React Scroll To Element
What is React Scroll to Element?
React Scroll to Element is a lightweight library that allows you to scroll smoothly to specific elements on a web page. It is built on top of React and provides an easy-to-use API for implementing scroll functionality. With this library, you can create scroll animations, custom scroll-to functionality, and much more.
How to install React Scroll to Element
To install React Scroll to Element, you need to have Node.js and npm (Node Package Manager) installed on your system. Once you have them installed, you can follow these steps:
1. Open the terminal or command prompt.
2. Navigate to your project directory.
3. Run the following command:
“`
npm install react-scroll-to-element
“`
4. Wait for the installation to complete.
How to import and use React Scroll to Element
After installing React Scroll to Element, you can import and use it in your React components. Here’s how you can import the library:
“`javascript
import Scroll from ‘react-scroll-to-element’;
“`
Once you have imported the library, you can use the `
“`javascript
import React from ‘react’;
import Scroll from ‘react-scroll-to-element’;
function App() {
return (
Welcome to My Website!
About Section
This is the about section of my website.
);
}
“`
In the example above, when the button is clicked, the page will smoothly scroll to the section with the id “about”.
Understanding the basic usage of React Scroll to Element
The basic usage of React Scroll to Element involves using the `
Here’s an example:
“`javascript
Scroll to Section 1
Section 1
This is section 1 of my page.
“`
In the example above, when the “Scroll to Section 1” text is clicked, the page will smoothly scroll to the section with the id “section1”.
Exploring the options available in React Scroll to Element
React Scroll to Element provides several options that can be used to customize the scroll behavior. Some of the commonly used options are:
– `duration`: Specifies the duration of the scroll animation in milliseconds.
– `delay`: Specifies the delay before the scroll animation starts in milliseconds.
– `smooth`: Determines whether the scroll animation should be smooth or instant.
– `offset`: Specifies the offset from the top of the target element to scroll to.
– `align`: Determines the alignment of the target element after scrolling to it.
These options can be passed as props to the `
“`javascript
Scroll to Section 2
Section 2
This is section 2 of my page.
“`
In the example above, the scroll animation duration is set to 1000 milliseconds, and the target element will be scrolled to with an offset of -50 pixels from the top.
Handling smooth scrolling in React Scroll to Element
Smooth scrolling is a common requirement when implementing scroll functionality. React Scroll to Element provides smooth scrolling out of the box. By default, when you scroll to an element, it will animate the scroll movement for a smooth user experience.
Implementing scroll animations with React Scroll to Element
React Scroll to Element can also be used to create scroll animations. You can define different scroll animations for different elements on your web page.
To implement scroll animations, you can use the `animate` prop of the `
“`javascript
Scroll to Section 3
Section 3
This is section 3 of my page.
“`
In the example above, when scrolling to the section with the id “section3”, it will fade in with an animation that lasts for 1000 milliseconds.
Creating custom scroll-to functionality with React Scroll to Element
React Scroll to Element allows you to create custom scroll-to functionality. You can programmatically scroll to specific elements by using the `scrollTo` method provided by the library.
Here’s an example of how you can use the `scrollTo` method:
“`javascript
import React, { useRef } from ‘react’;
import Scroll from ‘react-scroll-to-element’;
function App() {
const sectionRef = useRef(null);
const scrollToSection = () => {
Scroll.scrollTo(sectionRef.current);
};
return (
Section
This is the section of my website.
);
}
“`
In the example above, clicking the “Scroll to Section” button will programmatically scroll to the `sectionRef` element.
Best practices and tips for using React Scroll to Element
– Always make sure to provide unique ids for the elements you want to scroll to. This will ensure that the scrolling works correctly.
– When using React Scroll to Element on dynamic components, make sure to handle any updates or changes appropriately to ensure the scrolling functionality still works as expected.
– Experiment with different options and animations to create a smooth and enjoyable scrolling experience for your users.
– Follow the documentation and stay up to date with any new updates or releases of React Scroll to Element to take advantage of any improvements or bug fixes.
FAQs
Q: How can I use React Scroll to Element to scroll to elements in a list?
A: To scroll to elements in a list, you can assign unique ids to each list item and use the `
Q: How can I use React Scroll to Element to scroll to an element on click?
A: You can use the `onClick` event of a button or any other clickable element to trigger the scroll functionality. Inside the event handler, use the `Scroll.scrollTo` method with the element’s id or reference to initiate scrolling.
Q: How can I scroll to the top of the page using React Scroll to Element?
A: To scroll to the top of the page, you can assign an id to the top element of your page (e.g., `
Q: How can I use `scrollIntoView` in React with React Scroll to Element?
