No Routes Matched Location
1. Explanation of the “no routes matched location” error:
When a user navigates to a specific URL or interacts with the application’s routing system, the router attempts to match the provided location with the defined routes. If no route matches the location, the router throws a “no routes matched location” error. This indicates that there is no defined route that corresponds to the provided URL, preventing the application from rendering the desired components.
2. Common causes of the error:
a. Incorrect input format or syntax: One of the common causes of this error is providing an incorrect input format or syntax for the location. This can include misspelled URLs, missing route parameters, or improper formatting of the route paths. It is important to ensure that the provided location matches the exact format and syntax expected by the router.
b. Invalid or unrecognized location: Another cause of this error is trying to navigate to a location that is not recognized or defined within the application’s routing system. This could happen when a user enters a URL that does not match any of the defined routes or when a developer mistakenly references a non-existent route.
c. Service outage or technical issues: Sometimes, this error may occur due to service outages or technical issues with the router or the underlying routing library. This could be caused by bugs, compatibility issues, or server-side problems. In such cases, it is advisable to check for any known issues or updates related to the routing library being used.
3. Resolving the error by re-entering or correcting the location:
The most straightforward way to resolve the “no routes matched location” error is by re-entering or correcting the location. This involves verifying that the provided URL or input matches a valid route within the application.
Firstly, double-check the input format and syntax of the location to ensure it is accurate. If there are any route parameters involved, make sure they are correctly formatted and included in the URL.
Secondly, verify that the location corresponds to a valid route within the application. Check the route definitions in the routing configuration file or component and confirm that the desired location is present. If not, consider adding the required route to the configuration.
4. Troubleshooting steps for persistent error:
If the “no routes matched location” error persists despite re-entering or correcting the location, there are several troubleshooting steps that can be followed:
a. Check for typos: Review the code and ensure there are no typos or syntax errors in the route definitions or the location being provided. A small mistake can lead to the error.
b. Verify routing configuration: Verify that the desired route is correctly defined in the routing configuration file. Check for any missing or extra characters in the route path, as this can prevent the route from being matched.
c. Check for route order: Ensure that the routing configuration doesn’t have conflicting or overlapping routes. Routing systems typically match routes based on the order they are defined, so if there are multiple routes that could potentially match the provided location, the first matching route will be chosen. Reordering the routes may resolve the issue.
d. Inspect route parameters: If the error is related to route parameters, verify that the parameters are correctly defined and accessed within the components. Check for any inconsistencies in variable names or mismatched types.
e. Review the router version: If you are using a specific router library, consider checking the version you are using. In some cases, updating to the latest version or downgrading to a stable version can resolve compatibility issues or bugs.
f. Clear browser cache and cookies: Clearing the browser cache and cookies can help resolve any caching issues that might be interfering with routing. This will force the browser to reload the application and perform a fresh routing match.
5. Contacting customer support for further assistance:
If all troubleshooting steps fail and the “no routes matched location” error persists, it may be necessary to seek further assistance from customer support or the developer community. Reach out to the routing library’s official support channels for help in resolving the issue. Provide detailed information about the error, including the version of the router library being used, the routing configuration, and any relevant code snippets.
FAQs:
Q1. What is the “no routes matched location” error?
A1. The “no routes matched location” error occurs when a specified location does not correspond to any defined routes in a React application.
Q2. What are the common causes of this error?
A2. Common causes include incorrect input format or syntax, invalid or unrecognized locations, and service outages or technical issues.
Q3. How can I resolve the error by re-entering or correcting the location?
A3. Double-check the input format and syntax, verify that the location corresponds to a valid route, and add the required route if necessary.
Q4. What steps can I take to troubleshoot persistent errors?
A4. Check for typos, verify routing configuration, review route order and parameters, inspect router version, and clear browser cache and cookies.
Q5. What should I do if the error persists after troubleshooting?
A5. Contact customer support or the developer community for further assistance, providing detailed information about the issue.
React Router Tutorial – 7 – No Match Route
What Is The Difference Between Useroutes And Routes?
