Next Js Window Is Not Defined
Next.js is a popular framework for building React applications. It is designed to make the development process easier and more efficient by introducing various features such as server-side rendering (SSR), static site generation (SSG), and automatic code splitting.
Next.js offers a seamless integration with React, allowing developers to create powerful and dynamic web applications. It provides a robust routing system, server-side rendering for fast initial page loads, and automatic code splitting to optimize performance.
Exploring the “window is not defined” error in Next.js
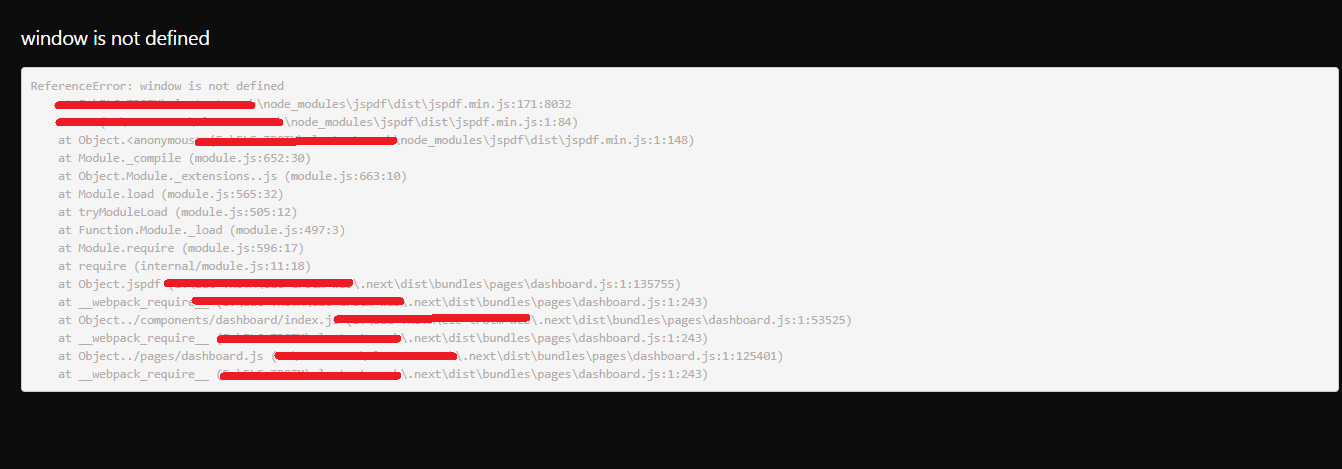
One common error that developers may encounter when working with Next.js is the “window is not defined” error. This error typically occurs when trying to access the global object “window” in a file that is executed on the server-side, where the window object is not available.
The error message suggests that the environment in which the code is being executed does not provide a window object. This is because Next.js uses a combination of server-side rendering and client-side rendering, meaning that some code is executed on the server while other code runs on the client.
Causes of the “window is not defined” error in Next.js
The “window is not defined” error in Next.js can occur due to several reasons:
1. Server-side rendering: When a component tries to access the window object during the server-side rendering process, this error occurs. Since window does not exist on the server, attempting to access it will result in an error.
2. Importing client-side libraries: If you import a library or module that relies on the window object, such as a third-party library designed for browser usage, it may cause the “window is not defined” error. These libraries often expect the DOM to be present, which is not available on the server.
3. Incorrect conditional rendering: If you have conditional rendering in your Next.js application and mistakenly render components on the server that access the window object, the error can occur. It is important to ensure that code that requires the window object is only executed on the client.
Differentiating between server-side rendering and client-side rendering
To understand and resolve the “window is not defined” error in Next.js, it is important to differentiate between server-side rendering (SSR) and client-side rendering (CSR).
Server-side rendering (SSR) refers to the process of rendering web pages on the server and delivering them to the client as fully rendered HTML files. This allows for faster initial page loads and better search engine optimization (SEO).
Client-side rendering (CSR), on the other hand, involves rendering web pages on the client-side using JavaScript. This allows for more dynamic and interactive user experiences but can result in slower initial page loads.
