Question Mark In Text Submit Button WordPress
When it comes to designing a website, every detail matters, including the text on the submit button. One often overlooked aspect is the use of a question mark in the text. While it may seem like a minor detail, using a question mark can have a significant impact on the user experience and ultimately, the success of your website. In this article, we will explore the importance of using a question mark in the text on a submit button in WordPress, how to add it, best practices, and examples of effective implementations.
How to Add a Question Mark to the Text on a Submit Button in WordPress
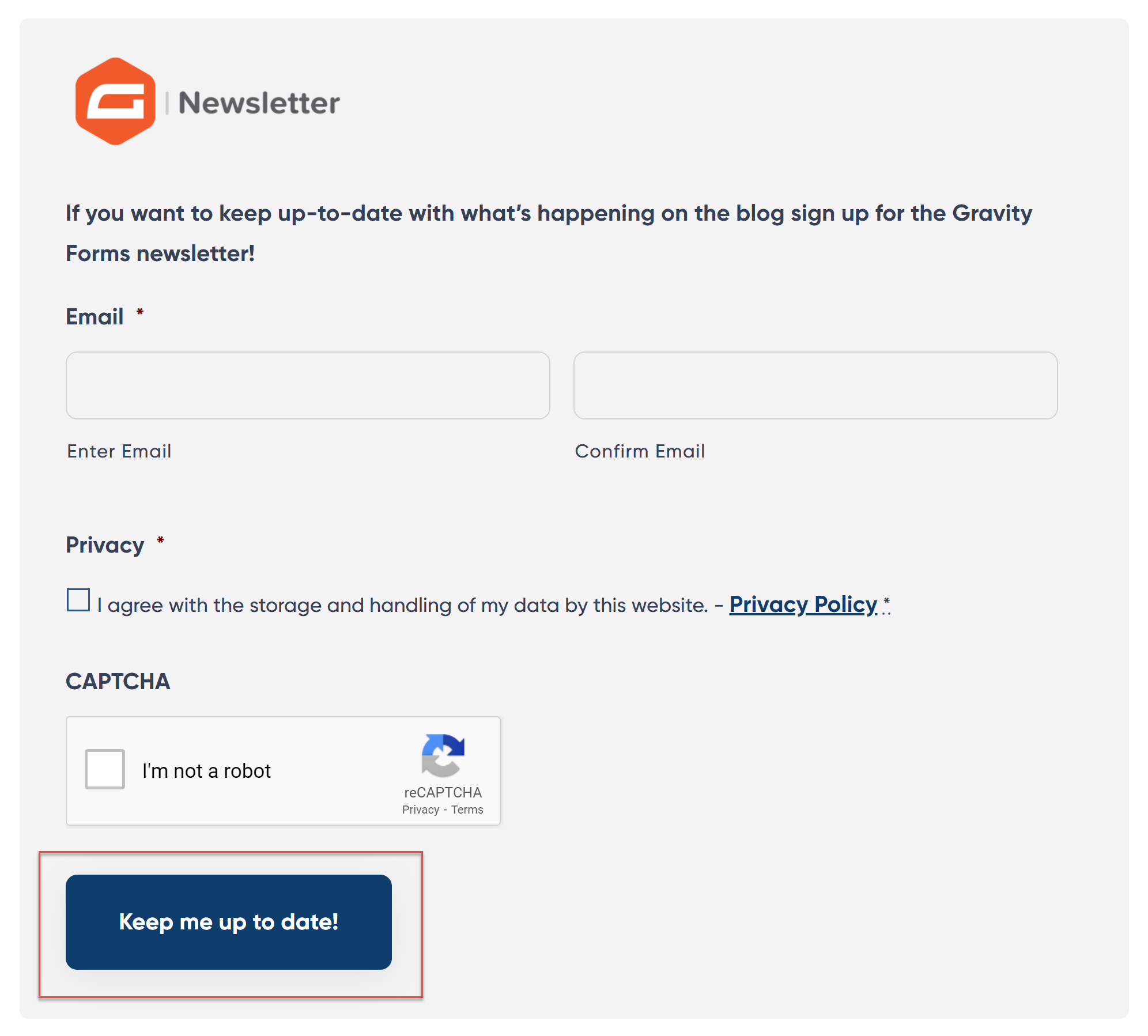
Adding a question mark to the text on a submit button in WordPress is a relatively simple process. If you are using a standard contact form plugin like Contact Form 7, Gravity Forms, or Ninja Forms, you can easily modify the button text within the form settings.
