Nested Navigation React Native
1. Understanding the Concept of Nested Navigation in React Native
In React Native, navigation refers to the ability to move between different screens or views within an application. When it comes to nested navigation, it means having a hierarchy of screens, where each screen can have its own sub-screens or child screens. This allows for a more organized and structured user interface, especially in larger applications with multiple levels of navigation.
Nested navigation is important in React Native because it enables developers to create intuitive and user-friendly experiences. By organizing screens into a nested hierarchy, it becomes easier to navigate through different sections of an application. Users can easily understand the flow and structure of the app, making it more intuitive and efficient to use.
2. Benefits of Using Nested Navigation in React Native Apps
There are several benefits to using nested navigation in React Native apps:
a. Improved User Experience: Nested navigation allows for a more organized and structured user interface. Users can navigate through different sections of the app with ease, following a logical flow.
b. Flexibility and Modularity: With nested navigation, developers can easily add, remove, or modify screens within the hierarchy without affecting the overall structure of the app. This makes it easier to maintain and update the app as it grows.
c. Deeper Navigation: Nested navigation enables developers to create complex navigation patterns with multiple levels of screens. This allows for a deeper level of navigation within the app, making it more versatile and powerful.
d. Code Reusability: Nested navigation provides a modular approach to screen implementation. Developers can reuse screens or components across different parts of the app, reducing redundancy and improving code maintainability.