When developing web applications, it is common to use routing to handle different URL paths or endpoints. In the React ecosystem, there are various libraries that offer routing capabilities. Two popular choices are the React Router library and the useRoutes hook from the Reach Router library. Although these options achieve similar outcomes, they differ in their implementation and usage. In this article, we will explore the differences between useRoutes and routes, diving deep into their mechanics to completely understand their functionalities.
Understanding routes:
Let’s begin with routes. Routes are a feature offered by the React Router library, which is widely used for handling routing in React applications. Routes are essentially components that define what is rendered based on the current URL path. They are typically placed in a parent “Router” component and contain “Route” components. Each “Route” component has a “path” property that specifies the URL path it is associated with. When the application’s path matches the defined path in a “Route” component, its corresponding component is rendered.
The routes are defined using JSX syntax, making it easy to configure nested routes and passing parameters. React Router also provides additional functionalities like route guarding and route transitions. Overall, React Router is a powerful and flexible routing solution with extensive community support.
Introducing useRoutes:
On the other hand, useRoutes is a hook provided by the Reach Router library, which is another routing library commonly used in React applications. Unlike React Router, Reach Router is a smaller and simpler library that focuses on accessibility, static rendering, and smaller bundle sizes. Reach Router was initially developed to address some performance issues with React Router.
Instead of using JSX and defining routes as components, Reach Router promotes a more programmatic approach to routing. The useRoutes hook allows you to define routes in a JavaScript object format rather than writing JSX. This approach provides a more structured way to configure routes and enables static analysis tools to validate the routes’ correctness.
Comparing the Implementation:
The main difference between routes and useRoutes lies in their implementation. React Router relies on a component-based approach, using JSX to define routes as components. This approach aligns well with the component-centric nature of React.
On the other hand, Reach Router takes a more programmatic approach as described above. Although this reduces the flexibility provided by JSX, it offers benefits in terms of performance and static analysis.
Another difference is the size and complexity of the libraries themselves. React Router is a more feature-rich and comprehensive library that introduces multiple concepts such as route guards and transitions. It provides various pre-defined components to handle different navigation scenarios. Conversely, Reach Router is a lightweight library designed for simpler use cases, focusing on core routing functionality and performance optimization.
Choosing Between useRoutes and routes:
The choice between the two libraries depends on the specific requirements of your project. If you need advanced routing features, such as route guards or complex transitions, React Router may be the better choice. Its extensive community support and comprehensive documentation make it easier to find solutions and troubleshoot issues.
However, if your application requires lightweight routing without excessive overhead or if you value static analysis, Reach Router might be a better fit. It offers better performance and smaller bundle sizes compared to React Router.
FAQs:
1. Can I use both useRoutes and routes in a single application?
Yes, you can mix and match the libraries based on your needs. However, using both simultaneously may lead to confusion and may not be ideal from a maintenance perspective.
2. Which library has better performance?
Reach Router is known for its better performance due to its focus on optimization. However, the actual performance depends on the specific use case and the complexity of the application.
3. Can I migrate from React Router to Reach Router or vice versa?
Yes, migration between the two libraries is possible, but it requires updating the router configurations and modifying the code to match the API differences.
4. Is Reach Router slower because of its reduced feature set?
No, Reach Router’s performance benefits come from its architectural choices and optimizations, not solely from its reduced feature set.
In conclusion, both React Router and Reach Router offer routing solutions for React applications, but they differ in their implementation and usage. React Router provides a more comprehensive and feature-rich approach using JSX components, while Reach Router offers a lightweight and performant option with a programmatic API. Understanding your project’s specific requirements will help you make an informed choice between the two libraries.
What Is Memoryrouter In React?
In the world of web development, React has emerged as one of the most popular JavaScript frameworks. It allows developers to build fast and efficient user interfaces by leveraging its component-based architecture. React Router, on the other hand, is a library that provides declarative routing for React applications, enabling users to navigate through different components.
Among the different components provided by React Router, MemoryRouter is a unique routing solution that does not manipulate the browser’s URL. Instead, it keeps the navigation history in memory, making it ideal for scenarios where you need to manage state transitions without affecting the browser’s URL.
