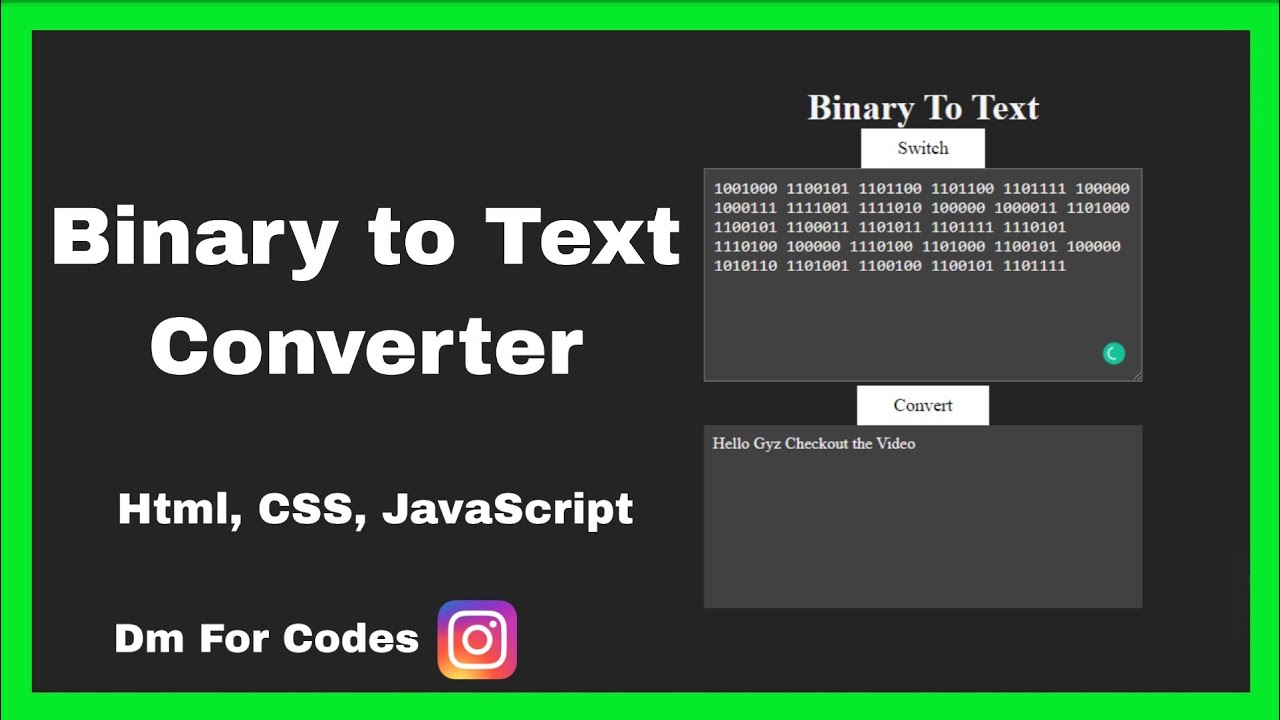
Js Binary To Text
What is Binary?
Binary is a numerical system that uses only two digits, 0 and 1, to represent all values and information. It is the foundation of all digital technology, including computers and computer-based devices. Binary code is a way to represent data and instructions in a form that can be easily understood and processed by electronic machines.
What is Text?
Text, on the other hand, is a collection of characters that form meaningful words, sentences, and paragraphs. It is a human-readable representation of information that can be understood and interpreted without the need for specialized knowledge. Text can contain letters, numbers, symbols, and spaces, and it serves as a fundamental means of communication between people.
Binary to Text Conversion
Binary to text conversion is essential when we need to interpret binary code in a human-readable format. For example, if we have a binary file, we might want to convert it to text to understand its contents or extract relevant information. Similarly, when working with programming languages, we often need to convert binary data into text to make it readable and usable.
Why Convert Binary to Text?
There are several reasons why we might want to convert binary code to text:
1. Readability: Binary code is not easily understood by humans, as it consists of only 0s and 1s. Converting binary to text allows us to read and interpret the information encoded in the binary code.
2. Interpretation: Text is commonly used to convey information and instructions. By converting binary data to text, we can interpret and understand its meaning more easily.
3. Processing: Many programming languages and software tools operate on text-based data. Converting binary code to text facilitates processing and manipulation of the data.
Methods of Binary to Text Conversion
There are several methods available to convert binary code to text, depending on the specific requirements and programming languages used. Here are some commonly used methods:
1. ASCII Conversion: ASCII (American Standard Code for Information Interchange) is a character encoding standard that assigns numeric codes to English alphabets, numbers, and symbols. By using ASCII codes, binary data can be converted to their respective characters.
