Javascript For Download File
Introduction:
JavaScript, the programming language of the web, offers numerous functionalities that enhance the user experience. One such capability is the ability to download files seamlessly. In this article, we will explore various techniques for downloading files using JavaScript. From creating download links to fetching files asynchronously, we will cover it all. Additionally, we will delve into progress tracking, handling errors, and displaying download progress in the user interface. So, let’s dive in!
Basics of Downloading Files using JavaScript:
Downloading files with JavaScript is a relatively simple process. By utilizing the HTML5 `a` element’s `download` attribute, we can initiate file downloads with just a few lines of code. The `download` attribute specifies the suggested file name for the downloaded file. It can be set dynamically to provide a personalized experience to the users.
Creating a Download Link with JavaScript:
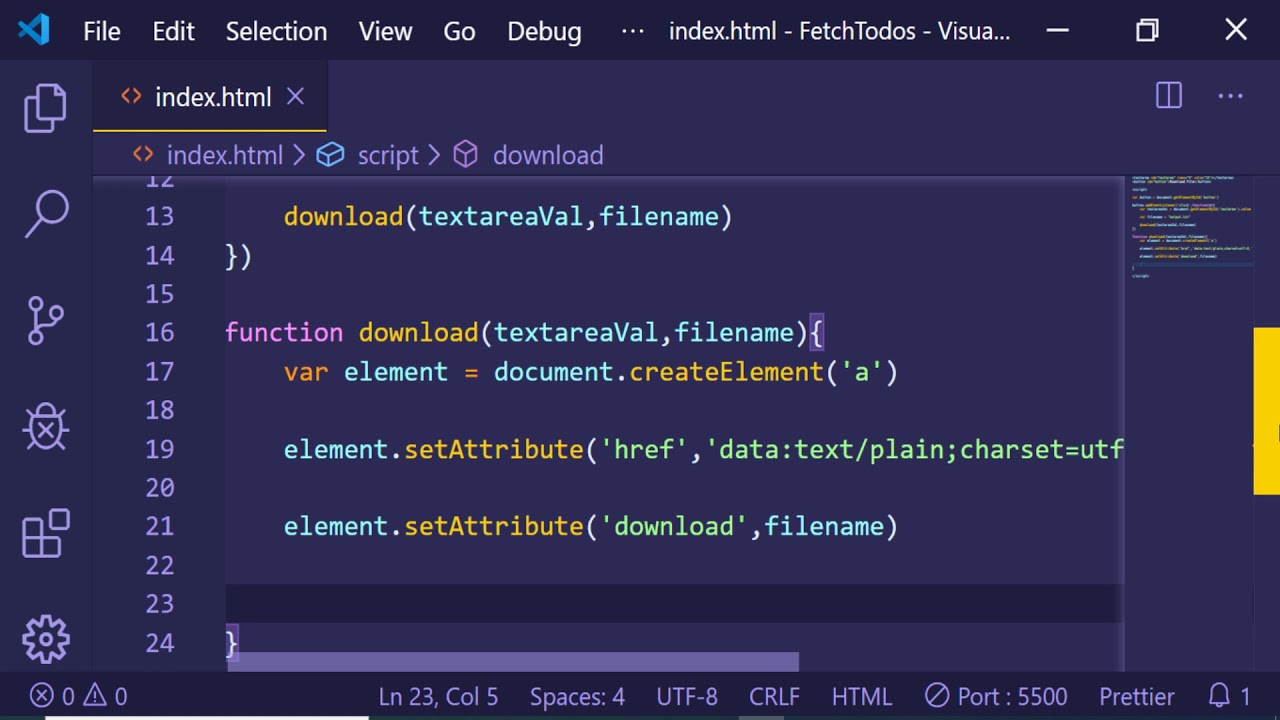
To create a download link, simply create an `a` element dynamically and assign the `download` attribute with the desired file name. Next, set the `href` attribute to the URL of the file you want to download. Finally, attach the `a` element to the DOM, and the download link is ready for use. Users can now click on it to initiate the file download process.