Next.js combines both approaches to provide the benefits of server-side rendering with the flexibility of client-side rendering. During server-side rendering, code is executed on the server before being delivered to the client. On the client-side, code is executed in the browser.
Resolving the “window is not defined” error in Next.js using conditional rendering
To resolve the “window is not defined” error in Next.js, one approach is to use conditional rendering. By checking for the presence of the window object before accessing it, you can ensure that the code is only executed on the client-side.
Here’s an example of how to use conditional rendering to handle the “window is not defined” error:
“`jsx
const Component = () => {
// Check if window object is available
if (typeof window !== ‘undefined’) {
// Access the window object here
console.log(window.innerWidth);
}
// Rest of the component implementation
return
;
};
“`
By wrapping the code that requires the window object in a conditional check, you can prevent it from being executed on the server where window is not defined. This ensures that the error does not occur during server-side rendering.
Implementing dynamic imports to handle the “window is not defined” error in Next.js
Another approach to handle the “window is not defined” error in Next.js is by using dynamic imports. Dynamic imports allow you to load modules or components only when they are needed, which can help resolve issues related to accessing the window object.
Here’s an example of how to implement dynamic imports in Next.js:
“`jsx
import dynamic from ‘next/dynamic’;
const DynamicComponent = dynamic(() => import(‘../components/DynamicComponent’), {
ssr: false, // Disable server-side rendering
});
const Component = () => {
return (
);
};
“`
By using dynamic import with the `ssr` option set to `false`, you can ensure that the component is only loaded on the client-side, where the window object is available. This can help avoid the “window is not defined” error.
Utilizing next/dynamic to handle the “window is not defined” error in Next.js
Next.js provides a built-in solution for handling dynamic imports called `next/dynamic`. This module allows you to control how dynamic imports are handled during server-side rendering.
Here’s an example of how to use `next/dynamic` to handle the “window is not defined” error in Next.js:
“`jsx
import dynamic from ‘next/dynamic’;
const DynamicComponent = dynamic(() => import(‘../components/DynamicComponent’), {
ssr: false, // Disable server-side rendering
});
const Component = () => {
return (
);
};
“`
By disabling server-side rendering for the dynamic component using `ssr: false`, you can ensure that it is only rendered on the client-side, where the window object is available. This can help resolve the “window is not defined” error.
Best practices to avoid the “window is not defined” error in Next.js
To avoid encountering the “window is not defined” error in Next.js, consider the following best practices:
1. Use conditional rendering: Wrap the code that requires the window object in a conditional check to ensure it is only executed on the client-side.
2. Be mindful of imports: When importing third-party libraries or modules, ensure they are compatible with server-side rendering and do not rely on the window object.
3. Implement dynamic imports: Use dynamic imports with the `ssr` option set to `false` to control when code is loaded and ensure it is only executed on the client-side.
4. Separate client-side and server-side code: Keep client-side code separate from the server-side code to prevent conflicts and unexpected errors.
5. Test your code: Regularly test your Next.js application to identify and fix any potential issues, including the “window is not defined” error.
By following these best practices, you can reduce the likelihood of encountering the “window is not defined” error and ensure a smooth development experience in Next.js.
FAQs:
Q: How can I handle the “window is not defined” error in Next.js?
A: The “window is not defined” error in Next.js can be handled using conditional rendering, dynamic imports, or the next/dynamic module.
Q: What causes the “window is not defined” error in Next.js?
A: The “window is not defined” error in Next.js is typically caused by trying to access the window object during server-side rendering, importing client-side libraries that rely on the window object, or incorrect conditional rendering.
Q: What is the difference between server-side rendering and client-side rendering?
A: Server-side rendering involves rendering web pages on the server and delivering them as fully rendered HTML files, while client-side rendering involves rendering web pages on the client-side using JavaScript.
Q: How can I avoid the “window is not defined” error in Next.js?
A: To avoid the “window is not defined” error in Next.js, you can use conditional rendering, be mindful of imports, implement dynamic imports, separate client-side and server-side code, and regularly test your application.
Q: How does Next.js handle server-side rendering and client-side rendering?
