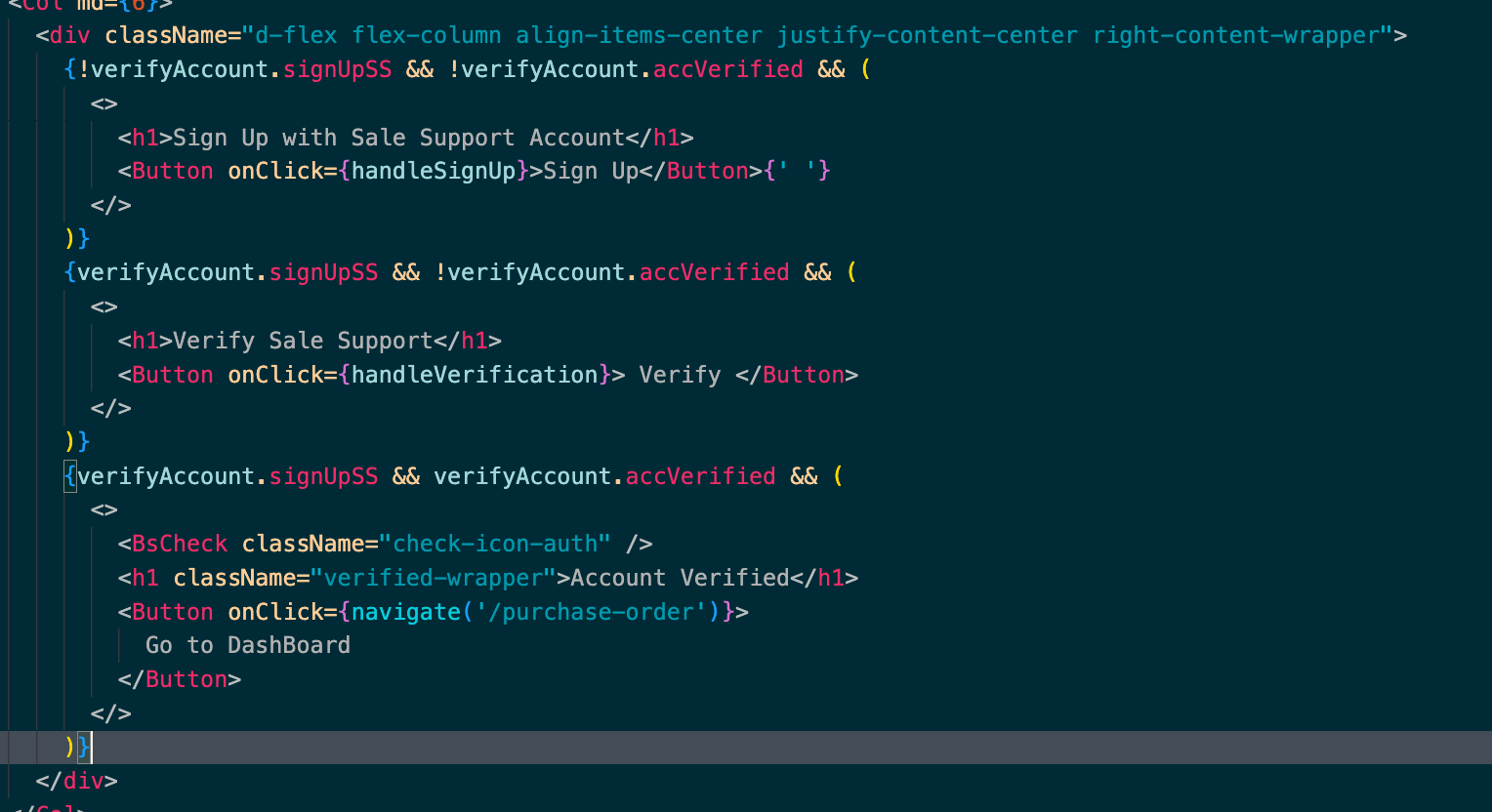
A: “Rendered more hooks than during the previous render” typically refers to an error or warning message encountered in software development, specifically related to the use of hooks in rendering components. It suggests that the number of hooks called during the current render is higher than the number called during the previous render, which may indicate a mistake or an unintended behavior.
Q: What causes the error “rendered more hooks than during the previous render”?
A: The error “rendered more hooks than during the previous render” can be caused by various factors, such as an accidental early return statement, changes in the order of hooks called, conditional usage of the useCallback hook, or the misuse of React’s hook guidelines. These errors may result in unexpected behavior or render inconsistencies, and it is important to ensure that hooks are used correctly and in the proper order.
Q: How can the error “rendered more hooks than during the previous render” be resolved?
A: To resolve the error “rendered more hooks than during the previous render,” it is crucial to review the code and ensure that hooks are used correctly. This includes ensuring that hooks are called at the top level of a component, maintaining the same order of hooks in every component render, and avoiding conditional usage of the useCallback hook. Additionally, understanding and following React’s hook guidelines can help prevent such errors.
