Jest Cannot Find Module
Introduction:
When working with Jest, an incredibly popular testing framework for JavaScript applications, encountering the “Cannot find module” error can be frustrating. This error often occurs when importing or requiring modules, causing tests to fail. In this article, we will delve into the common causes of this error and explore various solutions to resolve it effectively.
Common Causes of the “Cannot Find Module” Error in Jest:
1. Checking for Typo in the Module Name:
One of the most common causes of the “Cannot find module” error is a simple typing mistake while importing or requiring a module. Ensure that the module name is spelled correctly, including capitalization and punctuation.
2. Ensuring Proper Installation of Dependencies:
Verify that all necessary dependencies are properly installed and up to date. Outdated or missing dependencies can lead to issues with module resolution.
3. Verifying the Node.js Environment and Configuration:
Confirm that you are running your tests in the correct Node.js environment and that the configuration settings align with the required modules. Different versions of Node.js may have varying module resolutions.
4. Updating the Node.js and npm Versions:
Outdated versions of Node.js or npm can sometimes cause module resolution problems. Consider updating both Node.js and npm to the latest stable versions to avoid any compatibility issues.
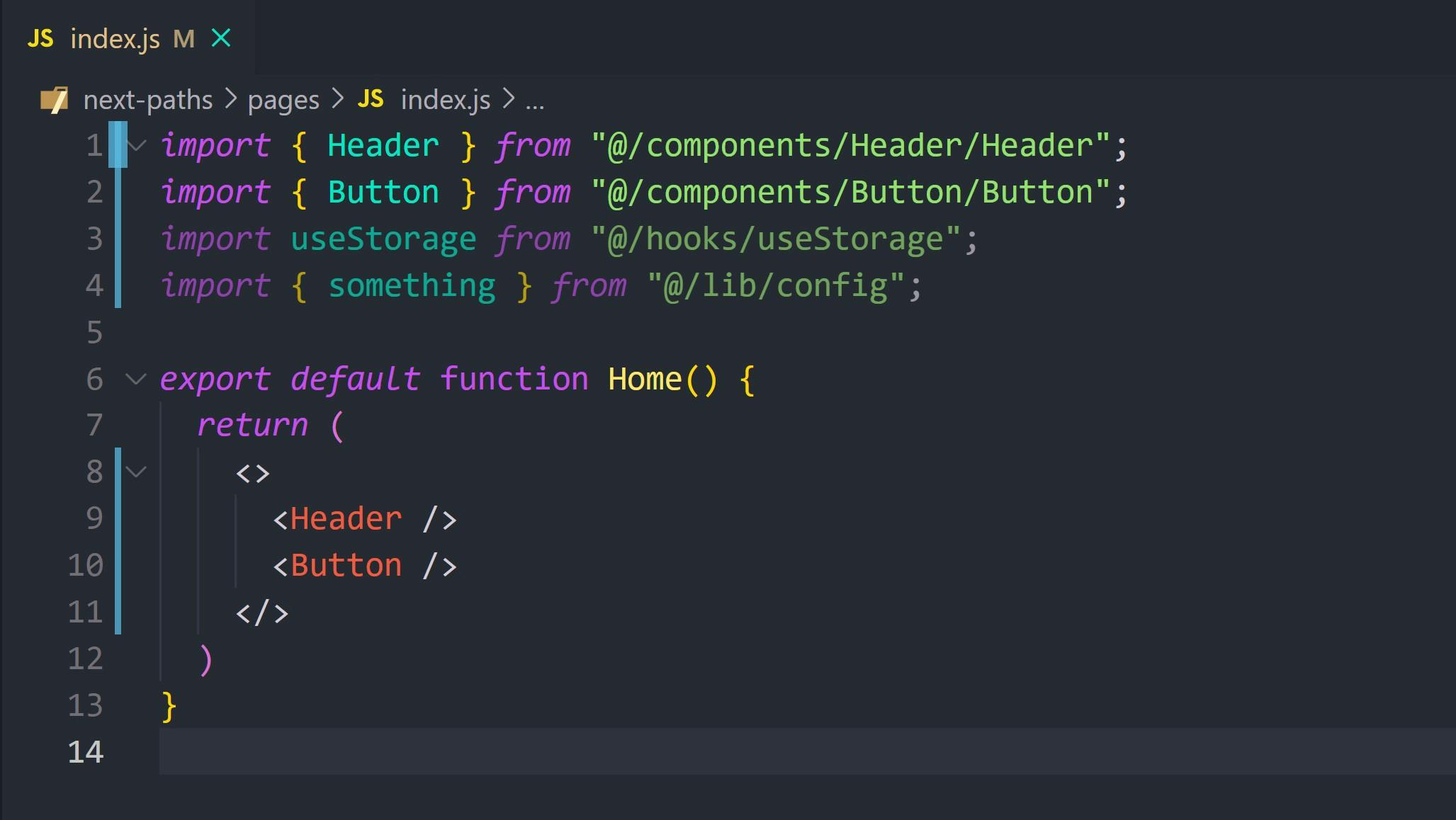
5. Using Relative Paths instead of Absolute Paths:
Instead of using absolute paths, try importing or requiring modules using relative paths. This avoids any ambiguity related to the location of the module and helps ensure successful module resolution.
