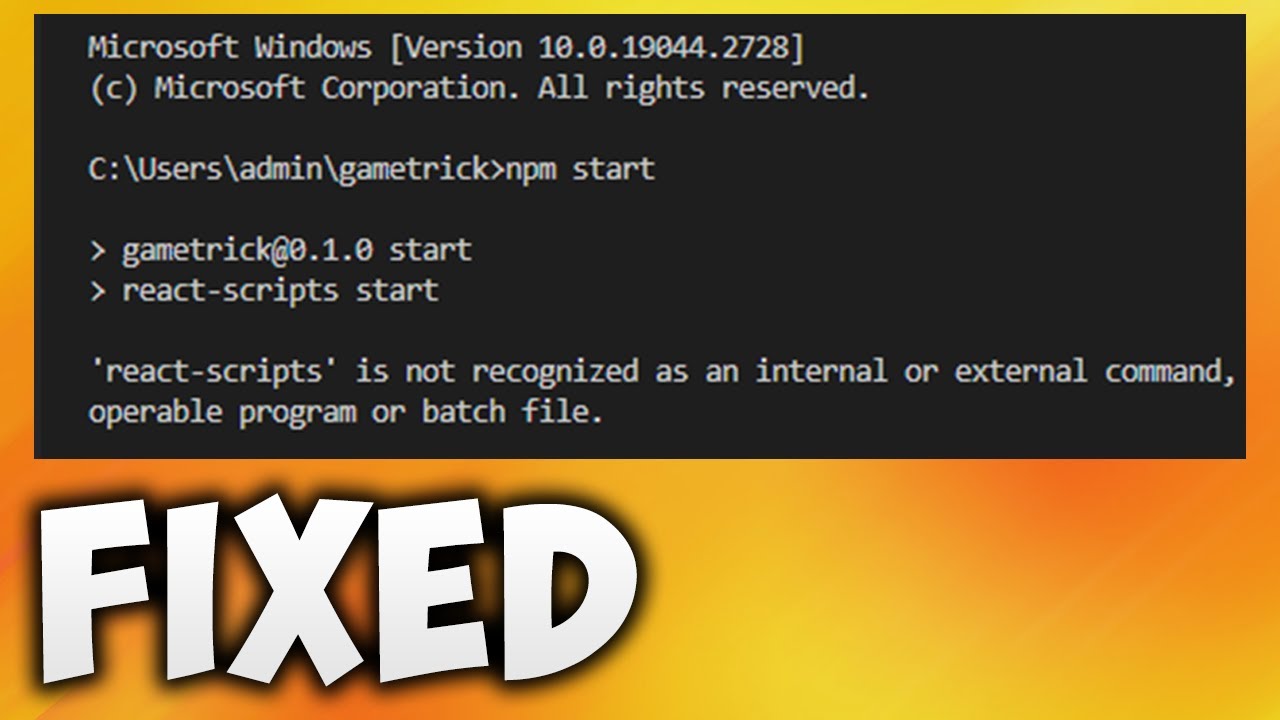
‘React-Scripts’ Is Not Recognized As An Internal Or External Command
When working with React.js, you may encounter an error message that states “‘react-scripts’ is not recognized as an internal or external command.” This error occurs when the command line interface (CLI) is unable to locate the ‘react-scripts’ package, which is essential for running React applications. To resolve this issue, you need to follow a series of troubleshooting steps to identify the cause and implement the appropriate solution.
Common Causes for the Error Message
Several reasons can lead to the “‘react-scripts’ is not recognized as an internal or external command” error message. Some common causes include:
1. Incorrect installation of React: If React is not installed properly on your machine, the ‘react-scripts’ package may not be recognized. It is crucial to install React and its dependencies accurately to avoid this error.
2. Project structure issues: If the project structure is not set up correctly, the CLI may fail to locate the ‘react-scripts’ package. Ensure that your project structure adheres to the recommended guidelines.
3. Outdated or incompatible Node.js and NPM versions: Using outdated versions of Node.js and NPM can lead to compatibility issues with React and its packages. It is important to ensure that you have the latest versions installed.
