Javascript Get Width Of Element
Methods to Retrieve the Width of an Element
1. Using the offsetWidth property
The offsetWidth property returns the width of an element, including padding and borders, but excluding margins. It provides a simple and efficient way to obtain the width of an element.
2. Utilizing the getComputedStyle() method
The getComputedStyle() method returns the computed style of an element, including its width. This method is useful when you need to retrieve the dimensions of an element after any style modifications have been applied.
3. Employing the getBoundingClientRect() method
The getBoundingClientRect() method returns a DOMRect object that provides the size and position of an element relative to the viewport. It includes the width of the element as a property.
Understanding the offsetWidth Property
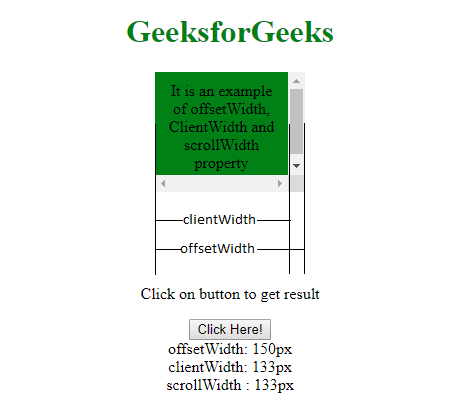
The offsetWidth property is a straightforward way to retrieve the width of an element. It includes the content width, padding, and borders. However, it does not take into account margins. offsetWidth is commonly used when you need the total width of an element, including any intrinsic padding and borders.
Using the getComputedStyle() Method
The getComputedStyle() method returns the computed style of an element as a CSSStyleDeclaration object. By accessing the width property of this object, you can retrieve the width of the element. This method is beneficial when you need to obtain the dimensions of an element after style modifications, such as changes made through CSS or animations.
One crucial consideration when using getComputedStyle() is cross-browser compatibility. Different browsers may return the width value in different units (e.g., pixels, percentages, etc.). Therefore, it is necessary to convert the returned value to the desired unit if consistency is required.
Employing the getBoundingClientRect() Method
The getBoundingClientRect() method provides information about the position and dimensions of an element relative to the viewport. By accessing the width property of the returned DOMRect object, you can retrieve the width of the element. This method is particularly useful when you need to know the exact dimensions and location of an element on the page.
It is important to note that getBoundingClientRect() takes into consideration all CSS transformations applied to the element. This can differ from the other methods discussed, which only provide the original dimensions of the element.
Handling Box Sizing and Padding Issues
When calculating the width of an element, two specific issues often arise: the impact of the box-sizing property and the inclusion of padding in width calculation.
The box-sizing property affects how the width of an element is calculated. By default, it is set to “content-box,” which includes only the content width. However, setting it to “border-box” includes padding and borders in the calculated width. Therefore, it is crucial to ensure consistent box-sizing settings when retrieving element width across different parts of a webpage.
Padding can also affect the calculated width of an element. If an element has padding values, those values are included in the returned width. To obtain the “content-box” width of an element, you may need to subtract the padding from the result.
Practical Examples and Use Cases
To demonstrate the various methods discussed, let’s consider an example where you want to dynamically adjust the width of an element based on user interactions. The offsetWidth property can be used to quickly retrieve the total width, including any padding and borders. The getComputedStyle() method can be employed if you need to account for changes made through CSS styles or animations. The getBoundingClientRect() method is useful when you want to obtain the exact dimensions and position of an element on the page, regardless of any transformations or layout changes.
In a real-world scenario, getting the width of an element is often beneficial for responsive web design. It allows you to make informed decisions about how elements should be displayed on different screen sizes or device orientations. Additionally, dynamically adjusting the width of elements based on user input can enhance the interactivity and usability of web applications.
Browser Support and Best Practices
The offsetWidth property, getComputedStyle() method, and getBoundingClientRect() method are well-supported across modern browsers. However, it is important to consider potential inconsistencies in how these methods handle cases such as transformed elements or elements with display: none.
When choosing the appropriate method, consider the specific requirements of your application and the accuracy needed. In general, if you only need the width including padding and borders, the offsetWidth property is a good choice. If you need to account for changes made through CSS styles, the getComputedStyle() method is recommended. If you require precise positioning or need the width regardless of any transformations, the getBoundingClientRect() method is the most suitable.
When working with responsive web design, it is crucial to handle width changes appropriately. This can be achieved by listening for viewport changes and recalculating the width using the chosen method. Additionally, using CSS Flexbox or CSS Grid for layout can help create more flexible and adaptable designs.
FAQs:
1. Can I use jQuery to retrieve the width of an element?
Yes, in jQuery, you can use the .width() method or the .outerWidth() method to retrieve an element’s width. These methods internally use the offsetWidth property.
2. How can I retrieve the width of an element in ReactJS?
In ReactJS, you can access the width of an element using the ref attribute and the offsetWidth property. By assigning a ref to the desired element, you can then access its width via the ref.current.offsetWidth property.
