Npm Err Missing Script Start
The “npm err missing script start” error is a common issue encountered by developers when attempting to run an npm command within a project. This error typically occurs when the “start” script is missing or incorrectly defined in the package.json file. In this article, we will delve into the causes of this error and provide effective troubleshooting solutions.
What is the “npm err missing script start” error?
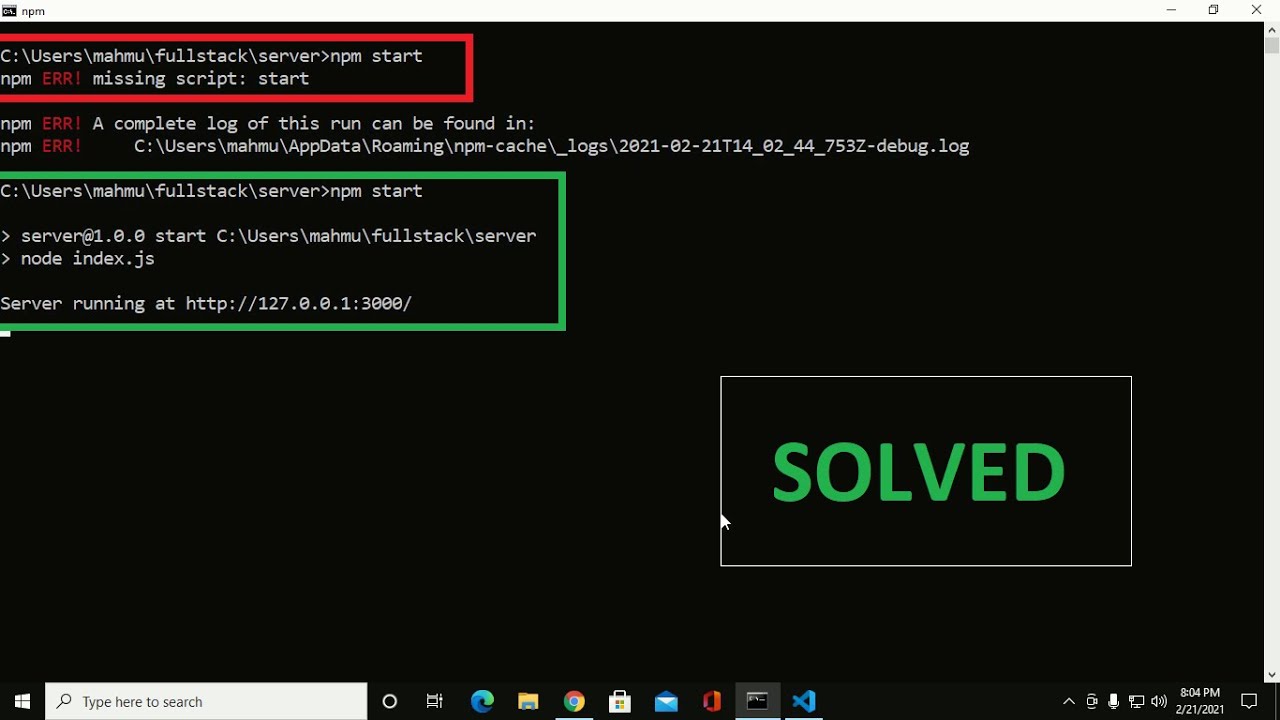
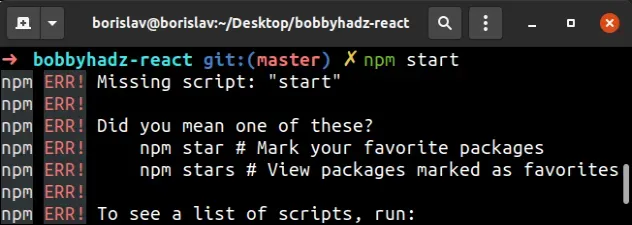
When running an npm command, such as “npm start,” the npm script system searches for a corresponding “start” script within the project’s package.json file. If the “start” script is missing or not properly defined, npm throws an error with the message “npm err missing script start.” This error prevents the desired command from executing and can disrupt the development process.
