Javascript Date Format Yyyy Mm Dd
Overview of JavaScript Date Format
In JavaScript, the Date object is used for working with dates and times. The Date object provides various methods to manipulate, format, and display dates. One of the commonly used date formats is yyyy mm dd, which represents the year, month, and day in a specific order.
Understanding the yyyy mm dd Format
The yyyy mm dd format follows the ISO 8601 standard, which is a widely accepted date format around the world. It represents the date in the order of year, month, and day, separated by dashes. For example, “2022-05-15” represents the 15th of May, 2022.
Using the Date Object in JavaScript
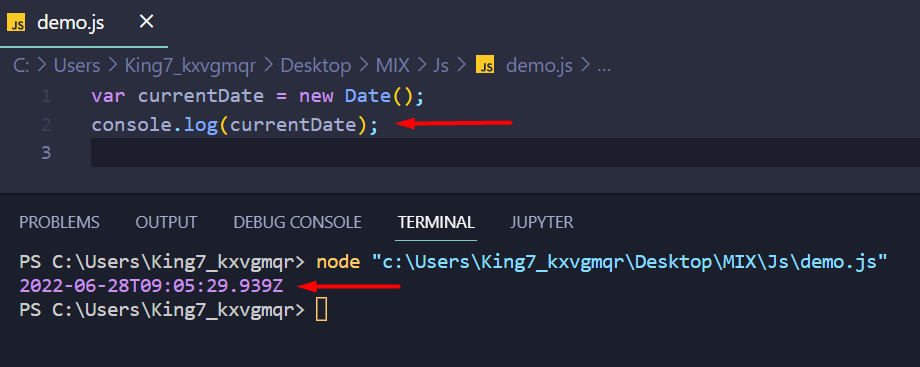
To work with dates in JavaScript, you can create an instance of the Date object. Here’s an example of creating a Date object with the current date:
“`javascript
let currentDate = new Date();
“`
The created Date object will automatically contain the current date and time. You can then use various methods of the Date object to manipulate or format the date as per your needs.
Converting the Current Date to yyyy mm dd Format
To convert the current date to the yyyy mm dd format, you can use the methods provided by the Date object. Here’s an example of converting the current date to yyyy mm dd format:
“`javascript
let currentDate = new Date();
let formattedDate = currentDate.toISOString().slice(0, 10);
“`
The `toISOString()` method returns the date in the ISO 8601 format, which includes the time as well. To obtain only the yyyy mm dd portion, we use the `slice()` method. The resulting `formattedDate` will be in the format “yyyy-mm-dd”.
Formatting a Specific Date to yyyy mm dd Format
If you have a specific date that you want to format to the yyyy mm dd format, you can pass the date as an argument to the Date object. Here’s an example:
“`javascript
let specificDate = new Date(“2022-06-25”);
let formattedDate = specificDate.toISOString().slice(0, 10);
“`
The `specificDate` object is created with the given date string. Using the `toISOString()` method and `slice()`, we obtain the yyyy mm dd formatted date.
Handling Date Input in yyyy mm dd Format
When working with date inputs from users, you may need to validate and parse the date string in the yyyy mm dd format. Here’s an example of how you can handle date input in this format:
“`javascript
function isValidDate(dateString) {
let dateParts = dateString.split(“-“);
let year = parseInt(dateParts[0]);
let month = parseInt(dateParts[1]);
let day = parseInt(dateParts[2]);
let date = new Date(year, month – 1, day);
return date.getFullYear() === year && date.getMonth() === month – 1 && date.getDate() === day;
}
“`
The `isValidDate()` function takes a date string in the format “yyyy-mm-dd” as an argument. It splits the string into year, month, and day components using the dash (“-“) separator. The components are then converted to integers and passed to the Date object. If the resulting date object has the same year, month, and day as the input, it is considered a valid date.
