React Scripts Not Found
If you are a React developer, you may have encountered the frustrating “React Scripts Not Found” error at some point. This error can occur for various reasons, and understanding these causes can help you troubleshoot and resolve the issue more effectively. In this article, we will explore the common causes of the React Scripts Not Found error and provide solutions for each scenario.
Missing or Corrupted Dependencies
One of the most common causes of the React Scripts Not Found error is missing or corrupted dependencies. When you create a new React project, it relies on certain dependencies to function correctly. If these dependencies are missing or corrupted, it can lead to the React Scripts Not Found error.
To resolve this issue, you can start by deleting the `node_modules` folder in your project directory and reinstalling the dependencies. Open a terminal and navigate to your project directory, then run the following commands:
“`
rm -rf node_modules
npm install
“`
If you are using Yarn instead of npm, you can use the following command to reinstall the dependencies:
“`
rm -rf node_modules
yarn install
“`
This will delete the existing `node_modules` folder and reinstall the dependencies specified in your `package.json` file.
Incorrect Configuration in package.json
Another possible cause of the React Scripts Not Found error is an incorrect configuration in your `package.json` file. The `package.json` file contains important information about your React project, including the scripts that can be executed.
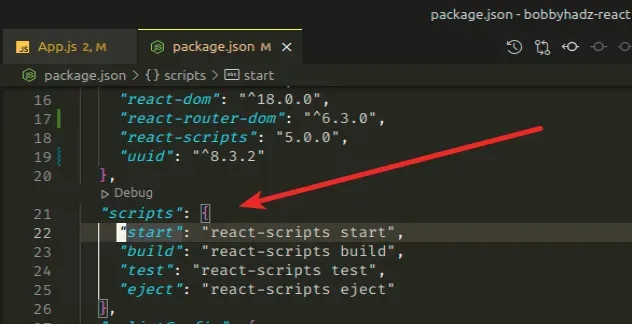
Make sure to check the `scripts` section in your `package.json` file and ensure that it includes the necessary scripts, such as `start`, `build`, `test`, etc. Here is an example of how the scripts section should look:
“`
“scripts”: {
“start”: “react-scripts start”,
“build”: “react-scripts build”,
“test”: “react-scripts test”
}
“`
If any of these scripts are missing or incorrectly configured, you may encounter the React Scripts Not Found error. Verify that the scripts section in your `package.json` file matches the example above.
Issues with Node.js or npm/yarn
Sometimes, the React Scripts Not Found error can be caused by issues with Node.js or the package manager (npm or yarn) you are using. Ensure that you have the latest version of Node.js installed on your system. You can check your Node.js version by running the following command in your terminal:
“`
node -v
“`
If you need to update Node.js, visit the official Node.js website and download the latest version.
Incompatibility of React Scripts with React Version
React Scripts may not be compatible with the React version you are using, leading to the React Scripts Not Found error. Make sure you have the latest version of React Scripts that is compatible with your React version. You can update React Scripts by running the following command:
“`
npm install react-scripts@latest
“`
Alternatively, if you are using Yarn, run the following command:
“`
yarn upgrade react-scripts@latest
“`
Updating React Scripts to the latest version can often resolve compatibility issues and eliminate the React Scripts Not Found error.
Blank or Improperly Setup Node Modules Folder
Another possible cause of the React Scripts Not Found error is a blank or improperly setup `node_modules` folder. When you initially set up a React project, the necessary dependencies should be installed in the `node_modules` folder. However, if this folder is missing or empty, you may encounter the React Scripts Not Found error.
To resolve this issue, navigate to your project directory in your terminal and run the following command to install the missing dependencies:
“`
npm install
“`
If you are using Yarn, use the following command instead:
“`
yarn install
“`
This will install the required dependencies and set up the `node_modules` folder correctly.
Reserved Names or Special Characters in Project Path
Sometimes, the React Scripts Not Found error can occur if your project path contains reserved names or special characters. This can confuse the system and prevent it from finding the required React Scripts.
To resolve this issue, try renaming your project folder to a simple and meaningful name, avoiding special characters and reserved names. Then, navigate to the new project path in your terminal and try running the React Scripts commands again. This should help the system locate the required scripts correctly.
