Javascript Length Of Object
In JavaScript, objects are widely used to store and manipulate data. While arrays have a built-in length property that allows us to easily determine the number of elements it contains, objects do not have a direct length property. This has led to the need for various methods and approaches to measure the length of an object. In this article, we will explore some of the common techniques used to determine the length of an object in JavaScript.
The Built-in Method: Object.keys()
One of the simplest and most commonly used methods to get the length of an object in JavaScript is by using the Object.keys() method. This method returns an array of all the enumerable properties of the object. We can then easily determine the length of this array to get the number of properties in the object.
For example, consider the following object:
“`
const obj = {
name: “John”,
age: 30,
city: “London”
};
const length = Object.keys(obj).length;
console.log(length); // Output: 3
“`
In this example, the Object.keys(obj) returns an array [“name”, “age”, “city”], and the length of this array is 3. Hence, the length of the object is also 3.
Iterating Through the Properties with a for…in Loop
Another way to determine the length of an object is by using a for…in loop. This loop allows us to iterate through all the enumerable properties of an object and perform operations on them. By counting the number of iterations, we can obtain the length of the object.
Here’s an example of how to use a for…in loop to calculate the length of an object:
“`
const obj = {
name: “John”,
age: 30,
city: “London”
};
let length = 0;
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
length++;
}
}
console.log(length); // Output: 3
“`
In this example, the for…in loop iterates through all the properties of the object, and the length variable is incremented for each property.
Counting the Number of Properties with Object.getOwnPropertyNames()
Similar to Object.keys(), the Object.getOwnPropertyNames() method returns an array of all the properties (enumerable and non-enumerable) of an object. By calculating the length of this array, we can determine the number of properties present in the object.
Here’s an example that demonstrates the usage of Object.getOwnPropertyNames():
“`
const obj = {
name: “John”,
age: 30,
city: “London”
};
const length = Object.getOwnPropertyNames(obj).length;
console.log(length); // Output: 3
“`
In this example, Object.getOwnPropertyNames(obj) returns an array [“name”, “age”, “city”], and the length of this array is 3.
Getting the Length of an Object Using JSON.stringify()
Another approach to measure the length of an object is by using the JSON.stringify() method. This method converts a JavaScript object into a JSON string. By calculating the length of this string, we can obtain the length of the object.
Take a look at the following example:
“`
const obj = {
name: “John”,
age: 30,
city: “London”
};
const jsonString = JSON.stringify(obj);
const length = jsonString.length;
console.log(length); // Output: 35
“`
In this example, the JSON.stringify(obj) converts the object into the string `{“name”:”John”,”age”:30,”city”:”London”}`, and the length of this string is 35. Hence, the length of the object is also 35.
Considerations and Limitations When Determining the Length of an Object
It is important to note that when determining the length of an object in JavaScript, we need to consider the specific requirements and limitations. Here are some important points to keep in mind:
1. Non-enumerable properties: The methods Object.keys() and for…in loop only consider enumerable properties. Non-enumerable properties are not counted using these techniques.
2. Inherited properties: The techniques mentioned above only count the properties that are directly present in the object. Inherited properties from the prototype chain are not considered.
3. Stringified length: The JSON.stringify() method calculates the length based on the serialized JSON string. This may not always reflect the actual number of properties in the object, especially if the object contains nested objects or arrays.
FAQs
Q: Can I use Object.keys() on nested objects?
A: Yes, Object.keys() can be used to retrieve the keys of both the properties in the main object and the nested objects. However, if you want to get the length of nested objects, you will need to use the same technique recursively.
Q: What will happen if I try to use Object.keys() on an empty object?
A: Object.keys() will return an empty array, and the length of the array will be 0.
Q: How can I check if an object has empty values?
A: You can use the Object.values() method to get an array of the object’s values, and then check if all the values in the array are empty.
Q: Is there a maximum limit to the length of an object in JavaScript?
A: In theory, there is no maximum limit to the length of an object in JavaScript. However, the practical limit is determined by various factors including available memory and the capabilities of the JavaScript engine being used.
In conclusion, determining the length of an object in JavaScript can be achieved using various techniques such as Object.keys(), for…in loops, Object.getOwnPropertyNames(), and JSON.stringify(). Each of these methods has its own considerations and limitations, and understanding them can help you accurately measure the length of objects in your JavaScript code.