Downloading Files using the Fetch API:
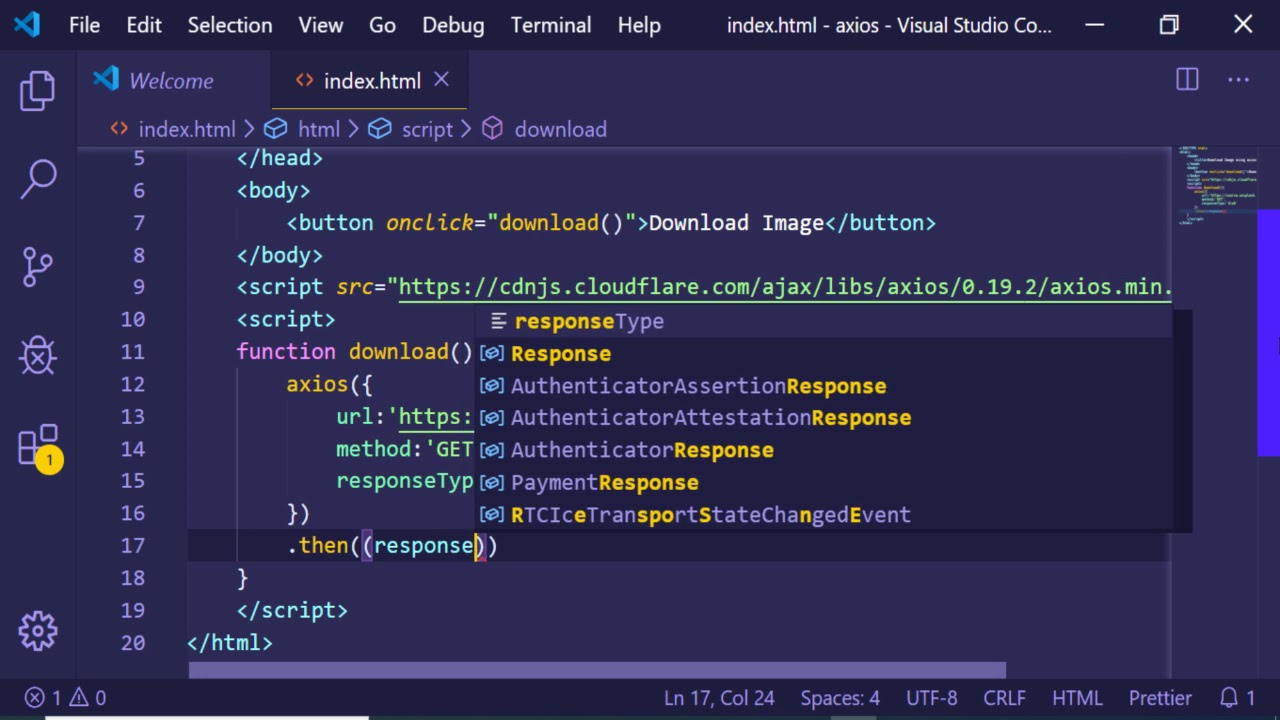
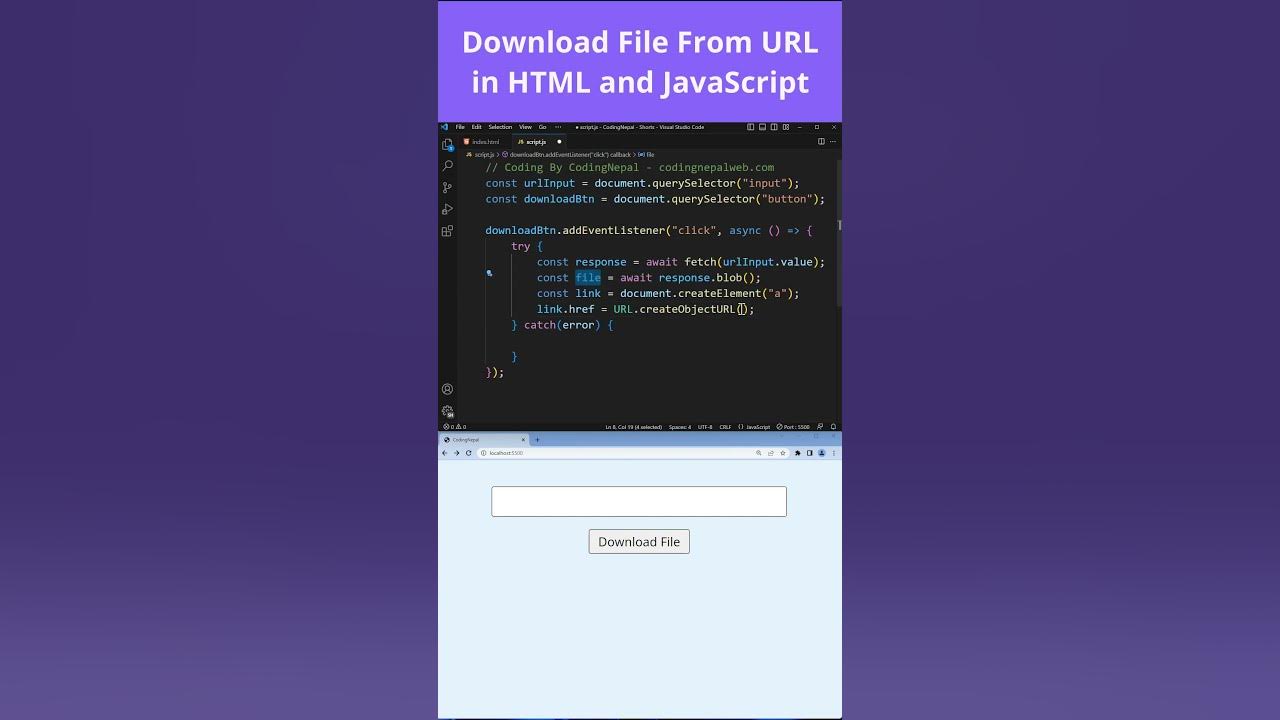
The Fetch API provides a powerful method, `fetch()`, for making asynchronous network requests. We can leverage this API to download files in a similar manner. After fetching the file using the `fetch()` method, we can convert the response into a Blob object. Once we have the Blob, we can create a download link and trigger the download as described earlier.
