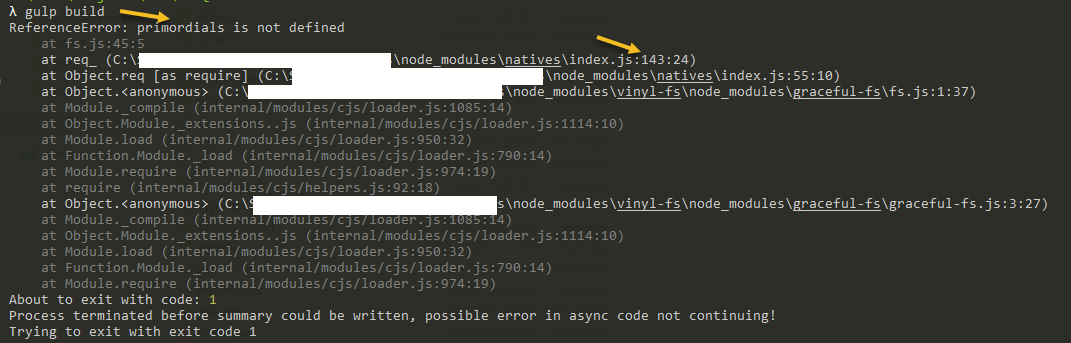
Referenceerror: Primordials Is Not Defined
Understanding the role of primordials in JavaScript applications
Primordials are internal objects within the JavaScript runtime that provide fundamental functionalities and utilities to the application. These objects are crucial in enabling the execution of various JavaScript processes and tasks. They are designed to handle core operations such as managing the event loop, file system access, and other low-level functionalities. In essence, primordials act as the backbone of JavaScript applications, facilitating the execution of code in a consistent and efficient manner.
Possible causes of the ReferenceError: primordials is not defined error
The ReferenceError: primordials is not defined error can occur due to several reasons. One frequent cause is the usage of an outdated version of Node.js or certain JavaScript libraries that do not support the primordials object. In some cases, this error may arise when developers attempt to run code developed using newer JavaScript versions in an environment that does not support those features.
How this error can occur when using certain JavaScript libraries or versions
The error can manifest itself when using specific JavaScript libraries or dependencies that have not been updated to align with the latest versions of the language or framework. For instance, when using Gulp.js, a popular task runner, developers may encounter this error when using an older version of Gulp that is not compatible with the primordials object. Similarly, when working with SharePoint Framework (SPFx), a JavaScript-based development framework for SharePoint, developers may come across this error if their project includes conflicting dependencies or outdated versions of Gulp.
Exploring the issue in a Node.js environment
Node.js, a runtime environment for executing JavaScript outside of a browser, is a common setting where the ReferenceError: primordials is not defined error arises. This error can occur when running legacy code or projects that have not been updated to support newer versions of Node.js. Additionally, the error may surface when incompatible or outdated dependencies are utilized within a Node.js project.
Ways to resolve the ReferenceError: primordials is not defined error
To address the ReferenceError: primordials is not defined error, several steps can be taken:
1. Updating Node.js and related dependencies: Ensure that you are using an updated version of Node.js that supports the primordials object. Additionally, update any relevant dependencies or libraries to their latest versions, as they may have introduced compatibility fixes.
2. Using alternative solutions or workarounds: If updating Node.js or dependencies is not feasible or causes other conflicts, consider using alternative solutions or workarounds. For instance, you can try using a different task runner instead of Gulp.js or explore community-developed patches or plugins that address the primordials issue.
3. Checking for compatibility issues with third-party packages or dependencies: Evaluate the compatibility of the packages and dependencies utilized in your project. Ensure that they are compatible with the versions of Node.js and JavaScript you are using. Consider updating or replacing any incompatible packages or dependencies to mitigate the error.
Resources for further troubleshooting and community support
When encountering the ReferenceError: primordials is not defined error, it is highly beneficial to refer to online resources and community forums for further troubleshooting and support. Websites such as Stack Overflow, official documentation for the relevant libraries or frameworks, and dedicated forums or communities specific to the technology in use can provide valuable insights and solutions to overcome this error.
In conclusion, the ReferenceError: primordials is not defined error can be a frustrating obstacle when developing JavaScript applications, particularly in environments like Node.js. Understanding the role of primordials, identifying the potential causes of this error, and employing the appropriate solutions are crucial to rectify this issue and ensure the smooth execution of your JavaScript code. Stay updated with the latest versions of Node.js and relevant dependencies, explore alternative solutions or patches when necessary, and leverage community resources to effectively troubleshoot and resolve this error.
