Jest Encountered An Unexpected Token
What is an Unexpected Token?
In the world of programming, tokens are the smallest meaningful units of a code, such as keywords, variable names, operators, or punctuation marks. An unexpected token error occurs when the JavaScript engine encounters a token that is not valid according to the language’s syntax rules.
When using Jest, a popular JavaScript testing framework, encountering an unexpected token can prevent the test suite from running properly. This error message indicates that there is a mistake in the code, often caused by a typo, missing character, or incorrect syntax structure.
Causes of Unexpected Token Error
1. Syntax Errors:
One of the most common causes of encountering unexpected token errors is syntax mistakes. These can include missing semicolons, parentheses, or brackets, or improperly nesting code blocks. It is important to carefully review the code and check for any inconsistencies in syntax.
2. Missing or Misplaced Delimiters:
Misplacing or omitting delimiters such as quotation marks, commas, or colons can also lead to unexpected token errors. It is crucial to ensure that all delimiters are placed correctly and balanced throughout the code.
3. Invalid Characters:
Including invalid characters in the code can trigger unexpected token errors. These invalid characters may include special characters that are not supported or recognized by the JavaScript engine.
4. Misuse of Reserved Words:
JavaScript reserves certain keywords for specific purposes. If these reserved words are misused, it can result in an unexpected token error. It is essential to avoid using reserved words as variable names or function names.
5. Missing or Unbalanced Brackets:
Unbalanced or missing brackets can cause the JavaScript engine to encounter an unexpected token. It is important to verify that all opening and closing brackets are appropriately placed and accounted for.
Debugging Unexpected Token Error
When encountering an unexpected token error, the following steps can help identify and resolve the issue:
1. Identifying the Problematic Line:
The error message usually indicates the line number where the unexpected token was encountered. Understanding which line of code triggered the error is the first step in the debugging process.
2. Reviewing the Surrounding Code:
Once the problematic line is identified, examine the lines of code preceding and following it. Look for any syntax errors or missing delimiters that may have caused the unexpected token error.
3. Checking for Invalid Characters:
Scan the code for any invalid characters that might be causing the error. Remove or replace any unrecognized symbols or special characters, ensuring that only valid JavaScript syntax is present.
Jest Encountered an Unexpected Token – TypeScript Integration
When using TypeScript with Jest, encountering unexpected token errors can be attributed to various factors. The TypeScript compiler, which transpiles TypeScript code into JavaScript, may have issues that hinder Jest from running properly.
To resolve unexpected token errors in TypeScript and Jest integration, consider the following:
1. Update Jest Configuration:
Ensure that the Jest configuration in your project’s package.json file or jest.config.js file is correctly set up to handle TypeScript. This may involve specifying the correct module paths, file extensions, or using a specific transformer like ts-jest.
2. Install Required Dependencies:
Ensure that all necessary dependencies, including ts-jest, are installed in your project. Use npm or yarn to install the required packages and double-check that they are properly included in your project’s package.json file.
3. Check Compiler Configuration:
Review your tsconfig.json file to verify that the TypeScript compiler options are appropriately set. Ensure that target, module, and moduleResolution settings align with your intended environment and desired JavaScript output.
4. Babel Integration:
In some cases, using Babel along with ts-jest can help resolve unexpected token errors. Install the required Babel packages and configure Babel to transpile TypeScript code before running tests with Jest.
5. Troubleshooting Frameworks and Dependencies:
If unexpected token errors persist, consider investigating potential incompatibilities or version mismatches between TypeScript, Jest, and other related dependencies. Updating or downgrading specific packages might resolve the problem.
Frequently Asked Questions (FAQs)
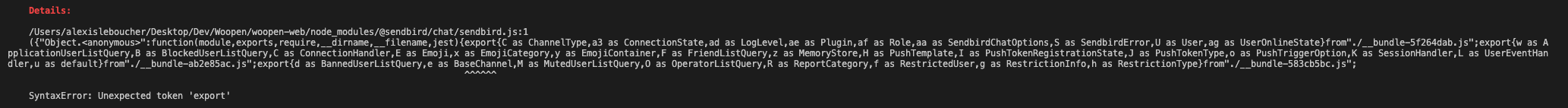
Q: Why am I seeing the error “SyntaxError: Unexpected token ‘export'” when running Jest?
