Regex Letters Or Numbers
Matching single letters using regex patterns:
To match a single letter in English using regex, you can use the pattern [a-zA-Z]. This pattern matches any uppercase or lowercase letter in the English alphabet. Here is an example in JavaScript:
“`javascript
const regex = /[a-zA-Z]/;
const letter = “A”;
console.log(regex.test(letter)); // Output: true
“`
Matching single numbers using regex patterns:
Similarly, to match a single number using regex, you can use the pattern [0-9]. This pattern matches any digit from 0 to 9. Here is an example in JavaScript:
“`javascript
const regex = /[0-9]/;
const number = “7”;
console.log(regex.test(number)); // Output: true
“`
Matching multiple letters using regex patterns:
To match multiple letters in a string using regex, you can use the pattern [a-zA-Z]+. This pattern matches one or more consecutive uppercase or lowercase letters. Here is an example in JavaScript:
“`javascript
const regex = /[a-zA-Z]+/;
const sentence = “Regex is a powerful tool.”;
console.log(regex.exec(sentence)); // Output: [“Regex”]
“`
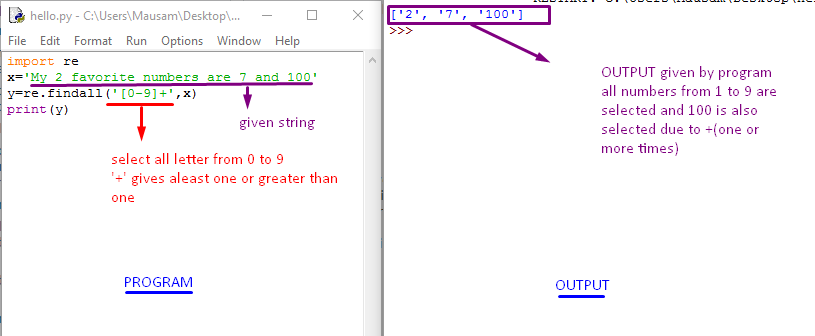
Matching multiple numbers using regex patterns:
To match multiple numbers in a string using regex, you can use the pattern [0-9]+. This pattern matches one or more consecutive digits. Here is an example in JavaScript:
“`javascript
const regex = /[0-9]+/;
const sentence = “The price is $99.”;
console.log(regex.exec(sentence)); // Output: [“99”]
“`
Matching a specific range of letters using regex patterns:
To match a specific range of letters in English using regex, you can specify the range within square brackets. For example, [a-d] matches any lowercase letter from ‘a’ to ‘d’, inclusive. Here is an example in JavaScript:
“`javascript
const regex = /[a-d]/;
const sentence = “The quick brown fox jumps over the lazy dog.”;
console.log(regex.exec(sentence)); // Output: [“b”]
“`
Matching a specific range of numbers using regex patterns:
Similarly, to match a specific range of numbers using regex, you can specify the range within square brackets. For example, [5-9] matches any digit from 5 to 9. Here is an example in JavaScript:
“`javascript
const regex = /[5-9]/;
const sentence = “The numbers 1, 7, and 9 are prime.”;
console.log(regex.exec(sentence)); // Output: [“7”]
“`
Matching any letter using regex patterns:
To match any letter, regardless of uppercase or lowercase, you can use the pattern \w. This pattern matches any alphanumeric character and underscore. Here is an example in JavaScript:
“`javascript
const regex = /\w/;
const character = “*”;
console.log(regex.test(character)); // Output: false
“`
Matching any number using regex patterns:
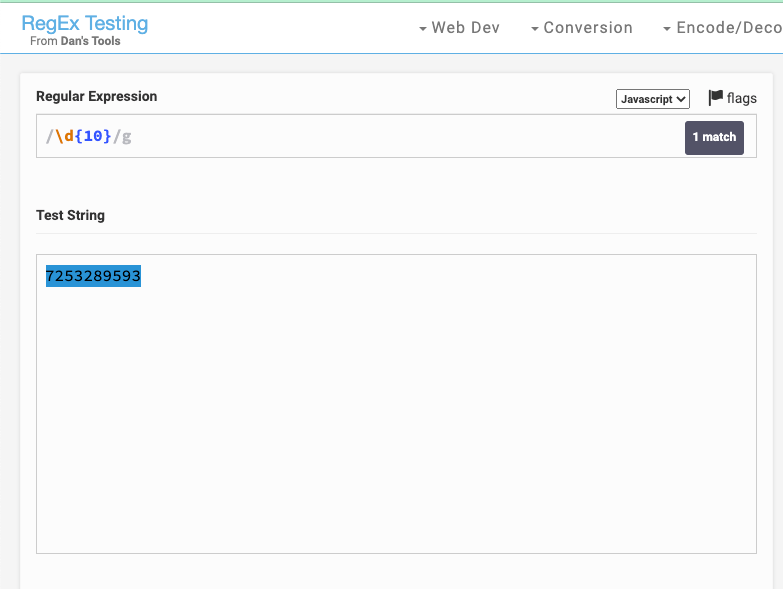
To match any number using regex, you can use the pattern \d. This pattern matches any digit from 0 to 9. Here is an example in JavaScript:
“`javascript
const regex = /\d/;
const character = “5”;
console.log(regex.test(character)); // Output: true
“`
Using regex patterns to validate and extract letters or numbers in a string:
Regex patterns can be incredibly useful when it comes to validating and extracting specific data from strings. Here are some common use cases:
1. Regex number and characters:
To match a string that contains both numbers and characters, you can use the pattern \w*\d+\w*. This pattern matches any string that has one or more numbers surrounded by optional characters. Here is an example in JavaScript:
“`javascript
const regex = /\w*\d+\w*/;
const text = “abc123def”;
console.log(regex.test(text)); // Output: true
“`
2. Regex for only alphabets and numbers:
To match a string that contains only alphabets and numbers, you can use the pattern ^[a-zA-Z0-9]+$, which ensures that the string starts and ends with alphanumeric characters. Here is an example in JavaScript:
“`javascript
const regex = /^[a-zA-Z0-9]+$/;
const text = “Abc123”;
console.log(regex.test(text)); // Output: true
“`
3. Regex contain number and letter:
