Jest Run Specific Test
Different Types of Software Testing:
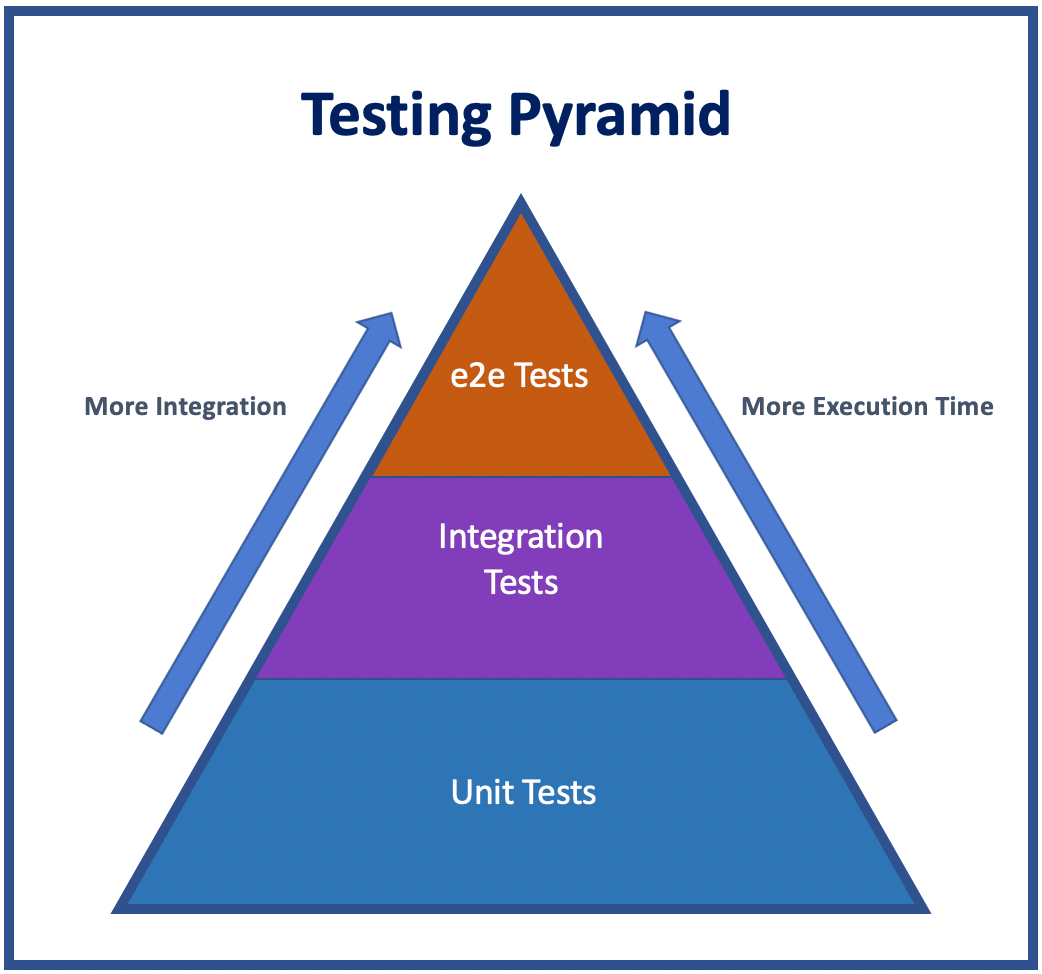
1. Unit Testing:
Unit testing involves testing individual units or components of your code in isolation. It focuses on verifying the correctness of small, independent units of your code, such as functions or classes. Jest provides a simple and intuitive API for writing unit tests and offers features like mocking to isolate dependencies.
2. Integration Testing:
Integration testing checks if different modules or components of your application work together correctly. It aims to uncover issues that may arise when these components interact with each other. With Jest, you can write integration tests by simulating real-world scenarios and validating the behavior of your application as a whole.
3. System Testing:
System testing verifies the functionality of a complete and integrated system. It aims to validate that all the components of your system work together as intended. Jest can be used to write system tests by interacting with your application’s APIs, databases, or user interfaces.
4. Acceptance Testing:
Acceptance testing ensures that your application meets the specified requirements and satisfies the needs of the end-users. It focuses on validating the behavior of your application from a user’s perspective. Jest provides a simple way to write acceptance tests by simulating user interactions and checking if the expected outcomes are achieved.
5. Regression Testing:
Regression testing aims to ensure that new changes or updates to your codebase do not introduce any unintended side effects or break existing functionality. It involves rerunning previously executed tests to check if everything still works as expected. Jest allows you to easily run regression tests by running specific test files or folders and comparing the results with previous test executions.
6. Performance Testing:
Performance testing assesses the responsiveness, scalability, and stability of your application under various load conditions. It checks if your application can handle high user traffic or heavy workloads without performance bottlenecks. Although Jest is primarily designed for functional testing, you can integrate it with other tools to measure and analyze the performance of your code.
7. Security Testing:
Security testing identifies vulnerabilities and weaknesses in your application that may lead to unauthorized access, data breaches, or other security risks. While Jest is not specifically designed for security testing, you can write tests to validate the security measures implemented in your code, such as authentication and authorization mechanisms.
8. Usability Testing:
Usability testing measures how user-friendly and intuitive your application is. It involves evaluating the user interface design and interaction flows to ensure a smooth and enjoyable user experience. Jest can be used to write tests that cover usability aspects, such as checking if user interface elements are correctly displayed or if user interactions trigger the expected behavior.
Jest Run Specific Test File:
To run a specific test file with Jest, you can use the `jest` command followed by the file path. For example, if you have a test file named `example.test.js`, you can execute only that test file by running the following command in your command-line interface:
“`
jest path/to/example.test.js
“`
This command will only execute the tests defined in the `example.test.js` file and skip any other test files in your project.
Test Specific Folder with Jest:
If you want to run all the tests in a specific folder, you can provide the folder path instead of a file path to the `jest` command. For instance, if you have a folder named `tests` that contains multiple test files, you can run all the tests in that folder using the following command:
“`
jest path/to/tests
“`
This will execute all the tests within the `tests` folder, including any nested folders.