Javascript Tutorial – How To Get Object Length
Can You Get The Length Of An Object In Javascript?
JavaScript is a versatile programming language often used for creating dynamic web applications. One common task developers often encounter is determining the length of an object in JavaScript. Objects in JavaScript can contain multiple key-value pairs, and it can be beneficial to know the length of an object for various purposes such as looping through its properties or validating its size. In this article, we will explore the different ways to obtain the length of an object in JavaScript.
Methods to Get the Length of an Object:
1. Method 1: Object.keys()
The Object.keys() method returns an array of enumerable properties (keys) in an object. By using the length property of this array, we can determine the length of the object.
“`javascript
const obj = { name: “John”, age: 30, address: “123 Main St” };
const length = Object.keys(obj).length;
console.log(length); // Output: 3
“`
This method effectively works for objects that do not have prototype properties.
2. Method 2: for…in loop
We can also utilize the for…in loop to iterate over the properties of an object and increment a counter to calculate its length.
“`javascript
const obj = { name: “John”, age: 30, address: “123 Main St” };
let length = 0;
for (const key in obj) {
if (obj.hasOwnProperty(key)) {
length++;
}
}
console.log(length); // Output: 3
“`
It’s important to include the `obj.hasOwnProperty(key)` condition to only count the object’s own properties and not its prototype’s properties.
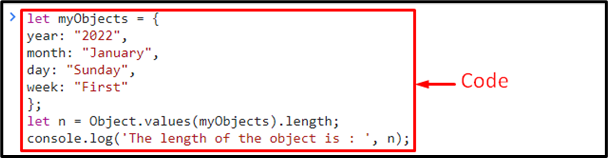
3. Method 3: Object.values()
Introduced in ECMAScript 2017, the Object.values() method returns an array of the enumerable property values in an object. We can then utilize the length property of this array to obtain the length of the object.
“`javascript
const obj = { name: “John”, age: 30, address: “123 Main St” };
const length = Object.values(obj).length;
console.log(length); // Output: 3
“`
Similar to the Object.keys() method, this method does not consider prototype properties.
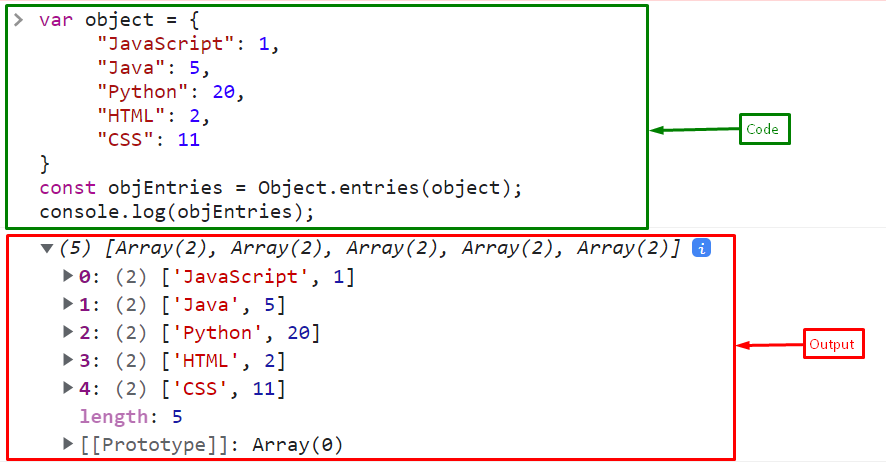
4. Method 4: Object.entries()
The Object.entries() method returns an array of an object’s own enumerable property [key, value] pairs. By using the length property of this array, we can derive the length of the object.
“`javascript
const obj = { name: “John”, age: 30, address: “123 Main St” };
const length = Object.entries(obj).length;
console.log(length); // Output: 3
“`
This method provides an array with both keys and values, which can be useful in specific scenarios.
Frequently Asked Questions (FAQs):
Q1. Can I use the .length property directly with objects?
A1. No, the .length property only works with arrays and strings. To get the length of an object, you need to use one of the methods mentioned above.
Q2. What is the difference between Object.keys() and Object.values()?