2. Unicode Conversion: Unicode is an industry-standard character encoding that supports a broader range of characters from different languages and scripts. It provides a universal encoding scheme for representing text in various writing systems.
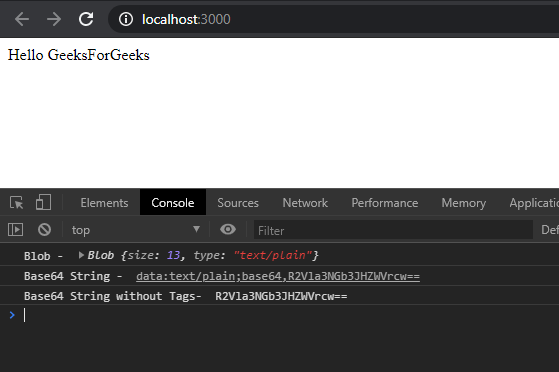
3. Base64 Conversion: Base64 is a binary-to-text encoding scheme that represents binary data as a series of ASCII characters. It is widely used to encode binary data for transmission over text-based protocols, such as email or HTTP.
4. Hexadecimal Conversion: Hexadecimal, or simply hex, is a number system that uses 16 digits, including the digits 0-9 and the letters A-F, to represent values. Binary data can be converted to hex format for easier readability and processing.
Binary to Text Conversion in JavaScript
JavaScript (JS) is a popular programming language that enables interactive web pages and web applications. It provides various built-in functions and methods that facilitate binary to text conversions. Here are some common conversions in JavaScript:
1. Binary to String: JavaScript provides a built-in method called “String.fromCharCode” to convert binary data to a string format. It takes a sequence of ASCII values as input and returns a string composed of the corresponding characters.
2. String to Binary: In JavaScript, we can convert a string to binary using the “charCodeAt” method, which returns the ASCII value of a character at a given position. By iterating over each character in a string and retrieving its ASCII value, we can obtain the binary code.
3. ParseNumber: The “parseInt” function in JavaScript can be used to convert a binary number (represented as a string) to an integer. By specifying the radix as 2, we can parse the binary string and obtain its decimal equivalent.
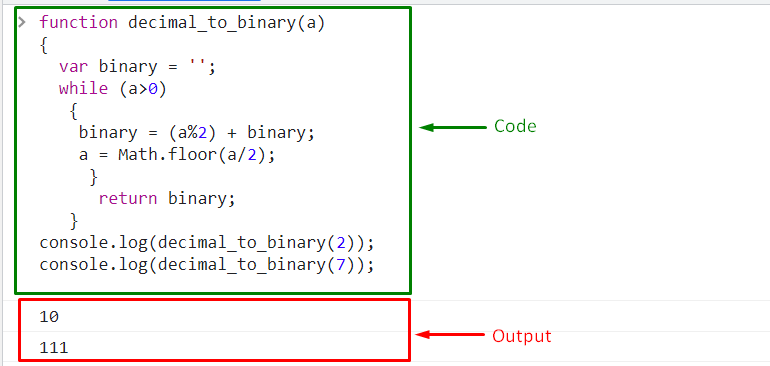
4. Convert Number to Binary: JavaScript provides the “Number.toString” method with a radix parameter to convert a decimal number to a binary string. By setting the radix to 2, the method returns the binary representation of the number.
5. Convert File to Binary (JavaScript): When working with file uploads in JavaScript, we can read the content of the file as a binary string using the FileReader API. This allows us to convert the file’s binary data into a human-readable format.
6. Convert Binary to Decimal: In JavaScript, we can convert a binary number (represented as a string) to a decimal number using the “parseInt” function. By specifying the radix as 2, the function converts the binary string to its decimal equivalent.
7. Hex to String: JavaScript provides the “String.fromCharCode” method to convert a hex code to its corresponding character. By parsing the hex code and obtaining its decimal representation, we can then convert it to a readable character.
8. Binary to Hex: JavaScript offers the “Number.toString” method with a radix parameter to convert a decimal number to a hexadecimal string. By setting the radix to 16, the method returns the hexadecimal representation of the number.
In conclusion, binary to text conversion is a fundamental process in programming and data manipulation. Converting binary code to text allows us to interpret, analyze, and process data more effectively. JavaScript provides a range of built-in functions and methods to perform binary to text conversions easily, enabling developers to work with different data formats and manipulate them efficiently.
————
FAQs:
Q: What is Binary?
A: Binary is a numerical system that uses only two digits, 0 and 1, to represent information and data. It is the fundamental language of computers and digital technology.
