Js Format Date Yyyy-Mm-Dd
Parsing the Date String
Before we dive into formatting dates, let’s first discuss how to parse a date string in JavaScript. The most common way to do this is by using the Date.parse() method. This method accepts a string representing a date and returns the number of milliseconds since January 1, 1970, 00:00:00 UTC.
Here is an example of how to parse a date string in the format yyyy-mm-dd:
“`javascript
const dateString = ‘2022-05-31’;
const date = new Date(dateString);
console.log(date);
“`
In this example, we create a new Date object passing the date string as an argument. The resulting Date object will represent the specified date.
Handling Date Formatting Errors
When working with date strings, it is important to handle formatting errors gracefully. If the provided date string is not in the expected format, the Date object will default to the current date and time.
To avoid this, we can perform some basic checks on the input string to ensure that it matches the expected format. Regular expressions can be useful for this purpose. Here is an example of how to validate a date string in the format yyyy-mm-dd:
“`javascript
const dateString = ‘2022-05-31’;
const regex = /^\d{4}-\d{2}-\d{2}$/;
if (regex.test(dateString)) {
const date = new Date(dateString);
console.log(date);
} else {
console.error(‘Invalid date format’);
}
“`
In this example, we use a regular expression to check if the date string matches the pattern \d{4}-\d{2}-\d{2}, which corresponds to the yyyy-mm-dd format. If the string passes the validation, we create a new Date object. Otherwise, we log an error message.
Converting to a Date Object
Once we have successfully parsed a date string, we can proceed with formatting it in the desired format. However, formatting options are limited when working directly with a Date object in JavaScript. To overcome this limitation, we can use external libraries such as Moment.js.
Moment.js is a popular date manipulation library that provides a wide range of formatting options. Here is an example of how to format a date object in the format yyyy-mm-dd using Moment.js:
“`javascript
const date = moment();
const formattedDate = date.format(‘YYYY-MM-DD’);
console.log(formattedDate);
“`
In this example, we use the moment() function to create a new Moment.js object representing the current date and time. We then use the format() method to specify the desired output format.
Extracting Year, Month, and Day
Sometimes, we may need to extract specific components from a date, such as the year, month, or day. JavaScript provides several methods for this purpose, including getFullYear(), getMonth(), and getDate().
Here is an example of how to extract the year, month, and day from a date object:
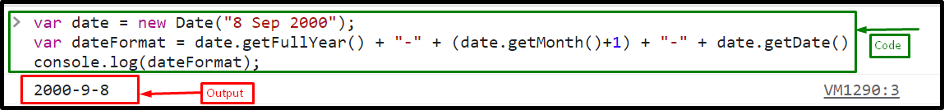
“`javascript
const date = new Date();
const year = date.getFullYear();
const month = date.getMonth() + 1;
const day = date.getDate();
console.log(`${year}-${month}-${day}`);
“`
In this example, we use the getFullYear(), getMonth(), and getDate() methods to extract the year, month, and day, respectively. Note that the getMonth() method returns a zero-based index, so we need to add 1 to obtain the actual month.
Applying Leading Zeros for Single-Digit Values
When formatting dates, it is common practice to include leading zeros for single-digit values. For example, we would write May 31 as 2022-05-31 rather than 2022-5-31.
To achieve this in JavaScript, we can use the padStart() method. This method adds leading characters to a string until it reaches the specified length.
Here is an example of how to apply leading zeros to the month and day values:
“`javascript
const date = new Date();
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, ‘0’);
const day = String(date.getDate()).padStart(2, ‘0’);
console.log(`${year}-${month}-${day}`);
“`
In this example, we use the padStart() method to add leading zeros to the month and day values. The first argument specifies the desired length, and the second argument specifies the character to use for padding.
Formatting Month Names
In some cases, we may need to display the month name instead of the numeric month. JavaScript provides a built-in method for retrieving the month name based on the month index – toLocaleString(). This method returns a string representation of the date using the language and options of the user’s environment.
Here is an example of how to format the date with the month name:
“`javascript
const date = new Date();
const options = { year: ‘numeric’, month: ‘long’, day: ‘numeric’ };
const formattedDate = date.toLocaleString(‘en-US’, options);
console.log(formattedDate);
“`
In this example, we use the toLocaleString() method to format the date based on the provided options. The ‘en-US’ argument specifies the language and region, and the options object specifies the requested formatting options.
Displaying the Date in Different Formats
Now that we have covered various aspects of formatting dates, let’s discuss how to display the date in different formats. JavaScript provides several methods for this purpose, including toDateString(), toISOString(), and toLocaleString().