To match a string that contains at least one number and one letter, you can use the pattern (?=.*\d)(?=.*[a-zA-Z]). This pattern uses positive lookahead to check for the presence of a number and a letter. Here is an example in JavaScript:
“`javascript
const regex = /(?=.*\d)(?=.*[a-zA-Z])/;
const text = “Abc123”;
console.log(regex.test(text)); // Output: true
“`
4. JavaScript regex match letters and numbers only:
If you want to match a string that contains only letters and numbers, you can use the pattern ^[a-zA-Z0-9]+$. This pattern ensures that the string consists of one or more alphanumeric characters. Here is an example in JavaScript:
“`javascript
const regex = /^[a-zA-Z0-9]+$/;
const text = “Abc123”;
console.log(regex.test(text)); // Output: true
“`
5. Regex letters and numbers and spaces only:
To match a string that contains only letters, numbers, and spaces, you can use the pattern ^[a-zA-Z0-9\s]+$. This pattern includes the \s metacharacter, which matches any whitespace character. Here is an example in JavaScript:
“`javascript
const regex = /^[a-zA-Z0-9\s]+$/;
const text = “Hello World 123”;
console.log(regex.test(text)); // Output: true
“`
6. Or operator in regex:
To match a string that matches any of multiple patterns, you can use the “|” operator, which acts as an OR operator. For example, to match a string that contains either “apple” or “orange”, you can use the pattern apple|orange. Here is an example in JavaScript:
“`javascript
const regex = /apple|orange/;
const text = “I love apples.”;
console.log(regex.test(text)); // Output: true
“`
7. Regex to check special characters:
To match a string that contains special characters, you can use the pattern [\W_]. This pattern matches any non-alphanumeric character. Here is an example in JavaScript:
“`javascript
const regex = /[\W_]/;
const text = “Hello! How are you?”;
console.log(regex.test(text)); // Output: true
“`
8. C# regex only characters and numbers:
In C#, to match a string that contains only letters and numbers, you can use the pattern @”^[a-zA-Z0-9]+$”. Here is an example in C#:
“`csharp
using System;
using System.Text.RegularExpressions;
class Program
{
static void Main()
{
string pattern = @”^[a-zA-Z0-9]+$”;
string text = “Abc123”;
Console.WriteLine(Regex.IsMatch(text, pattern)); // Output: True
}
}
“`
In conclusion, regex patterns provide a powerful and flexible way to match letters or numbers in English strings. Whether you need to validate user input, extract specific data, or perform complex string manipulations, regex can help you achieve your goals. By understanding the basic syntax and examples provided in this article, you can confidently incorporate regex into your programming endeavors.
FAQs:
Q: What is the purpose of regex?
A: Regex is used to match patterns in strings, allowing developers to search, validate, and extract specific data based on predefined patterns.
Q: How can I match a single letter using regex?
A: You can use the pattern [a-zA-Z] to match a single letter, regardless of uppercase or lowercase.
Q: How can I match a single number using regex?
A: You can use the pattern [0-9] to match a single number from 0 to 9.
Q: Can regex be used to match multiple letters or numbers?
A: Yes, by using the “+” quantifier, you can match one or more consecutive letters or numbers in a string.
Q: How can I match a specific range of letters or numbers using regex?
A: By specifying the desired range within square brackets (e.g., [a-d] for lowercase letters from ‘a’ to ‘d’), you can match those specific characters.
Q: Can regex be used to match any letter or number?
A: Yes, by using the “\w” pattern, you can match any letter, number, or underscore character.
Q: How can I use regex to validate and extract letters or numbers in a string?
A: By applying the appropriate regex pattern and utilizing methods like test() or exec(), you can validate or extract specific data from a string.
Q: Are there any special characters or operators in regex?