Downloading Files Asynchronously with JavaScript:
Sometimes, it is necessary to download large files without blocking the main thread of execution. JavaScript allows us to accomplish this using the `XMLHttpRequest` or `fetch()` API. By making an asynchronous request, the file download happens in the background, allowing the user to continue interacting with the application. This approach ensures a smooth user experience without any performance bottlenecks.
Progress Tracking during File Download:
Tracking the progress of a file download is essential when dealing with large files. JavaScript provides us with progress events that can be hooked to the download process. By listening to the `progress` event, we can calculate and display the current download progress to the user. This information helps in providing transparency and managing user expectations.
Downloading Files with Specific File Names using JavaScript:
While initiating file downloads, it is beneficial to provide meaningful and specific file names to the user. JavaScript allows us to extract the file name from the URL and set it dynamically for download. By manipulating the `download` attribute of the download link, we can achieve this easily.
Downloading Multiple Files Simultaneously with JavaScript:
In scenarios where we need to download multiple files at once, JavaScript allows us to download them simultaneously. By using asynchronous techniques like promises or async/await, we can initiate multiple file downloads concurrently. This approach enhances the efficiency of the download process and saves time, especially when dealing with numerous small files.
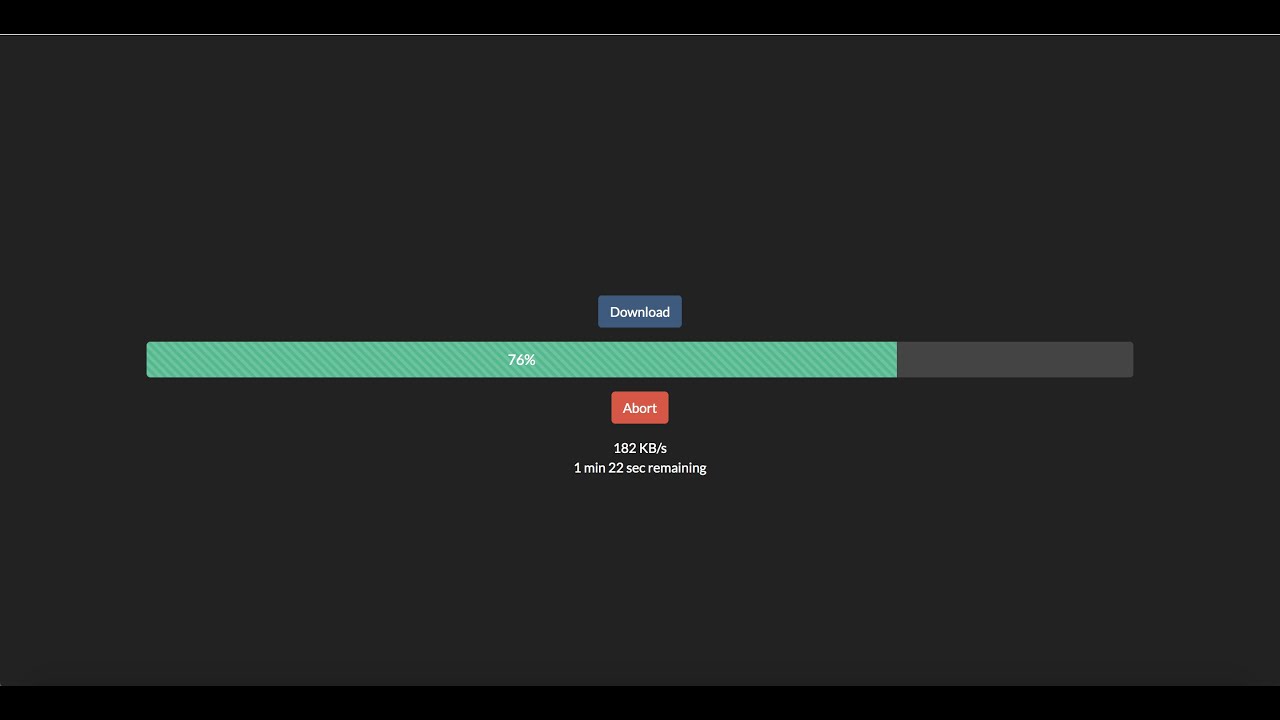
Displaying Download Progress in the UI:
To enhance the user experience during file downloads, we can display the download progress in the user interface. JavaScript provides us with APIs like the Progress Event and the HTML5 `progress` element to accomplish this. By updating the value of the `progress` element based on the download progress, we can provide real-time visibility to the users.