Understanding the npm script system
Before we delve into the causes and solutions for the “npm err missing script start” error, it’s essential to grasp the concept of npm scripts. The npm script system allows developers to define custom scripts that can be executed via the npm command line interface. These scripts are defined within the “scripts” section of the package.json file and can be executed by running “npm run
Causes of the “npm err missing script start” error
1. Missing “start” script in package.json: The most apparent cause of this error is the absence of a “start” script within the project’s package.json file. Without this script, npm does not know which command to execute when “npm start” is called.
2. Typo or misspelling in the “start” script: Another common cause is typos or misspellings within the “start” script. Even a minor mistake can prevent npm from recognizing the script and cause the “npm err missing script start” error.
3. Incorrect file path in the “start” script: If the “start” script specifies a file path that does not exist or is incorrect, npm will fail to execute the command and trigger the error.
4. Dependencies not installed correctly: If the project has dependencies that are not installed properly, npm may encounter issues locating the necessary files or scripts, leading to the “npm err missing script start” error.
5. Incompatible versions of Node.js and npm: Sometimes, the error may occur due to incompatible versions of Node.js and npm. It is essential to ensure that both Node.js and npm are up to date and compatible with each other.
How to troubleshoot and fix the “npm err missing script start” error
1. Verify the existence of the “start” script in package.json
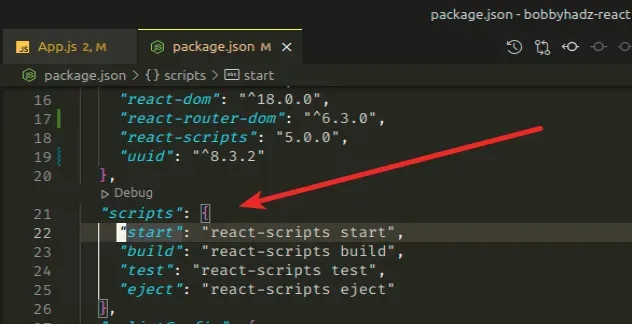
To address this error, navigate to your project’s root directory and open the package.json file. Look for the “scripts” section and verify that a “start” script is present. If it is missing, add the following line within “scripts”: `”start”: “
2. Check for any typos or misspellings in the “start” script
Ensure that the “start” script is correctly spelled with no typographical errors. Even a minor misspelling can prevent npm from recognizing the script. Double-check the script with caution.
3. Ensure the correct file path is specified in the “start” script
Confirm that the file path specified in the “start” script is accurate. If the path is incorrect or does not exist, update it accordingly.
4. Run the “npm install” command to install dependencies
To ensure dependencies are installed correctly, run the “npm install” command within your project’s root directory. This command will download and install all the necessary dependencies specified in the package.json file.
5. Update Node.js and npm to compatible versions
Verify that you have the latest compatible versions of Node.js and npm installed on your system. Visit the official Node.js website to download and install the latest stable version. Updating both Node.js and npm can often resolve compatibility issues and prevent the “npm err missing script start” error.
Tips for preventing the “npm err missing script start” error
1. Double-check the “start” script before running npm commands
Before executing any npm command, verify that the “start” script is correctly defined in the package.json file. This simple double-check can save time and prevent unnecessary errors.
2. Use a linter or IDE with built-in syntax highlighting to catch errors
Utilize tools such as linters or IDEs that provide syntax highlighting and error detection for the package.json file. These tools can help catch typos, misspellings, or syntax errors in the “start” script.
3. Regularly update Node.js and npm to ensure compatibility
Stay up to date with the latest versions of Node.js and npm to benefit from bug fixes, performance improvements, and compatibility enhancements. Keeping these tools updated can help prevent various errors, including the “npm err missing script start” error.
In conclusion, the “npm err missing script start” error can be a frustrating hurdle while working with npm scripts. However, with a thorough understanding of the causes and effective troubleshooting solutions, developers can swiftly overcome this error. By ensuring the correct presence and accuracy of the “start” script, rectifying file paths, and properly installing dependencies, developers can avoid this error and proceed with the seamless execution of npm commands.
Npm Err Missing Script Start Solved | Npm Start Not Working In Node Js
How To Start A Script With Npm?
