Mvvm Pass Data Between View Models
1. Overview of the MVVM architecture and its benefits in data handling between View Models:
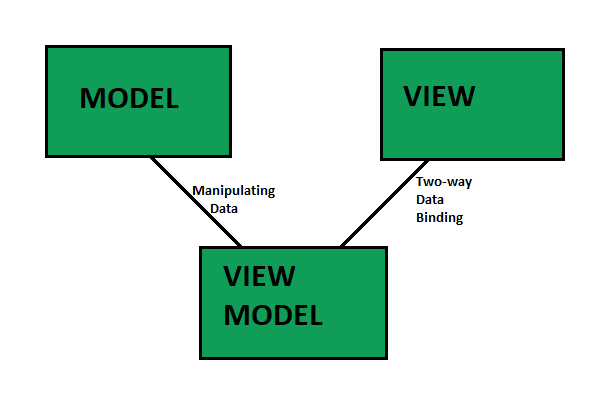
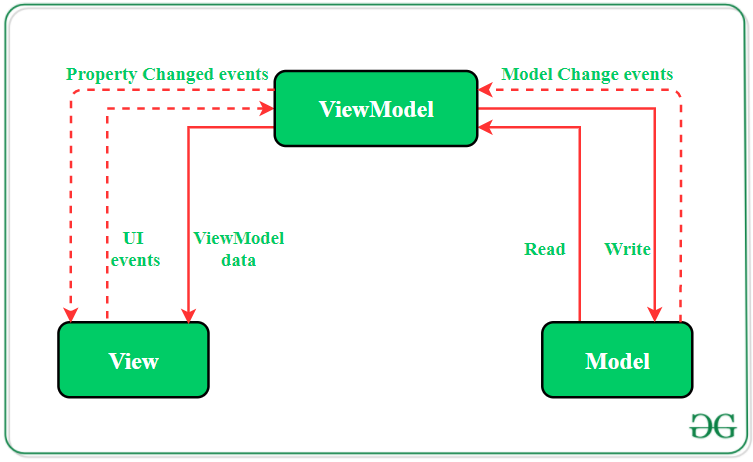
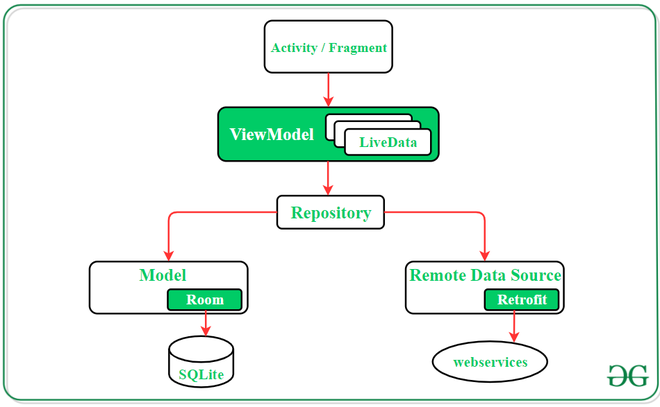
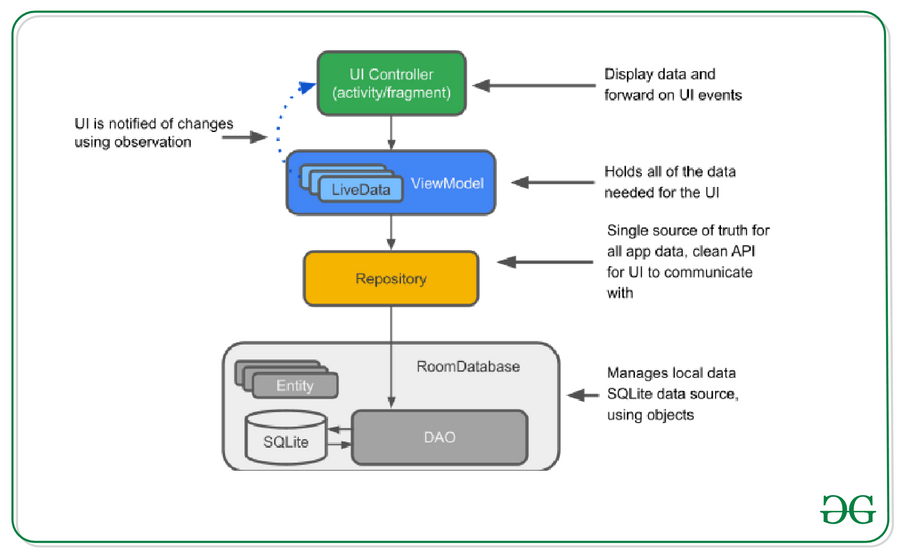
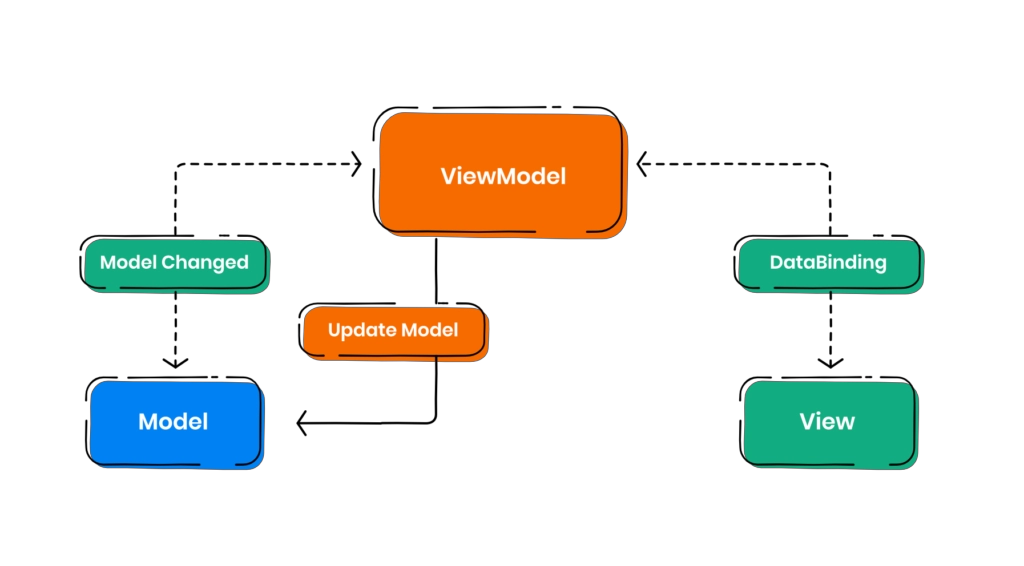
The MVVM architecture follows the principle of separation of concerns. The Model represents the data and business logic of the application, the View represents the user interface, and the ViewModel acts as a mediator between the Model and the View. In this pattern, the View and the ViewModel are tightly coupled through data binding, which allows seamless data synchronization between the two.
MVVM offers several benefits when it comes to data handling between View Models. Firstly, it provides a clear separation of responsibilities, making the code easier to understand and maintain. Secondly, it enables data synchronization between different parts of the application, allowing changes in one ViewModel to reflect in another ViewModel without directly coupling them. This decoupling ensures better code modularity and flexibility.
2. Understanding the concept of data binding in MVVM and its role in passing data between View Models:
Data binding is a key element of the MVVM architectural pattern that enables the automatic synchronization of data between the View and the ViewModel. It creates a strong relationship between UI elements in the View and properties in the ViewModel.
To pass data between View Models, one ViewModel can expose certain properties as bindable properties. Other View Models can then bind to these properties to receive updates whenever the data changes. This way, changes made in one ViewModel are automatically propagated to other View Models that are bound to the same property.
3. Establishing a two-way data flow between View Models using Observable objects and properties:
To establish a two-way data flow between View Models, we can use the concept of Observable objects and properties. An Observable object is an object that can notify its subscribers whenever its properties change. In the context of MVVM, an Observable property in a ViewModel can notify other View Models that are bound to it whenever its value changes.
