React Table Column Sorting
**Overview of React Table Column Sorting**
Column sorting is a common requirement for tables as it allows users to sort the table data based on a specific column. React makes it easy to implement this functionality by providing built-in libraries and components.
React Table is a popular library that simplifies the process of creating data tables in React applications. It offers a range of features, including column sorting. React Table follows a modular architecture and allows you to customize its behavior and appearance.
**Setting Up React Table**
To start using React Table, you need to install the library in your project. Open your terminal, navigate to your project directory, and run the following command:
“`
npm install react-table
“`
Once the installation is complete, you can import the necessary components to start using React Table. Add the following lines of code at the top of the file where you want to use the table:
“`javascript
import { useTable } from ‘react-table’;
import ‘react-table/css/styles.css’;
“`
The `useTable` hook is the main component that you will use to create the table. The second line imports the CSS styles required for the table to render properly.
**Adding Sorting Functionality**
React Table provides a built-in `useSortBy` hook that makes adding sorting functionality to your table a breeze. To enable sorting, modify the `useTable` hook as follows:
“`javascript
const {
getTableProps,
getTableBodyProps,
headerGroups,
rows,
prepareRow,
} = useTable({ columns, data }, useSortBy);
“`
Here, `columns` represent the configuration for individual columns, and `data` contains the actual data to be displayed in the table.
The `useSortBy` hook exposes the necessary props and functions to enable sorting. Additionally, it provides the `headerGroups` object that represents the headers of the table.
**Styling Sorted Columns**
To visually indicate that a column is sorted, you can style the sorted header cell. React Table applies the `sorted` class to the header cell of the sorted column automatically. You can add your custom CSS to modify the appearance of the sorted column.
For example, to highlight the sorted column with a background color, you can define the following style rule:
“`css
th.sorted {
background-color: yellow;
}
“`
Adding this CSS rule to your project will make the sorted column appear yellow.
**Handling Sorting on Multiple Columns**
React Table allows sorting on multiple columns by default. When a user clicks on a column header that is already sorted, React Table applies secondary sorting based on the order of sorting.
For example, if the table is initially sorted by the “name” column and the user clicks on the “age” column header, React Table sorts the “age” column while maintaining the sorting order of the “name” column.
**Implementing Custom Sorting Logic**
By default, React Table performs the sorting based on the values of the cells. However, you can also implement custom sorting logic. This is useful when you want to sort data based on complex criteria or non-numeric values.
To implement custom sorting, you can define a custom sort function for individual columns. The sort function receives two parameters: the values of the current sorting column and the previous sorting column. It should return a number indicating the sort order.
For example, let’s say you have a column that contains names with titles (e.g., “Mr. John Doe” or “Dr. Jane Smith”). If you want to sort this column alphabetically based on the last names, you can define a custom sort function like this:
“`javascript
{
Header: ‘Name’,
accessor: ‘name’,
sortType: (a, b, columnId, desc) => {
const getName = (value) => value.split(‘ ‘).pop();
const nameA = getName(a);
const nameB = getName(b);
return nameA.localeCompare(nameB) * (desc ? -1 : 1);
},
}
“`
In the example above, `accessor` specifies the property of the data object that holds the name value. The `sortType` function splits the name strings, extracts the last names, and performs an alphabetical comparison.
**Testing and Debugging React Table Column Sorting**
While developing a React Table with column sorting, testing becomes crucial for ensuring correct behavior and functionality. React Table provides various utilities and tools that assist in testing and debugging.
React Table offers `render` functions for testing purposes, which allow you to verify the rendered output of the table components and their interactions. Additionally, the `debug` utility helps you inspect the state and props of the table.
To use the `debug` utility, add the following line of code after the table component:
“`jsx
{debug()}
“`
This will display a visualization of the internal state and props of the table in the browser’s console, aiding in identifying any issues with the sorting functionality.
**FAQs**
**Q1. Can I disable sorting on specific columns?**
Yes, you can disable sorting on specific columns by setting the `sortable` property of the column configuration to `false`. For example:
“`javascript
{
Header: ‘Phone Number’,
accessor: ‘phoneNumber’,
sortable: false,
}
“`
In the above example, the “Phone Number” column will not be sortable.
