Npm Err Code 1
Introduction:
When working with Node.js and its package manager, npm, users may encounter various errors during the installation or execution of their projects. One such common error is npm err code 1. In this article, we will delve into the intricacies of this error, explore its possible causes, and share effective solutions to resolve it.
What is npm err code 1?
Npm err code 1 is an error message that indicates a critical issue during the installation or execution of a Node.js project. It usually occurs when the command “npm install” fails to complete successfully. The error code 1 suggests an exit status that signifies a general failure, requiring immediate attention to identify and rectify the underlying problem.
Common causes of npm err code 1:
1. Errors in the code: Incorrect syntax, missing dependencies, or incompatible package versions within the project codebase can lead to npm err code 1.
2. Outdated Node.js and npm versions: Using outdated or incompatible versions of Node.js and npm may lead to conflicts during package installation, thus resulting in the error.
3. Internet connectivity issues: A weak or interrupted internet connection can cause incomplete downloads, leading to npm err code 1.
4. Corrupted node_modules folder or package-lock.json file: Any corruption or inconsistencies in these files can disrupt the installation process and trigger the error.
5. Conflicting packages and dependencies: Incompatibilities between packages and their dependencies can cause conflicts and result in npm err code 1.
6. Insufficient permissions for the project directory: Lack of proper permissions to access or modify project files and folders can cause installation failures and generate the error.
7. Registry or global configuration errors: Misconfigured settings related to the npm registry or global configurations can interfere with the installation process and cause the error.
8. Alternative package managers: Lastly, if all else fails, using alternative package managers like yarn or pnpm can help overcome npm err code 1.
How to resolve npm err code 1:
Now, let’s explore some effective solutions for resolving npm err code 1:
1. Checking for any errors in the code:
Go through your project’s source code and check for any syntax errors, missing dependencies, or compatibility issues. Rectifying these code-related issues can often resolve the error.
2. Updating Node.js and npm to the latest version:
Ensure that you are using the latest stable versions of Node.js and npm. Install or update them using the official websites or package managers.
3. Verifying internet connection and retrying the installation:
Confirm that you have a stable internet connection. Retry the installation command “npm install” after reconnecting to the internet, and make sure the process completes successfully.
4. Removing the node_modules folder and package-lock.json file:
Deleting the node_modules folder and the package-lock.json file can help resolve any corruption or inconsistencies. Run the installation command again to generate fresh versions of these files.
5. Resolving conflicting packages and dependencies:
Identify any conflicting packages or dependencies causing the error. Update or remove them, ensuring compatibility between all installed packages.
6. Setting proper permissions for the project directory:
Ensure that you have sufficient permissions to access and modify the project directory. On Unix-based systems, use chmod to set appropriate permissions.
7. Resolving issues with the registry or global configuration:
Review and fix any misconfigurations in the npm registry or global settings. Resetting configurations or switching to a different registry can resolve the error.
8. Using alternative package managers as a last resort:
If none of the above solutions work, consider using alternative package managers like yarn or pnpm, following their respective installation and usage instructions.
FAQs:
Q1. What does the error message “The command ‘npm install’ exited with code 1” mean?
A1. This error message indicates that the npm install command failed to execute successfully, resulting in the npm err code 1 error.
