Javascript Format Number With Commas
Formatting numbers with commas is a crucial aspect of JavaScript programming, particularly when it comes to displaying numerical data in a user-friendly manner. Whether you’re working on a financial application, data visualization dashboard, or any other application that involves numeric data, proper formatting can greatly enhance readability and user comprehension. In this article, we will explore various methods and techniques for formatting numbers with commas in JavaScript, along with important considerations and best practices.
Understanding Number Formatting
Number formatting plays a significant role in various contexts, including financial reporting, data analysis, and user interfaces. By adding commas to large numbers, we can easily distinguish thousands, millions, and billions, making it easier for users to comprehend the magnitude of the values. For example, the number 1000000 is much more readable as 1,000,000.
Native JavaScript Methods for Number Formatting
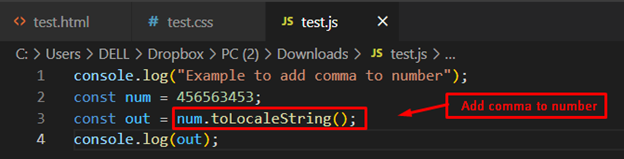
JavaScript provides built-in methods that simplify number formatting, the most common being the `toLocaleString()` method and the `Number.prototype.toLocaleString()` method. These methods automatically format numbers based on the user’s locale, including adding commas as necessary. For example:
“`javascript
const number = 1234567.89;
const formattedNumber = number.toLocaleString(); // “1,234,567.89” in English locale
“`
Custom Functions for Number Formatting
While the native JavaScript methods are convenient for basic number formatting, you may encounter situations that require more specialized formatting, such as enforcing a specific number of decimal places or dealing with negative numbers. In such cases, creating custom functions becomes necessary. These functions typically involve manipulating the number as a string and inserting commas at appropriate positions. Here’s an example:
“`javascript
function formatNumberWithCommas(number) {
const parts = number.toString().split(“.”);
parts[0] = parts[0].replace(/\B(?=(\d{3})+(?!\d))/g, “,”);
return parts.join(“.”);
}
const number = 1234567.89;
const formattedNumber = formatNumberWithCommas(number); // “1,234,567.89”
“`
Handling Edge Cases and Advanced Formatting
Formatting numbers with commas can become complicated when dealing with edge cases, such as floating point numbers, negative numbers, and extremely large numbers. To handle these cases, it is important to consider various factors such as precision, rounding, and formatting options. Additionally, advanced number formatting options like grouping separators and decimal places should be taken into account to cater to different requirements.
Localization and Internationalization Considerations
When formatting numbers with commas, it is crucial to consider different languages and locales. Each language may have its own specific rules and preferences for number formatting. For example, in some locales, the comma may be replaced by a different character as the thousands separator. It is necessary to ensure that your application handles localization and internationalization appropriately, by using language-specific formatting rules and supporting different locales.
Best Practices and Performance Considerations
To ensure the best user experience and optimal performance, it is important to follow certain best practices when formatting numbers with commas in JavaScript. Avoid unnecessary conversions and manipulations, as they can impact performance, especially when dealing with large datasets or frequently updated numbers. Additionally, consider using optimized libraries and methods, such as jQuery’s `formatNumber` plugin or Lodash’s `formatNumber` function.
FAQs:
Q: How can I format numbers with commas in JavaScript?
A: JavaScript provides built-in methods like `toLocaleString()` and `Number.prototype.toLocaleString()` for basic number formatting. For more specialized formatting requirements, you can create custom functions that manipulate the number as a string and insert commas at appropriate positions.
Q: What are the considerations for handling negative numbers?
A: When formatting negative numbers with commas, it is important to consider whether to include the comma before or after the minus sign. This decision should be based on the formatting conventions followed in your application or specific requirements.
Q: How can I format numbers with decimal places and commas?
A: You can combine the techniques of formatting numbers with commas and formatting numbers with decimal places. When creating a custom function, you can split the number into integer and decimal parts, format the integer part with commas, and then join them back together with the decimal part.
Q: Are there any libraries or plugins available for number formatting in JavaScript?
A: Yes, there are several libraries and plugins available that provide enhanced number formatting capabilities. Some popular options include the jQuery `formatNumber` plugin and the Lodash `formatNumber` function.
Q: How can I handle numbers in different locales and languages?
A: To handle number formatting for different locales and languages, it is important to consider language-specific formatting rules and preferences. You can leverage JavaScript’s `toLocaleString()` method to automatically format numbers according to the user’s locale, or implement custom formatting logic based on specific language requirements.
In conclusion, formatting numbers with commas is essential for enhancing readability and comprehension in JavaScript applications. By utilizing the built-in methods or creating custom functions, you can easily format numbers with commas, handle various edge cases, and cater to different localization requirements. Remember to follow best practices and consider performance implications to provide a seamless user experience.
