Javascript Merge Two Objects
Defining Objects in JavaScript
In JavaScript, objects can be defined in various ways, including object literals, constructor functions, and ES6 classes. Object literals involve using curly braces to define key-value pairs. Constructor functions use the “new” keyword to create objects with predefined properties and methods. ES6 classes provide a more structured and syntactic way to define objects.
Understanding Object Properties and Methods
Objects in JavaScript contain properties, which are variables associated with the object, and methods, which are functions associated with the object. Properties can be accessed and manipulated using dot notation or bracket notation. Methods can be called using the object’s name followed by dot notation and the method name.
Creating Multiple Objects
When dealing with multiple objects that need to be merged, proper organization and structure are essential. Creating objects with consistent property names and values can simplify the merging process. It is important to maintain a clear structure to avoid conflicts during object merging.
The Object.assign() Method
JavaScript provides the Object.assign() method to merge objects. It takes multiple source objects and merges them into a target object. The syntax for using Object.assign() is as follows:
“`javascript
Object.assign(target, …sources);
“`
The target object will be modified and merged with the properties of the source objects. However, it is important to note that Object.assign() performs a shallow copy. This means that nested objects are not deeply copied, and any changes made to the nested objects will be reflected in both the target and source objects.
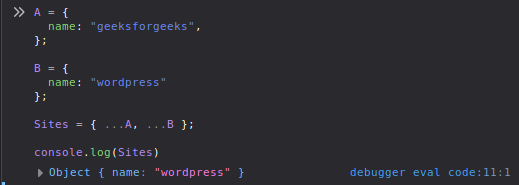
Merging Objects with Spread Syntax
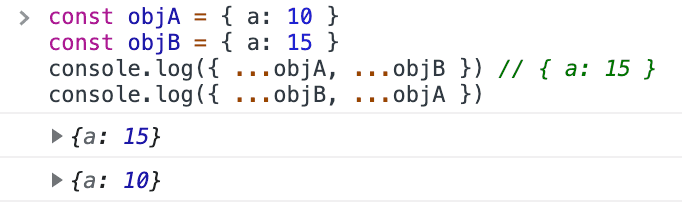
ES6 introduced the spread syntax (…) as another way to merge objects in JavaScript. The spread syntax is more concise and expressive compared to Object.assign(). It can be used to combine multiple objects into a new object or to merge objects into an existing one. Here’s an example of using spread syntax for object merging:
“`javascript
const mergedObject = { …object1, …object2 };
“`
This code snippet creates a new object by merging the properties of object1 and object2.
Handling Conflicts during Object Merging
During object merging, conflicts may arise when duplicate properties or inconsistent values are encountered. To handle conflicts, it is crucial to define the desired behavior. One approach is to prioritize the values from a particular source object and ignore conflicting values from other sources. Another approach is to override the conflicting property with the value from the last source object encountered.
Nested Object Merging
Merging nested objects in JavaScript requires careful consideration of the data structure and hierarchy. To merge nested objects, you need to traverse through each level and merge the corresponding properties. The Object.assign() method or the spread syntax can be used to merge nested objects. It is important to ensure consistent property names and values across all objects to avoid conflicts.
Deep Object Merging
Sometimes, it is necessary to merge not only top-level properties but also nested properties. Deep object merging involves recursively merging the nested properties of objects. Libraries like Lodash provide functions such as `merge()` to perform deep object merging. These functions can handle complex data structures and automatically merge nested properties.
FAQs:
Q: Can I merge two arrays that contain objects without duplicates in JavaScript?
A: Yes, you can merge two arrays that contain objects without duplicates. You can use various methods such as nested loops, the filter() method, or libraries like Lodash to achieve this. By comparing the objects’ key values, you can eliminate duplicates during the merging process.
Q: Is there a way to merge objects using the Lodash library in Node.js?
A: Yes, the Lodash library provides a `merge()` function that can be used to merge objects in Node.js. This function performs a deep merge, ensuring that both top-level and nested properties are merged accurately.
Q: How can I merge two arrays with the same key in JavaScript?
A: To merge two arrays with the same key in JavaScript, you can use methods like reduce(), map(), or forEach(). By iterating over the arrays and checking for matching keys, you can merge the corresponding objects into a new array.
Q: Can I merge objects present in an array in JavaScript?
A: Yes, you can merge objects present in an array in JavaScript. By iterating over the array and using object merging techniques like Object.assign(), spread syntax, or libraries like Lodash, you can combine the objects into a single merged object.
Q: How can I merge two objects with the same key in JavaScript?