A: Yes, special characters and operators like “|”, “\s”, “[\W_]”, and many more can be used to create complex regex patterns for different use cases.
Q: Can regex be used in different programming languages?
A: Yes, regex is supported in various programming languages like JavaScript, C#, Python, Java, and more. The syntax and behavior may vary slightly between languages, but the fundamental concepts remain the same.
Learn Regular Expressions In 20 Minutes
How To Check Regex For Numbers Or Letters Only?
Regular expressions, commonly known as regex, are powerful tools used to search and manipulate strings of text. They offer a wide range of possibilities when it comes to searching for specific patterns or characters within a string. One common use case is to check whether a string contains only numbers or letters. In this article, we will explore various regex patterns and techniques to accomplish this task.
1. Regular Expressions Basics
Before diving into specific regex patterns, let’s review some basic concepts:
– Character Classes: In regex, character classes denote a set of characters to match. For example, [0-9] matches any digit from 0 to 9, while [a-zA-Z] matches any uppercase or lowercase letter.
– Quantifiers: These symbols specify the number of times a character or character class should be repeated. For example, * means zero or more times, + means one or more times, and ? means zero or one time.
– Anchors: Anchors are used to specify the position of a match within a string. ^ denotes the start of a line, while $ denotes the end of a line.
2. Checking for Numbers Only
To check if a string contains only numbers, we can use the regex pattern ^[0-9]+$.
Breaking down the pattern:
– ^ represents the start of the line.
– [0-9] denotes any digit from 0 to 9.
– + indicates that the digit can occur one or more times.
– $ represents the end of the line.
Here’s an example in Python:
“`python
import re
def check_numbers_only(string):
pattern = r’^[0-9]+$’
if re.match(pattern, string):
return True
return False
# Testing the function
print(check_numbers_only(“12345”)) # True
print(check_numbers_only(“12a45”)) # False
“`
3. Checking for Letters Only
To check if a string contains only letters, the regex pattern ^[a-zA-Z]+$ can be used. This pattern allows for both uppercase and lowercase letters.
Breaking down the pattern:
– ^ denotes the start of the line.
– [a-zA-Z] matches any uppercase or lowercase letter.
– + indicates that the letter can occur one or more times.
– $ represents the end of the line.
Here’s an example in JavaScript:
“`javascript
function check_letters_only(string) {
var pattern = /^[a-zA-Z]+$/;
return pattern.test(string);
}
// Testing the function
console.log(check_letters_only(“Hello”)); // true
console.log(check_letters_only(“123Hi”)); // false
“`
4. Combining Numbers and Letters Only
In some cases, you may want to check if a string contains only numbers or letters (both uppercase and lowercase). For this, the pattern ^[a-zA-Z0-9]+$ can be used.
Breaking down the pattern:
– ^ denotes the start of the line.
– [a-zA-Z0-9] matches any uppercase or lowercase letter, or any digit.
– + indicates that the character can occur one or more times.
– $ represents the end of the line.
Here’s an example in Ruby:
“`ruby
def check_alphanumeric(string)
pattern = /^[a-zA-Z0-9]+$/
return !!string.match(pattern)
end
# Testing the function
puts check_alphanumeric(“Alpha123”) # true
puts check_alphanumeric(“No-Special-Characters”) # false
“`
5. Frequently Asked Questions (FAQs)
Q: Can regex be case-insensitive?
A: Yes, most regex engines provide an option to make patterns case-insensitive. In JavaScript, you can use the i flag to achieve this: `/^[a-z]+$/i`.
Q: How can I allow spaces or other special characters?
A: Simply modify the character class to include the desired special characters. For example, to allow spaces, you can use the pattern `^[a-zA-Z ]+$`, where the space is added within the square brackets.
Q: How can I check for numbers and letters but exclude specific characters like symbols?
A: By using a negated character class. For instance, to exclude symbols, you can utilize the pattern `^[a-zA-Z0-9]+$`.
Q: Is it possible to check regex patterns in multiple programming languages?
A: Yes, regular expressions are widely supported across various programming languages, including Python, JavaScript, Ruby, Java, and more. However, the syntax and usage may vary slightly between languages.
In conclusion, regex provides a flexible and efficient way to check if a string contains only numbers or letters. By understanding the basic concepts and leveraging appropriate patterns, you can easily implement and customize these checks in your preferred programming language.
How To Regex All Characters Except Letters And Numbers?
Introduction:
Regular Expressions (RegEx) are powerful tools used in programming and data processing to search, match, and manipulate text strings. They provide a flexible way of pattern matching, allowing us to filter out specific characters or groups of characters. In this article, we will focus on the technique to match all characters except letters and numbers using Regex. We’ll cover the fundamental concepts, provide practical examples, and address frequently asked questions.
Understanding Regular Expressions:
Regular expressions are essentially patterns consisting of literal characters and special metacharacters. These metacharacters allow us to define complex search patterns. When constructing a Regex pattern, each character has its meaning, including a backslash (\) which is used to escape special characters or to introduce special sequences.
