Npm Preinstall Not Running
Symptoms of npm preinstall not running:
1. The preinstall script is not triggered when running npm install or npm ci.
2. Custom tasks defined in the preinstall script are not executed.
3. Dependencies specified in the preinstall script are not installed.
4. The package installation process does not reflect any changes made in the preinstall script.
Possible causes of npm preinstall not running:
1. Syntax errors in the package.json file.
2. Misspelling or incorrect configuration of the preinstall script in package.json.
3. Errors occurring during the installation of npm packages.
4. Conflicts with other scripts or dependencies within the project.
5. Using alternative approaches that override or ignore the preinstall script.
Troubleshooting steps for npm preinstall not running:
1. Checking the package.json file for errors:
Ensure that there are no syntax errors, missing commas, or invalid JSON format in the file. Use a JSON validator or editor to identify and fix any issues.
2. Verifying the presence of the preinstall script in package.json:
Double-check the spelling and configuration of the preinstall script. Make sure it is correctly defined under the “scripts” section of package.json.
3. Examining the node_modules directory:
Check if the dependencies and modules specified in the preinstall script are present in the node_modules directory. If not, there might be an issue with the package installation process.
4. Ensuring proper installation of npm packages:
Verify that npm packages are being installed correctly. Run npm install or npm ci to install dependencies, and monitor the console output for any error messages or warnings.
5. Debugging potential conflicts with other scripts or dependencies:
Temporarily remove or disable any conflicting scripts or dependencies that could be interfering with the preinstall script. This can help identify if there are conflicting commands or packages.
6. Considering alternative approaches to achieve the desired behavior:
If the issue persists, consider alternative ways to achieve the desired behavior. Some options include using npm run package instead of preinstall, utilizing npm install ignore scripts or npm install hook, or exploring other package managers like pnpm.
FAQs:
Q: How can I use npm run package instead of preinstall?
A: You can update your package.json file and replace the preinstall script with a new script called package. Then, run npm run package to execute the tasks that were originally defined in the preinstall script.
Q: Is it possible to ignore scripts during package installation?
A: Yes, you can use the –ignore-scripts flag with npm install to skip the execution of all scripts defined in the package.json file.
Q: What is npm install hook?
A: npm install hook is a feature that allows you to execute custom scripts during package installation. You can define these scripts in the package.json file, under the “hooks” section.
Q: What is pnpm and how can it help with npm preinstall issues?
A: pnpm is an alternative package manager for Node.js. It can be used as a replacement for npm and has built-in features that can help with issues related to package installation and script execution.
Q: Can I use npx only-allow pnpm to resolve preinstall issues?
A: npx only-allow pnpm is a command that restricts the usage of npm during package installation. This can be helpful when dealing with preinstall issues by ensuring that only pnpm is used for package installation.
Q: Are there any post-installation scripts that can be used?
A: Yes, you can utilize the postinstall script in the package.json file. This script runs after the package installation is complete and can be used to perform additional tasks or configurations.
Q: Is there a specific prebuild script for npm?
A: No, there is no prebuild script specifically for npm. The preinstall script is commonly used to perform build-related tasks before package installation. However, you can define custom scripts as per your requirements.
In conclusion, npm preinstall not running can pose challenges during package installation and execution. By following the troubleshooting steps outlined in this article and considering alternative approaches, developers can successfully address and resolve this issue. Remember to double-check the configuration, verify the installation process, and investigate potential conflicts to ensure smooth execution of the preinstall script.
Npm Start Not Working / How To Fix Npm Error React /Npm Start Error Node Js /Npm Start In Vs Code
Why My Npm Install Is Not Working?
Npm is a widely-used package manager in the JavaScript ecosystem that allows developers to easily install and manage third-party libraries and tools for their projects. However, there are times when the npm install command doesn’t work as expected, leaving developers puzzled and frustrated. In this article, we will explore some of the common reasons behind npm install issues and provide solutions to resolve them.
