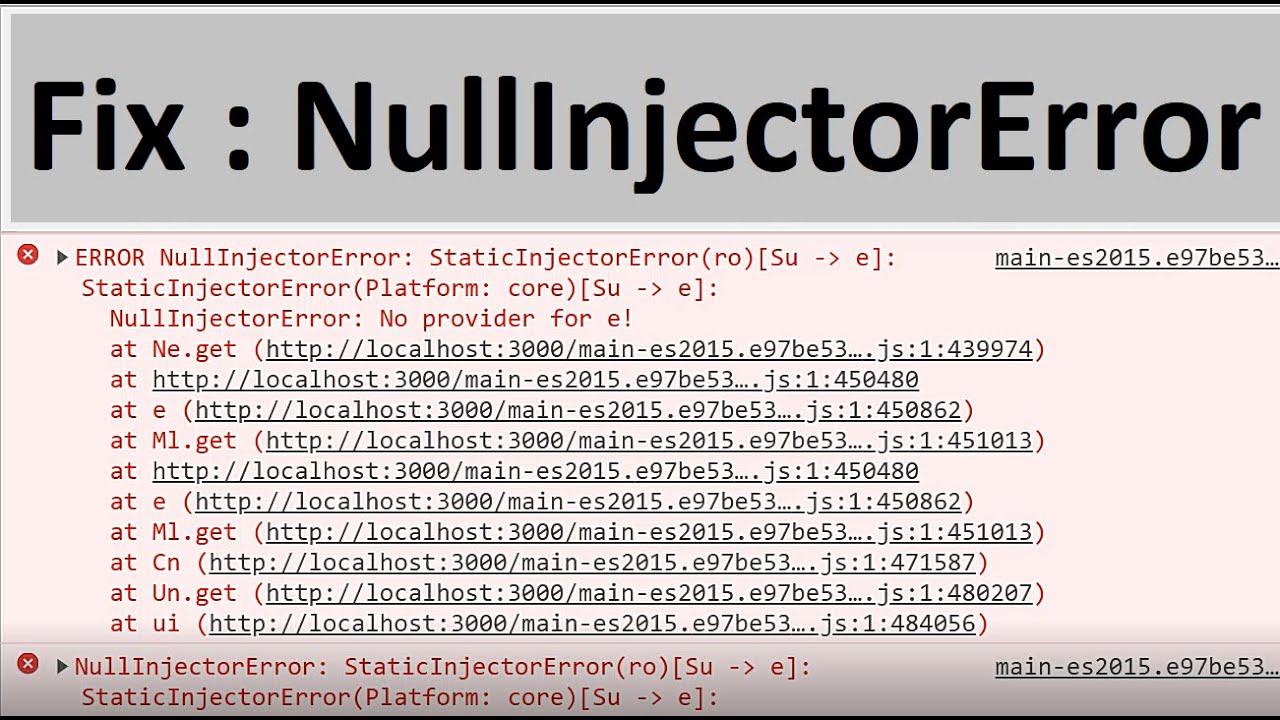
Nullinjectorerror No Provider For Httpclient
Causes of the NullInjectorError: No provider for HttpClient
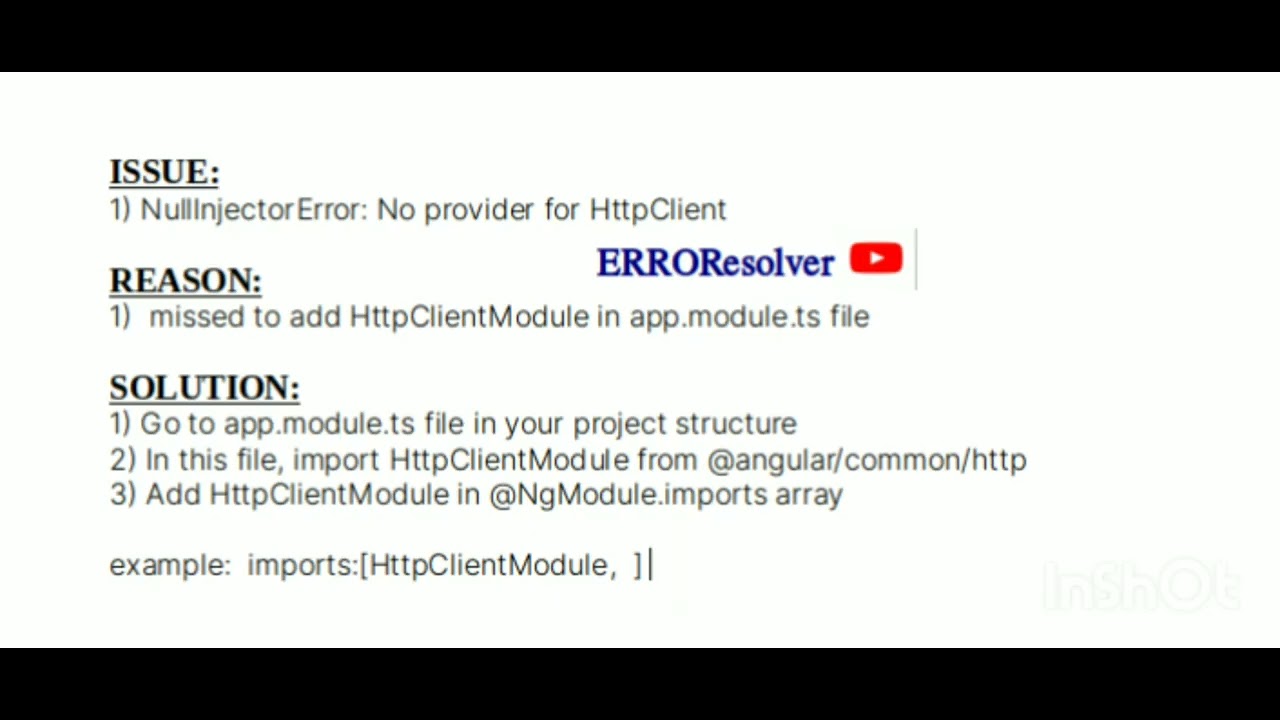
1. Missing HttpClientModule import: The most common cause of this error is forgetting to import the HttpClientModule from the @angular/common/http module in the app module or the module where the HttpClient service is being used. Without the HttpClientModule import, Angular is unaware of the HttpClient service and cannot provide it.
2. HttpClient not added to the Providers array: Another cause of this error is not adding the HttpClient service to the providers array in the module where it is being used. Angular requires the HttpClient service to be added to the providers array so that it can be injected into components or services.
3. Typos or spelling errors: It is possible that the error is caused by a typo or spelling error in the import statement or when adding the provider for HttpClient. Check for any spelling mistakes and ensure that the correct import statement and provider declaration are used.
4. HttpClientModule not used in the App Module: If you are using lazy loading or feature modules in your application, make sure that the HttpClientModule is imported and included in the imports array of the app module. Neglecting to include the HttpClientModule in the app module can also result in the NullInjectorError for HttpClient.
5. Angular version compatibility issues: In some cases, this error might occur due to compatibility issues between the Angular version and the HttpClient module. Make sure that you are using a compatible version of @angular/common/http with your Angular version. Refer to the Angular documentation or release notes for more information on version compatibility.
6. Circular dependencies: Circular dependencies between modules or services can also cause the NullInjectorError. Check for any circular dependencies in your application and resolve them to eliminate this error.
7. Duplicate providers: Having duplicate providers for the HttpClient service can lead to conflicts and result in the NullInjectorError. Ensure that there are no duplicate providers for HttpClient in the app module or any other module in your application.
Possible Solutions to the NullInjectorError: No provider for HttpClient
Solution 1: Import the HttpClientModule
To resolve this error, make sure to import the HttpClientModule from the @angular/common/http module in the app module or the module where the HttpClient service is being used. Open your module file and add the following import statement:
“`typescript
import { HttpClientModule } from ‘@angular/common/http’;
“`
Then, include the HttpClientModule in the imports array of the module:
“`typescript
imports: [
HttpClientModule
]
“`
Solution 2: Adding the HttpClient to the Providers Array
Ensure that the HttpClient service is added to the providers array in the module where it is being used. Open your module file and add the following provider declaration:
“`typescript
providers: [
HttpClient
]
“`
Solution 3: Check for Typos or Spelling Errors
Double-check all import statements and provider declarations to ensure that there are no typos or spelling errors. Pay attention to the capitalization and spelling of the HttpClientModule and HttpClient.