A: This error typically occurs when using ECMAScript modules (ES modules) syntax, like ‘export’ or ‘import’, without enabling proper handling in Jest. To resolve this, ensure that your Jest configuration allows for ES module syntax, such as by using the ‘esModules’ option.
Q: What is the difference between ‘jest’, ‘babel-jest’, and ‘ts-jest’ in the context of Jest encountering unexpected token errors?
A: ‘jest’ is the main Jest package that provides the testing framework, whereas ‘babel-jest’ and ‘ts-jest’ are transformers that allow Jest to handle specific types of code, such as JavaScript transpiled with Babel or TypeScript code, respectively. Depending on the project’s needs, installing and configuring the appropriate transformer can help resolve unexpected token errors.
Q: I’m seeing an error message saying “Cannot find module ‘jest’.” What should I do?
A: This error commonly occurs when the ‘jest’ module is missing or not correctly installed in your project. To resolve this, ensure that Jest is installed as a project dependency by running ‘npm install jest’ or ‘yarn add jest’ in your project directory.
Q: How do I install Jest in a React app?
A: To install Jest in a React app, navigate to your project’s root directory in the terminal and run ‘npm install –save-dev jest’ or ‘yarn add –dev jest’. This command installs Jest as a development dependency in your project.
Conclusion
Encountering unexpected token errors when using Jest can be frustrating, but understanding their causes and employing proper debugging techniques can help resolve these issues effectively. By closely examining your code and configuration, checking for syntax errors, and ensuring the appropriate packages are installed, you can overcome unexpected token errors and successfully run your test suite. Remember to review FAQs for common scenarios related to Jest encountering unexpected token errors, TypeScript integration, and resolving missing module issues.
Jest: Test Suite Failed To Run, Syntaxerror: Unexpected Token Import
Keywords searched by users: jest encountered an unexpected token Jest encountered an unexpected token typescript, test suite failed to run jest encountered an unexpected token, SyntaxError: Unexpected token ‘export jest, Babel-jest, jest encountered an unexpected token jest failed to parse a file, Ts-jest, Cannot find module jest, Install jest in react app
Categories: Top 54 Jest Encountered An Unexpected Token
See more here: nhanvietluanvan.com
Jest Encountered An Unexpected Token Typescript
If you are a developer working with TypeScript and using Jest for testing your code, you may have encountered the infamous “Jest encountered an unexpected token” error. This error can be frustrating, especially when you are confident that your code is error-free. In this article, we will delve into the details of this issue, discuss its possible causes, and provide you with a troubleshooting guide to help you resolve it.
What Does “Jest Encountered an Unexpected Token” Mean?
The “Jest encountered an unexpected token” error typically occurs when Jest, a popular JavaScript testing framework, encounters a syntax error while parsing a file. This error usually shows a path to the file where the issue has occurred and the specific line of code that triggered the error message.
Common Causes of the Unexpected Token Error in Jest with TypeScript
1. Incorrect Project Configuration: It is essential to ensure that your project’s configuration is set up appropriately to support TypeScript files. Check that your Jest configuration, such as the “testEnvironment” and “transform” settings, are correctly configured to handle TypeScript files.
2. Missing or Incorrect Babel Configuration: Babel is often used to transpile TypeScript code into JavaScript, allowing it to be executed by Jest. Ensure that your Babel configuration is correctly set up, including the necessary plugins and presets for TypeScript parsing and transpiling.
3. Incorrect File Extensions: Jest requires you to specify the correct file extensions for TypeScript files. Ensure that you use “.ts” or “.tsx” instead of the usual JavaScript “.js” extension for all TypeScript files in your project.
4. Missing or Incompatible TypeScript Compiler: Verify that you have installed the necessary TypeScript dependencies and that you are using a compatible version of the TypeScript compiler. Mismatched TypeScript compiler versions can result in unexpected token errors.