Add Comma For Input Number Automatically In Javascript. Restrict Alphabets Special Character And Dot
Keywords searched by users: javascript format number with commas jQuery format number with commas, toLocaleString, Lodash format number, Javascript format number with commas and decimal, Java format number with commas, Add comma to number JavaScript, Format number js, Remove comma in number javascript
Categories: Top 65 Javascript Format Number With Commas
See more here: nhanvietluanvan.com
Jquery Format Number With Commas
Formatting numbers with commas is an essential feature in many web applications, especially those dealing with financial or statistical data. The primary purpose of this formatting is to enhance readability and make large numbers more manageable for users. By separating digits into groups of three with commas, numbers become easier to comprehend, aligning with the conventions used in many countries.
jQuery provides a variety of approaches to format numbers with commas, catering to different requirements and scenarios. We will discuss some of the most widely used methods to format numbers using both the core jQuery library and external plugins:
1. Core jQuery Method:
– The `numberWithCommas()` function is a basic, custom method that can be added to the global object prototype. This method takes a number as input and returns a formatted string by inserting commas at the appropriate positions. It uses the `toLocaleString()` method of the Number prototype to achieve comma-separated formatting based on the user’s locale.
2. jQuery Plugins:
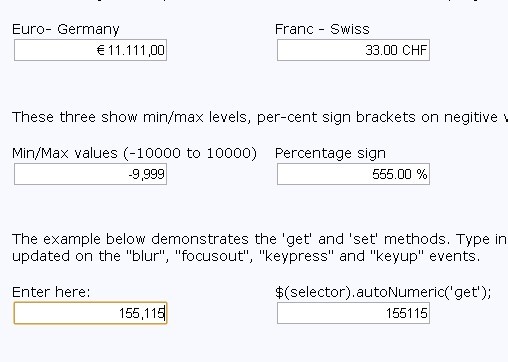
– The `autoNumeric` plugin is a highly configurable jQuery plugin that focuses on number formatting and validation. It offers extensive formatting options, including comma separators, decimal precision, and internationalization support. Additionally, it provides features such as prefix and suffix, currency symbols, and custom formatting rules.
– The `jQuery.formatNumber` plugin is another popular choice for formatting numbers with commas. It supports a wide range of options for precision, rounding, and even custom formatting patterns. It can handle both input fields and plain text elements, making it versatile for different use cases.
Both the core jQuery method and these plugins offer convenient solutions to format numbers with commas. However, it is essential to choose the method that best fits your specific requirements, taking into consideration factors such as internationalization, custom formatting patterns, and performance considerations.
To further assist you in understanding jQuery’s approach to formatting numbers with commas, here are some frequently asked questions:
Q1. Can I format numbers with commas for both inputs and outputs?
A1. Absolutely! jQuery allows you to format numbers both before displaying them and when receiving user input. You can easily integrate the necessary formatting logic into events like ‘keyup’, ‘change’, or ‘blur’ to update the value with commas as the user types or leaves the input field.
Q2. Do these methods handle decimal values?
A2. Yes, all the mentioned methods are capable of handling decimal values. By configuring the appropriate precision and rounding settings, you can format decimal numbers with commas and control the number of decimal places to display.
Q3. Can I customize the formatting pattern?
A3. Yes, many of the plugins and methods available in jQuery provide options to define your custom formatting patterns. These patterns allow you to specify the exact number of decimal places, leading/trailing zeros, and rules for grouping digits.
Q4. Can I format numbers based on the user’s locale?
A4. Yes, several of the methods and plugins mentioned earlier rely on the user’s locale settings to format numbers. By utilizing the `toLocaleString()` method or other localization features, you can ensure that numbers are formatted accurately based on regional conventions.
Q5. Which method or plugin should I use for performance-critical scenarios?
A5. When performance is a concern, it is recommended to use the core jQuery method. As external plugins often come with additional features and configurability, they may introduce some overhead. Implementing a lightweight custom function can be faster, especially when formatting large datasets.
In conclusion, jQuery offers various techniques and plugins to format numbers with commas in web applications. Whether you opt for the core jQuery method or choose from the available plugins, implementing this feature can significantly enhance the readability and user experience of your web application. By considering factors such as precision, rounding, regional conventions, and performance, you can select the optimal solution that meets your specific requirements.
Tolocalestring
Syntax:
The syntax of the toLocaleString() method is:
number.toLocaleString([locales [, options]])
The “number” parameter represents the number that needs to be converted to a localized string. The “locales” parameter is an optional argument that specifies which locale or locales should be used. If no locale is specified, the runtime’s default locale will be used. The “options” parameter is also optional and provides additional customization for the formatting.
Formatting Numbers:
The toLocaleString() method offers a range of formatting options for numbers. Some of the most commonly used options include:
1. Digit Grouping: The digit grouping option allows numbers to be formatted with dividing groups of digits, typically separated by a comma or a period. For example, 1000000 can be formatted as “1,000,000” or “1.000.000”, depending on the locale. This is especially useful for large numbers and enhances readability.