4. Issues with the PATH environment variable: If the PATH environment variable is not properly configured, the CLI may not be able to locate the ‘react-scripts’ package. This variable needs to include the path to the folder containing the package.
Checking the Node.js and NPM Versions
Before troubleshooting the error, it is essential to verify that you have the correct versions of Node.js and NPM installed. Open your command prompt or terminal and run the following commands:
“`
node -v
npm -v
“`
These commands will display the installed versions of Node.js and NPM, respectively. If your versions are outdated, it is recommended to update them to the latest stable releases.
Verifying the React Scripts Installation
To resolve the error, you need to ensure that the ‘react-scripts’ package is installed in your project. Navigate to your project’s root folder and run the following command:
“`
npm install react-scripts –save
“`
This command will install the ‘react-scripts’ package and save it as a dependency in your project’s package.json file. If the installation is successful, you can proceed to the next steps.
Adding react-scripts to the PATH Environment Variable
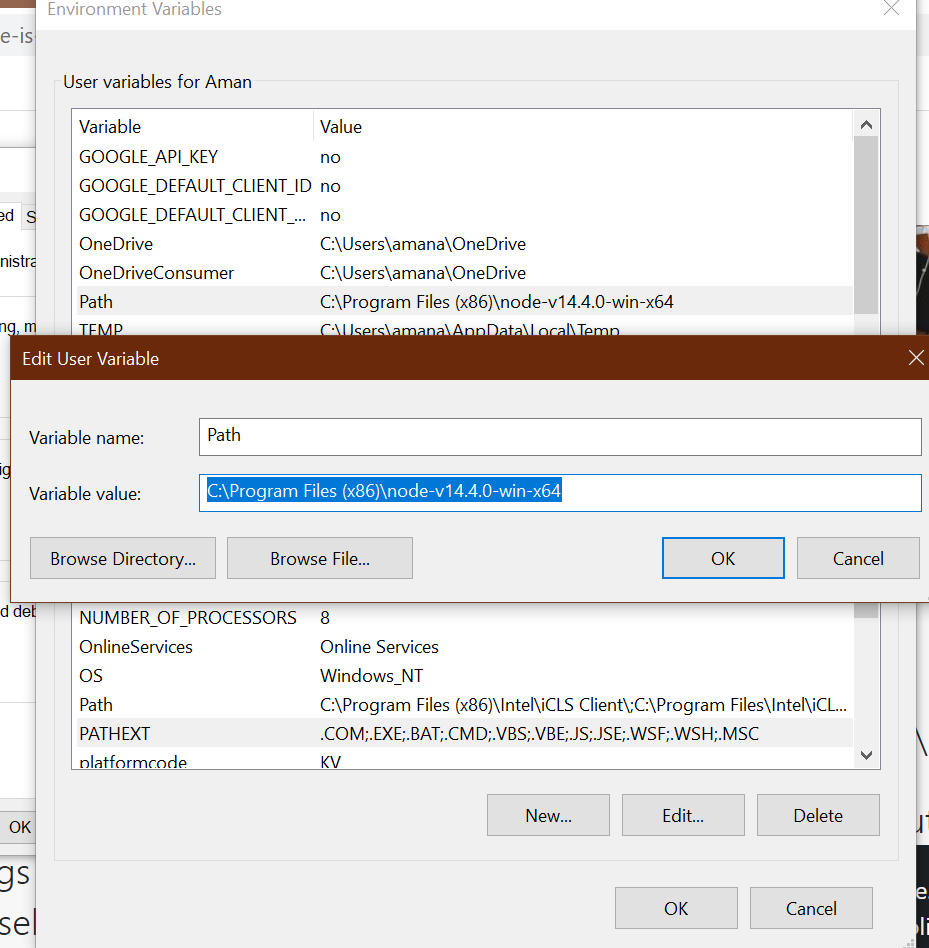
If the ‘react-scripts’ package is installed correctly but still not recognized as a command, the issue might lie in the PATH environment variable. Follow these steps to add the ‘react-scripts’ package to the PATH:
1. On Windows:
– Search for “environment variables” in the Start menu and select “Edit the system environment variables.”