A: Next.js combines server-side rendering and client-side rendering to provide the benefits of both approaches. During server-side rendering, code is executed on the server, while on the client-side, code is executed in the browser.
Solve Window Is Not Defined In Next.Js
How To Fix Window Is Not Defined In Javascript?
JavaScript is a widely used programming language in web development. It allows developers to add interactivity and dynamic functionality to websites. However, like any other programming language, JavaScript is not immune to errors. One common error that developers often encounter is the “Window is not defined” error. This error indicates that the JavaScript code is trying to access an object or property that is not defined within the context of the window object. In this article, we will explore the causes of this error and discuss possible solutions to fix it.
1. Understanding the Error:
To understand the “Window is not defined” error, we need to have a basic understanding of the window object in JavaScript. In web development, the window object represents the browser window or tab. It provides a global scope for JavaScript, allowing access to various properties and methods related to the current window or tab.
The error occurs when the JavaScript code tries to access properties or methods of the window object, but the window object itself is not defined within the current context. This can happen for several reasons, including scripting errors, incorrect HTML structure, or missing dependencies.
2. Possible Causes and Solutions:
2.1. Incorrect HTML Structure:
One possible cause of the “Window is not defined” error is an incorrect HTML structure. It is important to ensure that the HTML file has a proper structure and includes the necessary JavaScript files in the correct order.
To fix this issue, make sure that the HTML file includes the JavaScript files before the code that references the window object. Additionally, check for any syntax errors or missing tags in the HTML code.
2.2. External JavaScript Files Not Loaded:
If the JavaScript code is placed in an external file and not properly loaded, the window object may not be defined when the code is executed.
To resolve this issue, check if the JavaScript file is correctly linked in the HTML file using the script tag. Verify that the file path is correct and that the file is accessible. Additionally, ensure that the script tag is placed before the code that references the window object.
2.3. Script Execution Order:
JavaScript code is executed synchronously. If the code references the window object before it is loaded, the error may occur.
To fix this issue, make sure that the code is executed after the window object is fully loaded. You can achieve this by using the window.onload event or by placing the JavaScript code at the end of the HTML file, just before the closing body tag.
2.4. Incorrect Variable Names:
Sometimes, the error can occur if you mistakenly use the wrong variable name when referencing the window object.
To resolve this issue, carefully review your code and ensure that the variable names are correctly defined and used consistently throughout the code.
2.5. JavaScript Libraries Conflict:
If your project includes multiple JavaScript libraries, conflicts between these libraries can result in the “Window is not defined” error.
To fix this issue, try updating the conflicting libraries to their latest versions, as newer versions often include bug fixes and compatibility improvements. You can also try using noConflict() method to avoid conflicts between libraries that use the same variable or method names.
3. FAQs:
Q1. Can I use jQuery’s $(document).ready() instead of window.onload to ensure the code executes after the window object is loaded?
Ans: Yes, you can use jQuery’s $(document).ready() function, which waits for the HTML document to be fully loaded before executing the code. This approach is equivalent to using window.onload and has the advantage of simplifying the code.
Q2. I am using a modern JavaScript framework/library such as React or Angular. Can I still encounter the “Window is not defined” error?
Ans: Yes, even with modern frameworks/libraries, you can encounter this error if there are incorrect dependencies or if the code is not structured correctly. Ensure that all required dependencies are properly loaded and that the relevant code is placed in the appropriate framework-specific life cycle methods.
Q3. Why should I avoid using global variables?
Ans: Global variables can increase the risk of naming conflicts and make code maintenance and debugging more challenging. It is recommended to use local variables or encapsulate your code within modules to minimize the use of global variables.
In conclusion, the “Window is not defined” error in JavaScript can be caused by various factors, including incorrect HTML structure, missing or incorrectly loaded JavaScript files, and naming conflicts. By following the mentioned solutions and understanding the causes, you will be able to troubleshoot and fix this error efficiently. Remember to always ensure that your code is structured correctly and dependencies are properly handled to minimize the occurrence of such errors in your JavaScript projects.
How To Install Next.Js In Windows?