A: To merge two objects with the same key in JavaScript, you can use the Object.assign() method or the spread syntax. By assigning the properties of one object to another, the objects are merged, and the properties with the same key are overwritten.
In conclusion, merging objects in JavaScript requires understanding the different ways objects can be defined, accessing and manipulating object properties and methods, and selecting the appropriate merging technique based on the requirements. Whether it’s using Object.assign(), spread syntax, or libraries like Lodash, JavaScript provides several methods to merge objects efficiently. By properly handling conflicts and considering the structure of nested objects, developers can ensure successful object merging in their JavaScript projects.
How To Merge Objects In Javascript
Keywords searched by users: javascript merge two objects Deep merge objects JavaScript, Merge 2 object arrays JavaScript without duplicates, Merge object lodash, Nodejs merge objects, Lodash merge, Merge two array with same key JavaScript, Merge object in array JavaScript, Merge two object with same key
Categories: Top 12 Javascript Merge Two Objects
See more here: nhanvietluanvan.com
Deep Merge Objects Javascript
JavaScript is a versatile programming language that is widely used for web development. It comes with a rich set of built-in functions and methods, but sometimes you need to perform complex operations on objects. One such operation is deep merging, which allows you to combine multiple objects into a single object. In this article, we will explore deep merge objects in JavaScript and how they can be used to manipulate objects effectively.
What is Deep Merge?
Before diving into deep merge objects, let’s first understand what a deep merge operation is. In a shallow merge, the properties of an object are combined with the properties of another object at the same level. However, in a deep merge operation, not only are the properties at the same level combined, but the properties of nested objects within those objects are also merged. This allows you to perform a comprehensive merge of objects, ensuring that all properties are merged, irrespective of their depth.
The deep-merge JavaScript library
While JavaScript does not have a built-in deep merge function, there are several libraries available that provide this functionality. One popular library is ‘deep-merge’, which offers a simple and efficient way to deep merge objects in JavaScript. The library can be easily installed via package managers like npm and can then be included in your project.
The deep-merge library provides a single function, deepMerge(), which takes in two or more objects as arguments and returns a new object with the merged properties. Let’s take a look at an example to illustrate its usage:
“`javascript
const deepMerge = require(‘deep-merge’);
const obj1 = {
name: ‘John’,
age: 25,
address: {
city: ‘New York’,
country: ‘USA’
}
};
const obj2 = {
name: ‘Jane’,
address: {
city: ‘San Francisco’,
postcode: ‘12345’
}
};
const mergedObj = deepMerge(obj1, obj2);
console.log(mergedObj);
“`
Output:
“`javascript
{
name: ‘Jane’,
age: 25,
address: {
city: ‘San Francisco’,
country: ‘USA’,
postcode: ‘12345’
}
}
“`
As you can see, the deepMerge() function combines the properties from obj1 and obj2, giving priority to the latter in case of conflicts. Nested objects are also merged, resulting in a comprehensive merge of the original objects.
Advanced Usage
The deep-merge library provides additional options to customize the merge behavior. You can pass an options object as the third argument to the deepMerge() function to specify the merging strategy. For example, you can configure the merge to prioritize arrays, to merge arrays by index, or to replace arrays entirely. These options make the deep-merge library highly flexible, allowing you to adapt the merge operation to the specific requirements of your project.
Frequently Asked Questions (FAQs):
Q: Can I deep merge objects with arrays using the deep-merge library?
A: Yes, the deep-merge library can handle the merging of objects containing arrays. By default, it prioritizes the properties of arrays to ensure that array values are not lost during the merge.
Q: What happens if an object property has the same name in both objects being merged?
A: In such cases, the deepMerge() function gives priority to the properties of the second object provided as an argument. The properties of the first object are overwritten.
Q: Is it possible to merge more than two objects using the deep-merge library?
A: Absolutely. The deepMerge() function can accept any number of objects as arguments, making it easy to merge multiple objects into a single one.
Q: Can I use the deep-merge library in browser-based JavaScript?
A: Yes, you can use the deep-merge library in both server-side and client-side JavaScript projects. However, in client-side projects, you need to bundle the library using tools like Webpack or import it directly in your HTML file.
Conclusion
Deep merge objects in JavaScript provide a powerful tool for manipulating objects. With libraries like deep-merge, combining objects and their nested properties becomes effortless. Whether you are working on a small project or a large-scale application, deep merging objects can greatly simplify your object manipulation tasks. So, leverage the power of deep merge objects in JavaScript and enhance your programming efficiency.