– In the System Properties window, click on the “Environment Variables” button.
– Under the “System variables” section, select the “Path” variable and click the “Edit” button.
– Click on the “New” button and enter the path to the ‘react-scripts’ package’s directory. This is typically located in the ‘node_modules/.bin’ folder within your project.
– Click “OK” to save the changes.
– Restart your command prompt or terminal for the changes to take effect.
2. On macOS and Linux:
– Open your terminal and navigate to your project’s root folder.
– Run the following command to find the absolute path to the ‘react-scripts’ package:
“`
pwd
“`
– Copy the path returned by the command.
– Edit your shell profile file (e.g., .bashrc, .bash_profile, .zshrc) using a text editor.
– Add the following line to the file, replacing [absolutepath] with the path you copied:
“`
export PATH=”$PATH:[absolutepath]/node_modules/.bin”
“`
– Save the file and restart your terminal for the changes to take effect.
Ensuring the Correct Project Structure
The project structure plays a crucial role in the proper functioning of the ‘react-scripts’ package. Make sure your project adheres to the recommended structure:
1. Create a new React project using Create React App:
“`
npx create-react-app my-app
“`
2. Once the project is created, navigate into its root folder:
“`
cd my-app
“`
3. Ensure that the ‘src’ folder contains the ‘index.js’ file and other essential components.
Resolving Issues with Node Modules
In some cases, the error can be caused by issues with the node_modules folder. Try the following steps to resolve any potential problems:
1. Delete the node_modules folder from your project’s root directory.
2. Run the following command to reinstall all dependencies:
“`
npm install
“`
3. After the installation is complete, try running the ‘react-scripts’ commands again.
Updating Node.js and NPM
As mentioned earlier, outdated versions of Node.js and NPM can lead to compatibility issues. To update them, follow the appropriate steps for your operating system:
1. On Windows:
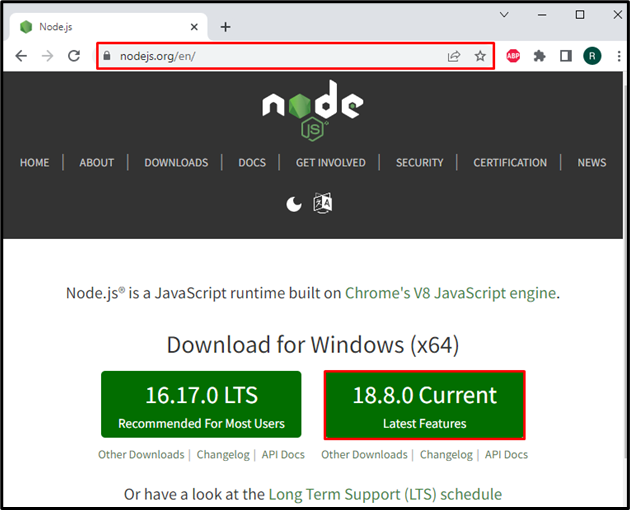
– Download the latest Node.js installer from the official Node.js website.
– Run the installer and follow the on-screen instructions to update Node.js. This will also update NPM automatically.
2. On macOS and Linux:
– Open your terminal and run the following command to update Node.js:
“`
npm install -g n
n latest
“`
– The first command installs a Node.js version manager called ‘n’, and the second command updates Node.js to the latest version. NPM will also be updated automatically.
Alternative Solutions and Workarounds
If the above steps do not resolve the issue, you can try the following alternatives and workarounds:
1. Use Yarn instead of NPM: Yarn is an alternative package manager that can be used instead of NPM. Install Yarn globally on your machine and use it to install the ‘react-scripts’ package.