**Q2. How can I change the default sort order?**
By default, React Table sorts the columns in ascending order. To change this behavior and set a different default sort order, you can pass an additional `defaultCanSort` property within the column configuration. For example:
“`javascript
{
Header: ‘Age’,
accessor: ‘age’,
defaultCanSort: true,
defaultSortDesc: true,
}
“`
In the above example, the “Age” column will be sorted in descending order by default.
**Q3. Can I customize the sort icons used by React Table?**
Yes, you can customize the sort icons used by React Table. You can provide custom React components as the `SortIcon` property within the column configuration. For example:
“`javascript
{
Header: ‘Date’,
accessor: ‘date’,
SortIcon: () =>
}
“`
In the above example, the `CustomSortIcon` component will be used instead of the default sort icon.
With React Table, implementing column sorting in your tables becomes a straightforward task. By using the `useSortBy` hook and custom sorting functions, you can create tables that allow users to sort data based on their preferences. Take advantage of the customizable options provided by React Table to enhance the sorting experience for your users.
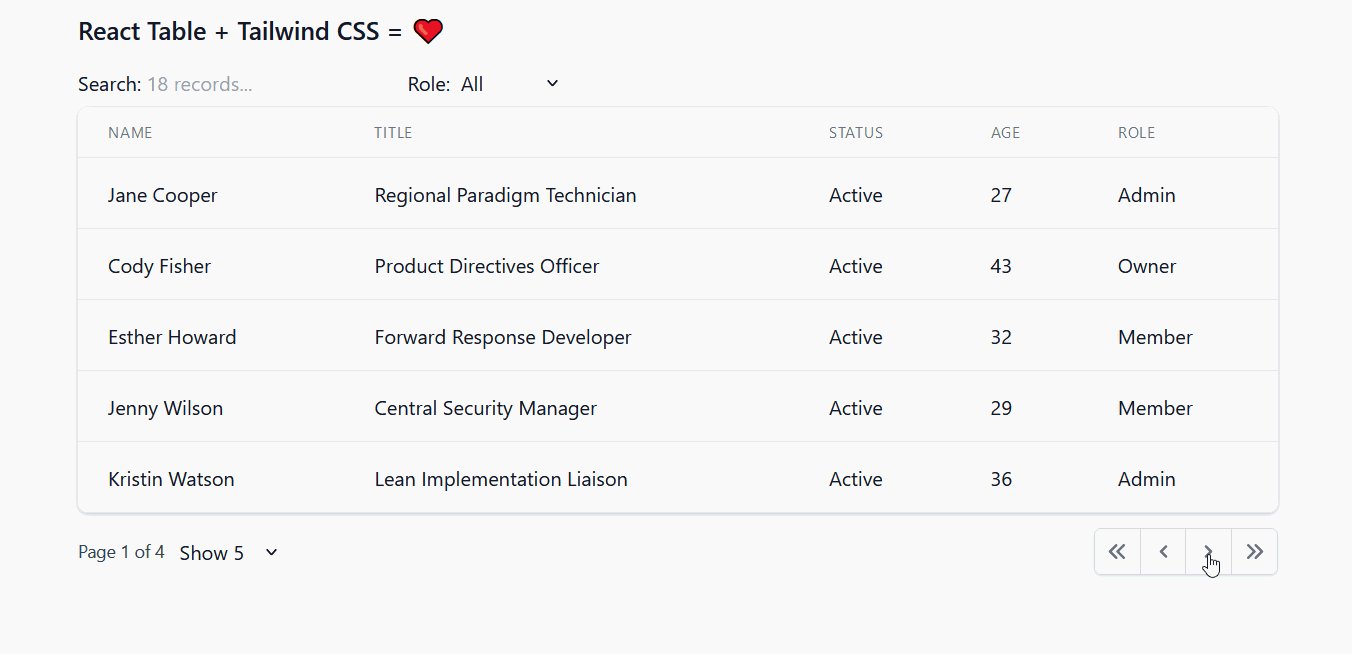
React Table Tutorial – 6 – Sorting
Keywords searched by users: react table column sorting react-table custom sorting, react table sorting, React table sort, tanstack table sorting, React table component, react-sortable-hoc, Resize column table reactjs, React table disable sort
Categories: Top 13 React Table Column Sorting
See more here: nhanvietluanvan.com
React-Table Custom Sorting
In the world of web development, displaying data in a structured and organized manner is of paramount importance. React-Table, a powerful and flexible library for creating dynamic and interactive tables in React, comes to the rescue when dealing with large sets of data. This library not only allows for efficient data rendering but also provides a customizable sorting feature that lets you customize the way data is ordered. In this article, we will delve into the details of React-Table custom sorting, exploring its implementation, benefits, and potential use cases.
