Js Check String Empty
JavaScript is a widely used programming language that is primarily used to add interactivity and dynamic functionality to websites. It is supported by almost all modern web browsers and is a fundamental component of web development.
In JavaScript, an empty string refers to a string with no characters. It is denoted by two quotation marks with no characters between them, such as “” or ”.
Empty strings can occur in various scenarios, such as when a user leaves input fields blank or when manipulating strings within a program. Therefore, it is essential to have efficient and reliable methods to check if a string is empty. In this article, we will explore different methods, considerations, best practices, and common mistakes to avoid when checking for empty strings in JavaScript.
Methods to Check if a String is Empty
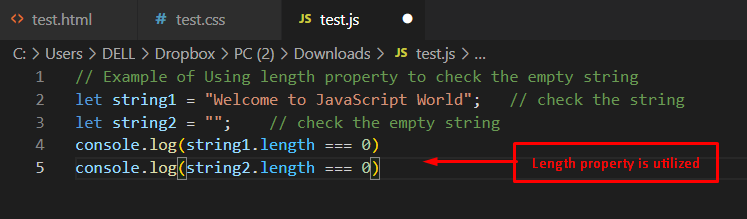
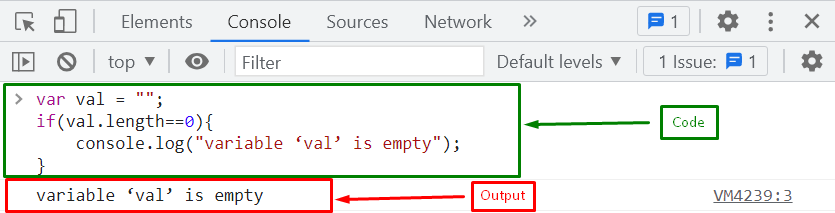
1. Length Comparison Method: Using the Length Property
One of the simplest ways to check if a string is empty is by comparing its length property to zero. The length property provides the number of characters in a string. If the length is zero, the string is empty.
Here is an example:
“`javascript
const str = “”;
if (str.length === 0) {
console.log(“The string is empty.”);
}
“`
2. Regex Method: Using Regular Expressions to Match Any Characters
Regular expressions are patterns used to match character combinations in strings. By utilizing regular expressions, we can check if a string contains any characters other than whitespace.
Here is an example:
“`javascript
const str = “”;
if (/^\s*$/.test(str)) {
console.log(“The string is empty or contains only whitespace.”);
}
“`
3. Trim Method: Removing Leading and Trailing Whitespace
The trim method removes leading and trailing whitespace from a string. By using this method, we can check if a string becomes empty after removing whitespace, indicating that it was originally empty or contained only whitespace.
Here is an example:
“`javascript
const str = ” “;
if (str.trim() === “”) {
console.log(“The string is empty or contains only whitespace.”);
}
“`
4. Loop Method: Iterating Through Each Character and Checking for Non-Whitespace Characters
By iterating through each character of a string and checking for non-whitespace characters, we can determine if a string is empty. This method is useful when we need to perform additional operations while checking for empty strings.
Here is an example:
“`javascript
const str = “”;
let isEmpty = true;
for (let i = 0; i < str.length; i++) {
if (str[i] !== " ") {
isEmpty = false;
break;
}
}
if (isEmpty) {
console.log("The string is empty or contains only whitespace.");
}
```
Considerations when Checking for Empty Strings
1. Differentiating Between Empty and Whitespace Strings
It is important to differentiate between an empty string and a string that contains only whitespace characters. Depending on the requirements of your application, you may need to treat these cases differently.
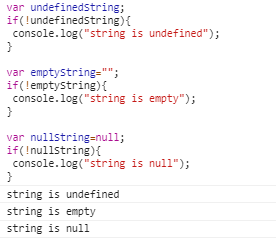
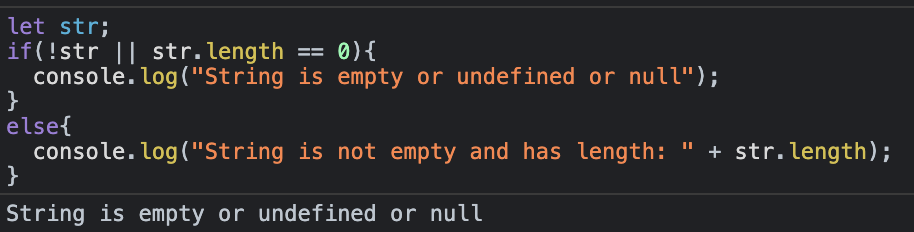
2. Handling Null and Undefined Values
When checking for empty strings, it is crucial to consider null and undefined values. These values do not have a length or trim method and can lead to unexpected behavior if not handled properly.