Validating and Parsing yyyy mm dd Date Strings in JavaScript
When working with date strings in the yyyy mm dd format, you may need to validate and parse them to perform operations. JavaScript provides the `Date.parse()` method for parsing a date string. Here’s an example:
“`javascript
let dateString = “2022-07-30”;
let parsedDate = Date.parse(dateString);
if (isNaN(parsedDate)) {
console.log(“Invalid date string”);
} else {
let date = new Date(parsedDate);
console.log(date);
}
“`
The `Date.parse()` method attempts to parse the date string and returns the number of milliseconds since January 1, 1970. If the date string is invalid, `isNaN(parsedDate)` will be true. Otherwise, you can create a new Date object using the parsed date value.
Manipulating Dates in yyyy mm dd Format
The Date object in JavaScript provides various methods for manipulating dates. Here are some commonly used methods:
– `getFullYear()`: Returns the year in yyyy format.
– `getMonth()`: Returns the month (0-11). Note that January is represented by 0, February by 1, and so on.
– `getDate()`: Returns the day of the month (1-31).
– `setFullYear(year)`: Sets the year of the date.
– `setMonth(month)`: Sets the month of the date.
– `setDate(day)`: Sets the day of the month.
Using these methods, you can add or subtract years, months, or days from a date object to manipulate it as needed.
Displaying Dates in yyyy mm dd Format in HTML
When displaying dates in the yyyy mm dd format in HTML, you can utilize JavaScript’s `toLocaleString()` method or third-party libraries like moment.js or jQuery.
Using `toLocaleString()`:
“`javascript
let date = new Date();
let formattedDate = date.toLocaleString(“en-GB”, { year: “numeric”, month: “2-digit”, day: “2-digit” });
document.getElementById(“dateElement”).innerHTML = formattedDate;
“`
The `toLocaleString()` method formats the date according to the specified locale (“en-GB” in this example) and options. It returns the date in the format “dd/mm/yyyy”.
Using moment.js:
“`javascript
let date = moment();
let formattedDate = date.format(“YYYY-MM-DD”);
document.getElementById(“dateElement”).innerHTML = formattedDate;
“`
Moment.js is a popular JavaScript library for working with dates and times. It provides various formatting options, and in this example, the date is formatted as “YYYY-MM-DD”.
Using jQuery:
“`javascript
let date = new Date().toISOString().slice(0, 10);
$(“#dateElement”).text(date);
“`
By manipulating the Date object and extracting the yyyy mm dd portion, we can directly set the date in the specified format within an HTML element using jQuery.
FAQs
Q: Can I change the yyyy mm dd date format to a different format?
A: Yes, you can use the various methods and libraries available in JavaScript to format dates differently. The examples provided in this article demonstrate how to work with the yyyy mm dd format specifically.
Q: How do I convert a string to the yyyy mm dd format in JavaScript?
A: When you have a string representing a date and you want to convert it to the yyyy mm dd format, you can use methods like `Date.parse()` or create a new Date object using the string value. Once you have a Date object, you can format it to the desired format using methods like `toISOString()` or libraries like moment.js.
Q: Can I validate user input using the yyyy mm dd format?
A: Yes, you can validate user input using the yyyy mm dd format by splitting the date string into its components and creating a new Date object. By comparing the input values with the components of the resulting Date object, you can validate if the date is valid.
Q: How do I manipulate dates in the yyyy mm dd format?
A: When working with the yyyy mm dd format, you can use methods provided by the Date object to add or subtract years, months, or days from a date. By manipulating the components of the date (year, month, and day), you can achieve the desired result.
Q: Are there any libraries that simplify working with date formats in JavaScript?
A: Yes, there are several libraries available that simplify working with date formats in JavaScript. Moment.js is a widely used library known for its comprehensive features and flexibility in handling dates and times.