By utilizing the INotifyPropertyChanged interface in WPF or the PropertyChanged event in Xamarin, ViewModel properties can be made observable. When a property value changes, it raises an event that other View Models can subscribe to. This allows for seamless data synchronization between View Models.
4. Implementing the Messenger pattern for communication between View Models in MVVM:
The Messenger pattern is another approach to pass data between View Models in MVVM. It involves the use of a shared message broker or event aggregator that facilitates communication between different components of an application. View Models can send messages through this event aggregator, and other View Models can subscribe to these messages to receive the data.
The Messenger pattern is particularly useful when passing data between unrelated View Models or when there is a need for loosely coupled communication. It eliminates direct dependencies between View Models and ensures a more decoupled and modular codebase.
5. Exploring the use of events and delegates to pass data between View Models in MVVM:
Events and delegates can also be used to pass data between View Models in MVVM. By defining events in a ViewModel and raising them when the data changes, other View Models can subscribe to these events to receive the updated data.
Events and delegates provide a clean way to handle communication between View Models without tight coupling. They allow for a pub/sub model where View Models can publish events and other View Models can subscribe or unsubscribe based on their needs.
6. Utilizing dependency injection to facilitate data sharing between View Models in MVVM:
Dependency injection is a technique that allows for the inversion of control in an application. In the context of MVVM, dependency injection can be used to facilitate data sharing between View Models.
By injecting a shared service or data repository into multiple View Models, they can access and manipulate the same data source. This ensures consistency and avoids duplication of code. Dependency injection frameworks like Prism in Xamarin or Unity in WPF can be used to implement this pattern effectively.
7. Implementing a shared service or data repository for seamless data transfer between View Models:
Another way to pass data between View Models is by implementing a shared service or data repository. This service acts as a middle layer that holds the data and provides methods to access or modify it. Different View Models can interact with this service to exchange data.