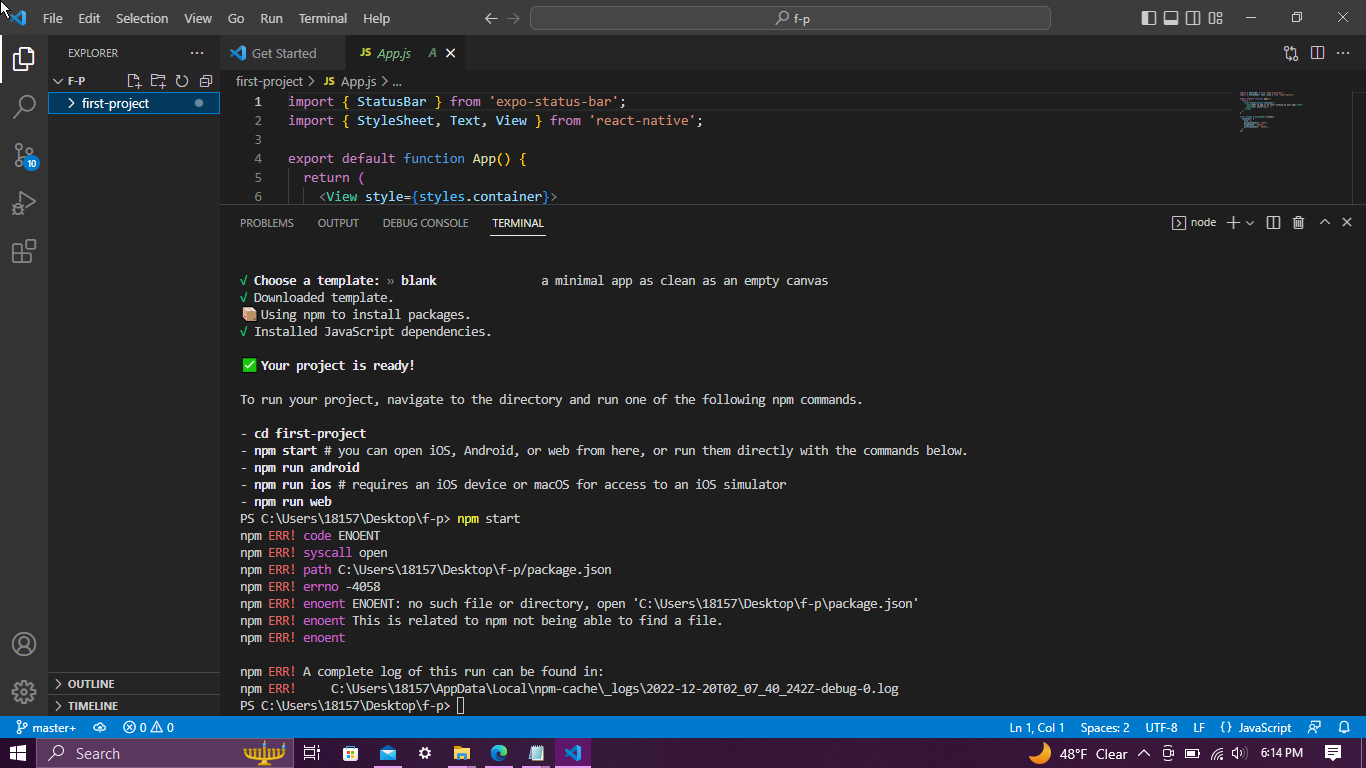
Q2. How can I fix the npm err code eresolve and enoent errors?