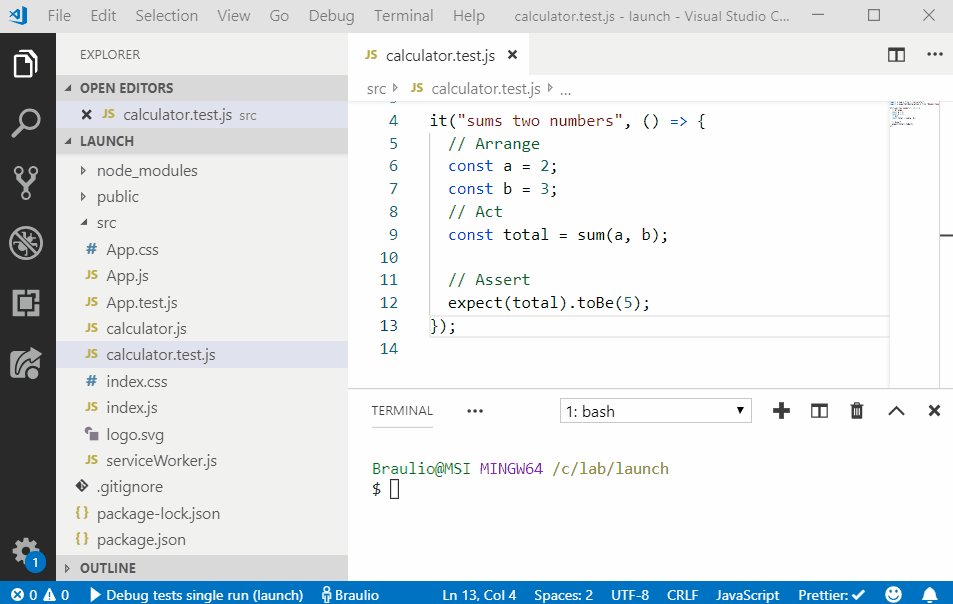
Run Jest Tests in VSCode:
If you prefer using an integrated development environment (IDE) like Visual Studio Code (VSCode), you can run Jest tests directly within the editor. You can achieve this by installing the “Jest” extension from the VSCode marketplace.
Once the extension is installed, you can use the various provided commands, such as “Run All Tests,” “Run Test File,” or “Debug Jest Tests.” These commands allow you to execute your Jest tests with a single click or debug them using breakpoints, making the testing process more convenient and efficient.
Ts-jest:
If you are using TypeScript in your project, you can take advantage of the `ts-jest` library to run your Jest tests with TypeScript support. `ts-jest` allows you to seamlessly integrate TypeScript compilation and type checking with Jest, providing a smooth testing experience. To use `ts-jest`, you need to install it as a dev dependency and configure Jest to use it as a custom transformer for TypeScript files.
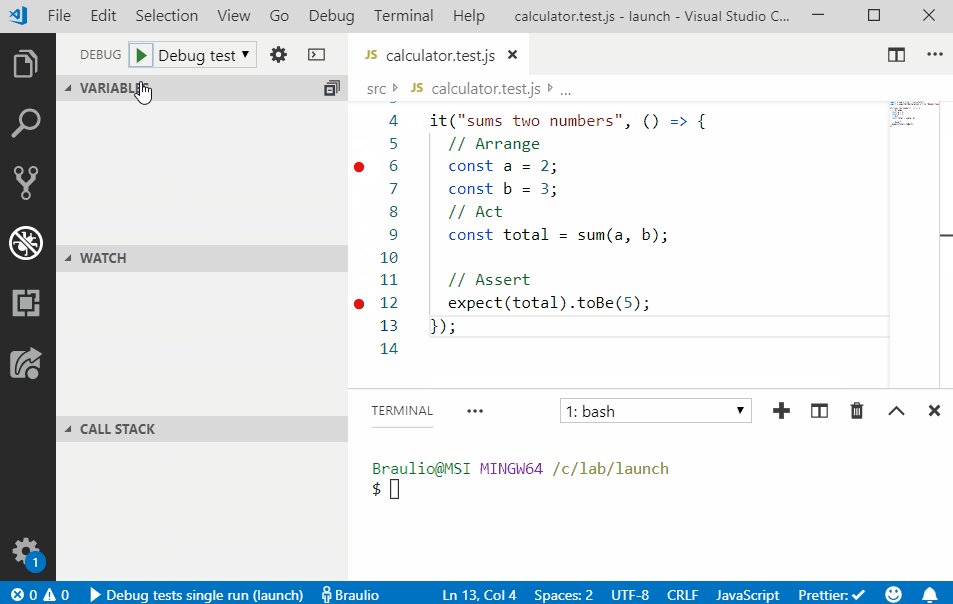
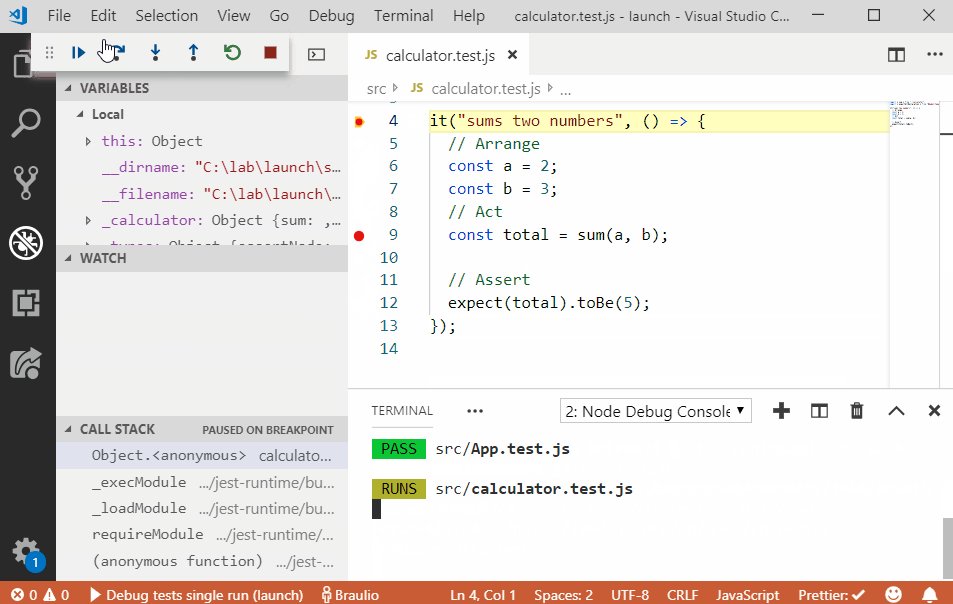
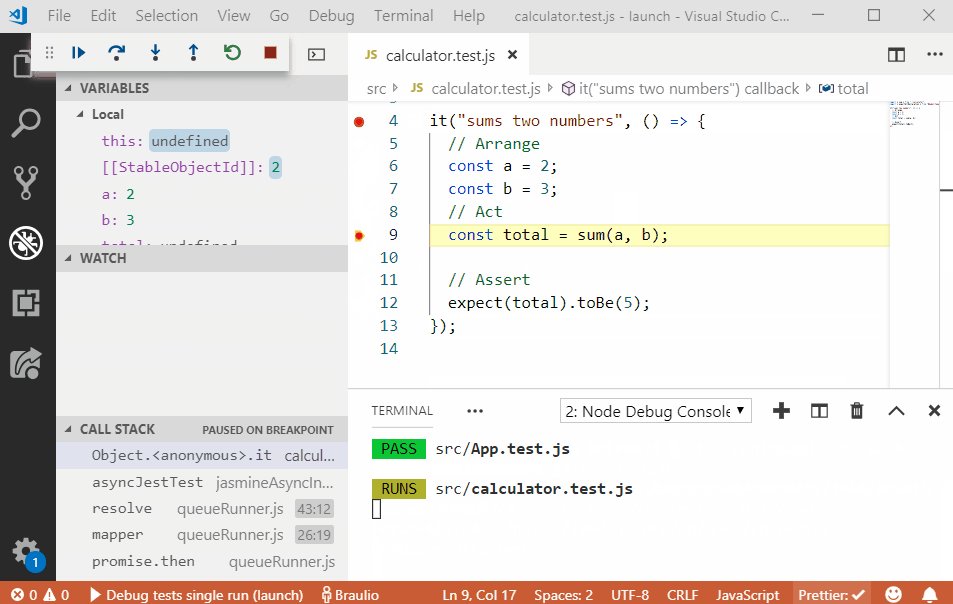
Debug Jest Test in VSCode:
To debug Jest tests in VSCode, you can use the integrated debugging capabilities of the editor. First, make sure you have the necessary Jest configuration in your `jest.config.js` file or in the `jest` field of your `package.json`.