FAQs
Q: I’m getting the error “Sh: 1: react-scripts: not found docker”. How can I fix it?
A: This error typically occurs when trying to run React Scripts inside a Docker container. Make sure you have installed the necessary dependencies and configured your Docker container to include the required scripts and dependencies.
Q: I’m receiving the error “React-scripts: permission denied”. What should I do?
A: This error usually indicates a permission issue with executing the React Scripts. Make sure you have the necessary permissions to execute the scripts in your project directory. You may need to change the file permissions or run the command with elevated privileges.
Q: I’m encountering the error “React scripts command not found error command failed with exit code 127”. How can I resolve it?
A: This error typically occurs when the desired React Scripts command is not recognized. Make sure you have the correct script name and check your `package.json` file for any inconsistencies or typos in the scripts section.
Q: I’m getting the error “React-scripts start error” when trying to start my React application. What could be causing this?
A: This error can occur due to various reasons, such as missing or corrupted dependencies, incorrect configuration in `package.json`, or issues with Node.js. Follow the troubleshooting steps mentioned above to resolve the issue.
Q: I encountered the error “error: command “react-scripts build” exited with 127″ while trying to build my React application. How can I fix it?
A: This error often indicates that the build script is not recognized or unable to execute correctly. Verify that the script name is correct in your `package.json` file and try reinstalling the dependencies as mentioned earlier.
Q: When I run the command “npm run start”, I receive the error “Missing script: startreact scripts not found”. What does this mean?
A: This error occurs when the specified script is missing in your `package.json` file. Check the scripts section in `package.json` and ensure that the `start` script is defined correctly.
In conclusion, the React Scripts Not Found error can be caused by various factors, including missing or corrupted dependencies, incorrect configuration, issues with Node.js or the package manager, compatibility problems, an improperly setup `node_modules` folder, or reserved names and special characters in the project path. By understanding these common causes and following the solutions provided, you can effectively troubleshoot and resolve the React Scripts Not Found error in your React projects.
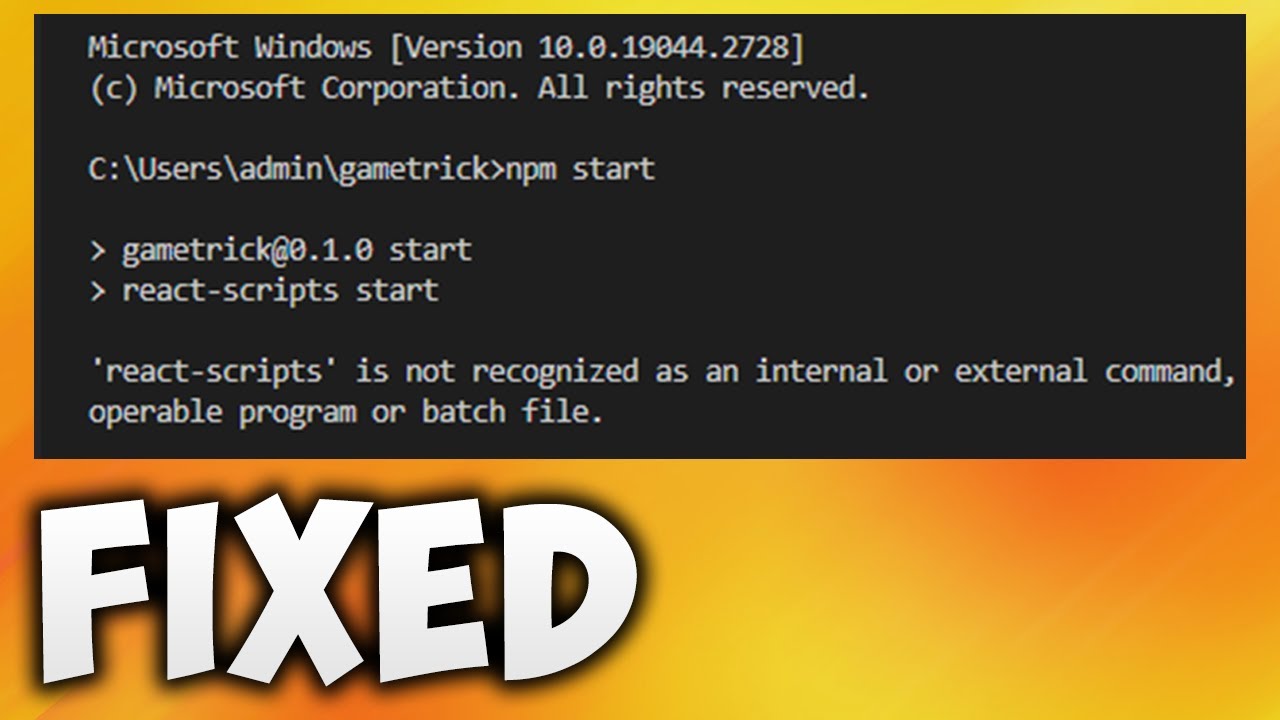
‘React-Scripts’ Is Not Recognized As An Internal Or External Command, Operable Program Or Batch File
Why Is React-Scripts Not Recognized?