Solution 4: Using the HttpClientModule in the App Module
If you are using lazy loading or feature modules, make sure that the HttpClientModule is imported and included in the imports array of the app module. Open your app module file and add the following import statement:
“`typescript
imports: [
HttpClientModule
]
“`
Solution 5: Verify Angular Version Compatibility
Check for angular/common/http compatibility with your Angular version. Make sure you are using a compatible version of @angular/common/http with your Angular version. Refer to the Angular documentation or release notes for more information on version compatibility.
Solution 6: Check for Circular Dependencies
Inspect your application for any circular dependencies between modules or services. Resolve any circular dependencies to eliminate this error.
Solution 7: Remove Duplicate Providers
Ensure that there are no duplicate providers for HttpClient in any module. Having duplicate providers can cause conflicts and result in the NullInjectorError. Remove any duplicate providers for HttpClient.
In conclusion, the NullInjectorError: No provider for HttpClient is a common error that can be resolved by following the provided solutions. Make sure to import the HttpClientModule, add the HttpClient to the providers array, check for typos or spelling errors, use the HttpClientModule in the app module, verify Angular version compatibility, check for circular dependencies, and remove any duplicate providers. By addressing these potential causes and implementing the suggested solutions, you should be able to overcome the NullInjectorError and successfully use the HttpClient service in your Angular application.
FAQs
Q: Why am I getting a NullInjectorError: No provider for HttpClient?
A: This error occurs when Angular cannot find a provider for the HttpClient service. It can be caused by missing imports, not adding HttpClient to the providers array, typos/spelling errors, overlooking the HttpClientModule in the app module, compatibility issues, circular dependencies, or duplicate providers.
Q: How do I fix a NullInjectorError: No provider for HttpClient?
A: To fix this error, ensure that you have imported HttpClientModule, added HttpClient to the providers array, double-checked for typos/spelling errors, used HttpClientModule in the app module, verified Angular version compatibility, checked for circular dependencies, and removed any duplicate providers.
Q: Can I use HttpClient without importing HttpClientModule?
A: No, you must import HttpClientModule to use HttpClient. The HttpClientModule provides the necessary providers for HttpClient to be injected into components/services.
Q: How can I determine Angular version compatibility with @angular/common/http?
A: Refer to the Angular documentation or release notes to determine the compatible version of @angular/common/http for your Angular version.
Q: What are circular dependencies?
A: Circular dependencies occur when two or more modules or services depend on each other, creating an infinite loop. Angular has strict dependency injection rules, and circular dependencies can cause issues like the NullInjectorError.
Q: Can duplicate providers cause a NullInjectorError?
A: Yes, having duplicate providers for HttpClient can lead to conflicts and generate the NullInjectorError. Be sure to remove any duplicate providers to resolve this error.
Fix Error: Nullinjectorerror: Staticinjectorerror(Ro): No Provider For | Angular : Ng Build –Prod
How To Handle Error In Httpclient In Angular 8?
Angular is a powerful framework for building modern web applications. One of its key features is the HttpClient module, which provides a convenient way to make HTTP requests and handle responses. However, like any other network requests, errors can occur while using HttpClient. In this article, we will explore how to handle errors effectively in HttpClient in Angular 8.
The HttpClient module in Angular returns an Observable object for each HTTP request, which allows us to handle errors using the RxJS library. RxJS provides a variety of operator functions that can be used to handle error scenarios. Let’s dive into some of the approaches we can take to handle errors in HttpClient.
1. Using the catchError operator:
The catchError operator is used to catch errors in Observable streams. We can use this operator to intercept errors thrown by HttpClient requests and perform appropriate error handling actions. Here’s an example:
“`typescript
import { catchError } from ‘rxjs/operators’;
import { throwError } from ‘rxjs’;
this.httpClient.get(‘https://api.example.com/data’)
.pipe(
catchError(error => {
// Perform error handling actions
return throwError(error);
})
)
.subscribe(
response => {
// Handle successful response
}
);
“`
In the above code snippet, we intercept any error thrown by the HttpClient request and perform error handling actions within the catchError operator. It is important to return the error using throwError, so that the error propagates down the Observable chain and can be handled accordingly.