3. How to Implement Nested Navigation in React Native
To implement nested navigation in React Native, developers can use various navigation libraries such as React Navigation, React Native Navigation, or React Native Router Flux. These libraries provide tools and components to easily create and manage nested navigation flows.
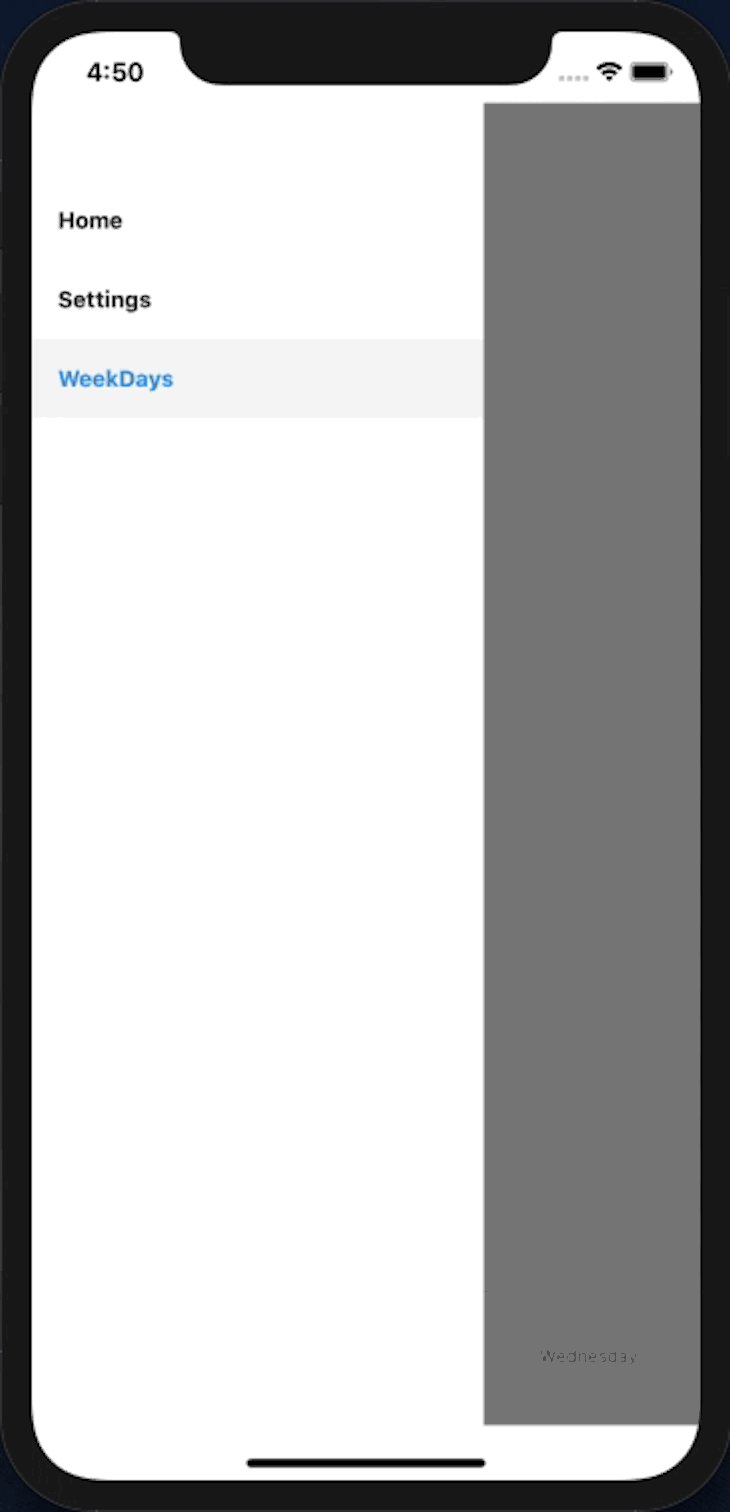
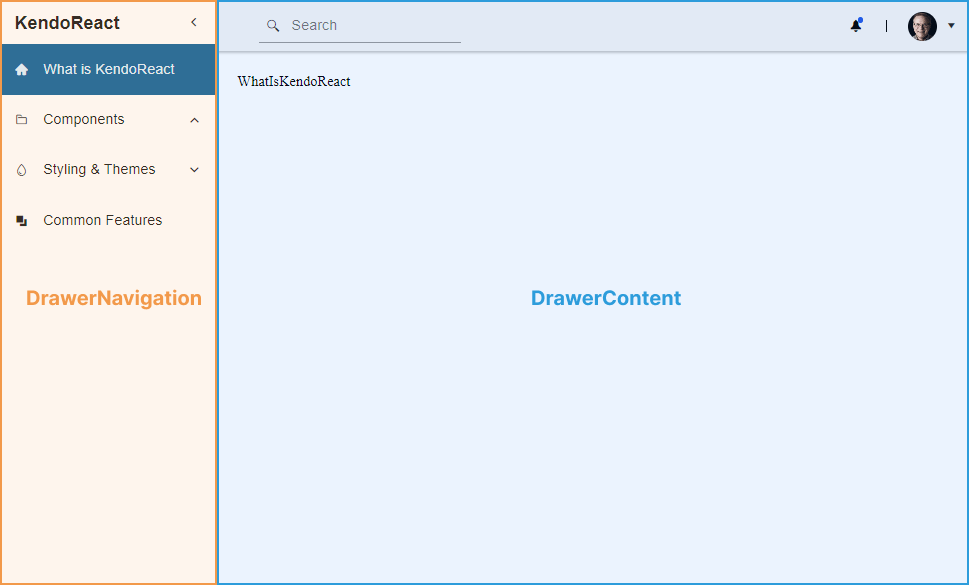
One popular navigation library is React Navigation. It offers several navigators, such as Stack Navigator, Tab Navigator, and Drawer Navigator, which can be combined to create nested navigation.
To get started with React Navigation, developers need to install the library using npm or yarn. They can then import the necessary components and define their navigation hierarchy using Stack Navigator and other navigators. By defining screens within the navigators, developers can create a nested hierarchy of screens.
4. Exploring Different Navigation Libraries for React Native
Apart from React Navigation, there are other navigation libraries available for React Native. Each library has its own set of features and advantages, so it’s important to choose the one that best suits the needs of the project.
a. React Native Navigation: This library is known for its smooth performance and native-like navigation experience. It uses native navigation controllers for better performance and supports both Android and iOS platforms.
b. React Native Router Flux: This library provides a declarative API for routing and navigation in React Native. It offers an easy-to-use syntax and supports both stack and tab navigation.
c. React Native Tab View: This library focuses on tab-based navigation, allowing developers to create swipeable tabs with different content. It offers a highly customizable interface and works seamlessly with other navigation libraries.