## Understanding React-Table Custom Sorting
React-Table provides built-in sorting capabilities, but often we need more specific sorting rules tailored to our data. This is where custom sorting comes into play. Custom sorting enables developers to define their own criteria for sorting data within the React-Table framework. By writing custom sorting functions, you can organize your data exactly as per your requirements.
## Implementing Custom Sorting in React-Table
To implement custom sorting in React-Table, you need to follow these steps:
1. Define your custom sorting logic: This involves writing a function that compares two data values and returns a positive, negative, or zero value based on their relationship. The return values of this function dictate the order in which the data will be sorted.
2. Configure React-Table: In the configuration of your React-Table component, specify the custom sorting function for the desired column(s) by using the `sortMethod` prop. This prop allows you to override the default sorting behavior of React-Table.
3. Update your table data: If your table is populated dynamically, ensure that your data reflects the changes made by the custom sorting function.
By carefully following these steps, you can seamlessly integrate custom sorting functionality into your React-Table.
## Benefits of Custom Sorting with React-Table
1. Tailor-made sorting: Custom sorting empowers you to define your own rules for sorting. Whether you need to sort alphanumeric data in a specific way or perform complex multi-column sorting, custom sorting allows you to create a sorting logic that aligns perfectly with your dataset.
2. Improved UX: By implementing custom sorting, you can enhance the user experience by providing smoother and more intuitive sorting options. Users will be able to organize the table data based on their preferred criteria, making interactions with your application more efficient.
3. Enhanced performance: React-Table’s custom sorting feature provides an opportunity to optimize the performance of your table. You can craft sorting functions that leverage specific data patterns, resulting in faster sorting operations and overall improved performance.
## Use Cases for Custom Sorting
While the benefits of custom sorting are clear, it is important to explore potential use cases in order to fully grasp its potential. Here are some real-world scenarios where custom sorting can be incredibly useful:
1. Sorting Dates: React-Table’s default sorting mechanism for date columns might not always align with your requirements. Custom sorting allows you to sort dates based on a specific format or by considering additional factors such as time zones.
2. Sorting Alphanumeric Data: Sorting alphanumeric data can be challenging due to varying patterns and case sensitivity. With custom sorting, you can define rules to sort alphanumeric data naturally, regardless of case sensitivity or special characters.
3. Custom Multi-Column Sorting: React-Table’s built-in sorting is limited to sorting data based on a single column. However, in cases where more complex sorting is required, custom sorting comes to the rescue. You can sort by multiple columns, with each column having unique sorting rules.
4. Sorting Hierarchical Data: If your data is organized in a hierarchical structure, React-Table’s default sorting may not be sufficient. Custom sorting enables you to sort hierarchical data based on specific criteria, such as sorting children within their respective parents.
## FAQs
**Q: Can I use custom sorting along with other React-Table features?**
A: Absolutely! React-Table’s custom sorting can be seamlessly integrated with other features like pagination, filtering, or virtualization. You have the freedom to combine various functionalities to create a comprehensive data management solution.
**Q: Do I need to use a specific package or library for custom sorting in React-Table?**
A: No, custom sorting can be implemented using standard JavaScript. React-Table provides the necessary infrastructure to incorporate custom sorting logic without requiring any additional packages or libraries.
**Q: How do I ensure consistent sorting across multiple pages in a paginated table?**
A: React-Table handles this for you. The custom sorting logic you define will be preserved across different pages, ensuring consistent sorting across the entire dataset.
**Q: Can I modify the appearance of the sort icons in React-Table?**
A: Indeed! React-Table allows you to customize the sort icons by utilizing its extensive set of styling options. By modifying the CSS classes and styles associated with the sort icons, you can achieve a tailored look and feel.