Next, open the test file you want to debug, add breakpoints at specific lines, and navigate to the VSCode Debug view. Create a new debug configuration by selecting the “Jest Tests” option from the debug configuration dropdown. Finally, start the debug session, and VSCode will break at the breakpoints you set, allowing you to inspect variables, step through the code, and troubleshoot any issues.
Nx Test Specific File:
If you are using Nx as your workspace tooling, you can run specific tests for a file by using the `$ nx test` command with the `–file` option. For example, to run tests for a file named `example.spec.ts` located in the `src/app` directory, you can use the following command:
“`
nx test –file=src/app/example.spec.ts
“`
This command will execute only the tests within the `example.spec.ts` file and exclude any other tests in your Nx workspace.
Unit Test NodeJS Jest:
Jest is not only limited to testing browser-based JavaScript applications but can also be used to test Node.js applications. With Jest, you can write unit tests for your Node.js modules, functions, and APIs.
To write a unit test for a Node.js module using Jest, you need to require or import the module in your test file, define the test cases using the `test` or `it` functions provided by Jest, and make assertions to validate the expected behavior.
For example, suppose you have a Node.js module named `example.js` that exports a function `addNumbers` which adds two numbers. Here’s how you can write a unit test for it using Jest:
“`javascript
const addNumbers = require(‘./example’);
test(‘adds 1 + 2 to equal 3’, () => {
expect(addNumbers(1, 2)).toBe(3);
});
“`
In this test, the `addNumbers` function is called with arguments 1 and 2, and the `expect` function with the `toBe` matcher is used to assert that the result should be 3.
Tohaveattribute Jest:
The `toHaveAttribute` matcher in Jest allows you to verify if an element has a specific attribute and its corresponding value in a test. This matcher is particularly useful when testing DOM elements or HTML attributes.
Here’s an example of how you can use `toHaveAttribute` with Jest:
“`javascript
test(‘button element has the attribute “disabled”‘, () => {
const button = document.createElement(‘button’);
button.setAttribute(‘disabled’, ”);
expect(button).toHaveAttribute(‘disabled’);
});
“`
In this test, we create a `button` element, set the `disabled` attribute to an empty string using the `setAttribute` method, and then assert that the `button` element has the attribute “disabled” using the `toHaveAttribute` matcher.
FAQs (Frequently Asked Questions):
Q: Can I run multiple specific test files using Jest?
A: Yes, you can run multiple specific test files by providing their file paths separated by spaces to the Jest command. For example: `jest path/to/file1.js path/to/file2.js`.
Q: How can I run all tests within a specific folder and its subfolders using Jest?
A: To run tests in a specific folder and its subfolders, you can use the `–testPathPattern` option followed by a regular expression that matches the desired folder structure. For example: `jest –testPathPattern=path/to/tests`.
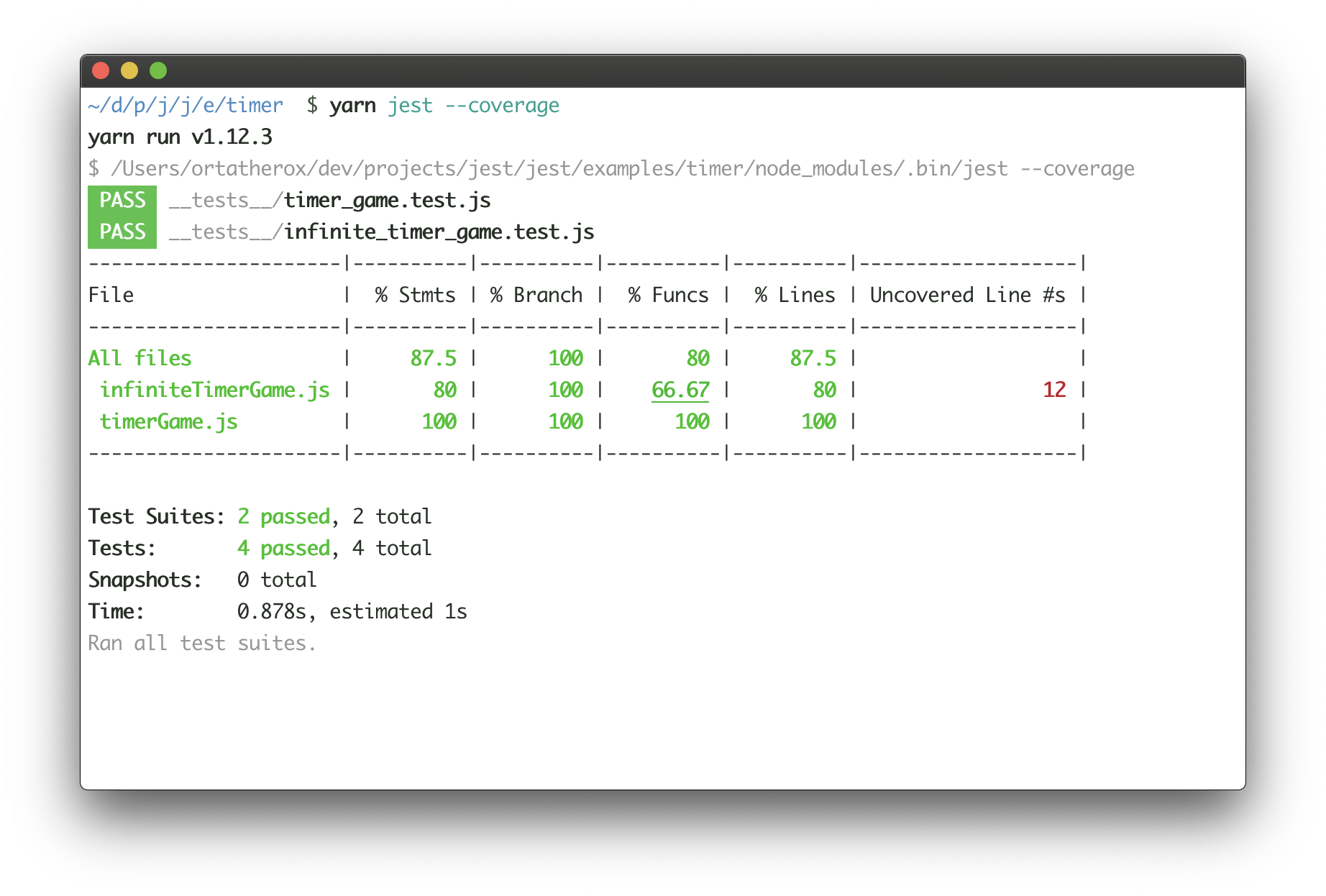
Q: Does Jest support code coverage reporting?
