Node Sass Does Not Yet Support Your Current Environment
Node Sass is a popular and widely used Node.js library that allows developers to compile Sass (Syntactically Awesome Style Sheets) into CSS. It offers faster compilation speed and better performance compared to other Sass compilers. However, sometimes when working with Node Sass, you may encounter an error message that says “Node Sass does not yet support your current environment.” This error can be frustrating, especially for developers who are new to Node Sass. In this article, we will dive deep into this error, explore its possible causes, and provide solutions to resolve it in different environments.
Exploring the Possible Causes of the Node Sass Error
To understand why you may be encountering the “Node Sass does not yet support your current environment” error, it’s important to explore the possible causes. Let’s discuss a few common reasons:
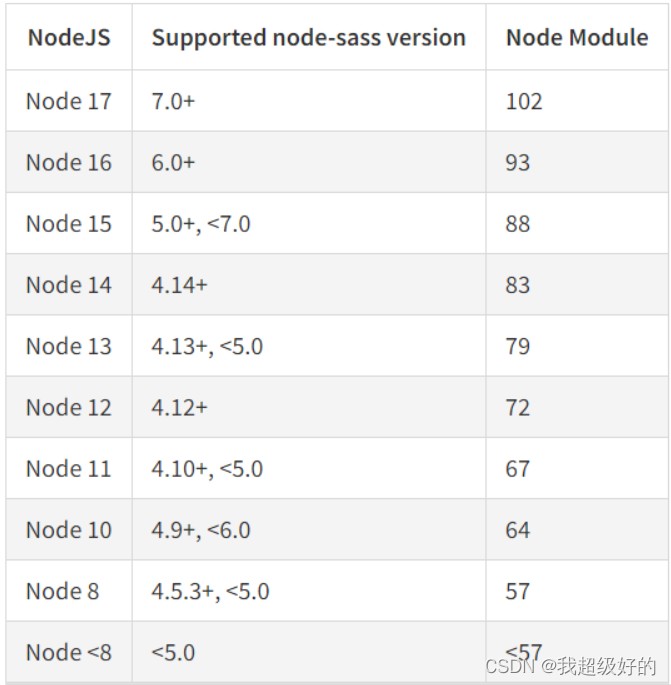
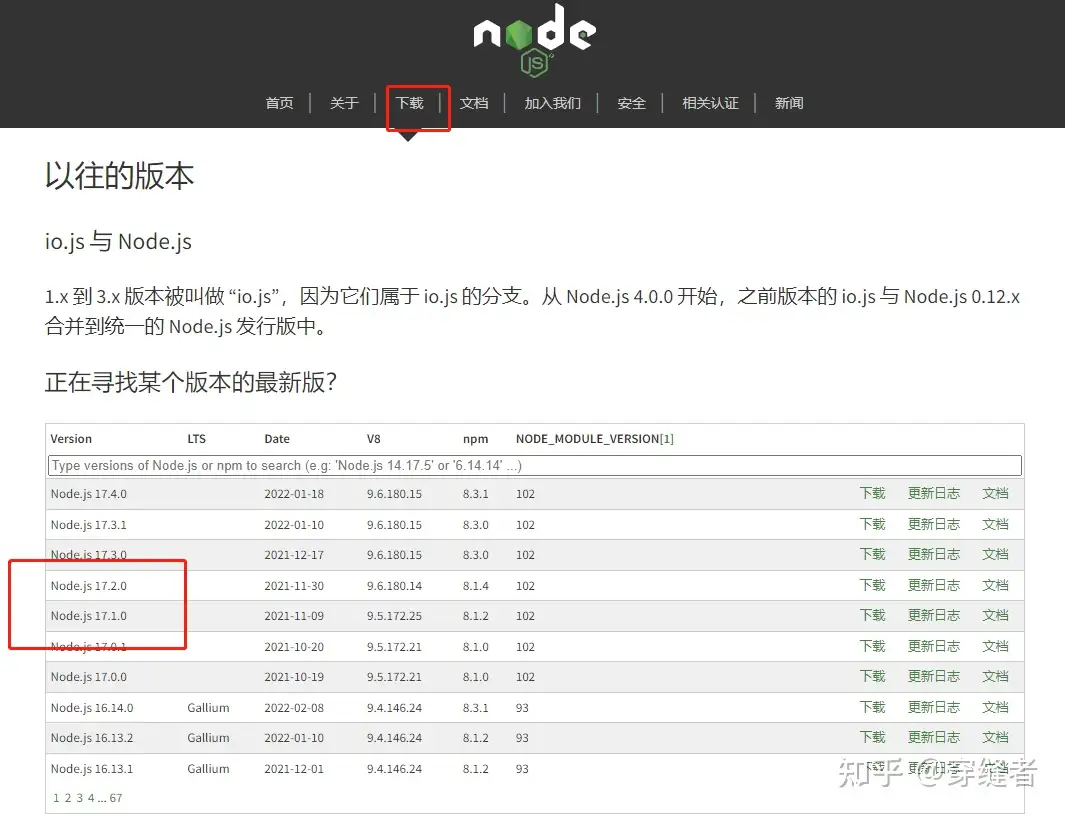
1. Incompatible Node Sass Version: The version of Node Sass you are using might be incompatible with your current environment. Node Sass releases updates regularly, and sometimes, the updated version may not be compatible with older environments.