3. Performance Considerations for Large Strings
Efficiency is crucial, especially when dealing with large strings. Some methods, such as the trim method, may create a new string, resulting in additional memory usage. Considering the performance implications of each method is important for optimizing your code.
4. Localization Differences and Multi-Byte Characters
Different languages and character encodings may have different definitions of whitespace characters. Be mindful of potential localization differences and multi-byte characters when checking for empty strings.
Best Practices for Checking Empty Strings
1. Using the Most Efficient Method for the Specific Scenario
Each method mentioned above has its own pros and cons. Choose the most efficient method based on the specific scenario and requirements of your application.
2. Providing Clear Error Messages or Handling Exceptions
When checking for empty strings, it is important to provide clear error messages or handle exceptions appropriately. This helps in debugging and enhances the user experience.
3. Consistent Approach Throughout the Codebase
Maintaining a consistent approach to checking for empty strings throughout your codebase can improve code readability and maintainability. Consistency helps other developers understand your code easily.
4. Considering User Input and Potential Edge Cases
While checking for empty strings, consider potential edge cases, such as leading/trailing whitespace, white spaces entered inadvertently, and input validation. User input can sometimes be unpredictable, and considering such edge cases ensures robustness in your code.
Common Mistakes and Pitfalls to Avoid
1. Neglecting to Handle Edge Cases
Failing to account for edge cases can lead to unexpected behavior. Make sure to handle scenarios such as whitespace strings, null or undefined values, and leading/trailing whitespace.
2. Incorrectly Applying Methods to Non-String Values
Different methods mentioned above are specifically designed to work with strings. Applying these methods directly to non-string values can lead to errors. Always check the type of the variable before applying any string-specific methods.
3. Failing to Consider Localization and Character Encodings
As mentioned earlier, different languages and character encodings can have different definitions of whitespace characters. Be mindful of such differences to ensure accurate results regardless of the language being used.
4. Relying Solely on Client-Side Validation for Sensitive Data
While checking for empty strings is important for client-side validation, it should not be the only line of defense for sensitive data. Server-side validation is equally necessary to ensure data integrity and security.
Conclusion
Checking for empty strings is a common task in JavaScript programming, and understanding the different methods, considerations, best practices, and common errors is essential for effective and reliable code. By using the appropriate method, handling edge cases, and considering performance and localization, you can ensure that your JavaScript code accurately determines if a string is empty or contains only whitespace.
Frequently Asked Questions
Q: How can I check if a string is empty in JavaScript?
A: There are multiple methods to check if a string is empty: length comparison, regular expressions, trim, and looping through characters. Choose the method that suits your requirements the best.
Q: Can a string contain whitespace characters but still be considered empty?
A: It depends on your application's requirements. Some applications treat strings with only whitespace characters as empty, while others do not. Differentiate between empty and whitespace strings based on your needs.
Q: What happens if I apply these methods to null or undefined values?
A: Null and undefined values do not have a length or trim method. Applying these methods directly to null or undefined values can lead to errors. Handle these values separately before checking for empty strings.
Q: Do these methods handle multi-byte characters correctly?
A: The methods mentioned can handle multi-byte characters correctly, but consider potential localization differences and character encodings. Be aware of any specific requirements related to multi-byte characters in your application.
Q: Is checking for empty strings enough for data validation?
A: Checking for empty strings is an important part of data validation, but it should not be the only method used. Server-side validation is necessary to ensure data integrity and security.
How To Check For Empty String In Javascript (Best Way)
Keywords searched by users: js check string empty Check empty js, Check empty string Java, JavaScript check string empty or whitespace, Check empty object js, jQuery check empty string, Check empty array js, isEmpty JS, Empty string js
Categories: Top 76 Js Check String Empty
See more here: nhanvietluanvan.com
Check Empty Js
JavaScript is undoubtedly one of the most widely used programming languages for web development. As websites become more interactive and complex, the need for efficient JavaScript code becomes paramount. One common optimization technique is to check for empty JavaScript files, as they can have a significant impact on the performance of your website. In this article, we will delve into the concept of empty JS files, discuss their implications, and provide solutions to improve JavaScript performance.
Understanding Empty JavaScript Files
Empty JavaScript files refer to files that contain no executable code or functions. These files could be a result of coding errors, testing, or even remnants of previous development iterations. While it may seem harmless to have empty JS files in your project, they can create unnecessary overhead and have a negative impact on your website’s overall performance.