Matching All Characters Except Letters and Numbers:
To match all characters except letters and numbers, we can utilize the negation operator in conjunction with character classes provided by Regex. A character class is denoted by square brackets ([]), inside which we can define the desired set of characters. By negating the character class, we can instruct our pattern to match any character that is not included within it.
Example:
Suppose we want to match any character except letters and numbers in a given string. The following Regex pattern can be used: `[^A-Za-z0-9]`. The `^` symbol within the character class negates the defined set, allowing for matching of any character that is not a letter or a number.
Let’s look at some practical examples to solidify the concept:
1. Matching special characters:
Consider the string “Hello *& World!”. To match all non-alphanumeric characters in this string, we can use the aforementioned Regex pattern. Applying the pattern would yield the following matches: “*”, “&”, and “!”.
2. Ignoring white spaces:
Using the pattern `[^A-Za-z0-9\s]` will also exclude whitespace characters. So, given the string “Hello World!”, using this modified pattern would match the special characters, ‘*’, ‘!’, and ‘ ’’, but not the space between ‘Hello’ and ‘World’.
Frequently Asked Questions:
Q1. Can I use this pattern to match non-English characters as well?
Yes, the pattern `[^A-Za-z0-9]` matches all Unicode characters in most Regex implementations. However, it excludes letters and numbers from all languages.
Q2. How can I modify the pattern to ignore case sensitivity?
By adding a case-insensitive flag, most commonly denoted as ‘i’ at the end of the Regex pattern, you can match both uppercase and lowercase letters. For instance, `/[^A-Z0-9]/i` will exclude all uppercase letters and numbers.
Q3. Can I exclude certain symbols or characters from the exclusion pattern?
Certainly! You can simply add any desired characters to the exclusion pattern enclosed within the square brackets. For example, to exclude ‘#’ and ‘@’ from the excluded set, you would use `[^A-Za-z0-9#@]`.
Q4. How can I incorporate this Regex pattern into my code or programming language?
Most programming languages provide support for Regex, including Java, Python, JavaScript, and C#. You can consult the documentation of the specific language you’re using to understand how to integrate Regex patterns into your code.
Conclusion:
Understanding Regex and utilizing its power is invaluable when it comes to text manipulation and string processing. By using the negation operator with character classes, we can easily match all characters except letters and numbers. In this article, we have covered the fundamentals, provided practical examples, and addressed common queries related to this particular Regex pattern. With this knowledge, you can efficiently filter out non-alphanumeric characters to suit your specific programming needs.
Keywords searched by users: regex letters or numbers Regex number and characters, Regex for only alphabets and numbers, Regex contain number and letter, JavaScript regex match letters and numbers only, Regex letters and numbers and spaces only, Or” in regex, Regex check special characters, C# regex only characters and numbers
Categories: Top 10 Regex Letters Or Numbers
See more here: nhanvietluanvan.com
Regex Number And Characters
Using Regex for Numbers:
Numbers are a common element in any text, be it for data processing, input validation, or extracting relevant information. Regex provides various ways to represent and identify numbers in English.
1. Matching Digits:
Regex provides a shorthand character class to match any digit from 0 to 9. The character class [0-9] can be used to match a single digit. For example, the regex pattern “[0-9]” would match any single digit in a given text.
2. Quantifiers:
Quantifiers in regex allow us to specify the number of times a character or a group of characters should occur. The most commonly used quantifiers for numbers are:
– “+” matches one or more occurrences of the preceding element. For example, the pattern “\d+” matches one or more digits.
– “*” matches zero or more occurrences of the preceding element. For example, the pattern “\d*” matches zero or more digits.
– “?” matches zero or one occurrence of the preceding element. For example, the pattern “\d?” matches zero or one digit.
3. Matching Integers:
To match integers, regex provides options to match positive and negative integers with or without leading zeros. Here are a few examples:
– Positive Integer: The pattern “\d+” matches one or more digits to represent a positive integer.
– Negative Integer: The pattern “-\d+” matches a negative integer.
– Integer with Leading Zeros: The pattern “0*?\d+” matches an integer with zero or more leading zeros.
4. Matching Floating-Point Numbers:
Regex can also be used to match floating-point numbers. Some common formats are:
– Integer or Floating-Point: The pattern “-?\d+(\.\d+)?” matches an integer or a floating-point number, with or without a decimal point.
– Scientific Notation: The pattern “-?\d+(\.\d+)?[eE]-?\d+” matches numbers in scientific notation, such as 1.23e-4.
Using Regex for Characters:
Regex is not limited to just numbers; it can also be used to match and manipulate various characters in English.
1. Matching Alphabetic Characters:
Regex provides character classes to match alphabetic characters. The most commonly used character classes are:
– “\w” matches any alphabetic character (uppercase or lowercase) or a digit. It is equivalent to the class “[a-zA-Z0-9]”.