5. Handling Nested Navigation State Management in React Native
Managing the state of nested navigation can be a challenging task, especially when dealing with complex navigation flows. React Navigation provides a navigation state object that represents the current state of the navigation hierarchy. Developers can use this object to control the navigation flow and handle actions such as pushing, popping, or resetting screens.
To manage the navigation state, developers can use React’s built-in state management or popular state management libraries like Redux or MobX. These libraries provide tools and patterns to efficiently manage and update the navigation state across different components.
6. Tips and Best Practices for Using Nested Navigation in React Native
To make the most out of nested navigation in React Native, developers should consider the following tips and best practices:
a. Plan the Navigation Hierarchy: Before implementing nested navigation, it’s important to plan the hierarchy of screens and the flow between them. This will help ensure a logical and intuitive user experience.
b. Use Descriptive Screen Names: Give meaningful and descriptive names to screens and components, making it easier to understand the navigation flow.
c. Keep Navigation Logic Separate: Separate the navigation logic from the components to improve modularity and code reusability. This can be achieved by using separate navigation files or hooks.
d. Handle Deep Linking: Implement deep linking support to allow users to access specific screens or sections of the app directly from external sources or URLs.
e. Test and Iterate: Test the navigation flow thoroughly, considering different scenarios and edge cases. Continuously iterate and improve the navigation based on user feedback and analytics.
7. Common Challenges and Troubleshooting Tips for Nested Navigation in React Native
While nested navigation in React Native offers great flexibility and functionality, there can be some challenges and issues to deal with. Some common challenges include:
a. State Management: Managing the navigation state across different components can be complex. Use state management libraries like Redux or MobX to simplify the process.
b. Performance Concerns: Nested navigation can sometimes affect app performance, especially with deep navigation hierarchies. Optimize the navigation flow and consider lazy loading or code splitting techniques to improve performance.
c. Navigation Customization: Customizing the appearance and behavior of navigation components can be challenging. Refer to the documentation of the chosen navigation library for customization options and explore community-driven libraries and solutions.
d. Back Button Handling: Properly handle the back button functionality to ensure users can navigate back within the app without any issues. Consider using navigation libraries that provide built-in back button handling.
e. Cross-Platform Compatibility: Ensure that the nested navigation implementation works well across different platforms and devices. Test the app on multiple devices and platforms to identify and fix any compatibility issues.
Overall, nested navigation in React Native allows developers to create rich and interactive user interfaces with complex navigation patterns. By understanding the concept, benefits, implementation methods, and best practices, developers can leverage nested navigation to enhance the user experience and create powerful mobile applications.
FAQs:
Q1: What is nested navigation in React Native?
A1: Nested navigation in React Native refers to the ability to create a hierarchy of screens or views within an application, allowing for a more organized and structured user interface.
Q2: Why is nested navigation important?
A2: Nested navigation in React Native is important because it improves the user experience, provides flexibility and modularity, allows for deeper navigation, and enhances code reusability.
Q3: How can I implement nested navigation in React Native?
A3: To implement nested navigation in React Native, developers can use navigation libraries such as React Navigation, React Native Navigation, or React Native Router Flux. These libraries provide tools and components to create and manage nested navigation flows.
Q4: What are some navigation libraries available for React Native?
A4: Some navigation libraries available for React Native include React Navigation, React Native Navigation, React Native Router Flux, and React Native Tab View.
Q5: How can I handle nested navigation state management in React Native?
A5: Nested navigation state management in React Native can be handled using React’s built-in state management or popular libraries like Redux or MobX. These libraries provide tools and patterns to efficiently manage and update the navigation state.
Q6: What are some tips and best practices for using nested navigation in React Native?
A6: Some tips and best practices for using nested navigation in React Native include planning the navigation hierarchy, using descriptive screen names, keeping navigation logic separate, handling deep linking, and continuously iterating and testing the navigation flow.
Q7: What are some common challenges in nested navigation in React Native?