“`javascript
const date = new Date();
console.log(date.toDateString()); // Outputs: Fri Jan 14 2022
console.log(date.toISOString()); // Outputs: 2022-01-14T00:00:00.000Z
console.log(date.toLocaleString()); // Outputs: 1/14/2022, 12:00:00 AM
“`
In this example, we use the toDateString() method to display the date in a human-readable format. The toISOString() method returns the date in the ISO 8601 format. The toLocaleString() method displays the date and time according to the user’s local format.
Calculating the Difference Between Dates
Another common task when working with dates is calculating the difference between two dates. JavaScript provides the getTime() method, which returns the number of milliseconds since January 1, 1970, 00:00:00 UTC. We can use this method to compare the timestamps of two dates and calculate the difference.
Here is an example of how to calculate the difference between two dates:
“`javascript
const date1 = new Date(‘2022-01-01’);
const date2 = new Date(‘2022-12-31’);
const differenceInMilliseconds = date2.getTime() – date1.getTime();
const differenceInDays = differenceInMilliseconds / (1000 * 60 * 60 * 24);
console.log(differenceInDays);
“`
In this example, we create two Date objects representing January 1 and December 31 of the same year. We then calculate the difference in milliseconds by subtracting the timestamps of the two dates. Finally, we divide the difference by the number of milliseconds in a day to obtain the difference in days.
Working with Time in Addition to Date
So far, we have mainly focused on formatting and manipulating the date component. However, JavaScript also provides methods for working with time in addition to the date. These methods include getHours(), getMinutes(), and getSeconds(), among others.
Here is an example of how to format the date and time in the format yyyy-mm-dd HH:mm:
“`javascript
const date = new Date();
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, ‘0’);
const day = String(date.getDate()).padStart(2, ‘0’);
const hours = String(date.getHours()).padStart(2, ‘0’);
const minutes = String(date.getMinutes()).padStart(2, ‘0’);
console.log(`${year}-${month}-${day} ${hours}:${minutes}`);
“`
In this example, we use the getHours() and getMinutes() methods to extract the hour and minute components, respectively. We then apply leading zeros as before and concatenate the components to format the date and time.
FAQs
Q: How do I format a date in JavaScript?
A: To format a date in JavaScript, you can use libraries like Moment.js or format it manually using built-in JavaScript methods.
Q: How do I convert a date to the format yyyy-mm-dd in JavaScript?
A: You can use the Date object’s methods, such as getFullYear(), getMonth(), and getDate(), to extract the year, month, and day components. Then, you can use the padStart() method to apply leading zeros for single-digit values.
Q: How do I display the month name instead of the numeric month in JavaScript?
A: You can use the toLocaleString() method with appropriate options to display the month name instead of the numeric month.
Q: How do I calculate the difference between two dates in JavaScript?
A: You can use the getTime() method to get the timestamps of two dates, subtract them, and divide by the number of milliseconds in a day to obtain the difference in days.
In conclusion, formatting dates in JavaScript can be accomplished using various methods and libraries. Whether you need to format a date in the yyyy-mm-dd format, extract components from a date, handle time in addition to the date, or calculate the difference between dates, JavaScript provides several tools and techniques to simplify these tasks. By understanding the concepts and examples discussed in this article, you will be equipped to handle date formatting challenges efficiently in your JavaScript projects.
Format date js, format yyyy-mm-dd moment, tolocaledatestring format yyyy-mm-dd, new date format dd/mm/yyyy js, Format date/time JavaScript, toLocaleString format yyyy-mm-dd HH:mm, jquery format date dd/mm/yyyy, Js get date format YYYY-MM-DDjs format date yyyy-mm-dd.
How To Use Date In Javascript Ddmmyy | Dd-Mm-Yyyy In Javascript | Javascript Date Format In Hindi
Keywords searched by users: js format date yyyy-mm-dd Format date js, format yyyy-mm-dd moment, tolocaledatestring format yyyy-mm-dd, new date format dd/mm/yyyy js, Format date/time JavaScript, toLocaleString format yyyy-mm-dd HH:mm, jquery format date dd/mm/yyyy, Js get date format YYYY-MM-DD
Categories: Top 48 Js Format Date Yyyy-Mm-Dd
See more here: nhanvietluanvan.com
Format Date Js
JavaScript Date Object
To work with dates in JavaScript, we use the Date object. The Date object represents a specific point in time, and it provides various methods for accessing and modifying different components of a date, such as the year, month, day, hour, minute, and second.