In conclusion, React-Table’s custom sorting feature brings immense flexibility to data organization within tables. By using custom sorting, you can tailor the sorting logic to match your specific needs, resulting in an improved user experience and enhanced performance. Custom sorting proves beneficial in various scenarios, such as specific date sorting or multi-column sorting. By taking advantage of React-Table’s custom sorting, you can create dynamic and interactive tables that effectively display and organize your data.
React Table Sorting
Introduction:
In the world of data analysis and management, efficiently organizing and sorting data is of paramount importance. React Table, a widely popular library for building interactive and customizable tables in React applications, offers powerful sorting capabilities that enable developers to present data in a structured and intuitive manner. This article will delve into the intricacies of React Table sorting, providing a comprehensive overview, implementation guidelines, and addressing frequently asked questions.
I. Understanding React Table Sorting:
Sorting data in React Table involves arranging rows based on the values in one or more columns. React Table utilizes a flexible and customizable sorting API, allowing developers to exert fine-grained control over every aspect of the sorting process. Sorting functionality can be implemented on multiple levels, enabling hierarchical sorting based on different criteria.
II. Implementing React Table Sorting:
1. Installation and Setup:
To begin using React Table sorting, ensure that React and React Table libraries are installed in your project. Import the necessary components and set up the basic structure for your table.
2. Data Source and Columns:
Define the data source for your table and specify the columns, providing unique accessors for each column to access the corresponding data. Additionally, set the sortable property for the desired columns.
3. Sorting Functionality:
To enable sorting, add the Sorting Plugin to your React Table instance. Implement the logic to handle sorting by capturing the sorting state and applying it to the table data based on column values.
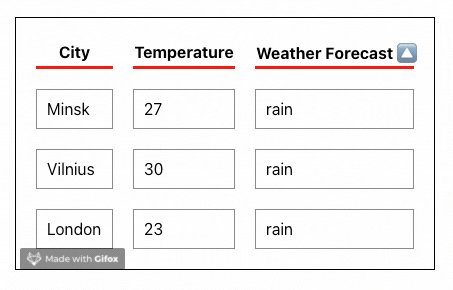
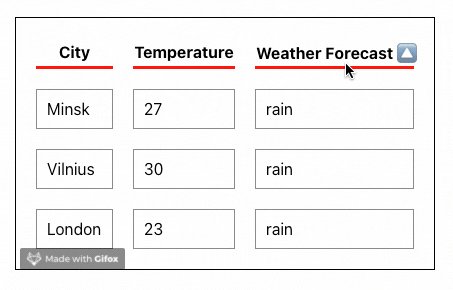
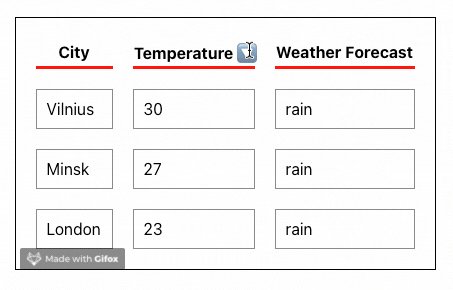
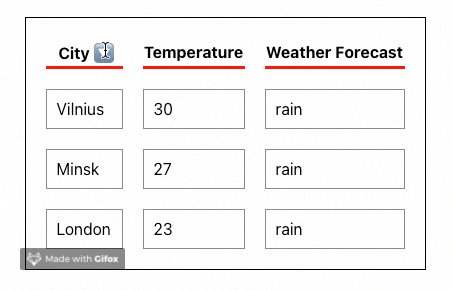
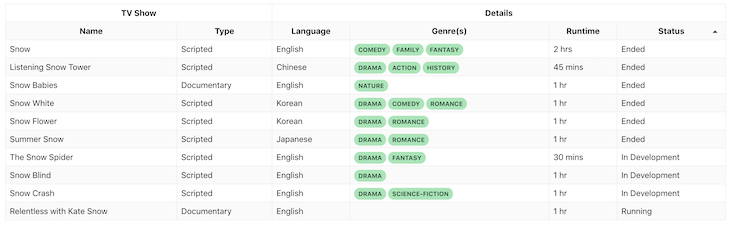
4. Visual Indicators:
For ease of use, it is important to provide visual cues to the user indicating the current sorting state. React Table offers built-in mechanisms to render ascending/descending arrows or alternate background colors for sorted columns, enhancing the user experience.