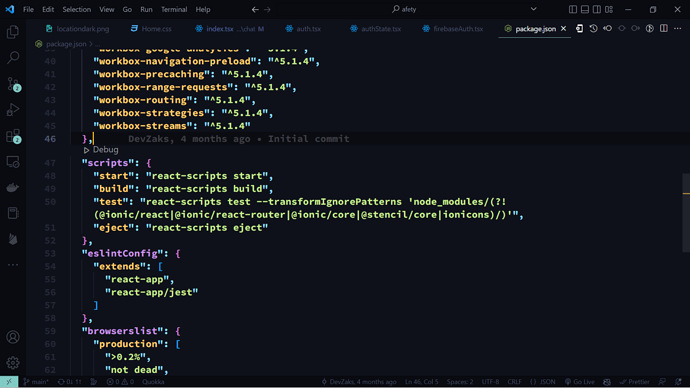
2. Manually specify the script path: Instead of relying on the ‘react-scripts’ command, you can manually specify the script path in your package.json file. Open the file and modify the ‘scripts’ section like this:
“`
“scripts”: {
“start”: “node_modules/react-scripts/bin/react-scripts.js start”,
“build”: “node_modules/react-scripts/bin/react-scripts.js build”,
// other scripts…
}
“`
Save the changes and run the desired script using ‘npm run
Seeking Community Support and Troubleshooting
If you are still unable to resolve the error, it is advisable to seek support from the React.js community. Visit online forums, such as Stack Overflow or React’s official documentation, to find solutions and troubleshoot specific issues.
FAQs
Q: Why am I getting the error “‘port’ is not recognized as an internal or external command, operable program or batch file.”?
A: This error can occur when running the ‘start’ script of a React application. It is commonly caused by an issue with the system PATH environment variable. Ensure that the correct path to the ‘react-scripts’ package is added to the PATH variable.
Q: How can I install the ‘react-scripts’ package using npm?
A: Run the following command in your project’s root directory:
“`
npm install react-scripts –save
“`
This command installs the ‘react-scripts’ package and saves it as a dependency in your project’s package.json file.
Q: I’m getting the error “React scripts is not recognized as an internal or external command windows 10.” How can I fix this?
A: Follow the steps mentioned in the article to ensure that the ‘react-scripts’ package is properly installed and added to the PATH environment variable. Additionally, verify that you are running the commands in the correct project directory.
Q: I’m encountering the error “error: cannot find module ‘react’.” What should I do?
A: This error indicates that the ‘react’ package is not installed in your project. Run the following command to install it:
“`
npm install react –save
“`
Make sure you are running the command in your project’s root directory.
Q: How do I start a React app in production mode using ‘react-scripts’?
A: Use the following command to start a React app in production mode:
“`
npm run build
“`
This command builds the app for production and creates an optimized production bundle.
‘React-Scripts’ Is Not Recognized As An Internal Or External Command, Operable Program Or Batch File
Keywords searched by users: ‘react-scripts’ is not recognized as an internal or external command ‘port’ is not recognized as an internal or external command, operable program or batch file., react-scripts npm, React scripts is not recognized as an internal or external command windows 10, npm install react-scripts –save, Missing script: start, error: cannot find module ‘react’, Create React app, React-scripts start production mode
Categories: Top 46 ‘React-Scripts’ Is Not Recognized As An Internal Or External Command
See more here: nhanvietluanvan.com
‘Port’ Is Not Recognized As An Internal Or External Command, Operable Program Or Batch File.
Have you ever encountered the frustrating error message—”port is not recognized as an internal or external command, operable program or batch file”? If you’re a computer user, chances are high that you have come across this perplexing error at some point. This error message typically occurs when attempting to execute a command that involves the term “port” in a command prompt or terminal window. In this article, we will delve into the root causes of this error and explore possible solutions to overcome it, enabling you to move forward with your tasks smoothly.
What Causes the “Port” Error?
1. Incorrect Syntax: One common reason for this error message is the incorrect syntax used when entering a command involving a “port.” It is crucial to ensure that the command syntax is accurate, including proper spacing and spelling.
