Printing Array In Javascript
Console.log Method
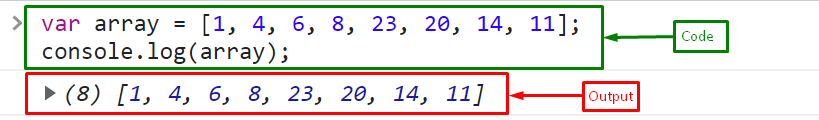
One of the simplest ways to print an array in JavaScript is by using the console.log method. This method allows you to log the array to the console, where it will be displayed for debugging purposes or to provide information to the user. The console.log method can be used on its own to print the entire array, or it can be combined with other methods to achieve different printing formats.
Loop Through Array
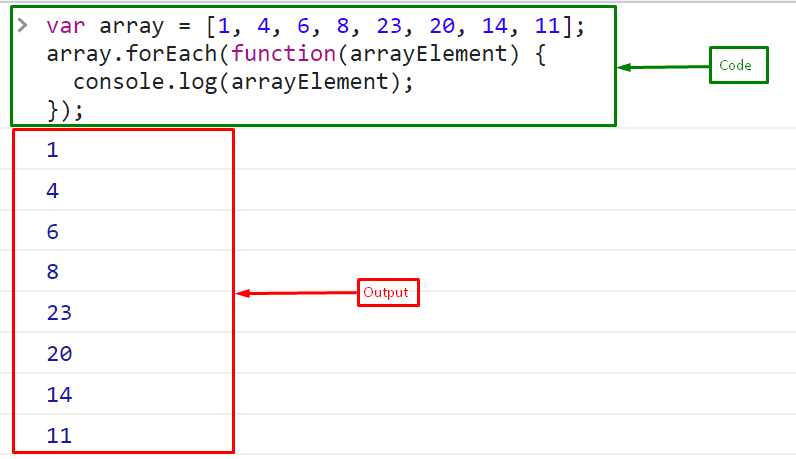
Another common approach to printing an array in JavaScript is by using a loop. You can iterate through each element of the array and print it one by one. This can be done using a for loop, a forEach loop, or any other looping construct available in JavaScript.
Using Join Method
The join method is a handy way to print an array as a string. It concatenates all the elements of an array into a single string, using a specified separator between each element. By default, the separator is a comma, but you can customize it to fit your needs.
Using toString Method
The toString method is similar to the join method but with one key difference. It converts the array into a string where each element is separated by a comma, without any customizability. This method can be useful if you simply want to print the array elements as a string, without any additional formatting.
Using JSON.stringify Method
The JSON.stringify method allows you to print an array as a JSON string. It converts the array into a JSON-formatted string, which can be useful if you need to transmit the array data or store it in a file. JSON.stringify also has options to customize the formatting of the JSON string, such as indenting and sorting the keys.
Printing with a Custom Separator
If you want more control over the separator used to print the array, you can manually concatenate the elements with your desired separator in a loop or using array methods like reduce or join. This allows you to create custom printing formats according to your specific requirements.
Printing Formatted Array Elements
In some cases, you may need to print the array elements in a specific format, such as adding prefixes or suffixes, applying different styling, or rearranging the order. In such cases, you can iterate through the array and manipulate the elements before printing them. This gives you the flexibility to display the array elements exactly as you want.
Printing Multidimensional Arrays
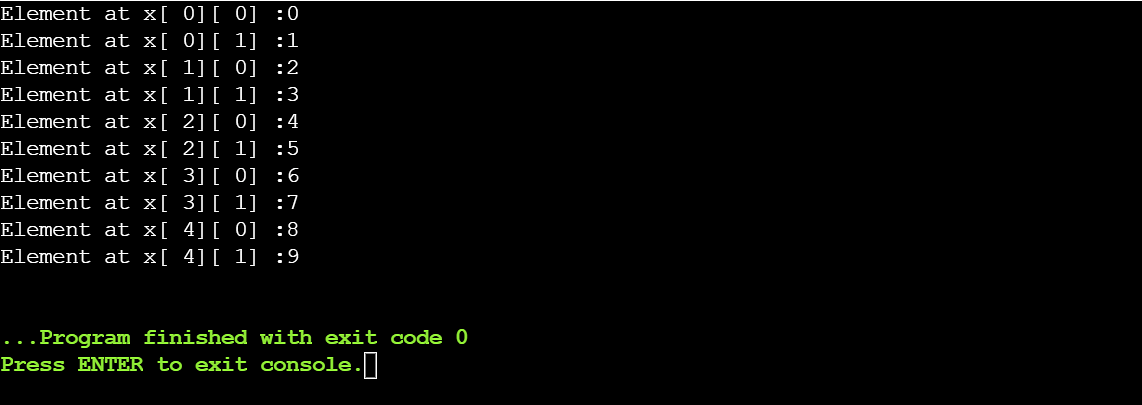
Printing multidimensional arrays can be a bit more complex compared to printing a simple array. You need to use nested loops or other recursive techniques to iterate through all the nested arrays and print each element individually. This approach allows you to print multidimensional arrays of any depth and structure.