React-scripts is a popular package that comes with the Create React App toolchains. It allows developers to set up and run a React application quickly without the need for complex configuration. However, sometimes users encounter issues where react-scripts is not recognized. This article will delve into the possible reasons behind this problem and provide some solutions to help you get your React application up and running smoothly.
Possible Reasons for react-scripts not being recognized:
1. Dependency Issue:
One common reason for react-scripts not being recognized is a dependency issue. React-scripts relies on a set of dependencies to work correctly. If these dependencies are not properly installed or are outdated, it can cause react-scripts to fail. To resolve this, ensure that you have the necessary dependencies installed by checking the package.json file and running the npm install command to fetch any missing dependencies.
2. Node Version Incompatibility:
Another possible reason for react-scripts not being recognized is an incompatible version of Node.js. React-scripts requires a minimum version of Node.js to function properly. If you are using an older version of Node.js, it may not be compatible with the latest react-scripts release. To resolve this, check the recommended Node.js version for the react-scripts version you are using, and update your Node.js installation accordingly.
3. Incorrect Setup:
If react-scripts is not recognized, it could be due to an incorrect setup. Make sure you have followed the installation process correctly. It is recommended to use the create-react-app command to create a new React application, as it automatically sets up the required dependencies and scripts. If you have manually set up your project, ensure that you have added the necessary configurations and dependencies as outlined in the React documentation.
4. Corrupted Files:
Sometimes, react-scripts not being recognized can be attributed to corrupted or missing files. During the installation or setup process, files may not be downloaded or copied properly, leading to issues with react-scripts. To resolve this, you can try deleting the node_modules folder and reinstalling the dependencies using npm install.
Frequently Asked Questions (FAQs):
Q1. What should I do if react-scripts is not recognized after running create-react-app?
A1. If react-scripts is not recognized after running create-react-app, try deleting the node_modules folder and running npm install again. Make sure you have a stable internet connection during the installation to prevent any corrupted or missing files.
Q2. Why is my react-scripts version different from the one specified in the create-react-app documentation?
A2. React-scripts is regularly updated to include bug fixes, enhancements, and security patches. The create-react-app documentation may not always be up to date with the latest version. It is recommended to use the version of react-scripts specified in the package.json file of your project or consult the official React website for the most recent version.
Q3. I have followed all the setup instructions correctly, but react-scripts is still not recognized. What else can I do?
A3. If you have followed all the setup instructions correctly and react-scripts is still not recognized, you can try the following steps:
– Make sure you have the latest version of npm installed.
– Clear your npm cache using the npm cache clean –force command.
– Check if any global packages are causing conflicts by temporarily removing them.
– Try creating the React application in a different directory or under a different project name.
– Ensure that you have a reliable internet connection during the installation process.
Q4. Can I use an alternative to react-scripts for my React application?
A4. While react-scripts is the recommended way to start a React project, you can also configure your own toolchain using Webpack or other bundlers. However, setting up a custom toolchain can be more complicated and time-consuming compared to using react-scripts. It is advisable to use react-scripts unless you have specific requirements that cannot be fulfilled by the default setup.