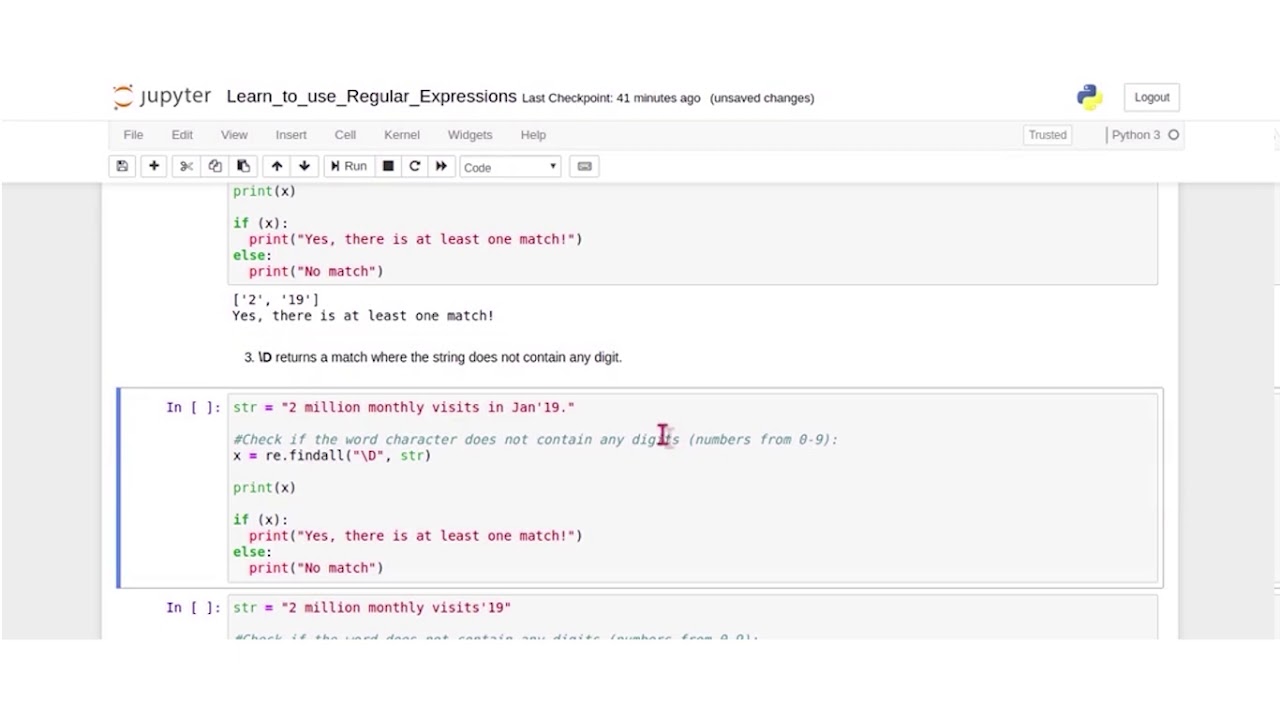
– “\D” matches any non-digit character.
– “\p{L}” matches any Unicode alphabetic character.
2. Matching Words:
Regex can be used to match specific words in a given text. For example, the regex pattern “apple” matches the exact word “apple” in a sentence.
3. Matching Patterns with Wildcards:
Regex allows the use of wildcard characters to match any character in a given position. The most commonly used wildcard characters are:
– “.” matches any single character except a newline.
– “\s” matches any whitespace character, including spaces, tabs, and newlines.
– “\S” matches any non-whitespace character.