Handling Errors during File Download with JavaScript:
While downloading files, it is essential to handle errors gracefully. JavaScript offers error handling mechanisms through the use of try-catch blocks or error event listeners. By catching and handling errors, we can inform the users about any issues encountered during the download process and provide appropriate feedback.
FAQs:
1. How can I download a file using a URL in JavaScript?
To download a file from a specific URL in JavaScript, you can create a download link dynamically using the HTML5 `a` element. Set the `href` attribute to the URL of the file and set the `download` attribute to the desired file name. Then, attach the `a` element to the DOM, and the file will be available for download.
2. Is it possible to specify a specific folder for the downloaded file in JavaScript?
No, JavaScript does not directly provide a way to specify the download folder for files. The download location is controlled by the user’s browser settings. However, you can suggest the desired folder name as part of the file name or include instructions for the user about where to save the file.
3. Can I download a file using jQuery?
Yes, jQuery provides several methods for file downloads. You can use the `$.ajax()` method or leverage the `window.location.href` property to initiate file downloads. jQuery simplifies the download process by handling cross-browser compatibility issues.
4. How can I use AJAX to download a file in JavaScript?
Using AJAX, you can download files by making an asynchronous HTTP request to the server. Once the server responds with the file content, you can create a Blob object and initiate the download using a dynamically created download link.
5. How can I capture events during the file download process in JavaScript?
JavaScript provides multiple event listeners that can be used to capture events during the file download process. For example, you can listen for the `progress` event to track the download progress, and the `error` event to handle any errors encountered during the download process.
6. How can I download a file from an API response using JavaScript?
To download a file from an API response, you can make an HTTP request to the API using techniques like `fetch()` or `XMLHttpRequest`. Once you receive the API response, you can extract the file content and initiate the download process using JavaScript.
7. Can I use Axios to download a file in JavaScript?
Yes, Axios is a popular JavaScript library used for making HTTP requests. With Axios, you can download files by making an HTTP request and saving the response as a Blob object. Once you have the Blob, you can create a download link and trigger the download process.
8. Can I download a PDF file using JavaScript?
Yes, JavaScript can be used to download PDF files as well as other file types. The process for downloading a PDF file using JavaScript is the same as downloading any other file. Simply specify the PDF file URL and initiate the download using the methods described earlier.
In conclusion, JavaScript provides developers with a wide range of techniques for downloading files. From simple download links to asynchronous fetching and progress tracking, JavaScript empowers us to create a seamless file download experience. By incorporating these capabilities into our web applications, we can enhance user satisfaction and improve the overall effectiveness of our software.
File Download With Javascript
How To Download Files With Javascript?
JavaScript is a versatile programming language renowned for its ability to enhance web interactivity. One of the many tasks it can handle is downloading files from a website. Although there are various methods to achieve this goal, in this article, we will discuss the most reliable and efficient ways to download files using JavaScript. We will delve into the essential concepts and provide practical examples to ensure you grasp the process thoroughly.
Before we dive into the details, it’s crucial to understand that JavaScript cannot directly access the server’s file system. However, it can dynamically create and manipulate elements in the Document Object Model (DOM) of a webpage. By utilizing this capability, JavaScript can trigger file downloads indirectly. Let’s explore some methods you can employ for your file download needs.
1. Creating Download Links
Creating download links is one of the traditional approaches to file downloads on the web. It utilizes the anchor tag `` and the `download` attribute. The `download` attribute contains the file name and extension to be downloaded. When a user clicks on the link, the browser initiates the download of the specified file. Here’s an example:
“`javascript
const downloadLink = document.createElement(“a”);
downloadLink.href = “path-to-file/file.txt”;
downloadLink.download = “file.txt”;
document.body.appendChild(downloadLink);
downloadLink.click();
document.body.removeChild(downloadLink);
“`
In the code snippet above, we start by creating an `` element and setting its `href` attribute to the path of the desired file. We also assign a value to the `download` attribute, specifying the desired file name. Next, we append the link to the document’s body, trigger a click event, and finally remove the link from the DOM. This approach works across different browsers.