MemoryRouter Overview:
MemoryRouter is a routing component provided by the React Router library. It is useful when you want to manage routing within your application without changing the browser’s URL. MemoryRouter keeps track of the navigation history within its memory, allowing you to transition between different components without affecting the browser’s URL.
Typically, when a user navigates through a website, the browser’s URL changes to reflect the current page or state. However, there are cases when you may want to maintain a logical state transition without altering the URL, and that’s where MemoryRouter comes in handy.
Key Features of MemoryRouter:
1. No URL Manipulation: Unlike other routing components, MemoryRouter does not alter the browser’s URL. It manages the navigation history within its memory, allowing you to transition between components while preserving logical states.
2. Lightweight and Efficient: MemoryRouter is designed to be a lightweight and efficient routing solution. It does not have the overhead of manipulating the browser’s URL and works entirely in memory, making it ideal for applications where a simple state transition is required.
3. Simple Implementation: MemoryRouter is easy to implement within your React application. It has a similar API to other routing components provided by React Router, allowing you to use familiar syntax and patterns.
MemoryRouter Usage Example:
To better understand the usage of MemoryRouter, let’s consider a practical example. Suppose you have a React application with different components representing different pages. You want to allow users to navigate through these components while maintaining logical state transitions without affecting the browser’s URL.
Here’s how you can achieve this using MemoryRouter:
“`
import { MemoryRouter, Route, Link } from ‘react-router-dom’;
const Home = () => {
return (
Home
About
);
}
const About = () => {
return (
About
Home
);
}
const App = () => {
return (
);
}
“`
In the example above, we have defined two components, Home and About. These components represent different pages in our application. We use the Link component from React Router to create navigation links between these components.
By wrapping our routes with the MemoryRouter component, we ensure that navigation history is kept in memory and the browser’s URL remains unchanged. This allows users to transition between Home and About components without affecting the browser’s URL.
FAQs:
Q: Can I use MemoryRouter in conjunction with other routing components?
A: Yes! MemoryRouter can be used in conjunction with other routing components provided by React Router. You can mix and match different routing components based on your application’s requirements.
Q: Are there any limitations to using MemoryRouter?
A: MemoryRouter is best suited for simple navigation scenarios within your application. If you require more complex routing features like dynamic URL parameter matching or server-side rendering, you may need to consider other routing solutions provided by React Router.
Q: Is MemoryRouter suitable for large-scale applications?
A: While MemoryRouter is lightweight and efficient, it may not be the best choice for large-scale applications with complex routing requirements. In such cases, other routing components like BrowserRouter or HashRouter may be more suitable.
Q: Can I access the navigation history stored in MemoryRouter programmatically?
A: Yes! React Router provides hooks such as useHistory and useLocation that allow you to programmatically access the navigation history stored in MemoryRouter. These hooks enable you to navigate, go back, or retrieve the current location within your components.
In conclusion, MemoryRouter is a useful routing component provided by React Router that allows you to manage logical state transitions within your application without altering the browser’s URL. It is lightweight, efficient, and simple to implement, making it a viable choice for scenarios where you need to handle navigation history in memory. However, it may not be suitable for complex routing requirements or large-scale applications.
Keywords searched by users: no routes matched location Route in Route React, React router dynamic routes, useNavigate() may be used only in the context of a
Categories: Top 11 No Routes Matched Location
See more here: nhanvietluanvan.com
Route In Route React
Introduction
React.js is a popular JavaScript library that enables developers to build user interfaces using reusable components. When developing a single-page application (SPA), one crucial aspect is the ability to navigate seamlessly between different views or components. This is where routing comes into play. In React, routing is commonly implemented using a library called React Router, which provides a declarative and efficient way to handle navigation within your app. In this article, we will delve into the concept of routing in React and explore how to effectively use the Route component provided by React Router.
What is Route in React Router?
Route is one of the key components offered by React Router. It acts as a building block for defining which component should be rendered based on the current URL. It matches the URL with a specific path and then renders the assigned component accordingly. The Route component takes in several props, including path, component, exact, and more, to handle different aspects of routing.