Q: What is Text?
A: Text refers to readable characters, words, and sentences that humans can understand and interpret. It is a human-readable representation of information.
Q: Why do we need to convert Binary to Text?
A: Converting binary code to text is necessary for readability, interpretation, and processing of information. Humans cannot easily understand binary code, so converting it to text allows us to comprehend its meaning.
Q: What are the methods of Binary to Text Conversion?
A: Some common methods include ASCII conversion, Unicode conversion, Base64 conversion, and hexadecimal conversion.
Q: How can Binary to Text Conversion be done in JavaScript?
A: JavaScript provides various built-in functions and methods for binary to text conversion, such as binary to string conversion, string to binary conversion, parsing numbers, converting numbers to binary, converting files to binary, converting binary to decimal, hex to string conversion, and binary to hex conversion.
How To Convert Binary To Text – Easiest Tutorial
Keywords searched by users: js binary to text Binary to string js, String to binary js, Parsenumber js, Convert number to binary js, Convert file to binary JavaScript, Convert binary to decimal js, Hex to string js, Binary to hex js
Categories: Top 14 Js Binary To Text
See more here: nhanvietluanvan.com
Binary To String Js
## Understanding Binary to String Conversion
Before diving into the implementation, let’s briefly recap what binary and string data types are. Binary data consists of sequences of 0s and 1s, representing the machine-level representation of data. On the other hand, string data represents human-readable text, generally composed of a combination of characters.
Binary to string conversion, therefore, involves transforming binary data into a string representation that is understandable and interpretable by humans. JavaScript provides various techniques to perform this conversion effortlessly.
## Using `String.fromCharCode()`
The `String.fromCharCode()` method in JavaScript allows us to create a new string from a sequence of Unicode values. To convert binary data to a string, we can take advantage of this method by passing the binary values as arguments. However, since binary data is typically expressed as a sequence of 0s and 1s, we first need to convert it into decimal format.
Here’s an example illustrating this process:
“`javascript
const binaryData = ‘01100001 01110010 01110100’;
const decimalValues = binaryData.split(‘ ‘)
.map(binary => parseInt(binary, 2));
const resultingString = String.fromCharCode(…decimalValues);
console.log(resultingString); // Output: ‘art’
“`
In the above code snippet, we start by defining a binary data string `01100001 01110010 01110100`. Then, we split the string using the space (‘ ‘) separator to obtain an array of binary values. Using the `map()` function, we parse each binary value using `parseInt()` with a radix of 2 (base 2, representing binary numbers).
After converting the binary values to decimal, we use the spread (`…`) operator to pass them as arguments to `String.fromCharCode()`. The resulting string is printed to the console, which, in this case, is ‘art’.
## Converting Binary Data with Padding
Often, binary data is represented in byte form, where each byte consists of 8 bits. In such cases, it’s crucial to consider the correct padding to ensure accurate conversion. JavaScript provides the `padStart()` method, which allows us to pad a string with leading characters until it reaches a specified length.
To illustrate this padding technique, let’s assume we have the binary data `01100001 01110010 0111010`. Notice that the last byte is missing its final bit.
“`javascript
const binaryData = ‘01100001 01110010 0111010’;
const binaryValues = binaryData.split(‘ ‘);
const paddedBinaryValues = binaryValues.map(binary => binary.padStart(8, ‘0’));
const decimalValues = paddedBinaryValues.map(binary => parseInt(binary, 2));
const resultingString = String.fromCharCode(…decimalValues);
console.log(resultingString); // Output: ‘art’
“`
In this example, we first split the binary data into individual values using the space separator. Next, each binary value is padded to have 8 characters using `padStart()` with the second argument set to ‘0’ (the character used for padding).
After padding, we perform the same decimal conversion as before and pass the resulting decimal values to `String.fromCharCode()`. As a result, the string ‘art’ is correctly printed, even though the final bit of the last byte was missing.
## Frequently Asked Questions (FAQs)
**Q1: Can binary to string conversion handle Unicode characters?**
Yes, the `String.fromCharCode()` method supports Unicode characters, ensuring that binary data containing Unicode values can be appropriately converted to human-readable strings.
**Q2: Does JavaScript provide other libraries or functions for binary to string conversion?**
Apart from the native methods mentioned in this article, JavaScript also provides additional libraries and functions like `Buffer` and `TextEncoder`. These can be used to perform more complex binary-to-string conversions and handle different encodings.
**Q3: What happens if the binary data is not in byte form?**
If the binary data is not aligned in bytes, the conversion process may lead to incorrect results. It is always essential to consider padding and ensure that the binary data is correctly formatted before attempting the conversion.