How To Use Date In Javascript Ddmmyy | Dd-Mm-Yyyy In Javascript | Javascript Date Format In Hindi
Keywords searched by users: javascript date format yyyy mm dd format yyyy-mm-dd moment, tolocalestring format yyyy-mm-dd, Format date js, JavaScript convert string to date format yyyy-mm-dd, new date format dd/mm/yyyy js, toLocaleString format yyyy-mm-dd HH:mm, Format date/time JavaScript, jquery format date dd/mm/yyyy
Categories: Top 65 Javascript Date Format Yyyy Mm Dd
See more here: nhanvietluanvan.com
Format Yyyy-Mm-Dd Moment
This format has gained popularity in recent years due to its clarity, ease of sorting, and compatibility with computer systems. It eliminates ambiguity in dates by providing a clear and consistent structure. Additionally, the YYYY-MM-DD format aligns with the ISO 8601 international standard, which is widely used for date and time representation in various industries and applications.
Why is the YYYY-MM-DD format used?
The YYYY-MM-DD format is used to avoid confusion that may arise from different date representation formats across cultures. In some countries, the day is placed before the month, while others use month-day-year format. Using the YYYY-MM-DD format standardizes the representation of dates, ensuring clear communication and preventing misinterpretation.
Moreover, YYYY-MM-DD is easily sortable by date as it follows a descending order of significance. This format allows for straightforward chronological sorting when dealing with large amounts of data, such as in databases or spreadsheets. It simplifies data management and retrieval, enabling efficient analysis and organization of information.
The YYYY-MM-DD format is also favored in computing. Many programming languages, databases, and software applications recognize and support this format. It facilitates the storage and manipulation of dates in a standardized manner, simplifying date and time calculations, comparisons, and conversions.
FAQs about the YYYY-MM-DD format:
Q: Can I use the YYYY-MM-DD format in spoken language?
A: While the YYYY-MM-DD format is suitable for written communication, it is not commonly used in spoken language. In everyday conversation, it is more customary to use phrases like “October 15th” or “the 15th of October” rather than the YYYY-MM-DD format.
Q: Is the YYYY-MM-DD format used universally?
A: While the YYYY-MM-DD format is widely recognized and used in many countries, it is not universally adopted. Some countries, particularly in North America, prefer the month-day-year format (e.g., October 15, 2022). However, for international compatibility and standardization, the YYYY-MM-DD format is increasingly being employed.
Q: Can I use slashes (/) instead of hyphens (-) to separate the date components?
A: While the YYYY/MM/DD format is occasionally used, it deviates from the preferred YYYY-MM-DD standard. Using slashes instead of hyphens may lead to ambiguity and confusion, especially in computer systems that rely on the hyphen as a delimiter. It is best to stick to the YYYY-MM-DD format for consistency and compatibility.
Q: Are there any disadvantages to using the YYYY-MM-DD format?
A: The main disadvantage is that the YYYY-MM-DD format may initially pose a challenge for individuals who are accustomed to different date representations. The natural flow of reading from left to right is disrupted by the year appearing first, which might require some adjustment. However, with increasing familiarity and standardization, this format offers more advantages than disadvantages.
In conclusion, the YYYY-MM-DD format provides a clear, unambiguous, and standardized way of representing dates in English-speaking countries. Its order of year-month-day ensures consistent sorting and compatibility with various computer systems. While it may require some adaptation, the format facilitates efficient data management and is widely recognized internationally. Familiarizing oneself with this format is essential for effective communication, especially in professional and technical contexts.
Tolocalestring Format Yyyy-Mm-Dd
The ‘yyyy-mm-dd’ format, also known as the ISO 8601 date format, is a standardized way of representing dates. It follows the pattern of ‘year-month-day’, with each component separated by hyphens. This format is widely accepted and recommended for its clarity, ease of sorting, and unambiguous nature.
When using the toLocaleString() method with the ‘yyyy-mm-dd’ format, the resulting string representation of the date object will vary based on the user’s locale. For instance, in the United States, the format would appear as ‘mm/dd/yyyy’, while in Germany it would be ‘dd.mm.yyyy’. However, the ‘yyyy-mm-dd’ format has gained popularity due to its compatibility with various systems, databases, and APIs worldwide.