A2. Object.keys() returns an array of an object’s enumerable property keys, while Object.values() returns an array of the enumerable property values. Both methods can be used to calculate the length of an object.
Q3. Why is it important to use hasOwnProperty() in the for…in loop?
A3. The hasOwnProperty() method ensures that only the object’s own properties are counted, excluding any properties inherited from its prototype chain.
Q4. Can I use any of these methods with nested objects?
A4. Yes, these methods work with nested objects as well. They will consider all enumerable properties, including those present in nested objects.
Q5. Are there any performance considerations when using these methods?
A5. While all these methods provide a reliable way to get the length of an object, they may have slight variations in performance depending on the size of the object and the JavaScript engine being used. It is recommended to choose the method that suits your specific use case while considering its performance characteristics.
In conclusion, JavaScript provides several methods to obtain the length of an object, including Object.keys(), for…in loop, Object.values(), and Object.entries(). These methods offer different approaches to achieve the desired result, and understanding them allows developers to handle objects effectively in their JavaScript code.
How To Find The Size Of An Object In Javascript?
JavaScript is a versatile programming language used for building interactive web applications. When working with JavaScript, you may often come across situations where you need to find the size of an object. The size of an object refers to the number of properties or elements it contains. In this article, we will explore different techniques to accomplish this task.
There are a few approaches you can take to find the size of an object in JavaScript. Let’s discuss each of them in detail:
1. The Object.keys() Method:
The Object.keys() method returns an array containing all the keys of an object. By getting the length of this array, we can determine the size of the object. Here’s an example:
“`javascript
const myObject = { name: ‘John’, age: 25, country: ‘USA’ };
const size = Object.keys(myObject).length;
console.log(size); // Output: 3
“`
2. The Object.getOwnPropertyNames() Method:
Similar to Object.keys(), the Object.getOwnPropertyNames() method also returns an array of all the properties of an object. We can use the length property of this array to determine the size of the object. Here’s an example:
“`javascript
const myObject = { name: ‘John’, age: 25, country: ‘USA’ };
const size = Object.getOwnPropertyNames(myObject).length;
console.log(size); // Output: 3
“`
3. Looping through the Object:
Another approach is to use a for…in loop to iterate through all the properties of an object and count them. Here’s an example:
“`javascript
const myObject = { name: ‘John’, age: 25, country: ‘USA’ };
let size = 0;
for (let key in myObject) {
if (myObject.hasOwnProperty(key)) {
size++;
}
}
console.log(size); // Output: 3
“`
These methods can be used to find the size of any object, regardless of its complexity. However, it’s important to note that these techniques only calculate the count of the objects’ own properties, not the properties inherited from its prototype chain.
FAQs:
Q: Can I use the length property to find the size of an array in JavaScript?
A: Yes, you can use the length property of an array to find its size. Arrays in JavaScript are similar to objects, but they have the additional length property that stores the number of elements in the array.
Q: What happens if I try to find the size of a null or undefined object?
A: If you try to find the size of a null or undefined object using the Object.keys() or Object.getOwnPropertyNames() method, it will throw an error. To avoid this, you can perform a check before using these methods.
Q: Can I find the size of a function in JavaScript?
A: Yes, functions in JavaScript are also objects. Therefore, you can apply the same techniques mentioned above to find the size of a function. However, it’s important to note that functions can have additional properties and methods apart from their own properties, so the size might not accurately reflect the function’s complexity.
Q: Is there a difference in performance between these techniques?
A: The performance difference between these techniques is negligible, and it mostly depends on the JavaScript engine implementation. However, for better code readability, using Object.keys() or Object.getOwnPropertyNames() is generally recommended.
Q: How can I find the size of deeply nested objects?
A: To find the size of deeply nested objects, you can use a recursive function that iterates through each level of the object. This function can check if a property is an object itself and recursively call itself to count the properties at each level.
In conclusion, finding the size of an object in JavaScript is a relatively straightforward task. By using the Object.keys(), Object.getOwnPropertyNames(), or looping through the object’s properties, you can accurately determine its size. Understanding these techniques will greatly benefit your JavaScript development and enable you to handle complex data structures effectively.