FAQs:
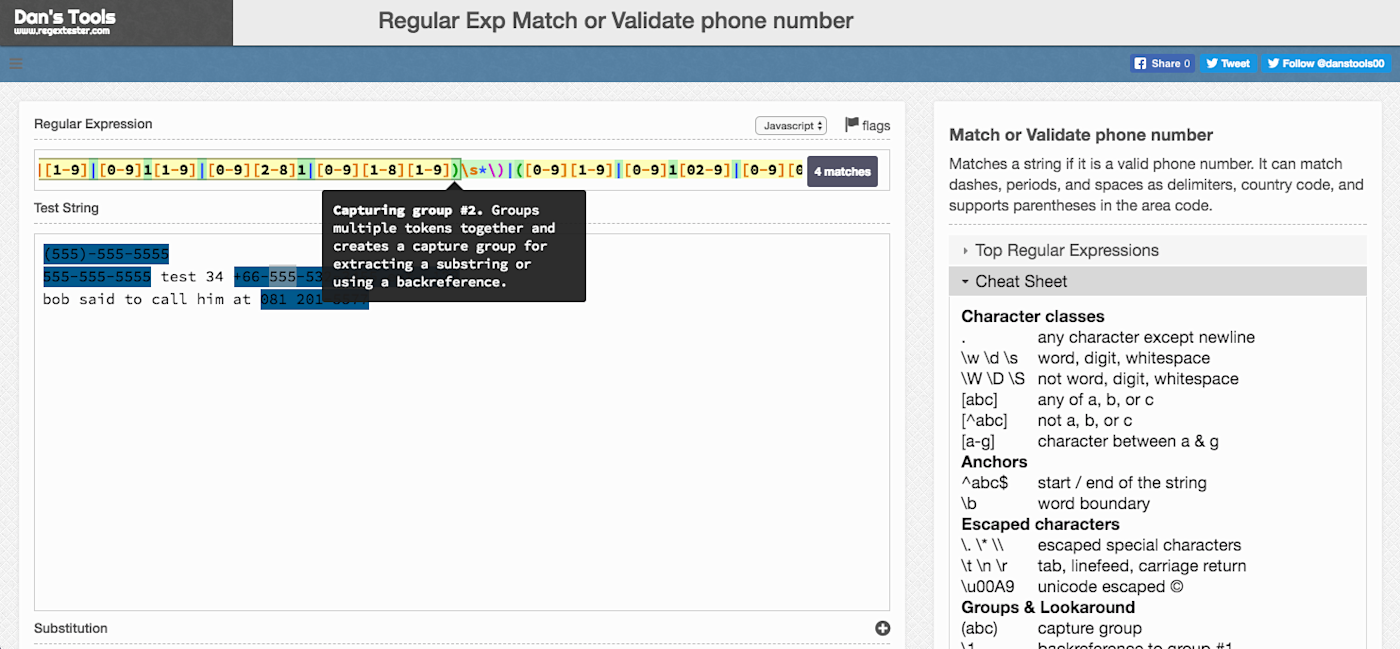
Q1. How do I validate a phone number using regex?
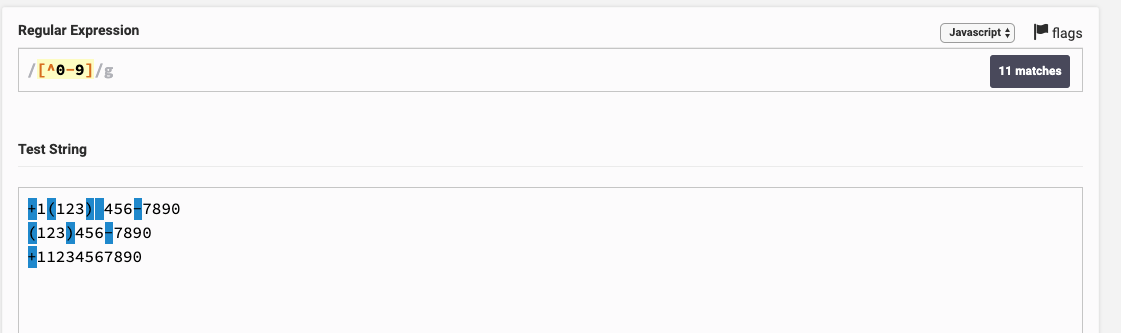
A: Validating phone numbers can vary based on specific patterns and country codes. However, a common regex pattern for a generic phone number without country code could be “(\+\d{1,3}\s?)?(\()?\d{3}(\))?(-|\s)?\d{3}(-|\s)?\d{4}”. This pattern accounts for various formats like “(123) 456-7890” or “123-456-7890”.
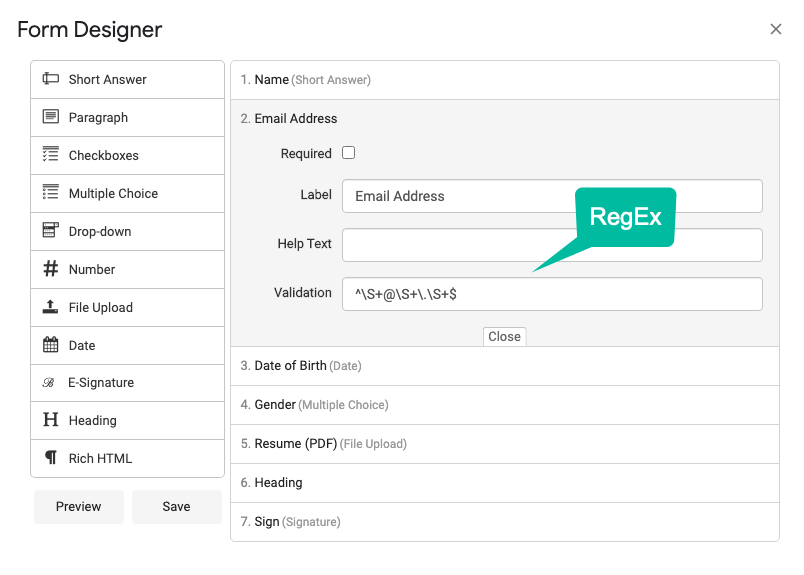
Q2. How do I extract email addresses from a text file using regex?
A: To extract email addresses, you can utilize the regex pattern “[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}”. This pattern matches most common email address formats like [email protected].
Q3. Can regex be case-insensitive?