2. Using the tap operator:
The tap operator allows us to perform side effects on an Observable without modifying its values. We can use this operator to log errors or perform additional actions whenever an error occurs. Here’s an example:
“`typescript
import { tap } from ‘rxjs/operators’;
this.httpClient.get(‘https://api.example.com/data’)
.pipe(
tap(
response => {
// Perform actions on successful response
},
error => {
// Perform actions on error
console.error(‘An error occurred:’, error);
}
)
)
.subscribe();
“`
In the above code snippet, we use the tap operator to perform actions both on successful responses as well as on errors. We log the error using console.error, but you can also display error messages to the user or trigger custom error handling logic based on your application requirements.
3. Using a centralized error handling service:
If your application requires a centralized approach for error handling, you can create a custom error handling service. This service can be responsible for handling errors globally and providing consistent error messages to the user. Here’s an example:
“`typescript
import { Injectable } from ‘@angular/core’;
import { HttpErrorResponse } from ‘@angular/common/http’;
@Injectable({
providedIn: ‘root’
})
export class ErrorHandlingService {
handleError(error: HttpErrorResponse) {
// Perform centralized error handling actions
}
}
“`
To use this service, you can inject it into your component or interceptor and call the handleError method whenever an error occurs. This approach allows you to handle errors consistently across your application and decouples error handling logic from individual components.
FAQs:
Q: How can I handle different types of errors in HttpClient?
A: HttpClient provides access to HttpErrorResponse, which contains useful information about the error. You can check the status code, error messages, or any other properties of the HttpErrorResponse object to handle different types of errors appropriately.
Q: Can I retry failed requests using HttpClient?
A: Yes, you can use operators like retry or retryWhen from the RxJS library to retry failed requests. These operators allow you to define conditions for retrying, such as the maximum number of retries or specific error codes to trigger a retry.
Q: How can I show user-friendly error messages?
A: You can define a mapping between error codes and user-friendly error messages in your error handling service. This way, whenever an error occurs, you can retrieve the corresponding error message from the service and display it to the user.
Q: What should I do if an error occurs during an HttpInterceptor?
A: If an error occurs in an HttpInterceptor, you can either handle it within the interceptor itself or pass it through the interceptor’s error handler chain. You can decide based on your application’s needs and the specific error handling logic you want to implement.
In conclusion, handling errors in HttpClient in Angular 8 can be achieved using various approaches. Whether you choose to use catchError, tap, or a centralized error handling service, it is crucial to handle errors appropriately and provide meaningful feedback to the user. With the powerful features of Angular and RxJS, you can ensure a robust error handling mechanism in your application.
How To Install Httpclient Module In Angular?
Angular is a powerful JavaScript framework used for building web applications. One of the key features of Angular is its ability to communicate with backend HTTP services. To achieve this, Angular provides a built-in HttpClient module which provides a simplified API for sending HTTP requests and handling responses.
In this article, we will discuss how to install the HttpClient module in Angular and explore its various functionalities.
Step 1: Set up an Angular Project
Before we dive into the installation process, we need to set up an Angular project. If you already have an Angular project, you can skip this step.
To create a new Angular project, open your terminal or command prompt and run the following command:
“`shell
ng new my-angular-project
“`
This will create a new directory named `my-angular-project` with the necessary files and dependencies.
Step 2: Install HttpClient Module
To install the HttpClient module, navigate to the root directory of your Angular project and run the following command:
“`shell
ng add @angular/common@latest
“`
This command will install the latest version of the `@angular/common` package, which includes the HttpClient module.