Next.js is a powerful JavaScript framework that allows developers to build server-rendered React applications effortlessly. It provides an optimized and streamlined development experience, making it a popular choice for creating dynamic and responsive web applications. In this article, we will guide you through the process of installing Next.js on your Windows machine, step by step.
Before we jump into the installation process, it’s essential to ensure that your development environment has a few prerequisites. You will need Node.js and npm (Node Package Manager) installed on your machine. You can download the latest version of Node.js from the official website (https://nodejs.org). Once you have successfully installed Node.js, open your command prompt or terminal and verify the installation by typing the following command:
“`bash
node -v
“`
If the command returns the version number, you have successfully installed Node.js. Next, verify the npm installation by running the following command:
“`bash
npm -v
“`
If the version number appears, npm is installed correctly. Now, let’s move on to installing Next.js.
Step 1: Create a New Project Directory
Begin by creating a new directory for your Next.js project. Open your command prompt or terminal and navigate to the desired location where you want to create your project directory. Execute the following command:
“`bash
mkdir nextjs-app
“`
This command will create a new directory called “nextjs-app” (you can replace “nextjs-app” with the desired name for your project).
Step 2: Change Directory
After creating the project directory, navigate to it by executing the following command:
“`bash
cd nextjs-app
“`
Step 3: Initialize a New Node.js Project
Now, it’s time to initialize a new Node.js project by running the following command:
“`bash
npm init -y
“`
This command will create a new `package.json` file, which is essential for managing dependencies and scripts for your project.
Step 4: Install Next.js
To install Next.js and its associated dependencies, run the following command in your command prompt or terminal:
“`bash
npm install next react react-dom
“`
This command will install Next.js, React, and ReactDOM packages required for building Next.js applications. Make sure to wait until the installation process completes.
Step 5: Create a Basic Next.js App
Once Next.js is installed successfully, it’s time to create a basic Next.js app. To do this, execute the following command:
“`bash
npx create-next-app .
“`
This command will bootstrap a new Next.js application inside your project directory. The `.` at the end of the command specifies the current directory as the installation location.
Step 6: Start the Next.js Development Server
To start the Next.js development server, run the following command:
“`bash
npm run dev
“`
This command will launch the Next.js development server, and you should see an output indicating that your app is running on a specific port.
Congratulations! You have successfully installed Next.js on your Windows machine and created a basic Next.js application. You can now start building your Next.js project and take advantage of the framework’s powerful features.
FAQs
Q1: Can I install Next.js on macOS or Linux?
Yes, Next.js can be installed on macOS and Linux as well. The installation process is quite similar; you need to have Node.js and npm installed and follow the respective commands for each operating system.
Q2: Do I need to use npm as a package manager? Can I use Yarn instead?
Yes, you can use Yarn as an alternative package manager. Yarn provides similar functionality as npm and is widely used in the JavaScript ecosystem. To initialize a new project with Yarn, run the following command instead:
“`bash
yarn create next-app .
“`
Q3: How can I deploy a Next.js application on a production server?
Next.js applications can be easily deployed to various hosting providers or cloud platforms. You can build a production-ready version of your app by running the following command:
“`bash
npm run build
“`
This command generates an optimized build of your application. Then, you can deploy the generated `build` folder to your hosting provider or cloud platform of choice.
Q4: Can I use Next.js with other backend technologies like Express.js or Django?
Yes, Next.js can be integrated with other backend technologies seamlessly. It provides an API routes feature that allows you to create serverless functions and handle server-side logic. You can build RESTful APIs using Express.js or Django and utilize Next.js for building the frontend.
In conclusion, installing Next.js on your Windows machine is a straightforward process. By following the steps outlined above, you can set up Next.js in your development environment and start building modern, server-rendered React applications. Enjoy the streamlined development experience and unleash your creativity with Next.js!