In the world of web development, npm (Node Package Manager) has become an indispensable tool for managing project dependencies and running scripts. When starting a new project, having a robust build process and automation workflow can greatly enhance productivity. In this article, we will explore step-by-step instructions on how to start a script with npm, enabling developers to streamline their workflows and focus on coding.
Before diving into the nitty-gritty details, let’s quickly understand what npm is and why it is a popular choice for developers. npm is the default package manager for Node.js and JavaScript. It allows developers to install, share, and manage JavaScript libraries, frameworks, and tools. It helps in organizing and maintaining project dependencies easily, as well as automating various tasks through scripts.
Now, let’s proceed with the guide on how to start a script with npm:
Step 1: Initialize a New npm Project
In order to begin using npm for your project, you need to initialize it. Open the terminal or command prompt and navigate to your project’s directory. Type the following command and hit enter:
“`
npm init
“`
This command will prompt you to provide details about your project, such as its name, version, description, entry point (often `index.js`), author, and more. You can either provide the information or hit enter to accept the default values.
Step 2: Installing Dependencies
Once your project is initialized, you can start installing dependencies required for your project. npm provides a user-friendly command-line interface to install packages.
To install a package, open the terminal or command prompt and navigate to your project’s directory. Type the following command:
“`
npm install package-name
“`
Replace `package-name` with the name of the package you want to install. npm will automatically fetch the package from its registry and install it locally within your project.
It’s important to note that npm saves the installed package as a dependency in the `package.json` file, ensuring consistency among team members working on the same project.
Step 3: Creating Scripts
npm allows you to configure custom scripts in your `package.json` file. These scripts are defined under the `scripts` field and can be executed using npm’s `run` command.
To create a script, open the `package.json` file and locate the `scripts` field. Here’s an example:
“`json
“scripts”: {
“start”: “node index.js”,
“build”: “webpack”
}
“`
In the example above, two scripts are defined: `start` and `build`. The `start` script executes the `index.js` file using the `node` command, while the `build` script invokes the `webpack` command.
Step 4: Running Scripts
With your scripts defined in the `package.json` file, you can now execute them in the terminal using npm’s `run` command:
“`
npm run script-name
“`
Replace `script-name` with the name of the script you want to run. For example, to run the `start` script from the previous step, you would execute:
“`
npm run start
“`
npm will then run the corresponding command defined in the script.
That’s it! You have successfully started a script with npm for your project. Utilizing npm’s powerful script functionality, you can automate repetitive tasks, such as compiling code, running tests, and deploying your application.
FAQs:
Q1: Can I use npm without Node.js?
A1: No, npm is the default package manager for Node.js. You must have Node.js installed on your machine to use npm.
Q2: How do I update npm to the latest version?
A2: To update npm to the latest version, run the following command:
“`
npm install -g npm@latest
“`
This command will install the latest version of npm globally on your machine.
Q3: Can I use npm packages in non-JavaScript projects?
A3: While npm is primarily designed for JavaScript projects, you can also use it to manage dependencies and scripts in other languages, such as TypeScript, CSS, and even non-web-related projects.
Q4: How can I run multiple scripts sequentially?
A4: npm allows you to chain multiple scripts together using the `&&` operator. For example:
“`
“scripts”: {
“build”: “npm run compile && npm run minify && npm run deploy”
}
“`
In the example above, the `build` script runs `compile`, `minify`, and `deploy` scripts one after another.
In conclusion, starting a script with npm is a crucial step in setting up a productive development workflow. By following the steps outlined in this guide, you can effectively manage dependencies, automate tasks, and focus on writing code. npm’s flexibility, along with its vast ecosystem of packages, makes it an essential tool in contemporary web development.
What Is The Error On Npm Run Start?
When developing applications using JavaScript, developers often rely on various libraries and packages to enhance their productivity. One popular package manager used in the JavaScript ecosystem is npm (Node Package Manager). It provides a vast repository of packages that can be easily installed and managed within a project.
While working on a JavaScript project, you may encounter the “error on npm run start” message. This error occurs when you try to start your application using the npm run start command, but the process fails, resulting in an error message displayed on your console. In this article, we will explore some of the common causes of this error and possible solutions to resolve it.