Merge 2 Object Arrays Javascript Without Duplicates
JavaScript is a versatile programming language that offers various methods to manipulate and merge arrays. When it comes to merging two object arrays, there are a few considerations to keep in mind, such as avoiding duplicates and maintaining the integrity of the original arrays. In this article, we will explore different techniques to merge object arrays in JavaScript without duplicates.
Understanding Object Arrays in JavaScript
Before diving into merging techniques, let’s clarify what object arrays are in JavaScript. An object array is an array that contains elements, where each element is an object with key-value pairs. For instance, consider the following two object arrays:
“`
const array1 = [
{ id: 1, name: “John” },
{ id: 2, name: “Jane” },
];
const array2 = [
{ id: 2, name: “Jane” },
{ id: 3, name: “Mike” },
];
“`
In the above example, `array1` and `array2` are object arrays. Each element within the arrays is an object with `id` and `name` properties.
Merging Two Object Arrays Without Duplicates
Now that we understand object arrays, let’s explore different techniques to merge them without duplicating any elements. The choice of technique depends on the requirements and constraints of your project:
1. Using the Spread Operator:
JavaScript’s spread operator (`…`) allows us to concatenate or merge arrays easily. However, this approach does not handle duplicates. To merge the object arrays and eliminate duplicates, we can utilize the `Set` data structure.
“`javascript
const mergedArray = […new Set([…array1, …array2])];
“`
The spread operator `…` is used to expand both `array1` and `array2`. We then create a new `Set` from the spread arrays, which automatically removes any duplicates. Finally, by using the spread operator again outside the `Set`, we obtain the resulting merged array without duplicates.
2. Utilizing Array.prototype.reduce():
Another approach involves using the `reduce()` method to merge object arrays without including duplicates.
“`javascript
const mergedArray = array1.concat(array2).reduce((acc, obj) => {
if (!acc.find(element => element.id === obj.id)) {
acc.push(obj);
}
return acc;
}, []);
“`
In this technique, we first use the `concat()` method to combine the two arrays into a single array. Then, we utilize `reduce()` to iterate over each object and check whether its `id` already exists in the accumulator (`acc`) array of unique objects. If the condition is satisfied, we add the object to the accumulator. Otherwise, we skip it. After all iterations, the `reduce()` method returns the merged array without any duplicates.
3. Implementing a Custom Merge Function:
If you want more control over the merging process, you can create a custom function to merge two object arrays without duplicates. Here’s an example of how you can achieve this:
“`javascript
function mergeArrays(array1, array2) {
const merged = […array1];
array2.forEach(obj => {
if (!merged.some(element => element.id === obj.id)) {
merged.push(obj);
}
});
return merged;
}
const mergedArray = mergeArrays(array1, array2);
“`
In the above function, we start by creating a copy of the first array (`array1`) and store it in the `merged` variable. We then iterate over each object in the second array (`array2`). For each object, we check if the `id` already exists in the `merged` array using the `some()` method. If not found, we push the object to the `merged` array. Finally, we return the merged array without duplicates.
FAQs
1. Can the above techniques be used to merge arrays of objects with different properties?
Yes, the techniques described above can be used to merge arrays with different properties. As long as the elements of both arrays are objects, you can merge them without duplicates using any of the provided methods.
2. What happens if there are duplicate objects with the same properties in the original arrays?
The provided merging techniques will eliminate duplicate objects based on their unique identifier (e.g., the `id` in our examples). If two objects have the same identifier, only one instance will be present in the merged array.
3. Are there any performance considerations when merging large arrays?
When dealing with large object arrays, especially in scenario 2 and 3, consider the time complexity of the operations. The `reduce()` and custom merge functions have a time complexity of O(n^2), which can be time-consuming for extremely large arrays. In such cases, it may be more efficient to use other techniques, such as hashing or leveraging external libraries like Lodash to handle the merging process.
Conclusion
Merging object arrays in JavaScript without duplicates is a common requirement in many applications. In this article, we covered three techniques to accomplish this task: using the spread operator, utilizing the `reduce()` method, and implementing a custom merge function. Depending on the complexity and size of your arrays, you can choose the approach that best suits your needs.
Merge Object Lodash
In the world of JavaScript programming, developers are constantly looking for ways to improve efficiency, reduce redundancy, and simplify complex tasks. One powerful tool that has gained significant popularity in recent years is the Merge Object function in the Lodash library. This handy function allows you to merge multiple objects into one, saving development time and improving the readability of your code. In this article, we will delve into the Merge Object function provided by Lodash, explore its various use cases, and provide a step-by-step guide on how to integrate it into your JavaScript projects.
What is Lodash?