Implications of Empty JavaScript Files
1. Loading Time: When a website loads, it fetches various resources, including JavaScript files. These files can contribute to the overall loading time of your website. If empty JS files are included in the list of resources to be fetched, it can slow down the loading process unnecessarily.
2. Parsing Overhead: JavaScript files need to be parsed by the browser to understand the code and execute it. Even if the file is empty, the browser still needs to allocate resources for parsing it, which can lead to an increased parsing overhead. This can be particularly detrimental on mobile devices or in low-bandwidth scenarios.
3. Caching Inefficiency: Browsers cache resources to optimize subsequent page loads. Empty JavaScript files, being devoid of substantial content, do not provide any benefit in terms of caching. As a result, other critical JavaScript files may not get cached fully, affecting overall website performance.
Identifying and Troubleshooting Empty JavaScript Files
To ensure optimal JavaScript performance, it is crucial to identify and address any empty JavaScript files in your project. Here are some steps you can follow:
1. Manual Review: Perform a manual review of your JavaScript files using a text editor or integrated development environment (IDE). Look out for any files that do not contain any code or functions. Delete or refactor these files, ensuring your project only includes necessary JavaScript files.
2. Build Process Check: Incorporate a check in your build process to identify empty JavaScript files automatically. Use build tools or linters that can identify and report any empty JavaScript files in your project. This automates the process and makes it less error-prone.
3. Server Logs Analysis: Analyze server logs to identify any unused or infrequently accessed JavaScript files in your project. Empty files may have been overlooked during the development phase but can still be present on your server. Removing such files can reduce unnecessary resource consumption.
4. Code Review and Testing: Conduct regular code reviews and testing to catch any empty JavaScript files that might have slipped through earlier checks. Peer code reviews can help identify and address empty files efficiently, ensuring they are not included in your project.
Optimizing JavaScript Performance
Now that we have discussed the implications of empty JavaScript files and how to identify them, let’s shift our focus to optimizing JavaScript performance. Here are a few pointers to optimize your JavaScript code:
1. Minification: Minify your JavaScript code by removing unnecessary whitespace, comments, and renaming variables. This reduces the file size and speeds up the download time.
2. Bundling: Combine multiple JavaScript files into a single bundle to reduce the number of network requests and minimize the overhead of fetching individual files.
3. Lazy Loading: Load JavaScript files only when they are required. By lazy loading, you can defer the loading of non-critical JavaScript files, improving page load times.
4. Asynchronous Script Loading: Use the `async` attribute while loading JavaScript files that do not have any dependencies on other scripts. This allows the browser to continue rendering the page while the script is being fetched, avoiding render-blocking delays.
FAQs
Q: Can empty JavaScript files cause any errors or conflicts in my code?
A: Empty JavaScript files, in themselves, do not cause any errors or conflicts. However, they can impact performance, as discussed earlier. It’s crucial to remove empty JavaScript files to ensure optimal code execution.
Q: Is it necessary to remove empty JavaScript files if they are not causing any noticeable performance issues?
A: Although the impact of individual empty JavaScript files might seem minimal, cumulative effects can negatively impact your website’s overall performance. It is best practice to remove them to ensure efficient resource utilization.
Q: Are there any automated tools to identify empty JavaScript files?
A: Yes, numerous build tools, IDEs, and linters have plugins or features to identify empty JavaScript files. Some popular tools include ESLint, JSLint, and Webpack.
Q: Can optimizing JavaScript only improve website performance?
A: Although optimizing JavaScript can significantly improve website performance, it is essential to adopt a holistic approach that includes optimizations in other areas like CSS, server-side rendering, and image optimization.
Conclusion
Empty JavaScript files may appear harmless at first glance but can have detrimental effects on your website’s performance. By understanding their implications and adopting techniques to identify and remove them, you can optimize your JavaScript code and enhance overall website performance. Remember to leverage additional optimization techniques such as minification, bundling, and lazy loading to further improve JavaScript performance and provide a smooth browsing experience for your users.
Check Empty String Java
Introduction:
In Java programming, it is common to come across scenarios where you need to determine if a string is empty or null. Both empty strings and null strings can have different implications and it is important to handle them correctly in your code. This article will delve into the topic of checking empty strings in Java, discussing the differences between null and empty strings, as well as providing various techniques to validate and handle them appropriately.
Understanding Null and Empty Strings:
Before going further, it is essential to understand the difference between a null string and an empty string in Java.