Using the Route component, you can define routes that map to different components, thus enabling navigation within your app. For example, you can define a route that matches a path of “/home” and renders a Home component when that route is accessed. Similarly, you can define additional routes for different sections of your app.
Defining Routes
In order to define routes in your React app, you need to first import the necessary components from React Router. Then, you can use the Route component to create routes within your app’s main component. Here’s an example of how you can define routes using React Router:
“`javascript
import { BrowserRouter as Router, Route } from “react-router-dom”;
import Home from “./Home”;
import About from “./About”;
import Contact from “./Contact”;
function App() {
return (
);
}
export default App;
“`
In the example above, we import the necessary components from React Router, such as BrowserRouter, Route, and Link. We then define three routes: “/”, “/about”, and “/contact”. Each route is mapped to a specific component (Home, About, and Contact, respectively). The “exact” prop is used for the root route to ensure it is only matched exactly.
By wrapping our routes within the `
Nested Routes and Switch
React Router also allows for the creation of nested routes. Nested routes are useful for building more complex navigation structures within your app. To define nested routes, you can simply nest `
“`javascript
import { BrowserRouter as Router, Route } from “react-router-dom”;
import Home from “./Home”;
import About from “./About”;
import Contact from “./Contact”;
import Admin from “./Admin”;
import Dashboard from “./Dashboard”;
function App() {
return (
);
}
export default App;
“`
In this example, we have an additional component called Admin, which serves as the parent component for our nested routes. The nested route “/admin/dashboard” will only be rendered when the path matches “/admin”. This allows us to have specific routes and components dedicated to admin-related functionality.
To ensure that only one route is matched and rendered at a time, React Router provides a `
“`javascript
import { BrowserRouter as Router, Route, Switch } from “react-router-dom”;
import Home from “./Home”;
import About from “./About”;
import Contact from “./Contact”;
import NotFound from “./NotFound”;
function App() {
return (
);
}
export default App;
“`
In this example, we have a NotFound component that acts as a fallback for routes that don’t match any of the defined paths. By placing it as the last `
FAQs
Q: Can I pass parameters to a route?
A: Yes, you can pass parameters to routes using the colon syntax. For example, you can define a route path like “/users/:id” and access the value of “id” in the component using the useParams hook provided by React Router.
Q: Can I protect routes from unauthorized access?
A: Absolutely. React Router provides various mechanisms for protecting routes, such as using the `
Q: Can I navigate programmatically?
A: Yes, React Router provides a history object that can be accessed using the useHistory hook. This allows you to navigate programmatically within your components, such as after a form submission or on a button click event.
Q: Is React Router the only routing library for React?
A: No, React Router is the most widely used routing library for React, but there are others such as Reach Router, Next.js, and React Navigation that offer different features and functionalities. The choice of routing library depends on the specific requirements of your project.
Conclusion
Routing is a crucial aspect of building modern single-page applications. React Router provides a powerful and declarative mechanism for handling navigation within your React apps. By understanding how to use the Route component and other features provided by React Router, you can effectively manage routes, handle nested routes, and provide a seamless navigation experience for your users. With the knowledge gained from this article, you can confidently incorporate routing into your React projects.
React Router Dynamic Routes
Dynamic routing in React Router involves creating routes that can receive parameters and render different components based on those parameters. This enables the creation of more flexible and reusable routes in your application. To achieve this, we need to define routes with placeholders for parameters, specify the component to be rendered for each route, and access the parameters within the component.
Let’s start by installing React Router and setting up a basic routing configuration in our application. Assuming you have already set up a React project, you can install React Router by running the following command:
“`
npm install react-router-dom
“`
Once installed, we can import the necessary components from React Router and start setting up our routes. In the root component of our application, we import `BrowserRouter` and `Route` from `react-router-dom`. The `BrowserRouter` component provides the routing functionality, while the `Route` component defines individual routes in our application.
“`javascript
import React from ‘react’;
import { BrowserRouter, Route } from ‘react-router-dom’;
function App() {
return (
);
}
export default App;
“`
In the example above, we have defined two routes. The first one has a `path` prop of `/` and renders the `Home` component. The `exact` prop ensures that this route is only matched if the URL exactly matches the path. Similarly, the second route has a `path` prop of `/users` and renders the `Users` component. You can define as many routes as your application requires.
