Reactjs Scroll To Element
React.js is a popular JavaScript library developed by Facebook. It is widely used for building user interfaces, especially for single-page applications. React.js allows developers to create reusable UI components that efficiently update and render when the underlying data changes. With its virtual DOM implementation and declarative syntax, React.js enables developers to build complex web applications with ease.
One of the many functionalities that React.js offers is the ability to scroll to a specific element on a webpage. This feature is particularly useful for long pages with multiple sections or for creating smooth scrolling effects. In this article, we will explore how to implement the scroll to element functionality in React.js and also discuss some popular add-ons and libraries that can enhance this feature.
Utilizing React.js to Implement Scroll to Element Feature
Implementing the scroll to element functionality in React.js involves a few steps. Firstly, you need to identify the element you want to scroll to. This can be achieved using various methods, such as adding unique IDs to the elements or using CSS classes.
Once you have identified the element, you can add an event listener to trigger the scroll action. In React.js, this can be done by using the `onClick` event handler or any other suitable event handler for your specific use case.
Next, you need to define the scroll behavior. You can choose between a smooth scroll or an instant scroll. The smooth scroll provides a more polished user experience by animating the scrolling action. On the other hand, instant scroll directly jumps to the target element.
Understanding React.js Components
In React.js, components are the building blocks of a user interface. They are reusable, self-contained pieces of code that can be combined together to create a complete application. Components can have their own state, props, and lifecycle methods, making them highly flexible and powerful.
When implementing the scroll to element functionality, it is recommended to create a separate component responsible for handling the scrolling behavior. This component can be included wherever you need to include the scroll to element functionality in your application.
Implementing Scroll to Element Functionality with React.js
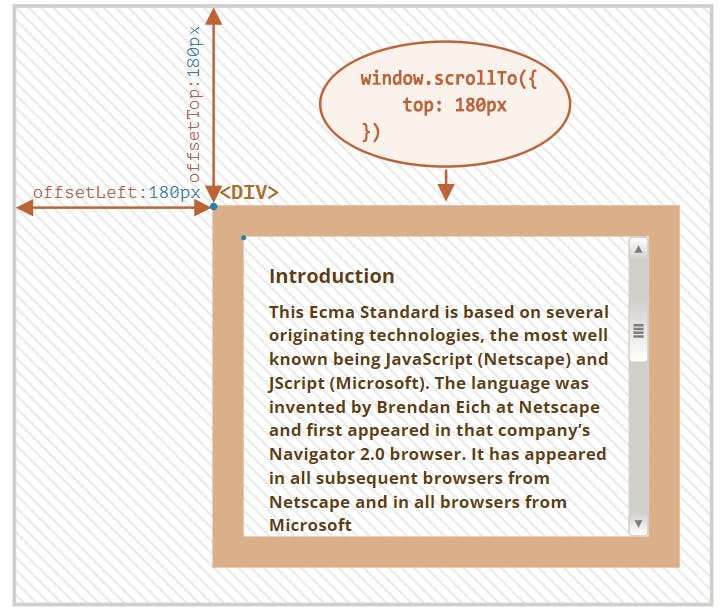
To implement the scroll to element functionality, you can utilize the `scrollIntoView` method that is built into the browser’s native JavaScript API. This method scrolls the specified element into the viewport by adjusting the scroll position.
In React.js, you can access the DOM element using a ref. Refs provide a way to interact directly with DOM elements that are rendered by a component. By creating a ref for the target element, you can utilize the `scrollIntoView` method to scroll to that element.
