Mui Dialog Background Color
MUI (Material-UI) is a popular and widely used UI library for React that provides various components for creating beautiful and interactive user interfaces. One such component is the MUI Dialog, which is used to display important information, prompt user actions, or show notifications in a visually appealing way.
The background color of the MUI Dialog plays a crucial role in determining its overall appearance and user experience. By customizing the background color, you can effectively align the dialog with your application’s design and branding, making it visually consistent and appealing to users.
In this article, we will explore different aspects of customizing the background color of MUI Dialogs and provide insights on how to use and implement them effectively.
1. Understanding MUI Dialogs: An Introduction
Before delving into the customization options for the background color, let’s gain a basic understanding of MUI Dialogs. MUI Dialogs are modal components that overlay the application content and typically appear as notifications, alerts, or pop-ups. They can contain text, buttons, forms, or any other interactive elements to engage users.
2. Customizing the Background Color of MUI Dialogs
MUI provides several ways to customize the background color of its Dialog component. You can either choose from pre-defined background colors or apply a custom color of your choice.
3. Utilizing Pre-defined Background Colors
MUI Dialogs offer a range of pre-defined background colors that you can directly use without any additional configuration. These colors are carefully selected to match the Material Design guidelines and provide a visually appealing look. You can easily apply these colors using the color prop provided by MUI Dialog component.
4. Applying a Custom Background Color
If the pre-defined colors don’t match your application’s design scheme, you can apply a custom background color to the MUI Dialog. By leveraging the style prop, you can set the background color to any valid CSS color value, such as hexadecimal, RGB, or CSS color names.
5. Implementing Gradient Backgrounds in MUI Dialogs
To add a touch of sophistication to your MUI Dialog, you can implement gradient backgrounds. Gradients allow you to smoothly transition between two or more colors, creating a visually appealing and modern look. MUI Dialogs support gradients through CSS and you can apply them easily by setting the background property to a linear-gradient value.
6. Styling the Background Color based on Dialog Type
In certain cases, you may need to style the background color of MUI Dialogs based on their type or purpose. For example, you might want to differentiate between success, warning, and error dialogs by using different background colors. With MUI’s versatile styling options, you can conditionally apply background colors based on the type of dialog using the classnames prop or by dynamically changing the style object.
7. Transitioning Background Color with MUI Dialog Transitions
To enhance the user experience, MUI Dialogs provide transition animations when opening or closing. You can seamlessly transition the background color along with the dialog using CSS transitions or popular animation libraries like React Transition Group. This creates a smooth visual effect and adds an element of interactivity to your dialogs.
8. Distinguishing Background Colors for Open and Closed Dialogs
Another important consideration is distinguishing the background color of an open and closed dialog. This helps users differentiate between active and inactive states. MUI Dialogs allow you to easily manipulate the background color of the dialog when it is open or closed using the state or visibility props.
9. Handling Background Color Changes during Dialog Interactions
During dialog interactions, you might need to dynamically change the background color to provide visual feedback to the user. For example, highlighting certain elements or buttons when they are clicked or hovered upon. By attaching event handlers to the dialog components, you can dynamically modify the background color and create a more interactive user experience.
10. Best Practices for MUI Dialog Background Colors
When customizing the background color of MUI Dialogs, it is essential to follow some best practices:
– Ensure sufficient contrast between the background color and the content to maintain readability.
– Consider the accessibility guidelines to make the dialog usable for users with visual impairments.
– Test the dialog’s background color across different devices and screen sizes for consistency.
– Maintain a cohesive color scheme throughout your application by aligning the MUI Dialog background color with other UI elements.
FAQs:
Q1. How can I change the backdrop color behind the MUI Dialog?
To change the backdrop color behind the MUI Dialog, you can use the MUI Dialog’s BackdropProps. By providing a custom CSS class to the BackdropProps, you can easily modify the backdrop’s background color.
Q2. Can I add blur to the MUI Dialog background?
Yes, you can add blur to the MUI Dialog background by using CSS filter property and setting the blur value.
Q3. How can I remove the backdrop behind the MUI Dialog?
To remove the backdrop behind the MUI Dialog, you can set the “backdrop” prop of the Dialog component to false.
Q4. Can I customize the background color opacity of the MUI Dialog?
Yes, you can customize the background color opacity of the MUI Dialog by using RGBA color values or CSS opacity property. This allows you to control the transparency of the background color.
Q5. What is the default backdrop color for MUI Modals?
The default backdrop color for MUI Modals is a transparent black overlay with a low opacity.
In conclusion, customizing the background color of MUI Dialogs is an important aspect to enhance the visual appeal and user experience of your application. By utilizing the provided customization options and following best practices, you can create visually consistent and engaging dialogs that perfectly align with your application’s design scheme.