Keywords searched by users: javascript length of object Javascript length of object list, Max length array javascript, Convert object to Object js, jQuery object length, Loop object JavaScript, Get length array js, Check if object has empty values JavaScript, For key in object JavaScript
Categories: Top 57 Javascript Length Of Object
See more here: nhanvietluanvan.com
Javascript Length Of Object List
Introduction:
In JavaScript, objects are used to store multiple values as key-value pairs. This powerful feature allows developers to organize and manipulate data efficiently. However, when working with objects, it is essential to understand how to determine the number of properties or elements it contains. This article will delve into the length of object lists in JavaScript, exploring various methods and providing a comprehensive understanding of this frequently encountered aspect of the language.
Understanding the Concept:
Unlike arrays which have a built-in length property, objects in JavaScript do not possess a direct mechanism to measure their size. Instead, they are dynamic entities that can grow or shrink as new properties are added or removed. Therefore, the concept of length for objects is not directly applicable, and alternative approaches need to be adopted to calculate their size accurately.
Methods to Determine Size:
1. Manual Counting:
One way to find the length of an object list is by manually counting the number of properties present. This process can be accomplished by using a for…in loop, which iterates through each key-value pair within the object. With each iteration, the count is incremented, providing an accurate length measurement. However, this method can be tedious, error-prone, and time-consuming, especially for large and complex objects.
2. Object.keys() Method:
The Object.keys() method is a widely used approach to obtain the length of an object list. It returns an array containing all the property names of the object. By retrieving the length of this array, the number of properties within the object can be determined. This technique offers simplicity, readability, and efficiency compared to manual counting, making it a popular choice among developers.
3. Object.entries() Method:
The Object.entries() method provides another avenue to determine the length of an object list. It generates an array consisting of key-value pairs represented as arrays, where the first element is the property name, and the second element is the corresponding value. By examining the length of this array, the size of the object can be ascertained. This method is beneficial when both property names and values need to be accessed.
4. JSON.stringify() and Regular Expressions:
While unconventional, converting the object into a JSON string using JSON.stringify() and subsequently employing regular expressions to count the number of escaped properties can be used to calculate the size. However, this method is less performant and not recommended for regular use, as parsing the JSON string can introduce additional overhead.
FAQs:
Q1: Why doesn’t JavaScript have a built-in length property for objects?
A1: JavaScript objects are dynamic entities and can have properties added or removed at any time. As a result, determining the length of an object is a complex task, as it would require continuous recalculations. Hence, JavaScript doesn’t provide a direct length property for objects.
Q2: Can we modify an object’s length like an array?
A2: Unlike arrays, objects in JavaScript cannot be modified using a length property. The length of an object is implicitly determined by the number of properties it contains and cannot be directly manipulated.
Q3: Are there any performance implications when calculating object length?
A3: Depending on the method chosen, there can be variations in performance. For instance, manual counting through a for…in loop can be relatively slower compared to using the Object.keys() or Object.entries() methods, especially for large objects. It’s advised to choose the appropriate method based on the complexity and size of the object.
Q4: How can I efficiently determine the size of nested objects?
A4: When working with nested objects, the same principles apply. You can use the chosen method recursively to access nested objects and sum up the lengths of their properties. This recursive approach allows you to obtain an accurate measurement of the overall size of the nested object structure.
Conclusion:
Although JavaScript objects lack a built-in length property, determining their size is achievable through various methods such as manual counting, using Object.keys(), Object.entries(), or even resorting to JSON stringification with regular expressions. Each technique offers its own benefits, but the Object.keys() method remains the most popular and efficient choice. By understanding these methodologies, developers can accurately assess the length of object lists, enhancing their ability to work with and manipulate data effectively.
Max Length Array Javascript
JavaScript is a versatile programming language used for developing web applications and building dynamic websites. One of the core concepts in JavaScript is the array, an ordered collection of elements. Arrays in JavaScript can store multiple values within a single variable, making them a fundamental data structure. However, there is a limit to the maximum length of an array in JavaScript, and it’s important to understand this limitation when working with large amounts of data. In this article, we will explore the concept of the maximum length array in JavaScript and answer some common questions related to it.
Understanding the Maximum Length Array in JavaScript:
In JavaScript, the maximum length a JavaScript array can have is determined by the maximum value of a 32-bit signed integer, which is 2^31 – 1. This translates to a maximum length of 2,147,483,647 elements in an array. This limitation is due to the way arrays are implemented in JavaScript engines, where the length of an array is stored as a 32-bit signed integer.