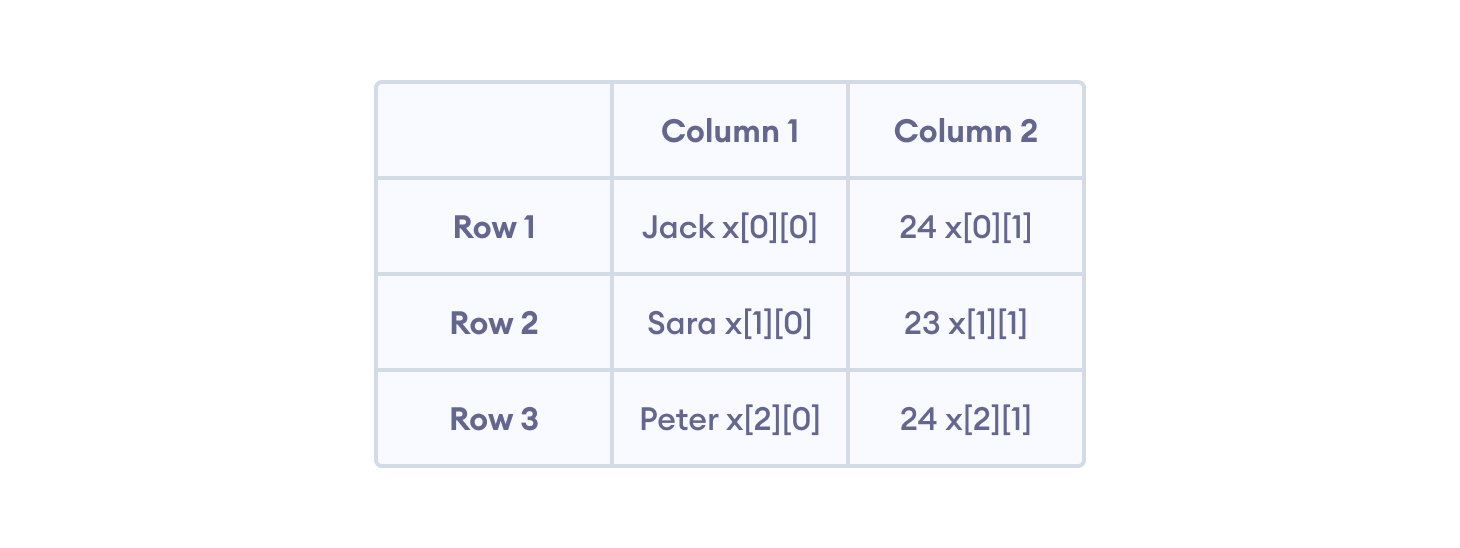
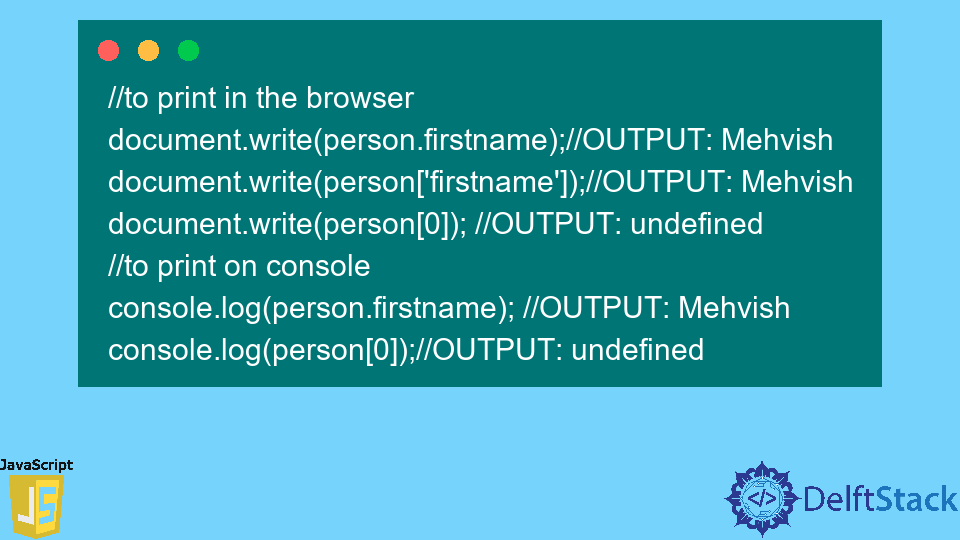
Get Value of Array in Array JavaScript
If you have an array that contains other arrays, you may need to retrieve the value of a specific element within the nested array. This can be done by accessing the array and its nested indexes using square brackets notation. For example, array[0][1] will give you the value of the second element in the first nested array.