React Material Ui Tutorial – 36 – Dialog
Keywords searched by users: mui dialog background color mui dialog backdrop, mui dialog background blur, mui dialog backdropprops, mui dialog remove backdrop, mui modal backdrop color, mui background color opacity
Categories: Top 41 Mui Dialog Background Color
See more here: nhanvietluanvan.com
Mui Dialog Backdrop
At its core, the MUI dialog backdrop serves as a backdrop for dialogs, modals, and various other components. It ensures that the dialog remains the focal point and commands the user’s attention. When activated, the backdrop darkens the background content, effectively highlighting the dialog in the foreground. By visually isolating the dialog, the user’s focus is redirected to the active task or interaction, enhancing usability.
The MUI dialog backdrop is highly customizable, which allows developers to adapt its appearance to match the overall design and color scheme of their application. Developers can choose from a range of options such as color, opacity, and animation. These customization options empower designers to create visually stunning interfaces that seamlessly integrate the dialog backdrop with their overall design language.
With the MUI dialog backdrop, interaction with the rest of the webpage is disabled, preventing users from accidentally engaging with other elements while the dialog is open. This ensures that the user’s attention is solely directed towards the dialog’s content, improving the overall user experience. Moreover, the backdrop provides a subtle visual cue that the background is inactive, reducing unnecessary distractions and minimizing cognitive load.
The MUI dialog backdrop can be activated through various triggers, such as user actions or programmatically. For example, when a user clicks a button to open a dialog, the backdrop is automatically displayed in the background. Conversely, when the dialog is closed, the backdrop smoothly fades away. These transitions are crucial in maintaining a cohesive and aesthetically pleasing user experience, preventing abrupt changes that might disrupt the flow of the application.
FAQs:
Q: Can I customize the color of the MUI dialog backdrop?
A: Absolutely! The MUI dialog backdrop provides multiple options for customization. You can specify the desired color, opacity, and even animation effects to match your application’s design language.
Q: How can I trigger the MUI dialog backdrop to appear?
A: The MUI dialog backdrop can be triggered by various user actions, such as clicking a button or hyperlink that opens the dialog. Additionally, you can programmatically activate the backdrop to ensure consistency and control over its appearance.
Q: Does the MUI dialog backdrop block user interaction with the background content?
A: Yes, the MUI dialog backdrop disables interaction with the background content while the dialog is open. This prevents accidental engagement with other elements and ensures the user’s focus remains on the active dialog.
Q: Can I use the MUI dialog backdrop with other libraries or frameworks?
A: Yes, the MUI dialog backdrop is designed to be compatible with a wide range of web development libraries and frameworks. Whether you are using React, Angular, Vue.js, or any other popular front-end framework, you can easily integrate the MUI dialog backdrop into your project.
Q: Is the MUI dialog backdrop responsive and mobile-friendly?
A: Absolutely! The MUI dialog backdrop is responsive by design. It seamlessly adapts to different screen sizes and orientations, ensuring a consistent user experience across various devices, including smartphones and tablets.
In conclusion, the MUI dialog backdrop plays a crucial role in creating modern and visually appealing web interfaces. It provides a seamless user experience by highlighting the dialog and reducing distractions from the background content. With its extensive customization options, developers can easily adapt the appearance of the dialog backdrop to match their application’s design language. Whether you are building a complex enterprise application or a simple website, the MUI dialog backdrop is a valuable tool for enhancing user interactions and maintaining focus on the active dialog.
Mui Dialog Background Blur
Mui Dialog is a popular user interface component utilized in web development to display content such as alerts, confirmations, and informational messages. One captivating feature of Mui Dialog is the ability to apply a background blur effect to enhance the visual appeal and focus on the primary content. In this article, we will delve into the background blur functionality in Mui Dialog, explaining its implementation, benefits, and offering tips for optimal usage.
Understanding Mui Dialog Background Blur
The background blur effect in Mui Dialog is achieved using CSS and is commonly referred to as the backdrop filter. It applies a blur or other visual effect to the underlying elements behind the dialog, effectively creating a sense of depth and separation between the dialog and the rest of the webpage.
Why use Mui Dialog Background Blur?
1. Enhanced Focus: The background blur in Mui Dialog directs the user’s attention to the dialog’s content by reducing distractions from the background elements. This visual separation helps users quickly understand and interact with the displayed message.
2. Aesthetics: Applying a background blur adds a touch of elegance and professionalism to the user interface. It can make dialogs visually more appealing and align with contemporary design trends.