Here’s an example of how you can implement the scroll to element functionality using React.js:
“`jsx
import React, { useRef } from ‘react’;
function ScrollToElement() {
const targetRef = useRef(null);
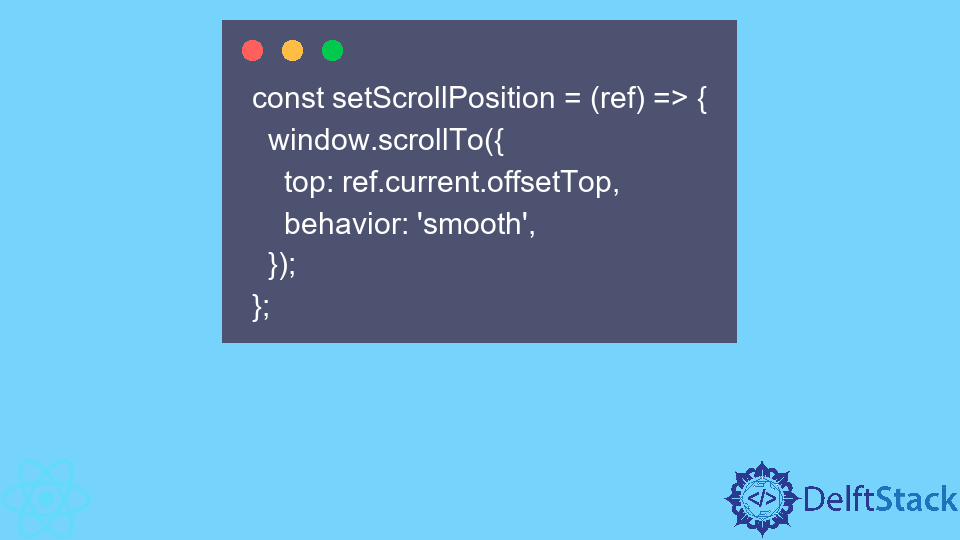
const scrollToElement = () => {
targetRef.current.scrollIntoView({ behavior: ‘smooth’ });
};
return (
);
}
export default ScrollToElement;
“`
Handling Scroll to Element Animation with React.js
To enhance the scroll to element functionality, you can introduce animations to create a smoother scrolling experience. React.js provides various animation libraries, such as React Spring and Framer Motion, that can be integrated to handle the scroll animation.
These animation libraries provide features like easing functions, duration control, and advanced animation options. By utilizing these libraries, you can create visually appealing scroll to element animations that make your application stand out.
Add-ons and Libraries to Enhance Scroll to Element Functionality with React.js
React.js has a vast ecosystem of add-ons and libraries that can enhance the scroll to element functionality. Here are a few popular ones:
1. React-scroll: React-scroll is a library that provides a smooth scrolling experience by animating the scrolling action. It offers customizable options and supports scrolling to both DOM elements and React components.
2. scrollIntoView reactjs: This library simplifies the usage of the `scrollIntoView` method in React.js components. It provides a wrapper component that makes it easier to scroll to a specific element.
3. React scroll to element on click: This library allows you to scroll to a specific element when a certain event, such as a button click, occurs. It provides a simple API to define the scroll behavior and target element.
4. react-hash-scroll: React-hash-scroll is a library that enables scrolling to elements based on their hash values in the URL. This can be useful for creating deep linking functionality in single-page applications.
5. Focus scroll to element: This library focuses on scrolling to elements with a smooth transition, making sure the target element receives the user’s attention. It also supports various scrolling offsets and customizable options.
6. JavaScript smooth scroll to element: This library provides a smooth scroll effect with customizable options. It supports scrolling to both DOM elements and React components and offers additional features like scroll interruption and direction control.
7. React-scroll to topreactjs scroll to element: React-scroll to topreactjs scroll to element is a powerful library that combines the features of React-scroll and topreactjs. It provides smooth scrolling animations and advanced options to fine-tune the scrolling behavior.
FAQs
Q: How can I implement smooth scrolling to an element in React.js?
A: To implement smooth scrolling to an element in React.js, you can use libraries like React-scroll, Focus scroll to element, or JavaScript smooth scroll to element. These libraries provide APIs and customizable options to achieve smooth scrolling effects.
Q: Can I scroll to an element when it is clicked in React.js?
A: Yes, you can scroll to an element when it is clicked in React.js. Libraries like React scroll to element on click provide an easy way to define the scroll behavior and target element when a click event occurs.
Q: Are there any libraries for scrolling to elements based on their hash values in the URL in React.js?
A: Yes, there are libraries like react-hash-scroll that enable scrolling to elements based on their hash values in the URL. These libraries are useful for creating deep linking functionality in single-page applications.
Q: How can I enhance the scroll to element functionality with animations in React.js?
A: You can enhance the scroll to element functionality with animations by utilizing animation libraries like React Spring or Framer Motion. These libraries provide advanced animation options and allow you to create visually appealing scroll animations.
Q: Is it possible to customize the scrolling behavior and offsets in React.js?