2. Missing Node-Sass Binding: Node Sass relies on pre-compiled binary bindings to communicate with the underlying Sass compiler. If these bindings are missing or not properly installed, you may encounter the error. It is usually caused by missing dependencies or issues during installation.
3. Unsupported Development Environment: Certain development environments may not be officially supported by Node Sass, leading to the error. This can happen when the underlying dependencies or configurations do not align with the requirements of Node Sass.
Resolving the Node Sass Error in Different Environments
Now that we have a better understanding of the possible causes, let’s explore how to resolve the “Node Sass does not yet support your current environment” error in different environments. We will cover troubleshooting in Node.js, fixing the error in React-based applications, and dealing with the error in other development environments.
Troubleshooting Node Sass Error in Node.js:
1. Update Node Sass: Check if you are using the latest version of Node Sass. If not, update it using the following command:
“`bash
npm install node-sass@latest
“`
2. Rebuild Node Sass: Sometimes, the error can be resolved by rebuilding Node Sass. Run the following command to rebuild and reinstall Node Sass:
“`bash
npm rebuild node-sass
“`
3. Verify Dependencies: Check if all the required dependencies are installed correctly. Ensure that you have the correct version of Node.js installed and that all other dependencies are up-to-date.
Fixing Node Sass Error in React-based Applications:
1. Update Create React App: If you are using Create React App, check if you are using the latest version. Update it by running the following command:
“`bash
npx create-react-app@latest
“`
2. Clear the React Build Cache: Sometimes, the error can be caused by a cache issue in React. Clear the build cache by running the following command:
“`bash
npm start — –reset-cache
“`
3. Reinstall Node Modules: Remove the `node_modules` directory and reinstall all the dependencies by running the following commands:
“`bash
rm -rf node_modules
npm install
“`
Dealing with the Node Sass Error in Other Development Environments:
1. Check Compatibility: Ensure that your development environment meets the requirements specified by Node Sass. Refer to the official documentation or release notes to identify any compatibility issues.
2. Manually Install Sass: If the bindings are missing, try manually installing the Sass package using the following command:
“`bash
npm install sass
“`
3. Consult the Community: If the error persists, seek help from the Node Sass community. Many developers have encountered and resolved similar issues, and they can provide valuable insights and guidance.
In conclusion, encountering the “Node Sass does not yet support your current environment” error can be frustrating, but with the right approach, it can be resolved. By understanding the possible causes, troubleshooting in Node.js, fixing the error in React-based applications, and finding solutions for other development environments, you can overcome this error and continue working with Node Sass seamlessly.
FAQs
Q1. What is Node Sass?
Node Sass is a Node.js library that allows developers to compile Sass (Syntactically Awesome Style Sheets) into CSS. It offers faster compilation speed and better performance compared to other Sass compilers.
Q2. Why does the “Node Sass does not yet support your current environment” error occur?
This error occurs when your current environment is not compatible with the version of Node Sass you are using or when the necessary bindings are missing.
Q3. How can I update Node Sass to resolve the error?
You can update Node Sass by running the command `npm install node-sass@latest`.
Q4. What should I do if the error occurs in a React-based application?
In a React-based application, you can try updating Create React App, clearing the build cache, and reinstalling node modules to resolve the error.
Q5. Can I manually install Sass to resolve the error?
Yes, if the bindings are missing, you can manually install the Sass package using the command `npm install sass`.
Q6. What should I do if none of the provided solutions work?
If none of the solutions mentioned in this article work, it’s recommended to seek help from the Node Sass community or consult the official documentation for further guidance.