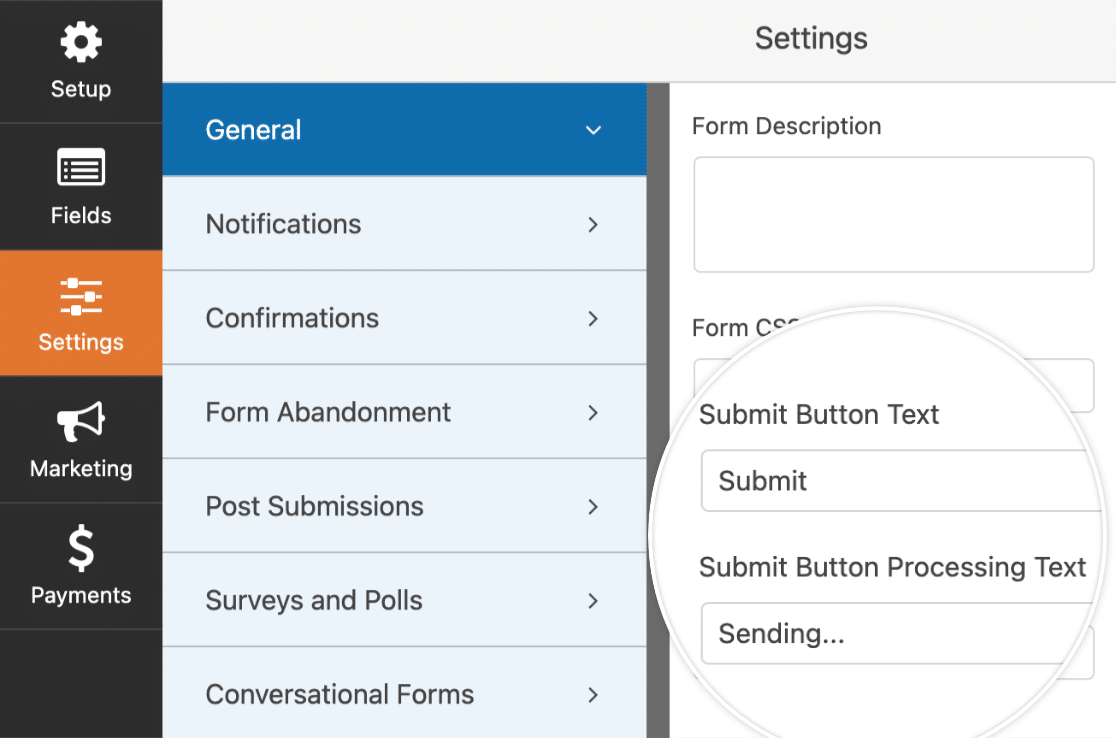
1. Start by accessing the form settings within your chosen plugin. This is usually done by clicking on the form name or accessing the form editor.
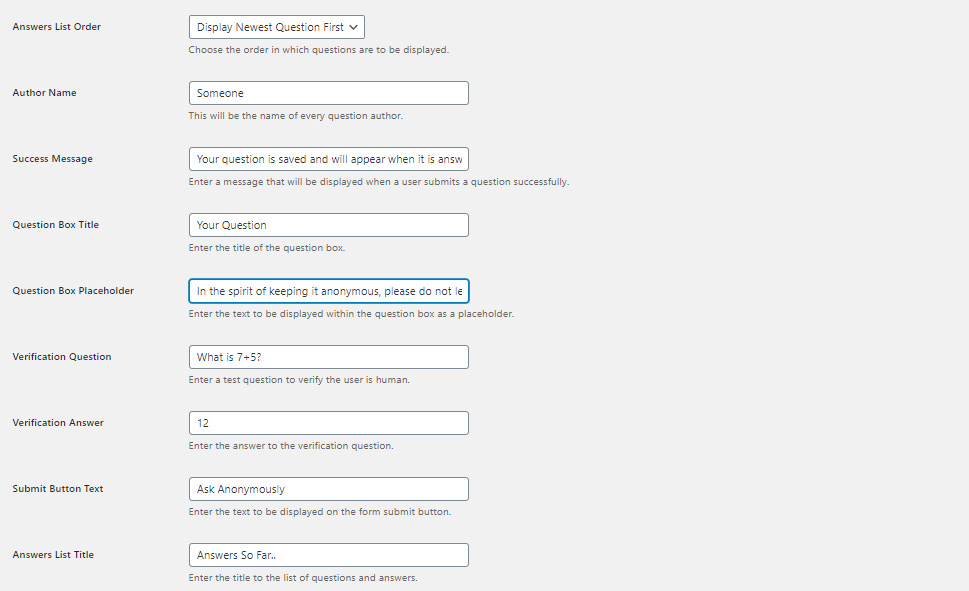
2. Locate the submit button field within the form settings. Depending on the plugin you are using, this field may be labeled differently, but it is typically called “Submit Button” or something similar.
