Js Add Days To Date
Introduction to Adding Days to a Date in JavaScript
When working with dates in JavaScript, it often becomes necessary to add or subtract a certain number of days from a given date. Whether you are building a booking system, scheduling events, or performing any other time-related calculations, understanding how to manipulate dates is crucial. In this article, we will explore how to add days to a date in JavaScript, covering various scenarios and edge cases.
Creating a Date Object Using JavaScript’s Built-in Date() Constructor
Before we dive into adding days, let’s first understand how to create a date object using JavaScript’s built-in Date() constructor. The Date() constructor provides a way to create a new instance of the Date object, which represents a specific moment in time.
To create a new date object, we can simply use the following syntax:
“`javascript
const currentDate = new Date();
“`
This creates a new instance of the Date object, representing the current date and time. We can also pass specific parameters to the constructor to create a date object for a specific date and time.
Adding a Specific Number of Days to a Date Using the setDate() Method
JavaScript’s Date object provides the setDate() method, which allows us to modify the day of the month of a given date. We can use this method to add a specific number of days to a date.
Here’s an example:
“`javascript
const currentDate = new Date();
const numberOfDaysToAdd = 7;
currentDate.setDate(currentDate.getDate() + numberOfDaysToAdd);
“`
In the above example, we create a new date object representing the current date. By utilizing the setDate() method and passing the modified day of the month, we effectively add 7 days to the current date.
Handling Leap Years and Considering Their Importance
Adding days to a date needs to account for leap years, as they affect the total number of days in a year. A leap year occurs every four years, except for years that are divisible by 100 but not by 400. To accurately add days to a date, we must consider these special cases.
Luckily, JavaScript’s Date object handles this automatically and adjusts the date accordingly. So, developers can add days without explicitly worrying about leap years.
Calculation of Adding Days Considering Months and Year Change
Adding days to a date can also involve crossing over into a new month or even a new year. In such cases, we need to ensure proper calculations to accurately derive the final date.
To handle this, we can use JavaScript’s built-in methods such as getMonth(), setMonth(), getFullYear(), and setFullYear(). These methods allow us to get and set the month and year, respectively.
For example:
“`javascript
const currentDate = new Date();
const numberOfDaysToAdd = 45;
currentDate.setDate(currentDate.getDate() + numberOfDaysToAdd);
// Handling month change
if (currentDate.getMonth() !== new Date().getMonth()) {
currentDate.setMonth(currentDate.getMonth() + 1);
}
// Handling year change
if (currentDate.getFullYear() !== new Date().getFullYear()) {
currentDate.setFullYear(currentDate.getFullYear() + 1);
}
“`
In the above code snippet, adding 45 days to the current date will not only modify the day but also adjust the month and year accordingly.
Formatting the Output Date Using JavaScript’s Date Formatting Methods
After adding days to a date, we may need to format the resulting date according to specific requirements. JavaScript provides several methods to format dates, including toLocaleDateString(), toLocaleTimeString(), and toLocaleString(), among others.
For instance:
“`javascript
const currentDate = new Date();
const numberOfDaysToAdd = 14;
currentDate.setDate(currentDate.getDate() + numberOfDaysToAdd);
console.log(currentDate.toLocaleDateString()); // Output: 05/09/2023
“`
In the above example, the resulting date is formatted using the toLocaleDateString() method, which produces a formatted string representation of the date in the current locale.