Q: What is the significance of hooks in software development?
A: Hooks are a significant feature in software development, particularly in frameworks like React. Hooks allow developers to add stateful logic to functional components, enabling them to manage and manipulate data within the component’s lifecycle. Hooks offer a more concise and readable approach to working with components and can improve code reuse, maintainability, and performance.
Q: How do hooks contribute to the realism and quality of rendered media?
A: Hooks contribute to the realism and quality of rendered media by providing artists and designers with greater control and customization options. With hooks, various effects and modifications, such as lighting, shading, and post-processing filters, can be added to enhance the visual quality and realism of the rendered media. By fine-tuning these aspects, hooks help create visually stunning and immersive experiences for the audience.
Reactjs: \”Rendered Fewer Hooks Than Expected\” – What The Error?
Keywords searched by users: rendered more hooks than during the previous render rendered fewer hooks than expected. this may be caused by an accidental early return statement., Rendered more hooks than during the previous render next js, Eslint-plugin-react-hooks, Too many re renders React limits the number of renders to prevent an infinite loop, Hooks can only be called at the top level of a component, React has detected a change in the order of Hooks called by, React hooks must be called in the exact same order in every component render, React hook useCallback is called conditionally
Categories: Top 68 Rendered More Hooks Than During The Previous Render
See more here: nhanvietluanvan.com
Rendered Fewer Hooks Than Expected. This May Be Caused By An Accidental Early Return Statement.
Hooks are a fundamental aspect of React, allowing developers to manage state and incorporate functionality into their applications. However, there are instances where developers may encounter a perplexing issue: rendered fewer hooks than expected. This issue can be frustrating to troubleshoot, but one potential cause is an accidental early return statement. In this article, we will explore this issue in-depth, addressing its causes, potential solutions, and addressing frequently asked questions.
Understanding the Accidental Early Return Statement:
In React, hooks are declared within functional components and must follow the rules of hooks, such as being called at the top level of the component and not within any if statements, loops, or nested functions. One common issue that can arise is when an early return statement is unintentionally triggered before the hooks are declared or called.
When an early return statement occurs, the component exits prematurely, preventing the execution of subsequent code, including hook calls. As a result, React detects that fewer hooks were rendered than expected and raises the “Rendered fewer hooks than expected” error.
Causes of Accidental Early Return Statements:
Several reasons can lead to an accidental early return statement. Let’s explore some common scenarios that can trigger this issue:
1. Conditionals Before Hook Calls:
A common mistake is placing conditionals before the hook calls, potentially causing an early return statement. Consider the following code snippet:
“`javascript
function MyComponent() {
if (condition) {
return null;
}
const [state, setState] = useState(“”);
// … rest of the component’s code
}
“`
If `condition` evaluates to true, the component will return null before `useState` is called, resulting in the “Rendered fewer hooks than expected” error. To fix this, ensure that hook calls are made before any return statements, even within conditionals.
2. Error Handling Within Hooks:
When using hooks, it’s crucial to handle any errors that may occur. However, incorrectly handling errors within a hook can provoke an accidental early return statement. Consider the following example:
“`javascript
function MyComponent() {
const [data, setData] = useState(null);
useEffect(() => {
try {
// fetch data from an API
setData(response);
} catch (error) {
console.log(error);
return null;
}
}, []);
// … rest of the component’s code
}
“`
If an error occurs while fetching data, the catch block triggers an early return statement, preventing the execution of the subsequent code, including the `setData` call. This ultimately leads to the “Rendered fewer hooks than expected” error. To resolve this, handle errors within hooks without using return statements, or restructure the code to avoid early returns.
Solving the Rendered Fewer Hooks Than Expected Issue:
Now that we understand the root cause of this issue, let’s explore possible solutions:
1. Check Hook Placement:
Ensure that hook calls are placed at the top level of your functional component and are not within any conditionals, loops, or nested functions. By following these guidelines, you can avoid triggering accidental early return statements.
2. Refactor Conditionals:
When using conditionals, make sure that hook calls are made before any return statements. If necessary, consider restructuring your code to avoid early returns within the hooks.
3. Proper Error Handling:
When handling errors within hooks, avoid using return statements, as they might result in an early return. Instead, consider using error boundaries, conditional rendering, or alternative error-handling techniques to prevent the “Rendered fewer hooks than expected” error.
Frequently Asked Questions:
Q: Can this issue occur with all types of hooks?
A: Yes, this issue can occur with any type of hook, including useState, useEffect, useContext, and custom hooks.
Q: How can I debug this issue?
A: Start by carefully examining your code and paying attention to any early return statements triggered. Additionally, using tools like React DevTools or console.log statements can help identify the portion of code causing the problem.
Q: Are there any linting rules to prevent accidental early return statements?