A null string represents a reference to no object. It means that the memory has not been allocated to hold any data. On the other hand, an empty string is an object with a length of 0, which means it contains no characters.
It is important to differentiate between these two types since treating null strings the same way as empty strings can lead to runtime errors or incorrect program behavior.
Checking for an Empty String:
Now that we understand the distinction between null and empty strings, let’s explore various techniques to check for an empty string in Java:
1. Using the isEmpty() Method:
The most straightforward way to check if a string is empty in Java is by using the `isEmpty()` method. This method returns true if the length of the string is 0, indicating that it is empty, and false otherwise.
“`java
String str = “”;
if (str.isEmpty()) {
System.out.println(“String is empty.”);
} else {
System.out.println(“String is not empty.”);
}
“`
2. Using the length() Method:
Another simple approach is to directly compare the length of the string with 0. This method is efficient but may not be as self-explanatory as using the `isEmpty()` method.
“`java
String str = “”;
if (str.length() == 0) {
System.out.println(“String is empty.”);
} else {
System.out.println(“String is not empty.”);
}
“`
3. Using Regular Expressions:
Regular expressions can also be used to check for an empty string. By matching the string against a regular expression pattern that represents an empty string, you can determine its emptiness.
“`java
import java.util.regex.Pattern;
String str = “”;
if (Pattern.matches(“^$”, str)) {
System.out.println(“String is empty.”);
} else {
System.out.println(“String is not empty.”);
}
“`
Handling Null Strings:
To handle null strings, you should check whether the string is null before performing any operations on it. Here are some ways to handle null strings:
1. Using the null-safe equals method:
The `Objects.equals()` method introduced in Java 7 performs a null-safe comparison. It returns true if both objects are null or their contents are equal.
“`java
import java.util.Objects;
String str = null;
if (Objects.equals(str, “”)) {
System.out.println(“String is empty or null.”);
} else {
System.out.println(“String is not empty or null.”);
}
“`
2. Using Null Check:
By performing a null check explicitly, you can avoid potential NullPointerExceptions when dealing with null strings.
“`java
String str = null;
if (str == null || str.isEmpty()) {
System.out.println(“String is empty or null.”);
} else {
System.out.println(“String is not empty or null.”);
}
“`
Frequently Asked Questions (FAQs):
1. What happens if I don’t check for an empty or null string?
If you fail to properly check for an empty or null string, your program may encounter runtime errors like NullPointerException or may produce unexpected results. It is crucial to handle empty and null strings with appropriate precautions to ensure the desired program behavior.
2. Can I modify an empty string in Java?
No, you cannot modify a string directly in Java, whether it is empty or non-empty. Strings in Java are immutable objects, meaning they cannot be modified after they are created. Any operation on a string actually creates a new string.
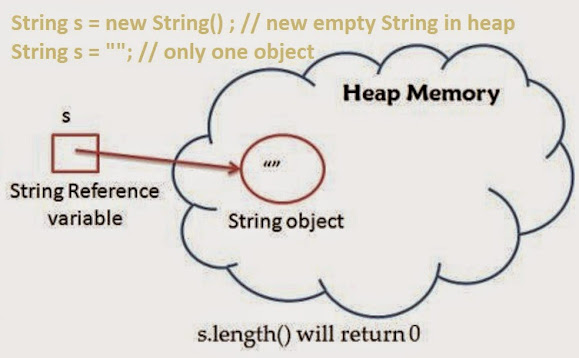
3. How do I initialize an empty string?
You can initialize an empty string in Java using multiple approaches. One way is to directly assign an empty string literal to a variable, like `String str = “”;`. Alternatively, you can use the `String` constructor with no parameters, as in `String str = new String();`.
4. Are null and empty strings the same in Java?
No, null and empty strings are not the same in Java. A null string is a reference to no object, whereas an empty string is an object with a length of 0. They have different implications and should be handled accordingly.
Conclusion:
In Java, validating and handling empty and null strings correctly is crucial to ensure the correctness and reliability of your code. By understanding the differences between null and empty strings, and utilizing appropriate techniques such as using the `isEmpty()` method, null-safe comparisons, or regex patterns, you can effectively check for empty strings and handle null strings in a safe and reliable manner. Remember to always consider the context and purpose of your string operations to avoid runtime errors and unexpected program behavior.
Javascript Check String Empty Or Whitespace
When working with user input or data validation, it is crucial to determine if a string is empty or consists only of whitespace. JavaScript offers several methods and techniques to accomplish this task. In this article, we will explore various approaches to checking for an empty string or whitespace in JavaScript, providing you with the necessary tools to handle this common programming scenario effectively.