Common causes of the “error on npm run start”:
1. Missing Dependencies: The most common cause of this error is missing dependencies. When the start script is executed, it relies on certain packages or modules that are not installed or not included in the package.json file. If the required dependencies are not present, the start script fails, resulting in the error message.
2. Syntax Errors: Another possible cause of the error is syntax errors within your codebase. These can be simple typos, missing brackets, or incorrect variable assignments that prevent the start script from running successfully. The error message thrown by npm run start can provide details about the specific syntax error encountered.
3. Environmental Issues: Sometimes, the error on npm run start can be due to environmental issues. This may include incorrect configurations, incompatible system settings, or conflicts with other running processes. Ensuring the proper environment for your application can help resolve this error.
Possible solutions to resolve the “error on npm run start”:
1. Check the package.json file: Start by verifying that all the necessary dependencies are correctly listed in the package.json file. Ensure that the package names and versions are accurate. If any dependencies are missing, you can install them by running npm install [package-name].
2. Clear npm Cache: To eliminate any potential cache-related issues, clear the npm cache by running the command npm cache clean –force. This clears the cache stored in the node_modules directory and allows npm to rebuild it from scratch during the next installation.
3. Update npm: Outdated versions of npm can sometimes cause errors during the start script execution. To update npm to the latest version, use the command npm install -g npm. Updating npm can resolve any compatibility issues with the packages or modules used in your application.
4. Review code for syntax errors: Carefully review your codebase for any syntax errors that may be hindering the execution of the start script. Look for typos, missing or mismatched brackets, and other common syntax mistakes. Fixing these errors should allow the start script to run successfully.
5. Check environmental settings: Ensure that your environmental settings are correctly set up for your application. Verify that you have the appropriate permissions and system requirements for running the start script. You can also try restarting your system, as it may resolve any conflicts caused by running processes.
FAQs:
Q: What should I do if the error message provides minimal information?
A: If the error message is not descriptive enough, try running the start script with the –verbose flag. This will provide additional details about the error, helping you to narrow down the exact cause.
Q: Why does the error only occur when running the start script?
A: The start script may involve additional configurations or dependencies that are not required by other npm commands. This is why the error may only manifest during the start script execution.
Q: Can I use an alternative to npm for managing my packages?
A: Yes, there are alternative package managers such as Yarn that you can use instead of npm. These may have different error messages and resolutions, but the underlying principles are similar.
Q: How can I prevent this error from occurring in the future?
A: Ensure that you have a well-maintained package.json file with accurate dependencies listed. Regularly update your packages to ensure compatibility and mitigate any potential issues. Additionally, follow best practices and code reviews to catch syntax errors early.
In conclusion, encountering the “error on npm run start” can be frustrating, but with the right understanding of its causes and solutions, it can be resolved efficiently. By carefully reviewing your codebase, checking your package.json file, updating npm, and ensuring the proper environmental setup, you can overcome this error and continue with your JavaScript development smoothly.
Keywords searched by users: npm err missing script start Npm start error, npm err! missing script: “dev”, npm err! a complete log of this run can be found in:, Npm ERR missing script: build, ‘react-scripts’ is not recognized as an internal or external command,, Npm start not working, sh: react-scripts: command not found, Missing script: start docker
Categories: Top 52 Npm Err Missing Script Start
See more here: nhanvietluanvan.com
Npm Start Error
Introduction:
As a developer, encountering errors while running npm start can be frustrating and impede progress. The npm start command is widely used to start a project and launch it in a development environment. This article will delve into the most prevalent npm start errors and provide comprehensive troubleshooting guidelines to help you resolve these issues efficiently.
1. Understanding Common NPM Start Errors:
1.1. “Command Not Found” Error:
This error occurs when your system cannot locate the npm start command. To resolve it, ensure that Node.js and npm are both installed correctly, and that the node_modules folder is not missing or corrupt.
1.2. Port Already in Use Error:
This error is caused when the specified port is already being used by another application or service. You can either change the port number in your project’s configuration file or identify and terminate the process currently occupying the port.
1.3. Missing Dependencies Error:
If your project’s dependencies were not installed correctly, the npm start command will fail. Use the npm install command to install missing dependencies and resolve this error.