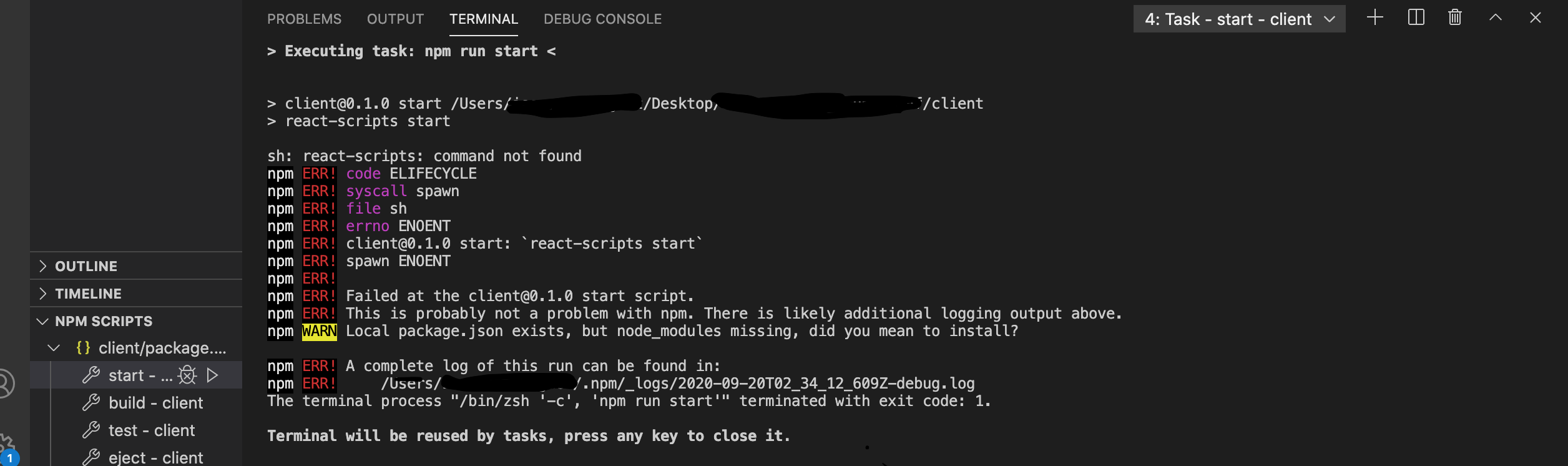
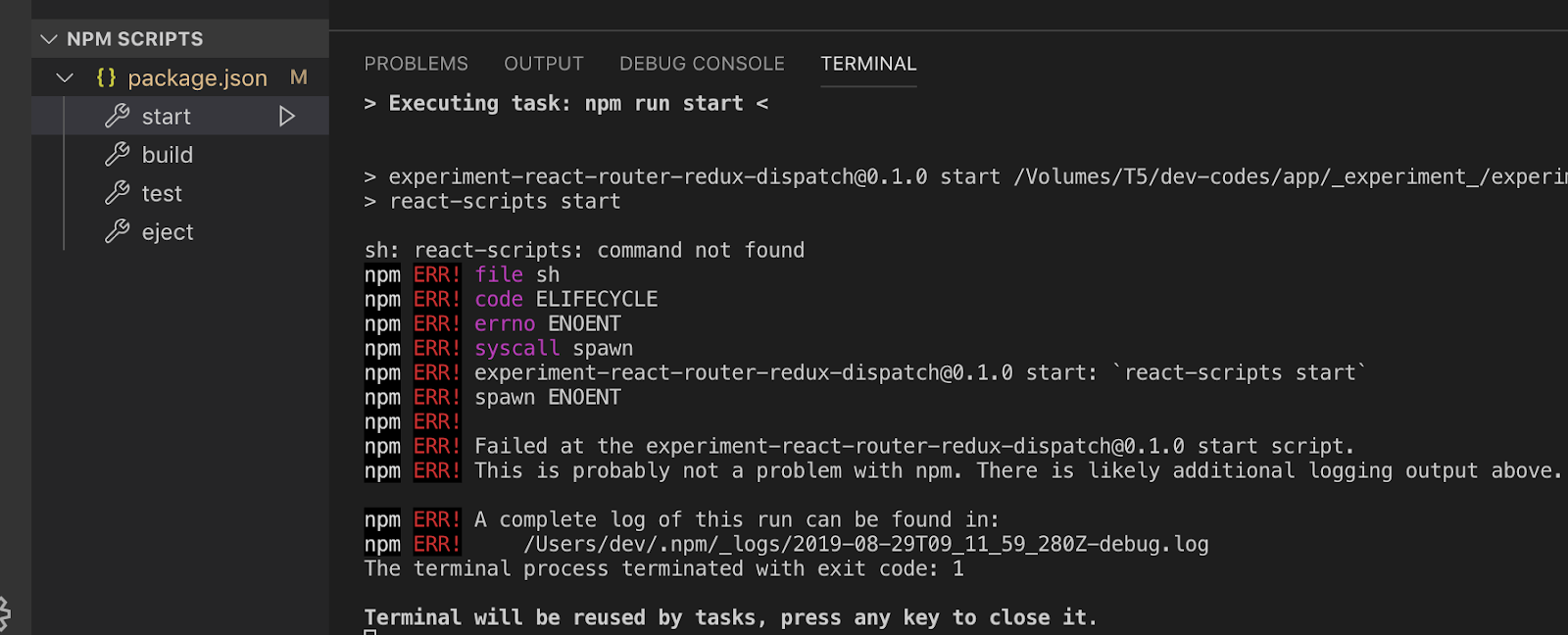
A2. These errors typically occur due to missing or inaccessible files or dependencies. Try removing the node_modules folder and package-lock.json file before rerunning the installation command.