Lodash is a JavaScript utility library that provides developers with a plethora of functions to perform common operations, such as accessing and manipulating arrays, objects, strings, and more. It is widely used and highly regarded for its consistency, performance, and extensive documentation. With over 300 functions and a focus on modularity, Lodash allows developers to optimize their code without sacrificing readability or increasing the file size.
What is Merge Object?
Merge Object is one of the many functions offered by Lodash to streamline JavaScript development. As the name suggests, it enables you to merge objects together, creating a new object that combines the properties and values from all the input objects. This function is especially useful when you need to merge multiple objects that share common properties or when you want to combine different sources of data into a single object for easier manipulation and processing.
How Does Merge Object Work?
The Lodash Merge Object function operates on a deep level, meaning that it merges objects recursively, including nested properties. It intelligently resolves conflicts between objects by prioritizing the rightmost values encountered. In other words, if there are multiple input objects with properties of the same name, the values from the rightmost object will overwrite those from the preceding objects.
The Merge Object function takes two or more objects as arguments and returns a new merged object. Let’s take a look at a simple example to illustrate its usage:
“`javascript
const object1 = {
prop1: ‘value1’,
prop2: {
nestedProp1: ‘nestedValue1’,
nestedProp2: ‘nestedValue2’,
},
};
const object2 = {
prop2: {
nestedProp2: ‘overwrittenValue2’,
nestedProp3: ‘nestedValue3’,
},
prop3: ‘value3’,
};
const mergedObject = _.merge(object1, object2);
console.log(mergedObject);
“`
In this example, the mergedObject variable will contain the following properties and values:
“`javascript
{
prop1: ‘value1’,
prop2: {
nestedProp1: ‘nestedValue1’,
nestedProp2: ‘overwrittenValue2’,
nestedProp3: ‘nestedValue3’,
},
prop3: ‘value3’,
}
“`
As you can see, the Merge Object function seamlessly combines the properties and values from both input objects, even when dealing with nested properties.
Common Use Cases for Merge Object
The Merge Object function provided by Lodash can be extremely useful in a variety of scenarios. Here are a few common use cases:
1. Configurations and Options: When building applications that require customizable settings, Merge Object helps you merge default configurations with user-defined options, allowing users to fine-tune their experience without disturbing the integrity of the default configuration.
2. Data Transformation: Merge Object facilitates the combination of multiple data sources, such as API responses, into a single object for further manipulation and processing. This can significantly simplify tasks like data normalization and analytics.
3. Overriding Default Values: With Merge Object, you can easily override default values with custom values. This becomes particularly handy when you have a large object with default configurations and only want to change a few specific properties.
Frequently Asked Questions
Q: Is Lodash a required dependency for using Merge Object?
A: Yes, in order to use the Merge Object function, you need to have Lodash installed in your project. You can install it via npm or include it through a CDN.
Q: Can I merge more than two objects at once?
A: Absolutely! Merge Object supports merging any number of objects. Simply pass them as arguments, separated by commas, and the function will merge them all into a single object.
Q: What happens if there are conflicting property values among the input objects?
A: The Merge Object function resolves conflicts by overwriting previous values with the rightmost values. This means that if multiple input objects have properties of the same name, the value from the rightmost object will prevail.
Q: Are there any performance considerations when using Merge Object?
A: Merge Object leverages Lodash’s optimized algorithms and techniques, making it highly efficient. However, keep in mind that merging large objects or deeply nested objects can impact performance. As always, it’s important to profile your code and optimize where necessary.
In conclusion, the Merge Object function in the Lodash library offers a powerful and intuitive way to merge multiple objects into one. It simplifies JavaScript development by reducing redundancy, improving code readability, and providing a consistent approach to object merging. Whether you’re handling configurations, performing data transformations, or overriding values, Merge Object should be a go-to tool in your JavaScript arsenal.
Images related to the topic javascript merge two objects

Found 35 images related to javascript merge two objects theme











































Article link: javascript merge two objects.
Learn more about the topic javascript merge two objects.
- How to Merge Two Objects in JavaScript – Mastering JS
- How to Merge Objects in JavaScript
- How can I merge properties of two JavaScript objects …
- How to merge two objects in JavaScript – Flavio Copes
- JavaScript Merge Objects – Scaler Topics
- How to Merge Objects in JavaScript – Stack Diary
- How to merge two objects in JavaScript
- How to Merge Objects in JavaScript – SitePoint
- Merge Properties of Two Objects Dynamically in JavaScript
- ES6 Merge Objects – GeeksforGeeks
See more: https://nhanvietluanvan.com/luat-hoc/