In conclusion, react-scripts not being recognized can be caused by various factors, including dependency issues, node version incompatibility, incorrect setup, or corrupted files. By following the recommended solutions and troubleshooting steps provided in this article, you should be able to resolve this problem and start developing your React application effortlessly. Remember to always refer to the official React documentation and consult relevant online resources for further assistance.
How To Install React-Scripts In Ubuntu?
React-scripts is a package that includes scripts and configuration used by Create React App for working with React projects. It provides a development server, compilation of assets, and many helpful tools and configurations. In this article, we will guide you through the process of installing react-scripts in Ubuntu, so you can start building beautiful React applications.
Before we begin, make sure you have Node.js and npm (Node Package Manager) installed. If you don’t have them installed yet, you can easily install them by running the following commands in your terminal:
“`
sudo apt update
sudo apt install nodejs
sudo apt install npm
“`
Once you have Node.js and npm set up, follow these steps to install react-scripts:
Step 1: Create a new React project
To install react-scripts, you need to have a React project. If you already have a project, you can skip this step. Otherwise, open your terminal and create a new React project using the Create React App command-line tool. Run the following command:
“`
npx create-react-app my-react-app
“`
Replace “my-react-app” with the desired name for your project.
Step 2: Navigate to the project directory
Once the project is created, navigate to the project directory using the following command:
“`
cd my-react-app
“`
Step 3: Install react-scripts
In the project directory, you can now install react-scripts by running the following command:
“`
npm install react-scripts
“`
This command will download and install the latest version of react-scripts specified in the project’s package.json file.
Step 4: Start the development server
After react-scripts is successfully installed, you can start the development server by running the following command:
“`
npm start
“`
This will compile your React code and start the development server. You can now open your browser and access your React application at http://localhost:3000.
Congratulations! You have successfully installed react-scripts in your Ubuntu environment and started a new React project. Now you can begin building your React application using the many features and tools provided by react-scripts.
FAQs:
Q1: Do I need to install react-scripts in every React project?
A1: Yes, react-scripts is project-specific. Each React project requires its own installation of react-scripts.
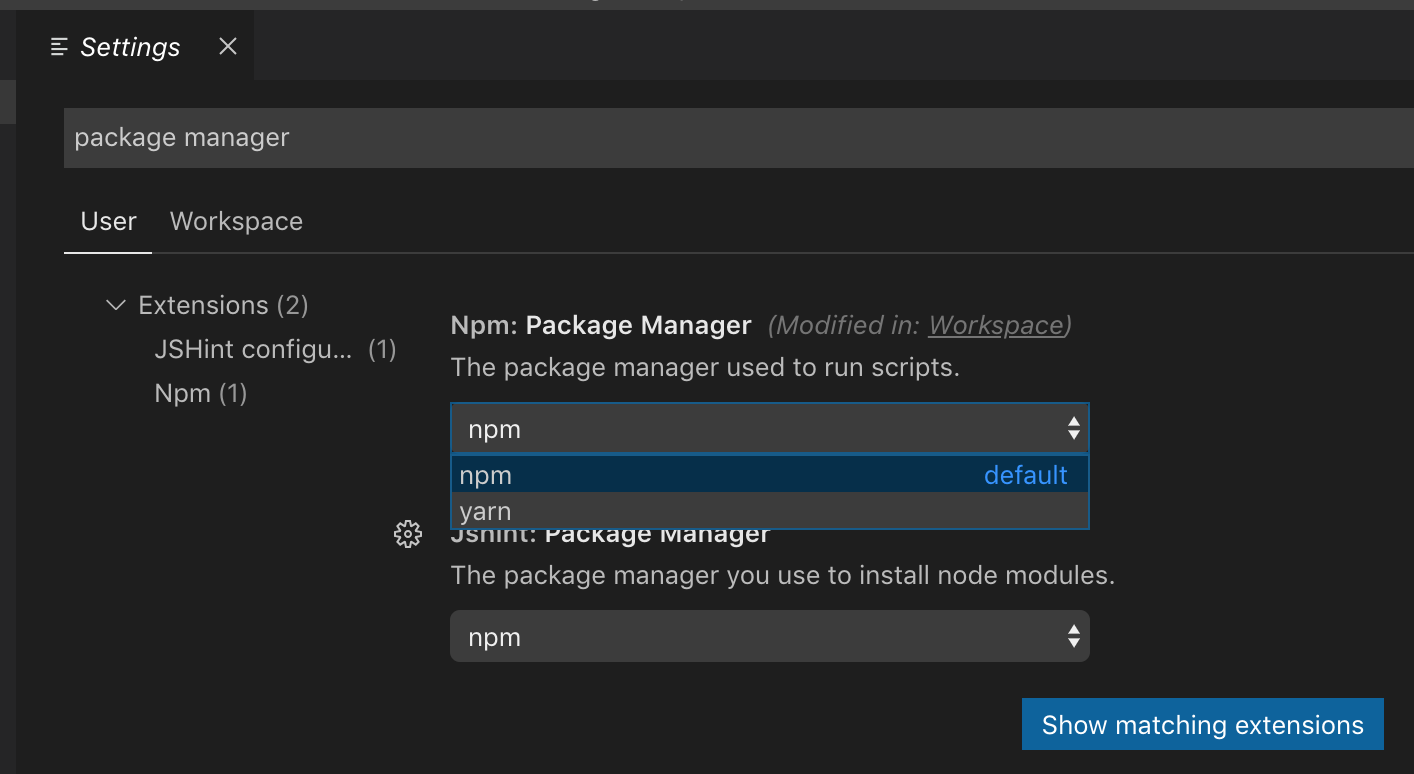
Q2: Can I use yarn instead of npm to install react-scripts?
A2: Yes, if you prefer using yarn as your package manager, you can replace the “npm install react-scripts” command with “yarn add react-scripts” in Step 3.