Keywords searched by users: next js window is not defined referenceerror: window is not defined, Window is not defined NextJS, Window is not defined Nuxtjs, ReferenceError window is not defined in Node JS, Next js import window is not defined, Window is not defined nextjs leaflet, localStorage is not defined (Nextjs), Window is not defined react apexcharts
Categories: Top 95 Next Js Window Is Not Defined
See more here: nhanvietluanvan.com
Referenceerror: Window Is Not Defined
In the world of web development, one error that developers often encounter is the “ReferenceError: window is not defined”. This error occurs when JavaScript code tries to access the global object “window” but cannot find it. The “window” object is a crucial part of the web browser’s JavaScript environment, as it represents the browser window or tab that displays the web page. It provides a wide range of functions and properties that developers use to interact with the browser and manipulate the web page.
Understanding the Error:
When you encounter this error, it means that the JavaScript code you are executing is not running in a browser environment where the “window” object is defined. There are several common scenarios where this error may occur:
1. Node.js Environment: One common reason for this error is when JavaScript code written for a web browser is executed in a Node.js environment. Node.js is a runtime environment for executing JavaScript code outside of a browser, typically used for server-side applications. Unlike web browsers, Node.js does not have a “window” object. In this case, you need to refactor your code to work within a Node.js environment, where other objects, such as “global” or “process,” are available.
2. Backend Environments: Another scenario where this error can occur is when JavaScript code intended for the frontend is mistakenly executed in a backend environment, such as server-side applications built with frameworks like Express.js or Django. Backend environments typically run JavaScript code in a different context where the “window” object is not available. It is crucial to differentiate between frontend and backend code and execute them in the appropriate context.
3. Testing Environments: Unit testing frameworks and tools often provide environments that may not have the “window” object defined. For example, when using Mocha or Jest to test frontend code, you need to configure these tools to execute the code in a browser-like environment where the “window” object is available. Failing to set up the testing environment correctly can result in the “ReferenceError: window is not defined” error.
5. External Dependencies: Occasionally, external JavaScript libraries or modules may assume the presence of the “window” object and throw this error if it is not available. In such cases, you must ensure that the library you are using is compatible with your specific environment or consider alternative libraries that work in the environment you are using.
Troubleshooting and FAQs:
Q: How can I verify if I’m running the code in a browser environment?
A: You can simply check if the “window” object is defined by executing the following code: “console.log(window !== undefined)”.
Q: How can I execute frontend code in a Node.js environment?
A: To execute frontend code in a Node.js environment, you can use tools like Babel or Webpack to transpile and bundle the code. Additionally, you may need to use libraries like “jsdom” to create a virtual DOM-like environment.
Q: What if I don’t have control over the execution environment?
A: If you are working within an environment where you have no control over the execution context, you may need to refactor your code to avoid dependencies on the “window” object or find alternative approaches that work in your environment.
Q: Are there any browser-specific objects similar to “window”?
A: Yes, there are several browser-specific objects that have similar functionality to the “window” object. For example, in a Node.js environment, you can use the “global” object to mimic some of the functionality provided by “window”.
Q: Can I prevent this error from occurring?
A: While it is not possible to prevent this error entirely, you can minimize the occurrence by carefully managing the execution environments and ensuring that your code is always run in the appropriate context.
In summary, the “ReferenceError: window is not defined” error occurs when JavaScript code attempts to access the “window” object, typically in a non-browser environment or an improperly configured testing environment. By understanding the potential causes and troubleshooting steps, developers can effectively address and resolve this error, ensuring smooth and successful JavaScript execution.
Window Is Not Defined Nextjs
NextJS is a popular framework for building server-side rendered (SSR) and static websites with React. However, NextJS developers often encounter the “Window is not defined” error, which can be quite frustrating and hinder the development process. In this article, we will delve into the reasons behind this error and explore potential solutions.
Reasons for the “Window is not defined” Error:
1. Server-Side Rendering (SSR):
One of the main selling points of NextJS is its ability to perform SSR. However, during the SSR process, the code is executed on the server rather than in a browser environment. As a result, objects commonly available in a browser, such as the “window” object, are not accessible during SSR. Therefore, code that references “window” may throw this error.
2. External Libraries:
NextJS supports the use of external libraries that may rely on browser-specific objects or APIs. When such libraries are used, the code could reference “window” or “document” directly, causing the error when executed on the server.