[Solved] Primordials Is Not Defined | Spfx Setup | Sharepoint | Nodejs
Keywords searched by users: referenceerror: primordials is not defined Primordials is not defined spfx, Gulp npm, Gulp series is not a function, TypeError: gulp hastask is not a function, Gulp 3.9 1 node version, Upgrade to gulp js 4, Gulp JS, Gulp local version unknown
Categories: Top 64 Referenceerror: Primordials Is Not Defined
See more here: nhanvietluanvan.com
Primordials Is Not Defined Spfx
In the realm of software development, a term that often raises eyebrows is “Primordials is not defined spfx.” While it may sound technical or even perplexing to the uninitiated, it is essential to delve deeper into this concept to gain a comprehensive understanding. In this article, we will explore what Primordials is not defined spfx means, its relevance in software development, and address some frequently asked questions surrounding this topic.
To begin with, Primordials is not defined spfx relates to a specific error commonly encountered by developers working with the SharePoint Framework (SPFx). SharePoint Framework is a set of tools and libraries that enable developers to build customized solutions, applications, and extensions for Microsoft’s SharePoint platform. However, when coding in SPFx, developers may encounter a peculiar error message that reads “Primordials is not defined” or “Can’t resolve ‘fs’.”
So, what does this error actually signify? In essence, this error indicates that the application is trying to use a module or library that is not compatible with the browser or client-side rendering environment. It often arises due to incompatible dependencies or issues in the build configuration.
To rectify this error, developers need to identify the root cause and take appropriate steps to resolve it. One common cause is when the application has dependencies on libraries or modules that are designed for server-side environments, such as Node.js modules. Since these modules are not supported in client-side rendering, attempting to utilize them triggers the Primordials error.
To overcome this, developers must modify their project configuration to exclude these incompatible dependencies or utilize alternative solutions that are compatible with client-side rendering. This may involve finding suitable replacements or using additional tools to transpile or bundle the code to make it compatible with the browser environment.
Now that we have understood the essence of Primordials is not defined spfx, let’s shift our focus to its relevance in software development. As developers strive to create sophisticated and scalable applications, compatibility across platforms and environments becomes crucial. The error we discussed falls under this category, as it highlights the need for ensuring that the modules and libraries utilized in an application are suitable for the intended environment. By overcoming the Primordials error, developers can guarantee that their SPFx applications function seamlessly in client-side rendering environments.
Frequently Asked Questions (FAQs):
1. Why do I encounter the “Primordials is not defined” error in SPFx development?
The Primordials error occurs when your application has dependencies or modules that are designed for server-side environments, but you are attempting to use them in a client-side rendering environment. The error signifies the incompatibility and prompts you to resolve it.
2. How can I fix the “Primordials is not defined” error in SPFx?
To fix the Primordials error, you need to analyze your project’s dependencies and configuration. Identify the incompatible modules or libraries causing the error and either find suitable replacements or use tools to transpile or bundle the code to make it compatible with the browser environment.
3. Are there any common causes for the “Primordials is not defined” error?
One of the main causes is the usage of Node.js modules, which are not supported in client-side rendering. Additionally, conflicting dependencies or a misconfiguration in the project can also trigger this error.
4. Can I resolve the “Primordials is not defined” error by modifying the package.json file?
While modifying the package.json file might help manage dependencies, it may not directly fix the Primordials error. You will need to identify the problematic modules or libraries causing the error and take appropriate action to ensure compatibility with the client-side rendering environment.
5. Are there any tools or resources available to help resolve the “Primordials is not defined” error?
Yes, several tools and online resources are available to assist developers in troubleshooting and fixing the Primordials error. These include community forums, documentation provided by Microsoft, and dedicated websites that offer insights and solutions to common errors encountered in SPFx development.
In conclusion, understanding the concept of “Primordials is not defined spfx” is vital for developers working with the SharePoint Framework. By recognizing the error and knowing how to resolve it, developers can ensure compatibility and seamless performance of their SPFx applications in client-side rendering environments. As with any error or challenge in software development, resourcefulness and a solid understanding of the underlying principles are key to overcoming obstacles and creating successful applications.
Gulp Npm
In our fast-paced digital world, developers are constantly searching for tools that can improve their efficiency and streamline their workflows. One such tool that has gained popularity among front-end developers is Gulp npm. This powerful automation toolkit has revolutionized the way tasks are handled in web development, allowing developers to achieve their goals with simplicity and elegance. In this article, we will dive deep into the world of Gulp npm, exploring its features, benefits, and common use cases.