A: Yes, most of the scroll to element libraries in React.js provide customizable options for scroll behavior, offsets, and other parameters. You can fine-tune the scrolling experience according to your requirements.
Q: Can I scroll to both DOM elements and React components using these libraries?
A: Yes, libraries like React-scroll and scrollIntoView reactjs provide options to scroll to both DOM elements and React components. This gives you the flexibility to scroll to any element within your application.
In conclusion, implementing the scroll to element functionality in React.js is straightforward and can greatly enhance the user experience on your web application. By utilizing the various add-ons and libraries available, you can customize the scrolling behavior and create visually appealing scroll animations. Remember to choose the library that best suits your specific requirements and use case.
Scroll To Component In React
Keywords searched by users: reactjs scroll to element React scroll to element in list, React-scroll, scrollIntoView reactjs, React scroll to element on click, react-hash-scroll, Focus scroll to element, JavaScript smooth scroll to element, React-scroll to top
Categories: Top 35 Reactjs Scroll To Element
See more here: nhanvietluanvan.com
React Scroll To Element In List
Scrolling to a specific element in a list can significantly enhance user experience within a web application. Whether you want to highlight a specific item or provide seamless navigation, it’s essential to implement smooth scrolling functionality. In this article, we dive deep into React’s scroll-to-element feature, discussing its implementation, benefits, and potential challenges. So, let’s get started!
Table of Contents:
1. Introduction to React Scroll to Element
2. Implementing Scroll to Element in React
3. Benefits of Smooth Scrolling in Web Applications
4. Overcoming Challenges in Scroll to Element Implementation
5. FAQs: Common Queries about React Scroll to Element
1. Introduction to React Scroll to Element:
React Scroll to Element is a widely used feature in React applications that enables a smooth scroll transition to a specific element within a list. It eliminates the need for users to manually navigate through long lists, providing a seamless browsing experience. Implementing this functionality enhances usability, accessibility, and overall user satisfaction with your application.
2. Implementing Scroll to Element in React:
Now, let’s explore how to implement the scroll-to-element feature in a React application. To achieve this, we can utilize the React Scroll library, a lightweight and easy-to-use solution for smooth scrolling.
Firstly, install the library using npm or yarn:
“`
npm install react-scroll
“`
Next, import the necessary components into your React file:
“`jsx
import { Link, animateScroll as scroll } from ‘react-scroll’;
“`
To enable smooth scroll transitions, we need to wrap our list items with a `` component from the library:
“`jsx
List Item
“`
In the above example, the `to` attribute specifies the element to scroll to based on its `id`, while the `smooth` attribute ensures a smooth scrolling animation over the specified duration.
To scroll to a specific element on a button click, we can use the `scrollTo` function from the library:
“`jsx
“`
By calling `scroll.scrollTo()` and passing the desired `elementId` as the first argument, we initiate a smooth scroll transition. The `smooth` and `duration` options can also be adjusted accordingly to achieve the desired scrolling behavior.
3. Benefits of Smooth Scrolling in Web Applications:
Smooth scrolling with the React Scroll to Element feature offers several advantages for web applications:
– Enhanced User Experience: By providing smooth scrolling functionality, users can effortlessly navigate to relevant content within a list, improving overall user experience.
– Highlighting Important Information: Scrolling to a specific element can draw attention to important information, such as product details or relevant search results, making it easier for users to find what they’re looking for.
– Seamless Navigation: Implementing smooth scrolling eliminates abrupt jumps, creating a visually appealing transition and encouraging users to explore further.
– Improved Accessibility: Smooth scrolling ensures that users with disabilities or limited mobility can easily navigate through long lists or pages.
4. Overcoming Challenges in Scroll to Element Implementation:
While implementing the React Scroll to Element feature, several challenges might arise. Here are some potential issues and their solutions:
– Dynamic Element Heights: If the heights of elements within the list change dynamically, scrolling might not position them accurately. To address this, consider recalculating element heights whenever changes occur.
– Smooth Scroll Duration: The duration of the smooth scroll animation can impact user experience. If it feels too slow or fast, adjust the `duration` option until the scroll behavior feels natural.
– Performance Impact: Implementing smooth scrolling might cause performance issues in some scenarios, particularly with large lists. Applying optimizations such as debouncing or throttling can help mitigate these concerns.