III. Advanced Sorting Options:
React Table allows for advanced sorting options, including multi-level sorting. By enabling multi-sort, users can sort by multiple columns simultaneously, creating a hierarchical sorting order. Implementing advanced sorting options involves handling complex sorting logic and reflecting the sorting state visually to avoid ambiguity for users.
IV. Frequently Asked Questions (FAQs):
1. Can I disable sorting for specific columns?
Yes, React Table provides the ability to selectively disable sorting for specific columns by setting the sortable property to false in the column definition.
2. How can I define a custom sorting algorithm?
React Table allows developers to customize the sorting algorithm with ease. By mapping the column accessor to a custom compare function, developers can define their own sorting logic, accommodating complex data structures or specific sorting requirements.
3. Can I sort data fetched asynchronously?
Certainly! React Table can easily handle asynchronous data fetching and sorting. By applying the sorting logic after receiving the data, developers can effortlessly integrate sorting functionality into async workflows.
4. Can React Table handle large datasets efficiently?
React Table is designed with performance in mind. Through virtualization techniques and intelligent optimizations, rendering and sorting large datasets efficiently is achievable. By leveraging techniques such as virtualized scrolling and incremental rendering, React Table ensures optimal performance.
Conclusion:
React Table simplifies data organization and analysis by offering comprehensive sorting capabilities. By providing developers with a flexible API and customizable options, React Table enables efficient sorting of data in a user-friendly manner. Whether dealing with small or large datasets, React Table empowers developers to create interactive and performant tables, fostering a seamless user experience while handling complex data sorting scenarios.
React Table Sort
React is a popular JavaScript library used for building user interfaces. One of its key features is the ability to create dynamic tables that can be sorted and filtered. In this article, we will delve into the intricacies of implementing table sorting in React, providing a comprehensive guide to help you enhance the functionality of your React applications.
Table of Contents:
1. What is React Table Sort?
2. Implementing Table Sort Functionality
3. Enhancing Table Sort with Icons
4. Optimizing Table Sort Performance
5. FAQs
1. What is React Table Sort?
React Table Sort is a functionality that allows users to sort the data in a table based on the values of a specific column. It provides a seamless user experience by dynamically reordering the table rows based on the sorting criteria selected by the user.
2. Implementing Table Sort Functionality
To implement table sort functionality in React, there are a few key steps you need to follow:
Step 1: Initialize the State
Start by initializing the necessary state variables in your component that will hold the table data and the selected sort criteria.
“`
import React, { useState } from ‘react’;
const Table = () => {
const [data, setData] = useState([]);
const [sortCriteria, setSortCriteria] = useState(null);
// Additional state variables for sort direction and other configurations
…
}
“`
Step 2: Load Data
Populate the `data` state variable with the table data either through an API call or hardcoding it within the component.
Step 3: Implement Sorting Logic
Create a function that handles the sorting logic based on the selected sort criteria. This function should update the `data` state variable with the sorted data.
“`
const sortTable = (column) => {
const sortedData = […data].sort((a, b) => {
// Implement sorting logic based on column
});
setData(sortedData);
setSortCriteria(column);
}
“`
Step 4: Attach Sorting Functionality to the Table Headers
Add an event listener to the table headers to trigger the sorting function when the user clicks on them. Pass the column ID or name to the sorting function to specify the sort criteria.
“`
Name
Age
“`
Step 5: Render the Sorted Table Data
Finally, render the table with the sorted data using the `map` function.
“`
{data.map((row, index) => (
…
))}
“`
3. Enhancing Table Sort with Icons
To further enhance the user experience, you can add icons to indicate the sort order (ascending or descending) in the table headers. This helps users understand the current sorting status at a glance.
To achieve this, you’ll need to modify the sorting function and include logic to toggle between ascending and descending order.