A: Yes, Jest has built-in support for code coverage reporting. It can generate coverage reports in various formats, such as HTML, text, or JSON. You can configure Jest to collect code coverage information and generate reports by adding the appropriate options to your Jest configuration or command-line arguments.
In conclusion, Jest is a powerful testing framework that allows developers to run specific tests efficiently. With its vast array of features and simplicity of use, Jest makes testing different types of software, such as unit tests, integration tests, and acceptance tests, a breeze. By leveraging Jest’s capabilities, developers can write effective tests, ensure the stability and quality of their code, and deliver robust applications to end-users.
Execute Specific Test Cases In Jest Unit Testing | Jest Tutorial For Angular | Techopsworld
Keywords searched by users: jest run specific test Jest run specific test file, Test specific folder jest, Run jest tests in vscode, Ts-jest, Debug jest test vscode, Nx test specific file, Unit test NodeJS jest, Tohaveattribute jest
Categories: Top 61 Jest Run Specific Test
See more here: nhanvietluanvan.com
Jest Run Specific Test File
Jest provides several methods for running specific test files. The simplest and most commonly used method is by utilizing the terminal or command line interface. To do this, open your preferred terminal and navigate to the root directory of your project. Once you are in the correct directory, you can use the following command to run a specific test file:
“`
jest
Replace `
“`
jest tests/myTestFile.test.js
“`
Jest will then run only the tests defined in the specified file and provide you with the test results.
Another way to run specific test files is by using the Jest test runner integrated into most modern code editors, such as Visual Studio Code. These test runners usually provide a graphical user interface (GUI) that allows you to select and run individual test files or even specific tests within those files. The exact steps to use the test runner will vary depending on your code editor, but in general, you can look for a dedicated test button or explore the available options within the editor’s interface.
Additionally, Jest provides the ability to use regular expressions to run multiple test files matching a certain pattern. This can be useful when you want to run a group of tests that share a common naming convention or are located in specific directories. To achieve this, you can modify the command to include a regular expression as part of the file path. For example, if you want to run all the tests in the `tests` directory that have `myTest` in their file name, you can use the following command:
“`
jest tests/.*myTest.*
“`
Jest will interpret the regular expression and run all the matching test files.
FAQs:
Q: Can I run multiple specific test files at the same time?
A: Yes, Jest allows you to specify multiple test files separated by spaces. For example, you can run the following command to run multiple test files: `jest tests/file1.test.js tests/file2.test.js`.
Q: Can I include a chain of directories in the path to run a specific test file?
A: Yes, you can include directory paths within the `
Q: Is it possible to run specific tests within a test file instead of running the whole file?
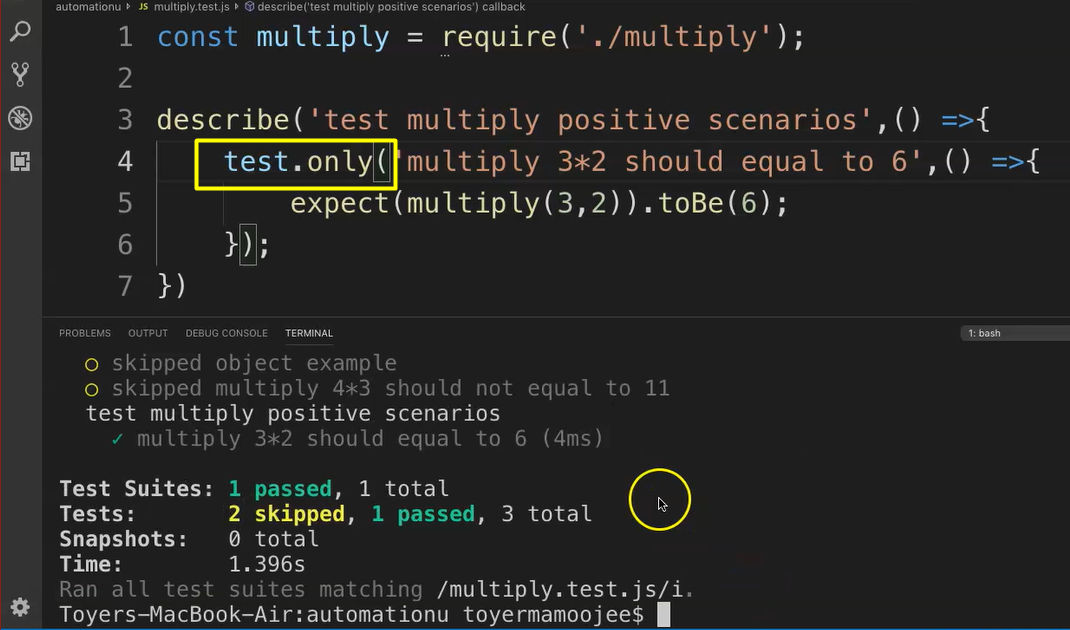
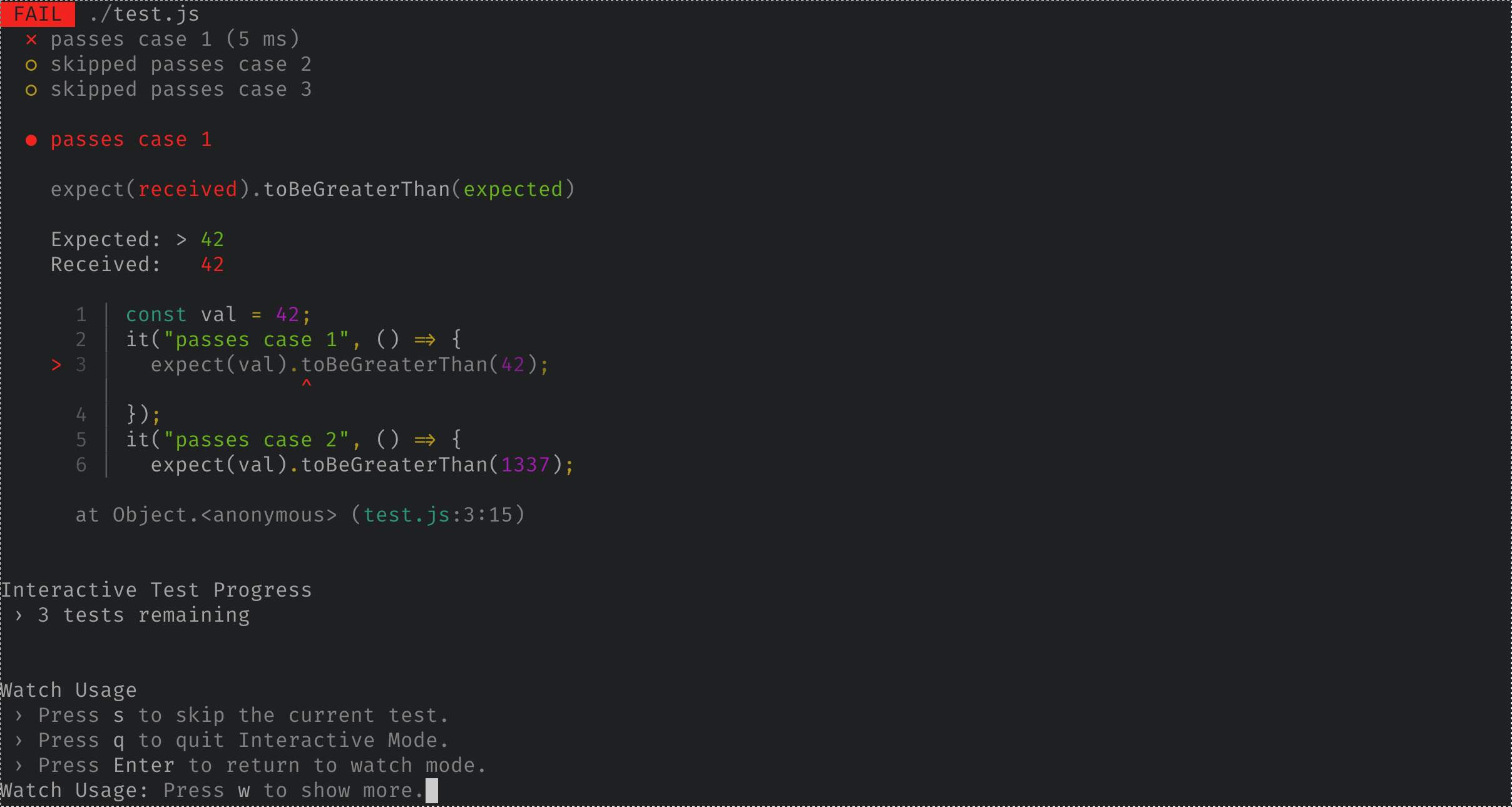
A: Yes, Jest provides a feature called “test.only” that allows running specific tests. You can use the “.only” suffix after the “test” function to specify that only that test should be run. For example:
“`javascript
test.only(‘specific test to run’, () => {
// Test code here
});
“`
By using “test.only”, you can focus your testing efforts on a particular test or set of tests without running the entire test file.
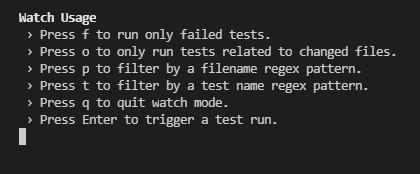
Q: Can I run tests in watch mode for specific test files?
A: Yes, Jest’s watch mode is compatible with running specific test files. When running Jest in watch mode (using the `–watch` flag), you can still target specific test files by specifying their paths in the command. Jest will only rerun the specified files when changes occur in your code.