Q3: Can I update react-scripts to a specific version?
A3: Yes, you can update react-scripts to a specific version by running the following command in your project directory:
“`
npm install react-scripts@
“`
Replace “
Q4: How can I stop the development server?
A4: To stop the development server, you can press Ctrl + C in the terminal where the server is running. This will terminate the server and stop the application.
Q5: Can I use react-scripts in a production environment?
A5: No, react-scripts is intended for development purposes. For production environments, you should build your React application using the command “npm run build” and then serve the generated files using a production server.
In conclusion, installing react-scripts in Ubuntu is a straightforward process that allows you to start building React applications quickly. By following the steps mentioned in this article, you can easily set up react-scripts and unleash its powerful features in your React projects. Happy coding!
Keywords searched by users: react scripts not found Sh: 1: react-scripts: not found docker, React-scripts: permission denied, React scripts command not found error command failed with exit code 127, Craco command not found, React-scripts start, React-scripts start error, error: command “react-scripts build” exited with 127, Missing script: start
Categories: Top 15 React Scripts Not Found
See more here: nhanvietluanvan.com
Sh: 1: React-Scripts: Not Found Docker
React is a popular JavaScript library for building user interfaces. It offers a simple and efficient way to create reusable UI components and manage the state of an application. Docker, on the other hand, is a tool designed to simplify the process of creating, deploying, and running applications using containers. With Docker, developers can package their applications along with all the necessary dependencies and configurations, making them highly portable.
When working with React applications, it is common to use tools like react-scripts to help manage the development process. React-scripts is a set of configuration and scripts provided by the Create React App (CRA) tool. It abstracts away the complex configuration needed to build a React application, allowing developers to focus on writing code.
However, when attempting to run a React application inside a Docker container, you may encounter the following error message: “Sh: 1: react-scripts: not found.” This error occurs because the react-scripts package is not installed or not properly configured inside the Docker container.
There are a few different reasons why you might be encountering this error. Let’s explore some possible causes and their solutions:
1. Missing react-scripts inside the Docker image:
The most common cause of this error is that the react-scripts package is missing from the Docker image that you are using to run your React application. To fix this, you need to make sure that the react-scripts package is installed in your Docker image.