Formatting Date Strings
To format a date as a string in JavaScript, we can use the Date object’s toString() method, which returns a string representation of the date in a specific format defined by the browser’s implementation. However, the default format may not be suitable for all use cases. For more control over the date format, we can use the built-in methods of the Date object or the Intl.DateTimeFormat object provided by ECMAScript Internationalization API.
Built-in Methods for Date Formatting
JavaScript provides several built-in methods to format dates according to specific patterns:
1. toDateString(): Returns the date portion of a Date object as a string. The format is usually in the MMM DD YYYY format, such as Wed Aug 04 2021.
2. toISOString(): Returns a string representation of the date in the ISO 8601 format. The format is YYYY-MM-DDTHH:mm:ss.sssZ, such as 2021-08-04T12:34:56.789Z.
3. toLocaleDateString(): Returns a string representation of the date based on the browser’s locale settings. The format may vary depending on the user’s preferences.
4. toLocaleTimeString(): Returns a string representation of the time based on the browser’s locale settings. Similarly, the format may vary depending on the user’s preferences.
Using the Intl.DateTimeFormat Object
The Intl.DateTimeFormat object provides more control over date formatting, allowing us to specify a locale and customize the date and time formats. Here’s an example of formatting a date using the Intl.DateTimeFormat object:
“`javascript
const date = new Date();
const options = { year: ‘numeric’, month: ‘long’, day: ‘numeric’ };
const formattedDate = new Intl.DateTimeFormat(‘en-US’, options).format(date);
console.log(formattedDate); // August 4, 2021
“`
In the above example, we create a Date object, define the desired format options, and create a new instance of the Intl.DateTimeFormat with the desired locale (‘en-US’) and options. Finally, we call the format() method with the date object, which returns the formatted date string.
Custom Date Formatting
To achieve specific date formats, JavaScript provides us with various date and time components that can be used in combination to create custom formats. Some commonly used components are:
– ‘YYYY’: Full year (e.g., 2021).
– ‘MM’: Month (e.g., 08).
– ‘DD’: Day of the month (e.g., 04).
– ‘hh’: Hours (e.g., 01-12).
– ‘HH’: Hours (e.g., 00-23).
– ‘mm’: Minutes (e.g., 00-59).
– ‘ss’: Seconds (e.g., 00-59).
– ‘SSS’: Milliseconds (e.g., 000-999).
Note that uppercase ‘HH’ is used for 24-hour format, while lowercase ‘hh’ is used for 12-hour format.
Here’s an example of formatting a date in a custom format:
“`javascript
const date = new Date();
const formattedDate = `${date.getFullYear()}-${(date.getMonth() + 1).toString().padStart(2, ‘0’)}-${date.getDate().toString().padStart(2, ‘0’)}`;
console.log(formattedDate); // 2021-08-04
“`
In the above example, we use the Date object’s methods (getFullYear(), getMonth(), getDate()) to extract the year, month, and day components of the date. We then apply some string manipulation to ensure each component is a two-digit number (‘MM’ and ‘DD’).
FAQs
Q: How can I convert a date string to a Date object?
A: You can convert a date string to a Date object using the Date constructor, which accepts various formats including ISO 8601 (e.g., ‘YYYY-MM-DD’).
Q: How can I add or subtract days from a date?
A: To add or subtract days from a date, you can use the Date object’s setDate() method by passing the desired day of the month as an argument.
Q: How can I get the current timestamp in JavaScript?
A: You can get the current timestamp by calling the getTime() method on a Date object. It returns the number of milliseconds since January 1, 1970, 00:00:00 UTC.
Q: Can I format dates in different languages?
A: Yes, you can format dates in different languages using the Intl.DateTimeFormat object. By specifying the desired locale, the formatting will be tailored to the language and cultural conventions of that locale.
Q: How can I compare two dates in JavaScript?
A: You can compare two dates in JavaScript using the comparison operators (<, >, <=, >=) or by calling the getTime() method on the Date objects and comparing their resulting timestamps.
Conclusion
Formatting dates in JavaScript is a fundamental skill for web developers. Whether you need to display dates in a specific format or manipulate them programmatically, JavaScript provides flexible options for formatting dates. By leveraging the built-in methods of the Date object or the Intl.DateTimeFormat object, you can achieve precise control over date formatting based on your requirements.