What is Gulp npm?
Gulp npm is a task runner built on top of Node.js and npm (Node Package Manager). It is designed to automate repetitive tasks, such as concatenation, minification, compilation, and testing, thereby significantly reducing development time and increasing productivity. Gulp npm leverages the power of streams to process data efficiently and ensures that changes made in source files are automatically reflected in the output.
Benefits of Gulp npm
1. Automation: Gulp npm simplifies the execution of tasks that would otherwise be time-consuming and tedious. It can handle a wide range of tasks, including Sass/LESS compilation, minifying JavaScript, optimizing images, and live reloading, among others. By automating these repetitive tasks, developers can focus more on writing clean code and delivering high-quality results.
2. Code Consistency: With Gulp npm, you can define and reuse tasks consistently across projects. Gulp’s modular approach allows developers to create tasks and plugins, which can then be shared with others or reused within different projects. This promotes code reuse, thereby reducing duplication and improving maintainability.
3. Faster Builds: Using Gulp npm can significantly speed up the build process. By taking advantage of the parallelization capability, Gulp can handle multiple tasks simultaneously, utilizing the full potential of your CPU’s cores. This can result in faster builds, especially for large projects with complex workflows.
4. Ease of Use: Gulp npm follows a simple and intuitive syntax, making it accessible for developers of all skill levels. Its declarative nature allows developers to express their desired tasks through a series of readable and understandable code. Furthermore, Gulp’s large ecosystem of plugins provides solutions for almost any development requirement.
5. Customizability: Gulp npm offers great flexibility by allowing developers to define their own custom tasks or modify existing ones to meet their specific needs. This level of customization ensures that Gulp fits seamlessly into any project, regardless of its complexity or requirements.
Common Use Cases
1. JavaScript Minification: By using the gulp-uglify plugin, Gulp npm can automate the minification of JavaScript files. This reduces their file size, improving loading times and overall website performance.
2. CSS Preprocessing: Gulp npm can seamlessly integrate with preprocessors like Sass or LESS. By using the gulp-sass or gulp-less plugins, developers can automatically compile their preprocessor files into valid CSS, saving time and effort.
3. Image Optimization: Gulp npm provides plugins like gulp-imagemin to optimize image files, reducing their size without sacrificing quality. This ensures that images are loaded faster, leading to a better user experience.
4. Browser Sync: Gulp npm, in combination with plugins like browser-sync, can create a live-reloading development server. Any changes made to the source files are immediately reflected in the browser, eliminating the need for manual refreshes and improving the development workflow.
FAQs
Q: How do I install Gulp npm?
A: Gulp npm can be installed globally by running the command “npm install -g gulp” in your terminal. Additionally, you will need to create a “gulpfile.js” in your project directory to define your tasks.
Q: Can I use Gulp npm with other task runners?
A: Yes, Gulp npm can be used in conjunction with other task runners like Grunt. However, it is recommended to choose one task runner to avoid unnecessary complexity in your workflow.
Q: Are there any limitations to Gulp npm?
A: Gulp npm is primarily focused on front-end development tasks. While it can be extended to handle backend tasks as well, it may not be as suitable as other task runners specifically designed for backend automation.
Q: Can I use Gulp npm with any programming language?
A: Gulp npm is primarily used for front-end development; however, it can be integrated with projects using any programming language.
In conclusion, Gulp npm is a powerful task runner that can significantly improve front-end development workflows. By automating repetitive tasks, promoting code consistency, and providing customizability, Gulp npm empowers developers to deliver high-quality results efficiently. Whether it’s minifying JavaScript, preprocessing CSS, optimizing images, or implementing live-reloading, Gulp npm has become an indispensable tool for modern web development.
Gulp Series Is Not A Function
Gulp is a popular JavaScript task runner that has gained significant popularity among developers. It allows automating various development tasks, such as minification, concatenation, and more. However, when using Gulp, you may encounter an error message that says, “Gulp series is not a function.” In this article, we will delve into the possible causes of this error and provide troubleshooting tips to help you resolve it.
Why am I seeing the ‘Gulp series is not a function’ error?
The error message “Gulp series is not a function” typically occurs when there is a problem with your Gulp task configuration or with how you invoke the Gulp series function in your code.