5. Incorrect Import Statements: If you’ve recently updated or refactored your codebase, ensure that all your import statements are correctly formatted and pointing to the correct file paths. Incorrect imports can cause Jest to encounter unexpected tokens.
Troubleshooting Steps: Resolving the Unexpected Token Error in Jest
1. Check and Update Jest Configuration: Verify that the necessary configurations in your Jest configuration file (typically `jest.config.js`) are correctly set up to handle TypeScript files. Make sure the `testEnvironment` is set to `”node”` or `”jsdom”` based on your project requirements. Additionally, ensure that the `transform` configuration points to the appropriate TypeScript transformer.
2. Install Required Dependencies: Ensure that you have installed the required dependencies for TypeScript support in Jest. Install `ts-jest`, which acts as a preprocessor for Jest to handle TypeScript files. You can also ensure you have the correct versions of TypeScript and Babel installed.
3. Configure Babel: If you’re using Babel for transpiling TypeScript code, make sure your Babel configuration file (typically `.babelrc` or `babel.config.js`) is correctly set up. Include the necessary presets and plugins for TypeScript, such as `@babel/preset-typescript`.
4. Verify File Extensions: Ensure that your TypeScript files have the appropriate file extensions (`.ts` or `.tsx`). Update any references to these files accordingly throughout your project.
5. Check Import Statements: Review all import statements in your codebase, especially after any recent changes. Ensure that the imports are correctly specified and that the file paths are accurate.
FAQs:
Q1. Can I use Jest to test my TypeScript code?
Yes, Jest is compatible with TypeScript and widely used for testing TypeScript projects. You may encounter unexpected token errors when the setup or configuration is incorrect.
Q2. Why does Jest encounter an unexpected token error in TypeScript?
The error occurs when Jest encounters a syntax error while parsing a TypeScript file. Possible causes include incorrect project configuration, missing or incorrect Babel configurations, incorrect file extensions, missing TypeScript dependencies, or incorrect import statements.
Q3. I have followed all troubleshooting steps, but the error persists. What should I do?
If you have exhausted all troubleshooting steps and the error persists, consider reaching out to online communities such as Stack Overflow or official Jest/TypeScript documentation for more specific help. Providing detailed information about your project setup and error messages can aid others in understanding and assisting with your issue.
Final Thoughts
The “Jest encountered an unexpected token” error can be a frustrating roadblock while testing your TypeScript code. By following the troubleshooting steps outlined in this article, you will be able to identify and address possible causes of this error. Remember to verify your project configuration, dependencies, and import statements for any issues. With the right approach, you will be able to overcome this error and continue writing robust tests for your TypeScript projects.
Test Suite Failed To Run Jest Encountered An Unexpected Token
In the world of software development, testing is an essential part of ensuring the quality and functionality of a codebase. Among the various testing frameworks available, Jest has gained significant popularity due to its simplicity and ease of use. However, like any tool, it is not without its challenges. One common issue that developers encounter is a failed test suite due to Jest encountering an unexpected token. In this article, we will delve into the reasons behind this error and explore possible solutions.
What is an Unexpected Token Error?
An unexpected token error occurs when Jest encounters a character or a combination of characters in a test file that it does not recognize or expect as part of the JavaScript syntax. In simpler terms, it means that there is a syntax error in the test file, preventing Jest from running the test suite successfully. Common examples of unexpected tokens include unsupported ES6 syntax, incorrect import/export statements, or mismatched brackets.
Possible Causes of Unexpected Token Errors in Jest:
1. Unsupported Syntax: Jest, by default, supports modern JavaScript features, including ES6 syntax. However, it may still fail to recognize certain features that might not be native to the JavaScript version you are using. This can occur when you are using the latest language constructs, such as template strings, arrow functions, or destructuring, without configuring Jest to handle them.