“`
const sortTable = (column) => {
const sortOrder = column === sortCriteria && sortDirection === ‘asc’ ? ‘desc’ : ‘asc’;
const sortedData = […data].sort((a, b) => {
// Implement sorting logic based on column and sortOrder
});
setData(sortedData);
setSortCriteria(column);
setSortDirection(sortOrder);
}
“`
Then, in the table headers, render an icon based on the sort direction:
“`
Name {sortCriteria === ‘name’ && sortDirection === ‘asc’ && ↑}
{sortCriteria === ‘name’ && sortDirection === ‘desc’ && ↓}
“`
4. Optimizing Table Sort Performance
When dealing with large datasets, it is important to optimize the performance of table sorting. Here are a few tips:
– Utilize memoization techniques, such as memoization or caching, to avoid unnecessary sorting operations.
– Implement virtualization techniques to efficiently render only the visible portion of large datasets.
– Use pagination or infinite scrolling to load and sort data in smaller chunks, reducing the sorting time.
5. FAQs
Q1: Can I sort multiple columns simultaneously?
A1: Yes, you can implement multi-column sorting by allowing the user to select multiple columns, assigning a priority to each column, and using a composite sorting function that considers all selected columns.
Q2: How can I apply custom sorting logic for specific columns?
A2: You can provide custom sorting functions to the `sort` method based on the column ID or name. These custom sorting functions can be tailored to your specific data types or requirements.