6. Checking the Module’s File and Folder Permissions:
Verify that the files and folders associated with the modules have the necessary read and execute permissions. In some cases, restrictive permissions can prevent Jest from finding the required modules.
Possible Solutions for Specific “Cannot Find Module” Errors:
– Cannot find module “jest”
This error may occur if Jest is not installed correctly. Ensure that you have installed Jest globally or locally to your project.
– Cannot find module “
Verify that the specified module exists and is installed in your project’s dependencies or devDependencies.
– Cannot find module “
If using module aliases, ensure that the alias is configured correctly in your project’s configuration files, such as webpack or babel.
– Cannot find module “react” from “jest”
This issue commonly arises when Jest fails to locate the React library. Verify that React is installed as a dependency and that its path is correctly specified in your project’s configuration.
– Cannot find module “next” from “jest”
For Next.js projects, this error may result from incorrect configuration. Ensure that Next.js is properly installed and configured in your project.
– Cannot find module “node_modules/jest/bin/jest.js”
This error may occur if the Jest binary file is not located in the expected directory. Double-check the Jest installation and ensure that the proper version is installed.
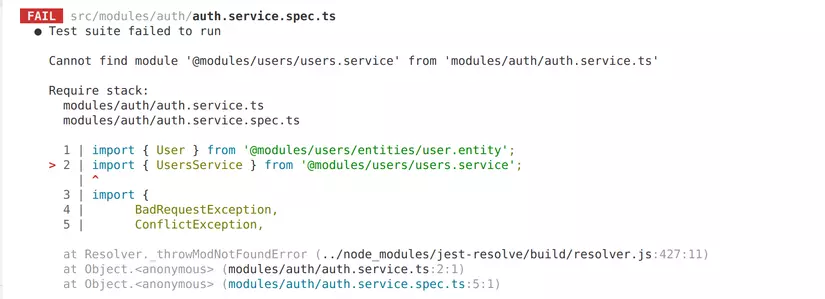
– Jest import module error: Cannot find module “
If you encounter this error when importing a module, validate that the module exists and is correctly installed. Additionally, check for any typos or incorrect file paths in the import statement.
FAQs:
Q1. How can I fix the “Cannot find module” error in Jest quickly?
A1. Start by checking for typos in the module name, ensuring proper installation of dependencies, and confirming the Node.js and npm versions.
Q2. Why am I getting the “Cannot find module” error when importing React in Jest?
A2. This error often arises when Jest fails to locate the React library. Confirm that React is installed and properly configured in your project.
Q3. What steps should I take if the “Cannot find module” error relates to Next.js projects?
A3. For Next.js projects, ensure Next.js is correctly installed and configured in your project. Additionally, double-check the module’s installation and file paths.
In conclusion, the “Cannot find module” error in Jest has various causes and numerous potential solutions. By thoroughly checking for typos, verifying installations, and examining configurations, you can effectively troubleshoot and resolve these errors, allowing your Jest tests to run smoothly.
Error: Cannot Find Module || Nodejs Error Solved 2023
Keywords searched by users: jest cannot find module Cannot find module jest typescript, Jest Cannot find module, Jest Cannot find module alias, Cannot find module react from jest, Cannot find module next jest, Cannot find module node_modules jest bin jest js, Jest import module, Error: Cannot find module
Categories: Top 100 Jest Cannot Find Module
See more here: nhanvietluanvan.com
Cannot Find Module Jest Typescript
When setting up a project with Jest and TypeScript, it is necessary to install the required dependencies. The error message “Cannot find module jest typescript” typically occurs when the required module is missing or not properly imported. To resolve this issue, follow these steps:
1. Install Required Dependencies: Ensure that you have installed both Jest and the TypeScript module. You can install them using npm or yarn. Open your command line interface in the root directory of your project and run the following command:
“`
npm install jest ts-jest typescript @types/jest –save-dev
“`
This command installs Jest, ts-jest, TypeScript, and the Jest type definitions.