A: React Scroll to Element provides a wrapper for the `scrollIntoView` method called `Scroll.scrollIntoView`. You can use it by providing the target element’s reference or id as a parameter.
Q: Can you provide an example of using React Scroll to Element?
A: Sure! Here’s a simple example of using React Scroll to Element to scroll to a specific section on a webpage:
“`javascript
import React from ‘react’;
import Scroll from ‘react-scroll-to-element’;
function App() {
return (
Welcome to My Website!
About Section
This is the about section of my website.
);
}
“`
In this example, when the “Scroll to About Section” button is clicked, it will smoothly scroll to the section with the id “about”.
Q: Why is React Scroll to Element not working?
A: There could be several reasons why React Scroll to Element is not working. Some possible causes include incorrect implementation, conflicting CSS or JavaScript, missing dependencies, or outdated versions of React and React Scroll to Element. Double-check your code, ensure all dependencies are properly installed, and review the documentation and example code to troubleshoot the issue.
Q: How can I scroll to a specific element when it receives focus in React using React Scroll to Element?
A: You can combine React Scroll to Element with React’s `focus` event to scroll to a specific element when it receives focus. Simply attach a `focus` event handler to the target element and use the `Scroll.scrollTo` method to initiate scrolling to the desired element.
Scroll To Component In React
Keywords searched by users: react scroll to element React scroll to element in list, React scroll to element on click, React-scroll to top, scrollIntoView reactjs, react-scroll example, JavaScript smooth scroll to element, React-scroll not working, Focus scroll to element
Categories: Top 18 React Scroll To Element
See more here: nhanvietluanvan.com
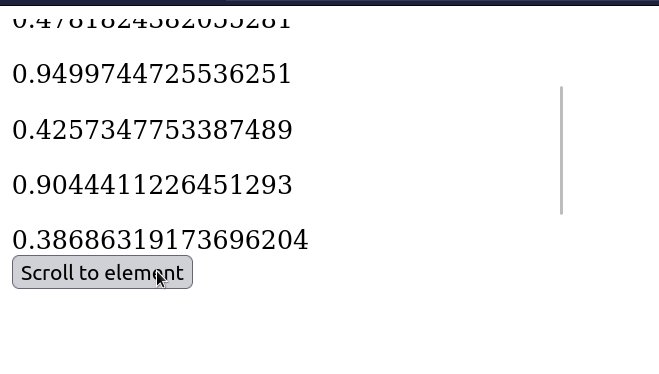
React Scroll To Element In List
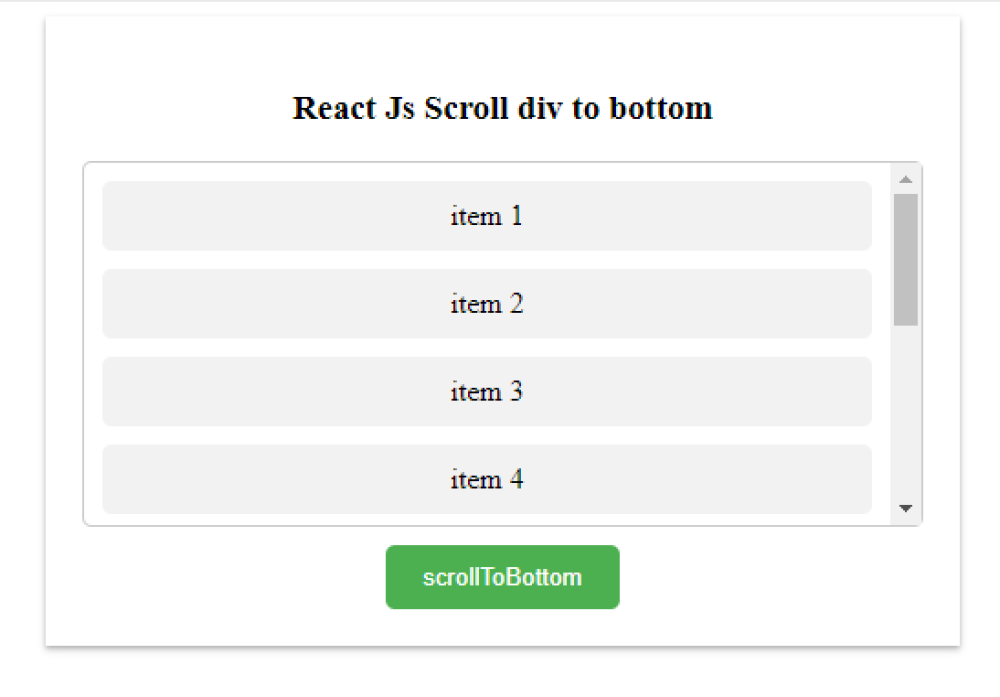
Scrolling to an element programmatically can be accomplished using different approaches. Let’s consider a simple scenario where we have a list of items and want to scroll to a particular item on a button click. We will start by creating a React component that renders the list and handles the scrolling functionality.