Get Value Array Js
In JavaScript, you can get the value of an array by simply accessing the desired index using square brackets notation. For example, array[0] will give you the value of the first element in the array, array[1] will give you the value of the second element, and so on. Keep in mind that array indexes are zero-based, meaning the first element has an index of 0.
Convert Array JS
JavaScript provides various methods to convert an array to a different format or type. We have already discussed some of these methods, such as using join or toString to convert an array to a string. You can also use other array methods like map or reduce to transform the array into a different array or perform mathematical calculations.
Print Array List in JavaScript
Printing an array list in JavaScript can be done using the methods mentioned earlier, such as using console.log, join, or toString. You can choose the method that best suits your requirements based on the desired output format.
Convert Array to List JavaScript
If you want to convert an array to a list in JavaScript, you can do so by using array methods like map or reduce. These methods allow you to transform the array into a list by modifying the elements or creating a new structure altogether.
Convert Array Object to String JavaScript
Converting an array object to a string in JavaScript can be achieved using the join or toString method. Both methods will convert the array into a string where the elements are separated by a specified separator or default comma.
Display Array in HTML
To display an array in HTML, you can use JavaScript to dynamically generate HTML elements based on the array data. You can create divs, tables, or lists with the array elements as their content. You can also use templating engines like Handlebars or libraries like React to simplify the process.
Print Array JavaScript
As mentioned earlier, you can print an array in JavaScript using methods like console.log, join, or toString. Each method offers different features and customization options, allowing you to choose the best approach based on your specific requirements.
In conclusion, printing an array in JavaScript can be done in various ways, depending on the desired output format, customization, and complexity. While the console.log method provides a quick and easy way to output array data, other methods like looping, join, toString, and JSON.stringify offer more control and flexibility. By understanding these different techniques, you can effectively print arrays in JavaScript and manipulate the data to suit your needs.
FAQs
Q: How do I get the value of an array in an array in JavaScript?
A: To get the value of an array in an array, you can access the nested indexes using square brackets notation. For example, array[0][1] will give you the value of the second element in the first nested array.
Q: How do I convert an array to a string in JavaScript?
A: You can convert an array to a string in JavaScript using methods like join or toString. Join allows you to specify a separator between each element, while toString converts the array into a comma-separated string.
Q: How do I display an array in HTML using JavaScript?
A: To display an array in HTML, you can use JavaScript to dynamically generate HTML elements based on the array data. You can create divs, tables, or lists with the array elements as their content.
Q: What is the difference between join and toString methods for printing arrays in JavaScript?
A: The join method allows you to specify a custom separator between each element when converting an array to a string. In contrast, the toString method converts the array into a comma-separated string without any customization options.
✅ Javascript Array | How To Display Array Elements? | Real World Coding Example
How To Print An Array In Javascript?
JavaScript is a versatile programming language that enables developers to create dynamic and interactive web pages. Arrays are a fundamental data structure in JavaScript, allowing for the storage and manipulation of multiple values in a single variable. Printing an array is a common task in programming, as it is essential to display the array’s contents for debugging purposes or to provide visual feedback to users. In this article, we will explore various methods to print an array in JavaScript and provide examples to illustrate their usage. Let’s dive in!