Step 3: Import HttpClientModule
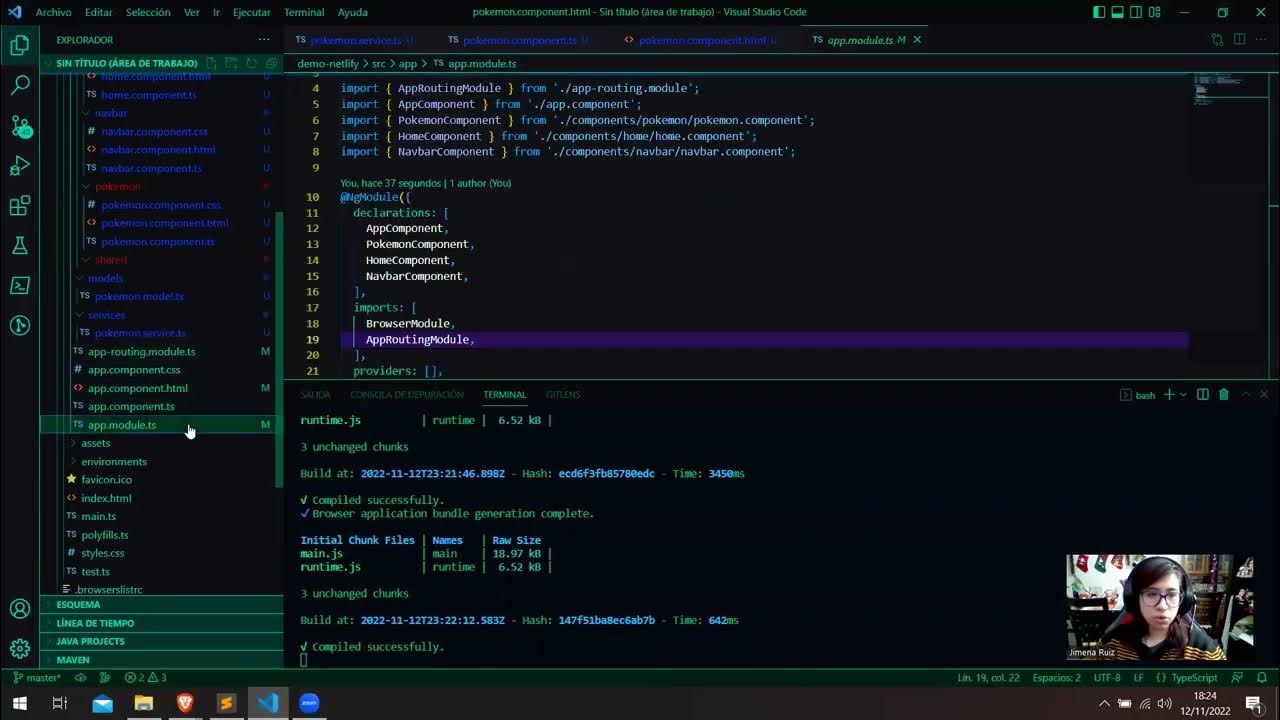
Once the installation is complete, you need to import the HttpClientModule in your Angular project to make use of the HttpClient module. To do this, open the `app.module.ts` file located in the `src/app` directory.
In the `app.module.ts` file, add the following import statement at the top of the file:
“`typescript
import { HttpClientModule } from ‘@angular/common/http’;
“`
Then, inside the `@NgModule` decorator’s `imports` array, add `HttpClientModule` as shown below:
“`typescript
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
“`
Now, the HttpClientModule is imported and ready to be used in your Angular project.
Step 4: Use HttpClient in Angular Services
With the HttpClientModule imported, you can now make use of the HttpClient module in your Angular services to send HTTP requests and handle responses.
Create a new Angular service by running the following command in your terminal:
“`shell
ng generate service my-service
“`
This will generate a new service file named `my-service.service.ts` inside the `src/app` directory.
Open the `my-service.service.ts` file and import the HttpClient module:
“`typescript
import { HttpClient } from ‘@angular/common/http’;
“`
Inject the HttpClient module into the service’s constructor:
“`typescript
constructor(private http: HttpClient) { }
“`
Now, you can use the HttpClient module’s methods, such as `get()`, `post()`, `put()`, and `delete()`, to send HTTP requests from your Angular service.
Here’s an example of how to make a GET request to an API endpoint:
“`typescript
getUsers() {
return this.http.get(‘https://api.example.com/users’);
}
“`
Step 5: Learn More about HttpClient Operators and Interceptors
The HttpClient module provides powerful operators and interceptors that can enhance your HTTP requests and responses.