3. Edit the text of the submit button field to include a question mark. For example, you can change the text from “Submit” to “Submit?”. Make sure to save your changes.
4. Preview or publish your form to see the updated submit button text with the question mark.
Best Practices for Using a Question Mark on the Submit Button in WordPress
While it may be tempting to add a question mark to every submit button on your website, it is essential to use them judiciously and strategically. Here are some best practices to consider when using a question mark on the submit button in WordPress:
1. Be Clear: The text on the submit button should accurately convey the action the user is taking by clicking it. If adding a question mark results in ambiguity or confusion, it is best to avoid it.
2. Context Matters: Consider the context of the form when deciding whether to use a question mark. For instance, if the form asks a question or seeks user input, a question mark can signal that the submission will provide an answer or solution.
3. Avoid Unnecessary Questions: While question marks can be attention-grabbing, using them excessively without a clear purpose can diminish their impact. Only use a question mark when it adds value to the user experience or serves a specific purpose.
The Impact of Using a Question Mark on the User Experience in WordPress
Adding a question mark to the text on a submit button can have a significant impact on the user experience. It can create a sense of curiosity, prompting users to click the button to discover what happens next. Additionally, using a question mark can also make the button stand out more, drawing the user’s attention and increasing the likelihood of interaction.
When used thoughtfully, a question mark can improve the overall user engagement and conversions on your website. By creating a sense of intrigue or offering a clear indication of what to expect after submitting a form, you can enhance the user experience and encourage users to take the desired action.
Potential Drawbacks of Using a Question Mark on the Submit Button in WordPress
While the use of a question mark on the submit button can be beneficial, there are potential drawbacks to consider. One potential drawback is that it may introduce ambiguity or confusion, especially if the question mark does not align with the form’s purpose.
Additionally, some users may find excessive or unnecessary use of question marks to be gimmicky or unprofessional, potentially impacting the credibility of your website. It is essential to strike a balance between creativity and clarity, ensuring that the question mark enhances the user experience rather than detracts from it.
Alternatives to Using a Question Mark on the Submit Button in WordPress
If you decide that using a question mark on the submit button is not suitable for your specific form or website, there are alternative approaches you can consider:
1. Action-Oriented Text: Instead of using a question mark, opt for action-oriented text on the submit button. For example, use phrases like “Send,” “Submit Form,” or “Get Started” to clearly communicate the purpose of the button.
2. Visual Cues: Use visual cues, such as arrow icons or animated elements, to draw attention to the submit button without relying on a question mark. These visual cues can enhance the overall user experience and encourage interaction.