2. Generating Blob URLs
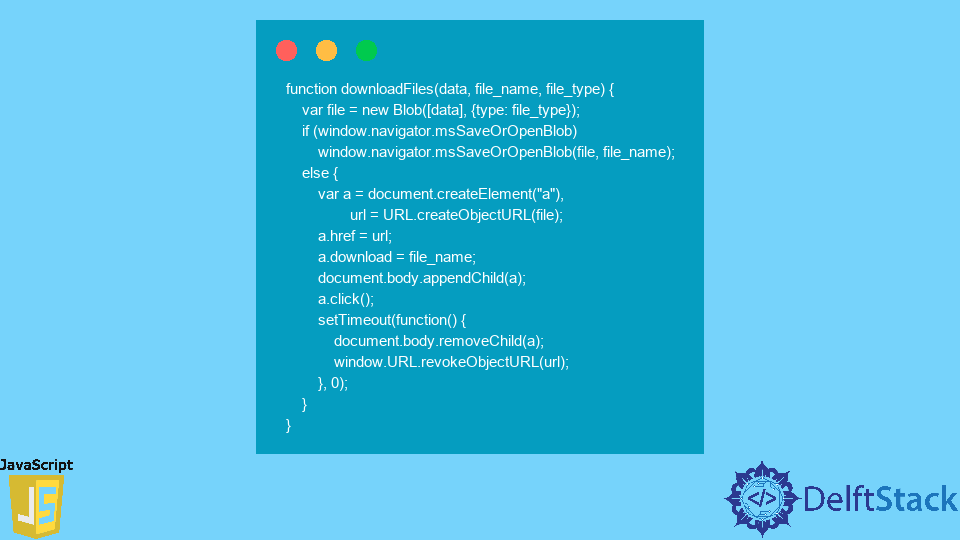
Another approach to downloading files with JavaScript is by creating Blob URLs. A Blob is a binary large object that allows representation of data as files. We can generate a Blob URL, which acts as a reference to the Blob object, directing the browser to download it when clicked. Here’s how it works:
“`javascript
const content = “This is the content of the file”;
const blob = new Blob([content], { type: “text/plain” });
const downloadLink = document.createElement(“a”);
downloadLink.href = URL.createObjectURL(blob);
downloadLink.download = “file.txt”;
document.body.appendChild(downloadLink);
downloadLink.click();
document.body.removeChild(downloadLink);
URL.revokeObjectURL(downloadLink.href);
“`
First, we create a Blob object using the `Blob` constructor, passing the desired file content and its respective MIME type. Then, we proceed similarly to the previous method. However, instead of specifying the file path as the `href`, we assign the Blob URL generated through `URL.createObjectURL(blob)`. We also remember to revoke the Blob URL after the download completes, freeing up resources.
These two methods should be sufficient to cover most file download scenarios using JavaScript. However, keep in mind that some older browsers might not support the `download` attribute or the Blob API. In such cases, consider implementing alternative approaches or utilizing libraries that provide a fallback mechanism.
FAQs:
1. Can JavaScript download files from external sources?
No, JavaScript is primarily intended for client-side scripting and lacks direct access to the server’s file system. To download files from external sources, you might need to initiate a request to the server using additional technologies like AJAX or fetch.
2. Is it possible to download multiple files at once using JavaScript?
Yes, it is possible to download multiple files at once. You can accomplish this by creating and triggering download links for each file or by creating a compressed file (e.g., ZIP) on the server-side and downloading it as a single entity.
3. How can I track the progress of a file download?
JavaScript provides the `progress` event for XHR (XMLHttpRequest) and fetch requests, which allows you to track the progress of file downloads. By listening to this event, you can update a progress bar or display the percentage completion to the user.
4. Are there any security considerations when downloading files with JavaScript?
While JavaScript file downloads are generally safe, it’s crucial to ensure that the files being downloaded come from trusted sources. Downloading files from untrusted sources can expose users to potentially malicious content. Implementing server-side validation and sanitization is also recommended to prevent unauthorized file access.
In conclusion, JavaScript provides multiple ways to download files from a webpage. By using either download links or Blob URLs, you can enable users to download files seamlessly. Remember to consider fallback mechanisms for unsupported browsers and keep security precautions in mind. With this comprehensive guide, you should be well-equipped to handle file downloads using JavaScript in your web development projects.
How To Auto Download File In Javascript?
Downloading files from the web is a common task that users often encounter. In many cases, the typical download process involves manually clicking on a download link and then saving the file to a desired location. However, in certain scenarios, it may be necessary to automate this process and enable auto-downloads using JavaScript. Whether you are building a web application or simply want to enhance user experience, this article will guide you through the process of auto-downloading files in JavaScript.