Now, let’s move on to implementing dynamic routes in React Router. We can define dynamic routes by including placeholders in the path of our routes. These placeholders act as parameters that can be accessed within the component rendered by the route. To define a dynamic route, we use the `:` prefix followed by the parameter name.
“`javascript
import React from ‘react’;
import { BrowserRouter, Route } from ‘react-router-dom’;
function App() {
return (
);
}
export default App;
“`
In the example above, we have added a dynamic route `/users/:id` that renders the `UserDetails` component. The `:id` parameter can be accessed within the `UserDetails` component using the `useParams` hook provided by React Router. This hook returns an object that contains all the parameters specified in the route.
“`javascript
import React from ‘react’;
import { useParams } from ‘react-router-dom’;
function UserDetails() {
const { id } = useParams();
return
;
}
export default UserDetails;
“`
In the `UserDetails` component, we retrieve the `id` parameter from the `useParams` hook and render it on the screen. Now, when you navigate to a URL like `/users/123`, the `UserDetails` component will render with the `id` parameter set to `123`.
React Router also provides a way to navigate programmatically between different routes in your application. The `useHistory` hook allows you to access the history object, which provides methods for navigating, such as `push` and `replace`.
“`javascript
import React from ‘react’;
import { useHistory } from ‘react-router-dom’;
function Users() {
const history = useHistory();
const handleClick = () => {
history.push(‘/users/123’);
};
return (
);
}
export default Users;
“`
In the example above, we use the `push` method of the history object to navigate to the `/users/123` route when the button is clicked. This allows you to navigate based on user interactions or other application logic.
FAQs:
Q: Can I have multiple dynamic parameters in a single route?
A: Yes, you can define multiple dynamic parameters in a single route by separating them with slashes. For example, `/users/:id/posts/:postId` represents a route with two dynamic parameters: `id` and `postId`.
Q: Are dynamic routes limited to URL parameters?
A: No, dynamic routes can also be used with query parameters. React Router provides the `useLocation` hook to access the current location object, which contains information about the URL query parameters.
Q: How can I handle routes that do not match any defined routes?
A: You can define a catch-all route at the end of your route configuration using the `*` wildcard character. This route will be matched if none of the other routes match. You can render a custom component or redirect the user to a different page.
In conclusion, React Router offers a flexible and powerful way to handle dynamic routes in your React applications. By defining routes with parameters and using the provided hooks, you can create dynamic and reusable components that respond to changes in the URL. Whether it’s navigating to specific resources or handling query parameters, React Router has you covered.
Usenavigate() May Be Used Only In The Context Of A Component
React Router is a popular library that provides routing capabilities to React applications. It allows you to set up different routes and renders components based on the current route. This is crucial when building single-page applications (SPAs) where multiple views or sections exist within a single page.
One of the most common ways of navigating between different routes in React Router is through the use of links or buttons that trigger navigation. However, in certain scenarios, you may need to navigate programmatically based on some logic or events. This is where useNavigate() comes in.
The useNavigate() hook is a powerful tool that allows you to navigate to different routes programmatically without the need for explicit links or buttons. It returns a navigate function that you can call to navigate to a specified route. Here’s an example:
“`
import { useNavigate } from ‘react-router-dom’;
function MyComponent() {
const navigate = useNavigate();
const handleButtonClick = () => {
navigate(‘/some-route’); // Navigate to ‘/some-route’
};
// …
return (
);
}
“`
In this example, when the button is clicked, the handleButtonClick function is invoked, which in turn calls the navigate function returned by useNavigate(). The navigate function accepts a route path as its argument and triggers the navigation to that specified route.
It’s important to remember that useNavigate() should only be used within the context of a
Now let’s address some frequently asked questions related to the use of useNavigate():
Q: Can I use useNavigate() outside of a
A: No, useNavigate() is intended to be used only within the context of a
Q: How can I navigate to a route with parameters?