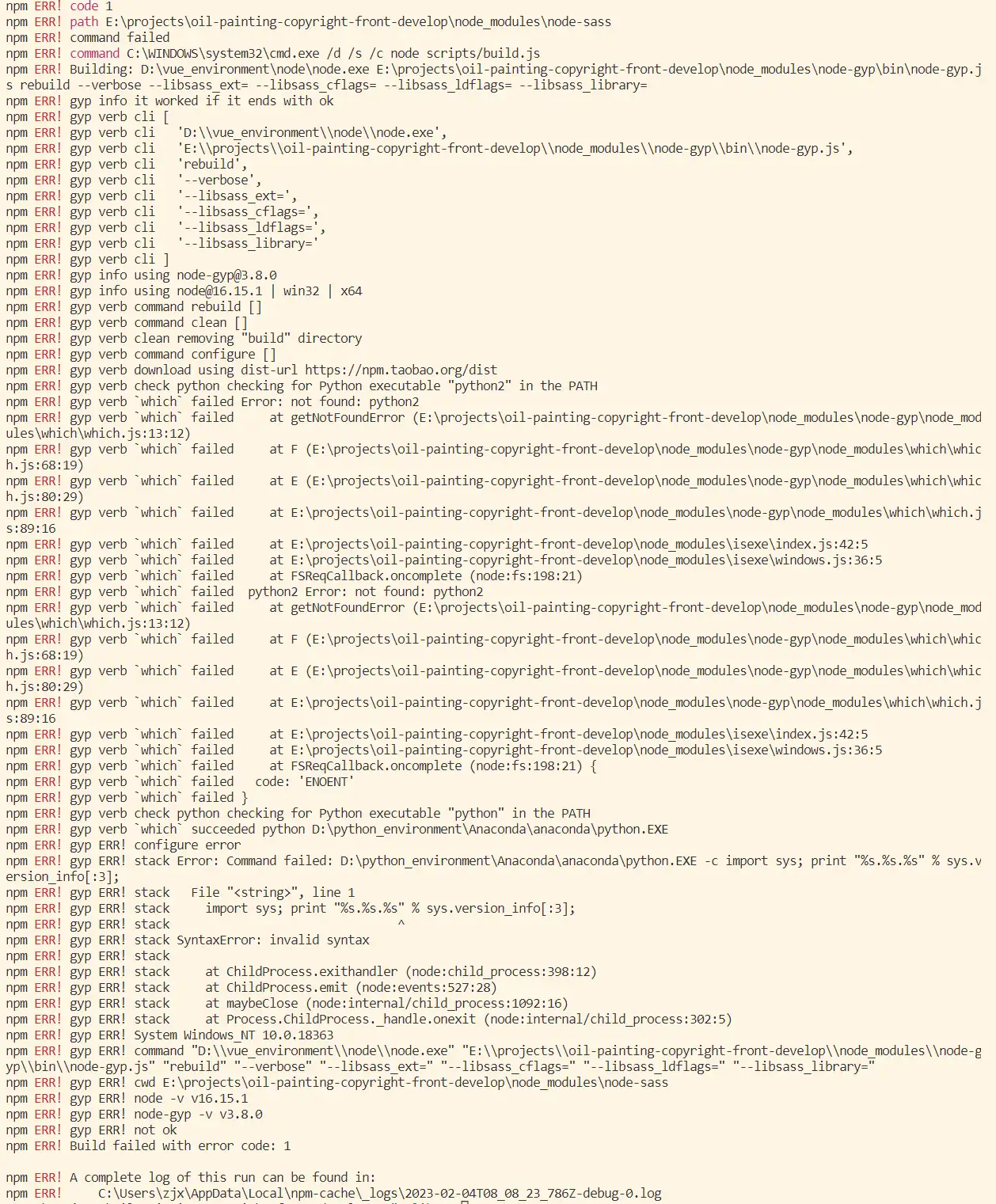
Q3. How can I resolve the “Build failed with error code: 1” error?