Implementing Code Examples for Adding Days to a Date in JavaScript
Let’s explore a few code examples to solidify our understanding of adding days to a date in JavaScript:
1. Adding 30 Days to a Date:
“`javascript
const currentDate = new Date();
currentDate.setDate(currentDate.getDate() + 30);
“`
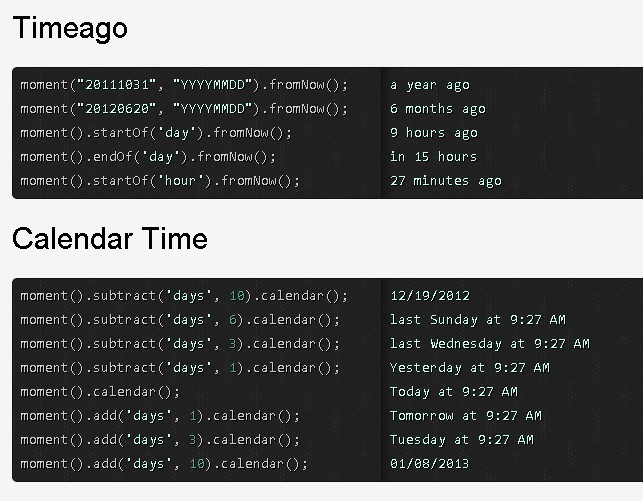
2. Using Moment.js to Add a Day to a Date:
“`javascript
const currentDate = moment();
currentDate.add(1, ‘day’);
“`
3. Adding Days to the Current Date:
“`javascript
const currentDate = new Date();
const numberOfDaysToAdd = 14;
currentDate.setDate(currentDate.getDate() + numberOfDaysToAdd);
“`
Handling Edge Cases and Validating User Input for Adding Days
When adding days to a date, it is essential to handle edge cases and validate user input to ensure accurate results. Some edge cases to consider include negative values for the number of days and invalid date inputs.
Here’s an example of how to handle negative values:
“`javascript
const currentDate = new Date();
const numberOfDaysToAdd = -7;
if (numberOfDaysToAdd > 0) {
currentDate.setDate(currentDate.getDate() + numberOfDaysToAdd);
} else if (numberOfDaysToAdd < 0) {
currentDate.setDate(currentDate.getDate() - Math.abs(numberOfDaysToAdd));
}
```
By considering such edge cases and validating user input, we can ensure that our date manipulation logic is robust and reliable.
Using JavaScript Libraries and Frameworks to Simplify Date Manipulation Tasks
While JavaScript's built-in Date object provides essential date manipulation functionalities, using libraries and frameworks can simplify and enhance the date manipulation experience.
Popular libraries such as Moment.js and date-fns offer comprehensive APIs for handling dates, including adding days and dealing with other complex scenarios. These libraries provide additional utilities and methods to make date manipulation tasks more concise and intuitive.
Best Practices and Recommendations for Working with Date Manipulation in JavaScript
When working with date manipulation in JavaScript, it is important to adhere to some best practices to maintain code readability and avoid potential pitfalls. Here are some recommendations:
1. Utilize libraries such as Moment.js or date-fns for complex date calculations and manipulation.
2. Consider time zone differences when working with dates involving different regions.
3. Document your code thoroughly, including comments explaining the purpose and logic behind date manipulation operations.
4. Use descriptive variable and function names to enhance code readability.
5. Write unit tests to validate the correctness of your date manipulation code.
6. Regularly update and maintain your date manipulation logic to keep up with changes in JavaScript libraries and frameworks.
Conclusion
In this article, we explored the process of adding days to a date in JavaScript. By understanding JavaScript's built-in Date object and its methods, handling leap years, considering month and year changes, formatting output dates, and utilizing libraries, developers can confidently manipulate dates for various use cases. Remember to handle edge cases, validate user input, and follow best practices to ensure accurate and reliable date manipulation in your JavaScript applications.
FAQs:
Q: How can I add 30 days to a date in JavaScript?
A: You can add 30 days to a date in JavaScript using the following code:
```javascript
const currentDate = new Date();
currentDate.setDate(currentDate.getDate() + 30);
```
Q: How do I add a day to a date using Moment.js?
A: You can add a day to a date using Moment.js as shown in the following example:
```javascript
const currentDate = moment();
currentDate.add(1, 'day');
```
Q: How do I add days to the current date in JavaScript?
A: To add a specific number of days to the current date in JavaScript, you can use the following code:
```javascript
const currentDate = new Date();
const numberOfDaysToAdd = 14;
currentDate.setDate(currentDate.getDate() + numberOfDaysToAdd);
```
Q: How can I add a day to a date in JavaScript using the addDay() function?