1. Internet Connectivity Issues:
One of the most common culprits for npm install problems is a poor or intermittent internet connection. npm relies on an active internet connection to download and install packages from the npm registry. If your internet connection is unstable or not working properly, it can result in failed or stalled installations. To resolve this issue, ensure you have a stable internet connection and try running npm install again.
2. Proxy Configuration:
If you are working behind a corporate proxy or firewall, there might be restrictions that prevent npm from accessing the necessary resources. npm uses the HTTP_PROXY and HTTPS_PROXY environment variables to determine proxy settings. Ensure that these variables have been correctly configured to match your network’s proxy configuration. You can set these variables either through the command line or by modifying your system’s environment variables.
3. Outdated npm Version:
Using an outdated version of npm can also lead to installation issues. npm regularly releases updates that contain bug fixes and improved functionality. To check if you have the latest version of npm installed, run “npm -v” in your terminal. If you find that your npm version is outdated, update it to the latest version using “npm install -g npm”.
4. Permission Issues:
Permissions can sometimes cause problems during npm installations, especially if you are installing packages globally or without proper access rights. On Unix-based systems, avoid using the “sudo” command as it can lead to permissions being set incorrectly. Instead, use a version manager like nvm (Node Version Manager) or n to ensure proper permissions. If you are encountering permission issues with a specific folder, you can change the ownership or permissions of that folder to allow npm to install packages.
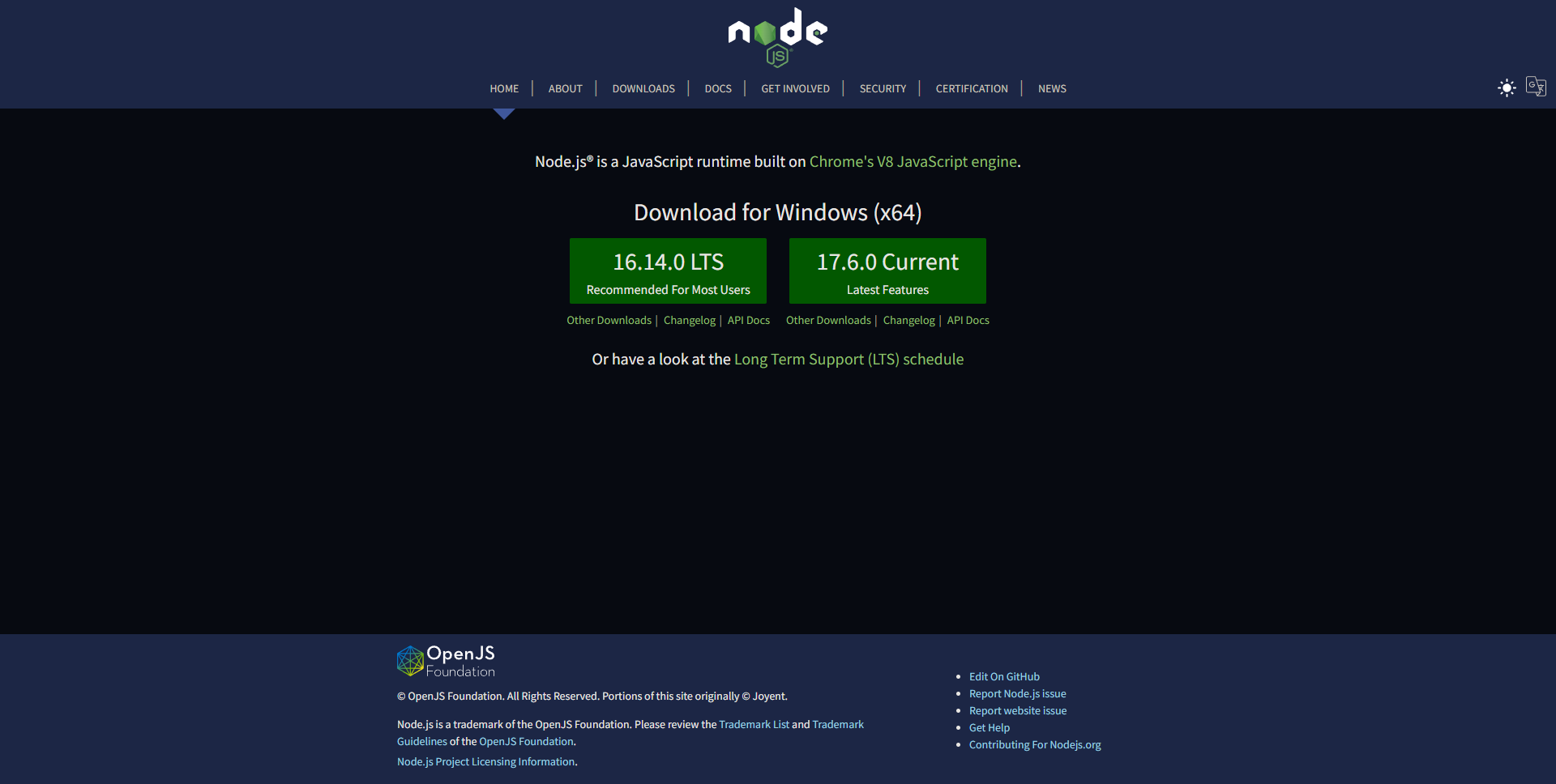
5. Node.js Compatibility:
npm works in tandem with Node.js, and sometimes compatibility issues arise. Certain packages may require a specific version of Node.js to function correctly. To check your current Node.js version, run “node -v” in your terminal. If you find that your Node.js version is incompatible with the packages you’re trying to install, you can use a version manager like nvm to switch to a compatible version.
6. Resolving Dependency Conflicts:
npm handles dependencies explicitly. However, different packages might require different versions of the same dependency, leading to conflicts. These conflicts can cause failed installations or unexpected behaviors. To resolve dependency conflicts, you can use “npm ls” to determine which packages are causing conflicts and then manually update or uninstall conflicting packages. You can also utilize tools like npm-check or yarn to help identify and resolve dependency issues.