Understanding the Basics
Before we dive into the coding, it’s important to understand how the auto-download feature works in JavaScript. Essentially, we need to trigger a download event programmatically, mimicking the action of a user clicking on a download link.
Method 1: Using the download attribute
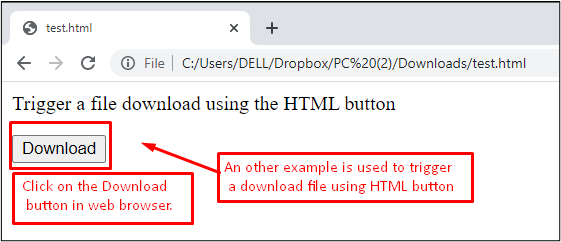
The simplest way to enable auto-downloads is by using the HTML5 download attribute. This attribute, when added to an anchor tag (``), specifies the file to be downloaded upon clicking.
“`html
Download PDF
“`
In the above example, when the user clicks on “Download PDF,” the file at `/path/to/file.pdf` will be downloaded.
Method 2: Using the download() function
In cases where we need to trigger a download event dynamically, we can leverage the `download()` function available in most web browsers. This function allows us to generate an anchor element, simulate a click, and initiate the download process.
“`javascript
function autoDownload(url) {
const link = document.createElement(‘a’);
link.href = url;
link.download = ‘filename.ext’;
link.click();
}
“`
In the code snippet above, the `autoDownload()` function takes a `url` parameter representing the file to be downloaded. We create a new anchor element, assign the URL to its `href` attribute, set the desired filename using the `download` attribute, and finally simulate a click on the anchor element.
Handling Cross-Origin Requests
It is important to note that when attempting to download files from different domains, you may encounter cross-origin restrictions. Browsers often enforce this security measure, preventing requests from one domain to fetch resources from another.
To overcome this limitation, you can either obtain the file from the same domain or configure the server to include the necessary cross-origin headers (`Access-Control-Allow-Origin`) that allow downloads from specific domains.
FAQs
Q: Can I specify a default download location using JavaScript?
A: No, you cannot directly modify the default download location using JavaScript. This behavior is controlled by the user’s browser settings and cannot be changed programmatically.
Q: Can I download multiple files simultaneously?
A: Yes, you can dynamically trigger multiple downloads by calling the `autoDownload()` function with different URLs. However, please keep in mind that some browsers may have download limitations set by the user, which could affect the simultaneous download process.
Q: Can I customize the download file name using JavaScript?
A: Absolutely! When using the `download()` function, you can specify the desired file name by setting the `download` attribute of the anchor element. You can dynamically generate the filename or use a predefined one.
Q: Is there a way to initiate downloads without user interaction?
A: No, modern browsers prioritize user consent and prevent downloads from being initiated automatically without user interaction. This is to prevent potential abuse and ensure a secure environment for users.
Q: Are there any alternatives to JavaScript for auto-downloading files?
A: Yes, various server-side programming languages such as PHP or Python can handle file downloads. These languages can generate the necessary headers and initiate downloads server-side.
In Conclusion
Enabling auto-downloads in JavaScript can greatly enhance user experience and productivity. By programmatically triggering download events, you can simplify the process for users, eliminate manual steps, and ultimately deliver a more efficient web application. Remember to handle cross-origin restrictions and ensure user consent to maintain security and best practices. Happy coding!
Keywords searched by users: javascript for download file Js download file from url, JavaScript download file to specific folder, Download file jQuery, Ajax download file, Event download file JavaScript, Javascript download File from API response, Axios download file, Download file pdf javascript
Categories: Top 48 Javascript For Download File
See more here: nhanvietluanvan.com
Js Download File From Url
How to download a file from a URL in JavaScript?
Before we dive into the code, it’s important to understand that JavaScript, being a client-side language, has certain limitations when it comes to file downloading. Server-side languages like PHP and Python are better suited for this task. However, JavaScript can be used to initiate the download process on the client side.
One common approach to downloading a file from a URL is by using the `anchor` tag. By dynamically creating an `a` element in JavaScript and setting its `href` attribute to the desired URL, we can trigger the file download. Here’s an example:
“`javascript
function downloadFile(url) {
var link = document.createElement(‘a’);
link.href = url;
link.download = ”;
link.click();
}
“`
In this code snippet, we create a new `a` element, set its `href` attribute to the provided URL, and then invoke the `click()` function to simulate a click event. The `download` attribute without a value ensures that the file is downloaded instead of opening it in the browser.
While the previous technique works for basic file downloads, it may not be suitable for more complex scenarios, such as handling authentication or adding headers to the download request. In such cases, JavaScript libraries like Axios or Fetch API can be used.