In conclusion, being able to run specific test files using Jest is an essential capability for efficient and targeted testing. Whether through the terminal, code editor integrations, or using regular expressions, Jest provides numerous ways to focus your testing efforts on specific files or even individual tests. By leveraging this feature, developers can save valuable time and ensure their code is thoroughly tested.
Test Specific Folder Jest
Software testing is an essential process in the development lifecycle, ensuring that applications function as intended and meet all requirements. As projects grow in complexity, managing test files and keeping them organized can become quite challenging. That’s where the concept of a test-specific folder comes to the rescue. In this article, we’ll delve into the use of a test-specific folder in the popular JavaScript testing framework, Jest, exploring its benefits and guiding you on how to establish a well-structured testing environment.
What is a Test-Specific Folder?
A test-specific folder is a dedicated directory within your project structure that solely contains files related to tests. It provides an efficient way to organize and manage test files, making it easier to locate and update tests when needed. By separating test files from the rest of your source code, you can maintain a clean and focused environment specifically for testing purposes.
Advantages of a Test-Specific Folder in Jest
1. Improved Codebase Structure
By segregating tests into their own folder, you can maintain a clean and structured codebase. This separation helps in distinguishing production code from test code, reducing clutter and confusion for developers.
2. Easy Test Discovery
Jest automatically locates and runs tests within the test-specific folder, eliminating the need for manual configuration. It uses a test runner that scans the folder and identifies all files with specific test patterns, allowing you to focus solely on writing tests without worrying about configuration.
3. Simplified Test Execution
Running tests becomes hassle-free as Jest provides built-in commands to execute tests from the test-specific folder. For example, running the command `npm test` or `jest` will automatically find and execute all the tests within the designated folder.
4. Flexible Test Isolation
Jest’s test-specific folder enables you to isolate tests by configuring different test environments, such as setting up independent mocks, specific global variables, or even emulating different browser environments. This flexibility allows for smooth integration testing and eliminates unexpected interactions between tests.
5. Efficient Continuous Integration and Deployment (CI/CD) Pipeline
With a test-specific folder, you can easily configure your CI/CD pipeline to execute tests within that folder. This ensures that your test suite is executed properly before deploying changes to production, maintaining code quality and reducing the chances of introducing critical bugs.
Setting up a Test-Specific Folder in Jest
To establish and leverage the power of a test-specific folder in Jest, follow these steps:
1. Create a Test Directory:
Within your project’s root directory, create a folder named `__tests__` or any other descriptive name that suits your project.
2. Place Test Files:
Move all your existing test files or create new ones into this test-specific folder. Ensure that all test files are named with a `.test.js` or `.spec.js` suffix for Jest to automatically discover them.
3. Configure Jest:
In your `package.json` file, specify the path to the test-specific folder by updating the `”test”` script in the `scripts` section. For instance:
“`
“scripts”: {
“test”: “jest __tests__”
}
“`
This configuration guides Jest to run all tests within the `__tests__` folder.
4. Run Tests:
Execute `npm test` or `jest` command, and Jest will automatically locate and run all tests within the test-specific folder. It will display test results and relevant coverage reports.
FAQs about Test-Specific Folder in Jest
Q1. Can I have multiple test-specific folders in a project?