A3. This error suggests that the build process encountered a failure. Check for any build script errors, missing dependencies, or issues with environment configurations.
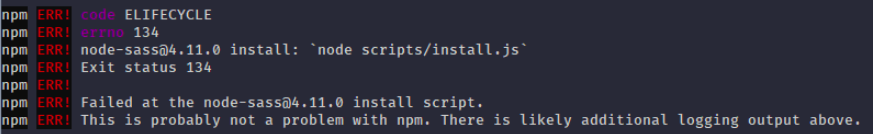
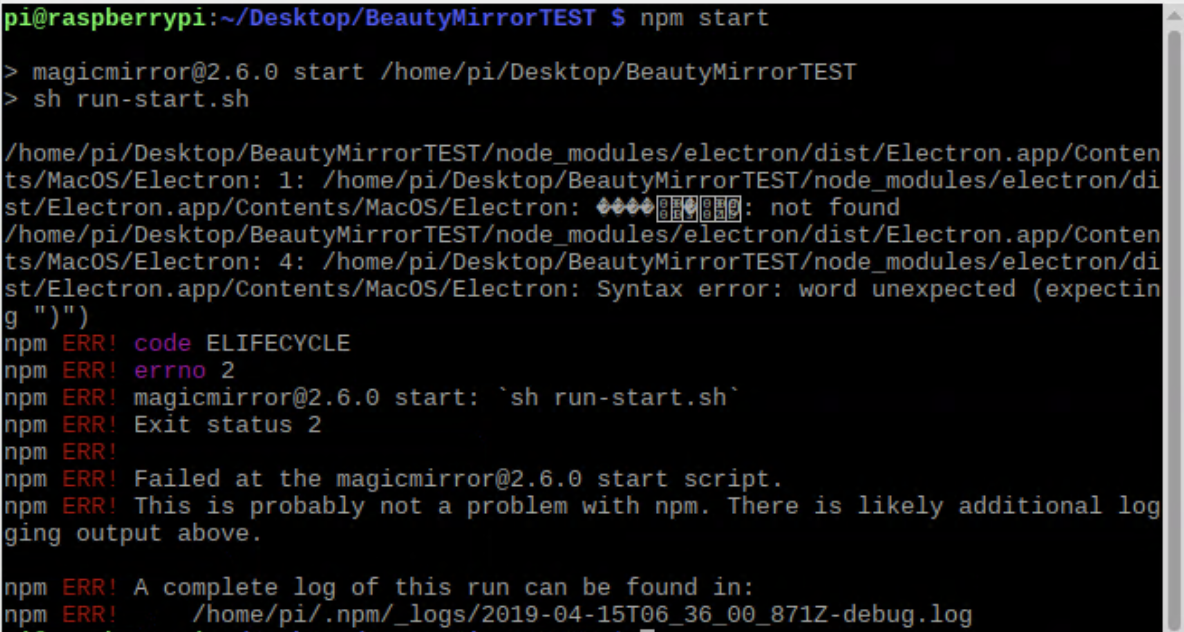
Q4. What does “npm err! code elifecycle” indicate?
A4. The npm err! code elifecycle usually implies an issue related to the lifecycle scripts defined in the project’s package.json file. Review these scripts for any errors or inconsistencies.