1.4. Syntax Errors:
Syntax errors in your project’s configuration files, such as package.json or webpack.config.js, can lead to an npm start error. Simply double-check your code for any typos or incorrect syntax.
2. Troubleshooting Steps for NPM Start Errors:
2.1. Verify Node.js and npm Installation:
Ensure that Node.js and npm are installed on your system by running the commands “node -v” and “npm -v” respectively. If these commands do not return the installed versions, you need to install Node.js and npm before proceeding.
2.2. Update Node.js and npm:
Outdated versions of Node.js and npm may cause compatibility issues. To update, use the command “npm install -g n” to install the n package, followed by “n stable” to install the latest stable version of Node.js.
2.3. Remove node_modules and Reinstall Dependencies:
If your node_modules folder is corrupted or incomplete, try deleting it and reinstalling dependencies using the “npm install” command. Ensure that your package.json file is accurate and up to date before running this command.
2.4. Clear npm Cache:
Sometimes, caching issues can interfere with npm start. Clearing the npm cache can help resolve this problem. Utilize the command “npm cache clean –force” to remove all cached data.
2.5. Check and Repair File Permissions:
Ensure that your user account has the necessary permissions to access and edit files in the project directory. Use the “chmod” command to adjust permissions if needed.
2.6. Update Project Dependencies:
Frequently, outdated dependencies can cause compatibility issues. Update your project’s dependencies by running the “npm outdated” command, followed by “npm update” to update all packages or selectively updating specific packages.
2.7. Check for Conflicts:
In some cases, conflicts arising from different versions of dependencies can disrupt the execution of npm start. Use the “npm ls” command to identify and resolve any conflicting dependencies.
3. Frequently Asked Questions (FAQs):
Q1. How do I resolve the “EADDRINUSE” error?
To resolve this error, first determine which process is utilizing the conflicting port. You can utilize the “lsof -i :portNumber” command on Unix-like systems or “netstat -ano | findstr :portNumber” on Windows. Once the process ID is discovered, terminate it using the appropriate command for your operating system.
Q2. Why am I receiving a “Command not found” error?
This error typically arises when the system is unable to locate the npm or node command. Ensure that Node.js and npm are properly installed and added to the system’s PATH environment variable. Restarting your computer can also help resolve this issue.
Q3. What should I do if the “npm start” command is unresponsive?
If the “npm start” command is unresponsive, it may indicate a larger issue. First, check if your project’s dependencies are properly installed. If the issue remains unresolved, it is recommended to seek assistance on relevant developer forums or consider reaching out to the project’s maintainers for further assistance.
Q4. Why am I encountering permission-related issues during the “npm start” command?
Permission issues are often encountered when the user account does not have the necessary permissions to access or edit files in the project directory. Ensure that your user has the required privileges, and try adjusting file permissions using the “chmod” command.
Conclusion:
Npm start errors can be frustrating, but armed with the troubleshooting tips provided in this article, you can efficiently resolve the most common issues. By implementing these troubleshooting steps and understanding how to handle frequently encountered errors, you can get your project up and running smoothly using npm start.
Npm Err! Missing Script: “Dev”
Introduction:
The “npm err! missing script: ‘dev'” error is a relatively common issue that developers encounter while using npm (Node Package Manager) in their JavaScript projects. This error appears when the npm command fails to locate the “dev” script in the package.json file. In this article, we will delve into the reasons behind this error and explore possible solutions to help you resolve it effectively.
Understanding the Error:
The “npm err! missing script: ‘dev'” error typically occurs when you enter the command “npm run dev” in your terminal or command prompt. The “dev” script is a custom script defined in the “scripts” section of the package.json file. It is conventionally used to run development-related tasks such as starting a local server, compiling assets, or running automated tests during the development process.
Reasons for the Error:
1. Missing “dev” script: The most common reason for encountering this error is the absence of the “dev” script in the package.json file. Developers sometimes overlook defining the “dev” script, which results in the error message.
2. Typographical errors: Another common cause of the error is the misspelling or incorrect syntax of the “dev” script in the package.json file. Even a small typographical error can prevent npm from recognizing the script.