Q3: Can I apply sorting to other elements within the table, such as dropdown menus?
A3: Yes, you can add sorting functionality to other interactive elements within the table by associating them with the sorting function and updating the sorting criteria accordingly.
In conclusion, React Table Sort is a powerful feature that brings dynamic sorting capabilities to your tables. By implementing the steps outlined in this article, you can create a seamless user experience and enhance the functionality of your React applications. Keep in mind the optimization techniques provided to handle large datasets efficiently. Happy sorting!
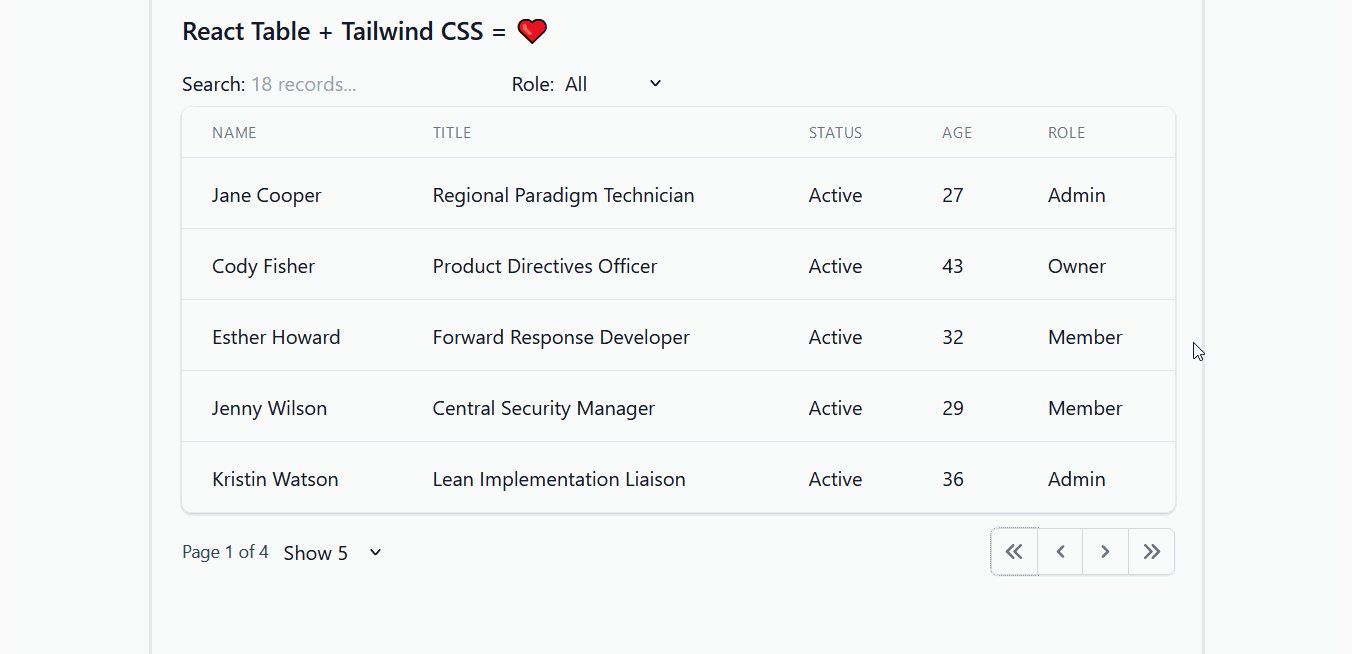
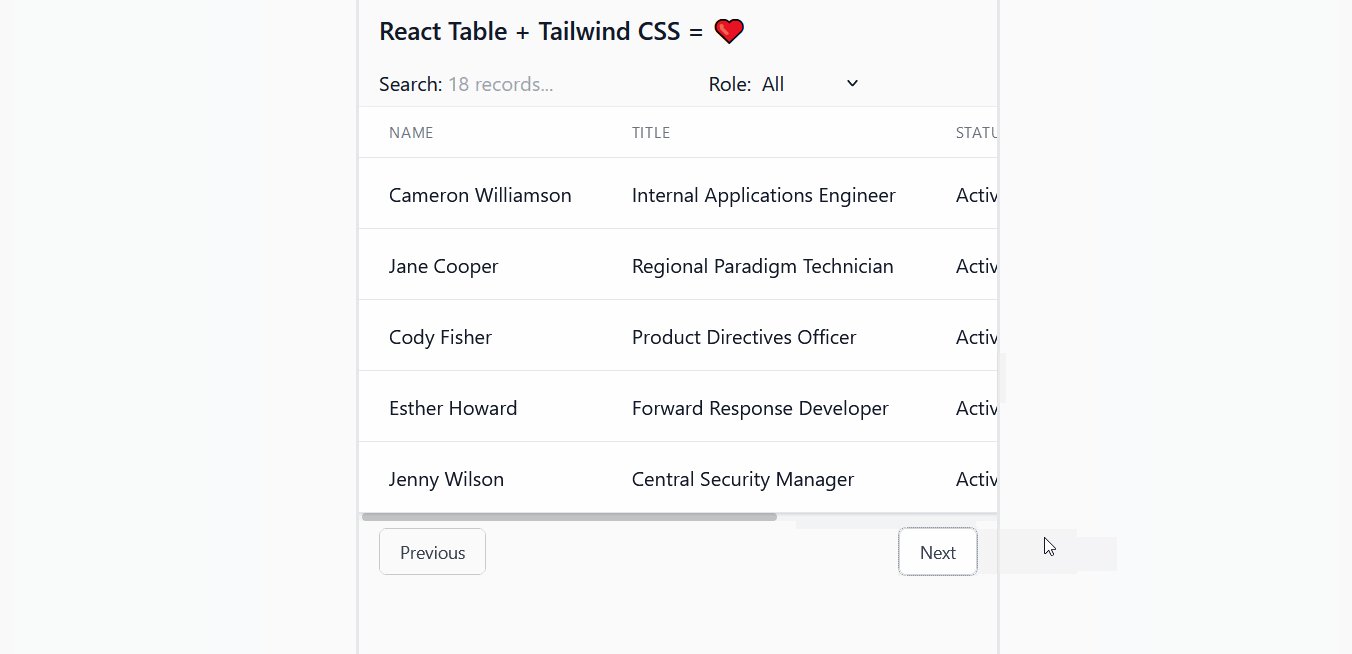
Images related to the topic react table column sorting

Found 22 images related to react table column sorting theme















































Article link: react table column sorting.
Learn more about the topic react table column sorting.
- Creating a React sortable table – LogRocket Blog
- Sorting Feature Guide – Material React Table Docs
- How to do default sorting in react-table – Stack Overflow
- react-table-with-sorting – CodeSandbox
- How To Use React Table – C# Corner
- React Table Sort – examples & tutorial
- Creating Sortable Tables With React – Smashing Magazine
See more: https://nhanvietluanvan.com/luat-hoc