A7: Some common challenges in nested navigation in React Native include state management, performance concerns, navigation customization, back button handling, and cross-platform compatibility. These challenges can be overcome by using state management libraries, optimizing the navigation flow, customizing navigation components, handling back button functionality, and thoroughly testing the application.
React Nested Navigation
Keywords searched by users: nested navigation react native
Categories: Top 56 Nested Navigation React Native
See more here: nhanvietluanvan.com
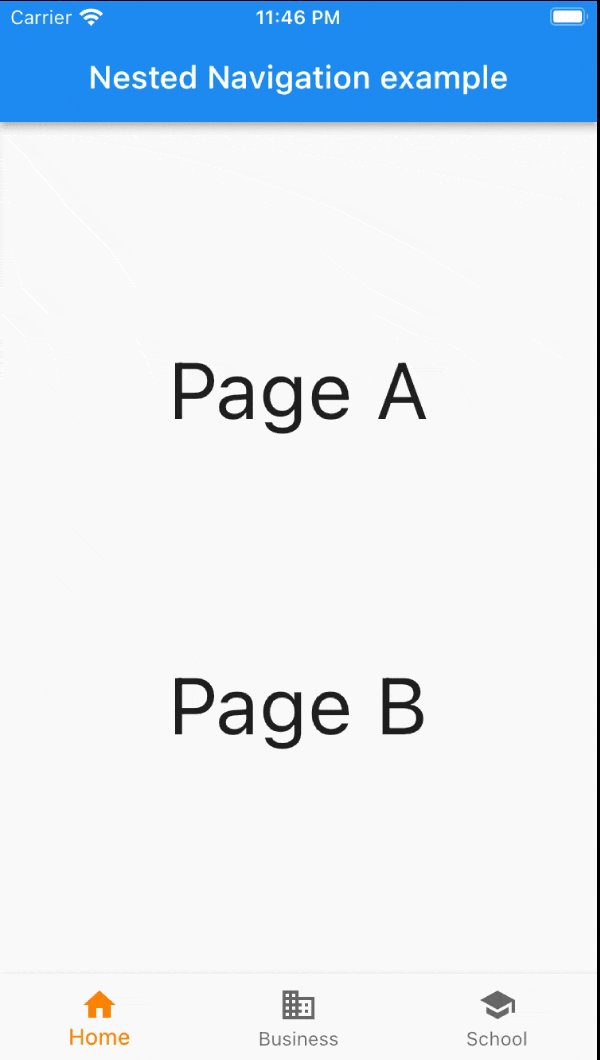
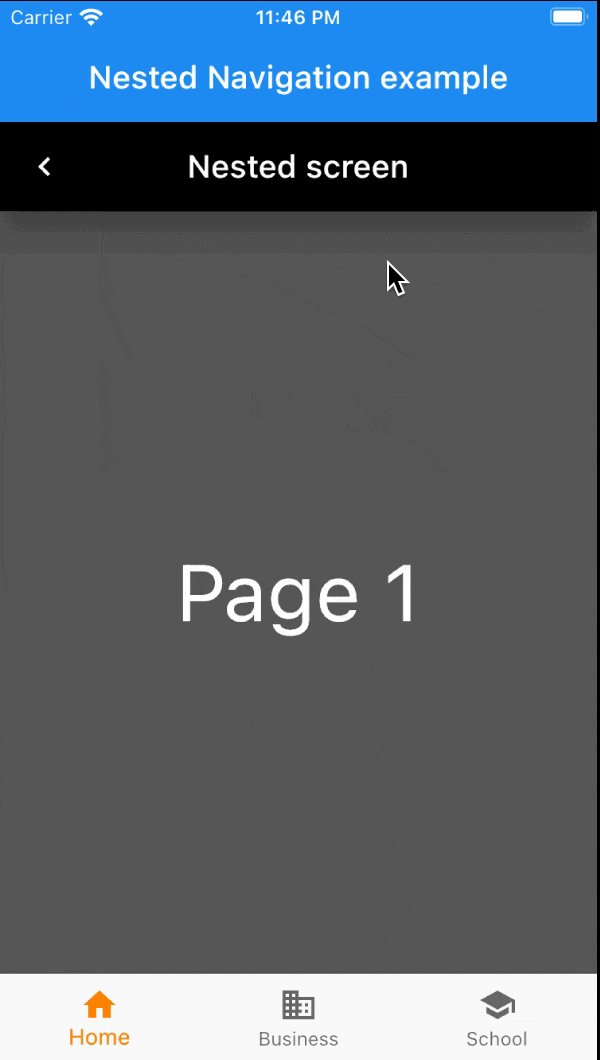
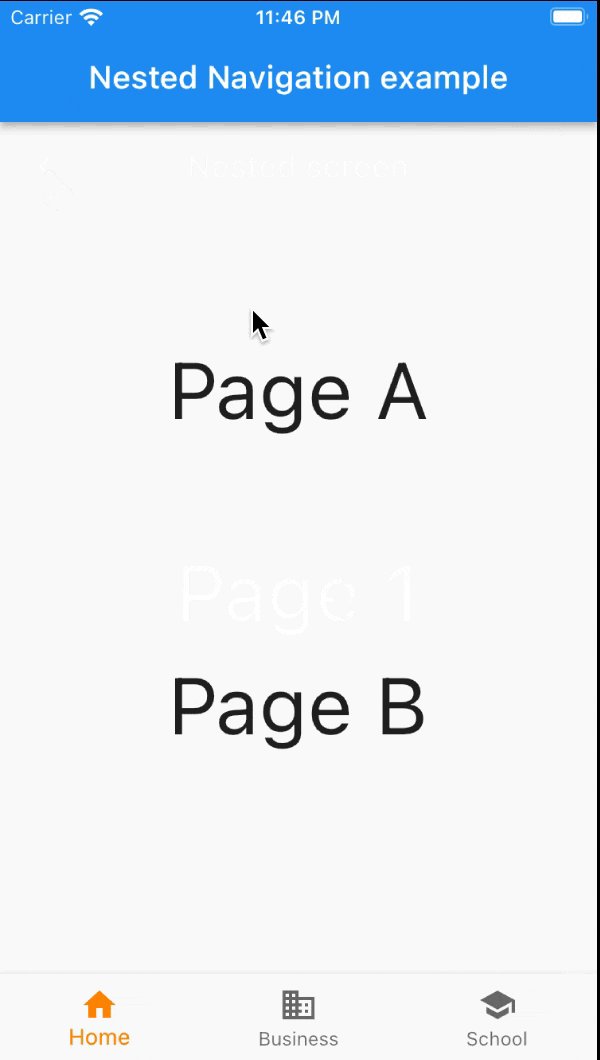
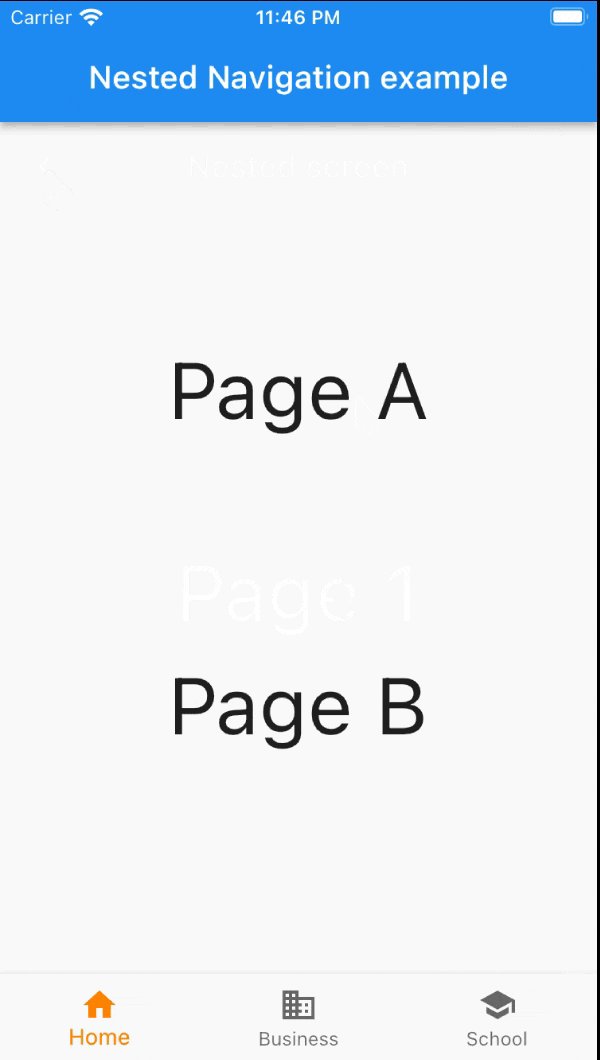
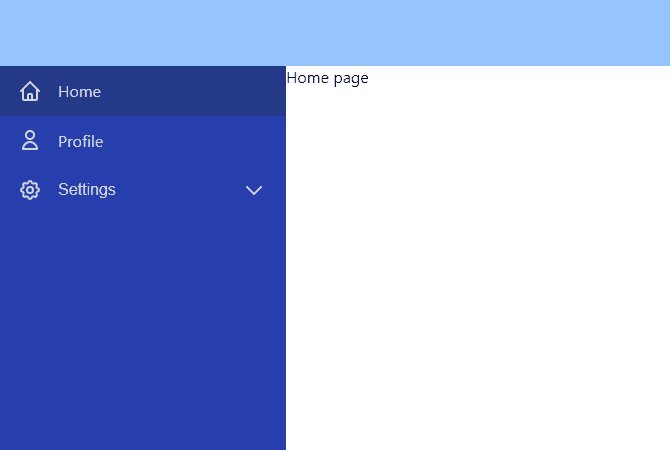
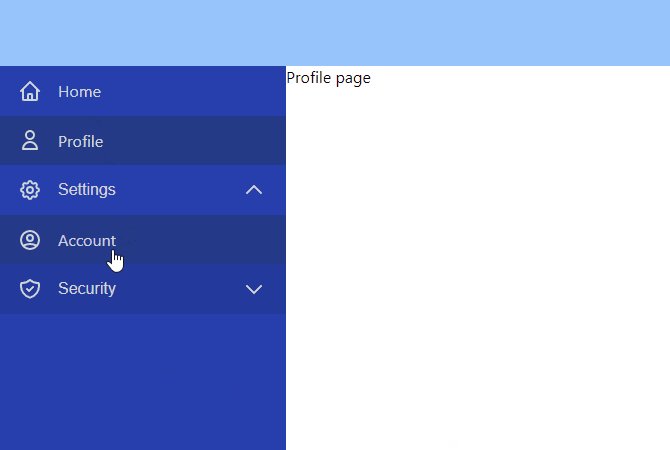
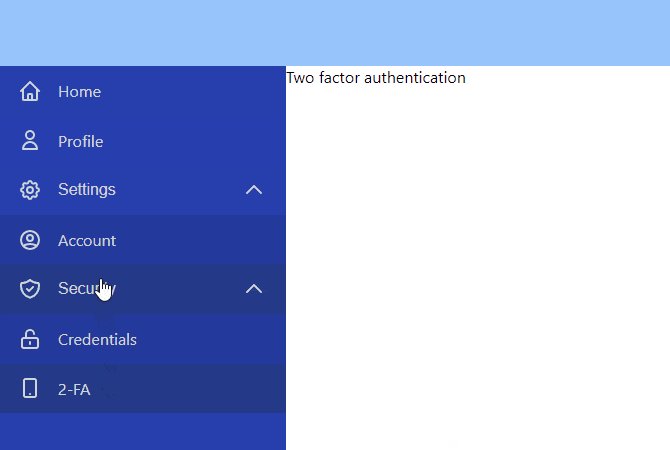
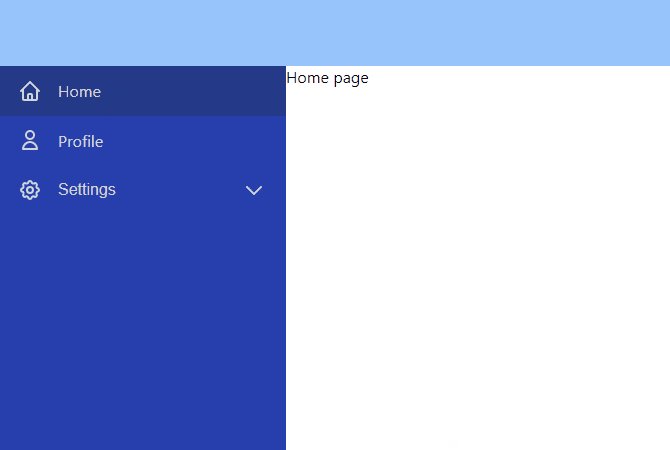
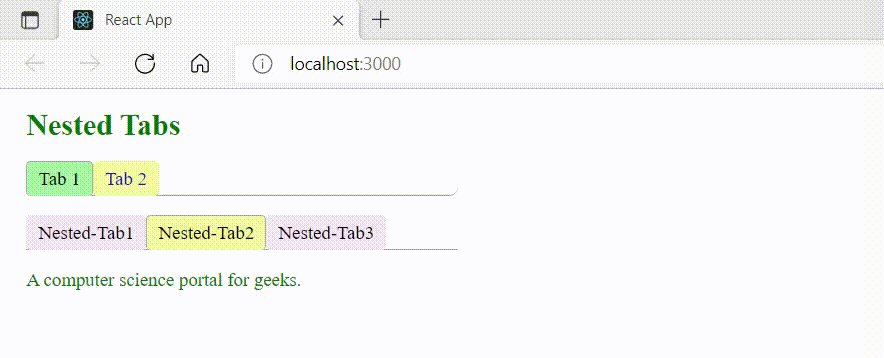
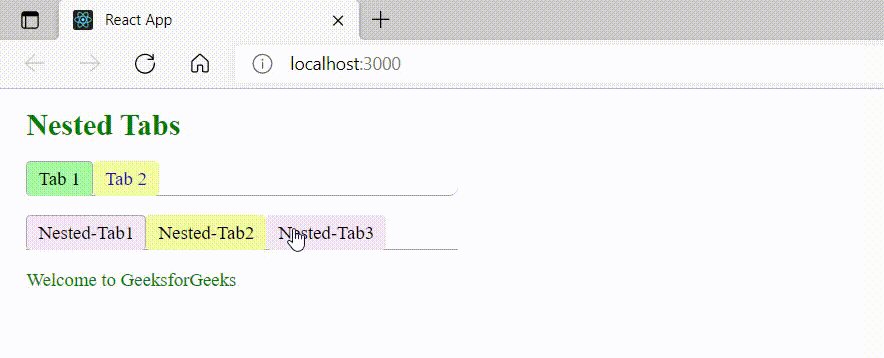
Images related to the topic nested navigation react native

Found 23 images related to nested navigation react native theme








![[React-native] Dựng layout hoàn chỉnh Stack, Tab, Drawner Navigations với React Navigation 5 [React-Native] Dựng Layout Hoàn Chỉnh Stack, Tab, Drawner Navigations Với React Navigation 5](https://images.viblo.asia/826a92fa-6972-4743-b826-062b5eff2ed3.jpg)
































.png)

Article link: nested navigation react native.
Learn more about the topic nested navigation react native.
- How to navigate between different nested stacks in react …
- Routing with React Navigation and Nesting … – Section.io
- An Introduction to Nested Navigation in React Native – Medium
- React Native Nested Navigation for Beginners | Stack & Tab …
- Passing Data to other screens in react native – Stack Overflow
- The 4 best React Native routing libraries – LogRocket Blog
- Stack, Tab and Drawer Navigation in same React Native Application
- Combining Stack Navigation with Tab Navigation in React Native
See more: https://nhanvietluanvan.com/luat-hoc/