Node Sass Does Not Yet Support Your Current Environment
Keywords searched by users: node sass does not yet support your current environment node-sass npm, Node-sass could not find a binding for your current environment, Node sass release, Rebuild node-sass, Node-sass Mac M1, Node-sass version 7.0 1 is incompatible with ^4.0 0, Node-sass: command failed, Cannot find module ‘node-sass
Categories: Top 25 Node Sass Does Not Yet Support Your Current Environment
See more here: nhanvietluanvan.com
Node-Sass Npm
Getting started with node-sass is straightforward. First, ensure that you have Node.js and npm installed on your machine. You can then install node-sass globally by running the command:
“`
npm install -g node-sass
“`
Once installed, you can easily compile your Sass files by navigating to the folder containing your Sass files and running the following command:
“`
node-sass input.scss output.css
“`
This will generate a CSS file from your Sass code, ready to be used in your project. Additionally, you can use various options to customize the output, such as specifying the style (compressed, expanded, etc.) and enabling source maps for better debugging.
One of the key advantages of using node-sass is its speed. It is significantly faster than other Sass compilers, as it leverages libsass, a C-based compiler, instead of relying on the Ruby implementation. This allows for quick compilation times, even when dealing with large and complex Sass codebases. The improved performance greatly enhances the development workflow, as developers can see their changes reflected in the CSS output almost instantaneously.
Node-sass also offers excellent compatibility with popular build tools and frameworks. Whether you are using Gulp, Grunt, or webpack, there are numerous plugins available that seamlessly integrate node-sass into your build process. This flexibility enables developers to incorporate Sass preprocessing into their existing workflows without any hassle.
Besides compatibility, node-sass provides additional features for developers to enhance their Sass development experience. One such feature is the ability to import Sass files from node modules directly. This saves time and effort, as developers no longer need to manually include vendor-specific Sass files in their project. Instead, they can simply import the desired module and start using its Sass variables, mixins, and functions in their code.
Another handy feature of node-sass is its partial compilation support. Partial Sass files, denoted by their filename starting with an underscore (e.g., _helper.scss), are intended to be imported and combined into a single Sass file. Node-sass automatically includes partial files when a file is imported, allowing developers to organize their Sass codebase modularly and improve code reuse.
Lastly, node-sass enables the generation of source maps. Source maps are invaluable for debugging, as they map the compiled CSS back to the original Sass files. This helps developers locate the exact source of issues or style discrepancies, making it easier to fix problems and optimize the code.
Now, let’s address some frequently asked questions about node-sass:
Q1: Can I use node-sass with a JavaScript-based project, or is it intended only for use with Sass files?
A: Node-sass is primarily designed to preprocess Sass files. However, it can be integrated into JavaScript-based projects using tools like webpack, enabling you to enjoy the benefits of Sass while working with JavaScript code.
Q2: Is node-sass compatible with different operating systems?
A: Yes, node-sass is compatible with Windows, macOS, and Linux. It works seamlessly across these operating systems, providing consistent behavior and performance.
Q3: Can I use node-sass with other CSS preprocessor languages like Less or Stylus?
A: No, node-sass only supports Sass (both the .scss and .sass syntax). If you’re using Less or Stylus, you’ll need to use their respective compilers.
Q4: Does node-sass support the latest features introduced in Sass?
A: Node-sass employs libsass, which generally supports most Sass features, although there might be some lag in implementing the very latest features added to the language.
Q5: Are there any alternatives to node-sass?
A: Yes, there are alternative Sass compilers like dart-sass, which is the official Dart implementation of Sass. However, node-sass remains a popular choice due to its speed and compatibility with various build tools.
In conclusion, node-sass is an excellent npm package for compiling and preprocessing Sass files. Its speed, flexibility, and compatibility with different build tools and frameworks make it an indispensable tool in the web development community. By leveraging the power of node-sass, developers can streamline their Sass workflows, improve productivity, and create maintainable CSS codebases.
Node-Sass Could Not Find A Binding For Your Current Environment
However, sometimes when attempting to use Node-sass, you may encounter an error message stating “Node-sass could not find a binding for your current environment”. This error can be frustrating, especially if you are new to Node.js and are unfamiliar with the underlying reasons for this issue. In this article, we will delve into the possible causes of this error and explore potential solutions, ensuring you can get back on track with your projects in no time.
Causes of the “Node-sass could not find a binding for your current environment” error:
1. Node.js version mismatch: One possible cause for this error is a version mismatch between Node.js and the installed Node-sass binding. Node-sass is a native module, meaning it contains binary code that needs to be compiled and linked to your specific Node.js version. If the binding does not exist or is compatible with your installed Node.js version, you may encounter this error.
2. Incorrect installation: Improper installation or missing dependencies could also lead to this error. When installing Node-sass, it requires several external dependencies such as Node-Gyp, Python, and a compiler. If any of these dependencies are not properly installed, the binding may not be found by Node.js.