Methods for String Evaluation
JavaScript provides several methods for checking the content of a string, allowing you to verify if it is empty or composed solely of whitespace. Let’s examine the most commonly used approaches:
1. The ‘length’ Property
The simplest way to check if a string is empty is by utilizing the ‘length’ property. This property returns the number of characters in the string. Therefore, if the length of a string is 0, it means the string is empty.
Consider the following code snippet:
“`javascript
const str = “Hello, World!”;
if (str.length === 0) {
console.log(“The string is empty.”);
} else {
console.log(“The string is not empty.”);
}
“`
In this example, when executed, the output will indicate that the given string is not empty.
2. The ‘trim()’ Method
To check if a string is composed solely of whitespace characters, you can employ the ‘trim()’ method. This method removes leading and trailing spaces from a string, facilitating the evaluation of its remaining content. After removing whitespace, if the length of the string is 0, it signifies that the original string contained only whitespace characters.
Consider the following code snippet:
“`javascript
const str = ” “;
if (str.trim().length === 0) {
console.log(“The string consists of whitespace.”);
} else {
console.log(“The string does not consist of whitespace.”);
}
“`
Executing the above code snippet will output that the given string consists of whitespace.
3. Regular Expressions
Regular expressions (regex) provide a powerful and flexible approach to evaluate string content. We can use regex to check if a string is empty or contains only whitespace. By applying appropriate patterns and matching rules, you can determine whether your string holds the desired content or not.
“`javascript
const str = ” “;
const regex = /^\s*$/;
if (regex.test(str)) {
console.log(“The string is empty or consists of whitespace.”);
} else {
console.log(“The string is not empty and does not consist of whitespace.”);
}
“`
Here, the regex pattern `^\s*$` matches any string that only contains whitespace. Therefore, when executed, the output will indicate that the given string consists of whitespace.
Frequently Asked Questions (FAQs):
Q1. Is there a difference between checking for an empty string and checking for whitespace in JavaScript?
Yes, there is a distinction between the two scenarios. Checking for an empty string means verifying if the string contains no characters at all, while checking for whitespace aims to determine if the string consists solely of whitespace characters (spaces, tabs, line breaks, etc.).
Q2. Does the ‘trim()’ method modify the original string?
No, the ‘trim()’ method does not modify the original string. It returns a new string with leading and trailing whitespace characters removed. The original string remains unchanged.
Q3. Can I use regular expressions to check for other patterns in strings?
Absolutely! Regular expressions are a powerful tool for pattern matching and can be used to perform complex string evaluations. You can utilize various regex patterns to check for email formats, phone number formats, and much more.
Q4. How can I handle input validation when a string contains both whitespace and characters?
In cases where the string may contain both whitespace and valid characters, it is best to preprocess the string using the ‘trim()’ method before performing any checks. This will ensure consistent and accurate results.
Q5. What other string manipulation methods can be useful when dealing with user input?
JavaScript offers a wide range of string methods that can be helpful in handling user input. Some commonly used methods include ‘toLowerCase()’ and ‘toUpperCase()’ for letter casing, ‘indexOf()’ and ‘lastIndexOf()’ for substring searching, and ‘replace()’ for replacing specific characters or patterns within a string.
Conclusion
Evaluating whether a string is empty or consists of whitespace characters is a fundamental task during data validation and input processing. In JavaScript, you can employ various methods such as using the ‘length’ property, the ‘trim()’ method, or regular expressions to accomplish this task. By utilizing these techniques, you can ensure the reliability and accuracy of your JavaScript applications when handling user input.
Images related to the topic js check string empty

Found 49 images related to js check string empty theme










































![How to check if string is number in JavaScript? [SOLVED] | GoLinuxCloud How To Check If String Is Number In Javascript? [Solved] | Golinuxcloud](https://www.golinuxcloud.com/wp-content/uploads/javascript-check-string-is-number.jpg)






Article link: js check string empty.
Learn more about the topic js check string empty.
- How do I check for an empty/undefined/null string in JavaScript?
- How to check if a String is Empty in JavaScript – bobbyhadz
- How to Check for an Empty String in JavaScript
- How to Check if a String is Empty in JavaScript – Coding Beauty
- How to check empty undefined null strings in JavaScript
- How do I Check for an Empty/Undefined/Null String in … – Sentry
See more: nhanvietluanvan.com/luat-hoc