Q5. How can I fix the “Npm ERR code 1” error?
A5. Follow the steps mentioned earlier in this article to troubleshoot and resolve the npm err code 1 error effectively.
Conclusion:
Encountering npm err code 1 can be frustrating for developers, but with a systematic approach and understanding of the potential causes, it becomes manageable. By following the suggested solutions, users can effectively troubleshoot and resolve this error, enabling smooth development and execution of their Node.js projects.
Fix Node Msbuild Exit Code 1 | Workaround Guide
Keywords searched by users: npm err code 1 The command npm install” exited with code 1, npm err! code eresolve, npm err! code enoent, Build failed with error code: 1, Npm ERR code, npm err! errno -4058, npm err! code elifecycle, Npm ERR code 1
Categories: Top 10 Npm Err Code 1
See more here: nhanvietluanvan.com
The Command Npm Install” Exited With Code 1
Introduction to the Command “npm install”
For developers and programmers, the command “npm install” is a familiar and essential part of their daily workflow. Npm, short for Node Package Manager, is a package manager for the JavaScript programming language. It allows developers to easily install, maintain, and manage dependencies for their projects.
However, it is not uncommon for developers to encounter issues while running the “npm install” command. One of the most common error messages is “The command ‘npm install’ exited with code 1.” This error message can be frustrating and time-consuming for developers who are looking to quickly set up their development environment or install new packages. In this article, we will delve into this error message, explore its causes, and provide solutions to overcome the issue.
Understanding the Error Message
When the command “npm install” exits with code 1, it means that the installation process encountered an error and was unable to complete successfully. The exit code 1 indicates a generic error status, often triggered by various underlying issues.
Root Causes of the Error
1. Network Connectivity: Network connectivity issues can prevent the successful completion of the “npm install” command. It may be due to a poor internet connection, a firewall blocking the npm registry, or an incorrect proxy configuration.
2. Dependency Conflicts: A common cause for the error occurs when there are conflicting dependencies or incompatible package versions. This can happen when different packages require different versions of the same dependency.
3. File Permission Issues: Insufficient or incorrect file permissions on the project directory can also cause the command to exit with code 1. This issue is particularly common when installing packages in shared project directories or when running commands with limited user privileges.
4. Package Version Incompatibility: Sometimes, the project’s package.json file may require a package version that is no longer available in the npm registry. This can occur when a package author has unpublished their package or updated it significantly, making the old version obsolete.
Solutions: Overcoming the Error
Now that we have identified the potential causes, let’s explore some solutions to resolve the “The command ‘npm install’ exited with code 1” error.
1. Checking Network Connectivity: Ensure that you have a stable internet connection and that there are no firewalls or proxy configurations blocking access to the npm registry. You can try pinging the registry’s URL or use other internet-enabled applications to confirm network connectivity.
2. Resolving Dependency Conflicts: Review your project’s package.json file and scan for any conflicting dependencies or incompatible package versions. You can try updating the package.json file to specify compatible versions and then run the “npm install” command again.
3. Fixing File Permission Issues: If file permission issues are causing the error, try running the “npm install” command with administrative privileges (using sudo or similar commands). Additionally, ensure that the project directory and its contents have the correct file permissions for your user.
4. Addressing Package Version Incompatibility: If the error is triggered by an unavailable package version, update the package.json file to use alternative versions that are available in the npm registry. Consider checking the package’s official documentation or GitHub repository for any notes on deprecated versions or migration guides.
Frequently Asked Questions
1. Are there any alternative package managers to npm?
Yes, there are alternative package managers to npm, such as Yarn and pnpm. While they share similar functionalities, each has its own advantages and may be worth exploring if you continue to face issues with npm.
2. How can I troubleshoot other npm errors?
npm provides helpful error messages, which often include suggestions on how to address the issue. You can search for the error message online, consult the npm documentation, or seek assistance on developer communities or forums like Stack Overflow.