A1. Yes, Jest allows you to configure multiple test-specific folders by appending them to the script within the `package.json` file. For example:
“`
“scripts”: {
“test”: “jest __tests__ components/__tests__ utils/__tests__”
}
“`
This way, Jest scans and executes tests from all provided folders.
Q2. Can I nest test-specific folders within different directories?
A2. Absolutely! Jest supports nested test-specific folders, allowing you to further organize test files within subdirectories. Simply create the nested folders and update the configuration within `package.json` accordingly.
Q3. Do I need to use the naming convention `.test.js` or `.spec.js` for test files?
A3. Jest follows a default test file pattern: any file ending with `.test.js` or `.spec.js` is considered a test file and will automatically be discovered and executed. However, you can customize this pattern in the Jest configuration file if desired.
Q4. How can I run specific tests instead of executing all tests within the test-specific folder?
A4. Jest provides several options to run specific tests. You can use the `–testPathPattern` flag followed by a regular expression to match specific test file names. Additionally, you can use the `describe` and `test` functions along with their respective arguments to precisely target specific tests within a file.
Conclusion
Implementing a test-specific folder in Jest brings enhanced organization and efficiency to your testing workflow. By separating test files from production code and utilizing Jest’s built-in capabilities, such as automatic test discovery and easy execution, you can streamline your testing environment. Take advantage of this approach to improve codebase structure, ease maintenance, and deliver consistently reliable applications.
Run Jest Tests In Vscode
Jest is a popular JavaScript testing framework that provides an intuitive and developer-friendly experience for writing unit tests. Visual Studio Code, on the other hand, is a versatile and widely used IDE that supports a wide range of programming languages and tools. When combined, they offer a powerful and seamless environment for test-driven development.
To run Jest tests in VSCode, follow these steps:
1. Installing Required Extensions: First, ensure that you have the necessary VSCode extensions installed. To execute Jest tests, you will need to install the “Jest” extension by Orta Therox. Open the Extensions view in VSCode by clicking on the square icon in the left sidebar or pressing `Ctrl+Shift+X`. Search for “Jest” and click on the extension to install it.