Method 1: Printing using the console.log() function
The console.log() function is a commonly used tool in JavaScript for printing output to the browser console. To print an array using this method, you can simply pass the array as an argument to the console.log() function, as shown in the example below:
“`javascript
const myArray = [1, 2, 3, 4, 5];
console.log(myArray);
“`
By executing this code, the array will be printed to the console, displaying its contents surrounded by square brackets, like so:
“`
[1, 2, 3, 4, 5]
“`
Using console.log() is an efficient way to print an array, especially when working with larger arrays or when debugging complex code. It allows easy inspection of the array’s elements and preserves the original array structure.
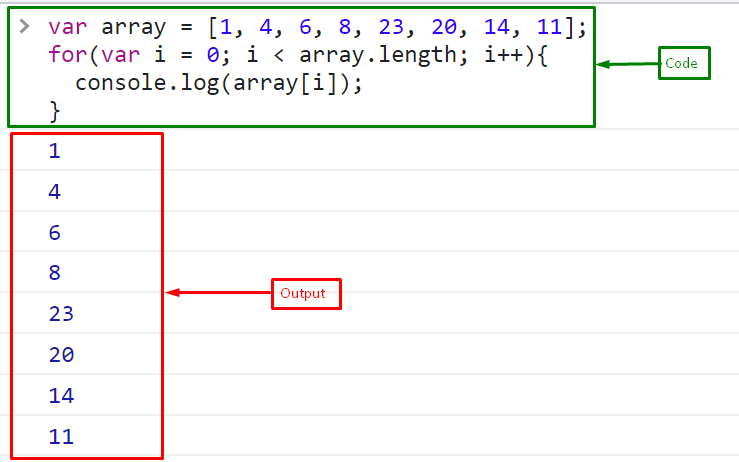
Method 2: Printing using a loop
Another approach to printing an array in JavaScript is by using a loop. You can iterate over each element of the array and print it individually. Here’s an example demonstrating the usage of a for loop to print each element of an array:
“`javascript
const myArray = [1, 2, 3, 4, 5];
for (let i = 0; i < myArray.length; i++) {
console.log(myArray[i]);
}
```
Executing this code will result in separate lines of output, each displaying a single element of the array:
```
1
2
3
4
5
```
Using loops provides more flexibility than console.log(), as you can apply conditions and perform additional operations on each element while printing them. However, it requires writing more code, especially for complex manipulations.
Method 3: Printing as a string
In some scenarios, you may need to print an array as a single string. JavaScript offers the Array.prototype.join() method, which concatenates all elements of an array into a string using a specified separator. Here's an example:
```javascript
const myArray = [1, 2, 3, 4, 5];
const arrayAsString = myArray.join(", ");
console.log(arrayAsString);
```
Upon execution, the array will be printed as a single string with elements separated by the specified separator (a comma in this case):
```
1, 2, 3, 4, 5
```
When using this method, keep in mind that it converts all array elements to strings. Hence, if the array contains non-string values, such as numbers or booleans, they will be automatically converted to their string representations.
FAQs:
Q1: Can I print only specific elements of an array?
A1: Yes, you can print specific elements of an array by accessing them using their index. For example, to print the first element of an array called `myArray`, you can use `console.log(myArray[0])`.
Q2: Is there a way to format the output of the printed array?
A2: Yes, you can format the output of a printed array by using string interpolation and concatenation techniques. For example, you can add custom labels or modify the separator used in the Array.prototype.join() method.
Q3: How can I print a multi-dimensional array?
A3: Printing a multi-dimensional array follows a similar approach. You can nest loops or use methods like toString() or JSON.stringify() for more complex structures.
Q4: Can I print an array in reverse order?
A4: Yes, you can print an array in reverse order by iterating through it in reverse or using methods like Array.prototype.reverse() or Array.prototype.sort().
Q5: Are there any limitations to printing arrays?
A5: While there are no inherent limitations to printing arrays in JavaScript, keep in mind that very large arrays may impact performance or memory usage if printed in their entirety.
Conclusion:
In JavaScript, printing an array is a vital aspect of debugging and presenting data to users. In this article, we explored three common methods to print an array: using console.log(), loops, and string manipulation. Each method has its advantages and can be used in different scenarios based on requirements. By leveraging these techniques, you can effortlessly print array contents and gain better insights into their values, facilitating efficient coding and user experiences.
How To Print An Array As String In Javascript?