7. Caching Problems:
npm caches packages to improve installation speed. However, sometimes the cache itself can become corrupted or outdated, resulting in installation errors. To clear the npm cache, use the command “npm cache clean” or “npm cache verify”. This will ensure that you are installing packages from the most up-to-date sources.
Frequently Asked Questions (FAQs):
Q1: Why does npm install take so long?
A1: npm install can take a long time due to various factors such as the size of the package, the number of dependencies, the speed of your internet connection, and the workload on the npm registry servers. Additionally, installing packages globally may take longer compared to local installations.
Q2: Why does npm install fail silently?
A2: npm install can sometimes fail silently, meaning it does not provide any error messages or feedback. This can happen due to a variety of reasons, including permission issues, network problems, or corrupt package metadata. To diagnose the problem, try using the –verbose flag with the npm install command to get more detailed output.
Q3: Why am I getting “EACCES: permission denied” error during npm install?
A3: The “EACCES: permission denied” error commonly occurs due to insufficient permissions to install packages globally or in a specific location. Avoid using the “sudo” command with npm, as it may lead to incorrect file permissions. Instead, resolve the permission issue by changing ownership or permissions of the problematic folder.
Q4: How can I speed up npm install?
A4: To speed up npm install, you can use the npm ci command instead of npm install. npm ci reads the package-lock.json file and installs dependencies directly without any dependency resolution conflicts. Additionally, updating npm to the latest version and clearing the npm cache can also improve installation speed.
In conclusion, encountering issues with npm install is not uncommon, but understanding the underlying causes and knowing the appropriate solutions can help you overcome these challenges. By ensuring a stable internet connection, verifying proxy configurations, keeping npm and Node.js up to date, resolving permissions, managing dependencies properly, and addressing caching problems, you can mitigate most npm installation problems and maintain a smooth workflow in JavaScript development.
How To Force Install Using Npm?
npm (Node Package Manager) is a widely used package manager for JavaScript that allows developers to easily manage and install packages in their projects. Occasionally, you may encounter situations where you need to force install a package using npm. This article will provide you with a thorough understanding of how to force install using npm, as well as address common questions and concerns.
What does “force install” mean?