A: Yes, regex can be made case-insensitive by using the flag “i” after the pattern. For example, to match the word “hello” in a case-insensitive manner, you can use the pattern “/hello/i”.
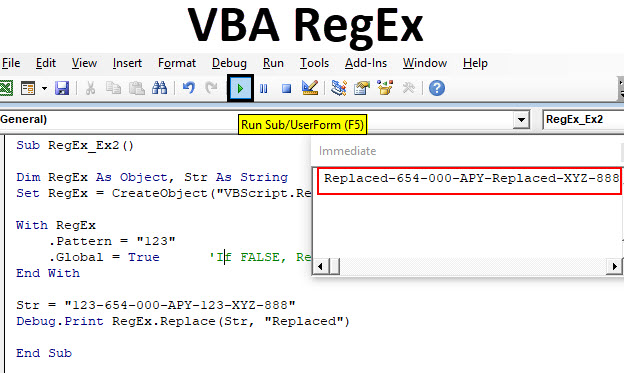
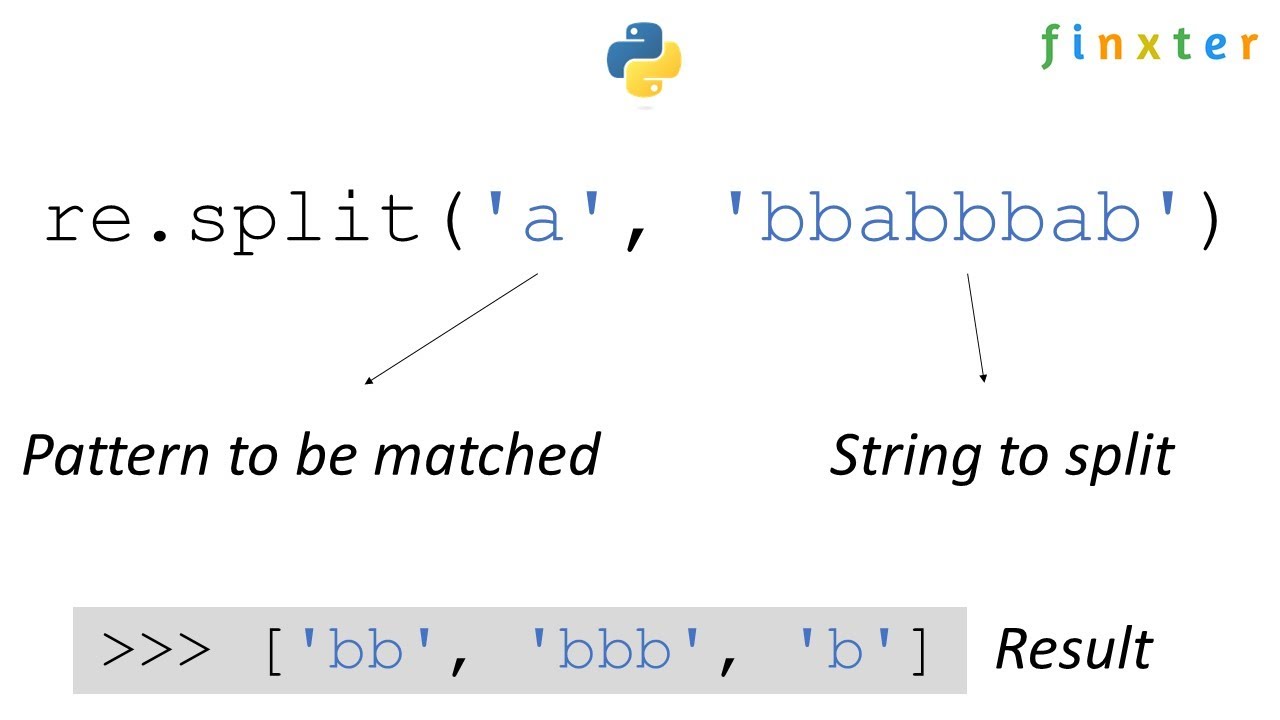
Q4. How can I replace specific characters using regex?
A: Regex provides the “replace” function along with the pattern to replace specific characters. For example, you can use the pattern “/a/g” to replace all occurrences of the letter “a” with another character using the “replace” function.
Regex is a versatile tool that can greatly simplify text manipulation and extraction tasks. By understanding the various regex patterns for numbers and characters, developers can efficiently work with English text processing, validation, and extraction.
Regex For Only Alphabets And Numbers
To begin with, let’s explore the basics of regex. Although regex syntax can vary slightly between different programming languages, the fundamental principles remain the same. In the context of matching alphabets and numbers in English, we typically use a combination of character classes and quantifiers.
Character classes are a way to define a group of characters that can be matched. In our case, we want to match alphabets (both uppercase and lowercase) as well as numbers. We can achieve this by using the character classes `[a-zA-Z]` and `\d` respectively.