3. How can I prevent this error from occurring in the future?
To prevent the “The command ‘npm install’ exited with code 1” error, it’s crucial to regularly update your project’s package.json file, ensuring compatibility and resolving dependency conflicts promptly. Additionally, maintaining a stable network connection and periodically checking for npm updates can minimize the occurrence of the error.
Conclusion
The command “npm install” exited with code 1 can be a frustrating error for developers, often hindering their progress when setting up a development environment or installing packages. In this article, we have explored the causes of this error, including network connectivity issues, dependency conflicts, file permission problems, and package version incompatibility. We have also provided potential solutions to address each cause. By following these solutions and troubleshooting tips, developers can overcome this error and continue their work with npm smoothly. Remember to stay updated with npm best practices, consult relevant documentation, and seek assistance from the vast developer community whenever needed.
Npm Err! Code Eresolve
When working with npm (Node Package Manager), you may encounter various error codes. One of the common error codes that developers come across is “npm ERR! code eresolve.” This error typically occurs when npm is unable to resolve the dependencies required for a particular package. In this article, we will delve into the details of this error code, its possible causes, and how to troubleshoot and resolve it.
Understanding the npm ERR! code eresolve
The “npm ERR! code eresolve” error signifies that npm encountered difficulties while resolving dependencies. In simpler terms, it means that npm was unable to find the necessary packages or versions required by your project. Consequently, npm fails to install the package and generates this error code.
Potential Causes of npm ERR! code eresolve
Several factors can lead to the occurrence of the “npm ERR! code eresolve” error. Here are some of the common causes:
1. Internet connectivity issues: A weak or intermittent internet connection can disrupt the download and installation process, resulting in a failure to resolve dependencies.
2. Incompatible package versions: If your project relies on packages with conflicting or outdated versions, npm may struggle to identify a suitable resolution, leading to the error.
3. Unreliable package sources: Sometimes, certain package registries may be down or temporarily unavailable, causing npm to fail in resolving dependencies.
4. Package-lock or yarn.lock inconsistencies: The package-lock.json (used in npm) or yarn.lock (used in Yarn) files are essential for dependency resolution. If these lock files are missing or contain inconsistencies, npm may struggle to resolve dependencies accurately.
5. Private package access: If your project relies on private or restricted packages, issues related to access permissions or authentication can prevent npm from resolving those dependencies.
Troubleshooting and Resolving “npm ERR! code eresolve”
To resolve the “npm ERR! code eresolve” error, follow these troubleshooting steps:
1. Verify internet connectivity: Ensure that you have a stable internet connection. Restart your router or switch to a more reliable network if necessary.
2. Clear npm and cache files: Execute the following command to clear your npm cache:
“`
npm cache clean –force
“`
This command clears the cache and helps eliminate any cached dependencies that may be causing conflicts.
3. Verify package version compatibility: Check if your project’s required packages are compatible with each other. Review the package.json file to identify any discrepancies. Make necessary adjustments, such as updating or downgrading package versions, to achieve compatibility.
4. Switch package registry: npm allows switching between different package registries. Try changing the registry by executing the following command:
“`
npm config set registry
“`
Replace `
5. Verify and fix package-lock.json: If the package-lock.json file is present in your project, ensure its integrity by running the following command:
“`
rm -rf node_modules package-lock.json
npm install
“`
This sequence of commands removes the node_modules folder, deletes the existing package-lock.json file, and reinstalls the dependencies, creating a new lock file.
6. Check private package authentication: If the project relies on private packages, ensure that you have the necessary authentication credentials or access permissions configured correctly. Consult the package’s documentation for any specific authentication steps.
Frequently Asked Questions (FAQs)
Q1. How does npm resolve package dependencies?
A1. npm utilizes a dependency resolution algorithm that considers various factors, including the package.json file, the package-lock.json file (if present), and the available package registry.
Q2. Can the “npm ERR! code eresolve” error be caused by typos in package names or versions?
A2. Yes, typos in package names or versions specified in the package.json file can lead to dependency resolution failures.