3. Is offsetWidth equivalent to using jQuery’s offsetWidth() method?
No, offsetWidth is a native JavaScript property, while jQuery’s offsetWidth() is a convenience method built on top of offsetWidth. They both serve the same purpose of retrieving an element’s width.
4. How can I retrieve the width of an element using CSS?
In CSS, you can use the width property to set or retrieve the width of an element. However, to retrieve the width of an element using CSS in JavaScript, you can use the getComputedStyle() method or the offsetWidth property.
5. How can I get the width of an element using document.getElementById()?
To retrieve the width of an element using document.getElementById(), you need to first obtain a reference to the element using its ID. Once you have the element reference, you can access its width using the offsetWidth property.
Conclusion
Retrieving the width of an element in JavaScript is a crucial skill for web developers. By understanding different methods like offsetWidth, getComputedStyle(), and getBoundingClientRect(), you can accurately obtain the width of an element. Considering box sizing, padding, best practices, and browser compatibility will ensure your code works consistently across various scenarios. Whether you are working with jQuery, ReactJS, CSS, or pure JavaScript, these techniques will enable you to effectively retrieve the width of an element to create dynamic and responsive web experiences.
Javascript Nuggets – Width/Height
Keywords searched by users: javascript get width of element Get width of element jQuery, Get width of element ReactJS, offsetWidth jQuery, Get width of element CSS, Getelementbyid get width, Get width document javascript, Get height element javascript, Get width div js
Categories: Top 19 Javascript Get Width Of Element
See more here: nhanvietluanvan.com
Get Width Of Element Jquery
Understanding the dimensions and properties of an element is crucial for web developers and designers to create visually appealing and responsive websites. With jQuery, a popular JavaScript library, you can easily access and manipulate these properties, including getting the width of an element. In this article, we will delve into the details of how to retrieve the width of an element using jQuery, along with some frequently asked questions about this topic.
Overview of jQuery
Before we dive deep into the width retrieval process, let’s take a moment to understand jQuery. jQuery is a fast, small, and feature-rich JavaScript library that simplifies interacting with HTML documents, performing animations, handling events, and manipulating the DOM (Document Object Model). It enables developers to write concise and expressive code that can perform various tasks with ease.
What is the width of an element?
The width of an element refers to the horizontal space it occupies within its parent container. It is an important metric, especially when working on responsive designs or dynamically adjusting the layout of elements based on screen size or user interactions.
Get width of element using jQuery
To retrieve the width of an element using jQuery, you can use the `.width()` method. This method returns the current computed width (including padding, but not including border, margin, or scrollbars) for the first matched element in the jQuery object. Let’s take a look at an example:
“`javascript
$(document).ready(function() {
var elementWidth = $(‘.my-element’).width();
console.log(‘Width of element: ‘ + elementWidth);
});
“`
In the example above, we use the `document.ready` event handler to ensure that the code is executed once the DOM is fully loaded. We then use the `$` function to select the desired element with the class `.my-element` and retrieve its width using the `.width()` method. Finally, we log the width to the console.
It’s important to note that the `.width()` method returns the width value as a numeric pixel value, without the “px” suffix. You can further manipulate this value or use it in your code to accomplish specific tasks.
Handling element width changes
As websites frequently undergo changes based on user interactions or dynamic data, it’s essential to be able to detect and handle changes in element width. In jQuery, you can achieve this through the `.resize()` method.
“`javascript
$(window).resize(function() {
var elementWidth = $(‘.my-element’).width();
console.log(‘Width of element after resize: ‘ + elementWidth);
});
“`
In the example above, the `.resize()` method is used on the `window` object to bind a function to the `resize` event. Whenever the window is resized, the callback function is executed, retrieving and logging the new width of the element.
This mechanism can be incredibly useful for responsive designs, where you can adjust other elements or update styles based on the width of a specific element.
FAQs:
1. Can I retrieve other dimensions of an element using jQuery?
Yes, jQuery provides additional methods to get other dimensions of an element. For example, `.height()` returns the current computed height of the first matched element, while `.innerWidth()` returns the width including padding, and `.outerWidth()` returns the width including padding and border. Refer to the jQuery documentation for a comprehensive list of available methods.
2. How can I retrieve the width of multiple elements at once?
To retrieve the widths of multiple elements simultaneously, you can iterate over the desired elements using the `.each()` function. Within the callback function, you can retrieve and manipulate the width of each element individually.
“`javascript
$(‘.my-elements’).each(function() {
var elementWidth = $(this).width();
console.log(‘Width of element: ‘ + elementWidth);
});
“`
3. Can I set the width of an element using jQuery?
Yes, jQuery offers methods to set the width of an element. The `.width(value)` method allows you to set the width of an element using a specified value. You can pass the desired width either as a numeric value or as a string with a unit (e.g., “200px”).