Using Axios, a popular JavaScript library for making HTTP requests, we can download a file by making a GET request to the URL and saving the response as a file. Here’s an example:
“`javascript
const axios = require(‘axios’);
const fs = require(‘fs’);
async function downloadFile(url, outputPath) {
const response = await axios.get(url, { responseType: ‘stream’ });
response.data.pipe(fs.createWriteStream(outputPath));
}
“`
In this code snippet, we import Axios and Node.js’s built-in `fs` module. We then define an `async` function that makes a GET request to the provided URL with `axios.get()`. Since we want to save the file instead of keeping it in memory, we set the `responseType` option to `’stream’`. Next, we pipe the response stream to a writable file stream created using `fs.createWriteStream()`.
Axios also provides additional features such as handling progress events, authentication, and setting request headers, making it a versatile choice for more advanced file downloading scenarios.
FAQs:
Q: Can I download files from a different domain using JavaScript?
A: JavaScript’s Same-Origin Policy prevents scripts from making Cross-Origin requests directly. However, you can use techniques like CORS or server-side proxies to download files from different domains.
Q: How can I download multiple files at once using JavaScript?
A: To download multiple files, you can loop over an array of URLs and trigger the download process for each URL. Alternatively, you can create a zip archive on the server and download it as a single file.
Q: Is it possible to download files with authentication headers using JavaScript?
A: Yes, you can pass authentication headers using libraries like Axios or Fetch API. Make sure to consult the documentation for each library for specific instructions on how to handle authentication.
Q: How can I track the progress of a file download in JavaScript?
A: Libraries like Axios and Fetch API provide progress event handlers that can help monitor the progress of a file download. By listening to events like `’progress’` or `’download’`, you can update a progress bar or display the download percentage.
In conclusion, downloading files from a URL using JavaScript can be achieved with various techniques. Whether you opt for the simple `anchor` tag or utilize a library like Axios, JavaScript provides several options to accomplish this task. Keep in mind the limitations imposed by the client-side nature of JavaScript, and explore server-side alternatives when necessary.
Javascript Download File To Specific Folder
There are several ways to download files to specific folders in JavaScript, depending on the browser compatibility and the specific requirements of your project. Let’s explore three popular methods that can be used to achieve this functionality.
1. Using anchor tags:
The simplest method to initiate file downloads is by using anchor tags with the “download” attribute. This attribute specifies the file name that the user will see when they download the file. By setting the “href” attribute to the file’s URL, the browser will automatically download the file when the anchor tag is clicked. However, it is important to note that this method downloads the file to the default download location set by the user.
2. Creating a hidden anchor element:
Another approach is to dynamically create a hidden anchor element and simulate a click on it. This method allows for more control over the download process. Firstly, you will need to create an anchor element using the `createElement` method. Then set the “href” attribute to the file’s URL and add the “download” attribute with the desired file name. By appending this element to the DOM, you can then trigger a click event on the anchor element using the `click` method. This causes the file to be downloaded to the default location set by the user.
3. Using the File System Access API:
For more advanced functionality and improved file management, the File System Access API can be utilized. This API allows JavaScript to interact directly with the user’s file system to read and write files to specific folders. With this approach, you can prompt the user to select a folder on their system where the file will be saved. This API provides a powerful solution for managing file downloads to specific folders but is limited in terms of browser compatibility and may require additional permissions from the user.
When working with JavaScript file downloads, there are some important considerations to keep in mind to ensure a smooth user experience:
1. File types and extensions:
Make sure to consider the compatibility of the file types and extensions with the browsers your application supports. Different browsers may have different restrictions on certain file types, so it is essential to test and verify that the intended file types can be downloaded without any issues.
2. File size and optimization:
Downloading large files can lead to slow download speeds and potentially consume a significant amount of the user’s bandwidth. Therefore, it is advisable to optimize files before making them available for download. This could involve compressing images, minifying code files, or utilizing other techniques to reduce the file size without compromising quality.
3. Security considerations:
Consider the security implications of allowing users to download files to specific folders on their computers. Make sure to validate any user inputs and sanitize file names to prevent any malicious intent. This ensures that your application is not susceptible to attacks such as directory traversal or unauthorized file access.
Now, let’s address some frequently asked questions regarding JavaScript file downloads:
Q: Can I specify a default download location for files downloaded by my website?
A: No, JavaScript itself does not have the capability to specify a default download location on the user’s computer. The default download location is determined by the user’s browser settings.
Q: Is it possible to trigger a file download automatically without user interaction?
A: By default, modern browsers prevent automatic downloads initiated by JavaScript without explicit user interaction due to security concerns. However, you can indirectly trigger a download after a user interaction, such as a button click or form submission.