Using a shared service or data repository promotes code reusability and centralizes the data access logic. It eliminates the need for direct communication between View Models and ensures a more modular architecture.
8. Using navigation frameworks and routing to pass data between View Models in MVVM:
In some cases, passing data between View Models can be accomplished through navigation frameworks and routing mechanisms. These frameworks provide a way to navigate between different screens or pages in an application. During navigation, data can be passed between View Models through navigation parameters or query strings.
By using navigation frameworks like Prism Navigation in Xamarin or the NavigationService in WPF, data can be seamlessly transferred between View Models without the need for direct coupling. This approach is particularly useful when passing data between different screens or windows of an application.
9. Managing complex data scenarios with multiple View Models using a centralized event aggregator:
In scenarios where multiple View Models need to exchange data or communicate asynchronously, a centralized event aggregator can be employed. The event aggregator acts as a hub for all events and messages within the application. View Models can publish events to the aggregator, and other View Models can subscribe to these events.
A centralized event aggregator simplifies the communication flow, especially in complex scenarios. It eliminates the need for direct references between View Models and provides a scalable and maintainable solution.
10. Best practices and guidelines for efficient and maintainable data sharing between View Models in MVVM:
To ensure efficient and maintainable data sharing between View Models in MVVM, it is essential to follow some best practices and guidelines:
– Keep View Models loosely coupled: Avoid direct dependencies between View Models whenever possible. Use patterns like the Messenger pattern or centralized event aggregators to establish communication.
– Use data binding effectively: Leverage data binding to its full potential to ensure automatic synchronization between View Models. Bind properties that need to be shared between View Models.
– Use Observable objects and properties: Implement properties as Observable properties to notify other View Models when their values change.
– Utilize dependency injection: Inject shared services or data repositories into View Models to facilitate data sharing and promote code reusability.
– Keep the code modular and testable: Design View Models in a way that allows for easy testing and future modifications. Properly separate concerns and divide responsibilities between View Models.
In conclusion, passing data between View Models in MVVM is a critical aspect of building efficient and maintainable applications. By leveraging data binding, events, delegates, dependency injection, shared services, navigation frameworks, and centralized event aggregators, developers can achieve seamless data synchronization and communication between View Models. Following best practices and guidelines ensures a scalable and maintainable codebase.
[Lesson 2] Xamarin Mvvm: How To Pass A Parameter From One View Model To Another
How To Pass Data From View To Viewmodel?
In the world of software development, the Model-View-ViewModel (MVVM) architectural pattern has gained immense popularity due to its ability to separate concerns, improve code maintainability, and enhance testability. In this article, we will explore the process of passing data from the view to the view model in an MVVM application.
Before delving into the details, let’s briefly discuss the essence of the MVVM pattern. MVVM is an architectural pattern that divides an application into three fundamental components: the model, the view, and the view model. The model represents the data and business logic of the application, while the view is responsible for the visual presentation of the data. The view model acts as the mediator between the model and the view, and it contains the logic to transform the model’s data into a format suitable for display.
Now, let’s focus on the process of passing data from the view to the view model. This data exchange is vital for applications to interact dynamically and respond to user actions or updates. Here are some of the commonly used techniques for accomplishing this data transfer:
1. Data Binding:
Data binding is a powerful feature supported by many popular frameworks, such as Xamarin, WPF, and Angular. It allows you to establish a connection between the view and the view model, so that any changes made in either component automatically reflect in the other. Data binding minimizes the manual effort required to pass data and ensures synchronization between the view and the view model.
2. Command Parameters:
Commands represent actionable elements in the view, such as buttons or menu items, which trigger an action in the view model. Command parameters enable you to pass additional data with the command, providing contextual information to the view model. By utilizing command parameters, you can pass data from the view to the view model without violating the separation of concerns principle.
3. Event Aggregator:
An event aggregator is a message-based communication mechanism that enables loosely-coupled communication between components. By utilizing an event aggregator, the view can publish an event containing the necessary data, and the view model can subscribe to that event to receive the data. This approach allows for easy decoupling of components and facilitates data exchange without explicit references between them.
4. Service Injection:
In some cases, you may require access to services or external dependencies within the view model. Service injection provides a way to pass these dependencies to the view model through constructor injection. This technique allows you to inject data providers, API clients, or other services into the view model, enabling it to interact with external resources seamlessly.
These techniques serve as effective means to pass data from the view to the view model. However, it is essential to choose the most suitable approach based on the requirements and characteristics of your application.
FAQs:
Q: Can I directly access the view model from the view to pass data?
A: Ideally, the view should be completely isolated from the view model to maintain separation of concerns. Directly accessing the view model breaks this pattern and can lead to tightly-coupled code. Instead, use the recommended techniques mentioned above to pass data indirectly.
Q: What if I have a complex object to pass from the view to the view model?