**Q4: Is binary to string conversion reversible?**
No, binary to string conversion is generally not reversible, primarily because information may be lost during the conversion process. For example, converting a string to binary and back may not yield the exact original string due to the loss of leading zeros or variations in formatting.
## Conclusion
Converting binary data to a human-readable string format is a crucial operation in various programming scenarios. JavaScript provides straightforward methods, such as `String.fromCharCode()` and `parseInt()`, to perform binary to string conversion seamlessly. By applying these techniques and taking into consideration padding and formatting requirements, you can accurately convert binary data into readable strings. Being familiar with these methods equips you with the necessary skills to manipulate and interpret binary data effectively.
String To Binary Js
In the realm of web development, JavaScript is a programming language that plays a crucial role. It allows developers to create interactive web pages and enhance the user experience. Among the wide range of operations JavaScript facilitates, converting strings to binary is a useful feature that aids in various applications. In this article, we will explore the concept of converting strings to binary in JavaScript, including the implementation, benefits, and possible use cases. So, let’s dive deep into the world of string to binary conversion!
What is String to Binary Conversion?
String to binary conversion refers to the process of converting a given string into its binary representation. Binary code is a sequence of 0s and 1s, representing the fundamental building blocks of digital information. When applied to strings, this conversion assigns a binary representation to each character in the string, allowing for further manipulation or storage of the data.
Implementation of String to Binary Conversion in JavaScript
JavaScript provides various methods and functions to achieve string to binary conversion. One of the simplest ways is to iterate through each character of the string using a loop and convert its ASCII value to binary representation. Here is an example code snippet that demonstrates this approach:
“`javascript
function stringToBinary(str) {
let binaryResult = ”;
for (let i = 0; i < str.length; i++) {
// Convert each character to ASCII value
const charCode = str.charCodeAt(i);
// Convert ASCII value to binary representation
const binary = charCode.toString(2);
binaryResult += binary + ' ';
}
return binaryResult.trim();
}
// Example usage
const myString = "Hello, World!";
const binaryString = stringToBinary(myString);
console.log(binaryString);
```
In the above code snippet, we define a function called `stringToBinary()`, which takes the input string as a parameter. Within the function, a loop iterates through each character of the string. The `charCodeAt()` function is used to obtain the ASCII value of each character. The obtained ASCII value is then converted to its binary representation using the `toString()` method with a base argument of 2. Finally, the binary representation is appended to the `binaryResult` variable, which is returned after the loop completes. The example usage demonstrates the conversion of the string "Hello, World!" to binary.
Benefits and Use Cases
String to binary conversion provides numerous benefits and finds applications in various scenarios. Some of the essential benefits and use cases include:
1. Data Compression: Converting a string to binary allows for efficient data compression. By representing characters in binary, it is possible to minimize the space required to store textual information, resulting in reduced storage requirements and faster transmission.
2. Ciphers and Encryption: Binary representation plays a vital role in cryptography. It enables the encryption and decryption of sensitive information. By converting strings to binary, encryption algorithms can manipulate and transform the data efficiently to protect it from unauthorized access.
3. Image Manipulation: Binary representation is used extensively in image processing and manipulation. Converting strings to binary allows for the efficient storage and processing of image data. It enables operations such as image compression, filtering, and transformation.
4. Network Communication: When transmitting data over networks, binary data can be more efficiently sent and received. Converting strings to binary representation optimizes network performance by reducing data size and ensuring faster transmission.
5. Data Analysis: In data analysis and machine learning domains, converting string data to binary is often necessary to apply mathematical models and algorithms. This conversion allows for efficient processing and analysis of textual datasets, enabling insights and patterns to be derived.
Frequently Asked Questions (FAQs):
Q1: Can binary representation be reversed back to a string in JavaScript?
A: Yes, JavaScript provides the `parseInt()` function, which can be used to convert binary representation back to its original string form. By specifying a base argument of 2, the binary representation can be converted to its decimal ASCII value, and subsequently, the corresponding character can be obtained.
Q2: Are there any limitations to converting strings to binary in JavaScript?
A: The main limitation is that each character in the string is converted to an 8-bit binary representation. This limits the range of characters that can be accurately represented, excluding characters with higher ASCII values.
Q3: Are there any built-in JavaScript functions for string to binary conversion?
A: No, there are no built-in functions specifically dedicated to string to binary conversion in JavaScript. However, the example code provided in this article demonstrates a simple yet effective method to achieve the conversion.