“`javascript
$(‘.my-element’).width(400);
“`
In the example above, we set the width of the `.my-element` to 400 pixels.
In conclusion, jQuery provides convenient methods to retrieve the width of an element in a web page. By leveraging the powerful features of this library, developers can easily obtain and manipulate dimensions to create visually appealing and responsive websites. Understanding these techniques is essential for effectively designing and developing web pages that adapt seamlessly to different devices and screen sizes.
Get Width Of Element Reactjs
ReactJS is a popular JavaScript library that is widely used for building user interfaces. It provides a component-based approach to web development, allowing developers to build reusable UI components that can efficiently update and render as the data changes. One common task in web development is to get the width of an element in the DOM. In this article, we will explore various methods to achieve this in ReactJS.
Method 1: Using Refs
In React, refs provide a way to access DOM nodes directly. By creating a Ref object and attaching it to a DOM element, we can then access and manipulate the corresponding DOM node. To get the width of an element using refs in React, follow these steps:
1. Create a Ref object using the useRef() hook provided by React, for example:
“`
const elementRef = useRef(null);
“`
2. Attach the ref to the element whose width you want to measure, for example:
“`
“`
3. Access the width of the element using the ref’s current property, for example:
“`
const width = elementRef.current.offsetWidth;
“`
The offsetWidth property returns the layout width of an element, including padding, border, and scrollbar (if any). It represents the total width of the element on the screen.
Method 2: Using offsetWidth of the Window
Another approach to getting the width of an element in React is by using the offsetWidth property of the window object. This method can be useful when you need to get the width of the entire viewport or window. Here’s how to use it:
1. Import the useEffect() hook from React, for example:
“`
import { useEffect } from ‘react’;
“`
2. In your component, add a useEffect hook, which acts as a side effect on mount or when resizing the window, for example:
“`
useEffect(() => {
const updateWidth = () => {
const width = window.innerWidth;
// Do something with the width…
};
window.addEventListener(‘resize’, updateWidth);
updateWidth();
return () => {
window.removeEventListener(‘resize’, updateWidth);
};
}, []);
“`
In this example, we use the window.innerWidth property to get the width of the window, and update it whenever the window is resized. You can then perform other logic based on this width.
Method 3: Using a CSS Class
If you want to get the width of an element that is already styled with CSS, you can use the getComputedStyle() method to retrieve its styles. Here’s an example:
1. Create a CSS class that represents the styles you want to get the width from, for example:
“`
.myElement {
width: 100%;
max-width: 800px;
}
“`
2. Retrieve the width using the getComputedStyle() method in React, for example:
“`
const element = document.querySelector(‘.myElement’);
const styles = window.getComputedStyle(element);
const width = styles.width;
“`
The getComputedStyle() method returns an object containing all the computed CSS styles of an element. By accessing the width property, you can retrieve the width of the element in pixels or any other unit specified in the CSS.
FAQs
Q1. Can we use ref to get the width of a child component?
Yes, you can use refs to get the width of a child component in React. By creating a Ref object in the parent component and passing it as a prop to the child component, you can attach the ref to the child component’s DOM element and access its width using the ref’s current property.
Q2. How do I get the width of an element inside a React event handler?
When handling events in React, you can access the event object and the target element using the event parameter. To get the width of the target element, you can use the same methods described above, such as refs or getComputedStyle(), to retrieve its width.
Q3. Is there a performance difference between these methods?
There might be slight performance differences between these methods depending on the complexity of your application and the number of elements you need to measure. However, in most scenarios, the performance difference is negligible. It is recommended to choose the method that best fits your use case and provides the desired results.
In conclusion, there are multiple ways to get the width of an element in ReactJS. You can use refs to directly access the DOM node, leverage the window object to retrieve the width of the viewport or window, or use getComputedStyle() to get the width based on CSS styles. Each method has its advantages and can be chosen based on specific requirements. By following the discussed methods, you can easily get the width of an element in ReactJS and utilize it for various purposes in your web applications.
Images related to the topic javascript get width of element

Found 43 images related to javascript get width of element theme









































Article link: javascript get width of element.
Learn more about the topic javascript get width of element.
- HTML DOM Element offsetWidth Property – W3Schools
- Getting Width & Height of an Element in JavaScript
- How do I retrieve an HTML element’s actual width and height?
- 5 Ways To Get The Width Of An HTML Element In JavaScript
- Get width and height of an element with JavaScript
- Determining the dimensions of elements – Web APIs | MDN
- How to get width of element in JavaScript? [SOLVED]
- How to Get Width of Element in JavaScript – Linux Hint
- How to get the element’s actual width and height in JavaScript
- JavaScript: 4 Ways to Get the Width & Height of an Element
See more: https://nhanvietluanvan.com/luat-hoc/