A: When dealing with complex objects, such as class instances, you can utilize properties or fields within the view model to hold the data. By utilizing data binding or command parameters, you can update these properties with the required values.
Q: Are there any performance considerations when passing data from the view to the view model?
A: Depending on the chosen technique, there may be slight performance implications. For instance, data binding can introduce overhead due to continuous updates. However, modern frameworks have optimized these mechanisms to ensure efficient data transfer. It is important to consider the specific requirements of your application and perform necessary optimizations if required.
Q: What if I need to pass data between view models?
A: In scenarios where data needs to be shared between multiple view models, you can utilize techniques like event aggregators or services. Event aggregators allow you to publish and subscribe to events containing the necessary data, while services facilitate encapsulated data access across view models.
In conclusion, passing data from the view to the view model is a fundamental aspect of building robust and interactive MVVM applications. By utilizing techniques like data binding, command parameters, event aggregators, and service injection, you can ensure seamless data exchange without breaking the principles of separation of concerns. Understanding these techniques empowers developers to create elegant and efficient solutions in their MVVM-based projects.
What Is The Relationship Between View And Viewmodel In Mvvm?
In the world of software development, there are various architectures and patterns that help in making the code more maintainable, scalable, and testable. One such architecture is the MVVM (Model-View-ViewModel) pattern, which is widely used in the development of modern user interfaces. MVVM is a robust and flexible architecture that helps in separating the responsibilities of a user interface from the business logic and data manipulation.
In the MVVM pattern, the View is responsible for displaying the user interface and handling user input. It represents the visual representation of the data and provides a platform for the users to interact with the application. The ViewModel, on the other hand, acts as an intermediary between the View and the underlying data model. It provides the data and functionality required by the View to represent and manipulate the data.
The relationship between the View and ViewModel is crucial in the MVVM pattern, as it defines how the data flows between them. Let’s dive into the details of this relationship to understand it better.
1. Data Binding:
One of the primary ways the View and ViewModel communicate with each other is through data binding. Data binding allows the automatic synchronization of data between the View and the ViewModel. The View binds to properties exposed by the ViewModel, and any changes in the data are automatically reflected in the View and vice versa. This eliminates the need for manual updating of the UI elements, making the code more maintainable.
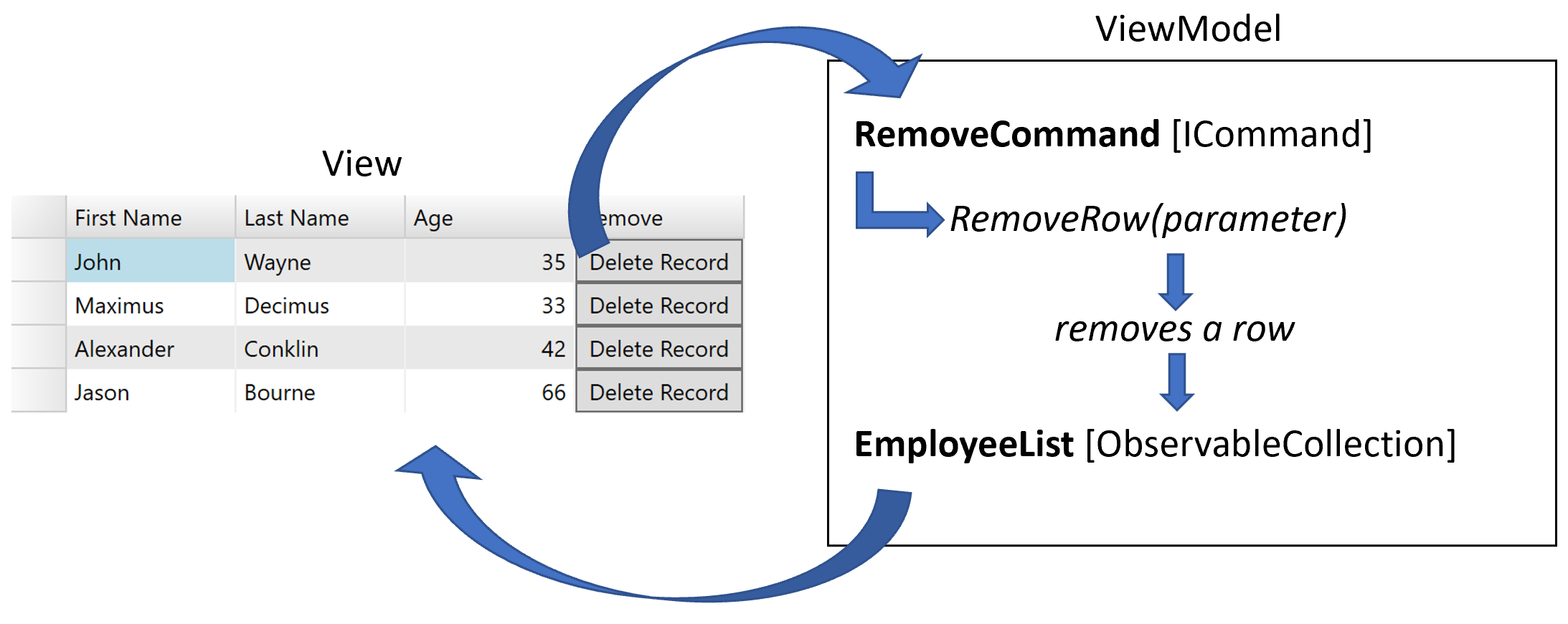
2. Commands:
Commands are another crucial aspect of the View-ViewModel relationship. Commands allow the View to invoke specific actions defined in the ViewModel. This decouples the View from the actual implementation and enables easy testing and reusability. When a user interacts with the UI elements, the associated command in the ViewModel is executed, which can modify the data or trigger other actions.