When we talk about “force installing” a package using npm, we are referring to the act of installing a package even if npm deems it incompatible or risky. This can be necessary in certain cases, such as when you need to install an older version of a package that is not officially supported or when you want to resolve compatibility issues between different packages.
It’s important to note that force installing can have consequences, as it may introduce unexpected behavior or break dependencies in your project. Therefore, it should only be done as a last resort and with caution.
How to force install a package using npm?
To force install a package using npm, you can utilize the `–force` flag in the command line. Here’s a step-by-step guide on how to perform a force install:
Step 1: Open your terminal or command prompt and navigate to your project directory.
Step 2: Use the following command to install the package, replacing `package-name` with the name of the package you want to force install:
“`
npm install package-name –force
“`
Step 3: npm will initiate the installation process, ignoring any compatibility or risk checks. The package will be installed in your project’s `node_modules` directory.
It’s essential to reiterate that force installing should be used sparingly, as it can lead to unexpected issues. Always explore alternative solutions before resorting to force installation.
What are the potential risks and considerations?
Force installing packages using npm can introduce various risks and considerations that developers should be aware of. Here are a few points to consider:
1. Compatibility Issues: Force installing a package that is marked as incompatible may result in conflicts with other packages or lead to runtime errors. Incompatible versions could be incompatible with your project’s dependencies, breaking the functionality of your application.
2. Breaking Changes: Some package maintainers may introduce breaking changes in newer versions. By force installing an older version, you may not benefit from important bug fixes, security patches, or performance improvements. This can potentially expose your project to vulnerabilities or introduce inefficiencies.
3. Maintenance and Support: When you force install a package, you may lose access to official support channels. Package maintainers generally provide support and bug fixes for official releases, but they are not obligated to assist with issues caused by force installing.
4. Unpredictable Behavior: Force installing can result in unpredictable behavior within your application. It can also cause issues during deployment or when collaborating with other developers who do not expect the specific version of the package you force installed.
Frequently Asked Questions (FAQs):
Q1: Can I force install a specific version of a package?
A1: Yes, you can force install a specific version of a package using the `@` symbol and the package’s version number. For example, `npm install [email protected] –force` will force install version 1.2.3.
Q2: How can I undo a force installation?
A2: If you want to undo a force installation, you can run `npm uninstall package-name` to remove the package from your project. However, any lingering effects or conflicts resulting from the force installation may require additional troubleshooting.
Q3: Is force installing recommended for production environments?
A3: No, it is generally not recommended to force install packages in production environments. Production environments require stability and reliability, and force installation can introduce unexpected issues. Instead, proper version management and compatibility checks should be implemented to ensure a consistent and stable environment.
Q4: Are there any alternatives to force installing?
A4: Yes, there are alternative approaches to consider before resorting to force installation. You can try downgrading or updating other dependent packages, seeking alternative packages, or submitting bug reports or feature requests to the package maintainers.
In conclusion, force installing using npm should be approached with caution. It is a useful tool for fixing compatibility issues or addressing specific requirements, but it also carries risks. Developers should carefully evaluate the potential consequences and explore alternative solutions prior to force installing packages. Maintaining stability, compatibility, and good practices should always be a priority when managing packages in your projects.
Keywords searched by users: npm preinstall not running npm run package, Npm install ignore scripts, npm install hook, pnpm, preinstall”: npx only-allow pnpm, npm postversion, Postinstall npm, npm prebuild
Categories: Top 19 Npm Preinstall Not Running
See more here: nhanvietluanvan.com
Npm Run Package
npm is the package manager for JavaScript and has become an essential tool for developers working with Node.js or any frontend framework. It allows developers to easily manage dependencies, install packages, and run scripts. One of the most commonly used npm features is the “npm run” command. In this article, we will dive deep into npm run packages, exploring what they are, why they are useful, and how to use them effectively.
What is npm run?
npm run is a command that allows you to execute scripts defined in the “scripts” field of your project’s package.json file. These scripts are usually used for various development tasks such as running a local server, building production-ready bundles, running tests, or even customizing your workflow with complex automated tasks.