“`jsx
import React, { useRef } from “react”;
import “./styles.css”;
const ItemList = ({ items }) => {
const listRef = useRef(null);
const scrollToItem = (index) => {
if (listRef.current && listRef.current.children[index]) {
listRef.current.children[index].scrollIntoView({ behavior: “smooth” });
}
};
return (
))}
);
};
export default function App() {
const items = [“Item 1”, “Item 2”, “Item 3”, “Item 4”, “Item 5”];
return (
React Scroll to Element in List
);
}
“`
In the above code, we have a functional component `ItemList` that takes an array of items as a prop. We use the `useRef` hook to create a `listRef` that will reference the outer `div` element containing the list items. When the button is clicked, the `scrollToItem` function is called with the desired item index. Inside this function, we check if the `listRef` is available and if the requested item exists. If both conditions are met, we call the `scrollIntoView` method on the desired item, which smoothly scrolls it into the viewport.
To test the scroll to element functionality, we create an example `App` component. Inside this component, we define an array of items and render the `ItemList` component with these items. We also add a button that triggers the scrolling to a specific item when clicked.
To see the result, we need to add some CSS styles. Here’s a basic example of the required styles:
“`css
.item-list {
height: 200px;
overflow-y: auto;
}
.item {
padding: 10px;
}
button {
margin-top: 10px;
}
“`
With the above code, we create a fixed height container for the list. Items that exceed this height will be scrollable, as indicated by the `overflow-y: auto` property. Each item has some padding for visual separation, and the button is given a margin to separate it from the list.
Frequently Asked Questions:
Q: Can I scroll to an element in a different component?
A: Yes, you can achieve this by passing a callback function from a parent component to a child component. The child component can then call this function to trigger the scroll in the parent component.
Q: Can I scroll horizontally with this technique?
A: Yes, you can adapt the code to scroll horizontally by using `scrollLeft` instead of `scrollTop` and adjusting the CSS accordingly.
Q: Is there any alternative to using `scrollIntoView` for scrolling to an element?
A: Yes, you can use the `scrollTo` method instead. It provides more control over scrolling behavior, such as scrolling to a specific x-y position.
Q: How can I customize the smooth scrolling behavior?
A: The `scrollIntoView` method accepts an options object where you can specify the `behavior` property. Possible values are “auto” (instant scrolling), “smooth” (smooth scrolling), or “instant” (no scrolling animation).
Q: Can I scroll to an element based on its ID attribute?
A: Yes, you can modify the `scrollToItem` function to accept an item ID instead of an index. Within the function, you can use `getElementById` to retrieve the DOM element and scroll to it.
In conclusion, implementing scroll to element functionality in React can greatly enhance user experience. By utilizing the `scrollIntoView` method and a ref to the list element, we can smoothly scroll to a specific item. Additionally, by customizing the behavior and adapting the code, we can achieve horizontal scrolling or scroll to elements in different components. Remember to consider the user’s preferences when implementing smooth scrolling and provide an option for instant scrolling as well.
React Scroll To Element On Click
## Why Scroll to Element on Click?
Scrolling to an element on click can enhance the user experience by automatically navigating the user to a specific section of a page. This is particularly useful in situations where the page contains a long content or multiple sections that a user might be interested in accessing quickly.
## Setting Up a React Project
Before we dive into the implementation details, make sure you have a basic understanding of React and have a React project set up. You can start a new React project using the following command:
“`
npx create-react-app scroll-to-element-on-click
“`
Once the project is created, navigate to the project directory using the command:
“`
cd scroll-to-element-on-click
“`
Now, we are ready to implement the scroll to element on click functionality.
## Method 1: Using Vanilla JavaScript
The simplest method to achieve scroll to element on click functionality is by using vanilla JavaScript. We can accomplish this by attaching an event listener to the button or link element and using the `scrollIntoView()` method provided by the DOM element to scroll to the desired element.
Here’s an example implementation:
“`jsx
import React, { useRef } from ‘react’;
function App() {
const elementRef = useRef(null);
const handleClick = () => {
elementRef.current.scrollIntoView({
behavior: ‘smooth’,
block: ‘start’,
});
};
return (
);
}
export default App;
“`
In this example, we use the `useRef()` hook to create a reference to the element we want to scroll to. We then attach an `onClick` event listener to the button, and in the event handler, we call the `scrollIntoView()` method on the referenced element. The `scrollIntoView()` method accepts an optional `behavior` parameter to control the scrolling animation, and a `block` parameter to define the vertical alignment of the element after scrolling.