2. Configure Jest: After installing the necessary dependencies, you need to configure Jest to work with TypeScript. Create a `jest.config.js` file in the root of your project and add the following configurations:
“`javascript
module.exports = {
preset: ‘ts-jest’,
testEnvironment: ‘node’,
};
“`
This configuration tells Jest to use `ts-jest` as the preset for TypeScript files and sets the test environment to run tests in a Node.js environment.
3. Add TypeScript Configuration: To help TypeScript understand how to compile your tests, you also need to add a `tsconfig.json` file in the root of your project. Here is an example configuration:
“`json
{
“compilerOptions”: {
“module”: “commonjs”,
“esModuleInterop”: true,
“allowJs”: true,
“target”: “es6”,
“moduleResolution”: “node”,
“sourceMap”: true,
“outDir”: “dist”
},
“include”: [
“src/**/*.ts”
]
}
“`
This configuration specifies the compilation options for TypeScript. Ensure that the `include` property matches the directory structure of your project.
4. Check Import Statements: If you are still encountering the “Cannot find module jest typescript” error, ensure that your import statements are correctly referencing the modules. For example, make sure that you are importing Jest using the correct import syntax:
“`typescript
import jest from “jest”;
“`
If you are using multiple TypeScript files, ensure that they are all correctly importing the necessary modules.
Frequently Asked Questions (FAQs):
Q: Why am I getting the “Cannot find module jest typescript” error?
A: This error occurs when the required module or dependency is missing or not properly installed. Ensure that you have installed the required dependencies and have the correct import statements in your TypeScript files.
Q: I have installed Jest and TypeScript, but the error still persists. What should I do?
A: Make sure that your Jest and TypeScript versions are compatible. In some cases, using incompatible versions can cause conflicts. Check the compatibility matrix provided by Jest to ensure you are using a compatible combination.
Q: Can I use Jest with TypeScript in a React project?
A: Yes, Jest works seamlessly with TypeScript in React projects. Follow the same installation and configuration steps mentioned earlier, and Jest should work smoothly with TypeScript in your React application.
Q: Are there any additional configurations required for using Jest with TypeScript?
A: Generally, the steps mentioned above should be sufficient to use Jest with TypeScript. However, depending on your project setup, you may need to tweak the configurations. Refer to the official Jest and TypeScript documentation for advanced configurations and troubleshooting.
To conclude, encountering the “Cannot find module jest typescript” error when using Jest with TypeScript can be frustrating, but with the right configurations and dependencies, it can be easily resolved. By following the steps outlined in this article and referencing the FAQs section, you should be able to fix the error and start writing efficient tests for your TypeScript projects using Jest. Happy testing!
Jest Cannot Find Module
When running Jest tests, the “cannot find module” error typically occurs when Jest is unable to locate a module that is required by the test files. This error can be quite frustrating, especially when you are certain that the module exists and is properly installed. Let’s explore some of the possible reasons behind this error and how to troubleshoot it effectively.
1. Incorrect module path: The first thing to check is if the module path mentioned in your test file is correct. It is crucial to ensure that you have provided the correct relative or absolute path to the required module. Double-checking the path is important, as even a small typo or missing character can lead to the “cannot find module” error.
2. Missing dependencies: Jest relies on the presence of all required dependencies to run tests smoothly. It is essential to verify if all the dependencies mentioned in the “package.json” file are installed correctly. Run the command “npm install” to ensure that all the required dependencies are up to date.
3. Incorrect usage of module aliases: If you have configured module aliases in your project, it is essential to ensure that the aliases are set up correctly. Jest might not be able to locate the modules if the aliases are misconfigured or not defined accurately. Double-check the alias settings in your project’s configuration files to ensure their correctness.
4. Misconfiguration in Jest configuration files: Jest provides configuration files like “jest.config.js” or “package.json” to customize its behavior. It is worth checking these files for any potential misconfigurations that might lead to the “cannot find module” error. Ensure that the “rootDir” and “moduleNameMapper” fields are set up correctly, as these are the typical locations where misconfigurations occur.