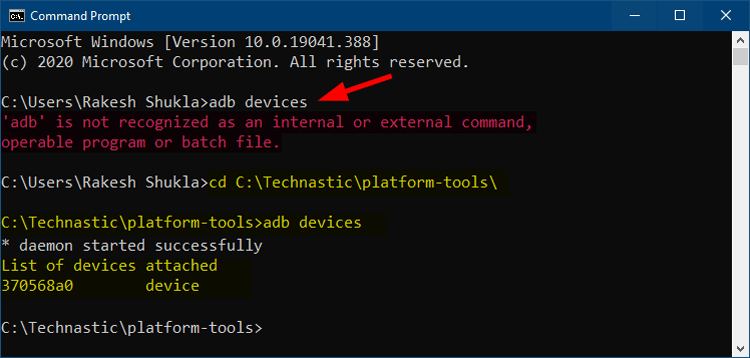
2. Missing System Path: Another possible cause could be a missing system path. The system path is a list of directories where the operating system searches for command line executables. If the necessary path for the “port” command is missing or not added to the system path, this error can occur.
3. Missing Software or Application: If you receive this error while attempting to run a software or application that relies on ports, it is possible that the required software or application is not installed on your system. In such cases, the absence of the required software prevents the operating system from recognizing the “port” command.
4. Operating System Limitations: Certain operating systems may have limitations or restrictions on specific commands, including “port.” Compatibility issues between the command and the operating system can result in the error message.
Solutions to Resolve the Error:
1. Check Command Syntax: Ensure that the command you entered is accurate, with proper syntax, spacing, and spelling. Even minor typographical errors can lead to the error message.
2. Add Path to System Environment Variables: To address the missing system path issue, you can manually add the required path to the system’s environment variables. This enables the operating system to locate and execute the “port” command successfully. Consult your operating system documentation or search online for instructions on editing environment variables specific to your OS.
3. Install Required Software or Application: If the error occurs due to the absence of a necessary software or application, ensure that it is installed on your system. Check the system requirements of the software or application to verify if it depends on any prerequisites. Installing the missing software or application should resolve the issue.
4. Use Compatibility Mode: If you encounter the error while executing a command in a specific operating system, try running the command in compatibility mode. Compatibility mode enables older software or applications to function properly on newer operating systems. Right-click on the executable file, go to Properties, and navigate to the Compatibility tab. From there, select the appropriate compatibility mode and run the file.
Frequently Asked Questions:
Q1: I know the syntax is correct, and I’ve installed the required software, yet I still receive the “port” error. What should I do?
A1: In such cases, it is advisable to check the system path settings. Confirm whether the required path for the “port” command is added to the environment variables. If not, add it manually and restart your system. This should resolve the issue.
Q2: I receive the “port” error only when executing commands in a specific program. What could be causing this?
A2: The program you’re using might have custom path settings or dependencies. Consult the program’s documentation or official support channels for guidance on resolving the “port” error within the specific application.
Q3: Can port-related errors be caused by hardware issues?
A3: While it is rare, certain hardware-related issues, such as faulty cables or malfunctioning ports, can result in port-related errors. If you have ruled out all software-related causes, consider checking your hardware connections and troubleshooting any potential issues.
Conclusion:
Encountering the error message “port is not recognized as an internal or external command, operable program or batch file” can be frustrating, but there are several possible solutions to overcome it. By ensuring accurate command syntax, adding the required path to the system environment variables, installing necessary software or applications, and utilizing compatibility mode when needed, you can effectively address the error and continue your tasks smoothly. Remember to consult official documentation or seek support from relevant sources to maximize your chances of resolving any port-related error encounters.
React-Scripts Npm
When setting up a React project, developers often encounter various challenges in configuring tools like Babel, Webpack, and Jest. These are crucial components for transpiling, bundling, and testing the React code. To make this process easier, the creators of React introduced react-scripts, which abstracts away the complexities of configuring these tools, allowing developers to focus on building their applications.
What exactly does react-scripts do?
React-scripts provides a pre-configured environment that includes Babel, Webpack, and Jest, with all the necessary plugins and loaders already set up. It offers several scripts for common development tasks, such as starting a development server, running tests, and building production-ready bundles.