3. Dependency Properties:
Dependency properties are a powerful feature in WPF (Windows Presentation Foundation) and other .NET platforms that enhance the relationship between the View and ViewModel. Dependency properties enable the propagation of data changes from the View to the ViewModel and vice versa without direct coupling. This simplifies the synchronization and propagation of data updates, making the code more scalable.
4. ViewModel as an Abstraction Layer:
One of the key advantages of the MVVM pattern is that it provides a clear separation of concerns, with the View focusing on the user interface and the ViewModel handling the underlying logic and data manipulation. The ViewModel acts as an abstraction layer between the View and the data model, ensuring loose coupling and easier maintenance. This allows for better modularity and testability of the application.
5. Two-Way Communication:
The relationship between the View and ViewModel is not strictly one-way. While the ViewModel primarily provides data to the View, it can also receive updates and notifications from the View. This enables the ViewModel to react to user actions and update the data accordingly. The two-way communication ensures that the View and ViewModel stay in sync and provide a smooth user experience.
FAQs:
Q: Can the View directly access the data model without going through the ViewModel?
A: No, in the MVVM pattern, the View should not directly access the data model. The ViewModel acts as an intermediary between the View and the data model, providing the necessary data and functionality to the View.
Q: Are there any specific frameworks or libraries available to implement the MVVM pattern?
A: Yes, several frameworks and libraries, such as Prism, MVVM Light, and Caliburn.Micro, provide built-in support for implementing the MVVM pattern in various platforms. These frameworks simplify the development process and provide additional features for better MVVM integration.
Q: What are the advantages of using the MVVM pattern?
A: Some of the major advantages of the MVVM pattern include separation of concerns, easier maintenance, better testability, and reusability of code. It also enables a smooth collaboration between designers and developers, as the UI and logic are decoupled.
Q: Is the MVVM pattern limited to specific platforms or technologies?
A: No, the MVVM pattern can be applied to various platforms and technologies, including desktop, web, and mobile applications. It is widely used in frameworks like WPF, Xamarin, and AngularJS, among others.
Q: Are there any alternatives to the MVVM pattern?
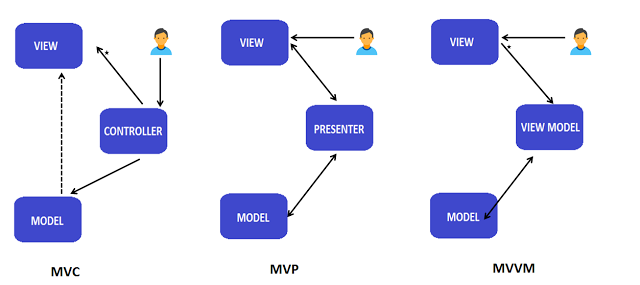
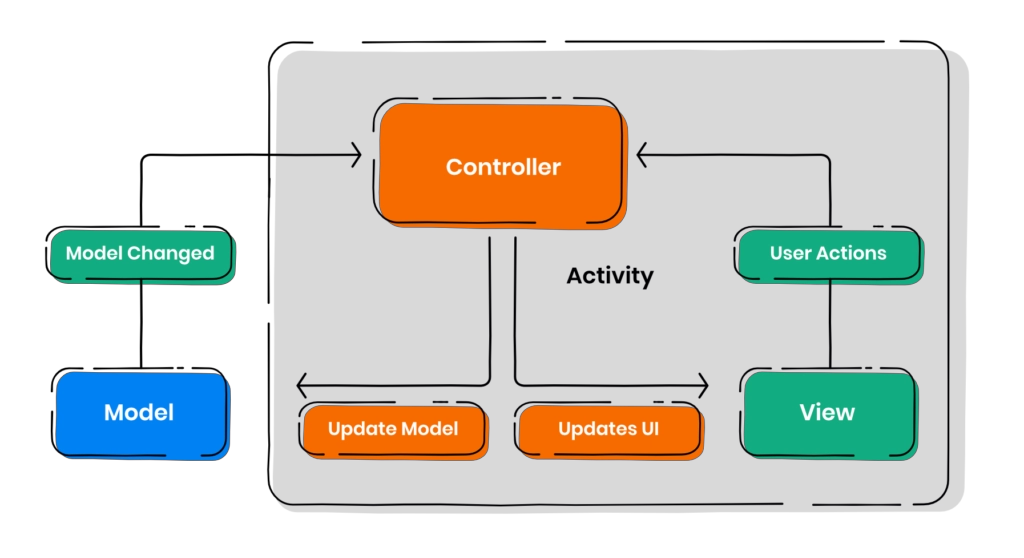
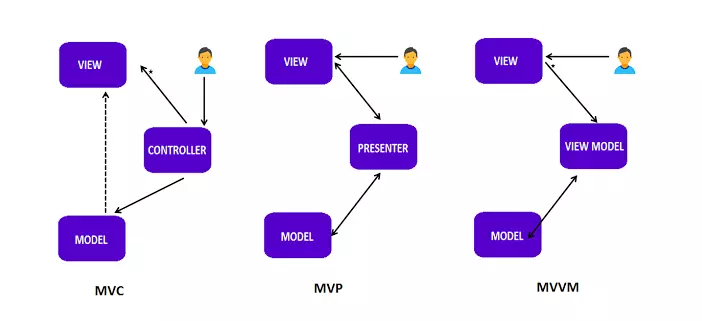
A: Yes, there are other architecture patterns like MVC (Model-View-Controller) and MVP (Model-View-Presenter) that are commonly used. However, the MVVM pattern is particularly suitable for modern UI development and has gained significant popularity in recent years.
In conclusion, the relationship between the View and ViewModel in the MVVM pattern is crucial for developing robust and maintainable user interfaces. The View is responsible for displaying the UI, while the ViewModel acts as an intermediary between the View and the data model. Data binding, commands, and dependency properties facilitate seamless communication between the two components, resulting in a scalable and testable codebase. Understanding and implementing this relationship is key to harnessing the full potential of the MVVM pattern in modern software development.