## Method 2: Using React-scroll Library
Another option is to use a third-party library called `react-scroll`, which provides a set of components and hooks to handle scrolling within a React application. To use this library, we need to install it first:
“`
npm install react-scroll
“`
Once the installation is complete, we can import the necessary components and hooks from the `react-scroll` package and use them in our application.
Here’s an example implementation using the `Link` component from `react-scroll`:
“`jsx
import React from ‘react’;
import { Link } from ‘react-scroll’;
function App() {
return (
Scroll to Element
);
}
export default App;
“`
In this example, we use the `Link` component from `react-scroll` to create a clickable link. The `to` prop specifies the element to scroll to, and the `smooth` prop enables smooth scrolling animation. We can also customize the scrolling duration using the `duration` prop.
## FAQs
Q: Are there any other libraries available for scrolling to an element on click in React?
A: Yes, apart from `react-scroll`, there are other libraries like `react-router-scroll`, `react-scrollspy-navigation`, and `react-anchor-link-smooth-scroll` which provide similar functionality. You can choose the one that best suits your needs.
Q: Can I scroll to an element in a different component using these methods?
A: Yes, both the methods described above work even if the element you want to scroll to is in a different component. You can pass the element’s reference or ID as a prop to the component where the scroll functionality is implemented.
Q: Can I customize the scrolling animation?
A: Yes, both methods allow you to customize the scrolling animation. In the vanilla JavaScript method, you can use the `scrollIntoView()` method’s optional parameters like `behavior` and `block` to control the animation. Similarly, in the `react-scroll` library, you can customize the animation using props like `smooth` and `duration` in the `Link` component.
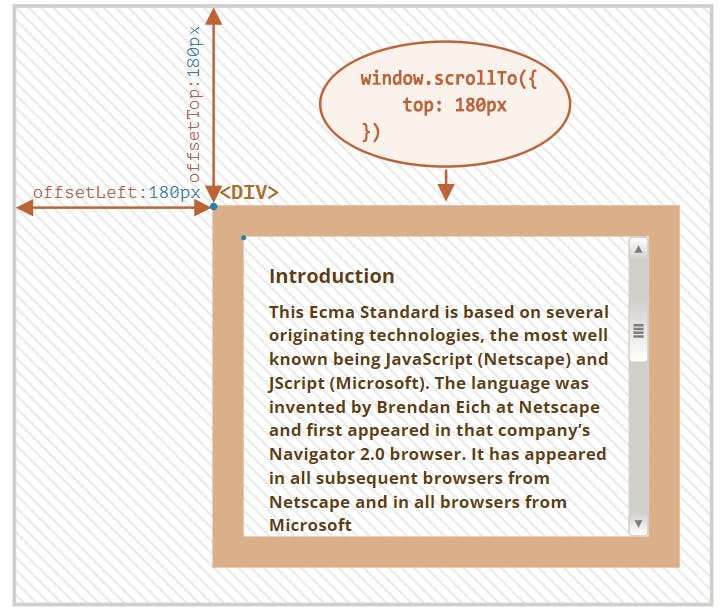
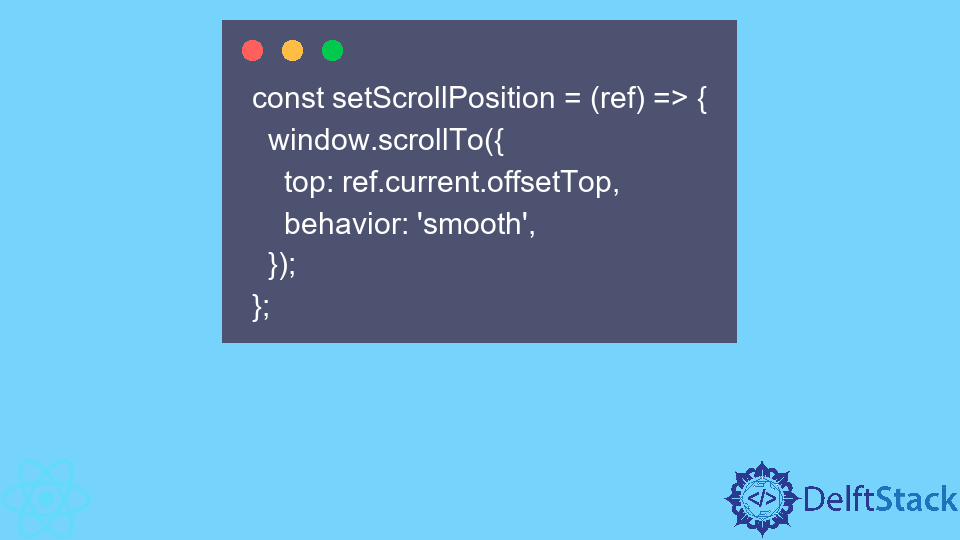
Q: Is it possible to scroll to a specific position on the page instead of an element?