JavaScript is a versatile programming language widely used for developing web applications. Often, developers need to manipulate and display arrays, which are collections of values or objects, as strings. In this article, we will explore various methods to convert an array into a string representation in JavaScript. By the end, you will have a solid understanding of how to achieve this task efficiently.
Method 1: Using the join() Method
The simplest and most effective method to print an array as a string in JavaScript is by using the built-in join() method. The join() method concatenates all the elements of an array into a single string, using a specified separator between each element. Here’s the syntax:
“`javascript
array.join(separator);
“`
The separator is an optional parameter that determines how the elements will be separated in the resulting string. For example, if you want to separate the elements with a comma, you would use:
“`javascript
var fruits = [“apple”, “banana”, “mango”];
var result = fruits.join(“, “);
console.log(result);
“`
Output: “apple, banana, mango”
Method 2: Using a Loop
In cases where you want more control over the conversion process, you can use a loop to iterate through the array’s elements and concatenate them into a string manually. Consider the following example:
“`javascript
var numbers = [1, 2, 3, 4, 5];
var stringRepresentation = “”;
for (var i = 0; i < numbers.length; i++) { stringRepresentation += numbers[i]; } console.log(stringRepresentation); ``` Output: "12345" In this approach, we create an empty string called `stringRepresentation` and loop through each element of the array, appending it to the string using the += operator. Method 3: Using toString() Method JavaScript arrays have a built-in toString() method that converts an array into a string by concatenating all its elements, separated by commas. Here is an example: ```javascript var colors = ["red", "green", "blue"]; var str = colors.toString(); console.log(str); ``` Output: "red,green,blue" This method is straightforward and convenient when you only need a basic string representation of the array. Method 4: Using JSON.stringify() Method If you require a more advanced conversion that can preserve the array's structure, including nested arrays or objects, you can use the JSON.stringify() method. JSON.stringify() converts a JavaScript object, including arrays, into a JSON string representation. Here is an example: ```javascript var myArray = [1, 2, [3, 4, [5, 6]], 'seven']; var jsonString = JSON.stringify(myArray); console.log(jsonString); ``` Output: "[1,2,[3,4,[5,6]],"seven"]" As you can see, the JSON.stringify() method converts the array into a string that represents the entire structure of the array, including nested arrays. FAQs Q1. What happens if an array contains non-string elements when using the join() method? The join() method in JavaScript automatically converts non-string elements to strings before concatenation. For example: ```javascript var array = [1, true, undefined, null]; var result = array.join(", "); console.log(result); ``` Output: "1, true, undefined, null" Q2. Can I customize the string representation when using the JSON.stringify() method? Yes, JSON.stringify() allows you to customize the representation by passing additional parameters. For example, you can specify the number of spaces for indentation or provide a custom replacer function to modify specific elements during the conversion process. Refer to the documentation for more information on these options. Q3. How can I print an array as a string with a specific delimiter instead of the default comma? By default, the join() method uses a comma as the separator. However, you can specify any string as the separator by passing it as an argument to the join() method. For example: ```javascript var array = ["Hello", "World"]; var result = array.join(" - "); console.log(result); ``` Output: "Hello - World" Q4. Is it possible to convert the string representation back into an array? Yes, you can convert a string representation of an array back into an actual array using the split() method. The split() method splits a string into an array of substrings based on a specified separator. For example: ```javascript var str = "apple, banana, mango"; var array = str.split(", "); console.log(array); ``` Output: ["apple", "banana", "mango"] Conclusion Printing an array as a string in JavaScript can be accomplished in various ways depending on your specific requirements. The join() method is generally the most straightforward solution, while options like using a loop or JSON.stringify() offer more customization and control. Experiment with these techniques to find the one that best suits your needs.
Keywords searched by users: printing array in javascript Get value of array in array javascript, Get value array js, Convert array js, Print array list in javascript, Convert array to list JavaScript, Convert array object to string javascript, Display array in HTML, Print array JavaScript
Categories: Top 40 Printing Array In Javascript
See more here: nhanvietluanvan.com
Get Value Of Array In Array Javascript
In JavaScript, arrays are an important and commonly used data structure that allows you to store multiple values in a single variable. They provide a convenient way to handle collections of related data. While accessing elements in a simple array is straightforward, working with arrays within arrays, also known as multidimensional arrays, requires a slightly different approach.