By running `npm start`, react-scripts launches a development server that provides hot-reloading functionality. This means that any changes made to the code will be instantly reflected in the browser without having to manually refresh the page. This greatly improves the developer experience, as they can see the results of their code changes in real-time.
React-scripts also provides support for running tests through running `npm test`. It sets up Jest as the test runner and provides a default configuration that works out of the box. Developers can easily write test cases and execute them, allowing for efficient and reliable testing of React components.
In addition to the development server and testing setup, react-scripts also offers a build script. By running `npm run build`, it creates an optimized production-ready bundle of the React application. The bundle is minified and all of the assets are static files, making it easy to deploy to a web server or a CDN (Content Delivery Network).
React-scripts also includes other useful tools like error reporting and linting. It captures and displays error messages and warnings in the development environment, helping developers identify and resolve issues more effectively. It also performs linting using ESLint, a popular JavaScript linter, which enforces coding conventions and identifies potential issues in the codebase.
Frequently Asked Questions about react-scripts:
Q: Can I customize the configuration provided by react-scripts?
A: Yes, react-scripts allows limited customization through the `eject` command. Running `npm run eject` copies the internal configuration files to your project, giving you full control. However, it is important to note that once ejected, there is no going back, and future updates to react-scripts will not reflect in your project automatically.
Q: Can I use react-scripts in an existing React project?
A: Yes, react-scripts can be added to an existing React project by installing it as a development dependency using npm or yarn. Simply run `npm install react-scripts` or `yarn add react-scripts` in your project directory, and then update your package.json scripts accordingly.
Q: Does react-scripts work with other JavaScript frameworks?
A: React-scripts is specifically designed for React applications. While some features like Babel and Webpack can be used with other frameworks, using react-scripts with non-React projects may not be suitable or provide the same level of convenience.
Q: How can I contribute to react-scripts?
A: React-scripts is an open-source project, and contributions are welcome. You can find the repository on GitHub and participate in discussions, report issues, or submit pull requests. However, it is recommended to familiarize yourself with the project’s guidelines and roadmap before contributing.
In conclusion, react-scripts is a valuable npm package that significantly simplifies the development process for React applications. It provides an out-of-the-box setup, including tools like Babel, Webpack, Jest, and more. React-scripts offers an optimized development server, testing capabilities, and an optimized production build. It enhances the developer experience by handling the complexities of configuration, allowing developers to focus on writing code and building awesome React applications.
React Scripts Is Not Recognized As An Internal Or External Command Windows 10
What is the “React scripts is not recognized as an internal or external command” error?
The error message “React scripts is not recognized as an internal or external command” typically occurs when you try to run a React script in the Windows command prompt, also known as Command Prompt or CMD. This error indicates that the command prompt is unable to locate the react-scripts package, which is required to run React scripts.
Why does this error occur?
There are several reasons why this error may occur on Windows 10:
1. Incorrect installation of Create React App: If you haven’t properly installed Create React App, which is the most common way to set up a React project, the react-scripts package may not be installed correctly.
2. Missing or outdated dependencies: React projects rely on various dependencies, including react-scripts. If any of these dependencies are missing or outdated, the command prompt may fail to recognize the react-scripts command.
3. Incorrect environment variables: In some cases, the environment variables required for running React scripts may not be set up correctly. This can prevent the command prompt from recognizing the react-scripts command.
How to fix the “React scripts is not recognized as an internal or external command” error?
To resolve the “React scripts is not recognized as an internal or external command” error, you can follow these steps:
1. Ensure that Create React App is installed globally: Open the command prompt and run the following command to install Create React App globally: `npm install -g create-react-app`. This will ensure that the react-scripts package is installed correctly.
2. Verify that the react-scripts package is present: After installing Create React App, you should have the react-scripts package in your project’s node_modules folder. If it is missing, navigate to your project’s root directory and run the following command: `npm install react-scripts`. This will install the react-scripts package locally.