1. Version Compatibility:
Ensure that you are using the correct version of Gulp. The error may arise if you are using an outdated version of Gulp that does not support the series function. Consider checking the latest version on the official Gulp website or via package manager tools like npm.
2. Incorrect Installation:
Double-check if you have installed Gulp correctly. If Gulp is not installed as a dependency in your project, it won’t be recognized as a function. Make sure to install Gulp by running the command “npm install gulp” in your project’s root folder.
3. Missing Gulp Plugins:
Gulp relies on various plugins to perform specific tasks. Ensure that you have installed the necessary plugins required for your Gulp configuration. If you try to use a plugin that is not installed or referenced incorrectly, it can trigger the ‘Gulp series is not a function’ error.
4. Incomplete or Incorrect Gulpfile.js:
The issue may originate from your Gulpfile.js, where your Gulp tasks are defined. Verify that your Gulpfile is correctly written and doesn’t contain any syntax errors. A missing semicolon or a misplaced bracket can lead to unexpected errors, including ‘Gulp series is not a function.’
5. Loading Gulp Dependencies:
Sometimes, developers mistakenly load their Gulp dependencies in the wrong order. Ensure that you require all necessary modules at the beginning of your Gulpfile, including ‘gulp’ and ‘gulp-series.’
6. Calling the ‘series’ Function Correctly:
The ‘series’ function is part of the ‘gulp’ package but requires proper usage. Double-check that you are invoking the ‘series’ function correctly in your Gulpfile. It should be called within the ‘gulp.series()’ method to ensure its execution within the Gulp task pipeline.
Frequently Asked Questions (FAQs):
Q1. Can I resolve the ‘Gulp series is not a function’ error without updating Gulp to the latest version?
A1. Updating Gulp to the latest version is highly recommended as it often includes bug fixes and improves overall performance. However, you might be able to resolve the error by checking your Gulp task configuration and ensuring all dependencies are correctly installed.
Q2. How can I determine which Gulp version I am currently using?
A2. To check your Gulp version, run the command ‘gulp -v’ in your command-line interface. It will display the version information associated with your Gulp installation.
Q3. I have verified my Gulpfile.js, but the error persists. What can I do?
A3. If you have reviewed your Gulpfile.js and are unable to identify any issues, try renaming the file to ‘gulpfile.babel.js’ and rerun your Gulp task. This change can address any potential syntax-related problems.
Q4. Are there any plugins that are known to cause the ‘Gulp series is not a function’ error?
A4. The error can occur due to various factors, including incorrect plugin installation or referencing. However, it is challenging to pinpoint a specific plugin that causes this error. Verify the installation and usage of all the plugins you are utilizing in your Gulp tasks.
In conclusion, encountering the ‘Gulp series is not a function’ error can be frustrating, but with the troubleshooting tips mentioned above, you can resolve it effectively. Remember to ensure version compatibility, proper installations, correct Gulpfile.js configuration, accurate plugin usage, and accurate ‘series’ function invocation. By following these steps and paying attention to detail, you will be able to overcome this error and continue leveraging Gulp’s powerful automation capabilities in your JavaScript projects.
Images related to the topic referenceerror: primordials is not defined
![[Solved] Primordials is not defined | SPFX setup | Sharepoint | nodejs [Solved] Primordials is not defined | SPFX setup | Sharepoint | nodejs](https://nhanvietluanvan.com/wp-content/uploads/2023/07/hqdefault-1460.jpg)
Found 27 images related to referenceerror: primordials is not defined theme



![Solved] Primordials is not defined | SPFX setup | Sharepoint | nodejs - YouTube Solved] Primordials Is Not Defined | Spfx Setup | Sharepoint | Nodejs - Youtube](https://i.ytimg.com/vi/ElM-nIlBNdQ/maxresdefault.jpg)





Article link: referenceerror: primordials is not defined.
Learn more about the topic referenceerror: primordials is not defined.
- How to fix “ReferenceError: primordials is not defined” in Node.js
- ReferenceError: primordials is not defined in Node.js [Fix]
- primordials is not defined’ error NPM/Gulp/JS – Renat Galyamov
- SPFX ReferenceError: primordials is not defined – Microsoft Q&A
- gulp server: ReferenceError: primordials is not defined error
- How to fix “ReferenceError: primordials is not defined” error.
- How to solve gulp exception: Reference Error primordials is …
- Referenceerror: Primordials Is Not Defined: A Detailed Guide
- How to fix “ReferenceError: primordials is not defined” error
See more: https://nhanvietluanvan.com/luat-hoc