Implementing Mui Dialog Background Blur
Implementing Mui Dialog background blur is a straightforward process. The following steps outline the necessary elements to achieve the effect:
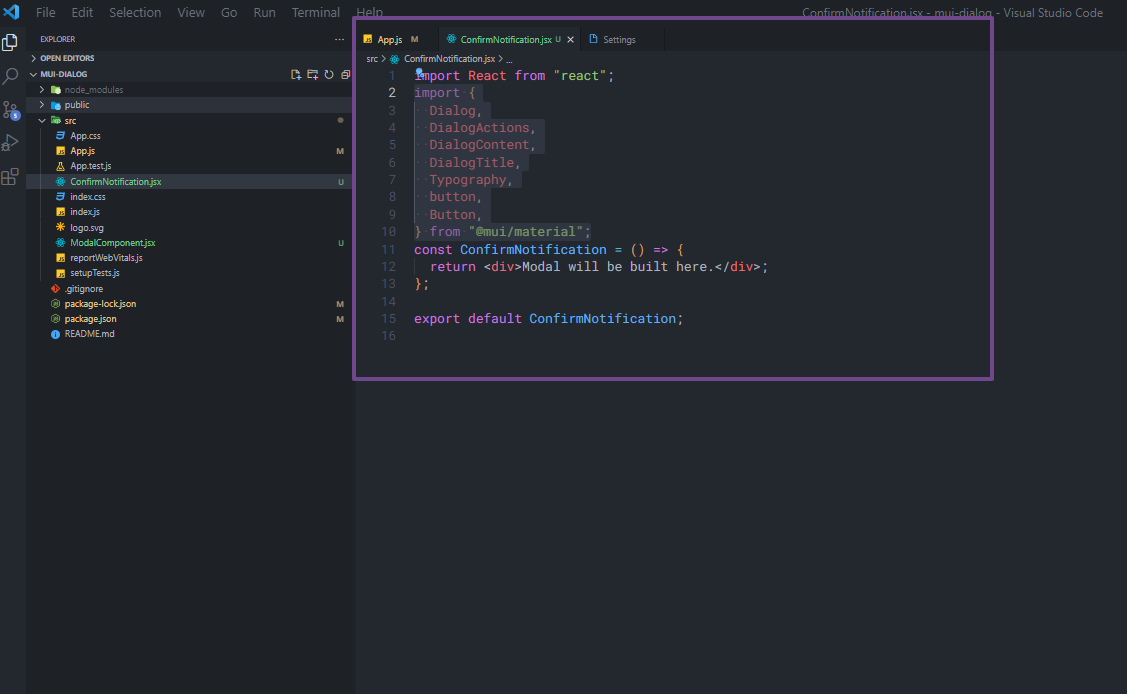
1. Set up Mui Dialog: Begin by creating the Mui Dialog component and specifying its content, such as text, buttons, or other relevant elements.
2. Customize Dialog Styling: To apply the background blur effect, define the CSS properties for the dialog’s container element. Use the backdropFilter property and specify a blur value to achieve the desired level of blurriness. For example:
“`
dialogContainer: {
backdropFilter: “blur(8px)”,
},
“`
3. Apply Styling to Dialog Component: Finally, assign the customized CSS class to the Mui Dialog component using the className prop. This step ensures that the desired visual effect is applied to the dialog. For instance:
“`
“`
Tips for Optimizing Mui Dialog Background Blur
To make the most out of the background blur effect in Mui Dialog, consider the following tips:
1. Balanced Blur: Experiment with different blur values to strike a balance between aesthetic appeal and readability. Excessive blur may hinder content visibility, while minimal blur might not create the desired separation from the background.
2. Contrast and Color: To ensure optimal legibility, choose text and component colors that provide a significant contrast against the blurred background. It helps maintain readability and accessibility for users with visual impairments.
3. Avoid Overuse: While the background blur effect can be visually enticing, it is essential to use it judiciously. Overusing the effect may lead to visual fatigue or degrade the overall user experience. Consider employing background blur only in crucial dialogs or messages to create a clear focus.
Frequently Asked Questions (FAQs)
Q1. Is the Mui Dialog background blur effect compatible with all web browsers?
Answer: The backdrop filter CSS property used for background blur has good support across modern web browsers, including Chrome, Firefox, and Safari. However, it may not be supported in older versions of Internet Explorer.
Q2. Can I modify the intensity of the background blur effect in Mui Dialog?
Answer: Yes, you can adjust the intensity of the background blur effect by altering the blur value in the backdropFilter CSS property. Higher values result in a more pronounced blur effect, while lower values produce a milder blur.
Q3. Are there any performance considerations when using background blur in Mui Dialog?
Answer: Although the backdrop filter effect adds visual appeal, it can have an impact on performance, especially when applied to complex or large dialogs. To maintain smooth user experience, minimize the usage of background blur effect on resource-intensive dialog components.
Q4. Can I apply the background blur effect to elements other than Mui Dialog?
Answer: Absolutely! The backdrop filter property is not limited to Mui Dialog. You can apply it to any HTML element, such as a div, to achieve a consistent background blur effect throughout your web application.