3. Project dependencies: If your project relies on certain dependencies or packages that have not been installed correctly, it can lead to issues in finding or executing the “dev” script.
Troubleshooting Steps:
To resolve the “npm err! missing script: ‘dev'” error, follow these troubleshooting steps:
1. Verify the existence of the “dev” script: Check your package.json file and confirm that the “dev” script is present under the “scripts” section. Ensure there are no typos or syntax errors. For instance, if the script is defined as `”dev”: “start-server”`, make sure it matches exactly.
2. Check installed dependencies: Run the command `npm install` to install any missing dependencies or packages mentioned in the “dev” script. This ensures that all the necessary dependencies are available before running the script.
3. Inspect the npm log: The npm log can provide detailed information about the error, including any missing dependencies or versions. Review the log by running `npm config set loglevel info` followed by `npm run dev` to gather more context about the error and enable better troubleshooting.
4. Update npm and Node.js versions: Outdated npm or Node.js versions sometimes contribute to script-related errors. Verify if you are using the latest stable versions and update them if required.
5. Clear npm cache: In some cases, the npm cache might interfere with the script execution. Clear the npm cache by running `npm cache clean –force` and rerun the script.
6. Examine command spelling and syntax: Ensure you have entered the correct command, `npm run dev`, without any additional or misused characters. Even a small variation from the expected syntax can trigger the error.
7. Check if the script is defined in the correct package.json: If you are working with a monorepo or a multi-package setup, make sure you are executing the command from the correct directory or package’s package.json file.
8. Seek help from the community: If you have exhausted all troubleshooting steps and the error persists, consult online development forums, community boards, or the official npm support channel for further assistance. Provide relevant details about your project setup, package.json file, and any error logs you have encountered for a more accurate diagnosis.
FAQs:
Q1: Why does this error occur specifically for the “dev” script?
A1: The “dev” script is a common convention used by many developers as a shortcut for running development-related tasks. Hence, it is often the first script encountered when running npm commands.
Q2: Can I define scripts other than “dev” in the package.json file?
A2: Absolutely! The “scripts” section in package.json allows you to define custom scripts that can be executed using the `npm run` command. You can create scripts for tasks like testing, linting, building, or running any command-line utilities specified in your project.
Q3: How can I prevent this error from occurring in the future?
A3: Ensure that you define the required scripts accurately in the package.json file and double-check for any typos or syntax errors. Additionally, regularly updating your dependencies and staying up-to-date with the latest npm and Node.js versions can help avoid compatibility issues.
Final Words:
The “npm err! Missing script: ‘dev'” error can be easily resolved by identifying the root cause and applying appropriate troubleshooting techniques. By following the suggested steps and keeping best practices in mind, you can overcome this error and seamlessly continue your JavaScript development journey.
Images related to the topic npm err missing script start

Found 12 images related to npm err missing script start theme












![Solved] npm err! missing script: start - ItsJavaScript Solved] Npm Err! Missing Script: Start - Itsjavascript](https://itsjavascript.com/wp-content/uploads/2022/04/How-to-fix-ReferenceError-window-is-not-defined-390x290.png)



































Article link: npm err missing script start.
Learn more about the topic npm err missing script start.
- Start script missing error when running npm start
- How to fix npm ERR! missing script: start error | sebhastian
- npm ERR! Missing script: “start” (How to Fix!) – Stack Diary
- npm ERR! Missing script: “start”, “dev”, “build”, “test” | bobbyhadz
- [Solved] npm err! missing script: start – ItsJavaScript
- An Introduction to Package JSON Scripts in Node.js – KnowledgeHut
- npm ERR! Missing script: “start” (How to Fix!) – Stack Diary
- Error: cannot find module [Node npm Error Solved] – freeCodeCamp
- How to Fix the npm “Conflicting Peer Dependency” Error | Level Up Coding
- How to fix “npm err! missing script: start” – Codedamn
- NPM Err! Missing Script: start – Star Language Blog
See more: https://nhanvietluanvan.com/luat-hoc/