5. FAQs: Common Queries about React Scroll to Element:
Q1. Can I scroll to an element outside the visible viewport?
A1. Yes, React Scroll to Element can scroll to any element with an assigned `id`, regardless of its position within the viewport.
Q2. How can I customize the smooth scrolling behavior?
A2. The React Scroll library offers various customization options, such as adjusting the animation duration, offsetting scroll positions, disabling smooth scrolling, and defining custom scroll easing.
Q3. Can I scroll horizontally instead of vertically using this feature?
A3. Yes, the React Scroll library supports both vertical and horizontal scrolling. Depending on your use case, you can specify the appropriate scroll direction and axis.
Q4. Is the React Scroll to Element library compatible with other React libraries and frameworks?
A4. Yes, the React Scroll library seamlessly integrates with other React libraries and frameworks, making it versatile and adaptable for a wide range of projects.
In conclusion, implementing the React Scroll to Element feature in your React applications can greatly enhance user experience and improve usability. By providing smooth scrolling functionality, you enable users to effortlessly navigate within a list, highlight important information, and create an overall seamless browsing experience. With the help of the React Scroll library, you can easily implement this feature and make your web application more intuitive and user-friendly.
React-Scroll
At its core, React-scroll offers a smooth, animated scrolling experience. It ensures that the scrolling action is seamless and visually appealing, making navigation within an application feel effortless. This feature alone can significantly improve the user experience, making it easier for users to find relevant information or navigate through different sections of a webpage.
One of the main advantages of using React-scroll is its simplicity. The library provides a straightforward API, making it easy to implement scrolling functionality without any hassle. With just a few lines of code, developers can enable smooth scrolling to their navigation links or any other desired elements on the page. React-scroll takes care of all the animations and smooth transitions behind the scenes, reducing the need for complex manual calculations and easing functions.
Flexibility is another notable aspect of React-scroll. It allows developers to customize the scrolling experience according to their specific requirements. For instance, React-scroll supports both vertical and horizontal scrolling, making it suitable for a wide range of application layouts. Developers can also define the duration and easing function of the scroll animations, giving them full control over the scrolling behavior. Additionally, React-scroll supports scroll offsets, allowing developers to offset the target position by a specific number of pixels to accommodate fixed headers or other elements.
React-scroll seamlessly integrates with React components, making it a highly compatible library. Whether you are using functional components or class-based components, React-scroll can be easily incorporated into your application. It also works well with other popular React packages like React Router, allowing developers to create smooth scrolling navigation across multiple pages effortlessly.
Now let’s address some frequently asked questions about React-scroll:
Q: How do I install React-scroll in my project?
A: To install React-scroll, you can use npm or yarn. Open your terminal, navigate to your project directory, and run the command:
“`shell
npm install react-scroll
“`
or
“`shell
yarn add react-scroll
“`
Q: How do I use React-scroll in my React application?
A: After installing React-scroll, you can import it into your component using:
“`javascript
import { Link, animateScroll as scroll } from ‘react-scroll’;
“`
You can then use the `Link` component to create scrollable navigation links and the `scroll` object to scroll to specific elements programmatically.
Q: Can I use React-scroll with custom styling?
A: Absolutely! React-scroll provides various attributes to customize the appearance of your scrolling elements. You can define CSS classes, styles, and even custom components to achieve the desired visual effects.
Q: Is React-scroll compatible with mobile devices?
A: Yes, React-scroll is responsive and compatible with touch devices. It ensures a smooth scrolling experience on both desktop and mobile platforms.
Q: Can I animate elements as they come into view during scrolling?
A: Yes, React-scroll supports scroll animations and provides hooks to trigger animations when elements enter the viewport. You can add additional effects or animations to the scrolling elements using CSS or other animation libraries.
In conclusion, React-scroll is a powerful tool for adding smooth scrolling functionality to React applications. With its simplicity, flexibility, and compatibility, it allows developers to enhance the user experience by creating seamless and visually appealing navigation. By incorporating React-scroll into your React projects, you can provide an exceptional scrolling experience to your users while making your application more interactive and engaging.
Scrollintoview Reactjs
ReactJS is a powerful JavaScript library that allows developers to build user interfaces with ease. One of the many features provided by ReactJS is the scrollIntoView function, which enables smooth scrolling to various elements within a web page. In this article, we will explore the scrollIntoView function in ReactJS, its implementation, use cases, and frequently asked questions.