To install react-scripts, you can update your Dockerfile by adding the necessary commands to install the required packages. For example, if you are using a Node.js base image, you can add the following line to your Dockerfile:
“`
RUN npm install react-scripts -g
“`
This command will install the react-scripts package globally inside the Docker image.
2. Wrong path or incorrect configuration:
Another reason why this error might occur is that the path to the react-scripts package is not correctly configured in your Docker container. To resolve this issue, you should check the path where react-scripts is installed and make sure it is correctly referenced in your Docker configuration files.
You can check the path where react-scripts is installed by running the following command inside your Docker container:
“`
npm list -g react-scripts
“`
This command will display the location of the installed react-scripts package. Make sure that this path is correctly referenced in your Docker configuration files, such as your Dockerfile or docker-compose.yml.
3. Issues with Node.js versions:
Sometimes, the Sh: 1: react-scripts: not found error can occur due to compatibility issues between the Node.js version used in the Docker container and the version required by react-scripts. To resolve this issue, ensure that you are using a compatible version of Node.js.
You can specify the required version of Node.js in your Dockerfile by adding the following lines:
“`
FROM node:
“`
Replace `
“`
FROM node:14
“`
Make sure you rebuild your Docker image after making these changes.
FAQs:
Q: Why am I facing the Sh: 1: react-scripts: not found error in Docker?
A: This error occurs when the Docker container is unable to locate or properly configure the react-scripts package required by your React application.
Q: How can I fix the Sh: 1: react-scripts: not found error in Docker?
A: To fix this error, ensure that the react-scripts package is installed inside your Docker image, check the path or correct configuration of react-scripts, and ensure compatibility between Node.js versions.
Q: Can I use a different tool instead of react-scripts in my Docker container?
A: Yes, react-scripts is not the only tool available for managing React applications. You can use alternative tools like webpack or create your own custom configuration based on your project’s requirements.
In conclusion, the Sh: 1: react-scripts: not found error in Docker can be easily resolved by installing the react-scripts package inside your Docker image, ensuring correct configuration, and maintaining compatibility between Node.js versions. By addressing these issues, you can successfully run your React application within a Docker container, leveraging the benefits of containerization for seamless deployment and scalability.
React-Scripts: Permission Denied
Developing web applications with React.js has become increasingly popular due to its ease of use and efficient performance. React-scripts, a package that provides a development environment and scripts for React projects, has simplified the development process even further. However, users might encounter a common error – “permission denied” while using react-scripts. This article will delve into the causes of the permission denied error, possible solutions, and provide some frequently asked questions to help users troubleshoot the issue effectively.
Understanding the Permission Denied Error in react-scripts
The permission denied error generally occurs due to filesystem restrictions that prevent the react-scripts package from accessing or modifying certain files or directories. As a result, the development environment faces constraints in executing its intended tasks, delaying or even halting the development process.
Common Causes of the Permission Denied Error
1. Insufficient Permissions: One of the primary causes of the permission denied error is the lack of necessary permissions to access or modify specific files or directories required by react-scripts. This often occurs when the package does not have sufficient privileges to carry out its functionalities.
2. Ownership Issues: Another cause may arise from incorrect ownership of the files or directories used by react-scripts. If the user does not have the necessary ownership permissions, the package cannot operate as intended, resulting in the permission denied error.
3. Antivirus Software: Some antivirus software, although necessary for security purposes, might interfere with react-scripts by restricting its access to certain files or directories. This interaction often triggers the permission denied error.
4. Configuration Errors: Misconfigured settings within react-scripts, such as incorrect file paths or configuration options, may lead to the permission denied error. It is important to review the configuration files meticulously to ensure they are set correctly.
Solutions to Resolve the Permission Denied Error
1. Grant Appropriate Permissions: Ensure that the user executing the react-scripts package has sufficient permissions to access and modify the required files and directories. Utilize the appropriate command-line tools or modify the file/directory permissions manually to grant the necessary access.
2. Change Ownership: If incorrect ownership is causing the issue, change the ownership of the files or directories to the appropriate user. This can be done using the ‘chown’ command in the terminal, granting the necessary access to react-scripts.