2. Setting Up Jest Configurations: Jest requires a configuration file to specify various settings. Create a new file `jest.config.js` in the root directory of your project or use an existing one if you have it. This file should contain the necessary configurations to run your tests. For example, you can specify the test environment, test match patterns, coverage settings, and more. Visit the official Jest documentation for a detailed overview of available configurations.
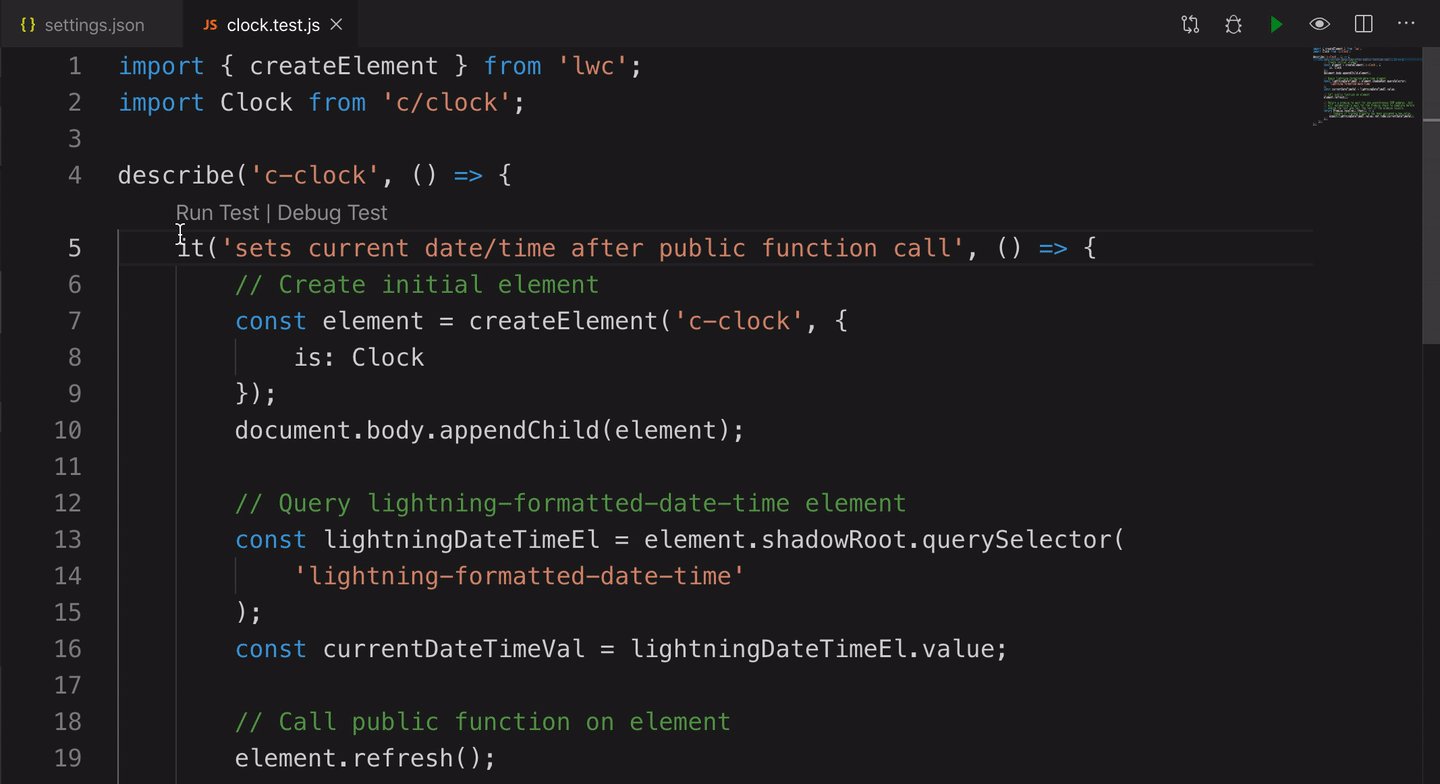
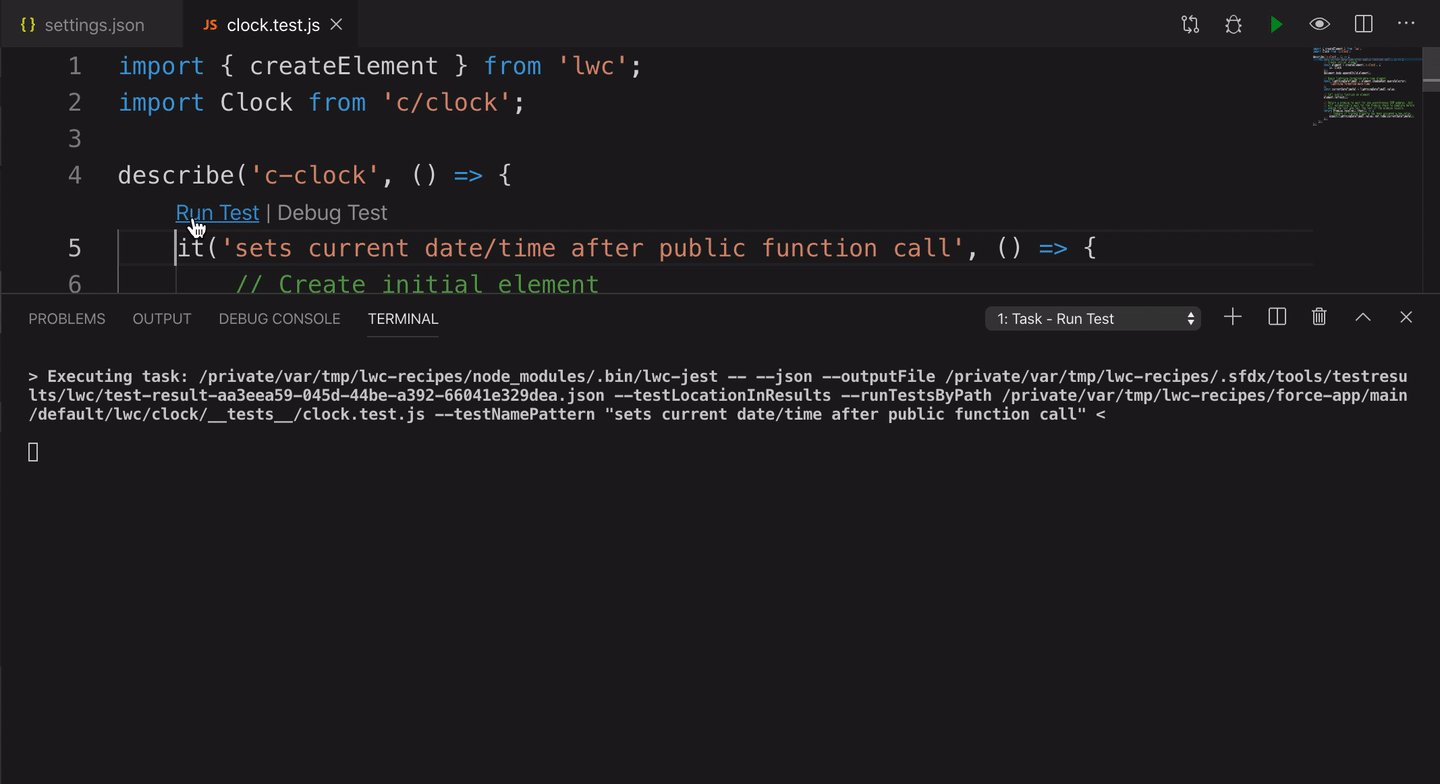
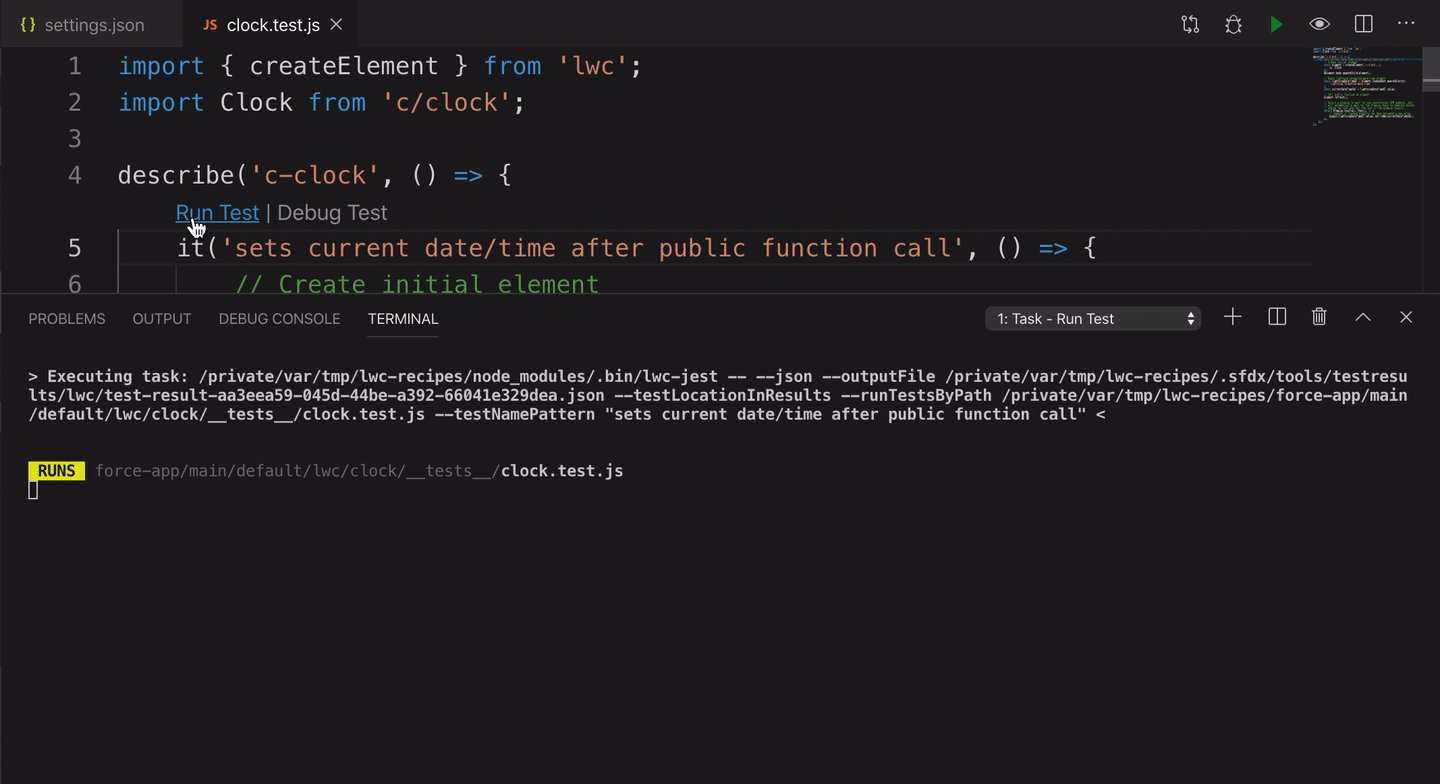
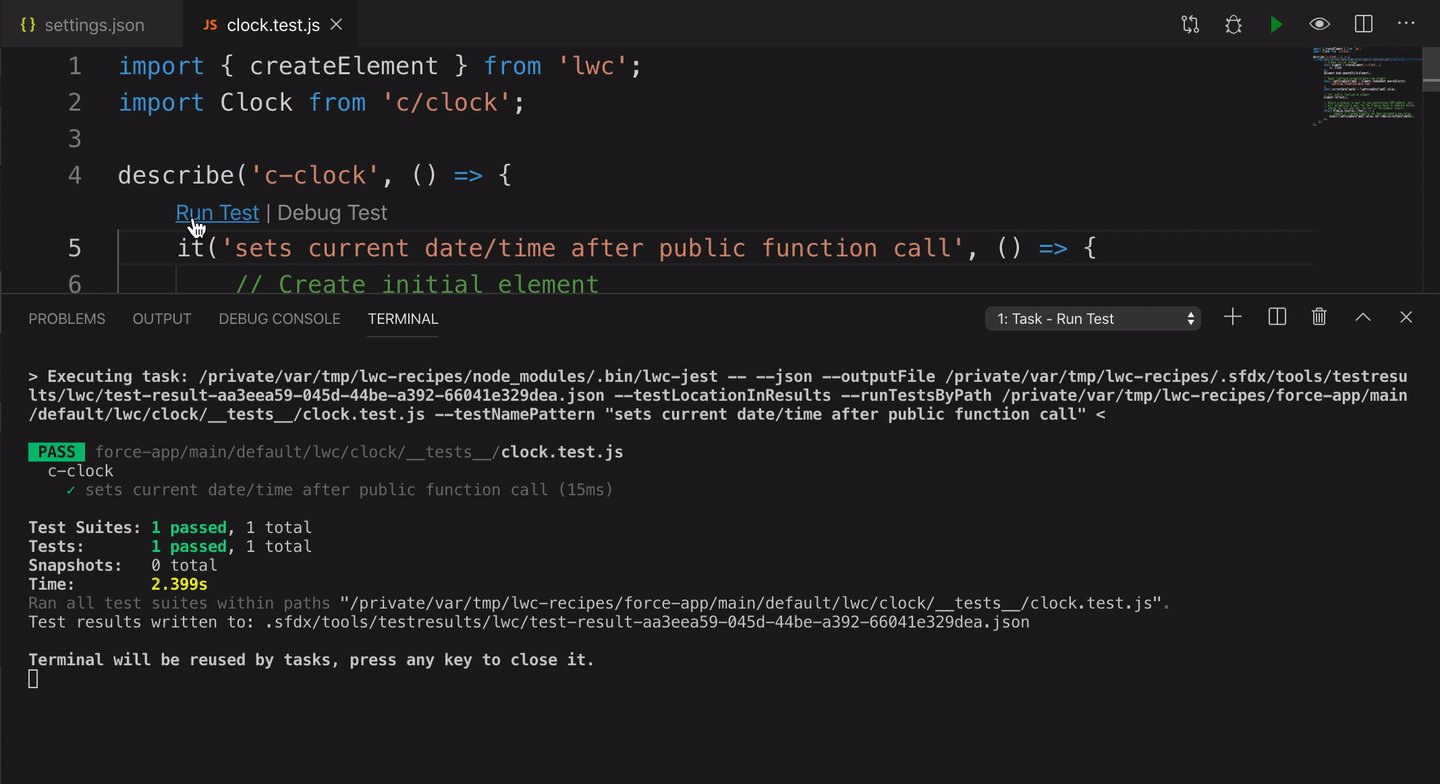
3. Running Individual Tests: Once you have the extension and configurations set up, you can conveniently execute individual tests directly from VSCode. Open the test file you want to run, and you will notice a “Run Test” option above each test block. Click the play button next to the test or use the shortcut `Ctrl+Shift+P` to bring up the command palette, search for “Jest: Run Test at cursor,” and hit enter. VSCode will display the results in the integrated terminal.
4. Running All Tests: To execute all tests in your project, open the Integrated Terminal in VSCode by clicking on `View > Terminal` or pressing `Ctrl+`
5. Configuring Watch Mode: Jest’s watch mode allows you to automatically re-run tests whenever you make changes to your code. This is particularly useful during development. To enable watch mode, open your `jest.config.js` file and add the `”watch”` option with a value of `true`. Save the file, and when running the tests again, Jest will watch for changes and continuously re-run tests when it detects modifications.
Now, let’s address some common questions and issues when running Jest tests in VSCode:
**Q: How can I debug my Jest tests from VSCode?**
A: VSCode provides excellent debugging support. To debug your Jest tests, set breakpoints in your test files or the code being tested. Open the Debug view in VSCode by clicking on the bug icon in the left sidebar or pressing `Ctrl+Shift+D`. Create a new configuration by clicking on the gear icon and selecting “Jest Tests.” Adjust the configuration as needed, and then click the play button to start debugging.
**Q: My tests are failing, but I can’t see the error messages in VSCode. What should I do?**
A: When running Jest tests in VSCode, error messages and stack traces are usually displayed in the integrated terminal. Ensure that you have the terminal panel visible by clicking on `View > Terminal` or pressing `Ctrl+`