Why are npm run packages useful?
npm run packages are useful for several reasons. Firstly, they simplify the task of managing complex build processes and automation. Instead of remembering and executing multiple commands individually, developers can define all the necessary tasks in one place. This not only saves time but also ensures consistency across different environments and project setups.
Secondly, npm run packages make it easy to share and distribute common development tasks among team members. By defining scripts in the package.json file, developers can document and share specific commands or configurations required to run different tasks. This greatly improves collaboration and reduces the learning curve for new team members joining the project.
Thirdly, npm run packages enable developers to chain multiple commands together, which can be extremely beneficial for complex build processes or deployment workflows. Developers can construct a series of commands that run one after the other, allowing for seamless and automated processes. For example, you can create a script that builds your application, runs tests, and then deploys it to a staging environment – all with just one command.
How to use npm run effectively?
To use npm run effectively, follow these steps:
Step 1: Open your terminal or command prompt.
Step 2: Navigate to the root directory of your project.
Step 3: Open the package.json file in your preferred text editor.
Step 4: Locate the “scripts” field within the file. This is where you will define your scripts.
Step 5: Define your desired scripts using the following syntax: “scriptName”: “command-to-execute”. The script name can be any descriptive term, while the command-to-execute can be any valid shell command.
Here’s an example of a simple script that starts a local server using the popular frontend framework, React:
“`
“scripts”: {
“start”: “react-scripts start”
}
“`
In this example, the “start” script executes the “react-scripts start” command, which starts the development server provided by the Create React App package.
To run this script, simply execute the following command in your terminal or command prompt:
“`
npm run start
“`
FAQs:
Q: Can I pass arguments to npm run scripts?
A: Yes, you can pass arguments to your npm run scripts by appending them after the script name. For example, if you have a script defined as “build”: “webpack –mode”, you can invoke it with additional arguments like “npm run build — –watch” to enable the watch mode.
Q: How can I list all available npm run scripts?
A: To view all the available npm run scripts in your project, run the command “npm run”. This will display a list of scripts along with their associated commands.
Q: Can I use third-party commands with npm run scripts?
A: Yes, you can use any valid shell command within your npm run scripts, including commands provided by third-party packages. However, make sure to install the required packages and include them in your project’s dependencies or devDependencies fields.
Q: Can I run multiple npm run scripts concurrently?
A: Yes, you can use the npm-run-all package or other similar tools to run multiple npm run scripts concurrently. This is especially useful when you have tasks that can be executed independently and don’t depend on each other.
Conclusion:
npm run packages are a powerful tool that allows developers to automate tasks, manage dependencies, and share common development processes. By defining scripts in the package.json file, developers can streamline their workflow, improve collaboration, and build complex automation processes. With the ability to pass arguments, execute third-party commands, and run scripts concurrently, npm run provides great flexibility to developers. So next time you find yourself executing repetitive commands, give npm run a try and experience the productivity boost it offers.
Npm Install Ignore Scripts
Introduction:
Npm (Node Package Manager) is a powerful tool that provides developers with an extensive library of third-party packages and simplifies the management of project dependencies. However, when installing packages using npm, there may be instances where you want to ignore or skip the execution of certain scripts included in the package. In this article, we will explore the “npm install ignore scripts” feature and its implications.
Understanding Npm Scripts:
Before diving into “npm install ignore scripts,” it’s essential to understand npm scripts. Npm scripts allow developers to automate various tasks within a project, such as building, testing, and deploying applications. Npm scripts are defined in the “package.json” file under the “scripts” section.
When you run “npm install” to install dependencies for a project, npm executes certain commonly used scripts. Common default scripts include “preinstall,” “install,” “postinstall,” and “prepublish.” Some packages include additional scripts specific to the package’s requirements for setup, configuration, or running auxiliary tasks.
In certain cases, you may want to skip or ignore the execution of these scripts. This could be due to a variety of reasons, such as conflicting scripts, unnecessary time consumption, or limited resources.
Npm Install Ignore Scripts:
The “npm install” command provides a convenient way to install packages and execute associated scripts. However, by default, npm will execute all defined scripts from the package being installed, including any optional dependencies. This can sometimes lead to undesired consequences or unnecessary overhead.