To get the value of an element in an array within an array, you need to use the array index notation multiple times. The square brackets [] are used to access elements by their index position. Let’s take a closer look at how you can get the value of an array within an array using JavaScript.
Accessing the Value of an Array in an Array – Two-Dimensional Array
A two-dimensional array is an array that contains other arrays. Each sub-array represents a row, and each element within a sub-array represents a value. To retrieve the value of an element in a two-dimensional array, you provide the index of the outer array, followed by the index of the inner array.
Consider the following example:
“`javascript
let exampleArray = [[1, 2, 3], [4, 5, 6], [7, 8, 9]];
let value = exampleArray[1][2];
console.log(value);
“`
In the code snippet above, the element at index 1 of the outer array is accessed using `exampleArray[1]`, which returns `[4, 5, 6]`. Then, within this sub-array, the element at index 2, i.e., `exampleArray[1][2]`, is accessed and stored in the `value` variable. Finally, `console.log(value)` prints the value, which in this case is `6`.
Accessing the Value of an Array in an Array – Multidimensional Arrays
JavaScript allows you to have arrays within arrays to create more complex data structures, often called multidimensional arrays. The process of accessing the values in these arrays is similar to accessing values in a two-dimensional array. You simply extend the square bracket notation to provide the appropriate indices for each nested array.
Let’s take an example of a three-dimensional array:
“`javascript
let exampleArray = [[[1, 2], [3, 4]], [[5, 6], [7, 8]]];
let value = exampleArray[1][0][1];
console.log(value);
“`
In the above code, `exampleArray` is a three-dimensional array. To access the second element (`[5, 6]`) within the outer array, you use `exampleArray[1]`. From there, to access the first element (`5`) within the inner array, you use `exampleArray[1][0]`. Then, finally, to retrieve the second element (`6`) within the sub-inner array, you use `exampleArray[1][0][1]`. The `value` variable stores the result, and `console.log(value)` prints `6`.
FAQs
Q: Can I access the value of a nested array directly, without using multiple indices?
A: No, you cannot access the value of a nested array directly without using multiple indices. JavaScript requires you to specify the indices of the outer and inner arrays to retrieve the desired value.
Q: How do I dynamically access values in a multidimensional array?
A: When working with multidimensional arrays, you can dynamically access values by using variables or expressions as indices. For example:
“`javascript
let exampleArray = [[[1, 2], [3, 4]], [[5, 6], [7, 8]]];
let outerIndex = 1;
let innerIndex = 0;
let value = exampleArray[outerIndex][innerIndex];
console.log(value);
“`
Here, `outerIndex` and `innerIndex` are variables representing the desired indices. By using these variables within the square brackets, you can access the corresponding value within the multidimensional array.
Q: Can JavaScript arrays have different lengths for inner arrays within the same outer array?
A: Yes, JavaScript arrays can have different lengths for inner arrays within the same outer array. For example:
“`javascript
let exampleArray = [[1, 2, 3], [4, 5], [6, 7, 8, 9, 10]];
“`
In this case, the inner arrays `[1, 2, 3]`, `[4, 5]`, and `[6, 7, 8, 9, 10]` have different lengths. JavaScript allows for flexibility in array sizes.
Q: How can I check if a given index is valid before accessing an element in a nested array?
A: To check if a given index is valid before accessing an element in a nested array, you can use conditional statements and the array’s `length` property. For example:
“`javascript
let exampleArray = [[1, 2, 3], [4, 5], [6, 7, 8, 9, 10]];
let outerIndex = 2;
let innerIndex = 6;
if (outerIndex >= 0 && outerIndex < exampleArray.length) { let innerArray = exampleArray[outerIndex]; if (innerIndex >= 0 && innerIndex < innerArray.length) { let value = innerArray[innerIndex]; console.log(value); } else { console.log("Invalid inner index"); } } else { console.log("Invalid outer index"); } ``` In this code, the conditional statements ensure that the given `outerIndex` and `innerIndex` are within the valid range for accessing elements in the nested array. In conclusion, accessing values in arrays within arrays, or multidimensional arrays, in JavaScript requires using multiple indices with the square bracket notation. By understanding and correctly utilizing these indices, you can conveniently access values at various levels of nesting within arrays.
Get Value Array Js
JavaScript is a powerful programming language that allows developers to create interactive web pages. One of the key features of JavaScript is the ability to work with arrays, which are used to store multiple values in a single variable. In this article, we will explore how to get values from an array in JavaScript, providing you with in-depth knowledge and addressing common FAQs.