A: Yes, both methods provide options to scroll to a specific position on the page. In the vanilla JavaScript method, you need to calculate the desired scroll position and use the `window.scrollTo()` method. In the `react-scroll` library, you can use the `Element` component instead of the `Link` component and specify the `to` prop as a scroll position.
In conclusion, scrolling to an element on click is a useful feature to enhance the user experience in React applications. Whether you choose to use vanilla JavaScript or a library like `react-scroll`, implementing this functionality is quick and straightforward. So go ahead and start implementing scroll to element on click in your React projects to make your webpages more interactive and user-friendly.
React-Scroll To Top
React-scroll to top is a lightweight and customizable library that allows users to smoothly scroll back to the top of a page with just a single click. This library eliminates the need for manually coding scroll-to-top functionality, saving developers time and effort.
To start using React-scroll to top, you need to have React and React-DOM installed in your project. Once you have set up these dependencies, you can install React-scroll to top using npm or yarn.
npm install react-scroll-to-top
Once installed, you can import React-scroll to top and simply add it to your component’s JSX code. The library provides a built-in button with a customizable design, making it easy to fit into any website or application design.
Using React-scroll to top is straightforward. First, you need to import it into your component:
import ScrollToTop from “react-scroll-to-top”;
Then, include the ScrollToTop component in your component’s JSX:
By default, the scroll-to-top button appears when the user scrolls down a certain distance. It smoothly scrolls back to the top when clicked. The “smooth” property ensures that the scrolling animation is smooth and visually appealing. You can also customize the appearance of the button by specifying a color using the “color” property.
React-scroll to top offers a range of customization options. You can control when the button appears by adjusting the scrollDistance property, which determines the distance the user needs to scroll before the button becomes visible. Additionally, you can define the delay in milliseconds for the scroll action using the delayInMs property.
React-scroll to top also provides a callback function called afterScroll, allowing you to perform any additional actions after the scrolling animation is complete. This can be useful if you want to trigger certain events or update the state of your component.
Now let’s address some frequently asked questions about React-scroll to top:
Q: Can I customize the appearance of the scroll-to-top button?
A: Yes, React-scroll to top offers multiple customization options. You can change the color, size, or even provide your own custom button component.
Q: Can I change the scroll distance required for the button to appear?
A: Absolutely! You can adjust the scrollDistance property to define the distance the user needs to scroll before the button becomes visible.
Q: Is it possible to trigger additional actions after the scroll animation is complete?
A: Yes, React-scroll to top provides a callback function called afterScroll, allowing you to perform any additional actions after the scrolling animation is finished.
Q: Can I use React-scroll to top with other UI libraries or frameworks?
A: Yes, React-scroll to top is highly flexible and can be used with any React project, regardless of whether it is built using other UI libraries or frameworks.
Q: Does React-scroll to top work on mobile devices?
A: Yes, React-scroll to top is built using responsive design principles and works smoothly on both desktop and mobile devices.
Q: Does React-scroll to top have any dependencies?
A: Yes, React-scroll to top requires React and React-DOM to be installed in your project.
In conclusion, React-scroll to top is a powerful and user-friendly library that simplifies the implementation of scroll-to-top functionality in React applications or websites. With its smooth scrolling animation, customizable appearance, and flexibility, React-scroll to top is an excellent choice for any React developer aiming to enhance the user experience of their project.
Images related to the topic react scroll to element

Found 37 images related to react scroll to element theme
















































Article link: react scroll to element.
Learn more about the topic react scroll to element.
- How to scroll to an element? – Stack Overflow
- How to Scroll to Element in React – Code Frontend
- How to Scroll to an Element in React – Coding Beauty
- How to Scroll to an Element on click in React – bobbyhadz
- 4 Ways to Scrolling to an Element in React – Bosc Tech Labs
- How to Scroll to Top, Bottom or Any Section in React with a …
- Scroll to an Element in React – Upbeat Code
- Scroll To An Element On Click In React | by Kuldeep Tarapara
- react-scroll – npm
See more: https://nhanvietluanvan.com/luat-hoc