Reaching the Maximum Length Array:
Reaching the maximum length array is not something most JavaScript developers will encounter in their everyday work. In fact, it is highly unlikely in typical web development scenarios. The maximum length of an array implies an enormous amount of data that would be challenging to handle on contemporary systems. Moreover, the practical limitations of memory allocation and processing power often become bottlenecks much earlier.
Considerations and Performance Implications:
While the maximum length array value might seem like a significant number, it is important to bear in mind that reaching such a large size will have performance implications. Manipulating an array of this size will require substantial amounts of memory and processing power, which might lead to performance degradation. Therefore, it’s crucial to assess whether using arrays of such a massive scale is truly necessary or if alternative data structures or strategies can be employed to achieve the desired outcome.
Using Arrays for Practical Purposes:
In most practical use cases, arrays with lengths that range in the thousands or tens of thousands are more than sufficient. For example, arrays can be used to store lists of products in an e-commerce application, customer details in a database, or even pixels of an image. JavaScript arrays provide a flexible and efficient way to store and manipulate such data, making them a popular choice for developers.
FAQs:
Q: What happens if you try to exceed the maximum length of an array in JavaScript?
A: When trying to surpass the maximum length of an array, JavaScript will not throw any specific error. Instead, it will accept the additional elements but will exhibit unexpected behavior or performance degradation. It’s essential to be aware of this limitation and avoid creating arrays that approach or exceed the maximum length in order to maintain optimal performance and stability.
Q: Are there alternative data structures that can handle larger amounts of data?
A: Yes, there are alternative data structures in JavaScript that can handle large amounts of data more efficiently than arrays, depending on the specific use case. Some examples include linked lists, hash tables, and trees. These data structures can provide better performance in scenarios where dynamic resizing, searching, or insertion/deletion operations are frequently performed.
Q: How can I optimize the performance of large arrays?
A: To optimize the performance of large arrays, it is recommended to minimize unnecessary operations and memory usage. For example, avoid frequent resizing by initializing arrays with an appropriate initial length. Additionally, consider using techniques like lazy loading or pagination to limit the amount of data loaded into memory at any given time. Finally, leverage built-in JavaScript methods like array.reduce(), array.filter(), and array.map() for efficient iteration and manipulation of array elements.
Q: Are there any plans to increase the maximum length limitation of JavaScript arrays in future versions?
A: As of the current ECMAScript specification, there are no immediate plans to increase the maximum length limitation of JavaScript arrays. However, JavaScript continues to evolve, and future versions might introduce new data structures or optimizations that could handle larger data sets efficiently. It is advisable to keep up with the latest updates in the JavaScript language to stay informed about any potential enhancements in this area.
In conclusion, understanding the maximum length array in JavaScript is crucial for developers working with large datasets. Although the maximum limit is substantial, it is unlikely to be reached in most practical scenarios. By employing alternative data structures and adopting performance optimization strategies, developers can effectively work with arrays of varying lengths and ensure optimal performance in their JavaScript applications.
Images related to the topic javascript length of object

Found 6 images related to javascript length of object theme


















































Article link: javascript length of object.
Learn more about the topic javascript length of object.
- Length of a JavaScript object – Stack Overflow
- Find the length of a JavaScript object – GeeksforGeeks
- How to Get the Length of an Object in JavaScript? – Scaler
- How to get the size of a JavaScript object ? – GeeksforGeeks
- What is the Measurement of Length? Definition, Units, Examples
- Function: length – JavaScript – MDN Web Docs
- How to Get the Length of an Object in JavaScript? – Scaler
- Get Length of JavaScript Object – Stack Abuse
- How to Get the Length of a JavaScript Object – Tutorial Republic
- How to get the length of a JavaScript object | Sentry
- Array: length – JavaScript – MDN Web Docs
- How to Get an Object Length | SamanthaMing.com
- How to get the length of an object in JavaScript – Tutorialspoint
- JavaScript Object Length: How To Measure It
See more: https://nhanvietluanvan.com/luat-hoc/