Q: Can I download multiple files at once?
A: Yes, you can download multiple files either by providing multiple anchor tags or by programmatically generating multiple hidden anchor elements. Utilizing JavaScript frameworks or libraries can simplify and enhance this functionality.
In conclusion, JavaScript provides various methods for downloading files to specific folders. By understanding the different techniques available and considering the requirements of your project, you can tailor your implementation to ensure a seamless download experience for your users. Remember to carefully consider security, file optimization, and the limitations imposed by different browsers to achieve the desired functionality.
Download File Jquery
In the digital era, file downloading is an integral part of our daily lives. Whether you are a web developer or a regular internet user, you may encounter situations where you need to provide a seamless file downloading experience to your users. This is where jQuery, a fast, small, and feature-rich JavaScript library, comes into play. With its extensive range of functionalities, jQuery makes it easier than ever to download files with just a few lines of code. In this article, we will dive deep into the world of file downloading with jQuery and explore its various features.
Downloading Files with jQuery:
jQuery provides a simple yet powerful method to initiate file downloads. This can be achieved by creating an anchor element (``) and modifying its attributes dynamically using jQuery. By manipulating the `href` and `download` attributes, we can effectively enable file downloads. Take a look at the following code snippet:
“`javascript
function downloadFile(url, fileName) {
let link = document.createElement(‘a’);
link.href = url;
link.download = fileName;
link.click();
}
“`
In the above code, the `downloadFile` function creates a new anchor element, sets its `href` attribute to the desired file URL, and assigns a custom file name to the `download` attribute. Finally, the `link.click()` function triggers the download process.
Enhancing the Download Experience:
To further enhance the user experience, jQuery provides additional features to customize the file download process. One such feature is the ability to display a confirmation message before initiating the download. This ensures that users are informed before downloading files. Consider the following code snippet:
“`javascript
$(‘a.download-link’).on(‘click’, function(event) {
event.preventDefault();
let fileURL = $(this).attr(‘href’);
let fileName = $(this).attr(‘data-file-name’);
if(confirm(‘Are you sure you want to download this file?’)) {
downloadFile(fileURL, fileName);
}
});
“`
In the above code, we attach a click event handler to the anchor elements with the class `download-link`. When the user clicks on such a link, a confirmation dialog appears. Only if the user confirms the download, the `downloadFile` function is called to initiate the actual download.
Frequently Asked Questions (FAQs):
Q: Can I use jQuery to download any type of file?
A: Yes, jQuery can be used to download any type of file, such as images, documents, audio files, and more.
Q: Does jQuery require any additional libraries to download files?
A: No, jQuery itself is equipped with all the necessary functionalities to enable file downloads, so you don’t need any additional libraries.
Q: Can I track the progress of file downloads using jQuery?
A: No, jQuery alone cannot track the download progress. However, you can utilize additional technologies like AJAX or HTML5’s `progress` event to achieve this functionality.
Q: Can I initiate multiple file downloads simultaneously with jQuery?
A: Yes, jQuery allows you to initiate multiple file downloads simultaneously by dynamically creating multiple anchor elements.
Q: Is jQuery compatible with all major browsers?
A: Yes, jQuery is compatible with all major browsers, including Chrome, Firefox, Safari, Edge, and Internet Explorer.
Conclusion:
In conclusion, jQuery simplifies the process of downloading files by providing developers with an easy-to-use interface. With just a few lines of code, you can initiate file downloads, customize the download process, and enhance the overall user experience. Whether you are a web developer looking to streamline your file download process or a regular internet user wanting to provide a seamless downloading experience, jQuery is a valuable tool to have. So why not give it a try and make file downloading a breeze?
Images related to the topic javascript for download file

Found 38 images related to javascript for download file theme
















































Article link: javascript for download file.
Learn more about the topic javascript for download file.
- Download File Using JavaScript/jQuery – Stack Overflow
- How to Download Any File In JavaScript – Webtips
- How to Download a File Using JavaScript – In Plain English
- Download a File Using JavaScript | Delft Stack
- How to Download a File Using JavaScript – In Plain English
- Programmatically downloading files in the browser
- How to Download Any File In JavaScript – Webtips
- How can I download a file from a URL using JavaScript? – Gitnux Blog
- Programmatically downloading files in the browser
- How to Download a File Using JavaScript – Linux Hint
- How to Download Files With JavaScript | by Stan Georgian
- HTML a download Attribute – W3Schools
- How to download File Using JavaScript/jQuery – GeeksforGeeks
- How can I download a file using Javascript? – Gitnux Blog
See more: https://nhanvietluanvan.com/luat-hoc/