Keywords searched by users: mvvm pass data between view models Xamarin pass data between view models, Mvvm pass data, Pass data from View to ViewModel in WPF, Share ViewModel between activities, wpf share data between viewmodels, Pass data between viewmodels WPF, pass data from viewmodel to viewcontroller swift
Categories: Top 57 Mvvm Pass Data Between View Models
See more here: nhanvietluanvan.com
Xamarin Pass Data Between View Models
Introduction:
Developing applications using Xamarin brings the opportunity to create robust and platform-independent mobile solutions. One vital aspect of building efficient Xamarin apps is ensuring seamless communication between different view models, enabling data transfer and synchronization. In this article, we will explore various approaches to pass data between view models in Xamarin, and delve into the best practices for efficient data exchange.
I. Understanding View Models and Data Binding in Xamarin:
1. View Models:
In the Model-View-ViewModel (MVVM) architectural pattern, view models act as intermediaries between views and models, handling data binding and communication between different components.
2. Data Binding:
Data binding establishes a connection between the properties in the view model and their associated UI elements, enabling automatic updates to the user interface when the underlying data changes.
II. Techniques for Passing Data Between View Models:
1. Dependency Injection (DI):
Using DI frameworks like Prism or MvvmCross, we can inject the required dependencies into view models. This allows for better modularity, reduces coupling, and simplifies unit testing.
2. Event Aggregator Pattern:
Event aggregators act as a pub-sub mechanism, enabling events to be broadcasted and subscribed to by multiple view model instances. This pattern helps decouple view models and share data seamlessly.
3. Messenger Systems:
Messaging systems, such as the Xamarin MessagingCenter, provide a straightforward way to pass messages between view models without direct dependencies. Messages can contain data payloads, enabling efficient data transfer.
4. Common Data Repository:
By utilizing a shared data repository, view models can access and modify common data. This approach ensures consistency and transparency in data synchronization across multiple view models.
III. Best Practices for Efficient Data Transfer:
1. Use Asynchronous Messaging:
When passing large or time-consuming data between view models, asynchronous messaging is recommended. This practice helps prevent UI freezing and enhances overall responsiveness.
2. Define Strongly Typed Messages:
To ensure type safety and to avoid runtime errors, use strongly typed messages when communicating between view models. This reduces debugging efforts and enhances code maintainability.
3. Implement Weak Referencing:
To avoid memory leaks and potential crashes, implement weak referencing when subscribing to events or messages. This ensures that instances can be disposed of properly when no longer needed.
4. Employ Data Validation:
Validate and sanitize data before passing it between view models to prevent logical errors or unexpected behavior. Implement validation checks at the source and handle any inconsistencies gracefully.
5. Utilize Data Binding Modes:
Leverage different data binding modes (OneTime, OneWay, TwoWay, etc.) based on the requirements of data transfer. Choose the appropriate mode to optimize data synchronization and prevent unnecessary UI updates.