Examples of Effective Implementation of a Question Mark on the Submit Button in WordPress
To provide inspiration for effectively using question marks on submit buttons in WordPress, here are a few examples:
1. “Submit Inquiry?”: This question mark communicates that the user is submitting an inquiry and will receive a response or solution.
2. “Start Your Free Trial?”: This text with a question mark prompts users to initiate a free trial, signaling that they will gain access to a service or product.
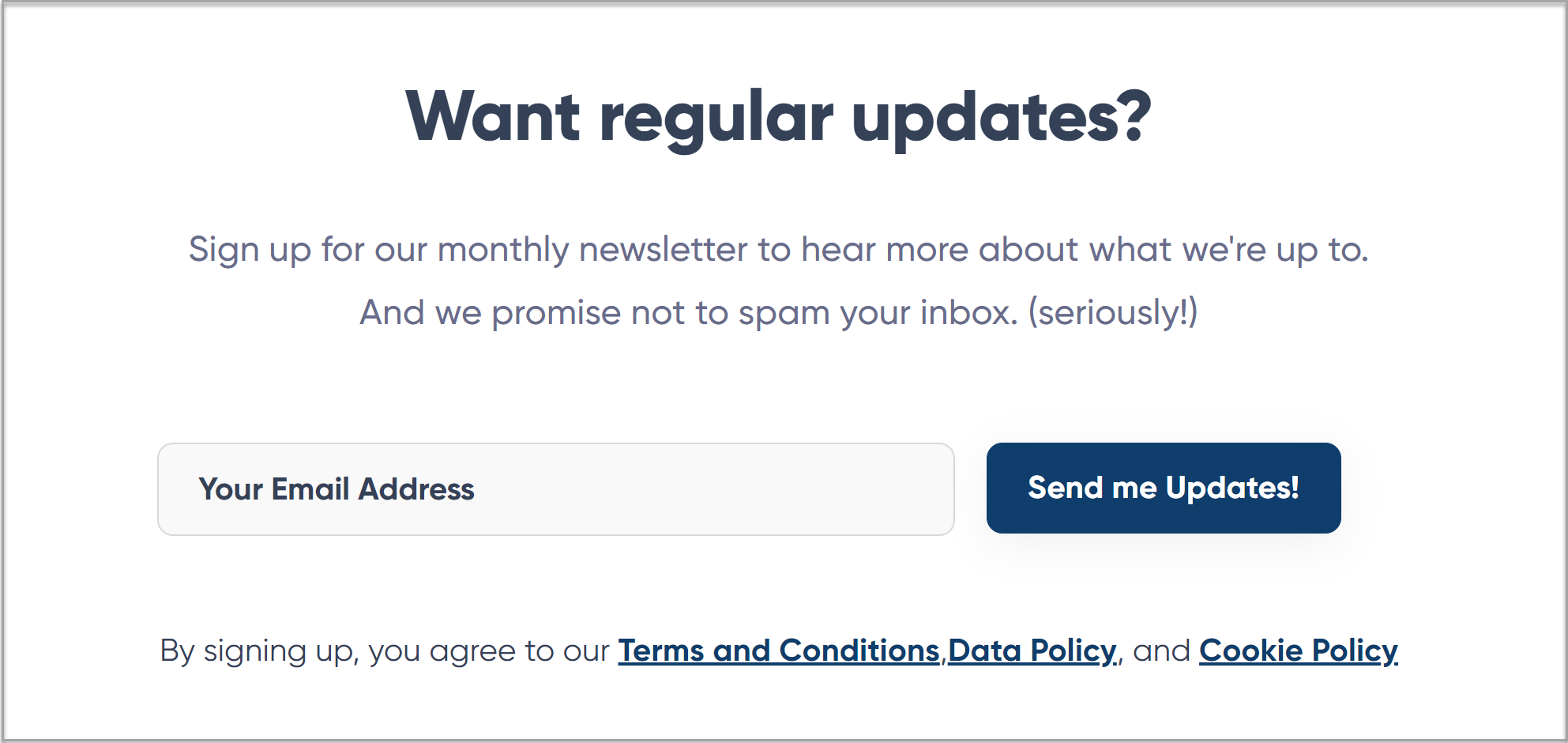
3. “Would You Like to Subscribe?”: By using a question mark, this submit button offers users the choice to subscribe or not, increasing engagement and personalization.
FAQs
1. Why should I add a question mark to the text on a submit button in WordPress?
Adding a question mark can enhance the user experience, create curiosity, and draw attention to the submit button, potentially increasing user engagement and conversions.
2. How can I add a question mark to the submit button in WordPress?
You can easily add a question mark to the submit button text in WordPress by modifying the submit button field within your chosen form plugin’s settings.
3. Are there any drawbacks to using a question mark on the submit button in WordPress?
Yes, potential drawbacks include introducing ambiguity, confusing users, or creating the perception of unprofessionalism if used excessively or without a clear purpose.
4. What are some alternatives to using a question mark on the submit button in WordPress?
You can consider using action-oriented text or visual cues to draw attention to the submit button without relying on a question mark.
In conclusion, using a question mark in the text on a submit button in WordPress can be a valuable tool to enhance the user experience, increase engagement, and improve conversions. However, it is crucial to use them strategically and judiciously, considering the context, clarity, and purpose of the form. By following best practices and considering alternatives, you can create an effective and user-friendly website in WordPress.
How To Change The Submit Button Color Of The Wpforms WordPress Plugin?
Keywords searched by users: question mark in text submit button wordpress
Categories: Top 24 Question Mark In Text Submit Button WordPress
See more here: nhanvietluanvan.com
Images related to the topic question mark in text submit button wordpress

Found 12 images related to question mark in text submit button wordpress theme


















Article link: question mark in text submit button wordpress.
Learn more about the topic question mark in text submit button wordpress.
- Get value of submit button in custom post type
- Submit button inside box – WordPress.org
- My Submit button on WordPress Contact form is not sending
- Gravity Forms: Answering the Most Commonly Asked Questions
- Question mark bubbles appear before radio button labels
- The Submit button – Help Center – Typeform
- Order not loading in order viewer when question mark used
- question mark added on submit – API Questions – Our Umbraco
- How to Add Contact Forms Using Plugin – P2: Use WPForms
- How to Add Extra Text and Descriptions to Forms – WPForms
See more: https://nhanvietluanvan.com/luat-hoc