The character class `[a-zA-Z]` represents any alphabet letter, regardless of its case. The `a-z` and `A-Z` ranges encompass all lowercase and uppercase English letters, respectively. So, a regex pattern like `[a-zA-Z]+` would match one or more consecutive English letters.
Similarly, the character class `\d` represents any digit from 0 to 9. If you want to match one or more consecutive numbers, you can use the pattern `\d+`.
Combining these character classes allows us to match strings containing both alphabets and numbers. For example, the pattern `[a-zA-Z\d]+` would match strings like “Regex123” or “ABC123”.
In addition to character classes, we can apply quantifiers to define the number of times a particular pattern should occur. The `+` quantifier denotes one or more occurrences, whereas the `*` quantifier denotes zero or more occurrences. By combining these quantifiers with character classes, we can further refine our regex patterns.
For instance, if we want to match strings that start with at least one alphabet followed by any number of alphabets or numbers, we can use the pattern `[a-zA-Z]+[a-zA-Z\d]*`. This pattern ensures that the first character is an alphabet, followed by zero or more occurrence of either alphabets or numbers.
Now, let’s address some commonly asked questions about using regex for alphabets and numbers in English:
Q1. Can I match only uppercase alphabets?
Certainly! To match only uppercase alphabets, you can modify the character class as `[A-Z]+`. This pattern will match one or more consecutive uppercase English letters.
Q2. Can I match only lowercase alphabets?
Absolutely! To match only lowercase alphabets, you can modify the character class as `[a-z]+`. This pattern will match one or more consecutive lowercase English letters.
Q3. Can I match both uppercase and lowercase alphabets separately?
Yes, you can. To match both uppercase and lowercase alphabets separately, you can use two separate character classes: `[a-z]+` to match lowercase letters and `[A-Z]+` to match uppercase letters.
Q4. How can I match uppercase and lowercase alphabets, but only at the beginning of a string?
To match uppercase or lowercase alphabets only at the beginning of a string, you can use the `^` anchor symbol. For example, the pattern `^[a-zA-Z]+` will match a string that starts with one or more consecutive alphabets.
Q5. Can I match only numbers?
Certainly! To match only numbers, you can simply use the `\d+` pattern. This will match one or more consecutive digits from 0 to 9.
In conclusion, regex provides a powerful and flexible solution for matching alphabets and numbers in English. By utilizing character classes, quantifiers, and anchors, you can create patterns that precisely validate and manipulate textual data. Whether you need to extract certain patterns from a larger set of data or validate user input, regex proves to be an indispensable tool for any programmer.
Frequently Asked Questions:
Q1. Can I use regex to match special characters in addition to alphabets and numbers?
Yes, you can match special characters as well by including them within the character class. For example, to match alphabets, numbers, and the underscore character (_), you can use the pattern `[a-zA-Z\d_]+`.
Q2. How can I limit the length of the string I’m matching?
To limit the length of the string you’re matching, you can utilize the `{}` quantifier. For example, if you want to match strings with exactly five alphabets followed by three numbers, you can use the pattern `[a-zA-Z]{5}\d{3}`.
Q3. Are there any shortcuts to match common patterns like email addresses or phone numbers?
Yes, there are often predefined patterns known as “regex shortcuts” for common patterns. For instance, many programming languages provide regex shortcuts specifically designed to match email addresses and phone numbers. These shortcuts make it easier to validate these patterns without the need to create complex regex patterns from scratch.
Q4. Is it possible to match a specific number of occurrences?
Certainly! You can use quantifiers like `{n}` to match a specific number of occurrences. For example, if you want to match exactly two alphabets followed by three numbers, you can use the pattern `[a-zA-Z]{2}\d{3}`.
Q5. Can I combine multiple regex patterns together?
Yes, you can combine multiple regex patterns together by using logical operators like `|` (OR) or by placing the patterns within parentheses. This allows you to define complex matching requirements and capture various combinations of alphabets and numbers efficiently.
Images related to the topic regex letters or numbers

Found 35 images related to regex letters or numbers theme










































Article link: regex letters or numbers.
Learn more about the topic regex letters or numbers.
- Regular expression for letters, numbers and – _ – Stack Overflow
- Only letters and numbers – Regex Tester/Debugger
- Check if a String Contains Only Letters and Numbers in JS
- Regex to match all characters except letters and numbers – Stack Overflow
- JavaScript: HTML Form validation – checking for all letters – w3resource
- Regex Numeric Range Generator — Regex Tools — 3Widgets
- Regex Tutorial: Learn With Regular Expression Examples
- Letters, numbers and blank space – Regex101
- Check if a String Contains Only Letters and Numbers in JS
- Regular Expressions – Match Numbers and Letters of the …
- Check if String contains only Letters and Numbers in JS
- Verify that a string only contains letters numbers underscores …
- Match All Letters and Numbers – regular-expressions – GitHub
- Regex to accept letters , numbers and special characters
See more: https://nhanvietluanvan.com/luat-hoc