2. Babel Configuration: Jest relies on Babel to transpile modern JavaScript code into an older syntax that is compatible with all browsers. If your Babel configuration is incorrect or incomplete, it can lead to unexpected token errors. Make sure that your Babel presets and plugins are correctly set up, and any required dependencies are installed.
3. Mismatched Configurations: In some cases, unexpected token errors can occur due to inconsistencies between the configurations of your project and Jest. For example, if your project uses a different version of ECMAScript than that specified in Jest’s config, it may result in parsing issues. It is crucial to ensure that all configurations related to JavaScript syntax align correctly.
4. Missing Dependencies: Jest requires certain dependencies to run properly, such as babel-jest, which enables Babel integration. If these dependencies are missing from your project, it can cause unexpected token errors. Check that you have all the necessary packages installed and correctly specified in your package.json file.
5. File Extension Issues: Jest typically determines the file type of your test files based on the file extension. If you have mislabeled a file or are using an unsupported extension, it can lead to unexpected token errors. Ensure that your test files have the appropriate file extensions, such as .js or .jsx, depending on your project’s setup.
Resolving Unexpected Token Errors:
1. Check Jest Configurations: Begin by reviewing your Jest configuration to ensure that it matches the project’s JavaScript version and accurately handles any non-standard syntax that your code includes. The configuration file, typically named jest.config.js or resides within the package.json file, can be added or modified as needed.
2. Babel Configuration: Double-check your Babel configuration, including presets and plugins. Ensure that they match the JavaScript version and syntax being used in your project. Consider using the babel-jest preset, specifically designed for Jest.
3. Install Missing Dependencies: Run a check for any missing dependencies required by Jest, such as babel-jest or any other relevant packages. Install them using a package manager like npm or yarn. Make sure they are correctly specified in your package.json file.
4. Verify File Extensions: Check that your test files have the correct file extensions based on your project’s setup. Using the appropriate extension, such as .js for regular JavaScript or .jsx for React components, allows Jest to identify and parse the files correctly.
Frequently Asked Questions (FAQs):
Q1: Jest encountered an unexpected token error, and my test suite fails to run. What should I do?
A1: This error occurs due to a syntax issue or misconfiguration in your test files. Follow the steps outlined in this article to diagnose and resolve the problem. Most commonly, checking your Jest and Babel configurations, installing missing dependencies, and ensuring correct file extensions can fix this issue.
Q2: I have checked all the configurations, dependencies, and file extensions, but the error persists. What else can I do?
A2: If none of the suggested solutions work, it is advisable to search for similar issues on online forums or GitHub repositories related to Jest. The Jest documentation and community discussions often provide valuable insights and workarounds for unusual cases.
Q3: After making necessary changes, Jest still encounters an unexpected token error. Where can I find further assistance?
A3: If the error persists, consider reaching out to the Jest community through their official website or GitHub repository. Provide all relevant details, including your Jest and Babel configuration files, project setup, and the error message itself. The community members and maintainers can help provide tailored solutions to your specific problem.
In conclusion, encountering an unexpected token error while running a Jest test suite can be frustrating, but it is a common issue with well-defined solutions. By carefully reviewing your project’s configurations, dependencies, and file extensions, you can identify and rectify the syntax errors causing the unexpected token errors. With proper troubleshooting and attention to detail, your test suite will soon be running seamlessly, ensuring the overall quality and reliability of your codebase.
Images related to the topic jest encountered an unexpected token

Found 39 images related to jest encountered an unexpected token theme































Article link: jest encountered an unexpected token.
Learn more about the topic jest encountered an unexpected token.
- Jest encountered an unexpected token – Stack Overflow
- Jest Encountered an Unexpected Token – Position Is Everything
- How I Fixed The Unexpected Token Error In Jest
- Jest encountered an unexpected token | Frontendscript
- Jest encountered an unexpected token after update – Lightrun
- How I resolved issues while setting up Jest and Enzyme in a …
- [Solved]-Jest encountered an unexpected token-Reactjs
- Jest Unexpected Token in TypeScript – Jake Trent