2. Decimal Separator: The decimal separator option determines the character used to separate the integer and decimal parts of a number. For instance, in the United States, the decimal separator is usually a period, while in countries like France or Germany, a comma is commonly used. The toLocaleString() method adapts to these conventions based on the specified locale.
3. Currency Symbol: When working with currency values, it is crucial to display the appropriate currency symbol. The toLocaleString() method can automatically format numbers as currency amounts, using the currency symbol associated with the specified locale. For example, “145.98” can be represented as “$145.98” for the US locale or “€145.98” for the Eurozone.
Formatting Dates and Times:
The toLocaleString() method is not limited to formatting numbers; it can also format dates and times in a localized manner. By using the “locales” and “options” parameters, developers can determine how a date or time should be presented based on the specific cultural conventions.
The method takes advantage of the Internationalization API (Intl), which provides a range of options for localized formatting. For example, the “options” parameter can include properties like “weekday”, “year”, “month”, “day”, “hour”, “minute”, “second”, etc. By specifying these properties, developers can control how different parts of a date or time are displayed, such as the order of elements or the inclusion of leading zeroes.
Frequently Asked Questions:
Q: Can the toLocaleString() method be used in all browsers?
A: The toLocaleString() method is supported by all modern browsers, including Chrome, Firefox, Safari, and Edge. However, earlier versions of Internet Explorer (prior to IE11) may not fully support this method. It is always recommended to check for compatibility with the target browsers or provide fallback solutions if necessary.
Q: Can I override the default locale of the user’s browser?
A: Yes, you can explicitly set the desired locale by passing it as an argument to the toLocaleString() method. By specifying the locale, you can ensure consistent formatting across different devices and platforms.
Q: How does the toLocaleString() method handle situations where the specified locale is not available?
A: If the requested locale is not available, the toLocaleString() method will use the fallback mechanism. It first tries to match a more specific locale, such as “en-US” for English (United States) or “en-GB” for English (United Kingdom). If that is not available, it falls back to the more general language code, such as “en” for English. In cases where no matching locale is found, the method resorts to using the runtime’s default locale.
Q: Can I customize the formatting options of toLocaleString() beyond what is provided by the options parameter?
A: While the options parameter provides a wide range of formatting options, it may not cover all possible customization requirements. In such cases, developers may need to resort to other techniques, such as using libraries that offer more advanced formatting capabilities or implementing manual formatting using string manipulation.
In conclusion, the toLocaleString() method in JavaScript allows developers to format numbers, dates, and times in a localized manner. By using this method, you can easily adapt your application to cater to users from different regions and ensure a better user experience. The method assists in enhancing the readability and accuracy of numeric representations, as well as conforming to the cultural conventions associated with formatting dates and times.
Images related to the topic javascript format number with commas

Found 21 images related to javascript format number with commas theme





















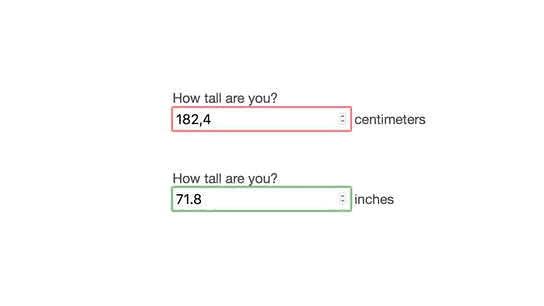
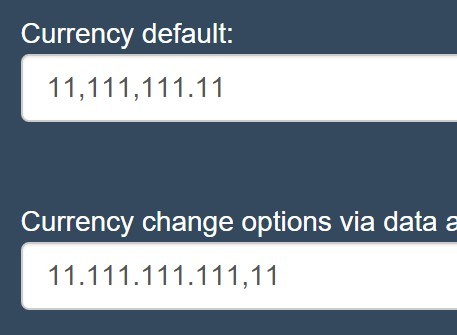
 With Different Decimal Marks | Ctrl Blog” style=”width:100%” title=”Browser support for with different decimal marks | Ctrl blog”>
With Different Decimal Marks | Ctrl Blog” style=”width:100%” title=”Browser support for with different decimal marks | Ctrl blog”>


























Article link: javascript format number with commas.
Learn more about the topic javascript format number with commas.
- How to format a number with commas as thousands separators?
- Format Numbers with Commas in JavaScript – Sabe.io
- JavaScript format number with commas (example included)
- JavaScript format numbers with commas – Javatpoint
- How to Add Commas to Number in JavaScript – Linux Hint
- How to Use Comma as Thousand Separator in JavaScript
- JavaScript : Format numbers with commas and decimals.
- JavaScript Add Commas to Number | Delft Stack
- 3 Ways To Add Comma To Numbers In Javascript (Thousands …
- How to print a number with commas as thousands of …
See more: https://nhanvietluanvan.com/luat-hoc/