A: Unfortunately, there is no built-in addDay() function in JavaScript. However, you can achieve the same result by adding 1 to the day of the month directly.
Q: How can I create a new Date object in JavaScript?
A: You can create a new Date object using JavaScript's built-in Date() constructor. Here's an example:
```javascript
const currentDate = new Date();
```
Q: How can I format a date in JavaScript?
A: JavaScript provides several methods to format dates, including toLocaleDateString(), toLocaleTimeString(), and toLocaleString(). Here's an example:
```javascript
const currentDate = new Date();
console.log(currentDate.toLocaleDateString()); // Output: 05/09/2023
```
Q: Are there any JavaScript libraries or frameworks that can simplify date manipulation tasks?
A: Yes, popular libraries like Moment.js and date-fns offer comprehensive APIs for handling dates, making date manipulation tasks more intuitive and concise.
How To Add Days To Date Using Javascript
Keywords searched by users: js add days to date Add 30 days to date javascript, Add date moment, Moment add day, JavaScript add days to current date, Add date JS, Addday date js, New Date js, JavaScript add date 1 day
Categories: Top 25 Js Add Days To Date
See more here: nhanvietluanvan.com
Add 30 Days To Date Javascript
In the world of web development, JavaScript plays a crucial role in adding functionality and interactivity to websites. One common task that developers often come across is manipulating dates. In this article, we will explore how to add 30 days to a date using JavaScript and provide you with a comprehensive guide to make this process seamless.
First, let’s dive into the basics of working with dates in JavaScript. The built-in Date object in JavaScript allows us to work with dates and times easily. To create a new date object, simply use the following syntax:
“`javascript
const currentDate = new Date();
“`
This will create a new Date object representing the current date and time.
To add 30 days to the current date, we can use the `setDate()` method provided by the Date object. The `setDate()` method allows us to set the day of the month for a specific date. By combining this method with the `getDate()` method, we can add 30 days to the current date. Here’s an example code snippet:
“`javascript
const currentDate = new Date();
currentDate.setDate(currentDate.getDate() + 30);
“`
In the above example, we first create a new Date object representing the current date. Then, we use the `setDate()` method to set the day of the month by adding 30 to the current day. The `getDate()` method is used to get the day of the month from the current date. After executing this code, the `currentDate` object will now represent the date 30 days in the future.
It is worth noting that JavaScript handles date and time using the UTC (Coordinated Universal Time) standard. So, when adding days to a date, the time zone must be taken into account. If you want to add days based on the current time zone, you can also use the `getTimezoneOffset()` method to retrieve the time zone offset in minutes and adjust the date accordingly.
Here’s an example that demonstrates how to add 30 days while considering the time zone offset:
“`javascript
const currentDate = new Date();
const timezoneOffset = currentDate.getTimezoneOffset() * 60000; // Time zone offset in milliseconds
currentDate.setTime(currentDate.getTime() + (30 * 24 * 60 * 60 * 1000) + timezoneOffset);
“`
In this example, we retrieve the time zone offset using the `getTimezoneOffset()` method and multiply it by 60000 to convert it to milliseconds. Then, we add the time zone offset to the calculated date, ensuring that the result is adjusted based on the current time zone.
FAQs:
Q: Can I add a variable number of days instead of a fixed number like 30?
A: Yes, you can replace the fixed value with a variable that represents the number of days you want to add. Just make sure that the variable holds a valid numeric value.
Q: How can I format the resulting date to a specific format?
A: JavaScript provides various methods to format dates in different ways. You can use the `toLocaleDateString()` method to format the date according to the user’s locale, or you can use third-party libraries like Moment.js to have more control over the date formatting process.
Q: What happens if I add more than 30 days using this method?
A: The `setDate()` method automatically handles incrementing the month and year if necessary. For example, if you add 35 days to the current date, the month will be incremented by 1 and the day will be set to 5.