Q3. Are there any alternative package managers to npm for handling Node.js dependencies?
A3. Yes, Yarn is a popular alternative to npm that provides enhanced dependency resolution and performance benefits.
Q4. Should I commit the package-lock.json file to version control?
A4. Yes, it is generally recommended to commit the package-lock.json file to version control to ensure consistent dependency resolution across different environments.
Q5. How can I troubleshoot the “npm ERR! code eresolve” error if the provided solutions don’t work?
A5. If the solutions mentioned earlier don’t resolve the error, check for any system-wide proxy settings that may interfere with npm’s network access. Additionally, consider seeking help from the npm support community or relevant forums for more specific assistance.
Conclusion
Encountering the “npm ERR! code eresolve” error can be frustrating, but with a methodical approach and the troubleshooting steps outlined in this article, you should be able to resolve the issue. Remember to ensure a stable internet connection, review package version compatibility, clear npm caches, and maintain consistent package-lock.json files to facilitate successful dependency resolution. If all else fails, don’t hesitate to seek assistance from the npm community.
Images related to the topic npm err code 1

Found 17 images related to npm err code 1 theme


![SOLVED] Error in installing fibers - help - Meteor.js forums Solved] Error In Installing Fibers - Help - Meteor.Js Forums](https://forums.meteor.com/uploads/default/original/3X/3/1/3104b38b10e67487736053f1bb3b92485d819354.png)









![npmError] npm ERR! code 1 Npmerror] Npm Err! Code 1](https://velog.velcdn.com/images/ryeon5789/post/76a7edbf-d45e-46bc-a2b0-99a1f214f4c4/image.png)








![SOLVED] Error in installing fibers - help - Meteor.js forums Solved] Error In Installing Fibers - Help - Meteor.Js Forums](https://forums.meteor.com/uploads/default/original/3X/3/4/34b4b44b7ba0d62c19b14c72e286c50a2a9ce935.png)

![✓ [Solved] npm ERR! ERESOLVE unable to resolve dependency tree. ng new app. node.js - YouTube ✓ [Solved] Npm Err! Eresolve Unable To Resolve Dependency Tree. Ng New App. Node.Js - Youtube](https://i.ytimg.com/vi/GZWsp0xyrbA/maxresdefault.jpg)



![npm ERR! code ETARGET No matching version found for [Fixed] | bobbyhadz Npm Err! Code Etarget No Matching Version Found For [Fixed] | Bobbyhadz](https://bobbyhadz.com/images/blog/npm-err-code-etarget-no-matching-version-found-for/npm-err-code-etarget-no-matching-version-found.webp)





![npm run build errors [#3193542] | Drupal.org Npm Run Build Errors [#3193542] | Drupal.Org](https://www.drupal.org/files/issues/2021-01-19/Selection_121.png)







![Error] Node.js와 Node-Sass 버전 호환 불가 에러 (npm ERR! Code 1) Error] Node.Js와 Node-Sass 버전 호환 불가 에러 (Npm Err! Code 1)](https://blog.kakaocdn.net/dn/JZKzP/btrDPUBL9Cx/hFKssek7v9oe9lWC8itDkk/img.png)








Article link: npm err code 1.
Learn more about the topic npm err code 1.
- How to solve npm install error “npm ERR! code 1”
- npm ERR! code 1 command failed [npm install error Solved]
- How to solve npm ERR! code 1 when running npm install
- Sửa lỗi npm install npm ERR! code 1 – Ngọc nhi Family
- npm ERR! code 1 – when npm install · Issue #2682 – GitHub
- 5 Ways to Fix the Npm Install Not Working Issue
- npm install error – Lightrun
- Common errors | npm Docs
- How to solve the error ‘Npm failed with return code: 1’ in Azure …
- Can’t install TypeScript. npm exited with non-zero code: 1
See more: https://nhanvietluanvan.com/luat-hoc/