Format Yyyy-Mm-Dd Moment
In the world of date and time representations, the yyyy-mm-dd format has gained significant prominence. Also known as the ISO 8601 standard for date notation, this format offers a practical and unambiguous way to organize and display dates. From its origins to its advantages, this article delves into the details of the yyyy-mm-dd moment, examining its usage and answering frequently asked questions.
Origin and Adoption:
The yyyy-mm-dd date format can be traced back to the International Organization for Standardization (ISO), which introduced the ISO 8601 standard in 1988. The intention behind this format was to provide a standardized and universally understandable way of representing dates. It gained popularity across a wide range of industries, including computing, banking, and scientific research, due to its consistency and ease of interpretation.
Advantages of Using yyyy-mm-dd:
1. Clarity and Universality: By adhering to the yyyy-mm-dd format, dates become universally comprehensible. Regardless of the reader’s location, they can instantly recognize the year, followed by the month, and finally the day.
2. Sorting and Comparisons: The yyyy-mm-dd format allows for easy sorting and comparison of dates. Since the numbers are arranged from the broadest to the most specific unit, it becomes simple to arrange dates in ascending or descending order without any ambiguity.
3. Avoids Date Confusion: In many countries, dates written using the mm-dd-yyyy or dd-mm-yyyy formats create confusion. For instance, 01-02-2022 could denote January 2nd or February 1st, depending on the country. Utilizing the yyyy-mm-dd format eliminates this confusion and prevents misinterpretation.
4. Computer-Friendly: The yyyy-mm-dd format is highly suitable for computer systems and programming languages. It follows the logical structure of representing the most significant portion of the date first, which facilitates accuracy in data organization and processing.
5. Compatibility with Time Zones: When combined with the ISO 8601 time format, the yyyy-mm-dd format accommodates time zones efficiently. By appending the hours, minutes, and seconds after the date representation, it becomes easy to relate a specific moment to a specific time zone, ensuring synchronization across disparate systems.
Frequently Asked Questions:
Q: Is the yyyy-mm-dd format recognized worldwide?
A: While the yyyy-mm-dd format is not universally adopted, it is widely recognized and increasingly used in many countries, especially in international contexts. However, local conventions may still prevail in certain regions.
Q: Can I use the yyyy-mm-dd format for both verbal and written communication?
A: The yyyy-mm-dd format is primarily used in written or digital formats, such as documents, databases, and computer systems. In verbal communication, it is common to use more localized formats based on cultural norms.
Q: Do all computer systems and applications support the yyyy-mm-dd format?
A: Most contemporary computer systems and applications recognize the yyyy-mm-dd format. It is widely supported by programming languages, databases, and spreadsheets. However, it is crucial to verify compatibility with specific software or systems to ensure seamless integration.
Q: How can I convert dates to yyyy-mm-dd format?
A: Many software applications and programming languages provide built-in functions or libraries that allow easy conversion to and from the yyyy-mm-dd format. Additionally, online tools and scripts are available to facilitate such conversions.
Q: Are there any disadvantages to using the yyyy-mm-dd format?
A: While the advantages of the yyyy-mm-dd format are abundant, it is essential to consider local conventions and cultural practices. In some regions, using this format may not align with traditional expectations or may be unfamiliar to certain users.
Conclusion:
The yyyy-mm-dd format, also known as the ISO 8601 standard, provides a convenient and globally understood way to represent dates. Its clarity, universality, and compatibility with computer systems make it increasingly prevalent in various sectors. By following this format, individuals and organizations can eliminate date confusion, facilitate sorting and comparison, and ensure seamless data exchange across diverse systems.
Images related to the topic js format date yyyy-mm-dd

Found 45 images related to js format date yyyy-mm-dd theme
















































Article link: js format date yyyy-mm-dd.
Learn more about the topic js format date yyyy-mm-dd.
- Format JavaScript date as yyyy-mm-dd – Stack Overflow
- Format a Date as YYYY-MM-DD using JavaScript – bobbyhadz
- Format a Date as YYYY-MM-DD in JavaScript – Linux Hint
- JavaScript Date Formats – W3Schools
- How to Format a Date YYYY-MM-DD in JavaScript or Node.js
- How to Format JavaScript Date as YYYY-MM-DD
- Format a JavaScript Date to YYYY MM DD – Mastering JS
- convert Date from YYYY-MM-DD to MM/DD/YYYY in jQuery …
- JavaScript: Display the current date in various format
- How to get current formatted date dd/mm/yyyy in JavaScript
See more: https://nhanvietluanvan.com/luat-hoc/