Conclusion
Mui Dialog’s background blur feature is a great tool to enhance the visual appeal and user focus within web applications. By implementing this effect, developers can create elegant and captivating dialogs that grab users’ attention. By following the steps outlined in this article and considering the optimization tips, you can utilize the Mui Dialog background blur effectively, augmenting both the aesthetic appeal and usability of your web application.
Mui Dialog Backdropprops
Introduction (100 words):
User interfaces play a crucial role in driving user engagement and satisfaction. Therefore, it becomes essential for developers to have powerful tools and features at their disposal to customize and fine-tune the user experience. One such tool is MUI Dialog Backdrop Props, a component that enhances interaction flow and adds a touch of personalization to user interfaces. In this article, we will delve into the intricate details of MUI Dialog Backdrop Props, exploring its features, benefits, and providing you with an in-depth understanding of how this powerful tool can be utilized effectively.
Understanding MUI Dialog Backdrop Props (300 words):
MUI Dialog Backdrop Props is a feature provided by Material-UI (MUI), a popular React component library, that allows developers to customize the behavior and look of the backdrop that appears behind MUI Dialogs. It affords developers granular control over various aspects of the backdrop, enabling them to adapt its appearance to suit the unique requirements of their projects.
These props provide flexibility in terms of manipulating the backdrop’s opacity, color, and click behavior. By leveraging these features, developers can create visually appealing and highly interactive user interfaces that seamlessly integrate with their existing design systems.
Key Features and Benefits of MUI Dialog Backdrop Props (300 words):
1. Opacity Control: MUI Dialog Backdrop Props facilitate the adjustment of backdrop opacity, allowing developers to strike the perfect balance between highlighting the foreground dialog content and maintaining focus on the overall user interface. This feature ensures a visually engaging user experience.
2. Color Customization: With MUI Dialog Backdrop Props, developers can customize the color of the backdrop to match their application’s color scheme or branding. This customization allows for greater user interface personalization and a coherent overall design.
3. Click Behavior: The backdrop component, when combined with MUI Dialog Backdrop Props, can be programmed to react differently when users click outside the dialog area. Developers can configure this behavior to suit their application’s specifications, such as dismissing the dialog or disabling the clicking functionality entirely.
4. Transition Effects: MUI Dialog Backdrop Props offers seamless integration with CSS transition effects, providing smooth animations when dialogs appear or disappear. This dynamic behavior adds a touch of elegance and professionalism to the user interface.
Frequently Asked Questions (FAQs) (484 words):
Q1. How do I set the backdrop opacity?
To set the backdrop opacity, use the CSS `opacity` property combined with the `BackdropProps` component provided within MUI Dialog. By adjusting the opacity value, you can achieve the desired level of visual prominence for the dialog.
Q2. Can I customize the backdrop color?
Yes, you can customize the backdrop’s color using the `BackdropProps` component. Add the `style` prop to the component and set the desired `backgroundColor` value to match your application’s design specifications.
Q3. How can I handle clicks outside the dialog?
With MUI Dialog Backdrop Props, handling clicks outside the dialog is straightforward. Utilize the `onClick` event handler associated with the backdrop or define a custom handler to execute specific actions, like dismissing the dialog or entirely disabling external clicks.
Q4. Can I animate the appearance and disappearance of the dialog and backdrop?
Certainly! MUI Dialog Backdrop Props seamlessly integrate with CSS transition effects. By adding `Transition` components and CSS classes to your dialog and backdrop elements, you can achieve smooth animations for appearing and disappearing dialog components.
Q5. Are MUI Dialog Backdrop Props compatible with other React libraries?
Yes, MUI Dialog Backdrop Props can be easily integrated with other React libraries and components. It maintains compatibility with popular frameworks, such as React Native, allowing for enhanced UI customization across various platforms.
Q6. Are predefined backdrop styles available?
Material-UI offers predefined styling props for the backdrop component. These include classes like `backdropRoot` and `backdropInvisible`. These styles act as a starting point and can be further customized to suit your specific requirements.
Conclusion (100 words):
MUI Dialog Backdrop Props empower developers to take control of the look and behavior of the backdrop component in Material-UI dialogs. By allowing opacity adjustments, color customization, click behavior control, and seamless integration with transition effects, this powerful feature enhances the overall user experience and enables personalized UI design. Implementing MUI Dialog Backdrop Props can significantly elevate the visual appeal and user satisfaction of your applications, ensuring a highly engaging interface that aligns seamlessly with your project’s requirements.
Images related to the topic mui dialog background color

Found 31 images related to mui dialog background color theme























Article link: mui dialog background color.
Learn more about the topic mui dialog background color.