Some commonly used operators include `map()`, `catchError()`, `tap()`, and `finalize()`. These operators allow you to modify the data received from the server, handle error scenarios, and perform additional actions before and after the HTTP request.
Interceptors, on the other hand, allow you to intercept and modify HTTP requests and responses globally. They can be used to add headers, modify request URL, handle authentication, and much more.
To learn more about these features, refer to the official Angular documentation on HttpClient: https://angular.io/guide/http
FAQs:
Q1: Can I use HttpClient in Angular versions prior to Angular 4?
No, the HttpClient module is only available in Angular versions 4 and above. If you are using an older version of Angular, you have to rely on other methods or libraries to make HTTP requests.
Q2: Can I use HttpClient to make cross-origin requests?
Yes, by default, HttpClient allows cross-origin requests. However, the server you are sending requests to must explicitly allow cross-origin requests by including the appropriate headers, such as CORS headers.
Q3: Do I need to unsubscribe from HttpClient requests?
No, you don’t need to manually unsubscribe from HttpClient requests. Angular will automatically unsubscribe from the request when the component or service is destroyed, preventing memory leaks.
In conclusion, installing and using the HttpClient module in Angular is an essential step in building web applications that communicate with backend HTTP services. By following the step-by-step guide provided in this article, you should now have a clear understanding of how to install the HttpClient module, import it into your Angular project, and utilize its various functionalities to send HTTP requests and handle responses effectively.
Keywords searched by users: nullinjectorerror no provider for httpclient
Categories: Top 15 Nullinjectorerror No Provider For Httpclient
See more here: nhanvietluanvan.com
Images related to the topic nullinjectorerror no provider for httpclient

Found 22 images related to nullinjectorerror no provider for httpclient theme









![Error to inject servicio in home page - Ionic Angular - Ionic Forum Angular报错Error: Staticinjectorerror(Appmodule)[Signupcomponent -> Httpclient ]_Pineblossom的博客-Csdn博客” style=”width:100%” title=”Angular报错Error: StaticInjectorError(AppModule)[SignupComponent -> HttpClient ]_Pineblossom的博客-CSDN博客”><figcaption>Angular报错Error: Staticinjectorerror(Appmodule)[Signupcomponent -> Httpclient ]_Pineblossom的博客-Csdn博客</figcaption></figure>
<figure><img decoding=](https://img-blog.csdnimg.cn/20190325214629364.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0NyYXp5X1Nha3VyYQ==,size_16,color_FFFFFF,t_70)




![angular6报错StaticInjectorError[***] No provider for ***!解决方法_kksw1121的博客-CSDN博客 Angular6报错Staticinjectorerror[***] No Provider For ***!解决方法_Kksw1121的博客-Csdn博客](https://img-blog.csdnimg.cn/20190305144809550.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzMjI1MDMw,size_16,color_FFFFFF,t_70)








![Debugging] NullInjectorError: No provider for {Class}! - YouTube Debugging] Nullinjectorerror: No Provider For {Class}! - Youtube](https://i.ytimg.com/vi/lAlOryf1-WU/maxresdefault.jpg)














Article link: nullinjectorerror no provider for httpclient.
Learn more about the topic nullinjectorerror no provider for httpclient.
- No provider for HttpClient – angular – Stack Overflow
- How to fix No provider for HttpClient error in Angular
- How to fix Angular NullInjectorError: No provider for HttpClient!
- How to fix NullInjectorError: No provider for HttpClient! error …
- Angular: NullInjectorError No provider for HttpClient
- No provider for HttpClient! problem-Ionic & Angular
- No provider for HttpClient! having it correctly imported
- No provider for HttpClient | Edureka Community
- Handle Errors in Angular with HttpClient, RxJS, HttpInterceptor
- Angular HttpClient Tutorial & Example – TekTutorialsHub
- Exploring the HttpClientModule in Angular – inDepth.dev
- Handle Errors in Angular with HttpClient, RxJS, HttpInterceptor
See more: https://nhanvietluanvan.com/luat-hoc/