A: Yes, tools like ESLint, with plugins such as eslint-plugin-react-hooks, can help catch common errors related to hooks, including incorrect placement that may lead to early returns.
Q: Are there any plans to address this issue in future React versions?
A: The React team is continually working on improving error handling and providing better error messages. While there haven’t been any specific announcements regarding changes related to the “Rendered fewer hooks than expected” error, it’s always good to stay updated with the latest versions of React.
In conclusion, the “Rendered fewer hooks than expected” error can be caused by an accidental early return statement. By understanding the underlying causes and implementing the suggested solutions, developers can efficiently troubleshoot and resolve this issue, ensuring their React components render the expected number of hooks. Stay vigilant, keep your code clean, and happy hooking!
Rendered More Hooks Than During The Previous Render Next Js
Next.js is a popular JavaScript framework used for building server-side rendered (SSR) React applications. It has gained traction among developers due to its seamless integration with React, excellent performance, and ease of use. With the release of Next.js 11, developers have witnessed a significant improvement in performance, particularly in the number of hooks rendered during each render cycle.
Hooks in React are a way to manage stateful logic within functional components. They allow developers to reuse stateful logic across multiple components without the need for class-based components. Hooks have revolutionized the way developers write applications, promoting reusability and separation of concerns. However, rendering too many hooks during each render cycle can impact performance.
In previous versions of Next.js, rendering a large number of hooks in a single component could result in slow performance. Each hook invocation adds some overhead, which accumulates when multiple hooks are used within a component. This limitation became quite evident when working with complex applications with numerous components and interdependencies between them.
Fortunately, Next.js 11 addresses this issue by introducing optimized hook rendering. It employs advanced optimizations under the hood to minimize the number of hooks rendered during each render cycle, leading to significant performance improvements.
The key enhancement lies in the way Next.js analyzes the dependencies of each hook within a component. By examining the dependencies of hooks, Next.js can determine if a hook should be re-rendered or memoized based on the inputs it relies on. This analysis allows Next.js to skip re-rendering hooks when their dependencies haven’t changed, resulting in a more performant application.
Another notable improvement is the introduction of the `useMemo` hook for memorizing expensive computations. By utilizing `useMemo`, developers can prevent unnecessary recomputations, ensuring that only the required computations run when the inputs change. This minimizes the number of hooks rendered, further boosting performance.
The benefits of the improved hook rendering in Next.js 11 are particularly evident when dealing with large-scale applications and complex component hierarchies. With better hook optimization, developers can now build more efficient applications without sacrificing code maintainability or readability.
FAQs:
Q: Is the improved hook rendering limited to Next.js 11?
A: Yes, the enhanced hook rendering is a feature of Next.js 11 and onwards. To benefit from it, you need to update your Next.js version to at least 11.
Q: How can I leverage the improved hook rendering in my Next.js application?
A: Simply upgrading your Next.js version to 11 will enable the enhanced hook rendering automatically. You don’t need to make any additional changes to your codebase.
Q: Will the improved hook rendering break my existing Next.js application?
A: In most cases, upgrading to Next.js 11 should not break your existing application. However, it’s always a good practice to thoroughly test your application after the upgrade to ensure everything functions as expected.
Q: Are there any limitations to the improved hook rendering?
A: While the enhanced hook rendering in Next.js 11 improves performance by reducing unnecessary re-renders, it’s important to note that it may not completely eliminate all performance bottlenecks. It is still crucial for developers to write optimized code and follow best practices for performance optimization.
Q: Can I still manually optimize hook rendering in Next.js?
A: Yes, even with the improved hook rendering in Next.js 11, there might be cases where manual optimization can further enhance performance. Techniques such as using the `React.memo` higher-order component or performing custom comparisons within hooks can be applied to optimize specific scenarios.
In conclusion, Next.js 11’s improved hook rendering capabilities have significantly enhanced the performance of Next.js applications. By minimizing the number of hooks rendered during each render cycle and introducing `useMemo` for expensive computations, Next.js empowers developers to build more efficient applications while maintaining code reusability and readability. Upgrading to Next.js 11 unlocks these performance benefits, transforming the development experience for React developers.
Images related to the topic rendered more hooks than during the previous render

Found 41 images related to rendered more hooks than during the previous render theme



















Article link: rendered more hooks than during the previous render.
Learn more about the topic rendered more hooks than during the previous render.
- Rendered more hooks than during the previous render (React)
- Uncaught Invariant Violation: Rendered more hooks than …
- Rendered More Hooks Than During the Previous Render: Fixed
- [Solved] Uncaught Invariant Violation: Rendered more hooks …
- Rendered more hooks than during the previous render
- Error: Rendered more hooks than during the previous … – GitHub
- Rendered more hooks than during the previous render. – Reddit
- React hooks — “Rendered more hooks than during … – Medium
- preview > decorators causes: “Rendered more hooks than …
See more: nhanvietluanvan.com/luat-hoc