3. Disable Antivirus Software: Temporarily disable the antivirus software and attempt to run react-scripts again. If the error ceases, it validates that the antivirus software is the culprit. Configure the antivirus software to exclude react-scripts from any restrictions or whitelist the required files or directories.
4. Check Configuration Files: Review the configuration files involved in react-scripts meticulously. Ensure that file paths, permissions, and other options are accurately set. Rectify any misconfigurations promptly.
Frequently Asked Questions (FAQs)
1. Why do I encounter the permission denied error only with react-scripts?
React-scripts, as a development environment package, operates heavily on files and directories. The permission denied error occurs when the package faces constraints in accessing or modifying these resources due to permission restrictions.
2. Can I simply run react-scripts with sudo to bypass the permission denied error?
Running react-scripts with sudo can potentially grant the necessary permissions, but it is not recommended. Granting elevated privileges to react-scripts exposes the development environment to security risks. It is better to explore alternative solutions that maintain proper access controls.
3. Is there a way to configure react-scripts to avoid the permission denied error?
While it is not possible to directly configure react-scripts to bypass permission restrictions, ensuring that the appropriate permissions are granted to the user executing the package can help mitigate the issue.
4. Is it recommended to permanently disable antivirus software to resolve the permission denied error?
No, it is not recommended to permanently disable antivirus software. Antivirus software plays a crucial role in maintaining the security of your system. Instead, configure the software to whitelist or exclude the necessary files or directories utilized by react-scripts.
5. Are there any alternatives to react-scripts that do not encounter the permission denied error?
React-scripts is a widely used and reputable package for React development. The permission denied error is an occasional issue that can occur in any development environment. It is best to troubleshoot and resolve the error rather than switching to alternative packages.
In conclusion, encountering the permission denied error while utilizing react-scripts can be frustrating, but understanding the causes and implementing the suggested solutions can help resolve the issue effectively. By granting permissions, resolving ownership issues, reviewing configuration files, and making necessary adjustments, developers can overcome the permission denied error and continue developing React applications seamlessly. Remember to prioritize security and explore alternative solutions if required, ensuring a smooth and secure development experience.
React Scripts Command Not Found Error Command Failed With Exit Code 127
React is a popular JavaScript library for building user interfaces. It allows developers to create reusable UI components and efficiently update and render them in response to changes in data. However, even experienced developers may encounter errors while working with React. One common error is the “React scripts command not found” error, with the additional message “Command failed with exit code 127.” In this article, we will explore the causes of this error and provide solutions to fix it.
What Causes the React Scripts Command Not Found Error?
The “React scripts command not found” error typically occurs when trying to execute specific commands, such as running a development server or building a React application. There are several potential causes for this error:
1. Missing or Incompatible Node.js: React relies on Node.js, a JavaScript runtime environment, to execute scripts. Ensure that Node.js is installed on your machine and that it is at a compatible version. You can check the installed version using the command `node -v` in your terminal.
2. Missing or Corrupted Node Modules: A React project relies on numerous dependencies listed in the `package.json` file. These dependencies are usually installed in a folder called `node_modules`. If this folder is missing or its contents are corrupted or incomplete, the “command not found” error may occur.
3. Incomplete Installation: If you have just cloned a React project from a repository or copied it to a new machine, it is essential to run the command `npm install` or `yarn install` to fetch and install the project dependencies. Failure to complete this step may result in the “command not found” error.
4. Configuration Issues: Sometimes, the error may be caused by configuration issues in the project setup. For instance, the package.json file may lack the necessary scripts section, leading to the inability to run the desired commands.
How to Fix the React Scripts Command Not Found Error?
Now that we understand the potential causes, let’s explore the possible solutions for this error:
1. Verify Node.js Installation: Ensure that Node.js is installed on your machine and that it is up to date. Visit the official Node.js website (https://nodejs.org) to download and install the latest version. After installation, restart your terminal and verify the installation by running `node -v` command.
2. Reinstall Dependencies: If the node_modules folder is missing or corrupted, you need to reinstall the project dependencies. Open your terminal, navigate to the root folder of your React project, and run either `npm install` or `yarn install` command. This will fetch and install the dependencies listed in the package.json file.