In conclusion, adding 30 days to a date using JavaScript is a simple yet powerful task that can be accomplished using the built-in Date object. By understanding the methods provided by JavaScript, such as `setDate()`, `getDate()`, and `getTimezoneOffset()`, you can easily manipulate dates and incorporate this functionality into your web applications. Remember to consider the time zone offset when adding days to ensure accurate results.
Add Date Moment
Introduction:
One of the fundamental aspects of learning English is understanding how to add date moments accurately and effectively. Whether you are writing emails, formal letters, or simply jotting down notes, the ability to articulate dates correctly is crucial for effective communication. In this article, we will delve into the intricacies of adding date moments in English, providing you with valuable tips and tricks to master this essential language skill.
1. Basic Rules for Adding Date Moments:
When it comes to adding date moments in English, there are a few basic rules to follow. First and foremost, it is vital to understand the proper format. In English, dates are usually written in the order of the day, month, and year. For instance, July 21, 2022, would be written as 21/07/2022 in many English-speaking countries. However, it is important to note that this format may vary depending on the region or context. Always ensure you are familiar with the local conventions wherever you are using English.
2. Common Phrases to Express Complete Dates:
To communicate a complete date, it is helpful to be familiar with some common phrases used in English. For example, “on” is often used to indicate a specific day, such as “on Monday, October 4th.” Additionally, “in” is used to refer to a month or year, such as “in June” or “in 2023.” It is essential to use these words correctly to convey accurate date information.
3. Ordinal Numbers for Dates:
In English, ordinal numbers are used to indicate the sequence of an event or object. When referring to dates, ordinal numbers come into play regularly. For example, “November 15th” would be expressed as “the 15th of November.” Understanding how to use ordinal numbers correctly is vital to providing accurate date information.
4. Writing Formal Dates:
When writing formal dates, it is essential to follow specific conventions to maintain professionalism. In this context, it is customary to write the day, followed by the month and the year, without any additional punctuation between them. For instance, May 1, 2022, would be written as “1st May 2022.” This format is commonly used in official documents, contracts, and formal invitations.
5. FAQs about Adding Date Moments:
Q1: Should I use British or American date formats?
A: It depends on the context and the audience. British English typically uses the day, month, year format (e.g., 21/07/2022), while American English employs the month, day, year format (e.g., 07/21/2022). Adhering to the local preference will ensure clear communication.
Q2: Are there any exceptions to the day-month-year format?
A: Yes, depending on the region, you might encounter exceptions. For example, some countries use the year-month-day format, such as China (2022-07-21). Always adjust the date format to match the local conventions when necessary.
Q3: How do I express dates without specifying the year?
A: To express a date without mentioning the year, you can use phrases like “last year,” “next year,” or “three years ago.” For instance, “I visited London in July last year” or “Our company was founded in 2010.”
Q4: How do I refer to specific time periods?
A: When referring to specific periods, you can use phrases like “from…to,” “between…and,” or “during.” For example, “I will be on vacation from July 10th to July 20th” or “The conference will take place between October 5th and 7th.”
Q5: Do I need to include the day of the week when adding dates?
A: Including the day of the week is not mandatory, but it can provide useful context in certain situations. This is more common in conversations, informal writing, or when scheduling events.
Conclusion:
Mastering the skill of adding date moments in English is paramount for effective communication. By following the basic rules outlined above, utilizing common phrases accurately, and understanding different formats, you will be well-equipped to handle date-related discussions in various contexts. Practice diligently, pay attention to local conventions, and you will soon become proficient in this essential language skill.
Moment Add Day
History of the Moment Add Day:
The concept of leap years, including the addition of an extra day, dates back to ancient times. The Egyptians are believed to have been the first civilization to introduce the notion of leap years around 4,000 years ago. However, the first organized calendar system to include leap years was developed by the Romans in the time of Julius Caesar. This calendar, known as the Julian calendar, was implemented in 45 BCE. It introduced a leap year every four years, consisting of 366 days.