To convert a date object to ‘yyyy-mm-dd’ format using toLocaleString(), we simply pass the desired locale as an argument to the method. For example, to get today’s date in ‘yyyy-mm-dd’ format, we can use the following code:
“`javascript
const currentDate = new Date();
const formattedDate = currentDate.toLocaleString(‘en-US’, { year: ‘numeric’, month: ‘2-digit’, day: ‘2-digit’ });
console.log(formattedDate);
“`
In the above code snippet, we create a new Date object representing the current date and time. The toLocaleString() method is then applied with the ‘en-US’ locale, which stands for English (United States). We also provide an options object to specify the desired format for year, month, and day components. By using ‘numeric’ for year and ‘2-digit’ for month and day, we ensure that the output is displayed in ‘yyyy-mm-dd’ format.
FAQs:
Q: Can I use toLocaleString() format ‘yyyy-mm-dd’ without specifying a locale?
A: Yes, if you don’t specify a locale, the method will use the default locale settings of the user’s browser. However, it is generally recommended to provide a specific locale to ensure consistent and predictable results across different devices and browsers.
Q: Is the ‘yyyy-mm-dd’ format supported by all browsers?
A: Yes, the ‘yyyy-mm-dd’ format is widely supported by modern browsers. However, older versions of Internet Explorer might have limited support. In such cases, it is advisable to use a polyfill or a library that ensures compatibility across different environments.
Q: Can I use toLocaleString() with time components as well?
A: Yes, the toLocaleString() method allows you to include time components in the resulting string by specifying additional options like hour, minute, and second. However, the specific appearance of time components will depend on the user’s locale settings.
Q: How can I format a date in ‘yyyy-mm-dd’ without using toLocaleString()?
A: If you want to format a date as ‘yyyy-mm-dd’ without relying on the toLocaleString() method, you can manually extract the year, month, and day components from the date object using the getDate(), getMonth(), and getFullYear() methods, respectively. Then, concatenate these values with hyphens to generate the desired ‘yyyy-mm-dd’ format.
In conclusion, the ‘yyyy-mm-dd’ format is a widely accepted and standardized way to represent dates. With the help of JavaScript’s toLocaleString() method, we can easily convert date objects to this format according to the user’s local settings. By providing a specific locale, we can ensure consistent formatting across different devices and browsers. However, it is essential to consider the browser compatibility and use appropriate fallbacks or libraries where necessary.
Images related to the topic javascript date format yyyy mm dd

Found 34 images related to javascript date format yyyy mm dd theme































![Quick FAQs on input[type=date] in Google Chrome - Chrome Developers Quick Faqs On Input[Type=Date] In Google Chrome - Chrome Developers](https://wd.imgix.net/image/T4FyVKpzu4WKF1kBNvXepbi08t52/sX1NOZ6rqmwpNGpEBb4m.jpg?auto=format)

















Article link: javascript date format yyyy mm dd.
Learn more about the topic javascript date format yyyy mm dd.
- Format JavaScript date as yyyy-mm-dd – Stack Overflow
- JavaScript Date Formats – W3Schools
- Format a Date as YYYY-MM-DD using JavaScript – bobbyhadz
- Format a Date as YYYY-MM-DD in JavaScript – Linux Hint
- How to Format a Date YYYY-MM-DD in JavaScript or Node.js
- How to Format JavaScript Date as YYYY-MM-DD
- JavaScript: Display the current date in various format
- Format a JavaScript Date to YYYY MM DD – Mastering JS
- Get current date in format yyyy-mm-dd with Javascript – Medium
- JavaScript Date Format – How to Format a Date in JS
See more: https://nhanvietluanvan.com/luat-hoc/