6. Keep Data Models Independent:
Avoid duplicating data models across multiple view models. Instead, centralize the data models and provide access through shared services or repositories. This ensures consistency and reduces maintenance overhead.
FAQs:
1. Can I pass complex objects between view models?
Yes, you can pass complex objects between view models using various techniques such as serialization, JSON conversion, or creating custom message objects.
2. How can I pass data from a child view model to its parent view model?
Use the event aggregator pattern or messaging systems to broadcast events/messages from the child view model. The parent view model can then subscribe to these events/messages and consume the data.
3. What is the difference between Dependency Injection and Messaging?
Dependency Injection focuses on injecting dependencies into view models, while Messaging enables communication between view models without direct reference. Dependency Injection is generally recommended for larger applications with complex dependencies, while Messaging is useful for smaller tightly coupled scenarios.
4. What is the recommended approach for unit testing view models?
Dependency Injection is the preferred approach for unit testing view models as it allows for easier mocking of dependencies. This enables isolation and thorough testing of individual view models.
5. Can I pass data between view models across different platforms (Android, iOS)?
Yes, the techniques mentioned above can be used across different platforms as Xamarin provides a uniform development environment. However, you may need to consider platform-specific implementations or adaptations while accessing certain platform-specific features or APIs.
Conclusion:
Efficiently passing data between view models is crucial for developing robust Xamarin applications. By utilizing techniques such as Dependency Injection, Event Aggregator, Messaging, and common data repositories, developers can ensure seamless communication between view models. Adhering to best practices like asynchronous messaging, strong typing, weak referencing, and data validation further enhance the performance, maintainability, and reliability of Xamarin applications.
Mvvm Pass Data
Understanding the MVVM Pattern:
Before delving into the details of data passing in MVVM, let’s briefly explain the key components. The Model represents the data and business logic, the View displays the user interface, and the ViewModel acts as the intermediary between the Model and View.
The ViewModel plays a vital role in data passing within the MVVM pattern. It encapsulates the data and exposes it as properties that can be bound to the View. Additionally, it contains commands that the View can trigger to perform specific actions. By leveraging the data binding capabilities, the ViewModel ensures the View reflects the current state of the Model and enables the synchronization of data automatically.
Methods for Passing Data in MVVM:
1. Bindings:
The most prominent and effective way to transfer data between the View and ViewModel is through data bindings. Data bindings establish a connection between a property in the ViewModel and a UI control in the View. When the property value changes, it automatically updates the associated UI control. Similarly, any changes made by the user in the UI control are propagated back to the ViewModel via two-way bindings.
2. Dependency Injection:
Another method to pass data in MVVM is through dependency injection. Dependency Injection is a design pattern in which objects are provided with their dependencies, rather than creating or discovering them internally. By injecting the required dependencies, the ViewModel can access the data without creating tight coupling between components. This approach is particularly useful when dealing with larger data sets or when data is fetched asynchronously from various sources.
3. Messenger/Event Aggregator:
When passing data between ViewModels or across different components, a message-based system like a Messenger or Event Aggregator can be employed. These mechanisms facilitate communication between disparate parts of the application by publishing messages that can be subscribed to by interested parties. The published messages essentially act as containers for data, allowing different parts of the application to receive the relevant data and trigger actions based on it.
4. Services:
Services can be utilized to pass data in MVVM architecture, especially when dealing with cross-cutting concerns or shared data between multiple ViewModels. A service acts as a middle layer responsible for retrieving and manipulating data, which can then be accessed by different ViewModels. Examples of services include data storage services, network communication services, or even simple utility services.
FAQs:
Q1: Is the MVVM pattern only applicable to specific programming languages or frameworks?
No, the MVVM pattern is a general software architectural pattern and can be applied to various programming languages and frameworks. It is popularly used in languages like C#, Java, and JavaScript, and frameworks like Xamarin, WPF, and Angular.
Q2: Are there any limitations to data passing in MVVM?
While MVVM provides efficient ways to pass data, there are limitations. For instance, when working with large data sets, data binding may cause performance issues. To mitigate this, it is advisable to use techniques like virtualization or pagination. Additionally, excessive use of dependency injection may lead to complex code setups.
Q3: Can multiple Views be bound to a single ViewModel?
Yes, it is possible to bind multiple Views to a single ViewModel, allowing data changes made in any of the Views to be reflected across all connected Views, ensuring a consistent user experience.
Q4: Is it possible to pass complex objects like collections or custom classes in MVVM?
Yes, MVVM allows passing complex objects between the Model and ViewModel using data bindings or services. However, it is essential to handle any necessary conversions or transformations to ensure compatibility between the different layers.
In conclusion, data passing is an essential aspect of developing applications within the MVVM pattern. By leveraging techniques like data bindings, dependency injection, messaging, and services, developers can effectively transfer data between View and ViewModel, enabling the synchronization and seamless interaction of components. Understanding and implementing these methods takes your software development skills to the next level, enhancing code quality and maintainability.