To address this, npm provides the “–ignore-scripts” flag, allowing developers to skip the execution of all scripts during the installation process. This flag can be used with the “npm install” command to ignore the scripts both for the main package and all its dependencies.
Using the “–ignore-scripts” flag is simple. You can run the following command:
“`
npm install –ignore-scripts
“`
This command will perform the installation, skipping the execution of any defined scripts.
Implications and Use Cases:
Ignoring scripts during installation can have both positive and negative implications. It’s crucial to understand the consequences and make an informed decision based on your specific use case.
Pros:
1. Faster installation: Skipping script execution reduces the time required for package installation by skipping time-consuming or unnecessary scripts.
2. Avoiding conflicts: Conflicting scripts between dependencies can cause unforeseen issues. Ignoring scripts can help prevent these conflicts.
3. Resource optimization: Some scripts may require additional resources, such as CPU or memory. Ignoring them can help optimize resource usage.
4. Simplified package management: Ignoring scripts reduces the overall complexity of package management by removing unnecessary dependencies’ scripts.
Cons:
1. Incomplete setup: Ignoring scripts may result in an incomplete or improperly configured environment, leading to runtime errors or incorrect behavior.
2. Missing crucial tasks: Some scripts may perform critical tasks such as dependency compilation, transpilation, or environment variable configuration. Ignoring these scripts may lead to project failures.
It’s crucial to carefully consider these implications and the specific requirements of your project before opting to ignore scripts during installation.
FAQs:
Q1: Will using the “–ignore-scripts” flag affect the package’s functionality?
A1: It depends on the specific scripts being skipped. If the ignored scripts are essential for the package’s functionality, the package may not work as intended.
Q2: Can I selectively ignore only specific scripts?
A2: No, the “–ignore-scripts” flag skips the execution of all scripts defined within the package being installed.
Q3: How can I identify which scripts are being skipped?
A3: When using the “–ignore-scripts” flag, npm will display a warning message, indicating that scripts were ignored during installation.
Q4: Can I uninstall a package’s dependencies’ scripts after installation?
A4: No, the “npm install” command does not provide an option to uninstall scripts. However, you can manually modify the package’s “package.json” file to remove or modify scripts.
Q5: Can the “–ignore-scripts” flag be used in combination with other npm commands?
A5: Yes, the “–ignore-scripts” flag can be used with other npm commands, such as “npm update” or “npm ci”, to skip the execution of scripts during those operations as well.
Conclusion:
Managing dependencies is a crucial aspect of any project. Npm offers extensive functionality through scripts, which can be automated during the installation process. However, there are cases where ignoring script execution can be beneficial, such as optimizing resource usage or avoiding conflicts.
While the “–ignore-scripts” flag provides a convenient way to skip script execution, it’s essential to weigh the pros and cons carefully. Understanding the implications and specific requirements of your project is crucial before deciding to ignore scripts during installation. With this knowledge, you can make informed decisions to streamline your development process.
Images related to the topic npm preinstall not running

Found 12 images related to npm preinstall not running theme















![Error: cannot find module [Node npm Error Solved] Error: Cannot Find Module [Node Npm Error Solved]](https://www.freecodecamp.org/news/content/images/2022/11/ss1.png)







Article link: npm preinstall not running.
Learn more about the topic npm preinstall not running.
- [BUG] Preinstall script runs after installing dependencies #2660
- trouble with npm preinstall script – Stack Overflow
- preinstall npm not running | Bitbucket Cloud – Jira Atlassian
- npm preinstall no longer working – Lightrun
- Npm preinstall not run when explicit Node version defined
- Common errors | npm Docs
- How To Reinstall Packages With Npm – Warp terminal
- Manage npm packages – Visual Studio (Windows) | Microsoft Learn
- Updating packages downloaded from the registry – npm Docs
- npm-scripts – w3resource
- How npm handles the “scripts” field – Ubuntu Manpage
See more: https://nhanvietluanvan.com/luat-hoc/