In conclusion, string to binary conversion is a useful and versatile feature in JavaScript. It enables efficient data storage, manipulation, and transmission across various domains, ranging from cryptography to image processing. By understanding the concept and implementation of string to binary conversion, developers can enhance their web development skills and leverage this feature to optimize their applications.
Parsenumber Js
Understanding Parsenumber.js
Parsenumber.js is a lightweight JavaScript library that simplifies the process of parsing number strings into JavaScript numbers. It provides a straightforward and reliable solution for converting numeric strings in different formats, such as integers, decimals, percentages, and scientific notation, into their corresponding numerical values.
Features and Advantages of Parsenumber.js
1. Wide Range of Number Formats: Parsenumber.js supports parsing various number formats, including integers, decimals, percentages, and scientific notations. This versatility allows developers to handle a wide range of numeric inputs from different data sources, making it ideal for diverse applications.
2. Flexible Configuration: The library offers a range of configuration options that enable developers to customize the parsing process according to their specific requirements. Users can define the decimal separator, thousands separator, and the behavior for handling invalid input strings.
3. Error Handling: Parsenumber.js provides robust error handling capabilities. It throws clear and descriptive error messages, making it easier to identify and handle parsing errors. Developers can capture these errors and implement error handling logic accordingly.
4. Lightweight and Fast: Parsenumber.js is a lightweight library that has minimal impact on the load time of web applications. It is designed for optimal performance, ensuring fast parsing of number strings.
Using Parsenumber.js
To start using Parsenumber.js, you need to include the library in your project. You can either download the library from the official website or incorporate it using a package manager like npm or yarn.
Once you have the library included, you can simply call the `parseNumber` function, passing the number string as an argument:
“`javascript
const parsedNumber = parseNumber(“123.45”);
console.log(parsedNumber); // Output: 123.45
“`
The library will automatically infer the number format based on the provided string and return a JavaScript number.
Advanced Usage
Parsenumber.js offers advanced features for handling specific number formats and customizing the parsing behavior. Let’s explore some examples:
1. Parsing Decimal Numbers:
“`javascript
const parsedDecimal = parseNumber.decimal(“1,234.56”);
console.log(parsedDecimal); // Output: 1234.56
“`
In this example, the `parseNumber.decimal` function is used, specifying the thousands separator as a comma. This allows the library to correctly parse decimal numbers with thousands separators.
2. Parsing Percentages:
“`javascript
const parsedPercentage = parseNumber.percentage(“50%”);
console.log(parsedPercentage); // Output: 0.5
“`
The `parseNumber.percentage` function converts percentage strings to their decimal representations. For instance, the input “50%” is converted to 0.5.
Frequently Asked Questions (FAQs)
Q1. What is the difference between Parsenumber.js and other available number parsing libraries?
A1. While other libraries often focus on parsing general-purpose number strings, Parsenumber.js specifically addresses the parsing of various number formats, such as decimals, percentages, and scientific notations. It provides customizable options and efficient error handling.
Q2. Can I use Parsenumber.js in both browser-based and server-side environments?
A2. Yes, Parsenumber.js is compatible with both browser-based JavaScript and server-side JavaScript environments, such as Node.js.
Q3. Is Parsenumber.js actively maintained and supported?
A3. Yes, Parsenumber.js is an actively maintained open-source project. It receives regular updates and bug fixes from its developers. Community support is also available through various channels.
In conclusion, Parsenumber.js simplifies the process of parsing number strings in JavaScript, providing a flexible and reliable solution for developers. Its wide range of features, configuration options, and error handling make it a valuable addition to any project requiring number parsing capabilities. By leveraging Parsenumber.js, developers can effortlessly handle various number formats and ensure accurate data processing.
Images related to the topic js binary to text

Found 30 images related to js binary to text theme



![Binary to Decimal Converter Using JavaScript [Updated] Binary To Decimal Converter Using Javascript [Updated]](https://i.ytimg.com/vi/H5ONnIAAhLE/maxresdefault.jpg)



























Article link: js binary to text.
Learn more about the topic js binary to text.
- Converting Binary to text using JavaScript – Stack Overflow
- How to Convert from Binary to Text in JavaScript
- Binary to text converter – JS – DEV Community
- How to decode a binary string in JavaScript – Educative.io
- Convert Binary to Text in JS – GitHub Gist
- How To Convert From Binary To Text in JavaScript And …
- binary-to-text – npm search
- How to Convert from Binary to Text in JavaScript – Morioh
- Javascript Text To Binary Translator – CodePen
- Sending and Receiving Binary Data – Web APIs | MDN
See more: https://nhanvietluanvan.com/luat-hoc/