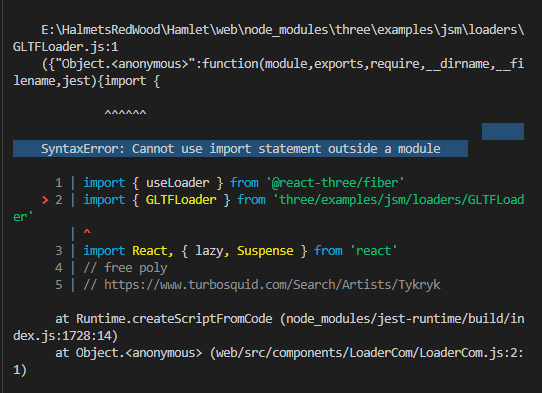
5. Babel configuration issues: If you use Babel to transpile your code, it is possible that the “cannot find module” error is caused by Babel configuration issues. Ensure that you have configured the correct presets and plugins in your Babel configuration files, such as “.babelrc” or “babel.config.js”. Mistakes in these files can prevent Jest from locating and loading the required modules correctly.
Now that we have covered some of the possible causes behind the “cannot find module” error with Jest, let’s discuss some frequently asked questions and their answers related to this issue:
Q1. Why does Jest fail to find a module even though it exists?
A1. There are several reasons for this error, such as incorrect module paths, missing dependencies, misconfiguration in configuration files, or issues with Babel configuration.
Q2. How can I fix the “cannot find module” error in Jest?
A2. First, check the module path and ensure that it is correct. Verify that all the required dependencies are correctly installed. Double-check the module aliases and Jest configuration files for any misconfigurations. Additionally, review your Babel configuration for any issues.
Q3. Can I use relative paths instead of absolute paths in Jest?
A3. Yes, Jest supports both relative and absolute paths. However, it is crucial to ensure the correctness of the path regardless of its type.
Q4. Are there any troubleshooting tools available for resolving Jest errors?
A4. Yes, several tools can help in troubleshooting Jest errors, such as Jest’s own error messages, debugging tools like VS Code, and online communities like Stack Overflow.
Q5. How can I prevent the “cannot find module” error in the future?
A5. Pay attention to the correct configuration of your project and the paths mentioned in the test files. Regularly update dependencies and ensure the accuracy of your configuration files. Test your tests when you make changes to avoid any unexpected errors.
In conclusion, encountering the “cannot find module” error is not uncommon when using Jest for testing JavaScript code. By double-checking the module path, verifying dependencies, checking configuration files, and ensuring a correctly configured Babel setup, you can effectively troubleshoot and resolve this error. By understanding the causes and potential solutions, you can save yourself valuable time and continue writing reliable and efficient unit tests with Jest.
Images related to the topic jest cannot find module

Found 19 images related to jest cannot find module theme














![Error: cannot find module [Node npm Error Solved] Error: Cannot Find Module [Node Npm Error Solved]](https://www.freecodecamp.org/news/content/images/2022/11/ss1.png)





![Error: cannot find module [Node npm Error Solved] Error: Cannot Find Module [Node Npm Error Solved]](https://www.freecodecamp.org/news/content/images/2022/11/ss2.png)















![Fixed] Cannot find module 'rxjs/Observable' - Ionic Native - Ionic Forum Fixed] Cannot Find Module 'Rxjs/Observable' - Ionic Native - Ionic Forum](https://global.discourse-cdn.com/ionicframework/optimized/3X/1/6/165f40ef813dfcf5738fa9e69e7d11c9760acd74_2_690x387.jpeg)



Article link: jest cannot find module.
Learn more about the topic jest cannot find module.
- Jest gives `Cannot find module` when importing components …
- Upgrade to v28 complains “Cannot find module ‘@jest/expect'”
- Module not found in jest tests – Lightrun
- Jest gives `Cannot find module` when importing components …
- Configuring Jest
- Jest exception “cannot find module” with spfx solutions
- Jest: Cannot find module error? : r/reactjs – Reddit
- jest: configuring jest to resolve modules – code-comments
- Jest cannot find module exception with spfx solutions
- test suite failed to run cannot find module jest – You.com
See more: https://nhanvietluanvan.com/luat-hoc/