3. Check for missing or outdated dependencies: Run the following command in your project’s root directory to ensure that all dependencies are installed and up to date: `npm install`. This will install all the required dependencies as specified in your project’s package.json file.
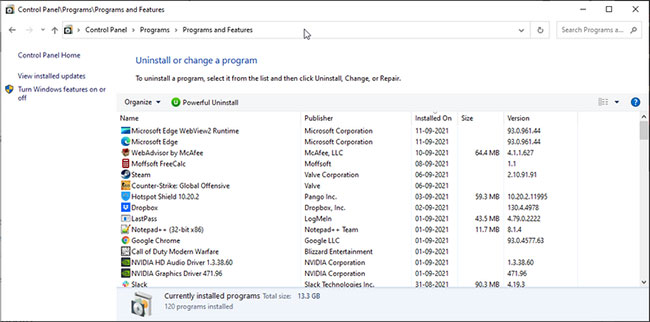
4. Update the environment variables: If the react-scripts command is still not recognized, you may need to update your system’s environment variables. Navigate to the Control Panel, go to System and Security, and click on System. Then, click on “Advanced system settings” and go to the “Advanced” tab. Click on “Environment Variables” and add the path to your project’s node_modules/.bin folder to the “Path” variable.
FAQs:
Q1. Can I use a different package manager like Yarn instead of npm?
Yes, you can use Yarn instead of npm to manage your project’s dependencies. However, the steps to resolve the “React scripts is not recognized as an internal or external command” error remain the same. Simply replace the npm commands with their equivalent Yarn commands.
Q2. I’ve followed all the steps, but the error still persists. What should I do?
If you have followed all the steps outlined above and the error still persists, there may be an issue with your project’s configuration. Make sure that your package.json file is properly configured, and that all dependencies are listed correctly. You can also try deleting the node_modules folder and re-installing all dependencies using the `npm install` command.
Q3. Is it necessary to use Create React App to set up a React project?
While Create React App is a convenient way to set up a React project, it is not mandatory. You can manually configure your project by installing and configuring the required dependencies yourself. However, using Create React App simplifies the project setup process and ensures that all necessary configurations are taken care of.
In conclusion, the “React scripts is not recognized as an internal or external command” error on Windows 10 can be caused by incorrect installation, missing dependencies, or incorrect environment variables. By following the steps outlined in this article, you should be able to resolve this error and run React scripts successfully.
Images related to the topic ‘react-scripts’ is not recognized as an internal or external command

Found 22 images related to ‘react-scripts’ is not recognized as an internal or external command theme




























![Resolved] 'bash' is not recognized as an internal or external command « Freaky Jolly Resolved] 'Bash' Is Not Recognized As An Internal Or External Command « Freaky Jolly](https://www.freakyjolly.com/wp-content/uploads/2022/01/Pasted.png)











![Node' Is Not Recognized As An Internal Or External Command, Operable Program Or Batch File ❓ [How To Solve] Node' Is Not Recognized As An Internal Or External Command, Operable Program Or Batch File ❓ [How To Solve]](https://love2dev.com/img/edit-path-variable.png)








Article link: ‘react-scripts’ is not recognized as an internal or external command.
Learn more about the topic ‘react-scripts’ is not recognized as an internal or external command.
- ‘react-scripts’ is not recognized as an internal or external …
- ‘react-scripts’ is not recognized as an internal or … – bobbyhadz
- ‘react-scripts’ is not recognized as an internal or … – Datainfinities
- How to fix ‘react-scripts’ is not recognized as an internal or …
- Fixing ‘react-scripts’ is not recognized error | sebhastian
- ‘react-scripts’ is not recognized as an internal or external …
- [Fix] ‘react-scripts’ is not recognized as an internal or external …
- ‘react-scripts’ is not recognized as an … – Code with Mosh Forum
- react-scripts’ is not recognized as an internal or external …
See more: nhanvietluanvan.com/luat-hoc