3. Lifecycle Methods:
Certain lifecycle methods, like “componentDidMount”, are only executed on the client-side. If code within these methods attempts to access the “window” object, it will encounter the “Window is not defined” error during the SSR process.
Solutions to Resolve the “Window is not defined” Error:
1. Conditional Rendering:
To avoid trying to access the “window” object during SSR, it is essential to conditionally render components or code snippets that rely on it. Wrapping such code with the “typeof window !== ‘undefined'” check will ensure it is only executed in the browser environment.
Example:
“`jsx
import { useEffect } from ‘react’;
const Component = () => {
useEffect(() => {
// Code here will only be executed in the browser environment
if (typeof window !== ‘undefined’) {
// Access the “window” object here
}
}, []);
return
;
};
export default Component;
“`
2. Dynamic Imports:
Another solution is to dynamically import components or libraries that rely on the “window” object. By using NextJS’s dynamic import feature and wrapping the import statement with the “typeof window !== ‘undefined'” check, the error can be avoided during SSR.
Example:
“`jsx
import dynamic from ‘next/dynamic’;
const MyComponent = dynamic(() => import(‘../components/MyComponent’), {
ssr: false,
});
“`
Note the “ssr: false” option being passed to the dynamic import; this ensures that the component is only imported and executed on the client-side, preventing the “Window is not defined” error.
3. Mocking the “window” Object:
In some cases, the external libraries being used might have dependencies on the “window” object. To resolve this, a mock “window” object can be created that satisfies the library’s requirements. This can be achieved using tools like jsdom or by manually creating a mock object with the necessary properties and methods.
Frequently Asked Questions (FAQs):
Q1. Can I use the “Next/head” component to avoid the “Window is not defined” error?
A1. No, the “Next/head” component is used for updating the document head, such as modifying the title or adding meta tags. It does not help with the “Window is not defined” error.
Q2. How can I handle browser-specific APIs or functions within my NextJS application?
A2. For handling browser-specific APIs or functions, you can use NextJS’s “useEffect” hook with the “typeof window !== ‘undefined'” check, as shown in the first solution above. This allows the code to execute only in the browser environment.
Q3. Is it possible to use external libraries that rely on browser objects in a NextJS application?
A3. Yes, it is possible to use external libraries in NextJS, as long as you handle the “Window is not defined” error properly. You can dynamically import the library, as shown in the second solution above, or create a mock “window” object if necessary.
Q4. Does the “Window is not defined” error impact the functionality of my NextJS application?
A4. The error occurs during the SSR process, but it does not affect the functionality of the application on the client-side. However, it is important to handle the error to avoid unnecessary warnings or potential issues during development.
In conclusion, encountering the “Window is not defined” error in NextJS can be frustrating, but by understanding the reasons behind it and implementing the appropriate solutions, developers can overcome this hurdle. By conditionally rendering components, dynamically importing libraries, or creating mock objects, the error can be avoided, ensuring smooth development and functionality in NextJS applications.
Images related to the topic next js window is not defined

Found 20 images related to next js window is not defined theme































Article link: next js window is not defined.
Learn more about the topic next js window is not defined.
- Window is not defined in Next.js React app – Stack Overflow
- How to Fix “window is not defined” in Next.js – Upmostly
- How to solve Next.js window is not defined – Benevolent Bytes
- Fix for Next.js ReferenceError window is not defined
- How to fix window is not defined error in Next.js
- Solving the ‘Window is Not Defined’ Error in Next.js
- ReferenceError: window is not defined in JavaScript [Solved] – bobbyhadz
- Next.js Installation – GeeksforGeeks
- [Solved] ReferenceError : window is not defined – ItsJavaScript
- Install Next.js on Windows | Microsoft Learn
- How to fix the “window is not defined” error in Next.Js
- How to solve “window is not defined” errors in React and Next.js
- Common Errors in Next.js and How to Resolve Them
See more: nhanvietluanvan.com/luat-hoc