3. Delete Package-lock.json or Yarn.lock: In some cases, the package-lock.json or yarn.lock files might be causing conflicts that lead to the “command not found” error. Simply delete these files and rerun the `npm install` or `yarn install` command to regenerate them.
4. Check Scripts Section: Ensure that the package.json file in your project root contains the necessary scripts section. This section specifies the available scripts that can be executed using the `npm run [script-name]` command. Examples of common scripts may include “start,” “build,” or “test.” If the scripts section is missing or incomplete, add it manually.
5. Update React Scripts: If you have recently updated your React version, it is essential to update the react-scripts package as well. To do this, run `npm update react-scripts` or `yarn upgrade react-scripts` command in your terminal. Then try running the desired command again.
Frequently Asked Questions (FAQs):
Q1. Why am I getting the “React scripts command not found” error when starting the development server?
A1. This error often indicates a missing or corrupted node_modules folder. Make sure to run `npm install` or `yarn install` to reinstall the project dependencies. Additionally, check if Node.js is installed and up to date.
Q2. How can I fix the “Command failed with exit code 127” error in React?
A2. The “Command failed with exit code 127” usually occurs due to an incomplete or incompatible React installation. Try reinstalling the dependencies or updating react-scripts using the appropriate commands mentioned in the previous sections.
Q3. Can I fix the error by manually installing a specific package?
A3. It is not recommended to manually install specific packages unless you are absolutely sure it is necessary. React projects use a package manager like npm or yarn to handle dependencies automatically. Manual installation can disrupt the project structure and cause further issues.
Q4. I have multiple versions of Node.js installed on my machine. Could that be causing the issue?
A4. Yes, having multiple versions of Node.js installed can lead to inconsistencies and compatibility issues. Make sure to use the correct version of Node.js specified in your project’s documentation or package.json file.
In conclusion, the “React scripts command not found” error can be frustrating, but it is often caused by simple configuration or installation issues. By following the solutions outlined in this article, you should be able to resolve the error and continue working on your React projects smoothly. Remember to verify Node.js installation, reinstall dependencies, check configuration files, and keep everything up to date to avoid encountering such errors in the future. Happy coding!
Images related to the topic react scripts not found

Found 31 images related to react scripts not found theme


![react-scripts: command not found error [Solved] | bobbyhadz React-Scripts: Command Not Found Error [Solved] | Bobbyhadz](https://bobbyhadz.com/images/blog/react-scripts-command-not-found/react-scripts-command-not-found.webp)


![react-scripts: command not found error [Solved] | bobbyhadz React-Scripts: Command Not Found Error [Solved] | Bobbyhadz](https://bobbyhadz.com/images/blog/react-scripts-command-not-found/banner.webp)































![Solved] react-scripts: command not found - ItsJavaScript Solved] React-Scripts: Command Not Found - Itsjavascript](https://itsjavascript.com/wp-content/uploads/2022/04/ReactDOM.render-is-no-longer-supported-in-React-18-390x290.png)









Article link: react scripts not found.
Learn more about the topic react scripts not found.
- sh: react-scripts: command not found after running npm start
- react-scripts: command not found error [Solved] – bobbyhadz
- [Solved] react-scripts: command not found – ItsJavaScript
- ‘react-scripts’ is not recognized as an internal or external command
- How to Install React JS on Ubuntu? – KnowledgeHut
- ‘react-scripts’ is not recognized as an internal or external command
- Install React on Windows | Microsoft Learn
- sh: react-scripts: command not found after running npm start …
- Fix: React Scripts Command not Found Error – alpharithms.com
- SH: React-scripts: Command Not Found: Fixing This Error
- How to fix the react-scripts command not found Error – Reactgo
- Fix: React Scripts Command not Found Error – Medium
- How to fix react-scripts: command not found error? – Codedamn
See more: https://nhanvietluanvan.com/luat-hoc