Getting Values from an Array
There are several methods to retrieve values from an array in JavaScript. Each method has its own specific use cases and advantages. Let’s explore some of the most common methods:
1. Accessing Array Elements by Index:
JavaScript arrays are zero-based, meaning that the first element has an index of 0, the second has an index of 1, and so on. To get a specific value from an array, you can use square brackets notation with the index number. For example:
“`javascript
const array = [1, 2, 3, 4, 5];
const value = array[2]; // returns 3
“`
2. Using Array.prototype.indexOf():
The `indexOf()` method allows you to search an array for a specific value and returns its index. If the value is not found, it returns -1. This method is useful if you want to check if a value exists in the array and determine its position. Here’s an example:
“`javascript
const array = [1, 2, 3, 4, 5];
const index = array.indexOf(3); // returns 2
“`
3. Utilizing Array.prototype.find():
The `find()` method is used to retrieve the first element in the array that satisfies a provided condition. It returns undefined if no element meets the condition. This method is particularly useful when you need to find a specific value based on a custom condition. Consider this example:
“`javascript
const array = [1, 2, 3, 4, 5];
const value = array.find((element) => element > 3); // returns 4
“`
4. Using Array.prototype.filter():
The `filter()` method is similar to `find()`, but instead of returning a single value, it returns a new array containing all elements that satisfy the provided condition. If no elements meet the condition, an empty array is returned. Here’s an example:
“`javascript
const array = [1, 2, 3, 4, 5];
const newArray = array.filter((element) => element % 2 === 0); // returns [2, 4]
“`
FAQs:
Q: Can I get multiple values from an array in a single statement?
A: Yes, you can use array destructuring to get multiple values in a single statement. Consider the following example:
“`javascript
const array = [1, 2, 3, 4, 5];
const [first, second, …rest] = array;
console.log(first); // 1
console.log(second); // 2
console.log(rest); // [3, 4, 5]
“`
Q: How can I get the last value from an array?
A: To get the last value of an array, you can use the index notation with the length of the array minus one. Here’s an example:
“`javascript
const array = [1, 2, 3, 4, 5];
const lastValue = array[array.length – 1];
console.log(lastValue); // 5
“`
Q: What happens if I try to access an index that is out of range?
A: If the index you provide is greater than or equal to the length of the array, JavaScript will return `undefined`. It is essential to ensure that you only access valid indices to avoid unexpected errors.
In conclusion, JavaScript provides several methods for retrieving values from arrays. Whether you need a single value, want to find a specific element, or filter values based on certain conditions, JavaScript’s array methods can help you achieve your goals with ease. By understanding and applying these methods effectively, you can harness the full power of arrays in JavaScript and enhance your programming skills.
Images related to the topic printing array in javascript

Found 33 images related to printing array in javascript theme



![26- JavaScript Tutorial | print array using for loop [بالعربي] - YouTube 26- Javascript Tutorial | Print Array Using For Loop [بالعربي] - Youtube](https://i.ytimg.com/vi/maH_uF8CsKs/maxresdefault.jpg)













![How to print an Array in javascript [4 Techniques Explained] - YouTube How To Print An Array In Javascript [4 Techniques Explained] - Youtube](https://i.ytimg.com/vi/ssEj4S-htMk/maxresdefault.jpg)































Article link: printing array in javascript.
Learn more about the topic printing array in javascript.
- How to print elements from an array with JavaScript
- JavaScript: Printing array elements – sebhastian
- JavaScript: Print the elements of an array – w3resource
- How to print object array in JavaScript – Tutorialspoint
- Array to String in JavaScript – Scaler Topics
- To Print 5 * Horizontally – JavaScript – OneCompiler
- How do I empty an array in JavaScript? – Stack Overflow
- JavaScript Print Array Elements | Delft Stack
- How to Print Array elements on a Webpage – Sabe.io
- How to print object array in JavaScript – Tutorialspoint
- How to Print Elements From Array With JavaScript – Linux Hint
- How do I print an array in JavaScript? – Gitnux Blog
- How to Print Array in Javascript Using for Loop
- JavaScript Array toString() Method – W3Schools
See more: nhanvietluanvan.com/luat-hoc