Understanding scrollIntoView Function in ReactJS
The scrollIntoView function is a native JavaScript function that is widely supported by modern browsers. ReactJS provides an abstraction layer over this function, making it accessible and easy to implement within a component. This function allows developers to scroll to a specific element on a web page, creating a smooth visual experience for users.
Implementing scrollIntoView in ReactJS
To begin implementing scrollIntoView in your ReactJS application, you need to first identify the target element you want to scroll to. This can be done by obtaining a reference to the desired element using the useRef hook provided by React. Here’s an example:
“`jsx
import React, { useRef } from ‘react’;
const App = () => {
const targetElement = useRef(null);
const scrollToElement = () => {
targetElement.current.scrollIntoView({ behavior: ‘smooth’ });
};
return (
);
};
export default App;
“`
In this example, a button triggers the `scrollToElement` function, which scrolls the page to the `targetElement`. The `scrollIntoView` function is passed an object with a `behavior` property set to `’smooth’`, which ensures a smooth scrolling animation.
Use Cases for scrollIntoView in ReactJS
The scrollIntoView function in ReactJS can be employed in various scenarios to improve user experience. Here are a few common use cases:
1. Navigation: Scroll to different sections of a long single-page website when a user clicks on navigation links.
2. Form Validation: When a form is submitted with invalid input, scroll to the first error message to provide instant feedback to the user.
3. Modal Windows: Scroll to the top of a modal window when it opens, ensuring the user is focused on the content.
4. Infinite Scrolling: Scroll to the newly loaded content in an infinite scroll feed, allowing users to seamlessly explore additional data.
Frequently Asked Questions (FAQs)
Q1. Is the scrollIntoView function only available in ReactJS?
No, the scrollIntoView function is a standard JavaScript function supported by modern browsers. ReactJS provides an abstraction over this function, making it easier to use within a React component.
Q2. Can the scrollIntoView function be used with multiple elements?
Yes, the scrollIntoView function can be used with multiple elements. Simply assign separate `refs` to each element and trigger the `scrollToElement` function accordingly.
Q3. Can I customize the scroll behavior?
Yes, the scrollIntoView function accepts an optional `behavior` property that allows you to adjust the scrolling animation. Values can be set to `’smooth’` for a smooth scrolling animation, or `’auto’` for an instant scroll.
Q4. Can I scroll horizontally using scrollIntoView?
Yes, you can scroll horizontally by passing additional options to the `scrollIntoView` function. For instance, you can use `{block: ‘nearest’, inline: ‘start’}` to scroll the element horizontally.
Q5. Does scrollIntoView work with nested elements?
Yes, the scrollIntoView function works with nested elements. If the target element is within a scrollable parent container, the function will accurately scroll to the desired element within that container.
Q6. Can I scroll to a specific position within an element using scrollIntoView?
Yes, by default, scrollIntoView scrolls to the top of the element. However, you can override this behavior by providing additional options like `{block: ‘start’, inline: ‘nearest’}` to scroll to different positions within the element.
In conclusion, the scrollIntoView function in ReactJS provides an effective way to create smooth scrolling experiences within web applications. By understanding its implementation and possible use cases, developers can utilize this feature to enhance user interfaces and provide a more enjoyable user experience.
Images related to the topic reactjs scroll to element

Found 40 images related to reactjs scroll to element theme


















































Article link: reactjs scroll to element.
Learn more about the topic reactjs scroll to element.
- How to scroll to an element? – Stack Overflow
- How to Scroll to Element in React – Code Frontend
- How to Scroll to an Element in React – Coding Beauty
- How to Scroll to an Element on click in React – bobbyhadz
- 4 Ways to Scrolling to an Element in React – Bosc Tech Labs
- Scroll to an Element in React – Upbeat Code
- Scroll To An Element On Click In React | by Kuldeep Tarapara
- How to Scroll to Top, Bottom or Any Section in React with a …
- Scroll a React component into view – Robin van der Vleuten
See more: https://nhanvietluanvan.com/luat-hoc