Over time, the Julian calendar faced challenges due to a slight miscalculation of the Earth’s orbit, resulting in an excessive accumulation of leap years. This discrepancy was recognized and rectified by Pope Gregory XIII, who introduced the Gregorian calendar in 1582. The Gregorian calendar further refined the leap year calculation by adding some additional rules.
Purpose and Significance:
The primary purpose behind the inclusion of a moment add day is to align the calendar with the Earth’s orbit around the sun, which takes approximately 365.2425 days. Without a leap year correction, our calendar would gradually shift out of sync with the natural seasons. By adding an extra day every four years, this synchronization is preserved, ensuring that the first day of spring, summer, autumn, and winter roughly stay consistent over the long term.
The moment add day holds significance in various realms of human activity. In the field of agriculture, it aids farmers in determining the optimal time for planting and harvesting crops, as these activities largely depend on seasonal changes. Additionally, the moment add day has a significant impact on meteorology, space exploration, and astronomy, all of which rely on accurate temporal measurements.
FAQs:
Q: Why is the moment add day inserted in February?
A: The choice of February for the leap day is influenced by historical and cultural reasons. In the Roman calendar, February was the last month of the year. Moreover, it was a month dedicated to purification rituals associated with the idea of starting anew.
Q: Which years are leap years?
A: In the Gregorian calendar, leap years occur in years that are divisible by 4, except for those divisible by 100 but not divisible by 400. For example, 2020 was a leap year, while 2100 will not be.
Q: What happens if we don’t have a moment add day?
A: Over time, the absence of a leap year correction would cause the calendar to drift out of sync with the seasons. This would eventually lead to months no longer aligning with their corresponding seasons.
Q: Are February 29th babies considered to have unique traits or talents?
A: No scientific evidence supports the claim that individuals born on February 29th possess distinct characteristics or talents. However, being born on a rare date can certainly make one’s birthday memorable and special.
Q: Is the moment add day observed in all countries?
A: While the Gregorian calendar is widely adopted worldwide, there remain some countries and cultural groups that follow other calendar systems, such as the Chinese lunar calendar or the Hebrew calendar. Therefore, the moment add day may not be observed in those specific calendars.
In conclusion, the moment add day symbolizes a significant adjustment made to our calendar system, ensuring its alignment with the Earth’s orbit around the sun. This periodic addition of an extra day holds historical, cultural, and practical importance, enabling various fields to function efficiently and accurately. So, when you come across a leap year, take a moment to appreciate the precision and complexity involved in maintaining our timekeeping systems.
Images related to the topic js add days to date

Found 24 images related to js add days to date theme


























![Power Automate formatdatetime [with real examples] - SPGuides Power Automate Formatdatetime [With Real Examples] - Spguides](https://i0.wp.com/www.spguides.com/wp-content/uploads/2022/09/Power-Automate-Date-and-Time-Value-without-formatting.png)









![Power Automate formatdatetime [with real examples] - SPGuides Power Automate Formatdatetime [With Real Examples] - Spguides](https://i0.wp.com/www.spguides.com/wp-content/uploads/2022/09/Power-Automate-format-Date-Only-1.png)







Article link: js add days to date.
Learn more about the topic js add days to date.
- How to add days to Date? – javascript – Stack Overflow
- How to Add Days to a Date in JavaScript – Coding Beauty
- How to add days to a date in JavaScript
- JavaScript setDate() – W3Schools Tryit Editor
- How to Add Days to Current Date in JavaScript
- How to add days to a date in JavaScript (with code examples)
- How to add number of days to JavaScript Date – Tutorialspoint
- How to Add 1 Day to a Date using JavaScript – bobbyhadz
- How to Add Days to JavaScript Date – W3docs
- How can I add days to a date in JavaScript? – Gitnux Blog
See more: https://nhanvietluanvan.com/luat-hoc/