Pass Data From View To Viewmodel In Wpf
Before we jump into the details, it is important to have a basic understanding of WPF and MVVM. WPF, or Windows Presentation Foundation, is a powerful UI framework that enables developers to build visually stunning and interactive desktop applications for Windows. On the other hand, MVVM is an architectural pattern that enhances the separation of concerns and promotes unit testing and code reusability.
1. Data Binding:
One of the key features of WPF is its robust data binding mechanism. Data binding establishes a connection between the properties of the View and the ViewModel, ensuring that any changes made to the View are automatically reflected in the ViewModel. This eliminates the need for manual data transfer. By utilizing the data binding syntax in XAML, developers can easily bind properties of controls in the View to properties in the ViewModel.
2. Command Binding:
Command binding allows the View to invoke actions or methods defined in the ViewModel. By binding commands to controls such as buttons or menu items, the ViewModel can respond to user interactions in a structured and decoupled manner. This enables a clean separation of the UI logic from the business logic, making the code more maintainable and testable.
3. Events and Event Aggregators:
In certain scenarios, data needs to be passed from the View to the ViewModel through events. WPF supports the concept of routed events, which allow events to traverse up or down the UI tree. By handling these events in the ViewModel or using an event aggregator pattern, data can be propagated and processed accordingly. Event aggregators act as a central hub for communication between different components of an application, providing a loosely coupled and scalable solution for passing data.
4. Dependency Injection:
Another powerful technique for passing data from the View to the ViewModel is through dependency injection. In MVVM, the ViewModel should not have any direct knowledge of the View. By using a dependency injection framework such as Prism or Unity, dependencies can be injected into the ViewModel through constructor injection or property injection. This enables the View to provide data or services to the ViewModel without violating the principles of loose coupling.
5. Messaging:
Messaging frameworks, such as the one provided by the MVVM Light Toolkit, enable communication between different components of an application without explicit references. By sending messages with specific content, the ViewModel can subscribe to relevant messages and take appropriate actions. This decouples the View from the ViewModel, allowing for better modularity and extensibility.
FAQs:
Q1: What is the purpose of passing data from the View to the ViewModel in WPF?
A1: Passing data from the View to the ViewModel is essential for separation of concerns and maintaining a clean architectural design. It allows the View to focus solely on displaying data and user interactions, while the ViewModel handles the business logic and data manipulation.
Q2: Can I directly access the View from the ViewModel?
A2: It is generally discouraged to directly access the View from the ViewModel in MVVM. This violates the principles of separation of concerns and can lead to tightly coupled code. Instead, rely on data binding, command binding, events, or messaging to establish communication between the View and the ViewModel.
Q3: Is data binding the only way to pass data from the View to the ViewModel?
A3: No, data binding is just one of the techniques for passing data. Other methods such as command binding, events, dependency injection, and messaging, as mentioned earlier, can also be utilized based on the specific requirements of your application.
Q4: Can I pass complex objects from the View to the ViewModel?
A4: Yes, by leveraging data binding and appropriate converters, complex objects can be passed from the View to the ViewModel. Additionally, dependency injection frameworks provide support for injecting complex objects into the ViewModel through constructor injection or property injection.
In conclusion, passing data from the View to the ViewModel is a crucial aspect of MVVM architecture in WPF. By utilizing techniques such as data binding, command binding, events, dependency injection, and messaging, developers can establish a seamless and robust communication channel between the View and the ViewModel. Following these approaches ensures a separation of concerns, enhances code maintainability, and promotes testability in WPF applications.
Images related to the topic mvvm pass data between view models
![[Lesson 2] Xamarin MVVM: How to pass a parameter from one view model to another [Lesson 2] Xamarin MVVM: How to pass a parameter from one view model to another](https://nhanvietluanvan.com/wp-content/uploads/2023/07/hqdefault-1801.jpg)
Found 48 images related to mvvm pass data between view models theme



















/filters:no_upscale()/articles/View-Model-Definition/en/resources/1fig4.jpg)





/filters:no_upscale()/articles/View-Model-Definition/en/resources/fig5.jpg)












Article link: mvvm pass data between view models.
Learn more about the topic mvvm pass data between view models.
- Sharing data between different ViewModels – Stack Overflow
- Sharing Data between ViewModels in Android’s MVVM …
- Passing Data Between ViewModels (ISupportParameter)
- Passing data from Controller to View in ASP.NET Core MVC
- The Model-View-ViewModel Pattern – Xamarin – Microsoft Learn
- Model-View-ViewModel (MVVM) – Microsoft Learn
- Model–view–viewmodel – Wikipedia
- Mvvm share varaibles between viewmodels – CodeProject
- This example passes data between View Models … – GitHub
- SOLVED: How to pass a value between view models without …
- What is the recommended way of passing parameter info …
See more: https://nhanvietluanvan.com/luat-hoc/