A: React Router allows you to define dynamic routes with parameters. To navigate to a route with parameters, you can construct the route path including the parameter placeholders and pass the necessary values when calling the navigate function. For example: `navigate(‘/users/:id’, { state: { id: 1 } })`.
Q: Can I navigate to a route outside of the React Router defined routes?
A: React Router manages the routes defined within its scope. Although it’s technically possible to navigate to a route outside of the defined routes, it’s generally not recommended. It’s better to manage all the routing within one central place to prevent conflicts and ensure a consistent user experience.
Q: Can I use useNavigate() in class components?
A: No, useNavigate() is a hook and can only be used in functional components. If you are using a class component, you can achieve similar navigation functionality using the withRouter higher-order component provided by React Router.
In conclusion, useNavigate() is a powerful hook provided by React Router that allows you to programmatically navigate to different routes within your React application. However, it must be used within the context of a
FAQs:
Q: Can I use useNavigate() with React Router v5 or above?
A: Yes, useNavigate() was introduced in React Router v6 as a replacement for the useHistory() hook used in React Router v5 and above.
Q: Are there any alternatives to useNavigate()?
A: Yes, before useNavigate() was introduced in React Router v6, useHistory(), useLocation(), and useParams() hooks were commonly used for programmatic navigation. However, useNavigate() provides a cleaner and easier-to-use solution.
Images related to the topic no routes matched location

Found 45 images related to no routes matched location theme




![No routes matched location in React Router [Solved] | bobbyhadz No Routes Matched Location In React Router [Solved] | Bobbyhadz](https://bobbyhadz.com/images/global/sidebar-book-cover.webp)


![ruby on rails - No route matches [GET] Ruby On Rails - No Route Matches [Get]](https://i.stack.imgur.com/l6MYq.png)


![ruby on rails - No route matches [GET] Ruby On Rails - No Route Matches [Get]](https://i.stack.imgur.com/UOCF3.png)
Article link: no routes matched location.
Learn more about the topic no routes matched location.
- No routes matched location in React Router [Solved]
- No routes matched location “/login” react router dom v6
- no routes matched location – AI Search Based Chat – You.com
- useRoutes v6.14.0 – React Router
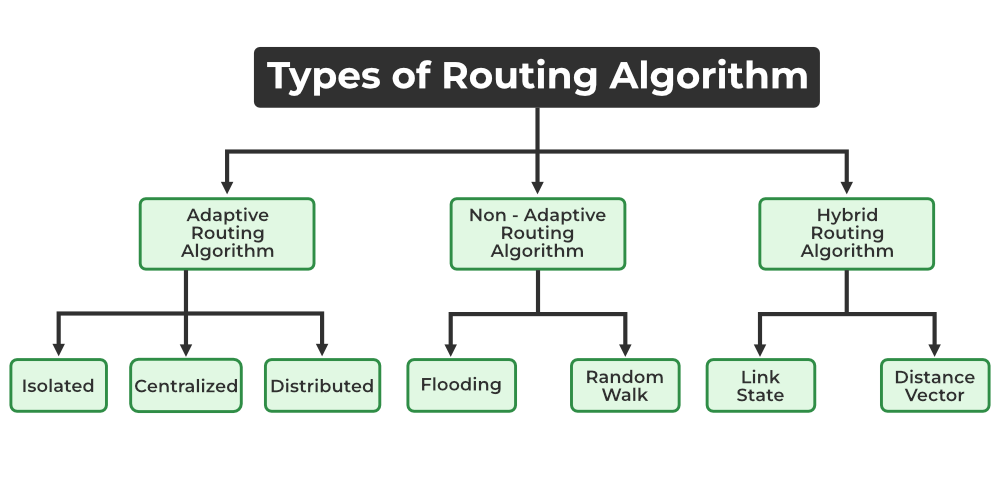
- ReactJS Types of Routers – GeeksforGeeks
- [Bug]: Upgraded from 6.5 to 6.11: No routes matched location …
- A Complete Guide to Routing in React – Hygraph
See more: nhanvietluanvan.com/luat-hoc