**Q: Can I generate code coverage reports within VSCode?**
A: Yes, you can generate code coverage reports easily using Jest in VSCode. Open your `jest.config.js` file and add the `”coverage”` option with a value of `true`. When running your tests, Jest will generate detailed coverage reports. You can view these reports by opening the generated HTML file located in the `coverage` directory of your project.
**Q: How do I run tests in a specific file or folder?**
A: To run tests in a specific file, open the file in VSCode and use the “Run Test” option as mentioned earlier. If you want to run tests in a particular folder, open the Integrated Terminal in VSCode and use the `npx jest
With these guidelines, you can effectively run Jest tests within Visual Studio Code, taking advantage of its powerful features and integrations. Whether you are working on a small personal project or a large-scale application, executing tests from within your IDE will enhance your productivity and streamline your development process. Happy testing!
Images related to the topic jest run specific test

Found 28 images related to jest run specific test theme








![Jest: Your test suite must contain at least one test [Fixed] | bobbyhadz Jest: Your Test Suite Must Contain At Least One Test [Fixed] | Bobbyhadz](https://bobbyhadz.com/images/blog/your-test-suite-must-contain-at-least-one-test-jest/your-test-suite-must-contain-at-least-one-test.webp)






![Jest: Your test suite must contain at least one test [Fixed] | bobbyhadz Jest: Your Test Suite Must Contain At Least One Test [Fixed] | Bobbyhadz](https://bobbyhadz.com/images/blog/your-test-suite-must-contain-at-least-one-test-jest/banner.webp)
































Article link: jest run specific test.
Learn more about the topic jest run specific test.
- How do I run a single test using Jest? – Stack Overflow
- Two useful ways to easily run a single test using Jest
- Jest CLI Options
- 4 Different Ways to Run Only One Test in Jest – Webtips
- Chapter 7 – Running Specific Tests – Test Automation University
- How to Run a Specific Test Suite In Jest | by Chandler Barlow
- How to Test a Single File with Jest – inspirnathan
- Running a Single Test Only Using Jest – eloquent code
- How do I test a single file using Jest | Edureka Community
- Jest | IntelliJ IDEA Documentation – JetBrains