3. Unsupported or discontinued versions: Node-sass versions can sometimes become discontinued or unsupported, which causes issues with compatibility. If you are using an outdated or unsupported version of Node-sass, it may not have a compatible binding available for your current environment.
4. Operating system compatibility: Since Node-sass is a native module, it relies on compatibility with the underlying operating system. If you are using an operating system that is not officially supported by Node-sass, this error can occur. It is worth checking the official Node-sass documentation to ensure your operating system is supported.
Possible solutions to resolve the “Node-sass could not find a binding for your current environment” error:
1. Check Node.js version compatibility: Ensure that you are using a compatible version of Node.js for the installed Node-sass version. It is recommended to use the LTS (Long Term Support) version of Node.js, as it provides a more stable environment. You can check the Node-sass documentation or its repository on GitHub to determine the supported Node.js versions.
2. Reinstall Node-sass: If you suspect that your Node-sass installation is faulty or incomplete, try reinstalling it. You can remove the existing Node-sass package and then reinstall it using a package manager like npm or yarn. Make sure to follow the installation instructions provided by the Node-sass documentation.
3. Verify proper dependencies: Review the dependencies required by Node-sass and ensure they are correctly installed on your system. These dependencies might include Node-Gyp, Python, and a C++ compiler. Proper installation of these dependencies is crucial for ensuring the successful binding of Node-sass with your current environment.
4. Update Node-sass: If you are using an outdated or unsupported version of Node-sass, consider updating to the latest version. Updating to a supported version may resolve compatibility issues and provide a binding for your environment. Consult the Node-sass documentation or GitHub repository for the latest information on available versions.
5. Check operating system compatibility: If you are encountering this error on an unsupported operating system, consider switching to a supported operating system or exploring alternative options for Sass compilation in Node.js. Node.js operates smoothly in most major operating systems like Windows, Mac OS, and various Linux distributions.
FAQs:
Q: What is Node-sass?
A: Node-sass is a library that enables the use of Sass in Node.js projects.
Q: Why am I seeing the error message “Node-sass could not find a binding for your current environment”?
A: This error occurs when Node-sass cannot find a compatible binding for your specific environment, usually due to version mismatches or missing dependencies.
Q: How can I resolve the “Node-sass could not find a binding for your current environment” error?
A: Possible solutions include checking Node.js version compatibility, reinstalling Node-sass, verifying dependencies, updating Node-sass, and ensuring operating system compatibility.
Q: Is Node-sass the only option for using Sass in Node.js?
A: No, there are alternative libraries like Dart Sass or PostCSS that you can explore if Node-sass does not work for your current environment.
Q: Can I use Node-sass in a production environment?
A: Yes, Node-sass can be used in production environments, but it is important to keep your dependencies and versions up to date for stability and security reasons.
In conclusion, encountering the “Node-sass could not find a binding for your current environment” error can be frustrating, but it is not insurmountable. By following the solutions provided and ensuring compatibility between Node.js, Node-sass, and your system’s dependencies, you should be able to overcome this issue and continue using Sass seamlessly in your Node.js projects.
Images related to the topic node sass does not yet support your current environment

Found 33 images related to node sass does not yet support your current environment theme









![node-sass 관련 에러] Module build failed: Error: Node Sass does not yet support your current environment: OS X 64-bit with Unsupported runtime (83) Node-Sass 관련 에러] Module Build Failed: Error: Node Sass Does Not Yet Support Your Current Environment: Os X 64-Bit With Unsupported Runtime (83)](https://blog.kakaocdn.net/dn/xF6UX/btrh9dBRa60/mZAfkFTNt0nkXONFk7ICKK/img.png)


















![Solved]-error /node_modules/node-sass: Command failed-Vue.js Solved]-Error /Node_Modules/Node-Sass: Command Failed-Vue.Js](https://i.stack.imgur.com/qAslv.png)



Article link: node sass does not yet support your current environment.
Learn more about the topic node sass does not yet support your current environment.
- Node Sass does not yet support your current environment …
- How to fix “Error: Node Sass does not yet support your current …
- Node Sass does not yet support your current environment
- Node Sass does not yet support your current … – GitHub
- Node Sass does not yet support your current environment
- Fix Node Sass Unsupported runtime Error – Techozu
- A solution for “Node Sass does not yet support your current …
- node sass does not yet support your current environment
- Error: Node Sass does not yet support your current environment
- Node Sass does not yet support your current environment: OS …
See more: nhanvietluanvan.com/luat-hoc